vue3学习源码笔记(小白入门系列)------provide和 inject 跨层级数据传递原理
目录
- 前言
- provide
- inject
- 总结
前言
需要从父组件向子组件传递数据时,会使用 props。对于层级不深的父子组件可以通过 props 透传数据,但是当父子层级过深时,数据透传将会变得非常麻烦和难以维护。
而依赖注入则是为了解决 prop 逐级透传 的问题而诞生的,父组件 provide 需要共享给子组件的数据,子组件 inject 使用需要的父组件状态数据,而且可以保持响应式。
使用例子
// 父组件
import { provide, ref } from 'vue'
const msg = ref('hello')
provide(/* 注入名 */ 'message', /* 值 */ msg)//子组件使用
import { inject } from 'vue'
const message = inject('message')
当传入的数据 是响应式数据时, 源数据被修改后 就会派发更新。 所有使用的该数据 (被依赖收集的)组件都会触发更新
provide
export function provide<T, K = InjectionKey<T> | string | number>(key: K,value: K extends InjectionKey<infer V> ? V : T
) {// 必须在setup 方法体 使用if (!currentInstance) {if (__DEV__) {warn(`provide() can only be used inside setup().`)}} else {// 获取当前组件实例上的 provides 对象let provides = currentInstance.provides// 获取父组件实例上的 provides 对象const parentProvides =currentInstance.parent && currentInstance.parent.provides// 一般只有 根组件创建时 两者不等 不需要将子组件的provides 原型指向 父组件的providesif (parentProvides === provides) {provides = currentInstance.provides = Object.create(parentProvides)}// TS doesn't allow symbol as index typeprovides[key as string] = value}
}看下 instance 初始化时 provides是怎么创建的
const instance: ComponentInternalInstance = {uid: uid++,vnode,type,parent,appContext,root: null!, // to be immediately setnext: null,subTree: null!, // will be set synchronously right after creationeffect: null!,update: null!, // will be set synchronously right after creationscope: new EffectScope(true /* detached */),render: null,proxy: null,exposed: null,exposeProxy: null,withProxy: null,// 初始化 provides (根组件的parent为null 原型链就会指向 app实例上的 provides)provides: parent ? parent.provides : Object.create(appContext.provides),...
}关系图:

inject
export function inject(key, defaultValue, treatDefaultAsFactory = false) {// 获取当前组件实例const instance = currentInstance || currentRenderingInstanceif (instance) {// 获取父组件上的 provides 对象const provides =instance.parent == null? instance.vnode.appContext && instance.vnode.appContext.provides: instance.parent.provides// 如果能取到,则返回值if (provides && key in provides) {return provides[key]} else if (arguments.length > 1) {// 返回默认值return treatDefaultAsFactory && isFunction(defaultValue)// 如果默认内容是个函数的,就执行并且通过call方法把组件实例的代理对象绑定到该函数的this上? defaultValue.call(instance.proxy): defaultValue}
}
核心也就是从当前组件实例的父组件上取 provides 对象,然后再查找父组件 provides 上有没有对应的属性。因为父组件的 provides 是通过原型链的方式和父组件的父组件进行了关联,如果父组件上没有,那么会通过原型链的方式再向上取,这也实现了不管组件层级多深,总是可以找到对应的 provide 的提供方数据
总结
在执行 provide 的时候,会将父组件的的 provides 关联成当前组件实例 provides 对象原型上的属性,当在 inject 获取数据的时候,则会根据原型链的规则进行查找,找不到的话则会返回用户自定义的默认值
相关文章:

vue3学习源码笔记(小白入门系列)------provide和 inject 跨层级数据传递原理
目录 前言provideinject 总结 前言 需要从父组件向子组件传递数据时,会使用 props。对于层级不深的父子组件可以通过 props 透传数据,但是当父子层级过深时,数据透传将会变得非常麻烦和难以维护。 而依赖注入则是为了解决 prop 逐级透传 的问…...

【Python深度学习】目标检测和语义分割的区别
在计算机视觉领域,语义分割和目标检测是两个关键的任务,它们都是对图像和视频进行分析,但它们之间存在着明显的区别。本文将通过图像示例,详细阐述语义分割和目标检测之间的差异。 一、基本概念 1.1 语义分割(Semantic…...

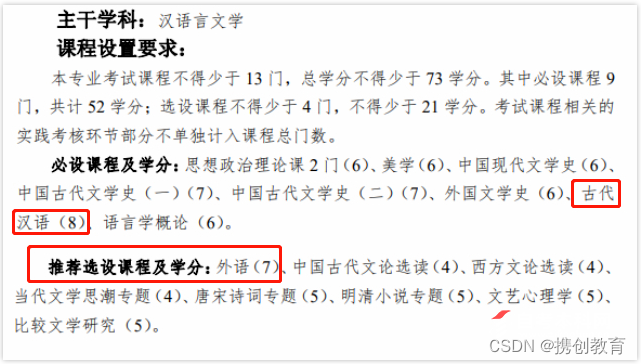
取消加考!自考专业调整,2026年起执行新计划!
就在2023年10月7日,广东省教育考试院发布《关于广东省高等教育自学考试专业调整有关事项的通知》,自学考试迎来新变化,本次专业调整政策性强,涉及面广,持续时间长,一起来看看具体说明~ 关于广东省高等教育自…...
要讲哪些东西?)
项目串讲(后端)要讲哪些东西?
刚进入一家公司,leader说给你几天时间,对咱们的公司的项目熟悉熟悉,做一个串讲吧。我很慌,没有串讲过,啥也不知道,不知道该怎么写,不知道讲出来leader满不满意,这些都是我在串讲前的…...

