7种设计模式
1. 工厂模式
优点:封装了对象的创建过程,降低了耦合性,提供了灵活性和可扩展性。
缺点:增加了代码的复杂性,需要创建工厂类。
适用场景:当需要根据不同条件创建不同对象时,或者需要隐藏对象创建的细节时,可以使用工厂模式。
class Button {constructor(text) {this.text = text;}render() {console.log(`Rendering button with text: ${this.text}`);}
}class ButtonFactory {createButton(text) {return new Button(text);}
}const factory = new ButtonFactory();
const button = factory.createButton('Submit');
button.render(); // Output: Rendering button with text: Submit
2.单例模式
优点:确保一个类只有一个实例,节省系统资源,提供全局访问点。
缺点:可能引入全局状态,不利于扩展和测试。
适用场景:当需要全局唯一的对象实例时,例如日志记录器、全局配置对象等,可以使用单例模式。
class Logger {constructor() {if (Logger.instance) {return Logger.instance;}Logger.instance = this;}log(message) {console.log(`Logging: ${message}`);}
}const logger1 = new Logger();
const logger2 = new Logger();console.log(logger1 === logger2); // Output: true
3. 观察者模式
优点:实现了对象之间的松耦合,支持广播通信,当一个对象状态改变时,可以通知依赖它的其他对象进行更新。
缺点:可能导致性能问题和内存泄漏,需要合理管理观察者列表。
适用场景:当需要实现对象之间的一对多关系,一个对象的改变需要通知其他多个对象时,可以使用观察者模式。
class Subject {constructor() {this.observers = [];}addObserver(observer) {this.observers.push(observer);}removeObserver(observer) {const index = this.observers.indexOf(observer);if (index !== -1) {this.observers.splice(index, 1);}}notify(message) {this.observers.forEach((observer) => observer.update(message));}
}class Observer {update(message) {console.log(`Received message: ${message}`);}
}const subject = new Subject();
const observer1 = new Observer();
const observer2 = new Observer();subject.addObserver(observer1);
subject.addObserver(observer2);
subject.notify('Hello, observers!'); // Output
4.发布订阅模式
优点:解耦了发布者和订阅者,使它们可以独立变化。增加了代码的灵活性和可维护性。
缺点:可能会导致发布者过度发布消息,造成性能问题。订阅者需要订阅和取消订阅相关的逻辑。
适用场景:当存在一对多的关系,一个对象的状态变化需要通知多个其他对象时,可以使用发布订阅模式。
class PubSub {constructor() {this.subscribers = {};}subscribe(event, callback) {if (!this.subscribers[event]) {this.subscribers[event] = [];}this.subscribers[event].push(callback);}unsubscribe(event, callback) {const subscribers = this.subscribers[event];if (subscribers) {this.subscribers[event] = subscribers.filter(cb => cb !== callback);}}publish(event, data) {const subscribers = this.subscribers[event];if (subscribers) {subscribers.forEach(callback => callback(data));}}
}
const pubsub = new PubSub(); // 创建发布订阅对象
const callback1 = data => console.log('Subscriber 1:', data);
const callback2 = data => console.log('Subscriber 2:', data);
pubsub.subscribe('event1', callback1); // 订阅事件
pubsub.subscribe('event1', callback2); // 订阅事件
pubsub.publish('event1', 'Hello, world!'); // 发布事件
pubsub.unsubscribe('event1', callback2); // 取消订阅事件
pubsub.publish('event1', 'Hello again!'); // 再次发布事件
/*** Subscriber 1: Hello, world!Subscriber 2: Hello, world!Subscriber 1: Hello again!*/
-
在上述示例中,PubSub 是发布订阅的实现类,它维护一个订阅者列表 subscribers,用于存储不同事件的订阅者列表。通过 subscribe 方法订阅事件,将回调函数添加到对应事件的订阅者列表中;通过 unsubscribe 方法取消订阅事件,从对应事件的订阅者列表中移除回调函数;通过 publish 方法发布事件,遍历对应事件的订阅者列表,依次执行回调函数。通过发布订阅模式,发布者和订阅者之间解耦,可以实现松散耦合的组件间通信。
-
发布订阅模式适用于许多场景,如事件驱动的系统、消息队列、UI组件间的通信等,可以实现组件之间的解耦和灵活性。
-
发布订阅模式(Publish-Subscribe Pattern)和观察者模式(Observer Pattern)是两种常见的设计模式,它们有一些相似之处,但也存在一些区别。
相似之处:
- 都用于实现对象之间的消息通信和事件处理。
- 都支持解耦,让发布者和订阅者(观察者)之间相互独立。
区别:
- 关注点不同:观察者模式关注的是一个主题对象(被观察者)和多个观察者对象之间的关系。当主题对象的状态发生变化时,它会通知所有观察者对象进行更新。而发布订阅模式关注的是发布者和订阅者之间的关系,发布者将消息发送到一个中心调度器(或者称为事件总线),然后由调度器将消息分发给所有订阅者。
- 中间件存在与否:发布订阅模式通常需要一个中间件(调度器或事件总线)来管理消息的发布和订阅,这样发布者和订阅者之间的通信通过中间件进行。而观察者模式则直接在主题对象和观察者对象之间进行通信,没有中间件的参与。
- 松散耦合程度不同:观察者模式中,主题对象和观察者对象之间是直接关联的,主题对象需要知道每个观察者对象的存在。而在发布订阅模式中,发布者和订阅者之间并不直接关联,它们只与中间件进行通信,发布者和订阅者之间的耦合更加松散。
观察者模式示例:
class Subject {constructor() {this.observers = [];}addObserver(observer) {this.observers.push(observer);}removeObserver(observer) {this.observers = this.observers.filter(obs => obs !== observer);}notify(data) {this.observers.forEach(observer => observer.update(data));}
