如何在雷电模拟器上安装Magisk并加载movecert模块抓https包(二)
接来下在PC端安装和配置Charles,方法同下面链接,不再赘述。在模拟器上安装magisk实现Charles抓https包(二)_小小爬虾的博客-CSDN博客
一、记录下本机IP和代理端口



二、在手机模拟器上设置代理192.168.31.71:8888,设置完毕后,测试。

因为还没有安装证书(后面发现其实是代理根本没有生效),在手机上打开浏览器,访问网址chls.pro/ssl,就会提示下载证书(本步骤的前提是:电脑上的Charles是运行的情况下)。
结果,我的雷电模拟器上给出了如下提示,没有下载证书。

不要慌,这是因为数据没有走Charles代理(之前配置mitmproxy的时候遇到了),参考我的文章
python使用mitmproxy和mitmdump抓包在手机上抓包(三)-CSDN博客
d:
cd D:/leidian/LDPlayer4/
adb.exe kill-server
adb connect 127.0.0.1:5555雷电模拟器的默认端口是5555
adb devices
adb.exe kill-server
adb devices
# 给模拟器设置代理
# ip是电脑的ip如192.168.31.71,port是抓包工具设置的端口如mitm默认是8080,fiddler是8888
adb shell settings put global http_proxy 192.168.31.71:8888 
手机模拟器代理设置成功后,PC端自动弹出下面的连接提示框。


竟然没有在模拟器中安装证书,也成功抓到了https数据包。奇怪!
看看是否是雷电模拟器内置了Charles证书,设置-安全-信任的凭证-系统。没发现。奇怪!
先不管了,继续按照我们的节奏来安装Charles证书。
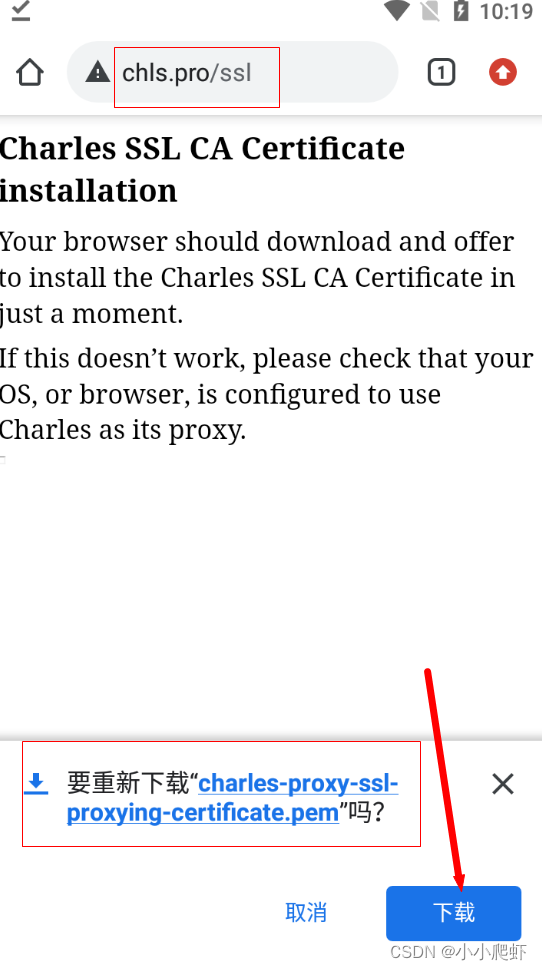
再次访问chls.pro/ssl,就提示下载证书了。

