electron之进程间通信
Electron进程间通信
使用electron编写程序时经常遇到下面这种场景:
当用户点击一个按钮时,需要将页面输入的信息保存到本地电脑上;
或者是点击菜单时,需要页面窗口做出响应。
用户点击的按钮和窗口展示的内容是运行在渲染进程中,而保存的操作和点击菜单是运行在主进程中的,渲染进程和主进程无法直接通信,
这是就需要使用到进程间通信(IPC)
为了实现这种通信,Electron提供了 ipcMain 和 ipcRenderer 模块。
渲染进程到主进程的通信
下面是一个简单的例子,介绍在页面输入文本信息,然后点击按钮将文本信息保存到本地电脑,然后点击查询,读取本地电脑文件并将读取的文本展示出来。
main.js
const { app, BrowserWindow, ipcMain } = require('electron')
const {join} = require("path");
const fs = require("fs");// 应用创建窗口
const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: join(__dirname, 'preload.js')}})win.loadFile('index.html')win.webContents.openDevTools();
}
app.whenReady().then(() => {// 处理保存文本的事件ipcMain.handle('save-text', async (event, text) => {const filePath = `./output.txt`;fs.writeFileSync(filePath, text);});// 处理查询文本的事件ipcMain.handle('query-text', async (event) => {const filePath = `./output.txt`;return fs.readFileSync(filePath, {encoding: 'utf-8'});});createWindow()
})
preload.js
const { contextBridge, ipcRenderer } = require('electron')contextBridge.exposeInMainWorld('myAPI', {saveText: (text) => ipcRenderer.invoke('save-text', text),queryText: () => ipcRenderer.invoke('query-text'),
})
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><label>输入文本信息:<input id="input-name" type="text"></label><input id="save" type="button" value="保存"><div><input id="query" type="button" value="读取文本信息"><div id="text"></div></div><script>const saveButton = document.getElementById('save')saveButton.addEventListener('click', () => {const inputName = document.getElementById('input-name')window.myAPI.saveText(inputName.value)})const queryButton = document.getElementById('query')queryButton.addEventListener('click', async () => {const text = document.getElementById('text')text.innerHTML = await window.myAPI.queryText()})</script>
</body>
</html>
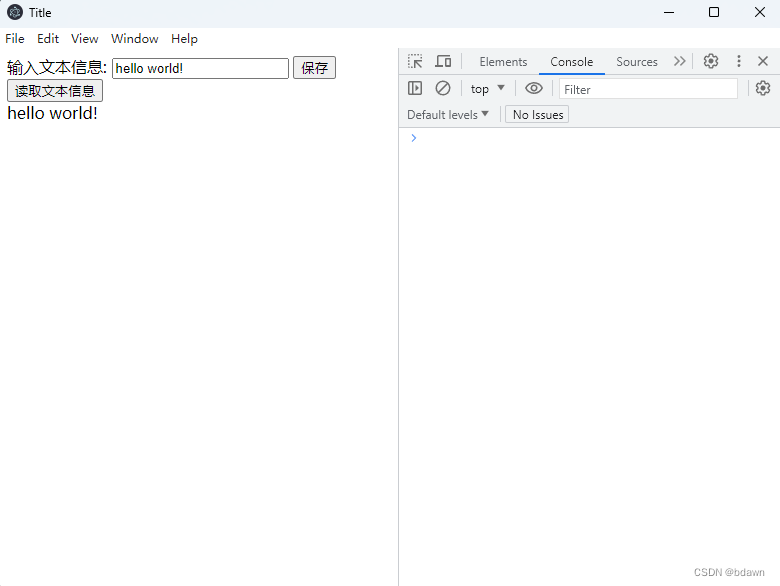
运行结果如下:
输入hello world!,点击保存,然后点击读取按钮,就会把保存的文件内容展示出来。

