文字与视频结合效果
效果展示

CSS 知识点
- mix-blend-mode 属性的运用
实现整体页面布局
<section class="sec"><video autoplay muted loop><source src="./video.mp4" type="video/mp4" /></video><h2>Run</h2><!-- 用于切换背景颜色 --><div class="dot"></div>
</section>
实现视频内容与文字融合在一起
.sec h2 {position: absolute;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;font-size: 20vw;color: #fff;background: #000;user-select: none;font-weight: 800;text-transform: uppercase;text-align: center;mix-blend-mode: multiply;
}.sec.active h2 {color: #000;background: #fff;
}.sec video {position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;
}
实现上述效果后,我们进行点击切换主题后我们的切换效果是在如下两个效果之间切换。


为 h3 标签添加mix-blend-mode属性
在上述的代码基础上我们只要添加一个属性,就会变成另外一个效果。
.sec.active h2 {color: #000;background: #fff;mix-blend-mode: screen;
}
添加如上代码后,我们点击切换主题后我们只是修改背景颜色,而视频的内容一直保持与文字相融合。


完整代码下载
完整代码下载
相关文章:

文字与视频结合效果
效果展示 CSS 知识点 mix-blend-mode 属性的运用 实现整体页面布局 <section class"sec"><video autoplay muted loop><source src"./video.mp4" type"video/mp4" /></video><h2>Run</h2><!-- 用于切…...

大数据Doris(九):配置BE步骤
文章目录 配置BE步骤 一、配置be节点...

BuyVM 纽约 VPS 测评
description: 发布于 2023-07-05 BuyVM 纽约 VPS 测评 产品链接:https://my.frantech.ca/cart.php?gid38 G口不限流量,抗一般投诉,不抗版权投诉。 CPU很快,硬盘不错。 无大陆优化,但大陆连通性很不错,…...

H3C交换机的40G堆叠线 ,可以插在普通光口做堆叠吗?
环境: S6520X-24ST-SI交换机 H3C LSWM1QSTK2万兆40G堆叠线QSFP 问题描述: H3C交换机的40G堆叠线 ,可以插在普通光口做堆叠吗? 解答: 1.H3C交换机的40G堆叠线通常是用于连接堆叠模块或堆叠端口的。这些堆叠线通常使…...

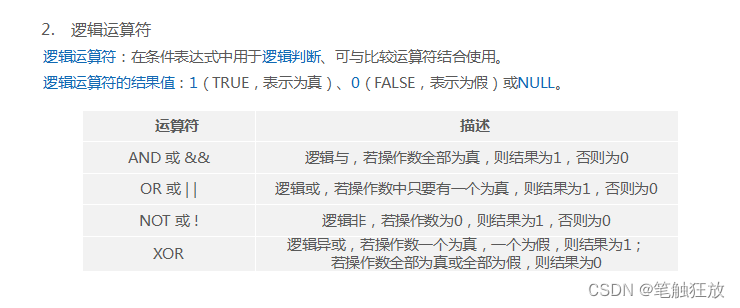
【Java 进阶篇】JavaScript三元运算符详解
JavaScript是一门广泛用于前端和后端开发的编程语言,具备强大的表达式和运算符。本篇博客将重点介绍JavaScript中的三元运算符,解释其语法、用法和示例。如果您是JavaScript初学者,或者希望更深入了解这门语言的运算符,那么这篇博…...

MySQL数据库技术笔记(4)
关系型数据库需要使用设计范式: 第一范式:遵从原子性,属性不可再分,数据库表的每一列都是不可分割的基本数据项,同一列中不能有多个值。 例如:需要创建一张地址表,存储地址信息。将地址信息划…...