}class Observer {update(data) {console.log('Received data:', data);}
}// 创建主题对象
const subject = new Subject();// 创建观察者对象
const observer1 = new Observer();
const observer2 = new Observer();// 添加观察者
subject.addObserver(observer1);
subject.addObserver(observer2);// 发送通知
subject.notify('Hello, observers!');
发布订阅模式示例:
class EventBus {constructor() {this.subscribers = {};}subscribe(event, callback) {if (!this.subscribers[event]) {this.subscribers[event] = [];}this.subscribers[event].push(callback);}unsubscribe(event, callback) {const subscribers = this.subscribers[event];if (subscribers) {this.subscribers[event] = subscribers.filter(cb => cb !== callback);}}publish(event, data) {const subscribers = this.subscribers[event];if (subscribers) {subscribers.forEach(callback => callback(data));}}}// 创建事件总线对象const eventBus = new EventBus();// 订阅事件eventBus.subscribe('message', data => {console.log('Received message:', data);});// 发布事件eventBus.publish('message', 'Hello, subscribers!');
在上述示例中,观察者模式中的Subject类相当于发布订阅模式中的EventBus类,Observer类相当于订阅者(观察者),notify方法相当于publish方法,update方法相当于订阅者接收到事件后的回调函数。
观察者模式和发布订阅模式都是常见的用于实现事件处理和消息通信的设计模式,根据实际场景和需求选择合适的模式进行使用。观察者模式更加简单直接,适用于一对多的关系,而发布订阅模式更加灵活,可以支持多对多的关系,并且通过中间件来解耦发布者和订阅者。
5. 原型模式:
- 优点:通过克隆现有对象来创建新对象,避免了频繁的对象创建过程,提高了性能。
- 缺点:需要正确设置原型对象和克隆方法,可能引入深拷贝或浅拷贝的问题。
适用场景:当创建对象的成本较大且对象之间相似度较高时,可以使用原型模式来复用已有对象。
class Shape {constructor() {this.type = '';}clone() {return Object.create(this);}draw() {console.log(`Drawing a ${this.type}`);}
}const circlePrototype = new Shape();
circlePrototype.type = 'Circle';const squarePrototype = new Shape();
squarePrototype.type = 'Square';const circle = circlePrototype.clone();
circle.draw(); // Output: Drawing a Circleconst square = squarePrototype.clone();
square.draw(); // Output: Drawing a Square
6. 装饰者模式(Decorator Pattern)
- 优点:动态地给对象添加新的功能,避免了使用子类继承的方式导致类爆炸的问题。
- 缺点:增加了代码的复杂性,需要理解和管理装饰器的层次结构。
适用场景:当需要在不修改现有对象结构的情况下,动态地添加功能或修改行为时,可以使用装饰者模式。
class Component {operation() {console.log('Component operation');}
}
class Decorator {constructor(component) {this.component = component;}operation() {this.component.operation();}
}class ConcreteComponent extends Component {operation() {console.log('ConcreteComponent operation');}
}class ConcreteDecoratorA extends Decorator {operation() {super.operation();console.log('ConcreteDecoratorA operation');}
}class ConcreteDecoratorB extends Decorator {operation() {super.operation();console.log('ConcreteDecoratorB operation');}
}const component = new ConcreteComponent();
const decoratorA = new ConcreteDecoratorA(component);
const decoratorB = new ConcreteDecoratorB(decoratorA);decoratorB.operation();
// Output:
// Component operation
// ConcreteComponent operation
// ConcreteDecoratorA operation
// ConcreteDecoratorB operation
7. 适配器模式
- 优点:允许不兼容接口的对象协同工作,提高代码的复用性和灵活性。
- 缺点:增加了代码的复杂性,需要理解和管理适配器的转换过程。
适用场景:当需要将一个类的接口转换成客户端所期望的另一个接口时,可以使用适配器模式。
示例代码:
class Target {request() {console.log('Target request');}
}class Adaptee {specificRequest() {console.log('Adaptee specificRequest');}
}class Adapter extends Target {constructor(adaptee) {super();this.adaptee = adaptee;}request() {this.adaptee.specificRequest();}
}const target = new Target();
target.request();
// Output: Target requestconst adaptee = new Adaptee();
const adapter = new Adapter(adaptee);
adapter.request();
// Output: Adaptee specificRequest
在上述示例中,Target 定义了客户端所期望的接口,Adaptee 是一个已有的类,它的接口与 Target 不兼容。适配器 Adapter 继承自 Target,并在其内部持有一个 Adaptee 的引用,通过适配器的 request 方法调用 Adaptee 的 specificRequest 方法,从而实现了对不兼容接口的适配。客户端可以通过调用适配器的 request 方法来使用 Adaptee 的功能。
适配器模式可以用于许多场景,例如在使用第三方库时需要将其接口转换成符合自己代码规范的接口,或者在对旧系统进行重构时需要兼容旧代码和新代码之间的差异。
相关文章:

7种设计模式
1. 工厂模式 优点:封装了对象的创建过程,降低了耦合性,提供了灵活性和可扩展性。 缺点:增加了代码的复杂性,需要创建工厂类。 适用场景:当需要根据不同条件创建不同对象时,或者需要隐藏对象创建…...

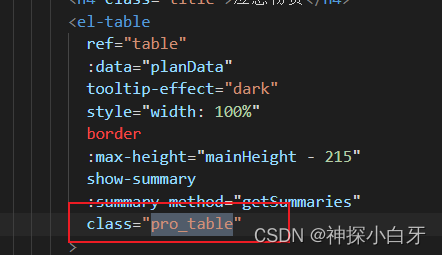
el-table合计行合并
效果如下 因为合计el-table的合并方法是不生效的,所以需要修改css下手 watch: {// 应急物资的合计合并planData: {immediate: true,handler() {setTimeout(() > {const tds document.querySelectorAll(".pro_table .el-table__footer-wrapper tr>td");tds[0]…...

新手如何快速上手HTTP爬虫IP?
对于刚接触HTTP爬虫IP的新手来说,可能会感到有些困惑。但是,实际上HTTP爬虫IP并不复杂,只要掌握了基本的操作步骤,就可以轻松使用。本文将为新手们提供一个快速上手HTTP爬虫IP的入门指南,帮助您迅速了解HTTP爬虫IP的基…...

