04--WXML
1、什么是WXML
什么是Wxml呢?我们首先要介绍一下Html,Html的全称为HyperTextMarkup Language,翻译过来就是超文本标记语言,这种语言目前已经普遍用于前端开发,而wxml正是从html演变而来,它基于微信这个平台,在很多方面变得更加简洁易用,更加适合微信小程序的开发。Wxml依然是标签语言,在小程序中,它可以结合基础组件、事件系统,可以构建出页面的结构。
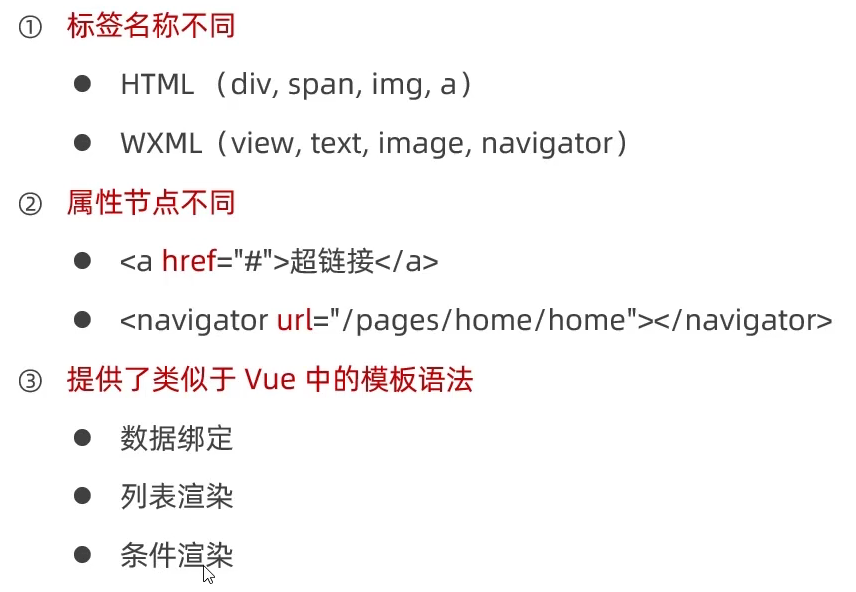
2、wxml与html的区别

WXML,就可以理解为我们传统页面中的HTML,它是微信为我们提供的一套标签语言,可以说它就是我们小程序的脸面(虽然没经过CSS装饰前不一定光鲜亮丽),开发中 WXML 页面就作为我们一些逻辑行为的入口,以及效果展示的承载者。
再大白话一点:你所看到的小程序页面长什么样,就是 WXML(主要) + WXSS (美化) 实现的。
3、wxml语法
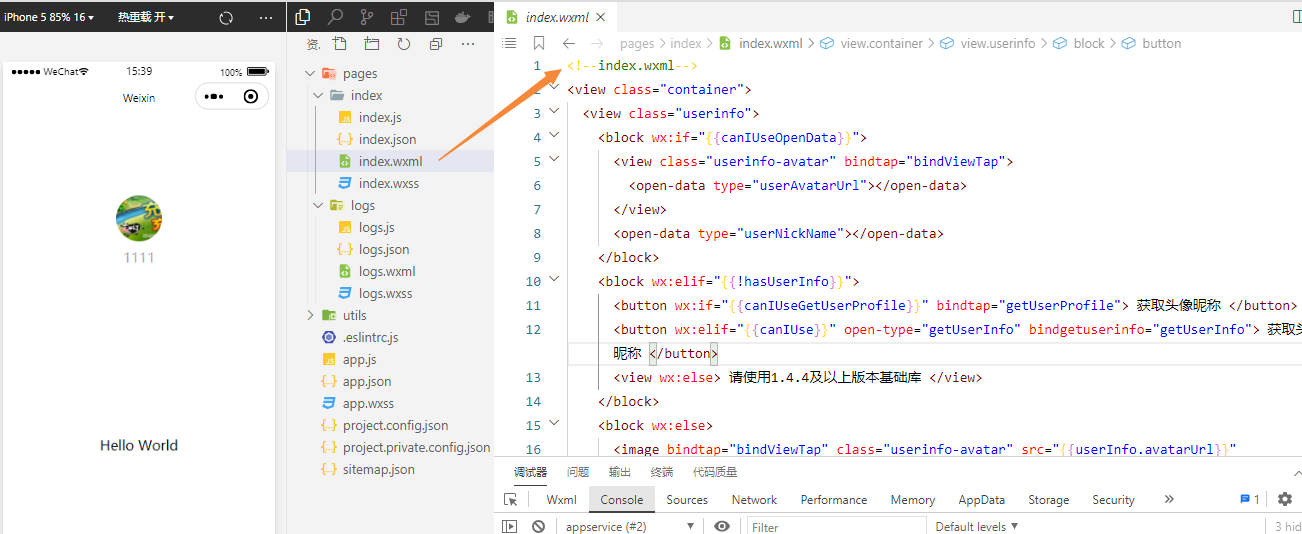
网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:

