【Java 进阶篇】JavaScript `typeof` 操作符详解

JavaScript是一种弱类型语言,这意味着变量的数据类型通常是灵活的。为了更好地理解和操作数据,JavaScript提供了typeof操作符,它可以用来确定一个值的数据类型。在本篇博客中,我们将详细讨论typeof操作符,包括它的用法、返回值和示例,以帮助初学者更好地理解JavaScript中的数据类型。
什么是 typeof 操作符?
typeof 是JavaScript中的一个操作符,用于检测一个值的数据类型。它通常用于以下情况:
- 确定一个变量的数据类型。
- 在处理不同类型的数据时采取不同的操作。
- 在调试代码时输出变量的数据类型。
typeof 操作符返回一个表示数据类型的字符串值,可能包括以下结果:
"undefined": 如果值是未定义的。"boolean": 如果值是布尔类型。"number": 如果值是数字。"string": 如果值是字符串。"object": 如果值是对象或null。"function": 如果值是函数。
下面我们将详细介绍typeof 操作符的用法和各种返回值的含义。
typeof 的基本用法
typeof 操作符的基本语法如下:
typeof operand
其中 operand 可以是任何有效的JavaScript表达式。这个操作符会返回一个字符串,表示operand 的数据类型。
让我们来看一些示例:
typeof 42; // "number"
typeof "hello"; // "string"
typeof true; // "boolean"
typeof undefined; // "undefined"
typeof null; // "object" (这是JavaScript的一个历史遗留问题)
typeof {}; // "object"
typeof []; // "object"
typeof function(){}; // "function"
如上所示,typeof 可以成功地确定值的数据类型。
数据类型的详细说明
让我们更详细地了解各种可能的返回值:
1. "undefined"
当typeof 返回"undefined"时,它表示变量未定义或者定义了但未初始化。例如:
let x;
typeof x; // "undefined"
2. "boolean"
当typeof 返回"boolean"时,表示值是一个布尔值,即 true 或 false。例如:
let isTrue = true;
typeof isTrue; // "boolean"
3. "number"
typeof 返回"number"时,表示值是一个数字。这包括整数和浮点数。例如:
let age = 30;
typeof age; // "number"
4. "string"
当typeof 返回"string"时,表示值是一个字符串。例如:
let greeting = "Hello, World!";
typeof greeting; // "string"
5. "object"
typeof 返回"object"时,这有点令人困惑,因为它不具体指明值的数据类型。它可能表示值是一个对象或null。例如:
typeof {}; // "object"
typeof null; // "object"
这是JavaScript的一个历史问题,因为null的数据类型被错误地标识为"object"。
6. "function"
当typeof 返回"function"时,表示值是一个函数。例如:
function sayHello() {console.log("Hello!");
}
typeof sayHello; // "function"
特殊情况
typeof 操作符有一些特殊情况需要注意。例如,它不能区分数组和对象,都会返回"object"。如果需要区分它们,可以使用Array.isArray() 函数。
typeof []; // "object"
Array.isArray([]); // true
与 instanceof 的区别
typeof 用于确定一个值的基本数据类型(如字符串、数字、布尔值等),而instanceof 用于检查一个对象是否是某个类或构造函数的实例。这两者之间有明显的区别。
让我们看一个示例来比较它们的不同之处:
const person = {name: "Alice",age: 30
};function Person(name, age) {this.name = name;this.age = age;
}const alice = new Person("Alice", 30);console.log(typeof person); // "object"
console.log(typeof alice); // "object"console.log(person instanceof Object); // true
console.log(alice instanceof Person); // true
在这个示例中,typeof 无法区分person 和 alice,它们都返回"object",但 instanceof 可以准确地检查它们是不同的对象类型。
注意事项
- 在使用
typeof操作符时,应格外小心处理null,因为它会被错误地识别为"object"。通常情况下,最好首先检查是否为null,然后再使用typeof进一步检查数据类型。
const obj = null;
if (obj === null) {console.log("Value is null");
} else if (typeof obj === "object") {console.log("Value is an object");
}
-
对于函数,
typeof返回"function",但它不会区分内置函数和自定义函数。如果需要区分,可以使用instanceof或其他方式。 -
使用
typeof时,要注意数据类型的隐式转换。例如,typeof null返回"object",而typeof NaN返回"number"。 -
typeof不适用于检测数组中的具体元素类型,它只能用于检查整个数组的类型。
总结
typeof 操作符是JavaScript中用于检测值的数据类型的有用工具。通过了解其基本用法和各种可能的返回值,我们可以更好地理解和处理JavaScript中的不同数据类型。但需要注意 typeof 存在一些特殊情况,例如无法区分数组和对象,以及无法识别null的问题,因此在实际编程中需要小心使用。
希望这篇博客对您理解JavaScript中的数据类型和 typeof 操作符有所帮助。如果您想深入了解JavaScript的其他方面,请随时查看我们的其他教程和文章。如果有任何问题或疑虑,请随时提问。感谢阅读!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript `typeof` 操作符详解
JavaScript是一种弱类型语言,这意味着变量的数据类型通常是灵活的。为了更好地理解和操作数据,JavaScript提供了typeof操作符,它可以用来确定一个值的数据类型。在本篇博客中,我们将详细讨论typeof操作符,包括它的用法…...