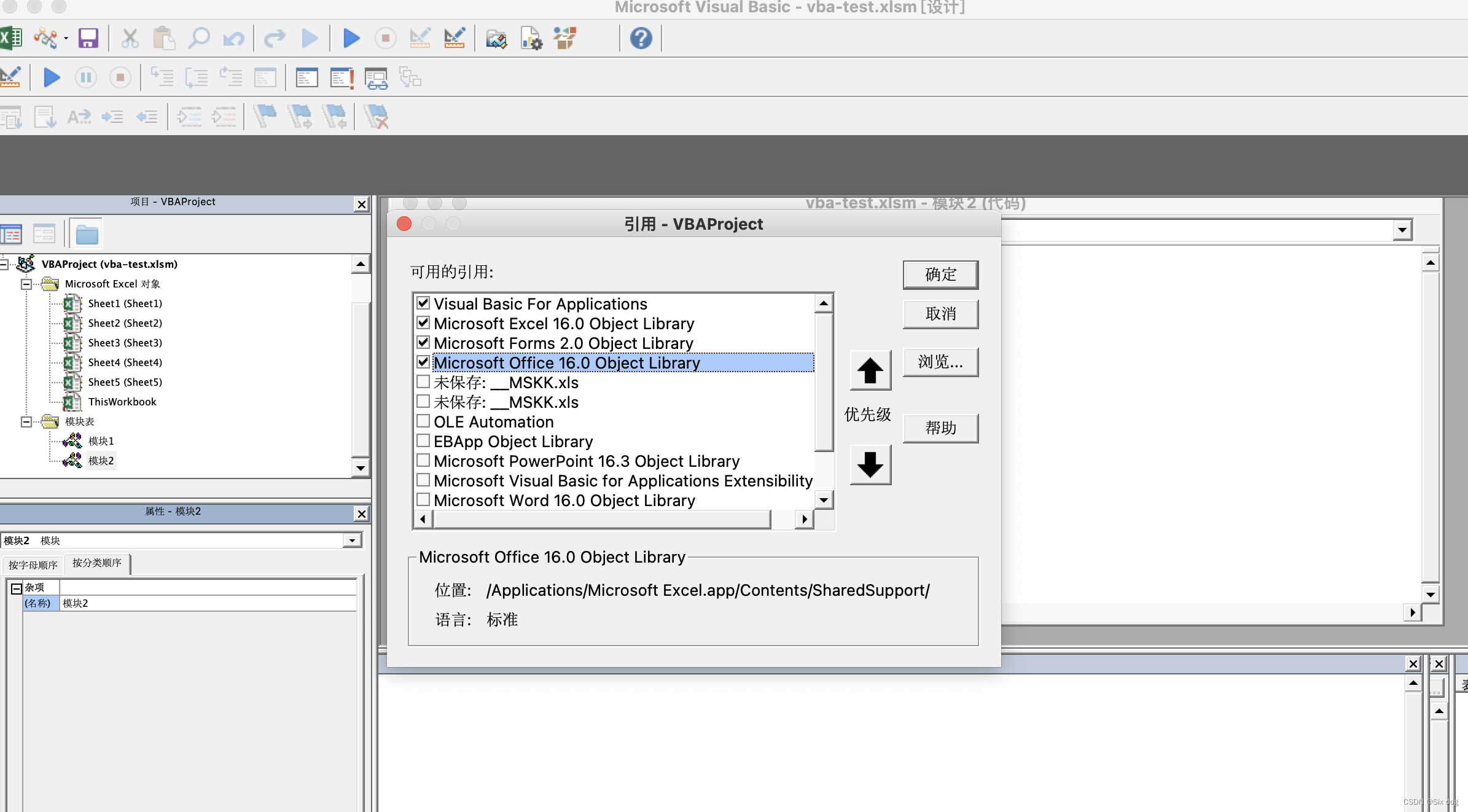
(十五)VBA常用基础知识:正则表达式的使用
vba正则表达式的说明 项目说明Pattern在这里写正则表达式,例:[\d]{2,4}IgnoreCase大小写区分,默认false:区分;true:不区分Globaltrue:全体检索;false:最小匹配Test类似p…...

vue配置@路径
第一步:安装path,如果node_module文件夹中有path就不用安装了 安装命令:npm install path --save 第二步:在vue.config.js文件(如果没有就新建)中配置 const path require("path"); function …...