从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。

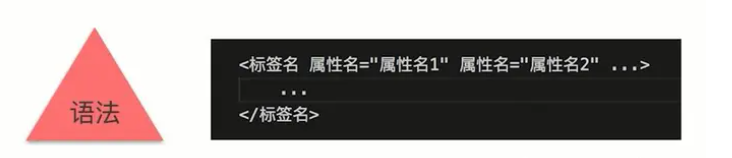
语法是:


view 类似html div标签 块级元素,换行,比如:<view>我是view标签,会换行</view>

所有组件都有以下属性:

4、数据绑定
WXML 中的动态数据均来自对应 Page 的 data,数据绑定功能使得程序在运行过程中,具备动态改变渲染界面的能力,从而达到了更好的用户体验效果。
数据绑定使用 Mustache 语法(双大括号)将变量包起来
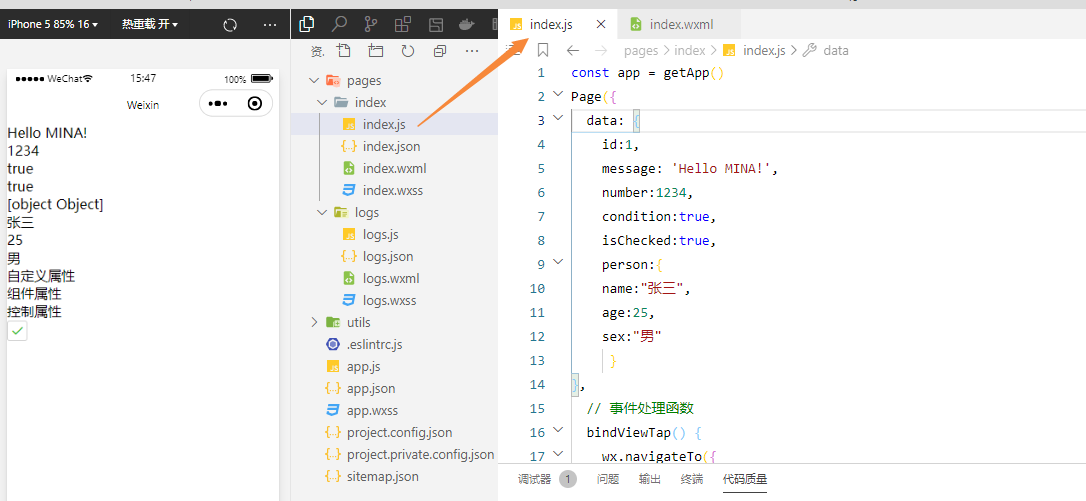
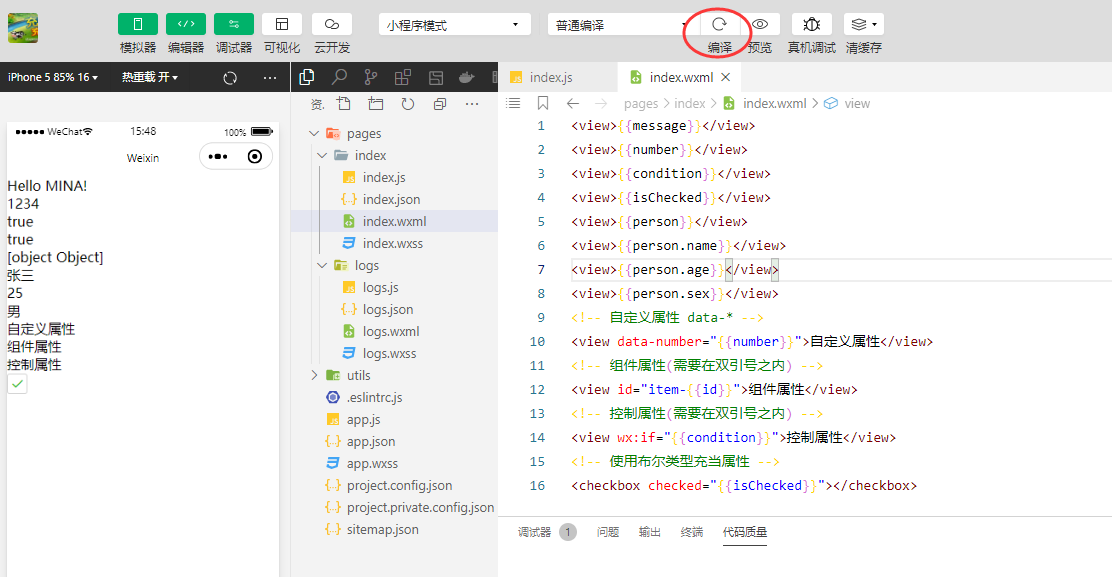
在index.js中的page,加入以下代码:

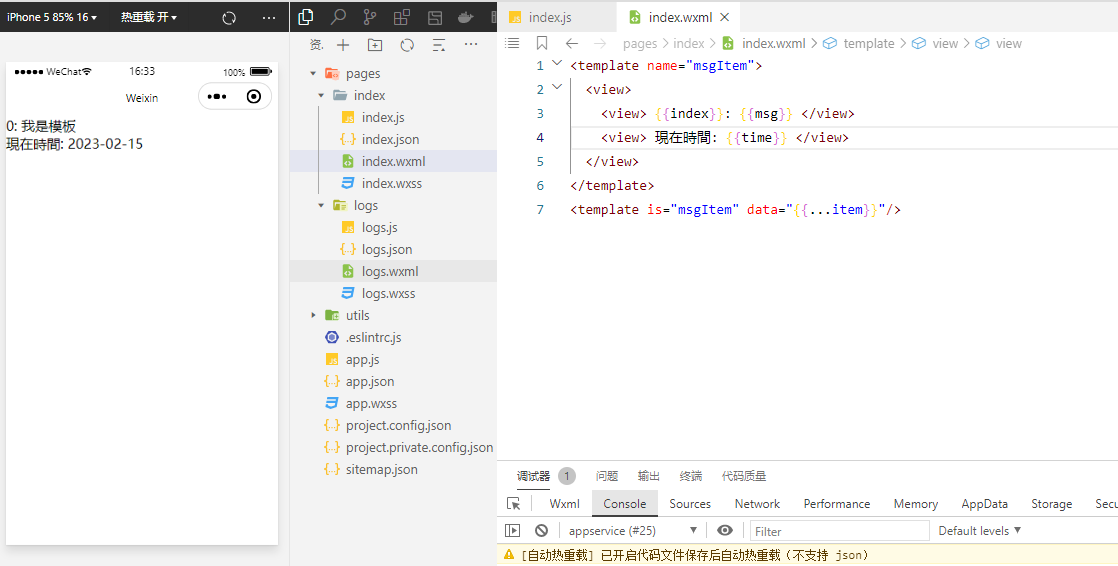
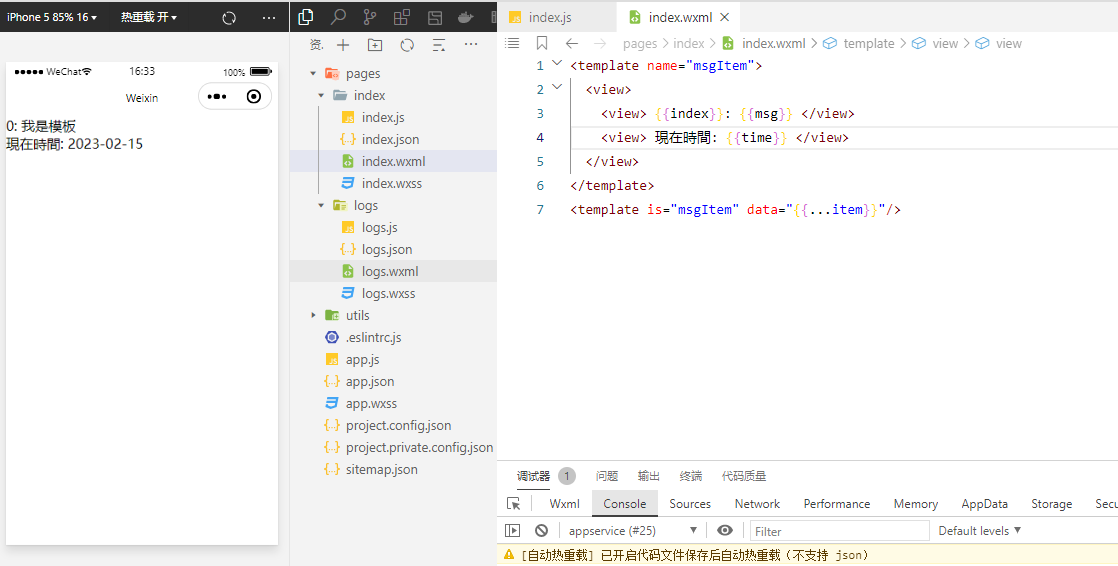
在index.wxml中的代码:

然后点击“编译”按钮,看到效果如上图
具体看文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/data.html
5、列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index ,数组当前项的变量名默认为 item
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
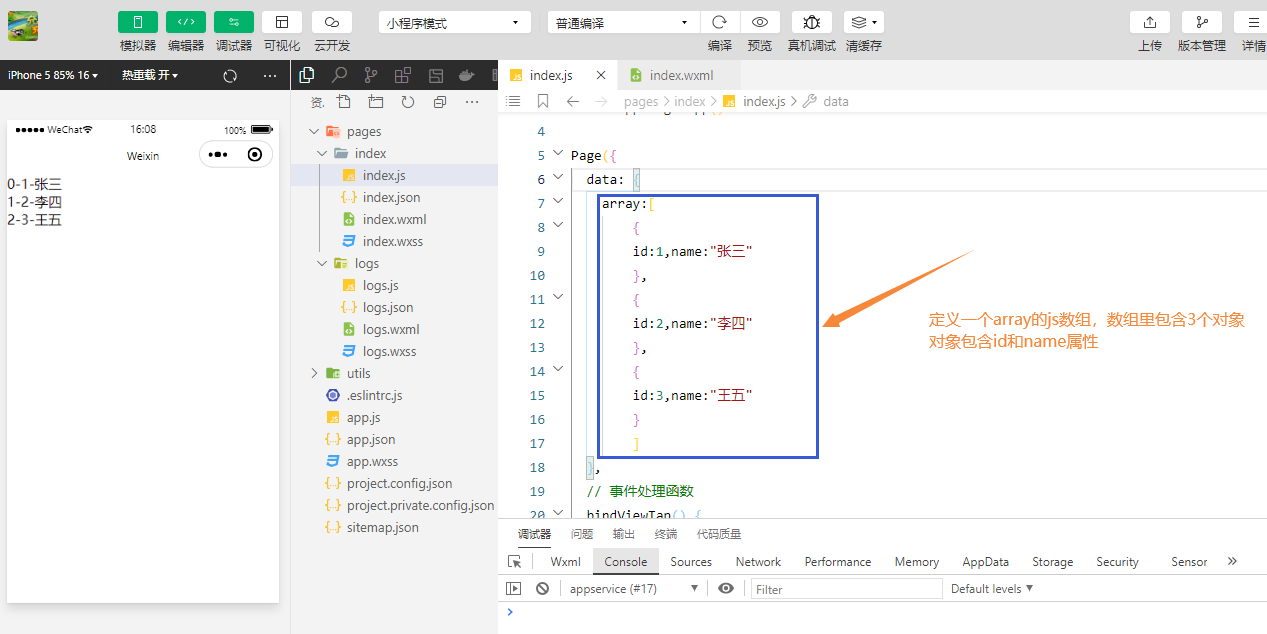
index.js代码

