CSS点击切换或隐藏盒子的卷起、展开效果

<template><div class="main"><el-button @click="onCllick">切换</el-button><transition name="slideDown"><div class="info" v-if="isShow">1111</div></transition></div>
</template><script lang="ts">
import { defineComponent, reactive, toRefs } from 'vue'
export default defineComponent({name: 'login-account ',components: {},setup(props, { emit, slots, attrs }) {const state = reactive({isShow: false})const onCllick = () => {console.log('切换')state.isShow = !state.isShow}return {...toRefs(state),onCllick}}
})
</script><style lang="less">
.info {width: 100px;height: 400px;background-color: skyblue;margin: 0 auto;
}.slideDown-enter-active,
.slideDown-leave-active {transition: all 0.5s ease-in-out;
}.slideDown-enter-from {height: 0;
}.slideDown-leave-to {height: 0;
}
</style>
相关文章:

CSS点击切换或隐藏盒子的卷起、展开效果
<template><div class"main"><el-button click"onCllick">切换</el-button><transition name"slideDown"><div class"info" v-if"isShow">1111</div></transition></di…...

关于信息安全软考的一些记录1
1、网络信息安全的基本属性 机密性:网络信息不泄露给非授权的用户完整性:未经授权必能改的特性可用性:可以及时获取网络信息和服务的特性可控性:责任主体对网络信息系统具有管理、支配的能力【可管理、可支配】扛抵赖性ÿ…...

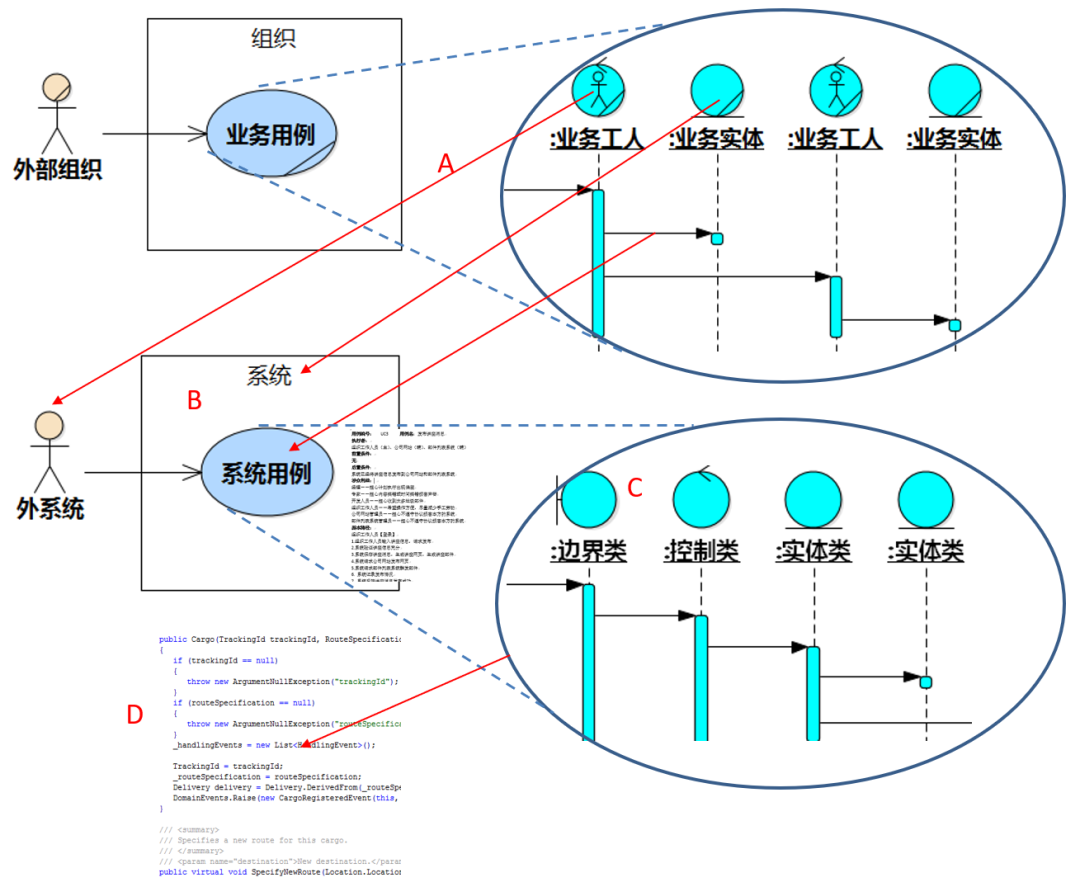
如何选择UMLChina服务
服务口号:聚焦最后一公里 斐力庇第斯从马拉松跑回雅典报信,虽然已是满身血迹、精疲力尽,但他知道:没有出现在雅典人民面前,前面的路程都是白费。 学到的知识如果不能最终【用】于您自己的项目之中,也同样是…...