这个是渲染进程到主进程的通信,下面介绍一下主进程到渲染进程的通信。
主进程到渲染进程的通信
我们在窗口添加一个设置菜单和两个子菜单+1,-1,
点击子菜单时页面数字做出相应反馈。
main.js
const { app, BrowserWindow, Menu } = require('electron')
const {join} = require("path");// 应用创建窗口
const createWindow = () => {const win = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: join(__dirname, 'preload.js')}})// 设置窗口菜单const menu = Menu.buildFromTemplate([{label: '设置',submenu: [{// 点击+1按钮时触发update-counter事件并传递参数1click: () => win.webContents.send('update-counter', 1),label: '+1'},{// 点击-1按钮时触发update-counter事件并传递参数-1click: () => win.webContents.send('update-counter', -1),label: '-1'}]}])Menu.setApplicationMenu(menu)win.loadFile('index.html')win.webContents.openDevTools();
}
app.whenReady().then(() => {createWindow()
})
preload.js
const { contextBridge, ipcRenderer } = require('electron')contextBridge.exposeInMainWorld('myAPI', {// 渲染进程监听update-counter事件handleCounter: (callback) => ipcRenderer.on('update-counter', callback)
})
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div>count:<span id="count">0</span></div><script>const count = document.getElementById('count')// 传入监听update-counter事件的回调函数window.myAPI.handleCounter((event, value) => {const num = Number(count.innerText)count.innerText = num + value})</script>
</body>
</html>
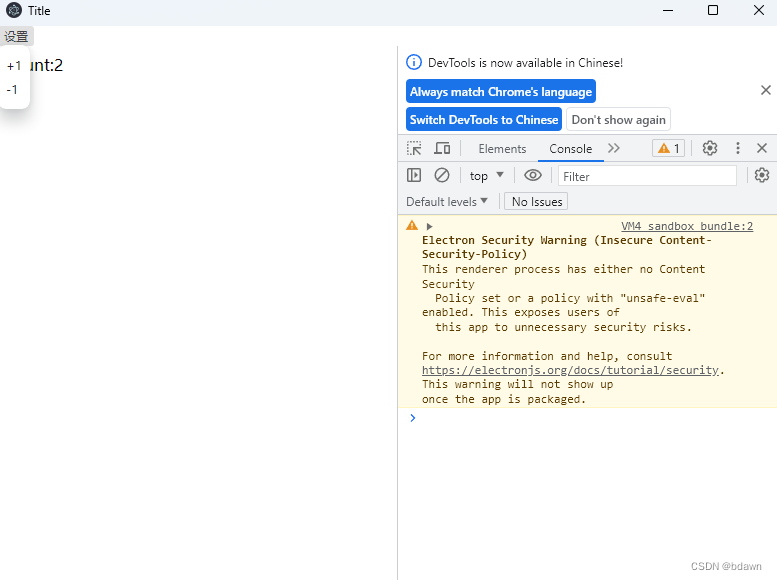
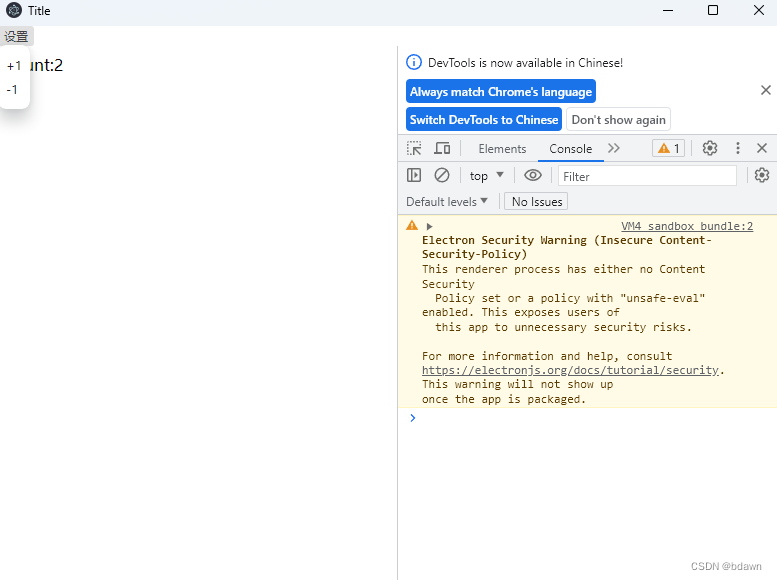
运行结果如下

以上就是electron的进程间通信,欢迎大家在评论区留言指正,相互学习
相关文章:

electron之进程间通信
Electron进程间通信 使用electron编写程序时经常遇到下面这种场景: 当用户点击一个按钮时,需要将页面输入的信息保存到本地电脑上; 或者是点击菜单时,需要页面窗口做出响应。 用户点击的按钮和窗口展示的内容是运行在渲染进程中&…...