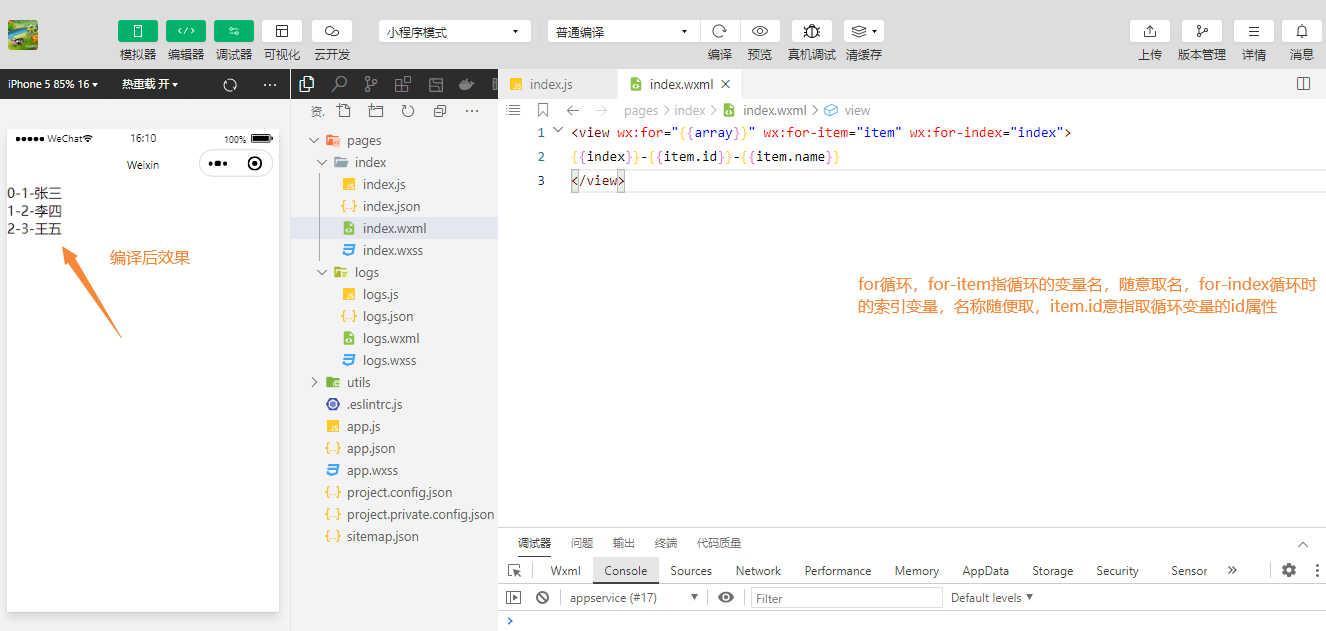
index.wxml代码:

详情看文档:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
6、条件渲染
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<viewwx:if="{{condition}}"> True </view>也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<viewwx:if="{{length > 5}}"> 1 </view><viewwx:elif="{{length > 2}}"> 2 </view><viewwx:else> 3 </view>block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<blockwx:if="{{true}}"><view> view1 </view><view> view2 </view></block>注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
7、模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板
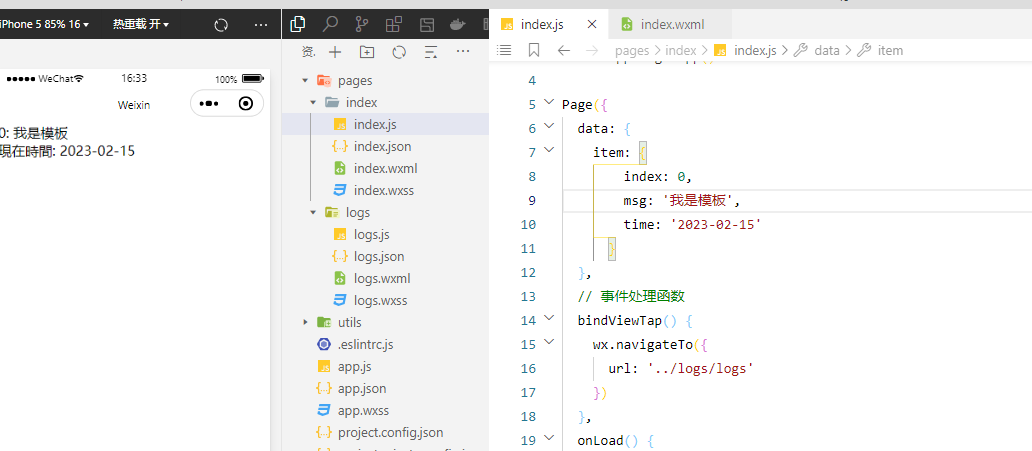
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段,如:
<template name="msgItem"><view><text> {{index}}: {{msg}} </text><text> Time: {{time}} </text></view>
</template>使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
<template is="msgItem" data="{{...item}}"/>is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
<template name="odd"><view> odd </view>
</template>
<template name="even"><view> even </view>
</template>
<block wx:for="{{[1, 2, 3, 4, 5]}}"><template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>
</block>

模板拥有自己的作用域,只能使用 data 传入的数据以及模板定义文件中定义的 <wxs /> 模块。
相关文章:

04--WXML
1、什么是WXML什么是Wxml呢?我们首先要介绍一下Html,Html的全称为HyperTextMarkup Language,翻译过来就是超文本标记语言,这种语言目前已经普遍用于前端开发,而wxml正是从html演变而来,它基于微信这个平台&…...

