vue实现自定义滚动条
vue实现自定义滚动条
具体效果如下,这边我用的rem单位,比例是1:40,

先写下页面布局,把原生的滚动条给隐藏掉,给自定义的滑块增加transition: marginLeft 1s linear;可以使左边距过度的更顺滑
.top-box-2::-webkit-scrollbar {height: 0;}
<div class="wrap"><!-- 滚动窗口 --><divclass="top-box-2"@scroll="onScroll"ref="box1"><divclass="top-item"v-for="(item,index) in 6":key="index"></div></div><!-- 自定义滚动条 --><divclass="bar"ref="bar"><!-- 滚动滑块 --><spanref="barInner":style="{'margin-left':barLeft+'px'}"></span></div></div>
首先我们要先获取滚动窗口的滚动百分比
this.diff = this.$refs.box1.scrollWidth - this.$refs.box1.clientWidth; //获取原生滚动条可以滚动的距离,盒子的总宽度-盒子的可视宽度this.barWidth =this.$refs.bar.clientWidth - this.$refs.barInner.clientWidth; //获取自定义滚动条可以滚动的距离,盒子的总宽度-滑块的宽度然后获取滚动盒子的百分比,然后设置自定义滚动条滑块的左边距
this.radio = Math.ceil((e.target.scrollLeft * 100) / this.diff); //获取原生滚动盒子的百分比this.barLeft = this.barWidth * (this.radio / 100); //计算自定义滑块左边距
下面是完整的代码
<template><div class="wrap"><!-- 滚动窗口 --><divclass="top-box-2"@scroll="onScroll"ref="box1"><divclass="top-item"v-for="(item,index) in 6":key="index"></div></div><!-- 自定义滚动条 --><divclass="bar"ref="bar"><!-- 滚动滑块 --><spanref="barInner":style="{'margin-left':barLeft+'px'}"></span></div></div>
</template><script>
export default {data() {return {diff: 0,scrollLeft: 0,radio: 0,barLeft: 0,barWidth: 0,barInnerWidth: 0,};},mounted() {// 延迟2秒执行获取元素宽度的方法,否则原生滚动条可以滚动的距离计算出来会是0setTimeout(() => {this.$nextTick(() => {this.init();});}, 2000);},methods: {init() {this.diff = this.$refs.box1.scrollWidth - this.$refs.box1.clientWidth; //获取原生滚动条可以滚动的距离,盒子的总宽度-盒子的可视宽度this.barWidth =this.$refs.bar.clientWidth - this.$refs.barInner.clientWidth; //获取自定义滚动条可以滚动的距离,盒子的总宽度-滑块的宽度},onScroll(e) {this.radio = Math.ceil((e.target.scrollLeft * 100) / this.diff); //获取原生滚动盒子的百分比this.barLeft = this.barWidth * (this.radio / 100); //计算自定义滑块左边距},},
};
</script><style lang='scss' scoped>
.wrap {.top-box-2::-webkit-scrollbar {height: 0;}.top-box-2 {display: flex;height: 5rem;overflow-x: scroll;margin: 0 2rem;.top-item {flex-shrink: 0;width: 4rem;height: 3rem;border: 0.04rem solid red;margin: 0.5rem;box-sizing: border-box;&:first-child {margin: 0.5rem 0.5rem 0.5rem 0;}&:last-child {margin: 0.5rem 0 0.5rem 0.5rem;}}}.bar {width: 3rem;border-radius: 0.5rem;height: 0.5rem;border: 0.02rem solid red;margin: 0 auto;span {display: block;width: 0.8rem;height: 0.5rem;background: blueviolet;border-radius: 0.5rem;transition: marginLeft 1s linear;}}
}
</style>
相关文章:

vue实现自定义滚动条
vue实现自定义滚动条 具体效果如下,这边我用的rem单位,比例是1:40, 先写下页面布局,把原生的滚动条给隐藏掉,给自定义的滑块增加transition: marginLeft 1s linear;可以使左边距过度的更顺滑 .top-box-2::-webkit-scr…...

基于Qt C++的工具箱项目源码,含命令行工具、桌面宠物、文献翻译、文件处理工具、医学图像浏览器、插件市场、设置扩展等工具
一、介绍 1. 基本信息 完整代码下载地址:基于Qt C的工具箱项目源码 TBox是一款基于Qt C的工具箱。用户可以自行选择安装所需的工具(以插件的形式),将TBox打造成专属于自己的效率软件。TBox基本界面展示如下: 2. 使用…...