需要给模拟器先设置密码(我的是123456)才能安装证书。

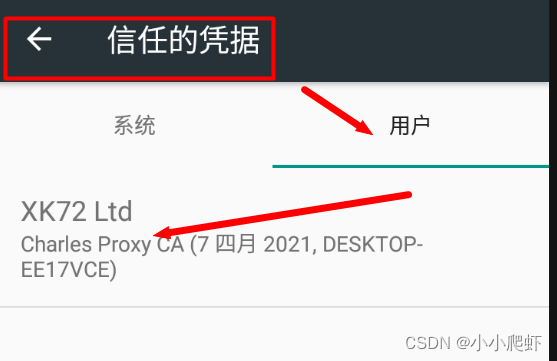
安装完成后,就会在设置-安全-信任的凭证-用户下,看到这个证书。

现在要将这个证书从【用户】移动到【系统】中,只需要重启模拟器就行(这就是Magisk中movecert模块的作用)。


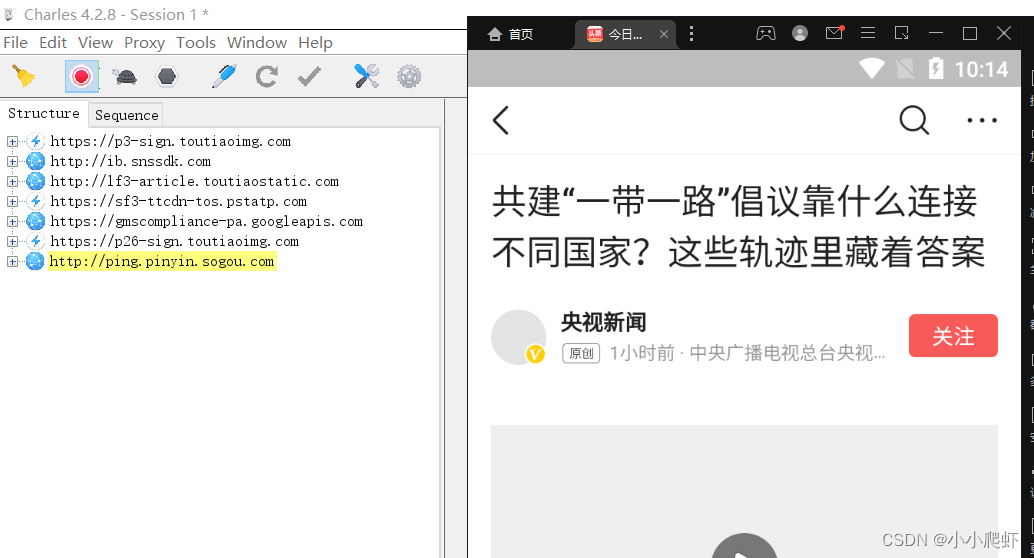
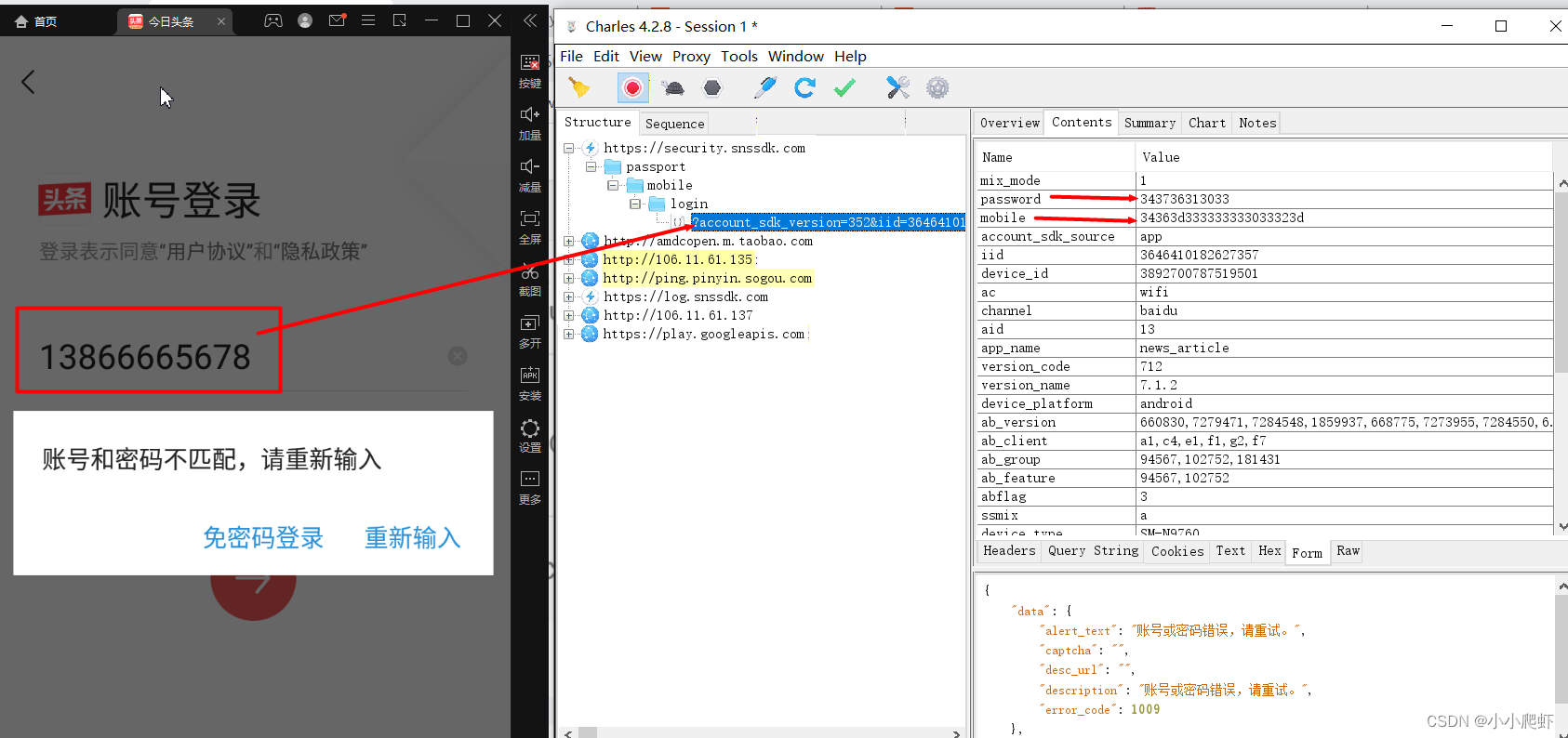
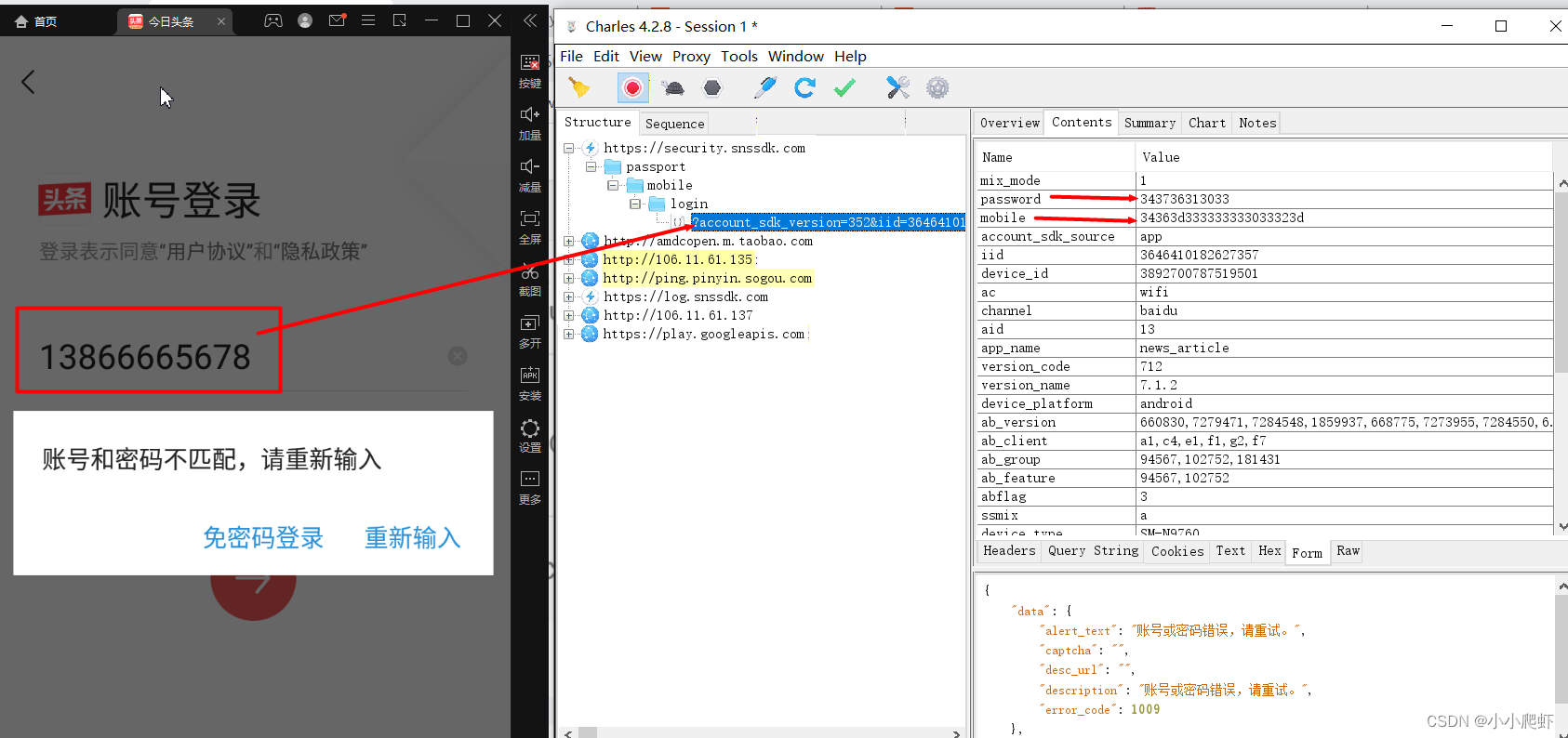
测试一下:登陆XX头条,就能在Charles中分析网络数据包了。