electron之进程间通信
Electron进程间通信 使用electron编写程序时经常遇到下面这种场景: 当用户点击一个按钮时,需要将页面输入的信息保存到本地电脑上; 或者是点击菜单时,需要页面窗口做出响应。 用户点击的按钮和窗口展示的内容是运行在渲染进程中&…...

Linux网络编程:UDP协议和TCP协议
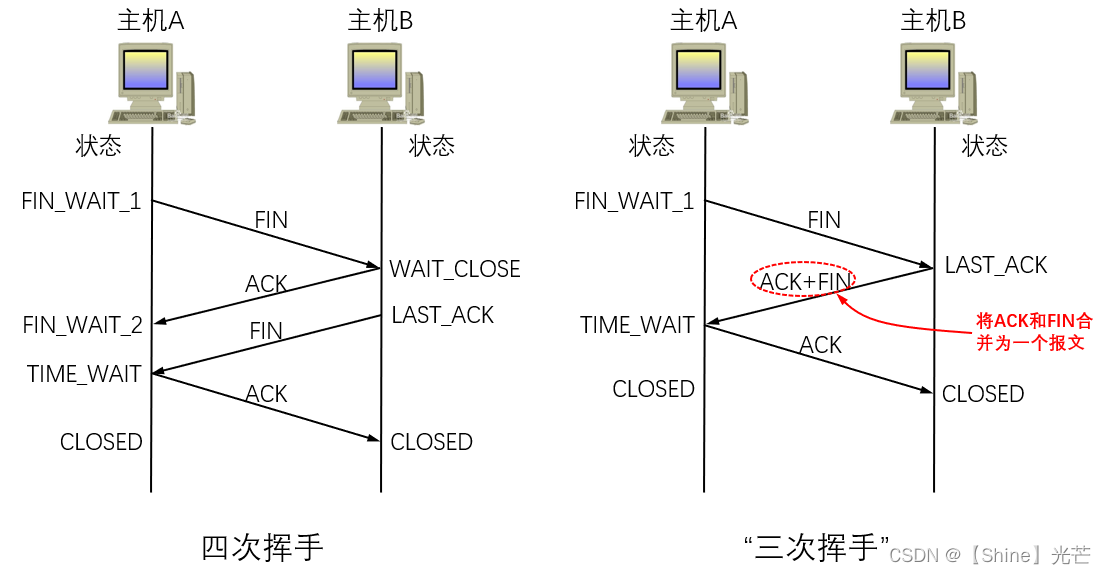
目录 一. 对于端口号的理解 1.1 网络通信五元组 1.2 端口号的划分策略 二. 网络通信中常用的指令 2.1 netstat指令 2.2 pidof指令 三. udp协议 3.1 udp的概念及特点 3.2 udp协议端格式 3.3 对于面向数据报及应用层发送与读取数据的理解 四. tcp协议的概念及特点 五.…...

