el-tree目录和el-table实现搜索定位高亮方法
需求:el-tree目录实现搜索查询el-table表格项,双击表格项根据yiZhuMLID||muLuID定位el-tree目录,并且高亮展示在可视化区域内,再重新根据el-tree目录的yiZhuMLID搜索刷新el-table表格,定位且高亮展示相对应的yiZhuMLID的需求
1、先上DOM代码
<div class="main"><div class="left"><el-treeref="tree"class="tree":data="labWorkOptions":props="defaultProps"node-key="yiZhuMLID":default-expanded-keys="currentNodekey"highlight-current@node-click="handleNodeClick"/></div><div class="center">// 封装的el-table(后面加上)<PublicTableref="multipleTable"row-key="$multipleTable"class="table":is-need-pagination="false":table-data="centerTableData":table-info="tableInfo":need-select="true":table-column="centerColumns":events="centerEvents":has-operation="false"/><div class="centerSearch"><el-inputv-model="queryString"class=""size="small"clearableplaceholder="请输入格式拼音/五笔首码搜索"@clear="onSearch"@keyup.enter.native="onSearch"/><el-buttonsize="small"class="el-button-color"style="margin-right: 10px"icon="el-icon-search"@click="onSearch">查询</el-button></div></div><div class="right"><PublicTableref="publicTable"class="table":is-need-pagination="false":table-data="rightData":table-info="tableInfo":table-column="rightColumns":has-operation="false"/></div></div>2、样式Style代码
<style lang="scss" scoped>
::v-deep .el-table__body-wrapper {overflow: auto;
}
.title {font-size: 15px;font-weight: 600;padding: 0 8px;border-left: 3px solid #21c5c8;
}
.main {display: flex;width: 100%;height: 100%;.left {flex: 1;max-width: 25%;overflow: auto;::v-deep .tree {height: 500px;}}.center {max-width: 29%;height: 500px;.centerSearch {display: flex;flex-direction: row;}.table {height: calc(500px - 15px);overflow: auto;}}.right {flex: 1;max-width: 50%;height: 500px;}
}
::v-deep .handle-dialog {height: 100%;margin-top: 10px;
}
::v-deep .el-table__header-wrapper .el-checkbox {display: none;
}
</style>
3、JS代码
<script>
import {getHYXMMXWHByIdItem,getItemByPinyinWubi
} from '@/api/menZhenAPI/huaYanjiChu/huaYanXMMLMXWH'
export default {name: 'HuaYanMNKDDialog',props: {labWorkOptions: {type: Array,default: () => []},value: {type: Boolean,default: false},data: {type: Object,default: () => ({})},rightTableData: {type: Array,default: () => []}},data() {return {currentNodekey: [],formData: {},yiZhuMLID: '',queryString: '',leftTableData: [],centerTableData: [],tableData: [],defaultProps: {children: 'children',label: 'yiZhuMLMC'},addData: [],tableInfo: {},rightData: [],leftEvents: {'row-click': (row) => {this.getHuaYanXMById(row)}},centerEvents: {select: (selection, row) => {console.log('selection', selection)console.log('row', row)const flag = this.rightData.findIndex((item) => item.huaYanID === row.huaYanID)if (flag === -1) {if (row.lianDongHao !== null) {this.centerTableData.forEach((item) => {if (item.lianDongHao === row.lianDongHao) {this.rightData.push({muLuID: item.muLuId,huaYanID: item.huaYanID,huaYanXMMC: item.huaYanXMMC,paiXu: item.paiXu,lianDongHao: item.lianDongHao,zhuCiXiang: null})console.log('item', item)console.log('this.rightData', this.rightData)}})} else {this.rightData.push({muLuID: row.muLuId,huaYanID: row.huaYanID,huaYanXMMC: row.huaYanXMMC,paiXu: row.paiXu,lianDongHao: row.lianDongHao,zhuCiXiang: null})console.log(this.rightData)}} else {if (row.lianDongHao === null) {this.rightData.splice(flag, 1)} else {this.centerTableData.forEach((item) => {if (item.lianDongHao === row.lianDongHao) {const index = this.rightData.findIndex((item) => item.huaYanID === row.huaYanID)this.rightData.splice(index, 1)}})}this.$refs.multipleTable.getTableRef().clearSelection()}this.chenckByHuaYanID()},// 这是主要方法其他地方的函数方法可以尽量不看'row-dblclick': (row) => {const currentKey = row.yiZhuMLID || row.muLuIDthis.