C# AnimeGANv2 人像动漫化
效果 项目 下载 可执行程序exe下载 源码下载 其他 C# 人像卡通化 Onnx photo2cartoon-CSDN博客...

gateway接口参数加解密
上篇介绍了多种加解密的使用java加密使用 本篇主要介绍在gateway网关中使用对参数解密和返回数据进行加密的操作 原理 下面使用的是AES加密 SHA1withRSA加签 1-用户使用拿到的AES秘钥和RSA私钥。对数据进行加密和加签 2-进行验签和时间的检验 3-将解密的数据返回到具体的调用…...

WorkPlus定制化的局域网会议软件,提供安全稳定的会议体验
在现代商业环境中,迅速而高效的沟通是企业成功的关键要素之一。而在传统的会议模式下,时间成本和地理限制往往给企业带来不小的困扰。针对这一问题,WorkPlus推出了一款创新的局域网会议软件——WorkPlus Meet,旨在为企业创造高效的…...

干货|小白也能自制电子相册赶紧码住~
你是否想拥有一个独一无二的电子相册,却又苦于不知道如何下手?今天教你一个简单的方法,即使你是小白,也能轻松自制电子相册! 一、选择合适的工具 首先,你需要选择一个合适的工具来制作电子相册。有很多工具…...

docker之Harbor私有仓库
目录 一、什么是Harbor 二、Harbor的特性 三、Harbor的构成 1、六个组件 2、七个容器 四、私有镜像仓库的上传与下载 五、部署docker-compose服务 把项目中的镜像数据进行打包持久数据,如镜像,数据库等在宿主机的/data/目录下, 一、什么…...

服务器上部署python脚本
1.查看服务器上的python是否自带,一般都自带 2.将本地脚本上传到服务器 3.直接运行一下脚本看报什么错误 代码错误, 将f删除后报别的错误 上面是未安装依赖的错误。我们安装一下依赖 下面是编码的解决 #!/usr/bin/python # -*- coding: utf-8 -*- 先把…...

【excel技巧】如何在Excel表格中添加选项按钮?
不知道大家是否会9遇到需要勾中选项的情况,我们可以在电子表格中制作出可以勾选、选中的选项按钮,今天我们一起学习一下设置方法。 首先,我们需要先在excel工具栏中添加一个功能模块:开发工具 依次点击excel中的文件 – 选项 –…...

前端 vite+vue3——写一个随机抽奖组件
文章目录 ⭐前言⭐设计布局⭐交互设计⭐整体代码⭐insicode代码 ⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享关于前端 vitevue3——写一个抽奖随机组件。 vue3系列相关文章: 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计…...

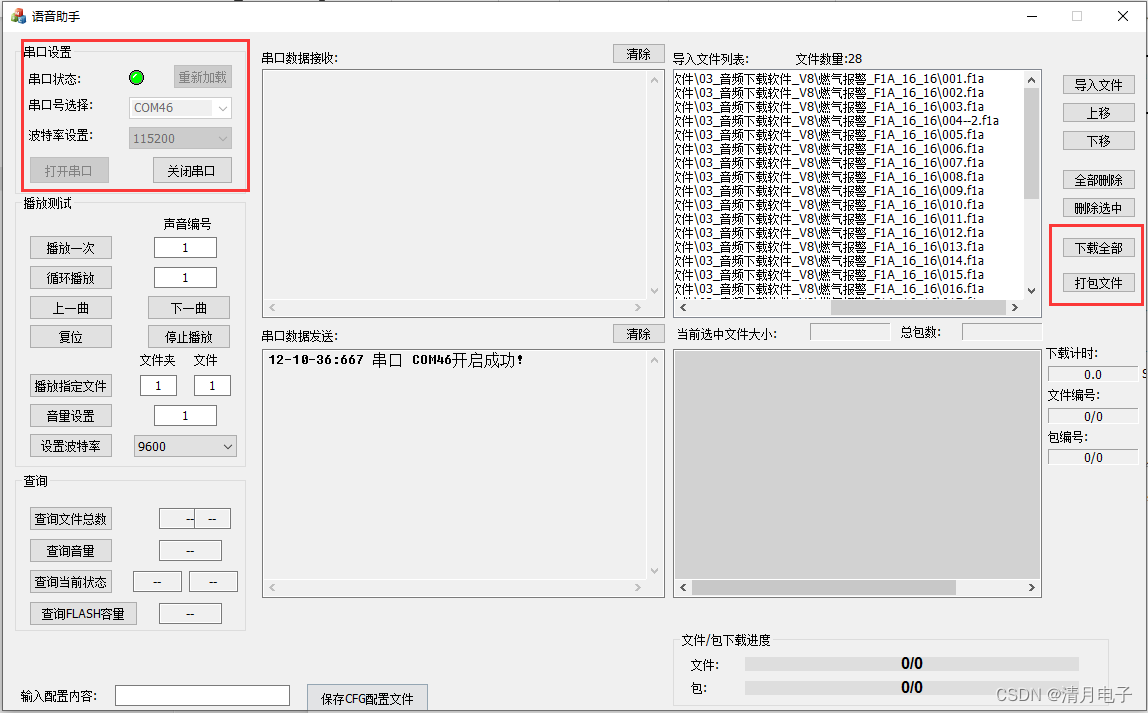
语音芯片基础知识 什么是语音芯 他有什么作用 发展趋势是什么
目录 一、语音芯片的简介 常见的语音芯片有哪些? 语音芯片的种类有很多,大体区分下来也就4个类别而已: 选型的经验说明如下: 推荐使用flash型语音芯片 一、语音芯片的简介 语音芯片基础知识: 什么是语音芯片&…...