Linux网络编程:UDP协议和TCP协议
目录 一. 对于端口号的理解 1.1 网络通信五元组 1.2 端口号的划分策略 二. 网络通信中常用的指令 2.1 netstat指令 2.2 pidof指令 三. udp协议 3.1 udp的概念及特点 3.2 udp协议端格式 3.3 对于面向数据报及应用层发送与读取数据的理解 四. tcp协议的概念及特点 五.…...

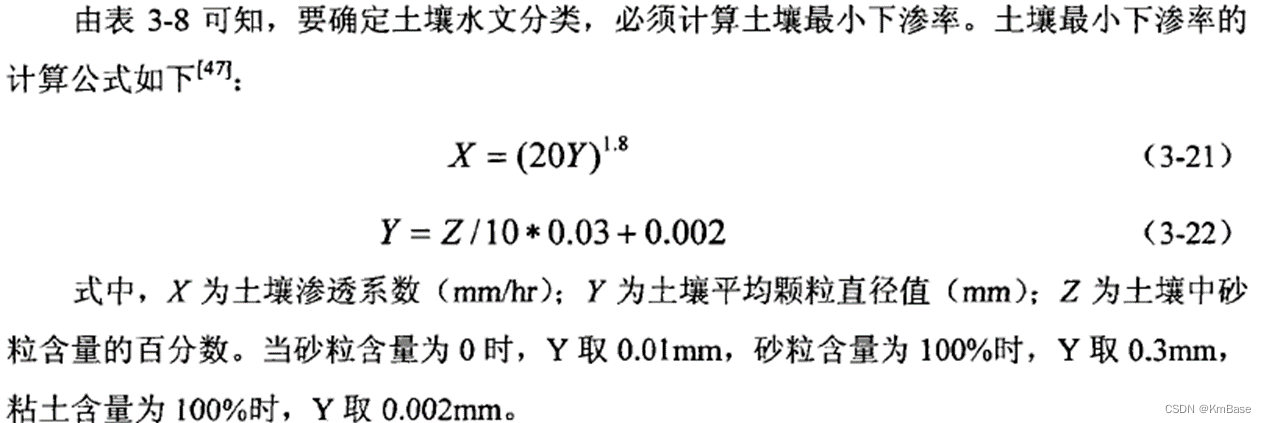
【SCS-CN】SCS-CN模型中CN值的确定
目录 一、说明二、SWAT三、HEC-HMS四、CN值转换公式五、确定CN25.1 ArcSWAT 2009用户指南5.2 SWAT plus Document5.3 National Engineering Handbook5.4 HEC-HMS水文建模系统原理方法应用5.5 Technical Release 55 (TR-55) 六、确定水文土壤单元(HSG)6.1…...
)
【C++】继承 ① ( 面向对象特点 | 类之间的关系 | 单继承与多继承 | 继承关系特性 )
文章目录 一、面向对象相关概念1、面向对象特点2、类之间的关系 二、继承概念1、名词说明2、单继承与多继承单继承多继承 3、继承关系特性 一、面向对象相关概念 1、面向对象特点 面向对象的 4 4 4 大特点 : 抽象 : 只关注对象的功能和行为 , 而不过问实现的具体细节 ;封装 :…...

虹科方案 | 虹科ATTO加速虚拟存储管理
虹科方案 | 虹科ATTO加速虚拟存储管理 文章来源:虹科网络安全 点此阅读原文:https://mp.weixin.qq.com/s/SYruurSQSodUvyhZBr-BMQ 1 方案背景 企业越来越多地转向服务器虚拟化,以有效利用硬件资源、降低运营成本,并为维护和灾难恢…...

Docker项目部署lnmp+wordpress
一.项目环境 公司在实际的生产环境中,需要使用Docker 技术在一台主机上创建LNMP服务并运行Wordpress网站平台。然后对此服务进行相关的性能调优和管理工作。 1.1 环境描述 主机 操作系统 IP地址 主要软件 Docker C…...

leetcode 121. 买卖股票的最佳时机、122. 买卖股票的最佳时机 II
121. 买卖股票的最佳时机 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从…...