Ubuntu 18.04 OpenCV3.4.5 + OpenCV3.4.5 Contrib 编译
目录 1 依赖安装 2 下载opencv3.4.5及opencv3.4.5 contrib版本 3 编译opencv3.4.5 opencv3.4.5_contrib及遇到的问题 1 依赖安装 首先安装编译工具CMake,命令安装即可: sudo apt install cmake 安装Eigen: sudo apt-get install libeigen3-…...

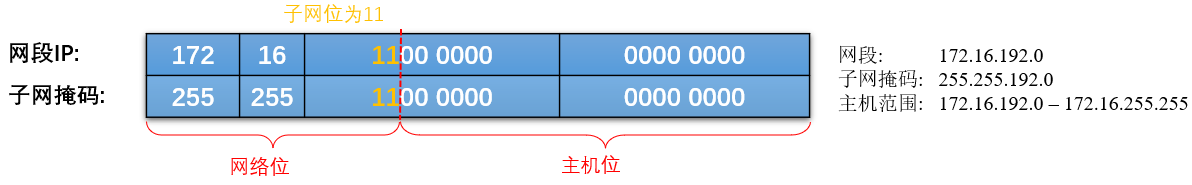
【网络基础】IP 子网划分(VLSM)
目录 一、 为什么要划分子网 二、如何划分子网 1、划分两个子网 2、划分多个子网 一、 为什么要划分子网 假设有一个B类IP地址172.16.0.0,B类IP的默认子网掩码是 255.255.0.0,那么该网段内IP的变化范围为 172.16.0.0 ~ 172.16.255.255,即…...

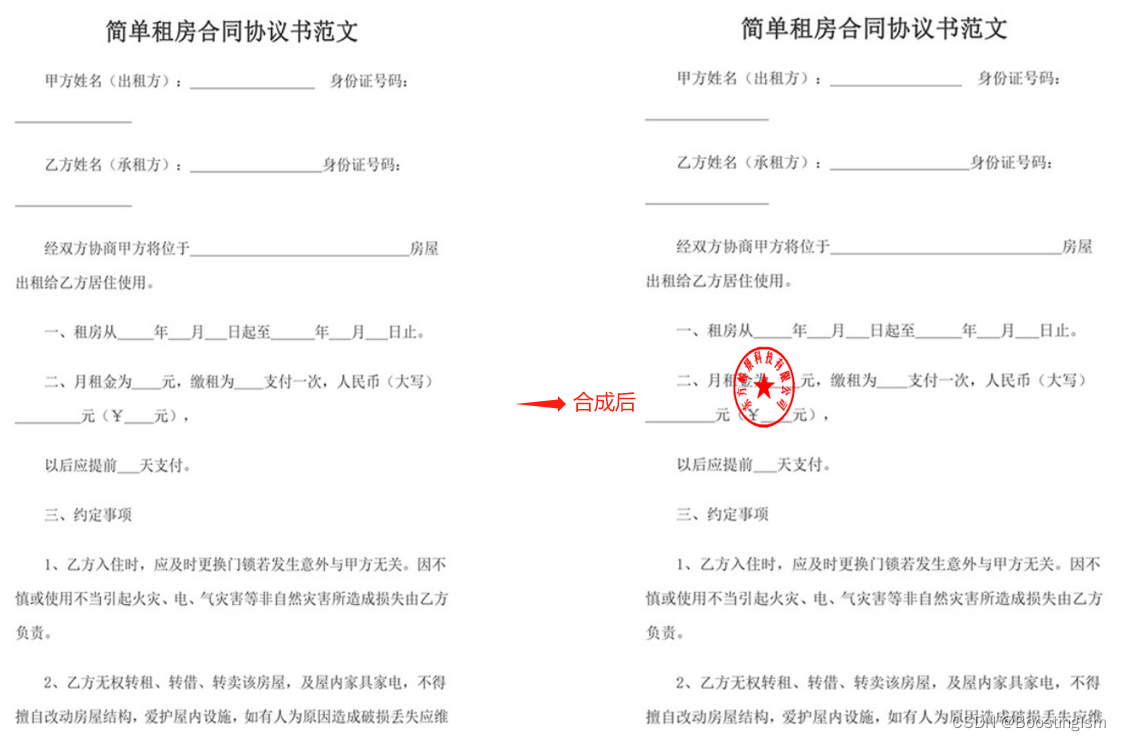
【OCR】合同上批量贴印章
一、需求 OCR算法在处理合同等文件时,会由于印章等遮挡导致文本误识别。因此在OCR预处理时,有一个很重要的步骤是“去除印章”。其中本文主要聚焦在“去除印章”任务中的数据构建步骤:“合同伪印章”的数据构建。下面直接放几张批量合成后效果…...

