前端 - 将非 jpeg 格式图片转为 jpeg 格式、压缩图片
目录
- 将非 jpeg 格式图片转为 jpeg 格式
- 压缩图片
- 使用
将非 jpeg 格式图片转为 jpeg 格式
/common/compressImage/convertImage
// 思路是创建一个图片,将file等于这个图片,然后创建一个canvas图层 ,将canvas等比例缩放,
//然后用canvas的drawImage将图片与canvas合起来,然后在把canvas的base64转成file即可
export default function ConvertImage(file) {return new Promise((resolve, reject) => {const fileName = file.name.substring(0, file.name.indexOf('.'))let reader = new FileReader() //读取filereader.readAsDataURL(file)reader.onloadend = function (e) {let image = new Image() //新建一个img标签(还没嵌入DOM节点)image.src = e.target.result //将图片的路径设成file路径image.onload = function () {let canvas = document.createElement('canvas'),context = canvas.getContext('2d'),imageWidth = image.width,imageHeight = image.height,data = ''canvas.width = imageWidthcanvas.height = imageHeightcontext.drawImage(image, 0, 0, imageWidth, imageHeight)data = canvas.toDataURL('image/jpeg')var newfile = dataURLtoFile(data, fileName + '.jpeg')resolve(newfile)}}})
}
function dataURLtoFile(dataurl, filename) {// base64转file对象let arr = dataurl.split(','),mime = arr[0].match(/:(.*?);/)[1],bstr = atob(arr[1]),n = bstr.length,u8arr = new Uint8Array(n)while (n--) {u8arr[n] = bstr.charCodeAt(n)}return new File([u8arr], filename, { type: mime }) //转成了jpeg格式
}压缩图片
/common/compressImage/compressorjs.js
import Compressor from 'compressorjs' // npm 下载包/*** @param image 图片* @param backType 需要返回的类型blob,file* @param quality 图片压缩比 0-1,数字越小,图片压缩越小* @returns*/
export default function ImageCompressor(image, backType, quality) {return new Promise((resolve, reject) => {new Compressor(image, {quality: quality || 0.6,success(result) {let file = new File([result], image.name, { type: image.type })if (!backType || backType === 'blob') {resolve(result)} else if (backType === 'file') {resolve(file)} else {resolve(file)}},error(err) {console.log('图片压缩失败---->>>>>', err)reject(err)},})})
}使用
使用1:封装方法
async getUrl(file) {this.isShowLoading = true;for (let i = 0; i < file.length; i++) {let img = file[i];const fileType = img.name.substring(img.name.indexOf(".") + 1);// 判断文件是不是jpeg 不是jpeg的都转成jpegif (!["jpeg", "jpg"].includes(fileType)) {img = await ConvertImage(img); //转陈jpeg格式的file}let newImg = await ImageCompressor(img, "file", 0.6); //图片压缩// newImg 压缩后文件 File}
},
以上来源
使用2:不封装方法,直接用
<script>
// ...
import ImageCompressor from "../../common/compressImage/compressorjs.js";
import ConvertImage from "../../common/compressImage/convertImage";export default {name: "addCar",methods: {jszxszUpload(type) {uni.chooseImage({success: async (imageRes) => {let bool = true;if (imageRes.tempFiles[0].type) {if (!["image/jpeg", "image/jpg", "image/png", "image/heic"].includes(imageRes.tempFiles[0].type)) {bool = false;}} else {const imgTypeStr = "jpeg, jpg, png, heic";const type = imageRes.tempFilePaths[0].split(".")[1];if (imgTypeStr.indexOf(type.toLowerCase()) < 0) {bool = false;}}if (!bool) {uni.showLoading({title: "请上传 jpeg、jpg、png、heic 格式图片",icon: "none",});setTimeout(function () {uni.hideLoading();}, 2000);return;}let fileBase64 = "";//#ifdef H5/** ** 图片压缩 start ****/let img = imageRes.tempFiles[0];const fileType = img.name.substring(img.name.indexOf(".") + 1);if (!["jpeg", "jpg"].includes(fileType)) {img = await ConvertImage(img); // 转为 jpeg 格式的 file}let newImg = await ImageCompressor(img, "file", 0.6); //图片压缩/** ** 图片压缩 end ****/fileBase64 = await this.toBase64(newImg);//#endif//#ifdef MP-WEIXIN/** ** 图片压缩 start ****/let imgBlob = imageRes.tempFilePaths[0];const fileTypeBlob = imgBlob.name.substring(imgBlob.name.indexOf(".") + 1);if (!["jpeg", "jpg"].includes(fileTypeBlob)) {imgBlob = await ConvertImage(imgBlob); // 转为 jpeg 格式的 file}let newImgBlob = await ImageCompressor(imgBlob, "blob", 0.6); //图片压缩/** ** 图片压缩 end ****/fileBase64 = await this.downloadAndConvert(newImgBlob);//#endif// ... 以 base64 格式上传图片 fileBase64},});},// 文件转base64toBase64(file) {return new Promise((resolve, reject) => {const fileReader = new FileReader();fileReader.onload = (e) => {resolve(e.target.result);};fileReader.readAsDataURL(file);fileReader.onerror = () => {reject(new Error("文件流异常"));};});},},
};
</script>
相关文章:

前端 - 将非 jpeg 格式图片转为 jpeg 格式、压缩图片
目录 将非 jpeg 格式图片转为 jpeg 格式压缩图片使用 将非 jpeg 格式图片转为 jpeg 格式 /common/compressImage/convertImage // 思路是创建一个图片,将file等于这个图片,然后创建一个canvas图层 ,将canvas等比例缩放, //然后用…...

随着 ChatGPT 凭借 GPT-4V(ision) 获得关注,多模态 AI 不断发展
原创 | 文 BFT机器人 在不断努力让人工智能更像人类的过程中,OpenAI的GPT模型不断突破界限GPT-4现在能够接受文本和图像的提示。 生成式人工智能中的多模态表示模型根据输入生成文本、图像或音频等各种输出的能力。这些模型经过特定数据的训练,学习底层模…...

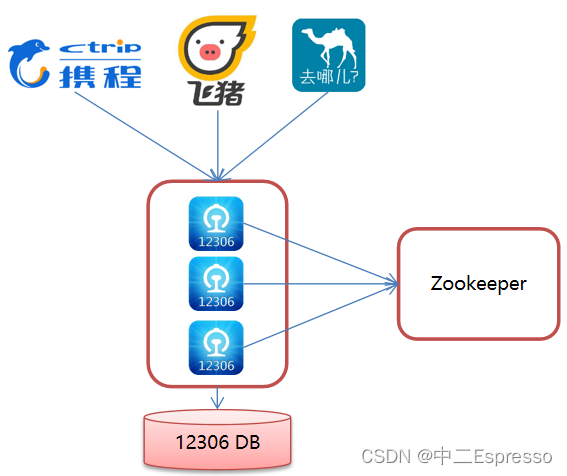
Zookeeper-JavaApI操作
JavaApI操作 JavaApI操作1) Curator 介绍2) Curator API 常用操作a) 建立连接与CRUD基本操作b) Watch事件监听c) 分布式锁c.1) 介绍c.2) Zookeeper分布式锁原理c.3) 案例:模拟12306售票 JavaApI操作 1) Curator 介绍 Curator 是 Apache ZooKeeper 的Java客户端库。…...

Vue2.0打包指定路由前缀
【1】修改vue.config.js 如下修改publicPath: module.exports {publicPath:/concert,lintOnSave: false }【2】修改router/index.js base指定路由前缀: const router new VueRouter({mode: history,base: /concert, //指定路由前缀// base: process.env.BASE_…...