【SCS-CN】SCS-CN模型中CN值的确定
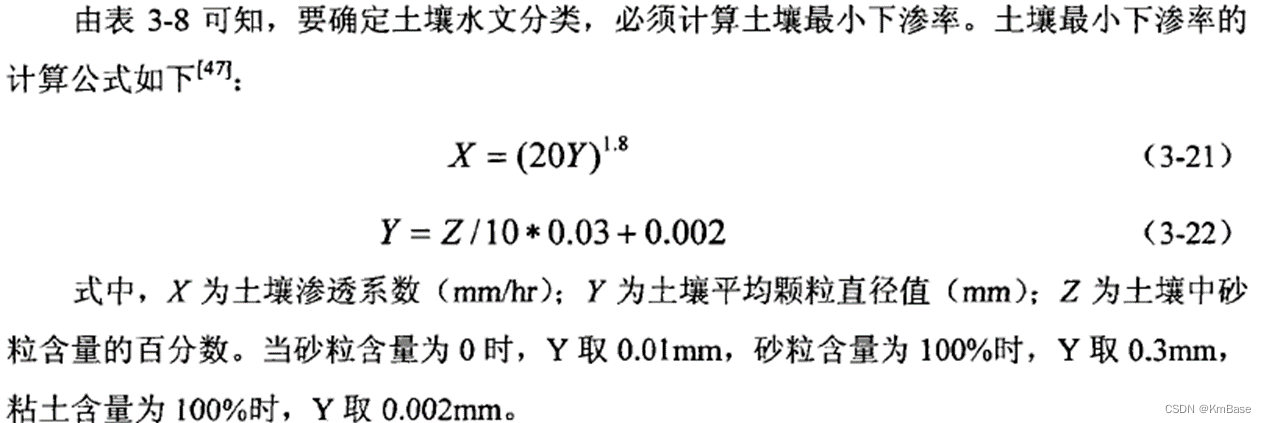
目录 一、说明二、SWAT三、HEC-HMS四、CN值转换公式五、确定CN25.1 ArcSWAT 2009用户指南5.2 SWAT plus Document5.3 National Engineering Handbook5.4 HEC-HMS水文建模系统原理方法应用5.5 Technical Release 55 (TR-55) 六、确定水文土壤单元(HSG)6.1…...
)
【C++】继承 ① ( 面向对象特点 | 类之间的关系 | 单继承与多继承 | 继承关系特性 )
文章目录 一、面向对象相关概念1、面向对象特点2、类之间的关系 二、继承概念1、名词说明2、单继承与多继承单继承多继承 3、继承关系特性 一、面向对象相关概念 1、面向对象特点 面向对象的 4 4 4 大特点 : 抽象 : 只关注对象的功能和行为 , 而不过问实现的具体细节 ;封装 :…...

虹科方案 | 虹科ATTO加速虚拟存储管理
虹科方案 | 虹科ATTO加速虚拟存储管理 文章来源:虹科网络安全 点此阅读原文:https://mp.weixin.qq.com/s/SYruurSQSodUvyhZBr-BMQ 1 方案背景 企业越来越多地转向服务器虚拟化,以有效利用硬件资源、降低运营成本,并为维护和灾难恢…...

Docker项目部署lnmp+wordpress
一.项目环境 公司在实际的生产环境中,需要使用Docker 技术在一台主机上创建LNMP服务并运行Wordpress网站平台。然后对此服务进行相关的性能调优和管理工作。 1.1 环境描述 主机 操作系统 IP地址 主要软件 Docker C…...

leetcode 121. 买卖股票的最佳时机、122. 买卖股票的最佳时机 II
121. 买卖股票的最佳时机 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从…...

系统架构设计:5 论软件的可靠性设计
目录 一 可靠性设计 1 可靠性 2 影响可靠性的因素 3可靠性设计技术 (1)避错技术...