Stable diffusion 用DeOldify给黑白照片、视频上色
老照片常常因为当时的技术限制而只有黑白版本。然而现代的 AI 技术,如 DeOldify,可以让这些照片重现色彩。 本教程将详细介绍如何使用 DeOldify 来给老照片上色。. 之前介绍过基于虚拟环境的 基于DeOldify的给黑白照片、视频上色,本次介绍对于新手比较友好的在Stable diff…...

在服务器上解压.7z文件
1. 更新apt sudo apt-get update2. 安装p7zip sudo apt-get install p7zip-full3. 解压.7z文件 7za x WN18RR.7z...

【opencv】windows10下opencv4.8.0-cuda C++版本源码编译教程
【opencv】windows10下opencv4.8.0-cuda C版本源码编译教程 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【opencv】windows10下opencv4.8.0-cuda C版本源码编译教程前言准备工具cuda/cudnncmakeopencv4.8.0opencv_contrib CMake编译VS2019编…...

软碟通制作启动盘
一、下载并安装软碟通 二、插入U盘,打开软碟通; 三、在软碟通中选择“文件”-“打开镜像文件”,选择要制作成启动盘的ISO镜像文件; 1.打开要制作的iso文件 选择对应的iso文件 四、在软碟通中选择“启动”-“写入硬盘”ÿ…...

Tomcat和HPPT协议
1.介绍 1.Java EE 规范 JavaEE(java Enterprise Edition):java企业版 JavaEE 规范是很多的java开发技术的总称。这些技术规范都是沿用自J2EE的。一共包括了13个技术规范 2.WEB概述 WEB在计算机领域中代表的是网络 像我们之前所用的WWW&…...
)
Acwing.4736步行者(模拟)
题目 约翰参加了一场步行比赛。 比赛为期 N 天,参赛者共 M 人(包括约翰)。 参赛者编号为 1∼M,其中约翰的编号为 P。 每个参赛者的每日步数都将被赛事方记录并公布。 每日步数最多的参赛者是当日的日冠军(可以有并…...

前端预览、下载二进制文件流(png、pdf)
前端请求设置 responseType: “blob” 后台接口返回的文件流如下: 拿到后端返回的文件流后: 预览 <iframe :src"previewUrl" frameborder"0" style"width: 500px; height: 500px;"></iframe>1、预览 v…...
:ESD干扰耦合路径深入分析(一))
搞定ESD(三):ESD干扰耦合路径深入分析(一)
文章目录 一、外部测试环境引发的电场耦合1.1 静电枪枪体的电场耦合1.2 垂直耦合板与水平耦合板的电场耦合二、静电电流泄放路径中的电场耦合2.1 金属平面与敏感信号之间的电场耦合2.2 参考平面与敏感信号布线之间的电场耦合2.3 芯片散热片电场耦合分析2.3.1 散热片静电耦合机理…...