$nextTick(() => {// tree节点的id// this.currentNodekey = row.yiZhuMLID || row.muLuIDthis.currentNodekey = []for (let i = 0; i < this.$refs.tree.store._getAllNodes().length; i++) {if (currentKey === this.$refs.tree.store._getAllNodes()[i].data.yiZhuMLID) {this.$refs.tree.setCurrentKey(currentKey)this.currentNodekey.push(currentKey)}}getHYXMMXWHByIdItem(currentKey).then((res) => {if (res.data) {console.log(row)this.centerTableData = res.datathis.chenckByHuaYanID()// 获取数据后定位setTimeout(() => {this.$tools.tableLocateKey(row.huaYanID,'huaYanID',this.centerTableData,this.$refs['multipleTable'].$refs.tableData)}, 200)// 让高亮元素出现在视图区域document.querySelector('.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content').scrollIntoView()}})})}},leftColumns: [{label: '化验项目名称',prop: 'mingCheng',minWidth: '120px'}],centerColumns: [{label: '请选择化验项目',prop: 'huaYanXMMC',minWidth: '120px'}],rightColumns: [{prop: 'huaYanXMMC',label: '化验项目名称',minWidth: '150px'},{prop: '',label: '类别',minWidth: '50px'},{prop: '',label: '医保类别',minWidth: '80px'},{prop: '',label: '目录名称',minWidth: '80px'},{prop: '',label: '状态标志',minWidth: '80px'},{prop: '',label: '医嘱备注',minWidth: '80px'},{prop: '',label: '首次录入时间',minWidth: '120px'},{prop: '',label: '医嘱用户',minWidth: '80px'}],operations: [{text: '删除',type: 'text',class: 'el-text-color-del',callback: (row) => {this.delHandleCancelFormClick(row)}}]}},computed: {visible: {get() {return this.value},set(value) {this.$emit('update:value', false)}}},watch: {visible(val) {if (val) {this.rightData = Object.assign([], this.rightTableData)this.queryString = ''} else {this.centerTableData = []}}},created() {},methods: {onSearch() {getItemByPinyinWubi({key: this.queryString,zhenLiaoLX: this.data.zhenLiaoLX}).then((res) => {if (res) {this.centerTableData = res.data.map((item) => {return {huaYanID: item['huaYanID'],huaYanXMMC: item['huaYanMC'],yiZhuMLID: item['yiZhuMLID'],yiZhuMLMC: item['yiZhuMLMC']}})this.queryString = ''}})},}
}
</script>4、el-table的封装
<template><div class="table-box"><el-tableref="tableData"v-loading="loading"style="width: 100%":row-key="rowKey":data="tableData":height="tableHeight"highlight-current-rowv-bind="tableInfo":span-method="objectSpanMethod"v-on="events"@selection-change="handleSelectionChange"><slot name="expand" /><el-table-column v-if="selectAllTemplate" min-width="140" label="全选模板列表"><template slot-scope="{ row }"><div><el-checkboxv-model="row.all"@change="muBanAllToggleSelection($event, tableData, row)">{{ row.muBanMC }}</el-checkbox></div></template></el-table-column><!-- 多选 --><el-table-columnv-if="needSelect"type="selection"reserve-selectionwidth="55"align="center"/><el-table-column v-if="hasIndex" label="序号" width="50" type="index" /><template v-for="(item, index) in tableColumn"><!-- 此列需要自定义 --><el-table-columnv-if="item.isSlot":key="'%' + index":show-overflow-tooltip="showOverflowTooltip"v-bind="item":render-header="item.renderHeader"v-on="events"><template slot-scope="{ row, $index }"><ex-slotv-if="item.render":render="item.render":row="row":index="$index":column="item":class="item.prop":default-value="item.defaultValue"/><slot v-else :name="item.prop" :row="row" /></template></el-table-column><!-- 正常列 --><el-table-columnv-else:key="'%' + index":show-overflow-tooltip="showOverflowTooltip"v-bind="item"v-on="events"/></template><el-table-column v-if="hasOperation" fixed="right" label="操作" :min-width="operationWidth"><!-- <template v-if="!btnButton || btnButton.length === 0" slot-scope="scope"><slot name="operation" :row="scope.row" :index="scope.$index" /></template> --><template v-if="btnButton.length" slot-scope="{ row, column, $index }"><el-buttonv-for="(value, i) in btnButton":key="'$' + i"size="small":type="value.type":icon="value.icon":class="value.class"@click="value.callback(row, column, $index)">{{ value.text }}</el-button></template></el-table-column></el-table><!