一篇五分生信临床模型预测文章代码复现——FIgure 9.列线图构建,ROC分析,DCA分析 (五)
之前讲过临床模型预测的专栏,但那只是基础版本,下面我们以自噬相关基因为例子,模仿一篇五分文章,将图和代码复现出来,学会本专栏课程,可以具备发一篇五分左右文章的水平: 本专栏目录如下: Figure 1:差异表达基因及预后基因筛选(图片仅供参考) Figure 2. 生存分析,…...
《狂飙》)
每月一书(202302)《狂飙》
文章目录剧情内容观看收获正菜很硬配菜很足食物还有喻义又到了每月一书的时间,本月没有阅读书籍,不过看了一部叫《狂飙》的电视剧,因为该电视剧热度高,所以我也凑个热闹。下面分享一下我看完后的体会。 剧情内容 这是一部扫黑和…...

wsl2 docker 安装
一. 更换镜像源 备份默认源: cp /etc/apt/sources.list /etc/apt/sourses.list.bak 编辑文件: vim /etc/apt/sources.list 删除原有内容并替换为: # 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释 deb …...

极光笔记 | 埋点体系建设与实施方法论
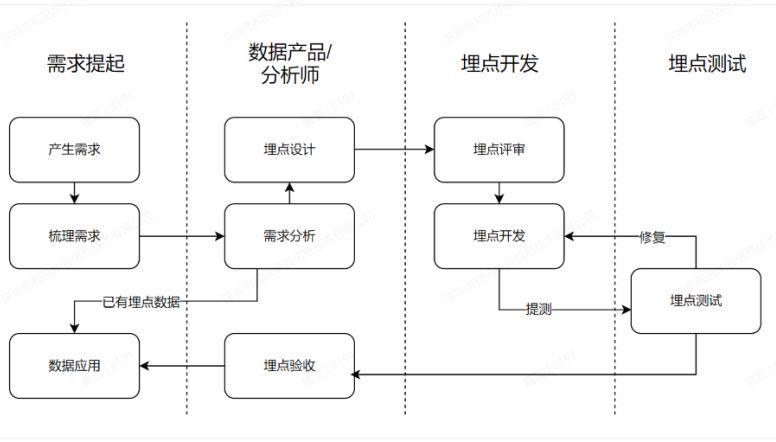
PART 01 前 言随着网络技术的发展,从粗犷型到精细化运营型,再到现在的数字化运营,数据变得越来越细分和重要,不仅可以进行策略调整,还可以实现自动化的精细化运营。而数据价值的起点就是埋点,只有合理地埋点…...

SpringMVC中的各注解类理解
目录 一、概念 二、springmvc注解详解 (一)控制层注解 1.Controller 2.RequestMapping 3.ResponseBody (二)配置类(bean类)注解 4.configuration 5.Bean 一、概念 在学习springmvc的时候&#x…...

DNF搭建服务器服务端搭建教程
DNF搭建服务器服务端搭建教程 我是艾西,今天给大家分享下怎么样自己搭建一个DNF。 前阵子体验了下其他GM搭建的服,那么对于自己搭建的好处在于出道即巅峰! 想要什么武器就是一串代码命令的事情。 下面我跟大家说一下需要准备那些东西&#x…...

【论文简述】Learning Optical Flow with Adaptive Graph Reasoning(AAAI 2022)
一、论文简述 1. 第一作者:Haofei Xu 2. 发表年份:2022 3. 发表期刊:AAAI 4. 关键词:光流、图神经网络、自适应 5. 探索动机:现有光流估计方法主要解决基于特征相似性的匹配问题,少有工作研究如何显式…...

qt QCustomPlot学习
QCustomPlot 是一个基于Qt的画图和数据可视化C控件。QCustomPlot 致力于提供美观的界面,高质量的2D画图、图画和图表,同时为实时数据可视化应用提供良好的解决方案。 该绘图库专注于制作美观、出版物质量高的2D绘图、图形和图表,并为实时可视…...
:finalizeBlock方法和unfinalizeBlock方法)
【HDFS】FsDatasetImpl系列文章(七):finalizeBlock方法和unfinalizeBlock方法
一、finalizeBlock 1.1 调用点&调用场景 主要用于完成block的写入。调用点有两处: ① BlockReceiver#receiveBlock方法里: 这个调用场景发生在:datanode在所有的packet都接收完了之后,如果是数据复制、balancer、或者stage是TRANSFER_FINALIZED的情况下,调用finaliz…...