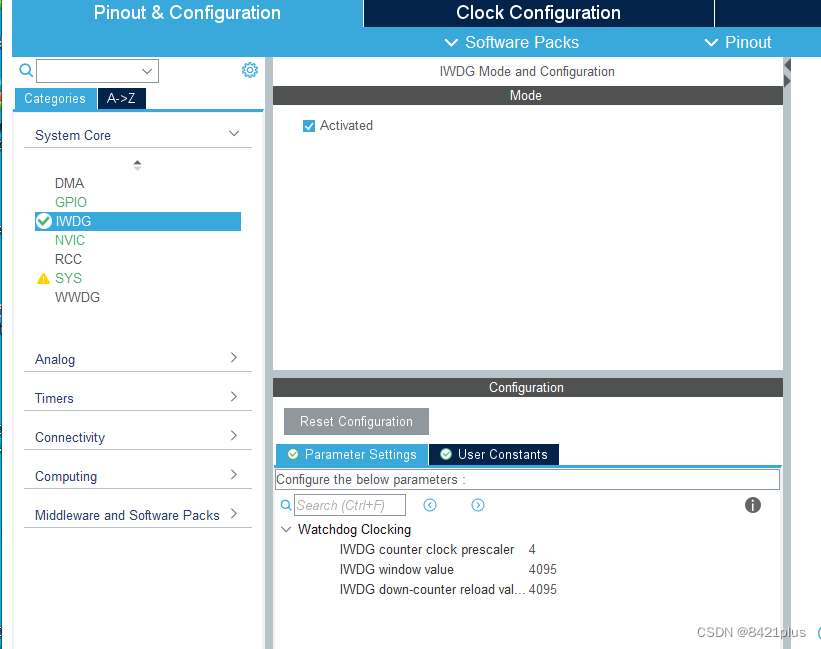
03 独立看门狗 hal库 stm32cubemx
1.设置配置参数 > 2.初始化 IWDG_HandleTypeDef hiwdg;/* IWDG init function */ void MX_IWDG_Init(void) //Tout((42^prer) rlr) /40 // IWDG_PRESCALER_8 (42^prer) 8/40 *5*2000 64/40 *4095 ---6s {/* USER CODE BEGIN IWDG_Init 0 *//* USER CODE END IWDG_…...
-hive底层原理Mapreduce)
大数据学习(6)-hive底层原理Mapreduce
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

SQLite:TIMESTAMP类型使用
SQLite:CURRENT_TIMESTAMP是以GMT时区为准,而不是本地机器的时区 在本文中,我们将介绍SQLite数据库中的一个特性:CURRENT_TIMESTAMP。在SQLite中,我们可以使用CURRENT_TIMESTAMP函数来获取当前时间戳。然而࿰…...

迅镭激光GI系列高功率激光切割机成功中标覆铜板龙头企业HZ公司
新材料被称为“发明之母”和“产业粮食”,是现代科技发展的基础,和信息技术、生物技术一起并称为最重要和最具发展潜力的三大领域,它是我国先进制造业发展的支撑和保障,对推动技术创新、促进制造业优化升级、保障国家安全等具有重…...

基于SSM的网络安全宣传网站设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

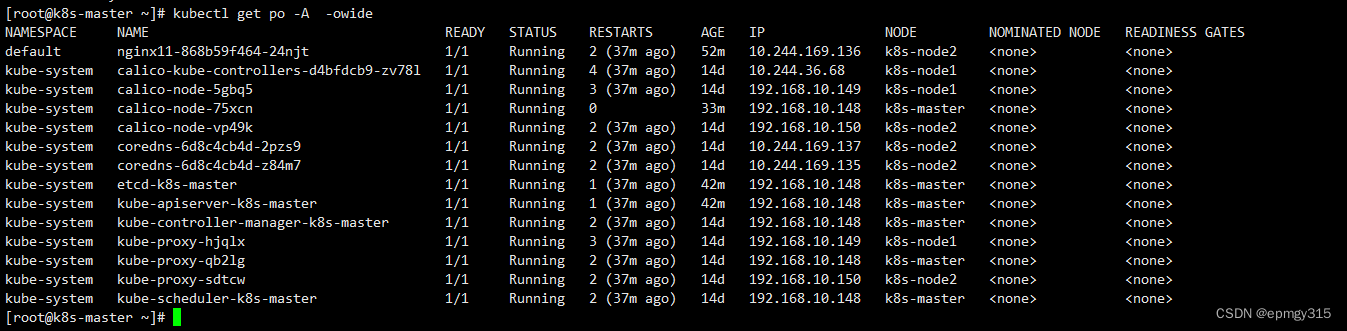
k8s修改集群IP--重置集群
原来IP地址 192.168.10.138 k8s-master 192.168.10.139 k8s-node1 192.168.10.140 k8s-node2 新IP地址 192.168.10.148 k8s-master 192.168.10.149 k8s-node1 192.168.10.150 k8s-node2 cp -Rf /etc/kubernetes/ /etc/kubernetes-bak pki 证书目录保留下来: rm -rf …...