关于信息安全软考的记录3
1、网络安全体系的特征 网络安全体系:网络安全保障系统的最高层概念抽象 特征内容整体性网络安全单元按照一定的规则,相互依赖、相互作用而形成人机物一体化的网络安全保护方式协同性通过各种安全机制的相互协作,构建系统性的网络安全保护方…...

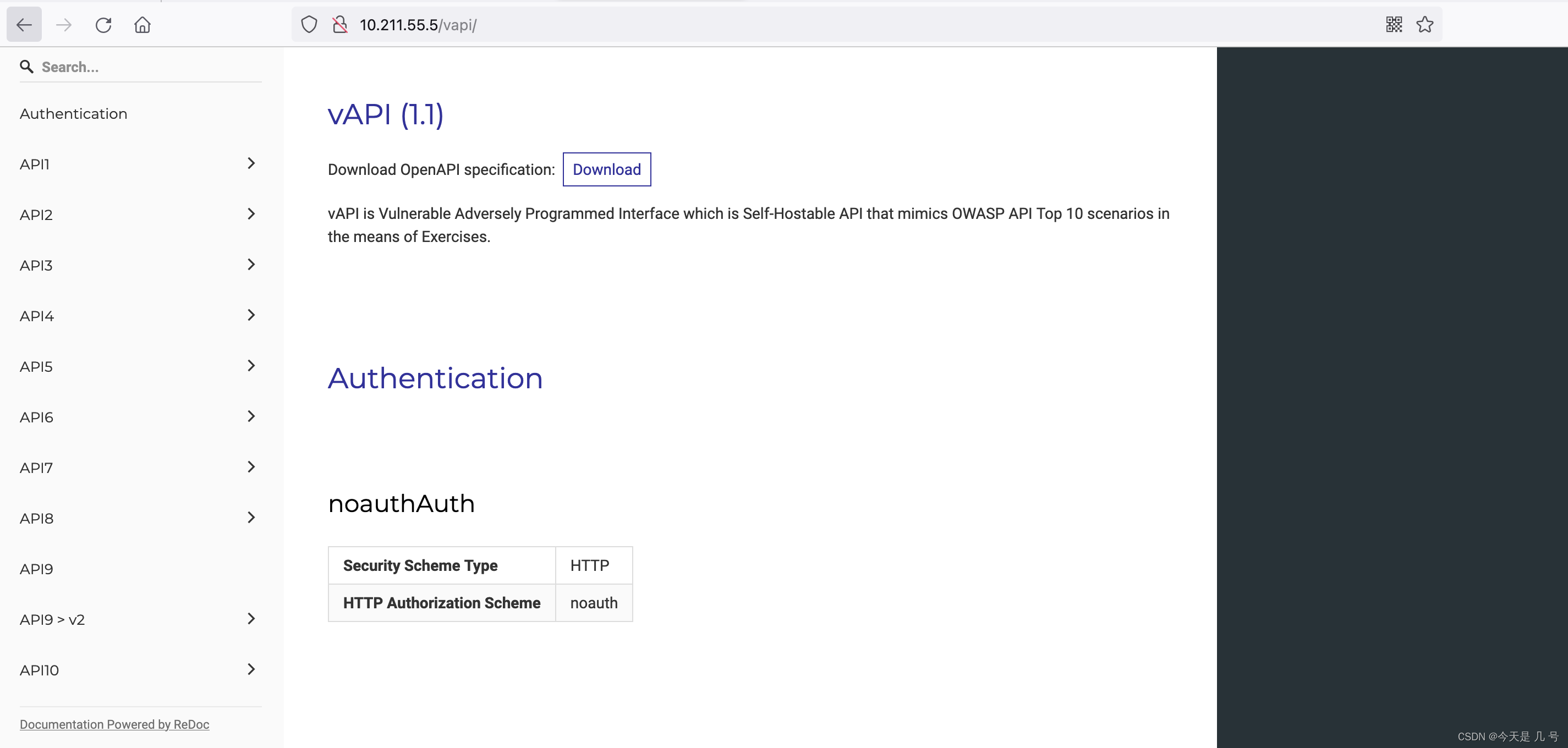
API攻防-接口安全SOAPOpenAPIRESTful分类特征导入项目联动检测
文章目录 概述什么是接口? 1、API分类特征SOAP - WSDLWeb services 三种基本元素: OpenApi - Swagger UISpringboot Actuator 2、API检测流程Method:请求方法URL:唯一资源定位符Params:请求参数Authorizationÿ…...
:UTS namespace IPC namespace)
【Docker 内核详解】namespace 资源隔离(二):UTS namespace IPC namespace
namespace 资源隔离(二):UTS namespace & IPC namespace 1.UTS namespace UTS(UNIX Time-sharing System),UTS namespace 提供了 主机名 和 域名 的隔离,这样每个 Docker 容器就可以拥有独…...