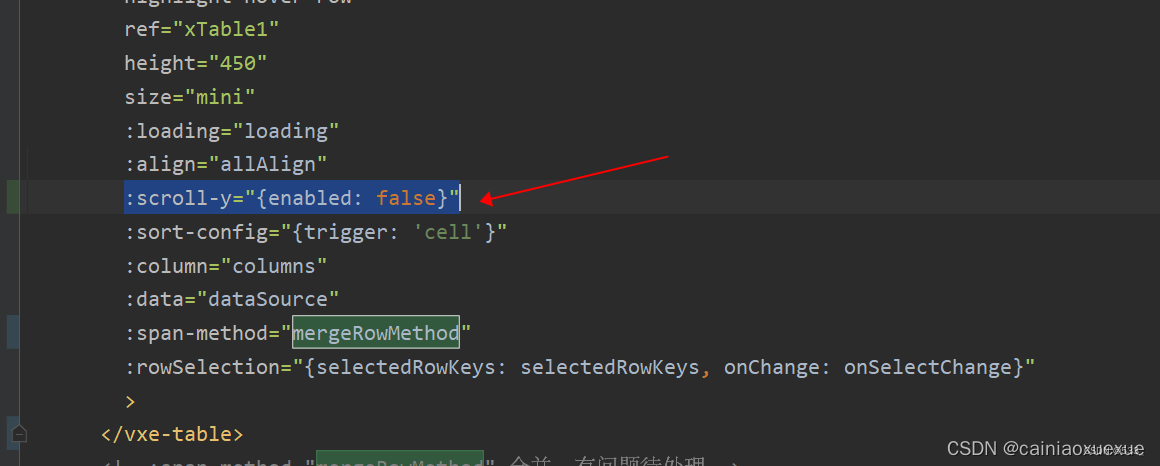
[vxe-table] 合并行后滚动错位
使用vxe-table的属性:span-method合并行,之后下拉后会错位 原因:缺少配置 scroll-y"{enabled: false}"参考: vxe-table合并行后错位...

动态规划:05不同路径
动态规划:05不同路径 62. 不同路径 五部曲 确定dp数组含义:到达第i,j位置的路径条数为d[i][j] 确定递归公式:d[i][j]d[i-1][j]d[i][j-1] 我们发现,想要到d[i][j],只能从d[i-1][j]或者d[i][j-1]达到 dp数…...

html与css知识点
html 元素分类 块级元素 1.独占一行,宽度为父元素宽度的100% 2.可以设置宽高 常见块级元素 h1~h6 div ul ol li dl dt dd table form header footer section nav article aside 行内元素 1.一行显示多个 2.不能设置宽高,宽高由元素内容撑开 常见行内…...

spring boot simple类型cache使用
注意:这里用的不是 redis 的缓存,simple 的缓存默认用的是 java 的 ConcurrentHashMap, 单纯的 simple 缓存,只需要引入下面的 pom 依赖即可:spring-boot-starter-cache <dependency><groupId>org.springf…...

springboot-aop-redis-lua 实现的分布式限流方案
1.自定义限流注解 Target({ElementType.METHOD, ElementType.TYPE}) Retention(RetentionPolicy.RUNTIME) Inherited Documented public interface Limit {/*** 名字*/String name() default "";/*** key*/String key() default "";/*** Key的前缀*/String…...
用法及代码示例)
C++ realloc()用法及代码示例
C realloc()用法及代码示例 C 中的realloc() 函数重新分配先前分配但尚未释放的内存块。realloc() 函数重新分配先前使用 malloc() 、 calloc() 或 realloc() 函数分配但尚未使用 free() 函数释放的内存。如果新大小为零,则返回的值取决于库的实现。它可能会也可能…...