相关文章:

如何在雷电模拟器上安装Magisk并加载movecert模块抓https包(二)
接来下在PC端安装和配置Charles,方法同下面链接,不再赘述。在模拟器上安装magisk实现Charles抓https包(二)_小小爬虾的博客-CSDN博客 一、记录下本机IP和代理端口 二、在手机模拟器上设置代理192.168.31.71:8888,设置…...

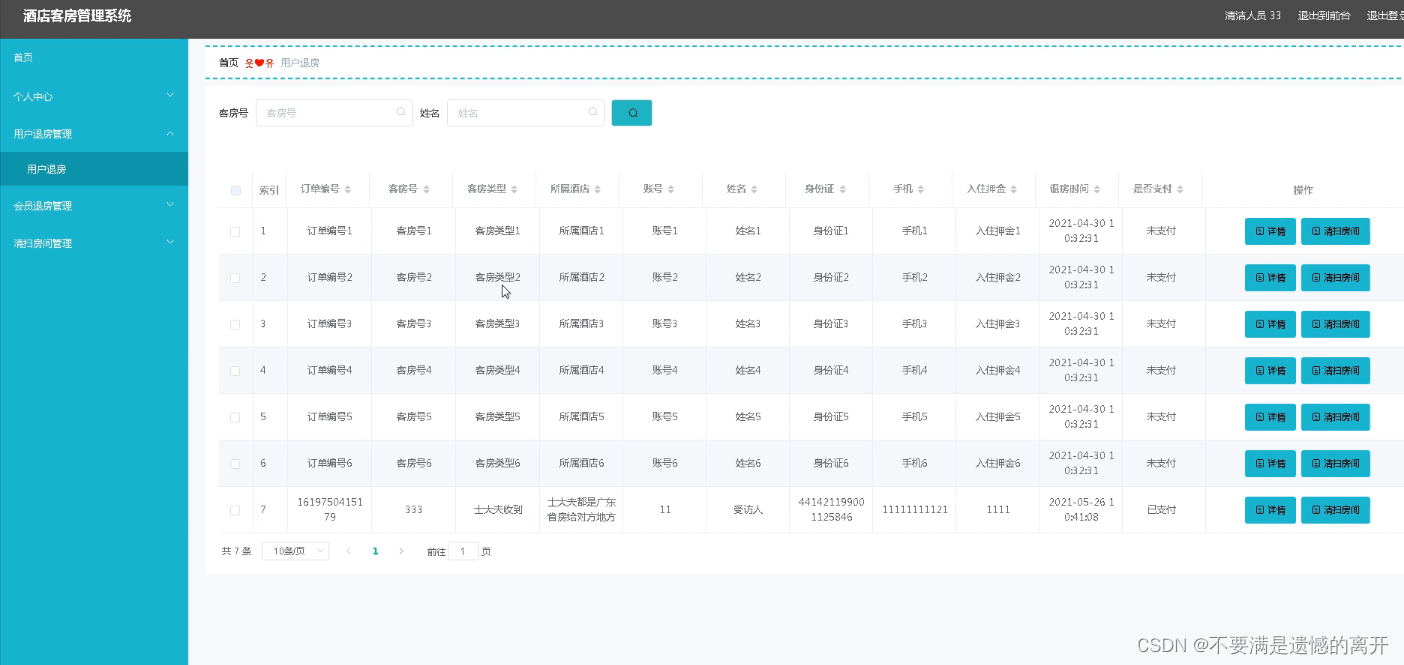
基于web的酒店客房管理系统
目录 前言 一、技术栈 二、系统功能介绍 用户信息管理 会员信息管理 客房信息管理 收藏客房管理 用户入住管理 客房清扫管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施…...