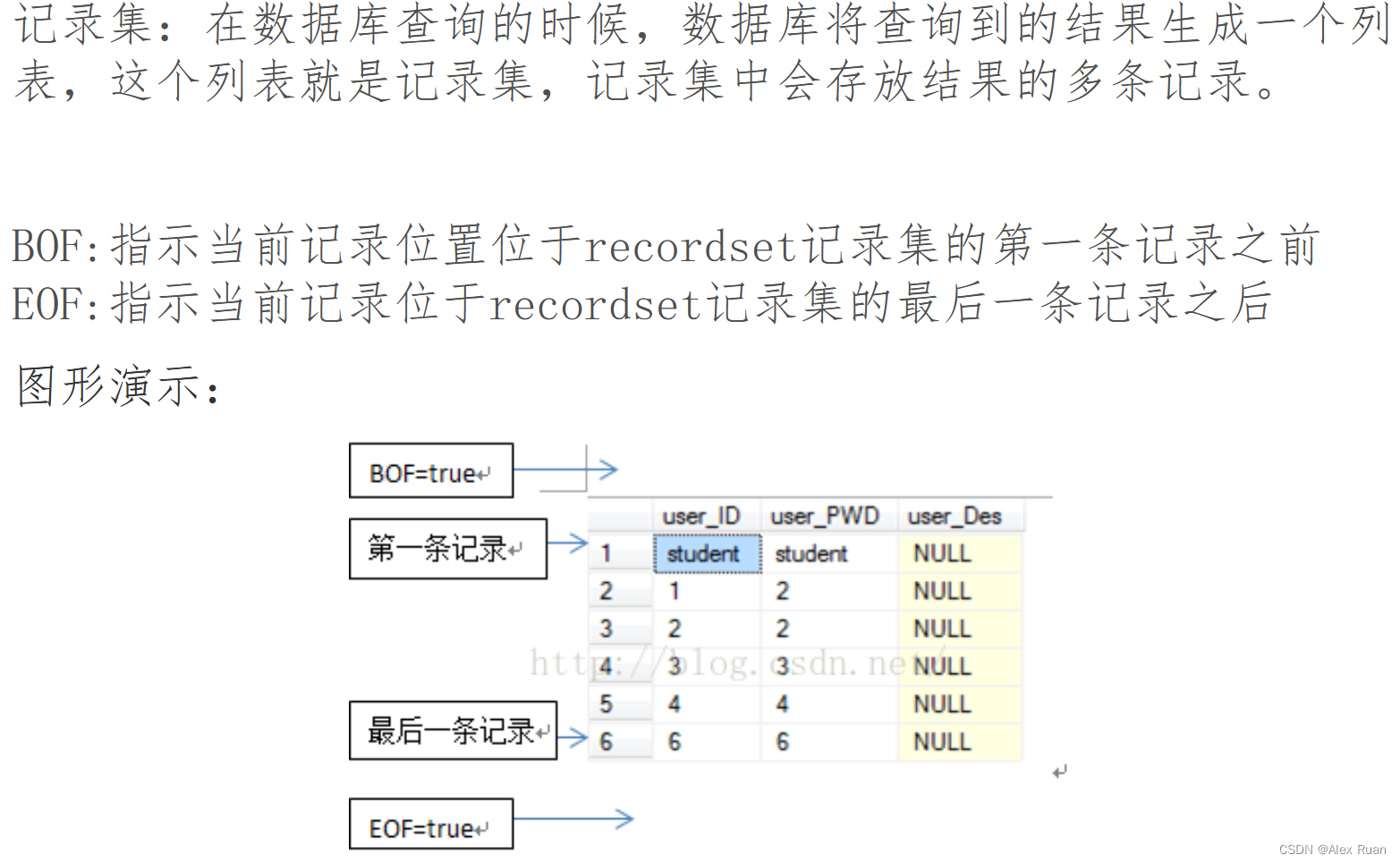
EOF() | BOF()相关题目解析
题目 设当前数据库有10条记录(记录未进行任何索引),在下列3种情况下,当前记录号为1时:EOF()为真时;BOF()为真时,命令RECN()的结果分别是______。 A.1,11,1B.1,10,1C.1,11,0D…...