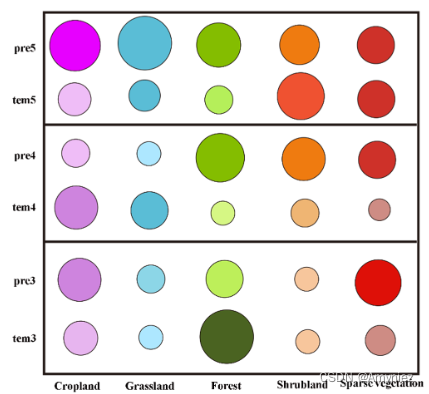
记录:R语言生成热图(非相关性)
今天解决了一个困扰了我很久的问题,就是如何绘制不添加相关性的热图。一般绘制热图是使用corrplot包画相关性图,但是这样有一个前提,就是输入的数据集必须进行相关性分析。那么如果我不需要进行相关性分析,而是直接绘制能够反应数…...

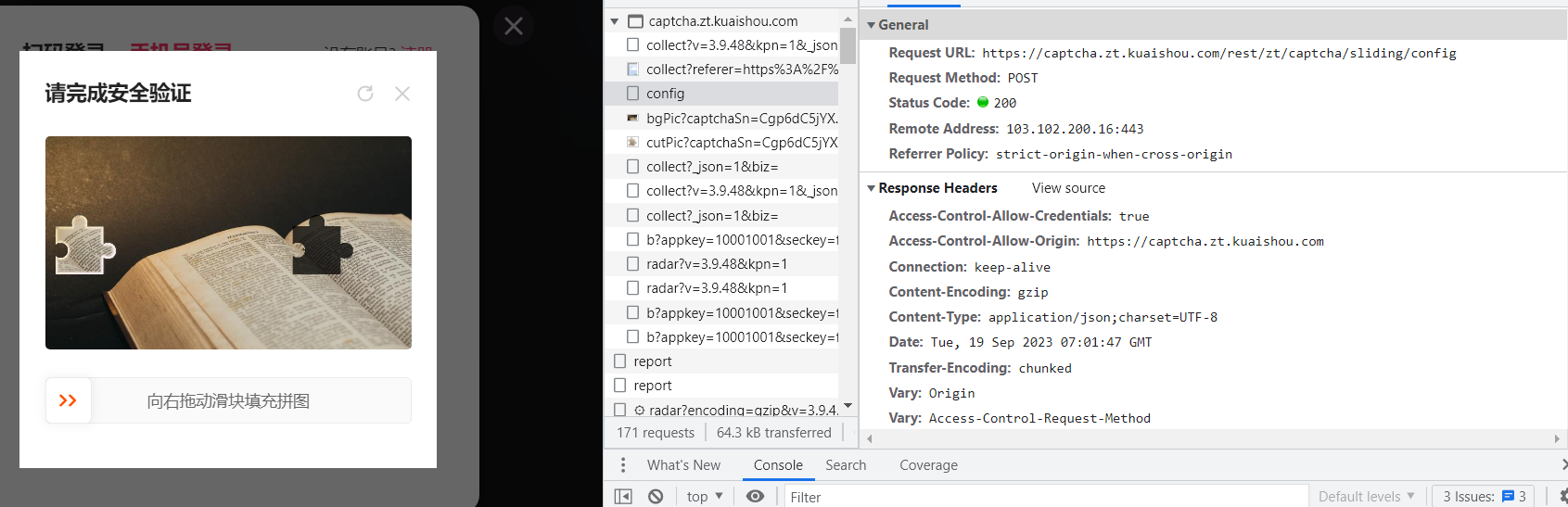
第55篇-某did滑块流程分析-滑动验证码【2023-10-12】
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、滑块流程分析三、参数分析1.verifyParam参数分析2.c参数分析四、captchaToken激活五、流程整理一、前言 我…...