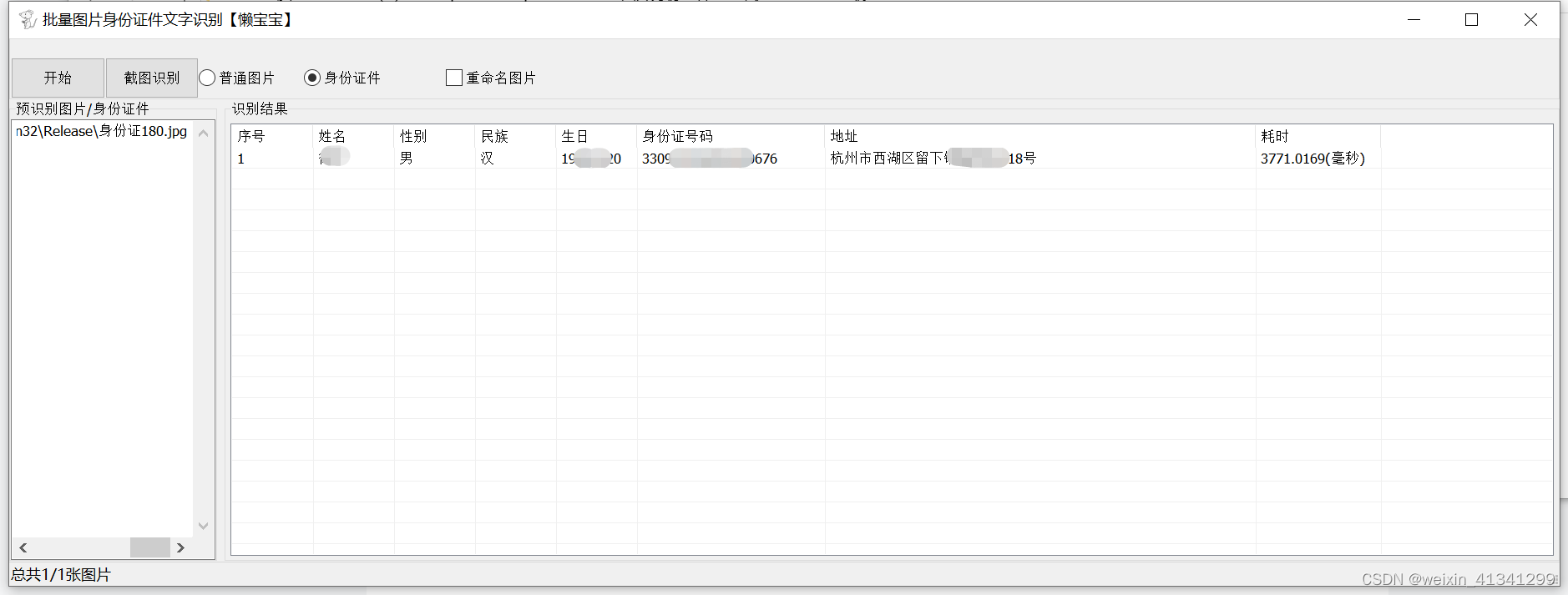
批量图片转文字识别OCR身份证件信息提取软件
现在的OCR软件很多,有在线的也有本地的,单识别文字功能还行,不过能批量识别的好像不多,网上搜了几个都不怎么好用。尤其是识别身份证件之类的软件,并且还能提取出识别到的信息,比如姓名 名族地址等等更少。…...

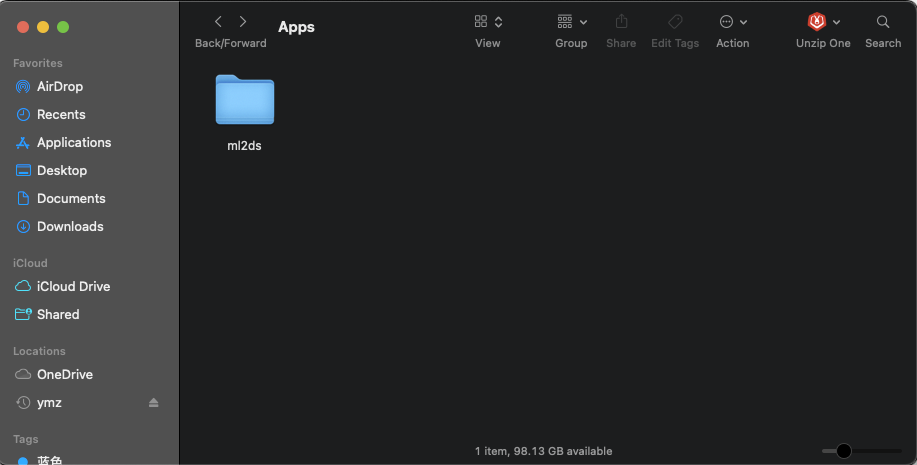
Mac/Wins Matlab如何查看APPs源码
查看Apps方法一样,点击HOME-preferences-MATLAB-Apps查看你的Apps安装路径。 你的Apps文件就安装在该目录下,直接进入这个目录就可以看到你自己写的APPs文件,...

Web应用-Thinkphp框架-开发指南
Thinkphp框架 二级导航分类,模板继承,内置标签Public 修改MVC模块化 ——访问机制传参加载模版模版引入 分离Runtime 缓存文件管理员添加数据验证及验证场景 控制器 validate 在sql执行(敏感操作)之前验证数据模板 分页数据表连接…...