spring 注入 当有两个参数的时候 接上面
新加一个int 型的 age 记得写getset方法和构造方法 ((((((( 构造方法的作用——无论是有参构造还是无参构造,他的作用都是为了方便为对象的属性初始化值 构造方法是一种特殊的方…...

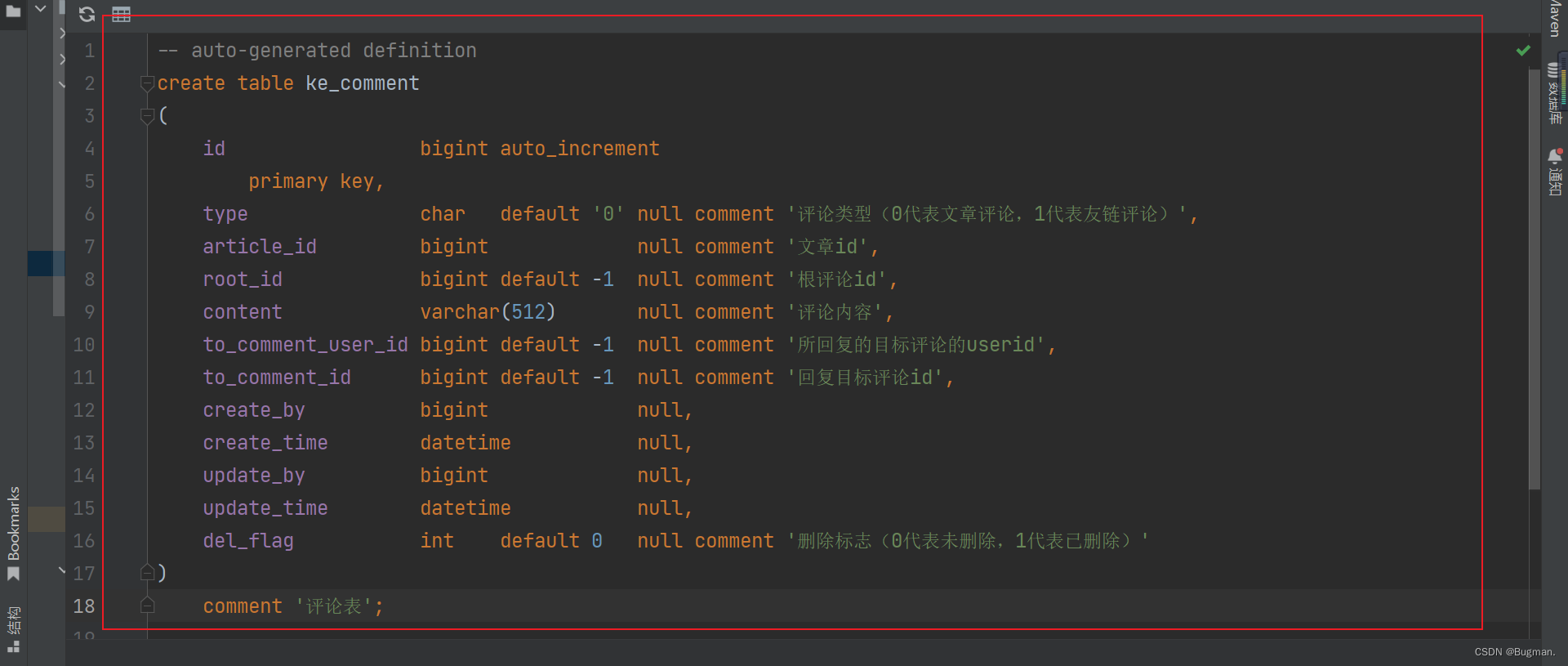
博客文档续更
十、 博客前台模块-异常处理 目前我们的项目在认证出错或者权限不足的时候响应回来的Json,默认是使用Security官方提供的响应的格式,但是这种响应的格式肯定是不符合我们项目的接口规范的。所以需要自定义异常处理 我们需要去实现AuthenticationEntryP…...

OCR让点读笔如虎添翼
点读笔是一种智能学习工具,它可以通过识别文字来提供相应的语音或图像反馈。在实现文字识别功能时,点读笔通常会借助OCR(Optical Character Recognition,光学字符识别)技术。下面将详细介绍点读笔如何利用OCR技术实现文…...