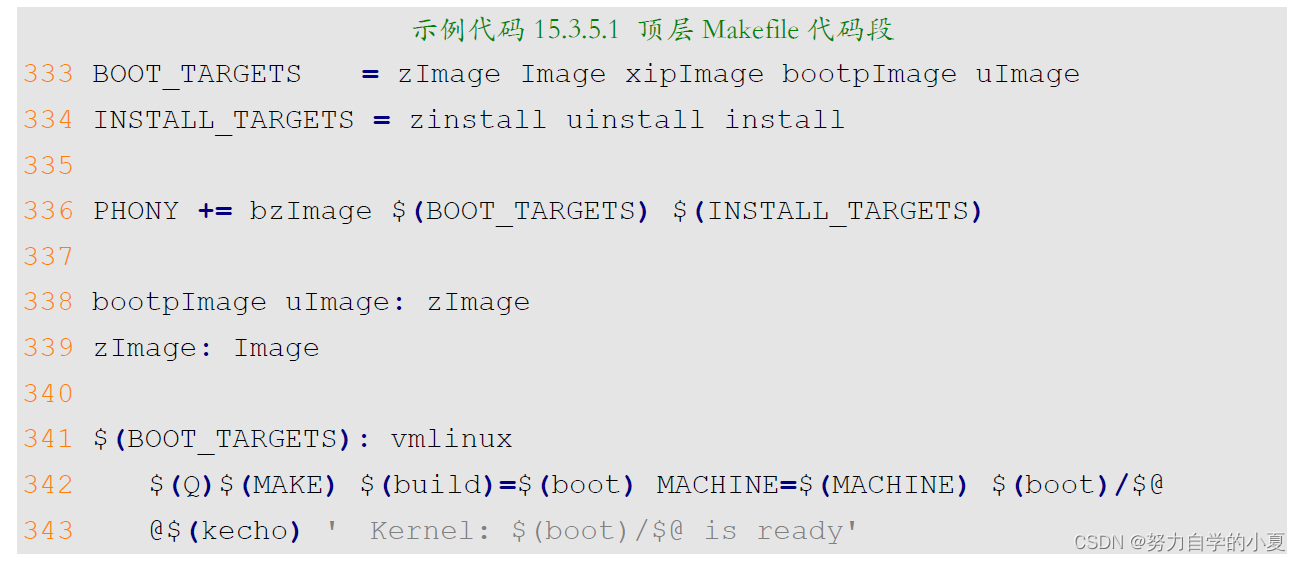
正点原子嵌入式linux驱动开发——Linux内核顶层Makefile详解
之前的几篇学习笔记重点讲解了如何移植uboot到STM32MP157开发板上,从本章就开始学习如何移植Linux内核。 同uboot一样,在具体移植之前,先来学习一下Linux内核的顶层Makefile文件,因为顶层 Makefile控制着Linux内核的编译流程。 L…...

C++ 笔记索引
C 参考手册访问地址 环境 VS coda 配置 VS coda C、python运行与Dbug配置 C、python、VS code插件安装与SSH使用 (不推荐) w10系统一般只用vs w10系统 如何使用 C、cmake、opencv、 语言基础 C main函数 测试例子 C常用基本类型、数组、复制内存 memcpy C if、else、switc…...

Android攻城狮学鸿蒙-配置
1、config.json配置 鸿蒙中的config.json应该类似于Android开发中Manifest.xml,可以进行页面的配置。根据顺序,会识别启动应用的时候,要打开哪个界面。 2、 Ability详解,以及与Android的Activity对比。 他人的学习文章连接&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