系统架构设计:5 论软件的可靠性设计
目录 一 可靠性设计 1 可靠性 2 影响可靠性的因素 3可靠性设计技术 (1)避错技术...

03 独立看门狗 hal库 stm32cubemx
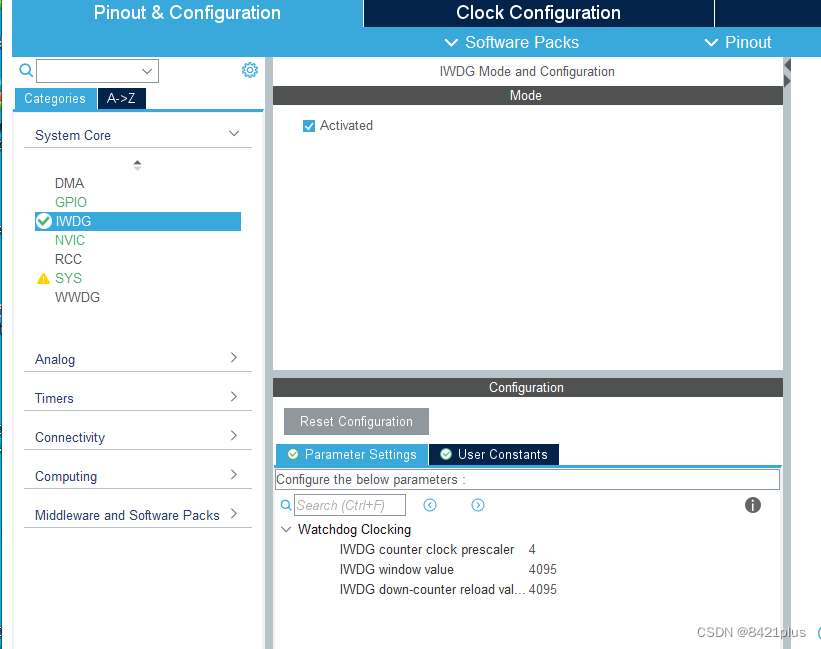
1.设置配置参数 > 2.初始化 IWDG_HandleTypeDef hiwdg;/* IWDG init function */ void MX_IWDG_Init(void) //Tout((42^prer) rlr) /40 // IWDG_PRESCALER_8 (42^prer) 8/40 *5*2000 64/40 *4095 ---6s {/* USER CODE BEGIN IWDG_Init 0 *//* USER CODE END IWDG_…...
-hive底层原理Mapreduce)
大数据学习(6)-hive底层原理Mapreduce
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

SQLite:TIMESTAMP类型使用
SQLite:CURRENT_TIMESTAMP是以GMT时区为准,而不是本地机器的时区 在本文中,我们将介绍SQLite数据库中的一个特性:CURRENT_TIMESTAMP。在SQLite中,我们可以使用CURRENT_TIMESTAMP函数来获取当前时间戳。然而࿰…...

迅镭激光GI系列高功率激光切割机成功中标覆铜板龙头企业HZ公司
新材料被称为“发明之母”和“产业粮食”,是现代科技发展的基础,和信息技术、生物技术一起并称为最重要和最具发展潜力的三大领域,它是我国先进制造业发展的支撑和保障,对推动技术创新、促进制造业优化升级、保障国家安全等具有重…...