LeetCode【300】最长递增子序列
题目: 思路: 通常来说,子序列不要求连续,而子数组或子字符串必须连续;对于子序列问题,第一种动态规划方法是,定义 dp 数组,其中 dp[i] 表示以 i 结尾的子序列的性质。在处理好每个…...

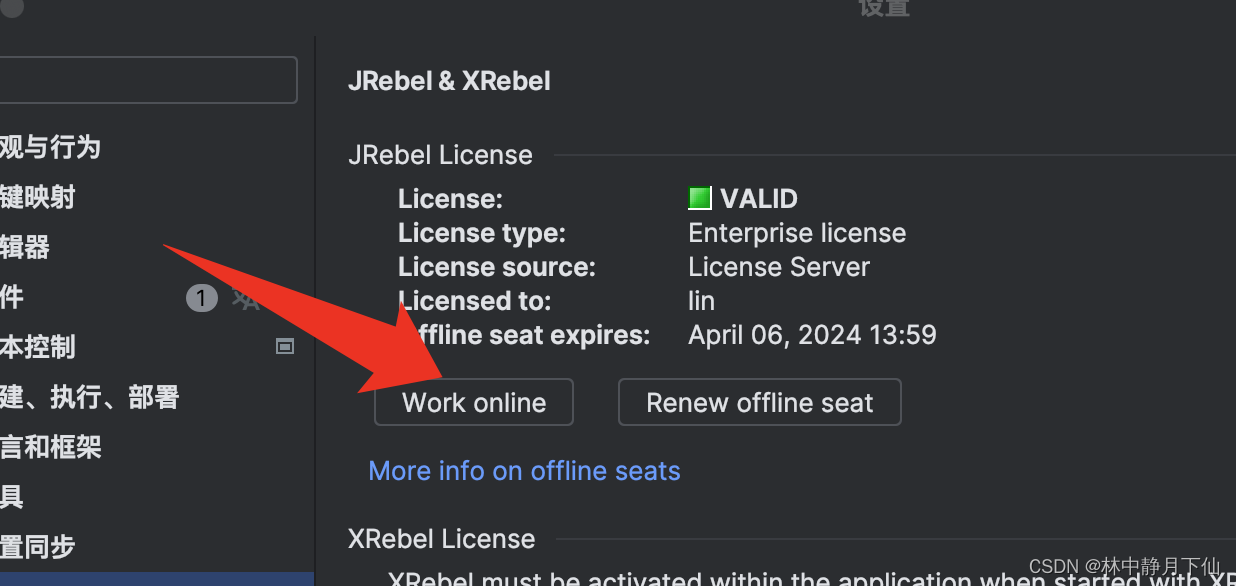
JRebel在IDEA中实现热部署 (JRebel实用版)
JRebel简介: JRebel是与应用程序服务器集成的JVM Java代理,可使用现有的类加载器重新加载类。只有更改的类会重新编译并立即重新加载到正在运行的应用程序中,JRebel特别不依赖任何IDE或开发工具(除编译器外)。但是&…...

uniapp微信小程序之分包异步化之组件分包
一、组件分包异步化解决的问题 日渐增加的通用组件造成的主包空间不足; 提升小程序访问速度,降低白屏率; 二、开启组件分包异步化过程中遇到的问题 如何进行占位组件配置; 如何解决通过$refs访问异步组件报错; 如何判断所有异步组件都已加载完毕; 多分包组件之间互相调用…...

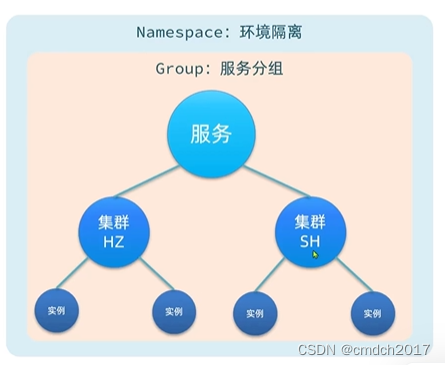
Nacos(替代Eureka)注册中心
Nacos初步学习 Nacos 是一个开源的服务注册和配置中心,它允许您注册、注销和发现服务实例,并提供了配置管理的功能。下面是Nacos的最基础用法: 1. 服务注册和发现: 首先,您需要将您的应用程序或服务注册到Nacos中。…...