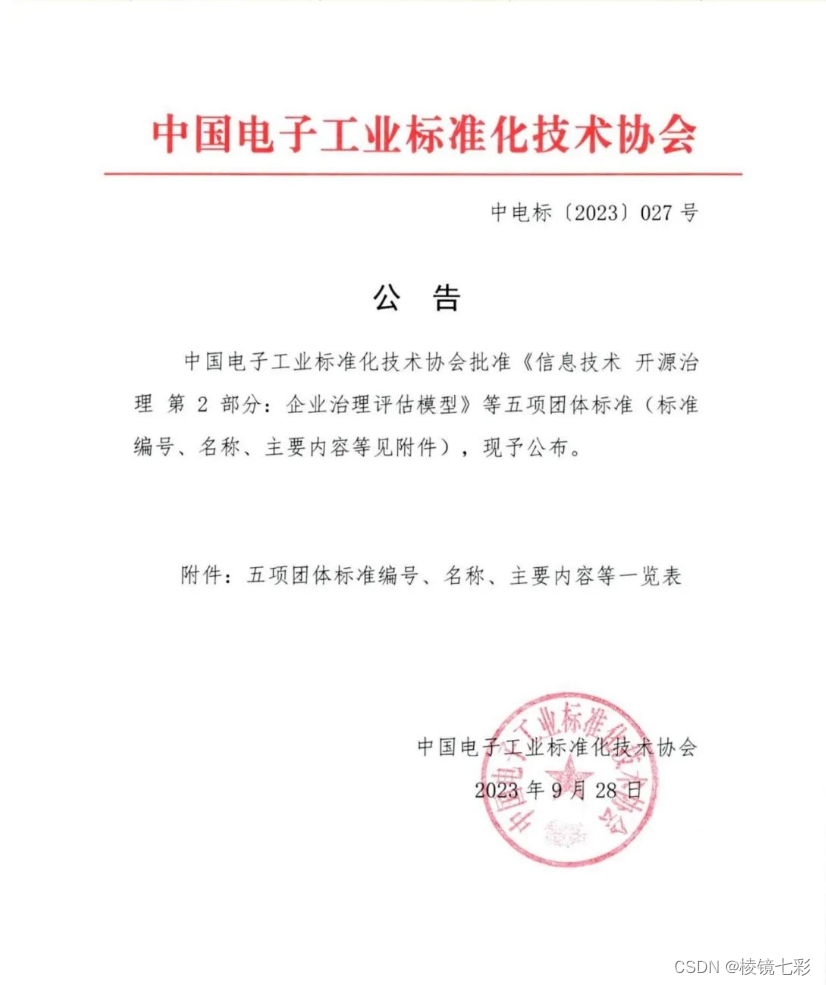
棱镜七彩参编!开源领域4项团体标准正式发布
近日,中电标2023年第27号团体标准公告正式发布,《T/CESA 1270.2-2023 信息技术 开源治理 第 2 部分:企业治理评估模型》、《T/CESA 1270.3-2023 信息技术 开源治理 第 3 部分:社区治理框架》、《T/CESA 1270.5-2023 信息技术 开源…...