-- 分页 --><divv-if="isNeedPagination"style="display: flex; justify-content: flex-end; align-item: centerl; padding-top: 15px"><el-paginationref="pagination":page-sizes="pageSizes":page-size.sync="computedPageSize":hide-on-single-page="isSinglePageHide"layout="total, sizes, prev, pager, next, jumper":current-page.sync="computedCurrentPage":total="total":pager-count="pagerCount"@current-change="currentChange"@size-change="sizeChange"/></div></div>
</template>
<script>
// 自定义组件的内容
const exSlot = {functional: true,props: {row: Object,render: Function,index: Number,column: {type: Object,default: null},defaultValue: [Number, String]},render: (h, ctx) => {const params = {row: ctx.props.row,index: ctx.props.index}const defaultValue = ctx.props.defaultValueparams.column = ctx.props.column || {}return h('div',{class: [params.column.prop || '',params.column.class || params.column.className || ''].join('')},[ctx.props.render(h, params) || defaultValue])}
}
export default {name: 'PublicTable',components: {'ex-slot': exSlot},props: {// keyrowKey: {type: String,default: ''},// 超出行是否隐藏不换行showOverflowTooltip: {type: Boolean,default: true},// 是否需要多选needSelect: {type: Boolean,default: false},// 是否需要序号hasIndex: {type: Boolean,default: false},// 是否需要分页isNeedPagination: {type: Boolean,default: true},// 是否单页隐藏,默认为trueisSinglePageHide: {type: Boolean,default: false},// 当前页页码,支持.sync修饰符currentPage: {type: Number,default: 1},// 页码显示数据量pagerCount: {type: Number,default: 7},// 每页数据条数, 支持.sync修饰符默认为每页10条pageSize: {type: Number,default: 20},// 数据总条数total: {type: Number,default: 0},// 每页多少数据pageSizes: {type: Array,required: false,default: () => [20, 40, 80, 100]},tableInfo: {type: Object,default: () => {}},// 获取数据时是否需要加载loadingloading: {type: Boolean,default: false},tableData: {type: Array,default: () => []},// 表格展示数据tableColumn: {type: Array,default: () => []},// 是否需要操作列hasOperation: {type: Boolean,default: true},// 操作列btnButton: {type: Array,default: () => []},// 操作列宽度operationWidth: {type: String,default: '120px'},// 表格方法events: {type: Object,default: () => {}},templateSelectAll: {type: Boolean,default: false},// 合并单元格objectSpanMethod: {type: Function,default: () => {}},muBanAllToggleSelection: {type: Function,default: () => {}},selectAllTemplate: {type: Boolean,default: false}},data() {return {}},computed: {computedCurrentPage: {get() {return this.currentPage},set(val) {this.$emit('update:currentPage', val)}},computedPageSize: {get() {return this.pageSize},set(val) {this.$emit('update:pageSize', val)}},tableHeight() {return !this.isNeedPagination ? '100%' : 'calc(100% - 47px)'}},mounted() {},methods: {getTableRef() {return this.$refs.tableData},getRefPagination() {return this.$refs.pagination},// 页面切换事件 通过 @currentChange 绑定currentChange(val) {this.$emit('currentChange', val)},// 每页条数切换事件,通过@sizeChange 绑定sizeChange(val) {this.$emit('sizeChange', val)},handleSelectionChange(val) {this.$emit('selectionChange', val)}}
}
</script>
<style lang="scss" scoped>
.table-box {flex: 1;overflow: hidden;width: 100%;height: 100%;
}
</style>
5、el-table定位数据高亮的方法
/*** table表格数据定位* @param {value} 查询的value唯一值* @param {tabKey} tableData数据中的key属性* @param {tableData} table表格数据源tableData* @param {tableRefs} table表格标签tableRefs* @returns*/
function tableLocateKey(value, tabKey, tableData, tableRefs) {let index = tableData.findIndex((i) => {return value === i[tabKey]})let vm = tableRefs.$elvm.querySelectorAll('.el-table__body tr')[index].scrollIntoView()//让定位到的这条数据产生高亮效果tableRefs.setCurrentRow(tableData[index])
}相关文章:

el-tree目录和el-table实现搜索定位高亮方法
需求:el-tree目录实现搜索查询el-table表格项,双击表格项根据yiZhuMLID||muLuID定位el-tree目录,并且高亮展示在可视化区域内,再重新根据el-tree目录的yiZhuMLID搜索刷新el-table表格,定位且高亮展示相对应的yiZhuMLID…...

linux常用指令
基础命令 cd:用于切换目录。例如,要从当前目录切换到/home/user目录,可以使用命令“cd /home/user”。ls:用于列出目录内容。例如,要列出当前目录的内容,可以使用命令“ls”。mkdir:用于创建目…...

C语言,指针的一些运算
若创建一个数组:int arr[10] 0; 用指针变量来储存数组首元素的地址:int* p arr,这里arr是数组名,表示首元素地址。 若p p 1或者p之后p本来指向数组首元素地址,就变成了指向第二个元素的地址,p n即指向第n 1个地…...

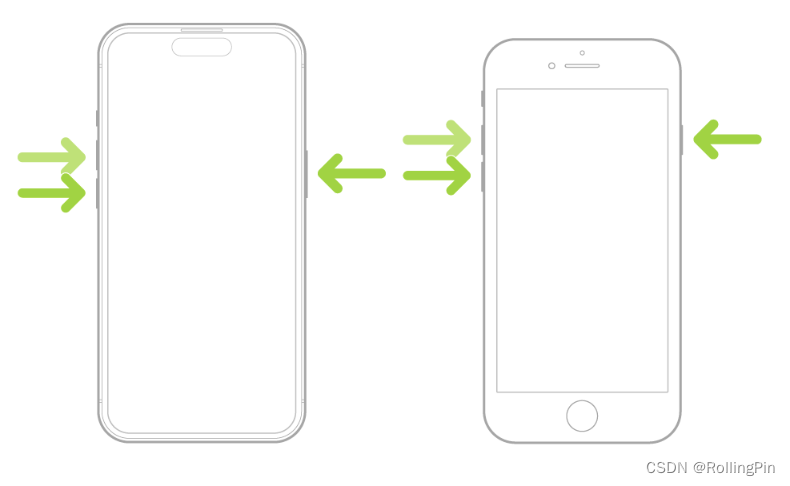
iPhone 如何强制重启
参考iPhone的官方使用手册 传送门 尤其当 iPhone 未响应,也无法将其关机再开机,此方法最有效: 按住调高音量按钮,然后快速松开。按住调低音量按钮,然后快速松开。按住侧边按钮。当 Apple 标志出现时,松开侧…...