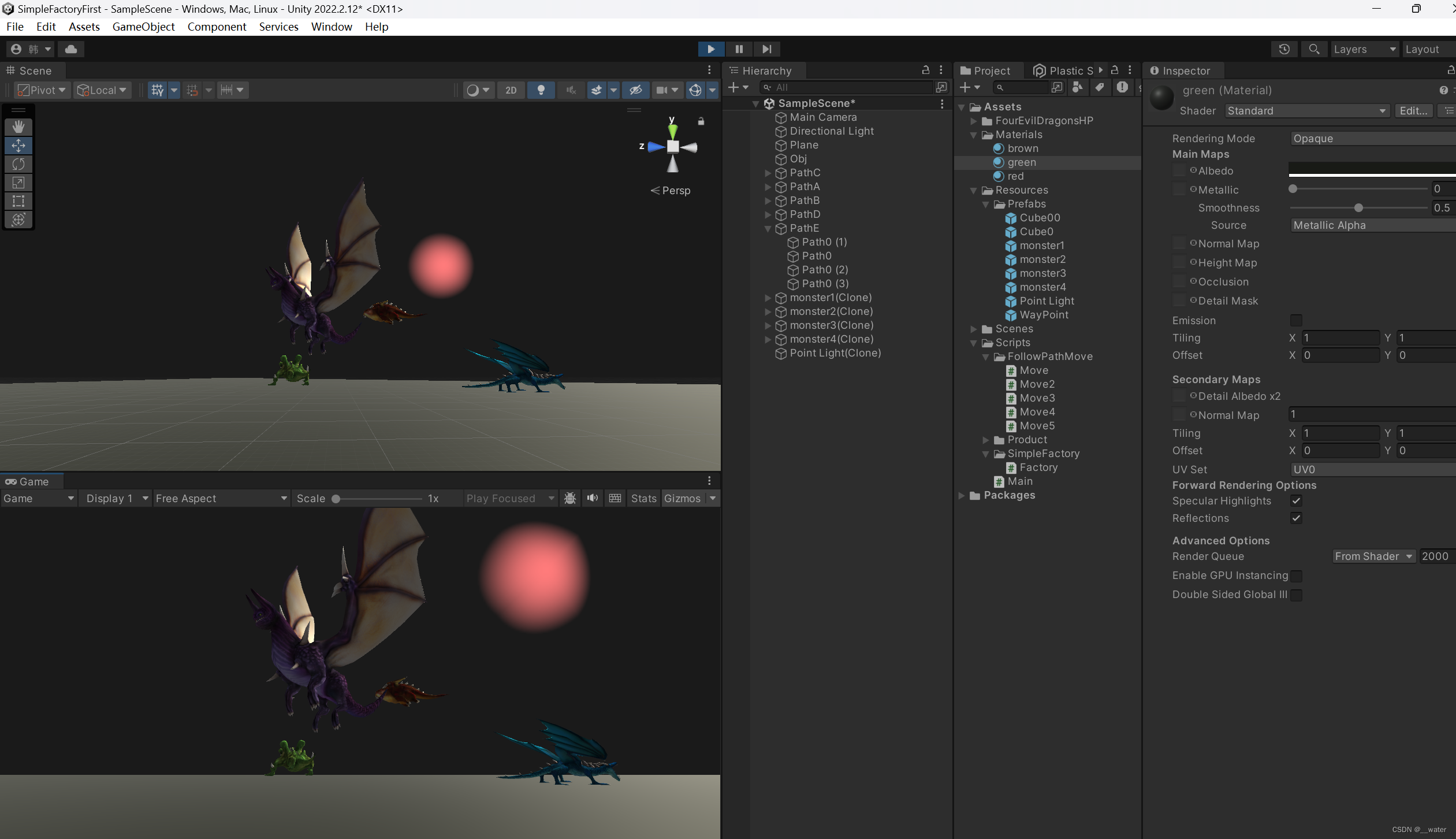
设计模式01———简单工厂模式 c#
首先我们打开一个项目 在这个初始界面我们需要做一些准备工作 建基础通用包 创建一个Plane 重置后 缩放100倍 加一个颜色 任务:使用【简单工厂模式】生成四种不同怪物 【按不同路径移动】 首先资源商店下载四个怪物模型 接下来我们选取四个怪物作为预制体并分别起名…...