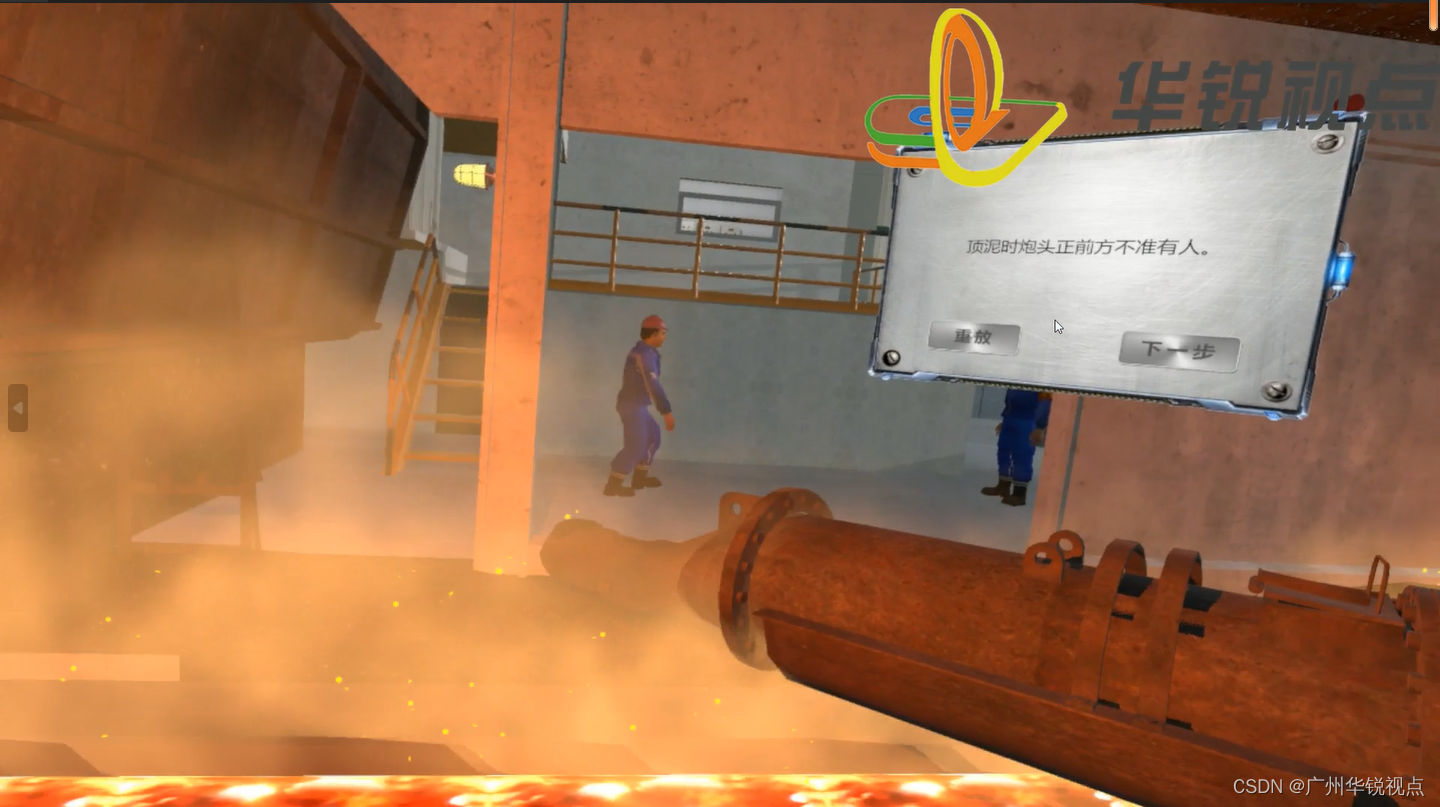
广州华锐互动:炼钢工厂VR仿真实训系统
随着科技的发展,我们的教育体系和职业培训方法也在迅速变化。其中,虚拟现实(VR)技术的出现为我们提供了一种全新的学习和培训方式。特别是在需要高度专业技能和安全性的领域,如钢铁冶炼。本文将探讨如何使用VR进行钢铁…...