区块链技术在供应链管理中的创新应用
区块链技术以其独特的不可篡改和透明性特点,正在逐步改变供应链管理的传统模式。本文将探讨区块链技术在供应链管理中的创新应用及其带来的效益。 区块链技术的出现为许多行业带来了创新的可能,其中之一就是供应链管理。通过区块链技术,企业可…...

tcp/ip协议2实现的插图,数据结构2 (9 - 章)
(20) 20 九章1 IP选项处理 ip_dooptions (21)...

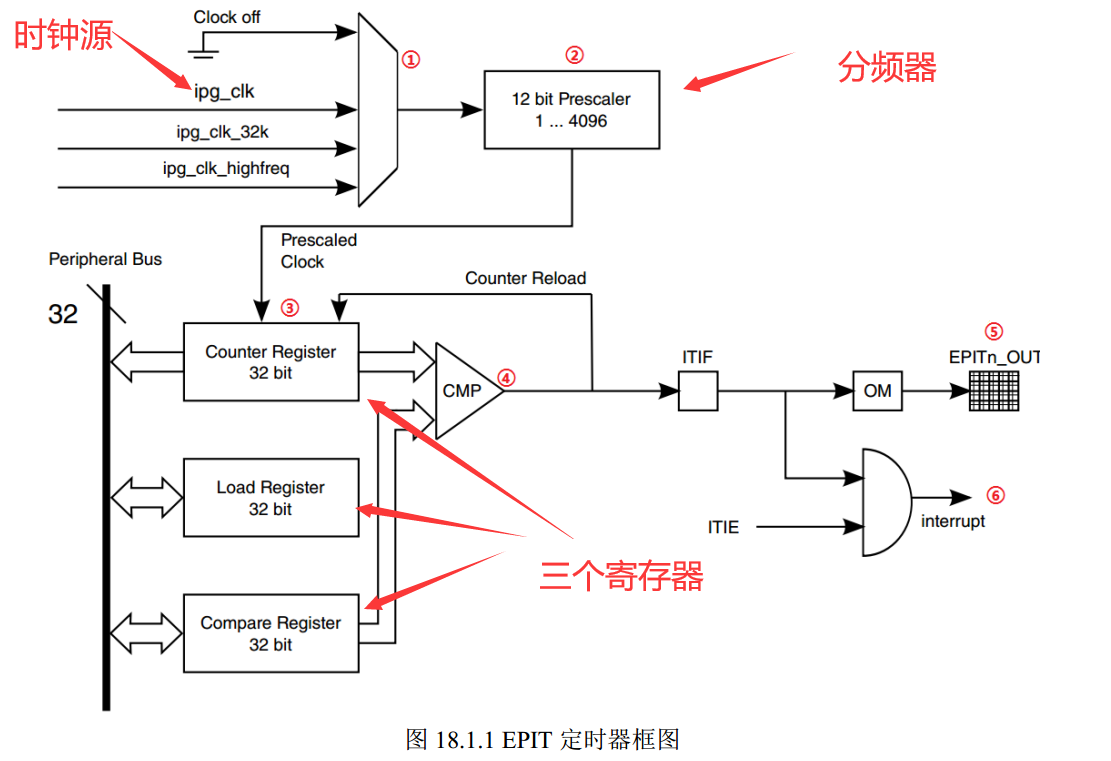
嵌入式Linux裸机开发(六)EPIT 定时器
系列文章目录 文章目录 系列文章目录前言介绍配置过程前言 前面学的快崩溃了,这也太底层了,感觉学好至少得坚持一整年,我决定这节先把EPIT学了,下面把常见三种通信大概学一下,直接跳过其他的先学移植了,有些太多了内容。 介绍 EPIT(Enhanced Periodic Interrupt Timer…...

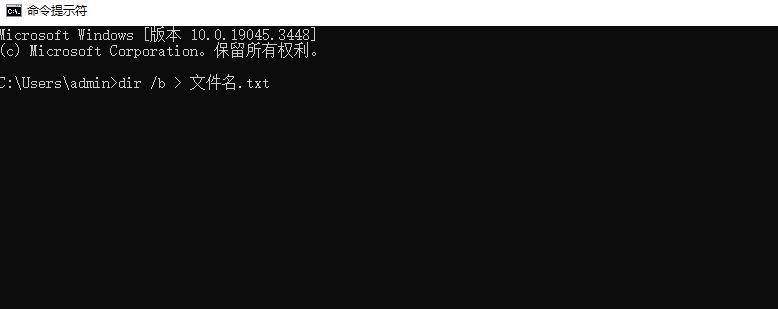
如何批量导出文件名?
如何批量导出文件名?在电商行业从事工作的一些同事可能经常会遇到这样的问题:需要将产品文件夹中的所有图片或产品名称导出到Excel工作表,在工作表中创建这些名称的超链接,并且可能会为每个产名称的后面填写一些相关信息ÿ…...

sort排序
后端返回字段,前端用sort进行正序排序 init() {this.formLoading true;GetAllGalleryTestLevelTypeInfos().then((res) > {res.data.sort((a,b)>{return a.serial_number-b.serial_number})this.data res.data;console.log( this.data," serial_number…...