linux查看系统信息
Linux查看当前操作系统版本信息 cat /proc/version Linux version 2.6.32-696.el6.x86_64 (mockbuildc1bm.rdu2.centos.org) (gcc version 4.4.7 20120313 (Red Hat 4.4.7-18) (GCC) ) #1 SMP Tue Mar 21 19:29:05 UTC 2017 Linux查看版本当前操作系统内核信息 uname -a Linux…...

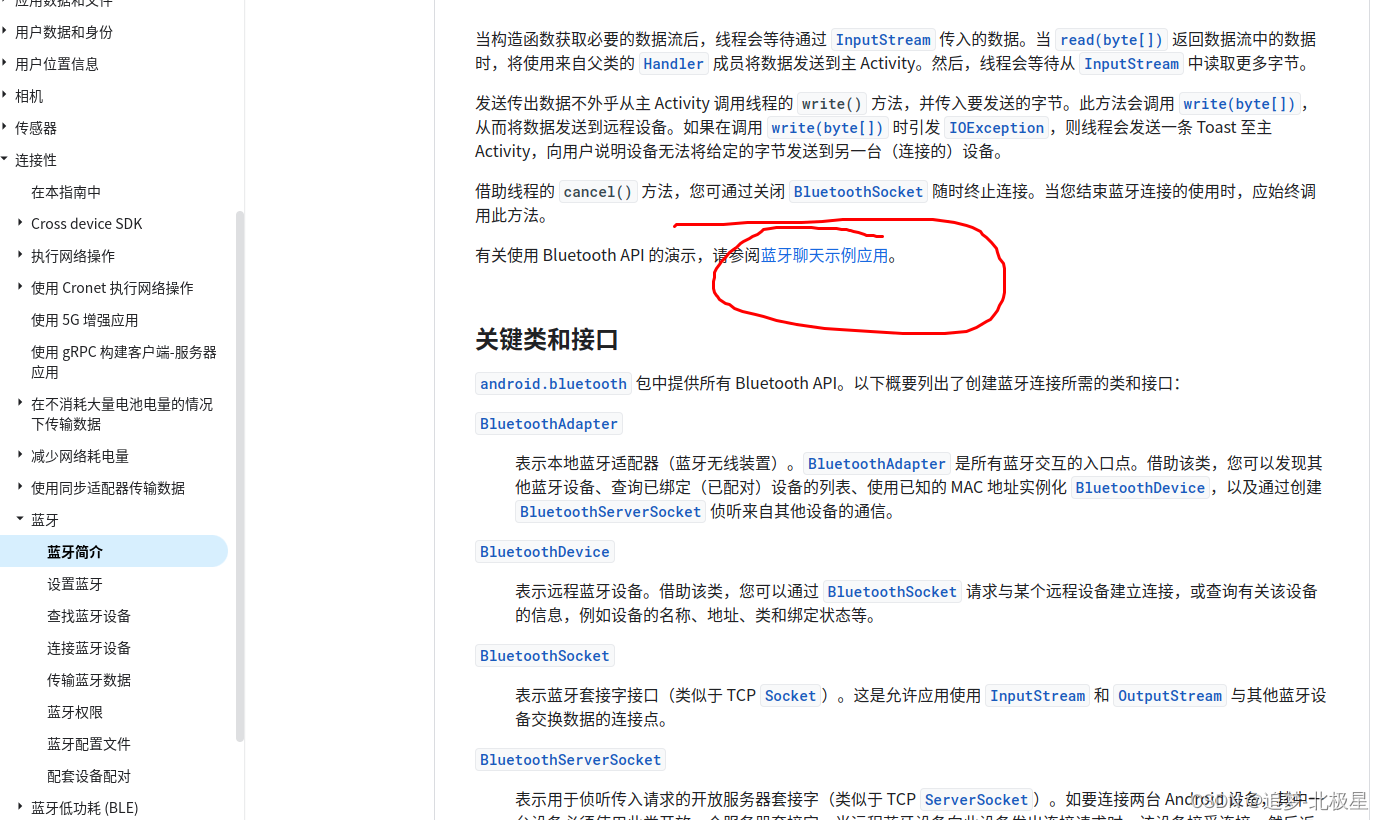
蓝牙官网demo的记录
目录 一、官网蓝牙demo 二、可以参考的博客带蓝牙demo 一、官网蓝牙demo 平常看android官网,发现有两个不同的文档地址: 连接 | Android 开源项目 | Android Open Source Project 蓝牙概览 | Connectivity | Android Developers 蓝牙demo在 …...