基于SSM的网络安全宣传网站设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

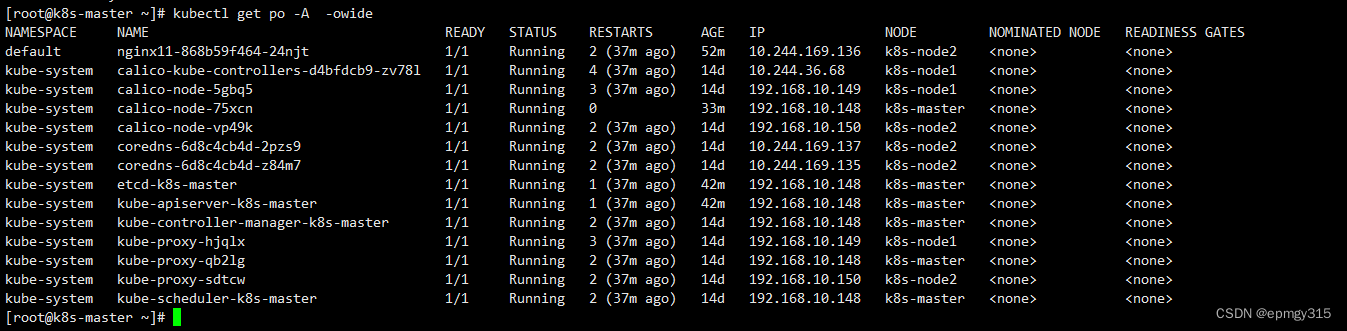
k8s修改集群IP--重置集群
原来IP地址 192.168.10.138 k8s-master 192.168.10.139 k8s-node1 192.168.10.140 k8s-node2 新IP地址 192.168.10.148 k8s-master 192.168.10.149 k8s-node1 192.168.10.150 k8s-node2 cp -Rf /etc/kubernetes/ /etc/kubernetes-bak pki 证书目录保留下来: rm -rf …...

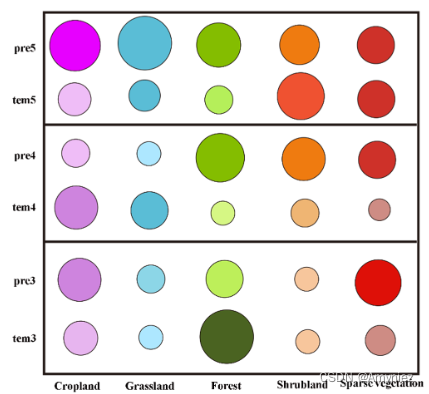
记录:R语言生成热图(非相关性)
今天解决了一个困扰了我很久的问题,就是如何绘制不添加相关性的热图。一般绘制热图是使用corrplot包画相关性图,但是这样有一个前提,就是输入的数据集必须进行相关性分析。那么如果我不需要进行相关性分析,而是直接绘制能够反应数…...

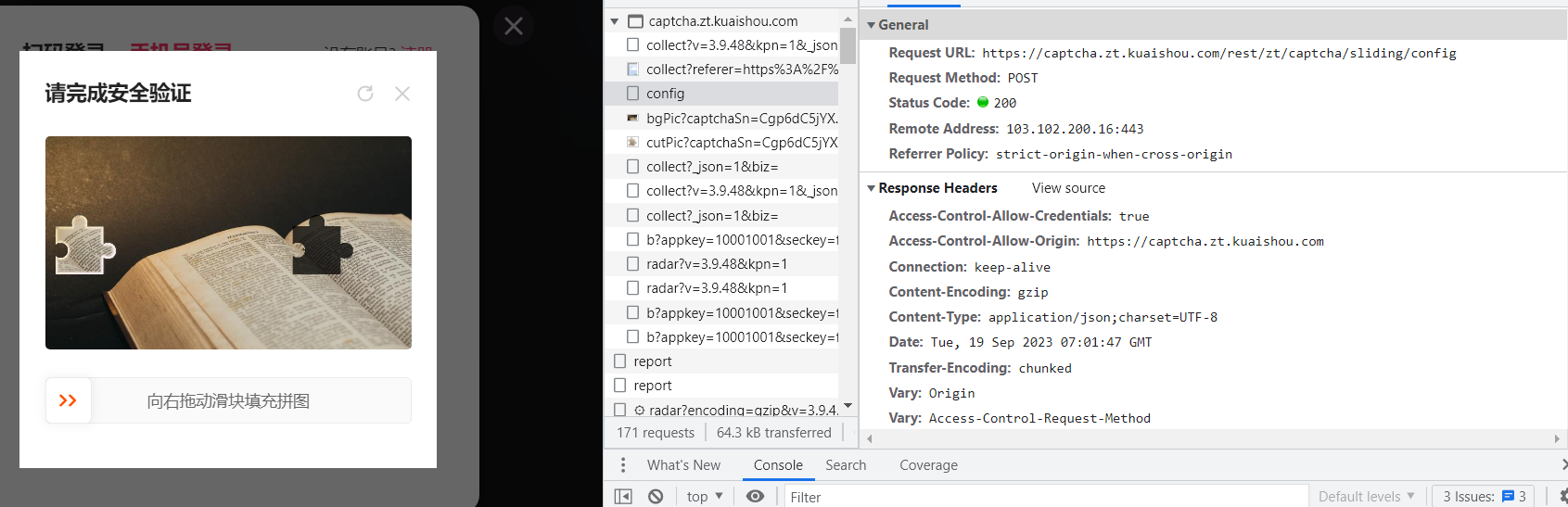
第55篇-某did滑块流程分析-滑动验证码【2023-10-12】
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、滑块流程分析三、参数分析1.verifyParam参数分析2.c参数分析四、captchaToken激活五、流程整理一、前言 我…...