缓存的力量:提升API性能和可扩展性
缓存是将频繁访问的数据或资源存储在临时存储位置(例如内存或磁盘)的过程,以提高检索速度并减少重复处理的需要。 缓存的好处 提高性能:缓存消除了每次从原始源检索数据的需要,从而提高了响应时间并减少了延迟。减少服务器负载:通…...

部署vSAN相关的名词解释 几句话概括
vSphere vCenter ESXI vSphere 和一些软件的集合 是一个软件的集合。他包括了 vCenter, ESXi 和 vSphere 等。所以,这些软件联合起来就是 vSphere。vSphere 不是一个你可以安装使用的软件。它只是一个包含其它组件的集合。 ESXi 一个装在物理机上的系统管理程序…...

【C++】进阶模板
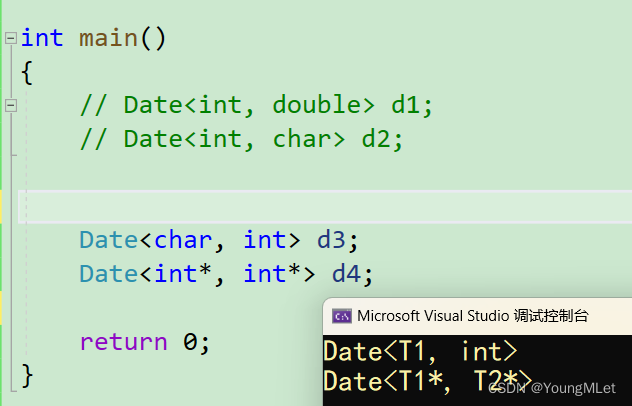
模板进阶 一、非类型模板参数二、模板的特化1. 函数模板的特化2. 类模板特化3. 模板特化的应用 三、模板的分离编译1. 分离编译2. 模板的分离编译3. 解决方法 四、模板总结 我们在 初识模板 中已经初步接触过模板了,下面我们开始更进一步学习模板。 一、非类型模板…...

易点易动设备管理系统:打通采购管理的智能化设备管理解决方案
在现代企业的运营中,设备管理是一个关键的环节。传统的设备管理方法往往效率低下,导致设备故障频发、巡检和维修工作不协调,备件管理不规范。为了解决这些问题,我们引入了易点易动设备管理系统,它能够全面管理设备的生…...

成集云 | 管家婆ERP集成金蝶云星辰 | 解决方案
源系统成集云目标系统 编辑 方案介绍 管家婆ERP系统是一个全面而灵活的企业资源计划平台,旨在帮助企业优化和自动化其业务流程,从而提高效率和生产力。该系统集成了从供应链管理、生产管理、财务管理到人力资源管理等所有企业运营方面的功能&#x…...

Django开发之进阶篇
Django进阶篇 一、Django学习之模板二、Django学习之中间件默认中间件自定义中间件 三、Django学习之ORM定义模型类生成数据库表操作数据库添加查询修改删除 一、Django学习之模板 在 Django 中,模板(Template)是用于生成动态 HTMLÿ…...

【C++】:类和对象(3)
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux的基础知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

windows创建服务:更新服务信息乱码问题(ChangeServiceConfig)
因为小项目需要创建windows服务,安装微软官方示例一切都挺顺利,代码运行后发现配置的信息在系统里显示乱码。打开注册表发现的确是乱码。这就排除软件读取得问题,而是调用ChangeServiceConfig系统函数写入时就发生了乱码。让我在网上查找了一…...

Spark 9:Spark 新特性
Spark 3.0 新特性 Adaptive Query Execution 自适应查询(SparkSQL) 由于缺乏或者不准确的数据统计信息(元数据)和对成本的错误估算(执行计划调度)导致生成的初始执行计划不理想,在Spark3.x版本提供Adaptive Query Execution自适应查询技术,通过在”运行…...

Angular+html+js前端加载生命周期
参考:document.readyState - Web API 接口参考 | MDN (mozilla.org) 第一步,JS生命周期第一步 文档加载中状态,document.readyState loading 第二步,JS生命周期第二步 可交互状态,document.readyState interacti…...

社区投稿| 以安全视角,深度剖析 Sui Staking 与 LSD
本篇技术研报由 MoveBit 研究团队的 Jason 撰写 #1 Sui Staking 介绍 1.1 Sui 网络概述 Sui 网络由一组独立的验证者运行,每个验证者在自己的机器或集群上运行独立的 Sui 软件实例。 Sui 采用委托权益证明(DPoS)来确定哪些验证者参与网络…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