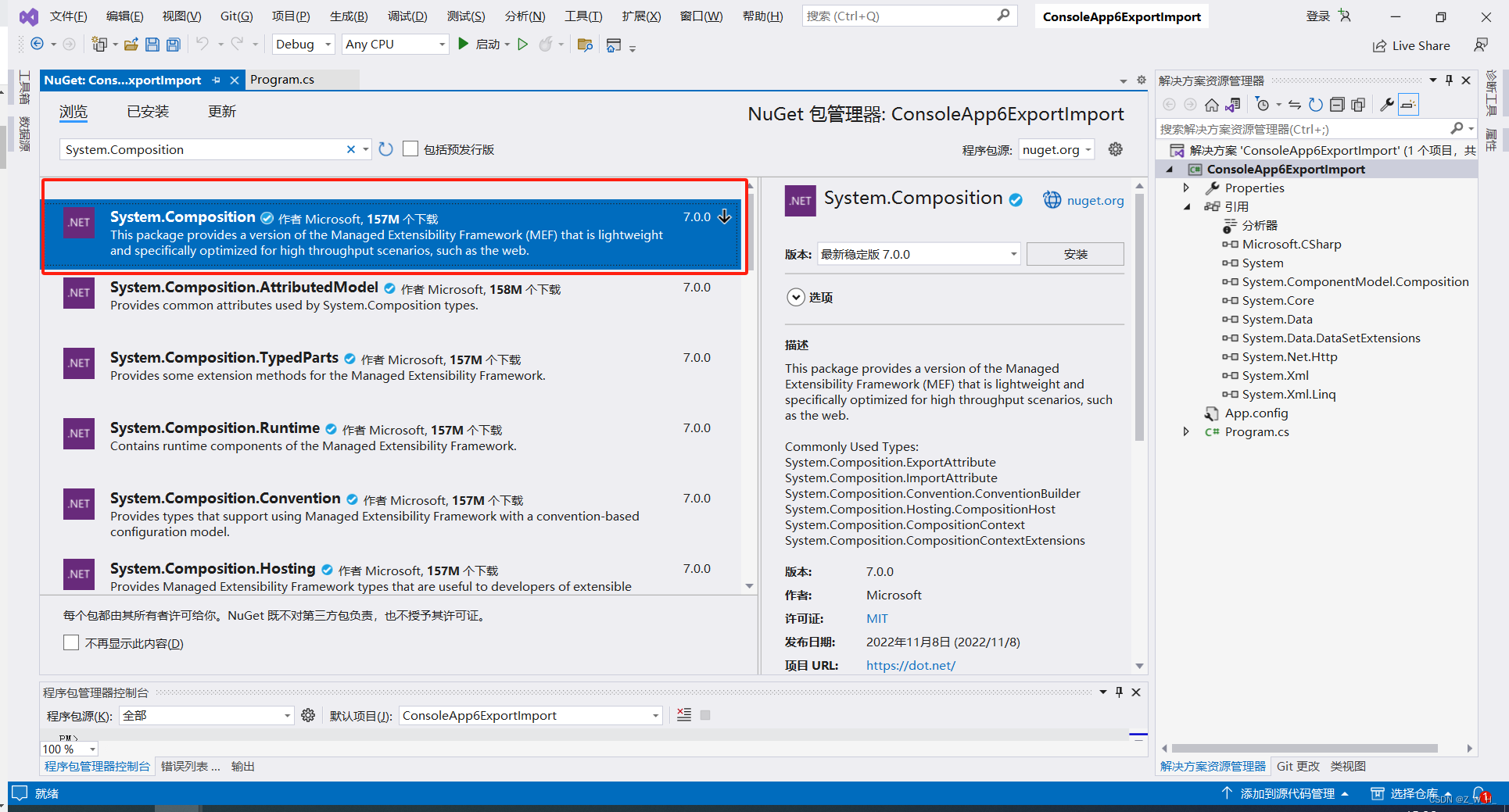
轻量级Composition
MEF,全称Managed Extensibility Framework(托管可扩展框架)。MEF是专门致力于解决扩展性问题的框架。MEF 位于 ComponentModel.Composition 程序集中,添加 System.ComponentModel.Composition 和 System.ComponentModel.Compositi…...