如何解决MidJourney错过付费后被暂停
问题 假定你已经成功订阅购买了 MidJourney 一段时间,下个月扣费周期到了。 如果你卡里余额不足,卡被封或失效了,或者你想着最近没啥用得上 MidJourney 的地方先省着不续费,等要用的时候就用不了。 如果想要去官网的续费页&…...
)
考研人考研魂——英语单词篇(20231010)
下一站,上岸 transplanttransportstorestoragestockstridestrikestringstructurestrikingstunprimaryprimeprimitiveprincipalpsychiatryprinciplepsychologyliableliberal transplant n. (器官等的)移植;移植的器官 vt. 移植&a…...

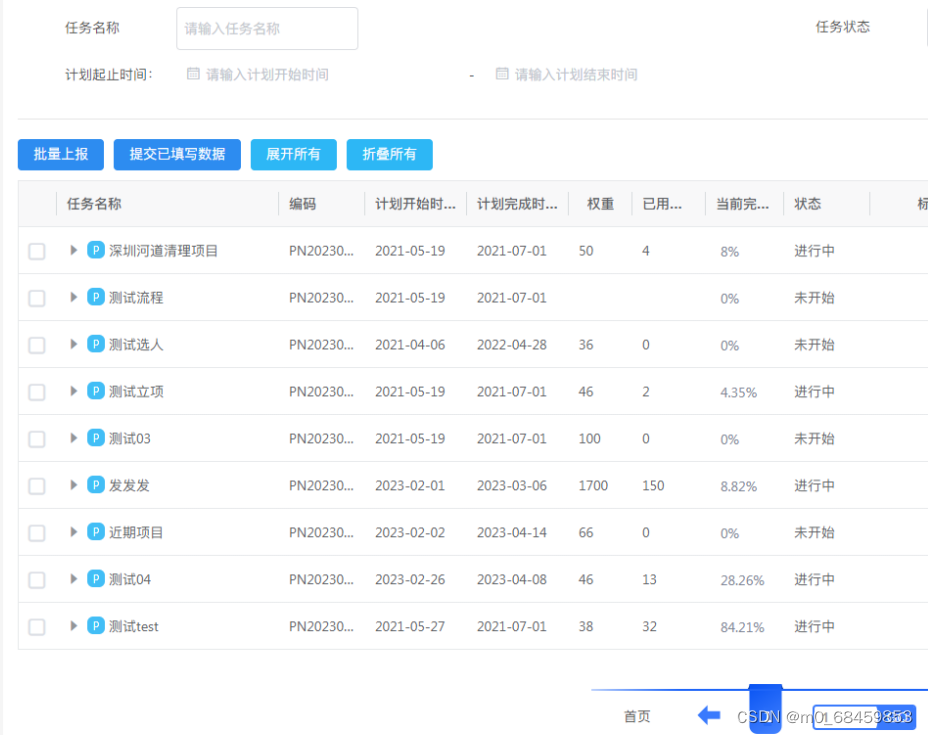
java 版 项目管理工程系统,实现项目全周期管理-源码交付
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&am…...