【Go】gin框架生成压缩包与下载文件
在没有加入下面这串代码之前,下载的压缩包一直为空。遂debug了两个小时。。。 可以在服务端本地创建压缩包。单独将服务端本地的压缩包发送给客户端也是没问题的。但是两个合起来,客户端接收到的压缩包内容就为空了。 期间也尝试了 zipFile.Close() zipW…...

iOS 面试题以及自我理解答案
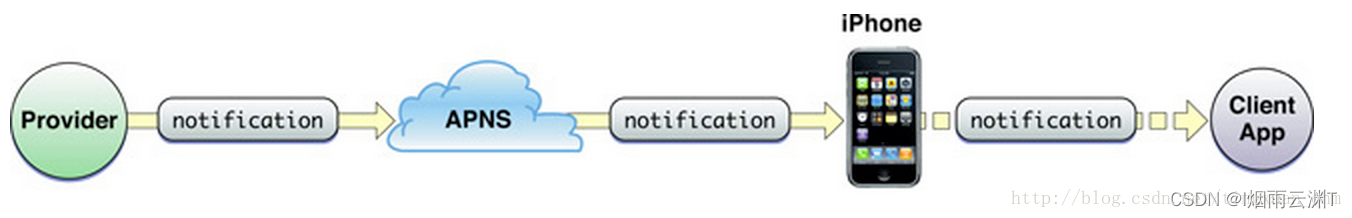
1、简述push原理,push的证书和其他的有什么不一样? 第 一阶段:BeejiveIM服务器把要发送的消息、目的iPhone的标识打包,发给APNS。 第二阶段:APNS在自身的已注册Push服务 的iPhone列表中,查找有相应标识的iP…...

vue实现自定义滚动条
vue实现自定义滚动条 具体效果如下,这边我用的rem单位,比例是1:40, 先写下页面布局,把原生的滚动条给隐藏掉,给自定义的滑块增加transition: marginLeft 1s linear;可以使左边距过度的更顺滑 .top-box-2::-webkit-scr…...

基于Qt C++的工具箱项目源码,含命令行工具、桌面宠物、文献翻译、文件处理工具、医学图像浏览器、插件市场、设置扩展等工具
一、介绍 1. 基本信息 完整代码下载地址:基于Qt C的工具箱项目源码 TBox是一款基于Qt C的工具箱。用户可以自行选择安装所需的工具(以插件的形式),将TBox打造成专属于自己的效率软件。TBox基本界面展示如下: 2. 使用…...

C# AnimeGANv2 人像动漫化
效果 项目 下载 可执行程序exe下载 源码下载 其他 C# 人像卡通化 Onnx photo2cartoon-CSDN博客...

gateway接口参数加解密
上篇介绍了多种加解密的使用java加密使用 本篇主要介绍在gateway网关中使用对参数解密和返回数据进行加密的操作 原理 下面使用的是AES加密 SHA1withRSA加签 1-用户使用拿到的AES秘钥和RSA私钥。对数据进行加密和加签 2-进行验签和时间的检验 3-将解密的数据返回到具体的调用…...

WorkPlus定制化的局域网会议软件,提供安全稳定的会议体验
在现代商业环境中,迅速而高效的沟通是企业成功的关键要素之一。而在传统的会议模式下,时间成本和地理限制往往给企业带来不小的困扰。针对这一问题,WorkPlus推出了一款创新的局域网会议软件——WorkPlus Meet,旨在为企业创造高效的…...

干货|小白也能自制电子相册赶紧码住~
你是否想拥有一个独一无二的电子相册,却又苦于不知道如何下手?今天教你一个简单的方法,即使你是小白,也能轻松自制电子相册! 一、选择合适的工具 首先,你需要选择一个合适的工具来制作电子相册。有很多工具…...