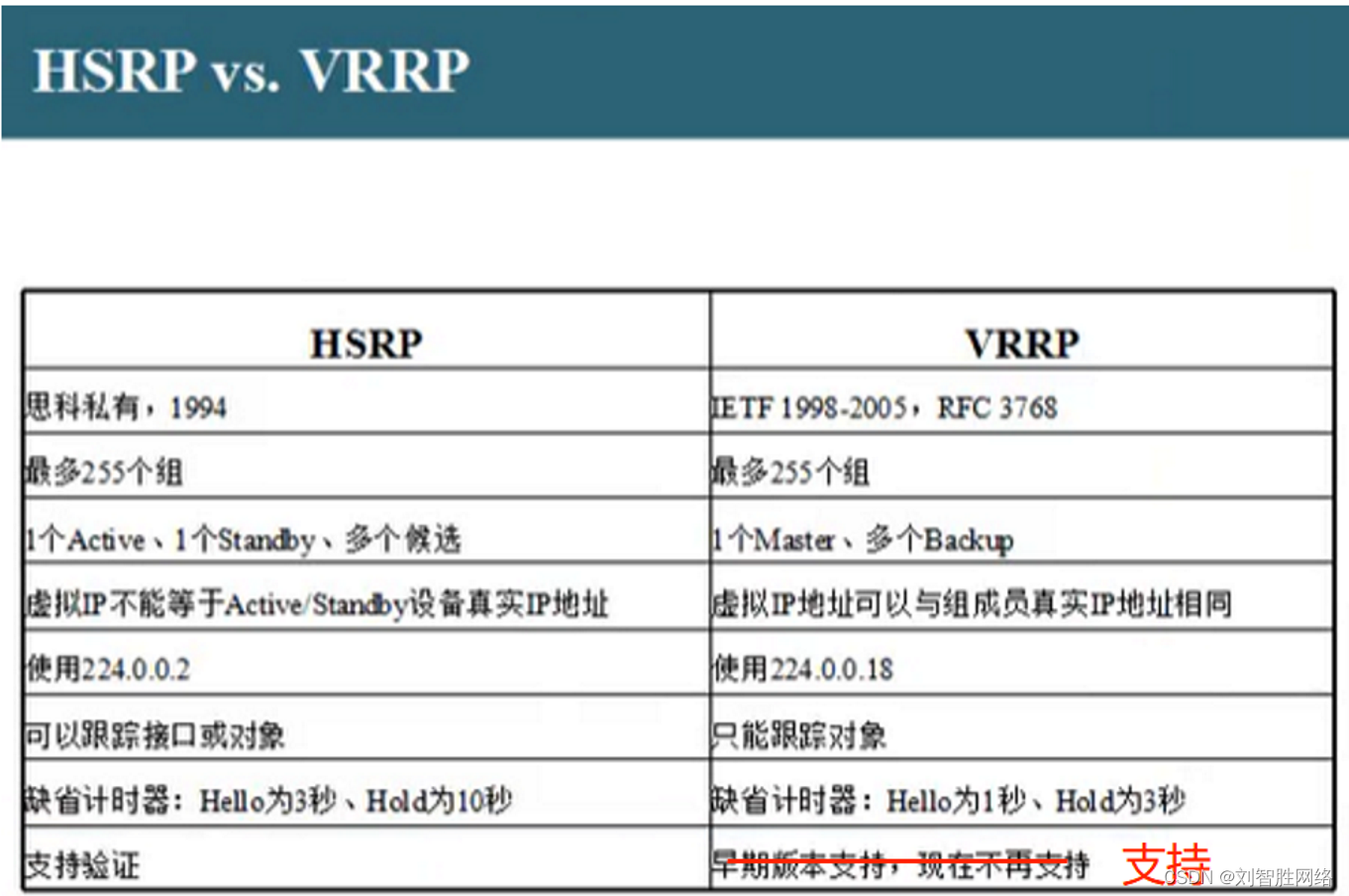
FHRP首跳冗余的解析
首跳冗余的解析 个人简介 HSRP hot standby router protocol 热备份路由协议 思科设备上 HSRP VRRP 华为设备上 VRRP HSRP v1 version 1 HSRP v2 version 2 虚拟一个HSRP虚拟IP地址 192.168.1.1 开启HSRP的抢占功能 通过其他参数 人为调整谁是主 谁是从 &a…...

垂直分表为什么能够加快查询效率?
前言 垂直分表是分库分表中分表操作上一个重要的实现方式,利用垂直分表可以提高数据的处理效率和查询速度,本节主要围绕 垂直分表为什么能够加快查询速度 展开说明,以mysql查询的底层流程为例。 垂直分表是将一张表按列分为多张表,…...