测试部门来了个99年的卷王之王,老油条感叹真干不过,但是...
在程序员职场上,什么样的人最让人反感呢? 是技术不好的人吗?并不是。技术不好的同事,我们可以帮他。 是技术太强的人吗?也不是。技术很强的同事,可遇不可求,向他学习还来不及呢。 真正让人反感的,是技术平平&…...

CSS 网页动画【快速掌握知识点】
目录 前言 一、使用CSS3动画 二、使用CSS过渡 三、使用CSS变换: 前言 CSS是一种用于网页设计和排版的语言,也可以用它来制作网页动画。 一、使用CSS3动画 CSS3引入了动画属性,允许您为元素设置动画效果。您可以使用关键帧来定义动画的开始…...

电脑技巧:分享六个非常实用的资源网站
今天小编给大家分享六个非常实用的资源网站,大家一起来看看吧! 1、高清壁纸:Wallhaven 一个免费的高清壁纸下载网站,里面的壁纸资源丰富,更新速度也快,各种类型的壁纸都能找到,尤其是动漫壁纸。…...

【Java基础 下】 027 -- 异常、File、综合案例
目录 一、异常 1、异常的分类 ①、Error ②、Exception ③、小结 2、编译时异常和运行时异常 ①、编译时异常 ②、运行时异常 ③、为什么异常要分成编译时异常和运行时异常? ④、小结(运行时异常和编译时异常的区别) 3、异常的作用 ①、查看b…...

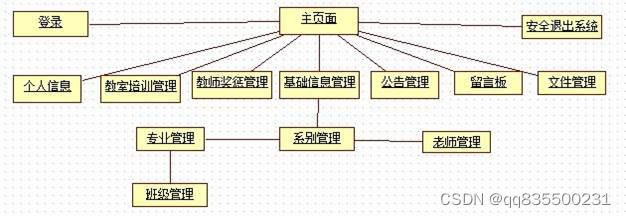
教师管理系统的设计与实现
技术:Java、JSP等摘要:1.1 计算机管理教师的意义近年来,随着经济的发展,教育正面向着大型化、规模化的方向发展,教师数量急剧增加,有关教师的各种信息量也成倍增长。在这种情况下用计算机可使人们从繁重的劳…...

【Java】线程使用方式
(1)继承 Tread 类 继承Thread类,创建一个新的线程类重写run()方法,将需要并发执行的业务代码编写在run()方法中 //继承Thread来创建一个线程类 class MyThread extends Thread{Overridepublic void run(){System.out.println("hello Thread"…...

零基础想转行学习Python,该如何学习,有学习路线分享吗?(2023年给初学者的建议)
Python属于一种面向对象、解释性的高级语言,它如今在众多领域都被应用,包括操作系统管理、Web开发、服务器运维的自动化脚本、科学计算、桌面软件、服务器软件(网络软件)、游戏等方面,且Python在今后将被大规模地应用到大数据和人工智能方面。…...