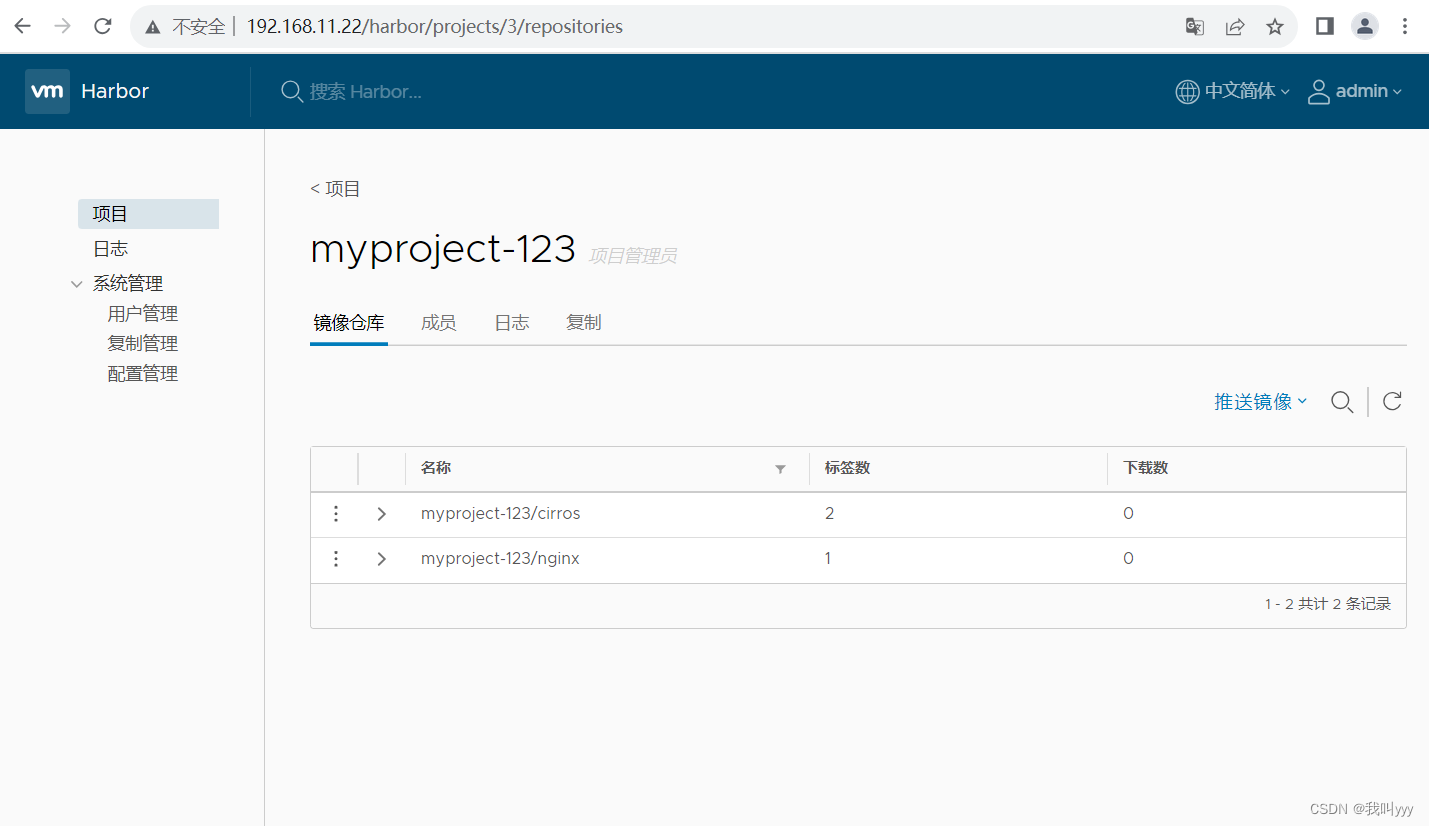
docker之Harbor私有仓库
目录 一、什么是Harbor 二、Harbor的特性 三、Harbor的构成 1、六个组件 2、七个容器 四、私有镜像仓库的上传与下载 五、部署docker-compose服务 把项目中的镜像数据进行打包持久数据,如镜像,数据库等在宿主机的/data/目录下, 一、什么…...

服务器上部署python脚本
1.查看服务器上的python是否自带,一般都自带 2.将本地脚本上传到服务器 3.直接运行一下脚本看报什么错误 代码错误, 将f删除后报别的错误 上面是未安装依赖的错误。我们安装一下依赖 下面是编码的解决 #!/usr/bin/python # -*- coding: utf-8 -*- 先把…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