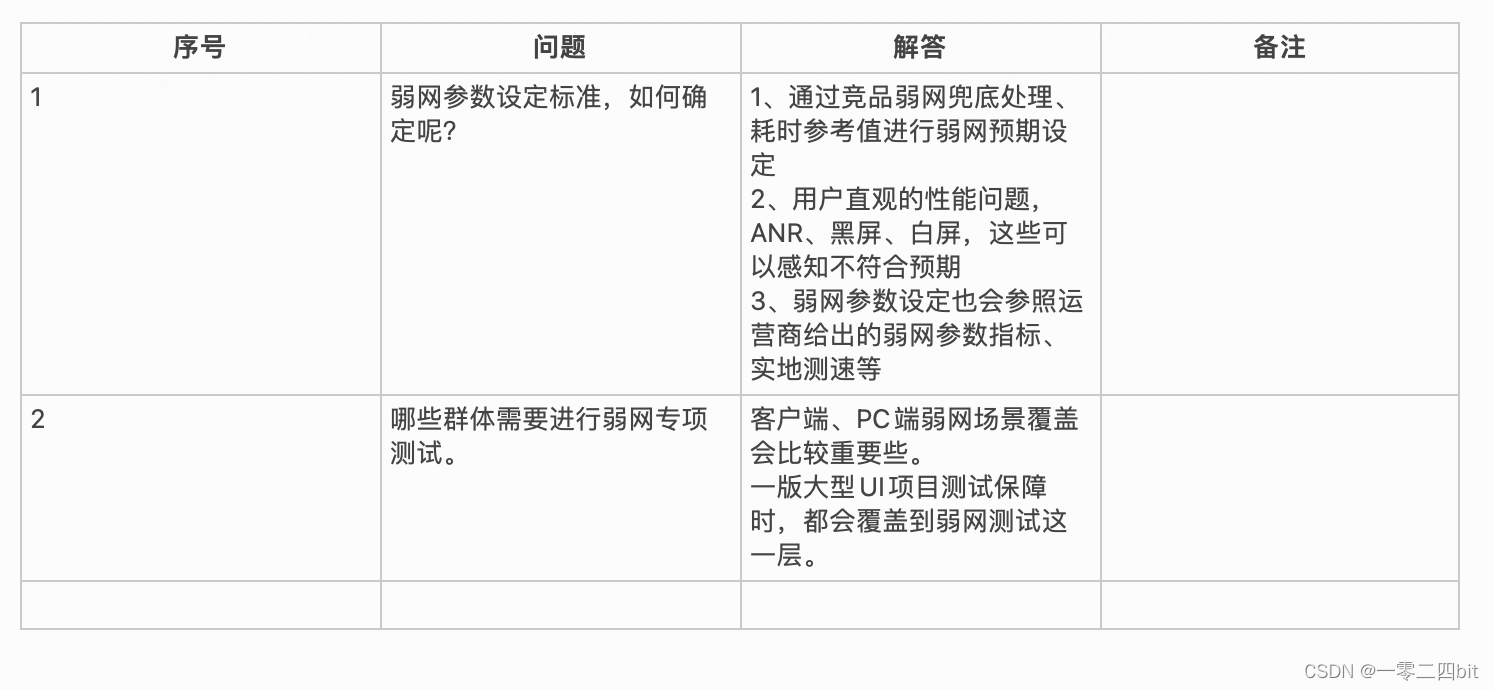
适用于音视频的弱网测试整理
一、什么是弱网环境 对于弱网的定义,不同的应用对弱网的定义是有一定的差别的,不仅要考虑各类型网络最低速率,还要结合业务场景和应用类型去划分。按照移动的特性来说,一般应用低于2G速率的都属于弱网,也可以将3G划分…...
)
【Spring MVC研究】DispatcherServlet如何处理请求(doDispatcher方法)
文章目录 1. 最经典的MVC的使用情况2. 经典情况相关的组件3. 执行3.1. 先看DispatcherServlet的总体过程3.2. 再看RequestMappingHandlerAdapter的总体过程3.2.1. RequestParamMethodArgumentResolver3.2.2. 反射调用 Controller 的方法3.2.3. RequestResponseBodyMethodProces…...

解决github加载过慢问题
github打不开怎么办?看到这篇文章,一切都稳了! DNS被污染,一句话,修改系统hosts文件! 1.hosts文件在哪?C:\Windows\System32\drivers\etc 2.用记事本打开hosts,在最后加入以下两行…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