Linux相关概念及常见指令
注意:本篇博客除了讲解Linux的相关指令,还穿插着Linux相关概念及原理的讲解。 账号相关指令 whoami:查看当前用户 adduser 用户名: 添加新用户 passwd 用户名:为这个用户设置密码 ls指令 1.Linux中文件的理解 文件是Linux中存储数据的基本单…...

CentOS 系统如何在防火墙开启端口
在 CentOS 上,你可以使用 firewall-cmd 命令来开启防火墙的特定服务或端口。以下是在 CentOS 上开启 3306 端口的步骤: 检查防火墙状态:可以使用以下命令检查防火墙的状态: sudo firewall-cmd --state如果防火墙处于活动状态&…...

2023年电工(初级)证考试题库及电工(初级)试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2023年电工(初级)证考试题库及电工(初级)试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局&#…...

vue拦截器是什么,如何使用
Vue拦截器是一种用来拦截并处理HTTP请求和响应的机制,它可以在请求或响应发送前或后进行一些预处理或处理。在Vue中,可以使用axios库来实现拦截器,axios库是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js平台。 使用axio…...

CSS 之 table 表格布局
一、简介 除了使用HTML的<table>元素外,我们还可以通过display: table/inline-table; 设置元素内部的布局类型为表格布局。并结合table-cell、table-row等相关CSS属性值可以实现HTML中<table>系列元素的效果,具有表头、表尾、行、单元格…...