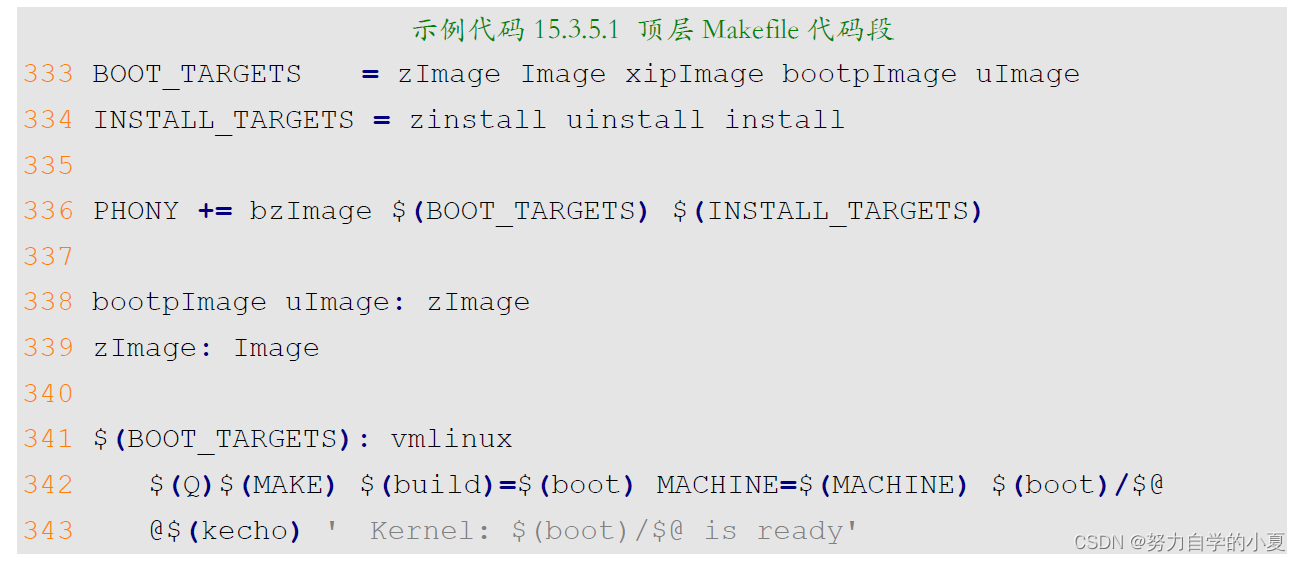
正点原子嵌入式linux驱动开发——Linux内核顶层Makefile详解
之前的几篇学习笔记重点讲解了如何移植uboot到STM32MP157开发板上,从本章就开始学习如何移植Linux内核。 同uboot一样,在具体移植之前,先来学习一下Linux内核的顶层Makefile文件,因为顶层 Makefile控制着Linux内核的编译流程。 L…...

C++ 笔记索引
C 参考手册访问地址 环境 VS coda 配置 VS coda C、python运行与Dbug配置 C、python、VS code插件安装与SSH使用 (不推荐) w10系统一般只用vs w10系统 如何使用 C、cmake、opencv、 语言基础 C main函数 测试例子 C常用基本类型、数组、复制内存 memcpy C if、else、switc…...

Android攻城狮学鸿蒙-配置
1、config.json配置 鸿蒙中的config.json应该类似于Android开发中Manifest.xml,可以进行页面的配置。根据顺序,会识别启动应用的时候,要打开哪个界面。 2、 Ability详解,以及与Android的Activity对比。 他人的学习文章连接&…...