数据结构--单链表操作
1.单链表的创建(带头结点) #include<stdlib.h> #define ElemType int typedef struct {//定义一个结点ElemType data;struct STU* next; }STU,*LinkList; bool InitList(LinkList& L) {L (STU*)malloc(sizeof(STU));//创建头结点if (L NUL…...

AlmaLinux (兼容centos)安装Geant4与ROOT
AlmaLinux 介绍 AlmaLinux OS 是一个开源、社区驱动的 Linux 操作系统,它填补了因 CentOS 稳定版本停止维护而留下的空白,同时更加强大。 安装 AlmaLinux 这个我用的是 windows 子系统进行安装 首先打开微软商店,然后搜索AlmaLinux&#…...
)
FPGA面试题(2)
一.同步复位和异步复位 同步复位:当clk有效时,复位才有效。优点:有利于时序分析,防止毛刺现象出现。缺点:复位信号必须大于时钟周期,大部分逻辑器件中D触发器都只有异步复位端口,需要在寄存器数…...

【C++ Primer Plus学习记录】指针——使用new来创建动态数组
目录 1.使用new创建动态数组 2.使用动态数组(如何使用指针访问数组元素) 如果程序只需要一个值,则可能会声明一个简单变量,因为对于管理一个小型数据对象来说,这样做比使用new和指针更简单。通常,对于大型…...

移动app广告变现,对接广告联盟还是选择第三方聚合广告平台?
作为互联网广告的载体,APP天生就比线下传统广告位更具优势,不受地域限制可以辐射到地球上的每一个角落,可以让广告获得更广的覆盖面。通过丰富的广告形式,精准的目标用户画像,也可以更好地实现品牌广告或效果广告的投放…...

ARM 按键控制 LED灯,蜂鸣器,风扇
main.c: #include "uart.h" #include "key_it.h" int main() {all_led_init();uart4_init();//串口初始化//中断初始化key_it_config();key3_it_config();buzzer_init();fan_init();while(1){//保证主程序不结束}return 0; }src/key_it.c: #include"…...

VirtualBox Ubuntu扩展虚拟机磁盘空间
关于Orical VM VirtualBox虚拟机安装了ubuntu linux系统,由于需要,磁盘空间不足,需要扩展磁盘空间,最终找到了一个非常简单的方法,上干货。 1、关闭虚拟机 2、运用VBoxManage命令扩展vdi文件的空间 打开windows的命…...

C#开发的OpenRA游戏之电力系统之二
C#开发的OpenRA游戏之电力系统之二 继续前面的电力系统分析,在OpenRA游戏里,每一个建筑物都会有一个电力描述字段,说明这个建筑物是消耗电力,还是产生电力的。如果这个建筑物是产生电力的,那么这个字段就会是正值,如果这个建筑物是消耗电力的,就会是负值。因此所有电厂…...

Java架构师基础框架设计
目录 1 导学2 理解软件框架3 框架设计里面的框架和设计模式的关系4 基础框架中常见的基本功能4.1 事务处理4.2 微服务网络调用4.3 缓存实现4.4 分布式id4.5 任务调度4.6 工作流5 基础框架的几种基本的使用方式5.1 继承方式5.2 注解或注解加AOP的方式5.3 将基础框架的功能直接当…...

tortoise创建本地仓库
1.安装git和tortoise 推荐 TortoiseGit的安装与配置方法 以及 Git TortoiseGit 配置步骤以及本地版本管理 这里记录一下我遇到的问题 1.右键没有创建本地版本库 2 .创建了但是克隆不了 后续专有 一般选专有网络 注意自行谨慎选择 自行负责...