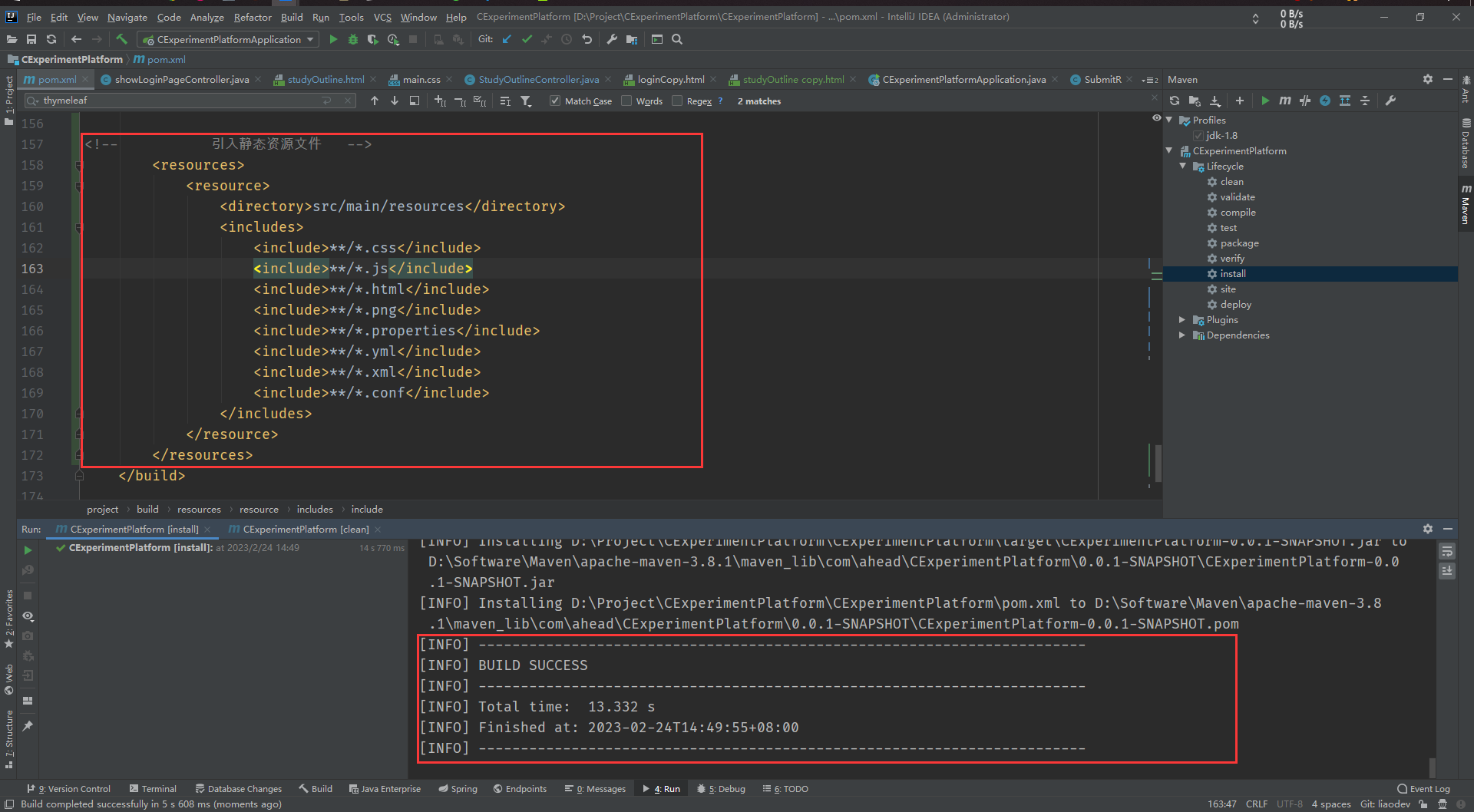
IDEA Maven install Failed to execute goal org.apache.maven.plugins异常处理
目录一、异常错误二、原因三、解决方法修改pom.xml资源配置文件一、异常错误 由于服务器编译拦截了静态资源,导致出现异常,需要重新打包编译 打开IDEA带的Maven管理,双击clean清除由项目编译创建的target 再双击install安装jar包到本地仓库…...

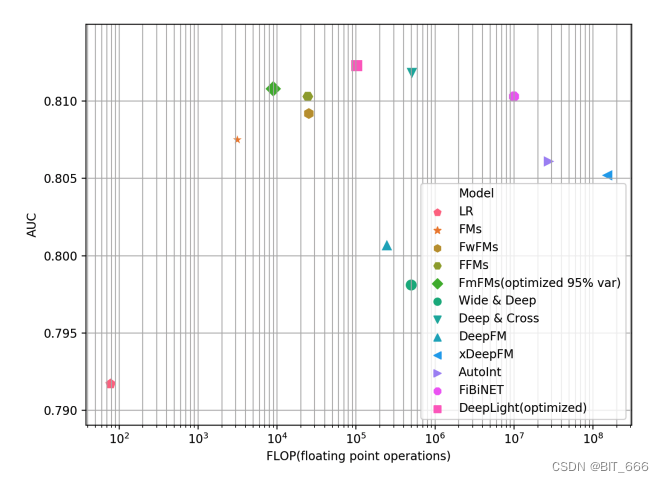
TensorFlow-Keras - FM、WideAndDeep、DeepFM、DeepFwFM、DeepFmFM 理论与实战
目录 一.引言 二.浅层模型概述 1.LR 2.FM 3.FMM 4.FwFM 5.FmFM 三.常用推荐算法实现 Pre.数据准备 1.FM 2.WideAndDeep 3.DeepFM 4.DeepFwFM 5.DeepFmFM 四.总结 1.函数测试 2.函数效果与复杂度对比[来自FmFM论文] 3.More 一.引言 推荐系统中常见的 CTR 模型…...

Java浅析电信数据采集
技术:Java等摘要:电信运营系统中,电信计费系统是主要的支撑系统,占有重要地位。对于电信计费系统是电信运营商的核心竞争力之一这一观点愈来愈被业界认同。电信计费系统中的数据蕴含着企业经营态势、客户群分布特征及消费习惯、各…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