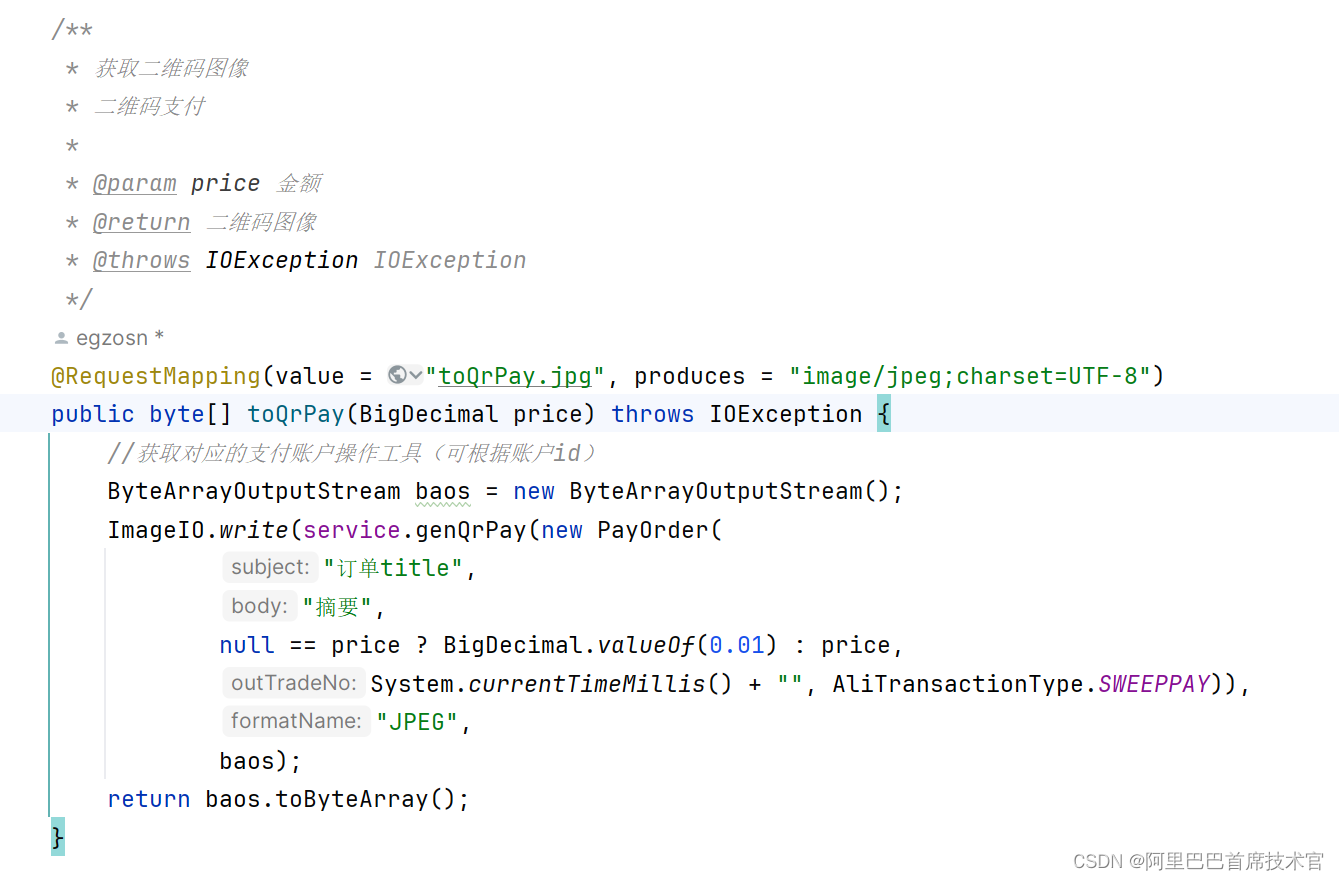
SpringBoot 接口 字节数组直接显示为图片
源码: import java.io.ByteArrayOutputStream; import javax.imageio.ImageIO; import org.springframework.web.bind.annotation.RequestMapping;/*** 获取二维码图像* 二维码支付** param price 金额* return 二维码图像* throws IOException IOException*/ Requ…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