【FreeRTOS】【STM32】03 FreeRTOSConfig.h头文件简介与修改
基于[野火]《FreeRTOS%20内核实现与应用开发实战—基于STM32》.pdf FreeRTOSConfig.h头文件是FreeRTOS各项功能的打开与关闭 FreeRTOSConfig.h头文件简介 之前也说过了,FreeRTOSConfig.h文件可以添加在工程中任意文件夹,只需要在路径中添加好了就行。…...

VScode商店无法访问
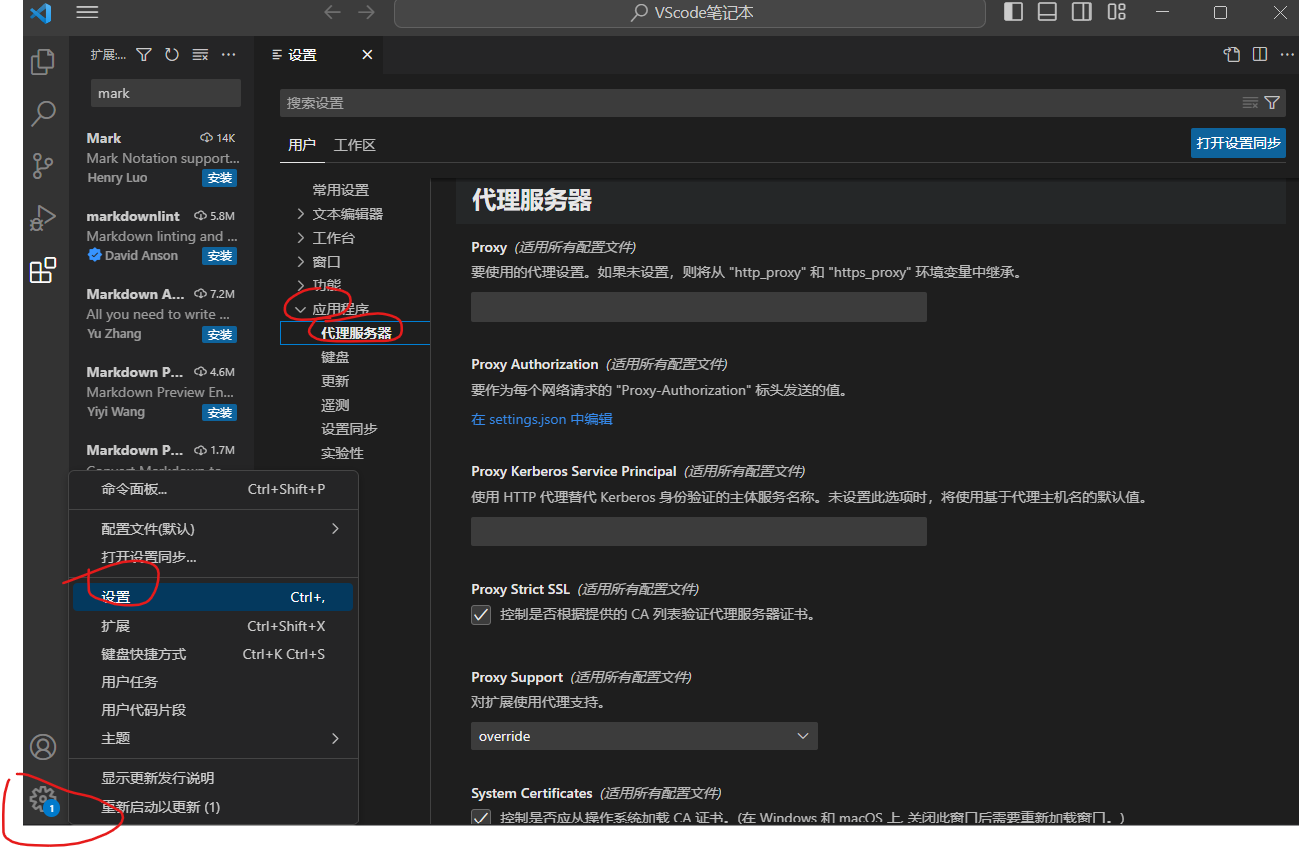
下面的方法也许对你没用,也许也有用,但是尝试一下不会有任何副作用。 步骤一: 步骤二:在Proxy代理设置中复制输入 http://127.0.0.1:8080 步骤三:关闭软件,再打开VScode,把http://127.0.0.1:8…...