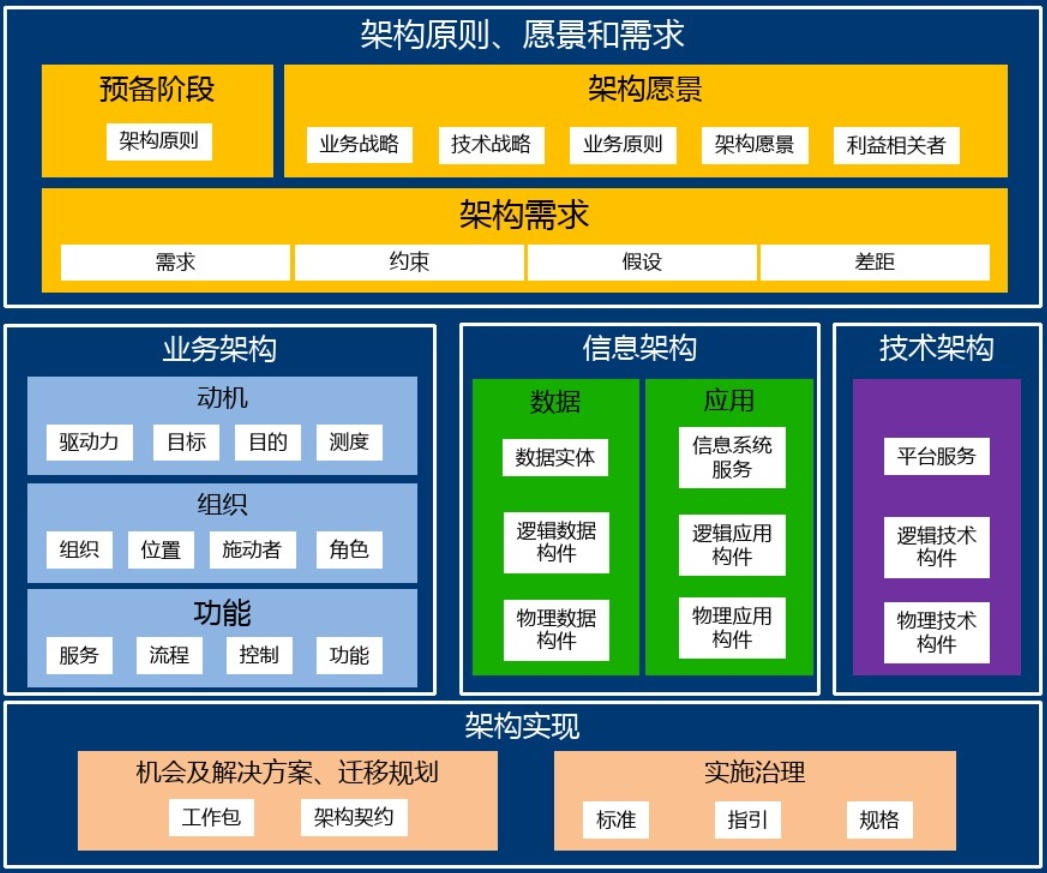
TOGAF(企业架构)
TOGAF 核心概念(官方原版) 什么是TOGAF? TOGAF?是一种经验证的企业架构方法和框架,被世界领先的组织用于提高业务效率。它是一个企业架构标准,确保企业架构专业人员之间的标准、方法和通信一致,以便我们…...

vue中v-model的原理是什么?v-model作用在组件上的原理是什么?sync修饰符的原理是什么?
vue中v-model的原理是什么? 特点:双向绑定 数据>视图 视图>数据 场景: 收集表单数据组件上 原理: v-model只是个语法题,本质是:v-model v-bind (:value) v-on (input) <template><…...

新闻api接口,新闻资讯,社交媒体,体育赛事,全国热门带正文新闻查询API接口
一、接口介绍 解决同一类新闻在不同平台上的内容获取问题,在归档主流新闻平台的内容数据基础上,对外提供统一的调用方式来完成实时、最新的相关新闻的获取,极大方便各类企业在自有软件中集成新闻内容的功能。支持200余个新闻大站,…...

Redis - php通过ssh方式连接到redis服务器
1.应用场景 主要用于使用php通过ssh方式连接到redis服务器,进行一些操作. 2.学习/操作 1.文档阅读 chatgpt & 其他资料 SSH - 学习与实践探究_ssh应用场景 2.整理输出 2.1 是什么 TBD 2.2 为什么需要「应用场景」 TBD 2.3 什么时候出现「历史发展」 TBD 2.4 …...

IDEA的使用(四)创建不同类型的工程(IntelliJ IDEA 2022.1.3版本)
1. 创建Java工程 创建之后,src下是空的。可以在src下创建软件包Package,命名采用域名倒序。在软件包下再创建Java类。Java类运行后出现中文乱码,就到控制台和文件编码这两个地方设置编码。 2. 创建JavaWeb工程 2.1 在win11和IDEA中配置Tomca…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