Linux网络基础知识全面总结
文章目录 linux网络基础知识1.1 IP地址和子网掩码1.2 网关和路由1.3 域名系统 (DNS)1.4 端口和协议 Linux网络配置2.1 ifconfig命令2.2 网络接口配置文件2.3 DHCP自动获取IP地址2.4 静态IP地址配置2.5 网络重启和应用配置3. 网络工具和命令3.1 ping命令3.2 traceroute和mtr命令…...

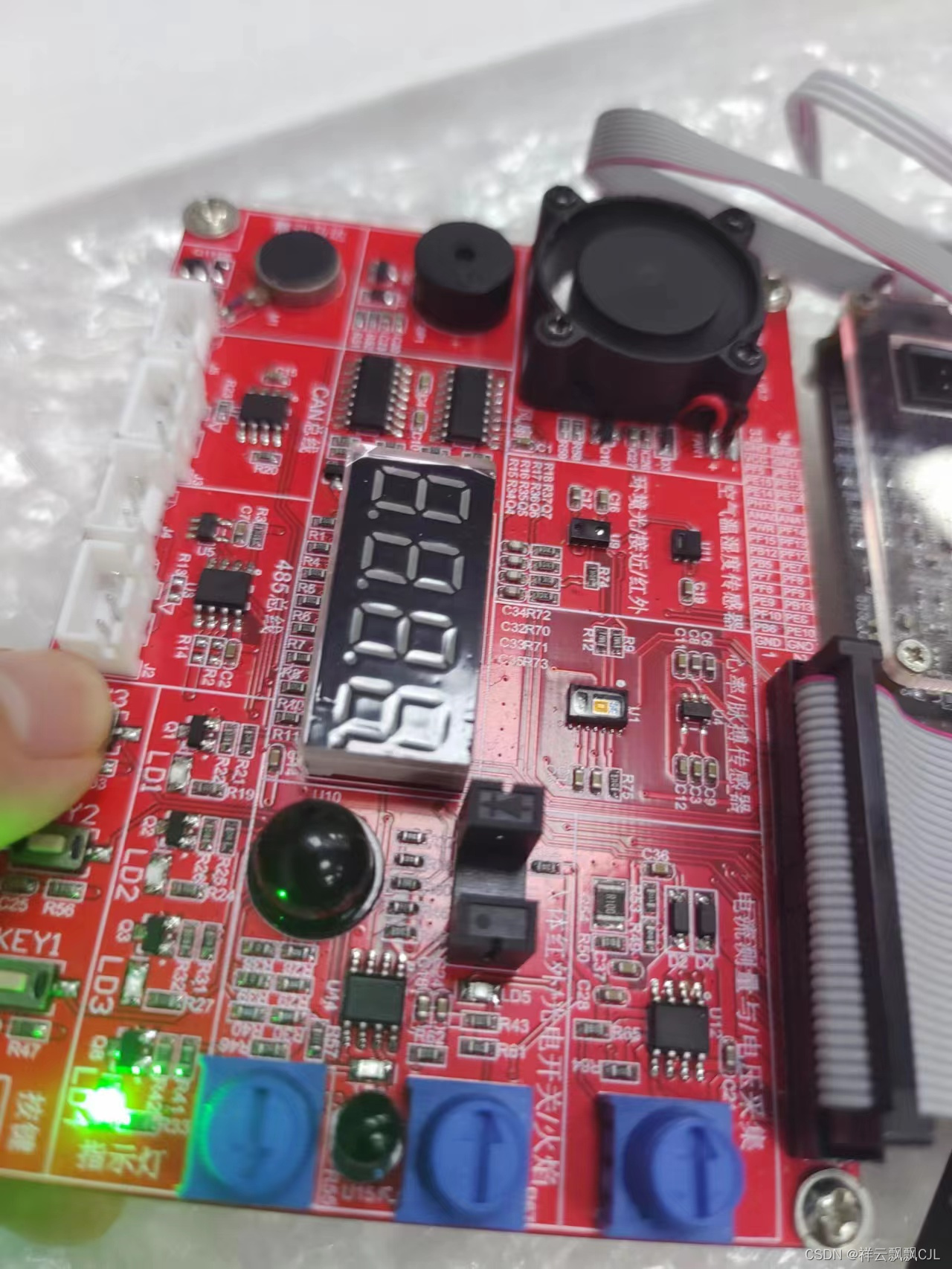
【arm实验2】按键中断事件控制实验
设置按键中断,按键1按下,LED亮,再次按下,灭 按键2按下,蜂鸣器叫,再次按下,停 按键3按下,风扇转,再次按下,停 主函数: linuxlinux:~/study/08-c$…...