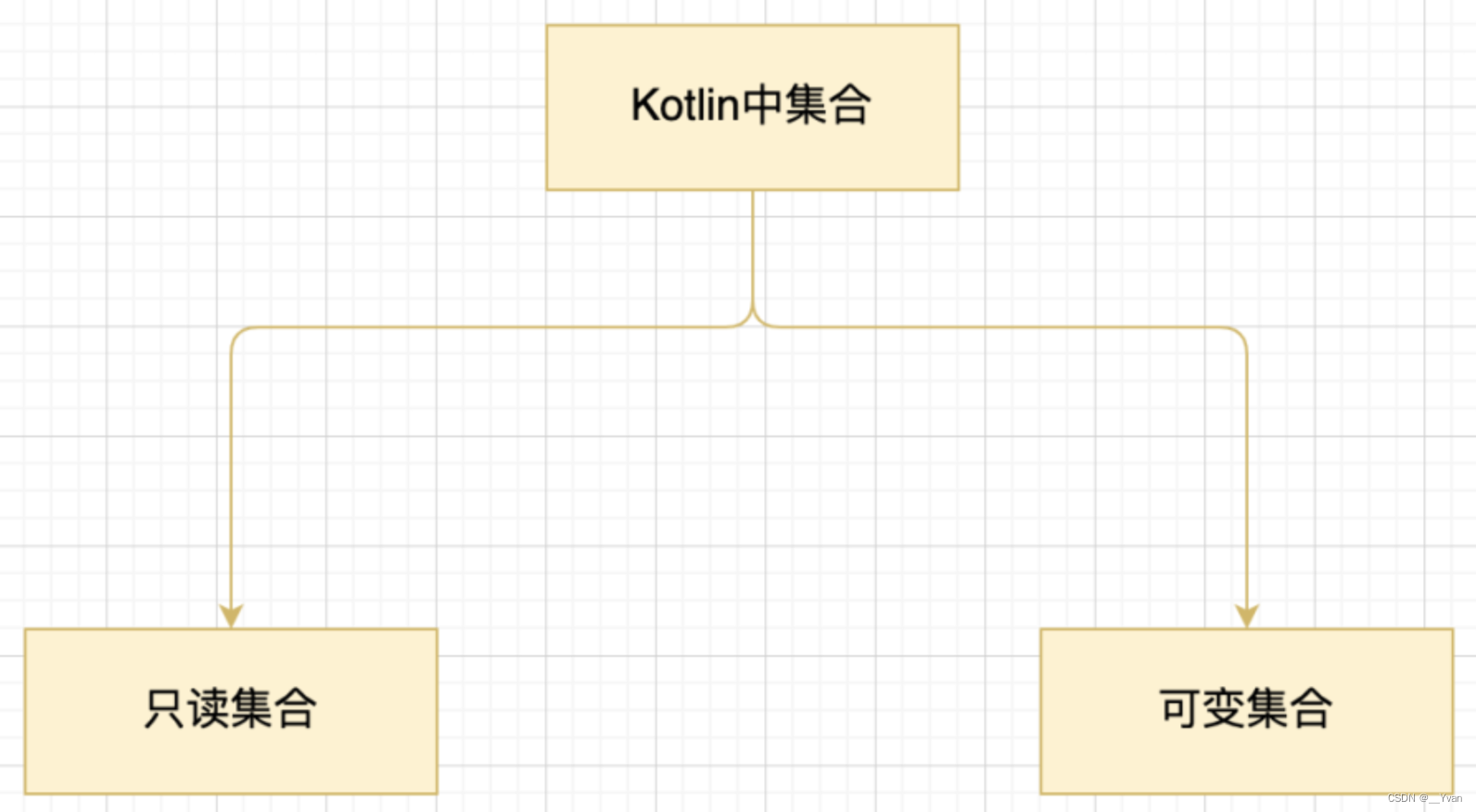
【Kotlin精简】第2章 集合
1 简介 在 Kotlin 中集合主要分为可变集合与只读集合,其中可变集合使用 “Mutable” 前缀 集合类名表示,比如 MutableList、MutableSet、MutableMap 等。而对于只读集合就是和 Java 中集合类名是一致。 Java 中的 List 非 Kotlin 中的 List , 因为 Kot…...

VSCODE+PHP8.2配置踩坑记录
VSCODEPHP8.2配置踩坑记录 – WhiteNights Site 我配置过的最恶心的环境之一:windows上的php。另一个是我centos服务器上的php。 进不了断点 端口配置和xdebug的安装 这个应该是最常见的问题了。从网上下载完php并解压到本地,打开vscode,安装…...
)
React 状态管理 - Context API 前世今生(下)
New Context API Provider【context的生产者组件】 createContext 创建一个Context对象,订阅了整个Context对象的组件,会从组件树中离自身最近的那个匹配的Provider中读取到当前的context值。Context.Provider 父Context对象返回的Provider组件&#x…...

地下城堡3魂之诗阵容搭配攻略
在地下城堡3魂之诗游戏中,拥有一个合理搭配的阵容非常关键,可以让角色能力发挥最大化。以下是建议的阵容搭配及攻略: 关注【娱乐天梯】,获取内部福利号 1.核心成员(2名) 在阵容中选择两个输出型角色作为核心成员,他们的…...

网工内推 | 技术支持工程师,厂商公司,HCIA即可,有带薪年假
01 华为终端有限公司 招聘岗位:初级技术支持 职责描述: 1、通过远程方式处理华为用户在产品使用过程中各种售后问题; 2、收集并整理消费者声音,提供服务持续优化建议; 3、对服务中发现的热点、难点问题及其他有可能造…...