【UnityUGUI】复合控件详解,你还记得多少
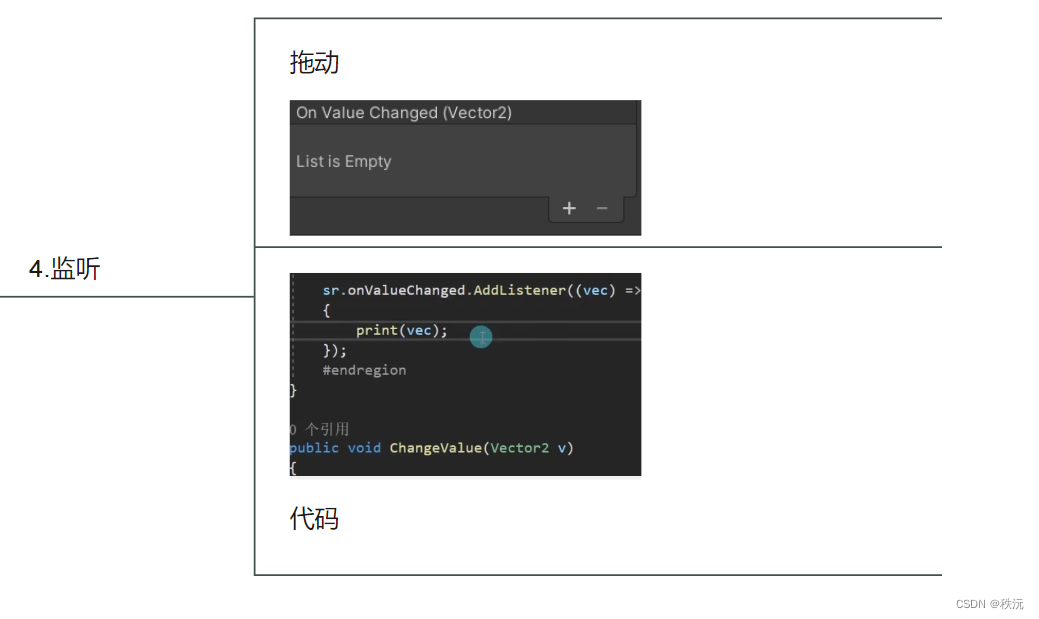
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:UI_…...

ubuntu下使用gcc编译c程序: “error: stray ‘\357’ in program“
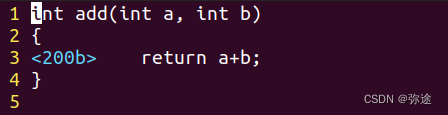
现象: ubuntu下使用gcc编译c程序: “error: stray ‘\357’ in program“ 尝试查找原因:打开从windos直接粘贴c程序到ubuntu的c代码,发现多了 <200b>: 方案:尝试在vim编辑器删除,多出来的字符后编译…...

LeetCode 143.重排链表
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 分析题目后我们可以直接进行模拟实现。 具体用到的就是我们之前的知识的结合,首先使用快慢指针找到链表的中间结点。然后将后半段链表给翻转一下,然后再让这…...

不做决策的“RPA机器人”,不是合格的“数字化劳动力”
01 RPA机器人向“数字劳动力”的转变 随着 RPA 技术被广泛应用各行业的不同场景中,再结合以深度学习为代表的 AI 人工智能技术的新一轮发展,RPA 机器人目前已经从仅能处理“单一、重复和标准化的流程”向智能流程自动化的方向发展,从而具备处…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