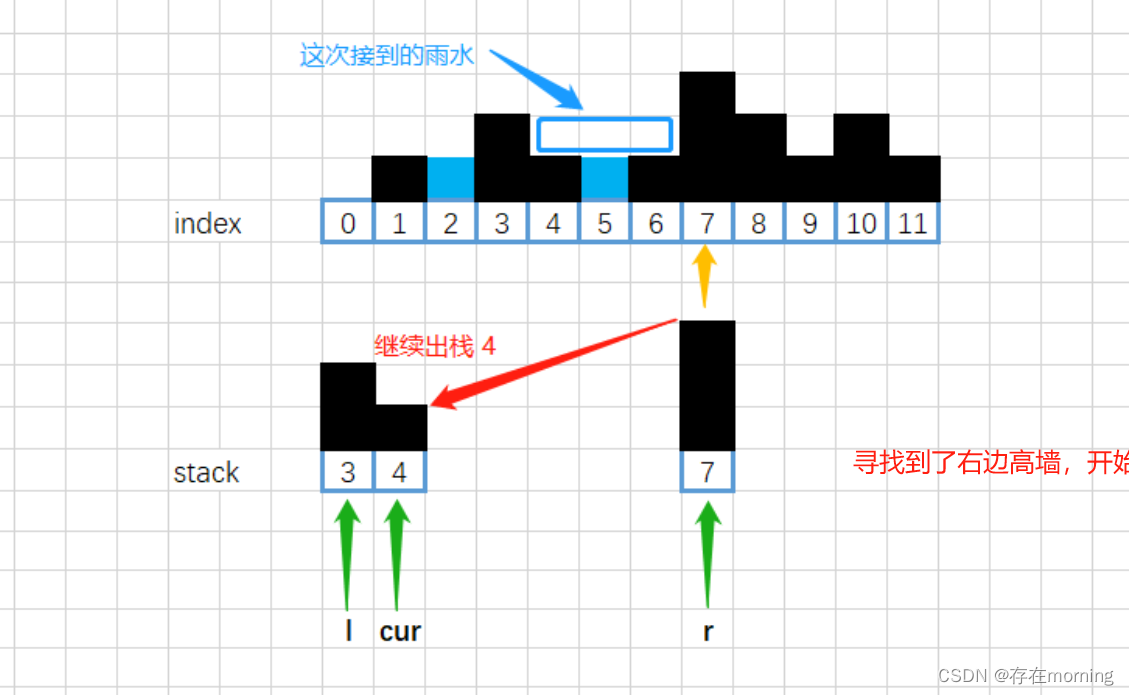
【数据结构-栈 二】【单调栈】每日温度、接雨水
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【单调栈的应用】,使用【栈】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&am…...

基于Keil a51汇编 —— 控制语句
ALIGN ALIGN expression ALIGN 语句将位置计数器设置为下一个地址模 2^表达式。 这可用于确保下一条语句在 2^n 边界上对齐。例如,对齐缓存行中的代码或数据。如有必要,汇编程序会创建一个间隙。间隔字节的内容因各个部分而异: 在data中未定…...

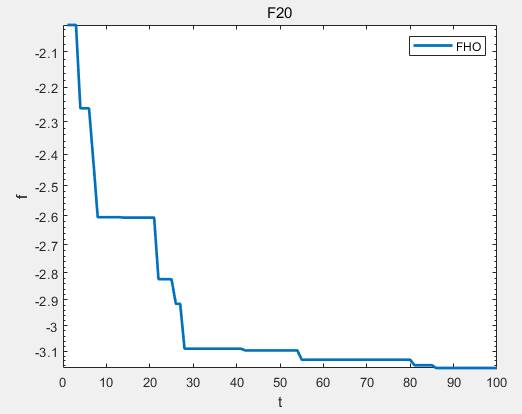
单目标优化算法:火鹰优化算法(Fire Hawk Optimizer,FHO)求解23个函数--提供MATLAB代码
一、火鹰优化算法FHO 火鹰优化算法(Fire Hawk Optimizer,FHO)由Mahdi Azizi等人于2022年提出,该算法性能高效,思路新颖。 单目标优化:火鹰优化算法(Fire Hawk Optimizer,FHO&#…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