有 AI,无障碍,AIoT 设备为视障人群提供便利
据世界卫生组织统计,全球共 22 亿人视力受损,包含 2.85 亿视障人群和 3,900 万全盲人群。而且,这一数字将随老龄化加剧不断增加。 虽然视障人群面临着诸多不便,但是针对视障人群的辅助设备却存在成本高、维护困难、操作复杂等问题…...

数据结构学习笔记——数据结构概论
目录 一、数据与数据元素二、数据类型和抽象数据类型三、数据结构的定义(一)逻辑结构(二)存储结构(物理结构)1、顺序存储结构2、链式存储结构3、索引存储结构4、散列存储结构 (三)数…...

关于 打开虚拟机出现“...由VMware产品创建,但该产品与此版VMwareWorkstateion不兼容,因此无法使用” 的解决方法
文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/133678951 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结…...

windows的最佳选项卡式窗口管理器软件TidyTabs
下载: https://jmj.cc/s/z1t3kt?pucodeS1wc https://download.csdn.net/download/mo3408/88420433 TidyTabs是一款Windows应用程序,它可以将多个打开的窗口整理成一个选项卡式的界面,使得用户可以更加方便地切换和管理不同的窗口。 Tidy…...

【Python 千题 —— 基础篇】浮点数转为整数
题目描述 题目描述 给出一个浮点数,请将这个浮点数转换成整数。 输入描述 输入一个浮点数。 输出描述 程序将浮点数转换为整数并输出。 示例 示例 ① 2.333输出: 2代码讲解 下面是本题的代码: # 描述: 给出一个浮点数,…...

【Linux--进程间通信】
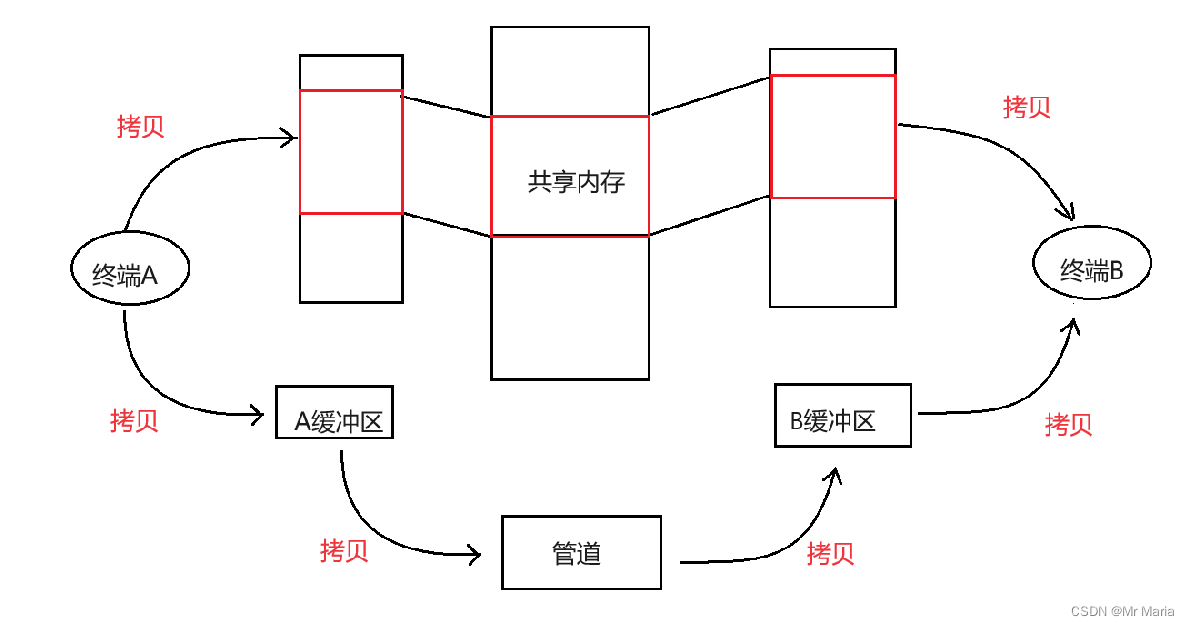
进程间通信介绍 进程间通信目的 数据传输:一个进程需要将它的数据发送给另一个进程资源共享:多个进程之间共享同样的资源通知事件:一个进程需要向另一个或一组进程发送消息。通知它(它们)发生了某种事件(如…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