Vxlan网络和flannel记录
Vxlan 大二层网络,在三层网络中构建逻辑的2层网络 数据包经过vxlan隧道 用vni标识不同的vxlan网络(类似于vlan的vid) 通过vtep来封装和解封装,通过UDP传输 Flannel 分配子网和IP地址:Flannel为每个容器或虚拟机分配唯一…...

【已解决】微信小程序-苹果手机日期解析异常
在开发微信小程序时,使用了 uView 的 CountDown倒计时 组件和 uni.$u.timeFrom Api,后台传递了一个时间字符串,前台计算时间戳的差值,来显示还有多久开始,这个功能在模拟器和我自己手机(iphon13)…...

Avalonia如何更改全局背景色
1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo 2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia 3.ColorView,使用Semi.Avalonia.ColorPicker,Nuget获取就行 4.样式预览 以下是…...

万界星空科技低代码平台云MES系统功能场景
1、 工艺管理 生产工艺规程、岗位操作法、工艺卡片的编制。 生产过程的工艺条件、产品质量指标以及原材料消耗的执行检查、相关数据的统计分析。 2、 工序管理 对人、机、料、法控制,规定产品质量标准及有关完成方法的各项规程,并明确各道工序的管理负责…...

运维大数据平台的建设与实践探索
随着企业数字化转型的推进,运维管理面临着前所未有的挑战和机遇。为应对日益复杂且严峻的挑战,数字免疫系统和智能运维等概念应运而生。数字免疫系统和智能运维作为新兴技术,正引领着运维管理的新趋势。数字免疫系统和智能运维都借助大数据运…...

【Java 进阶篇】创建 HTML 注册页面
在这篇博客中,我们将介绍如何创建一个简单的 HTML 注册页面。HTML(Hypertext Markup Language)是一种标记语言,用于构建网页的结构和内容。创建一个注册页面是网页开发的常见任务之一,它允许用户提供个人信息并注册成为…...

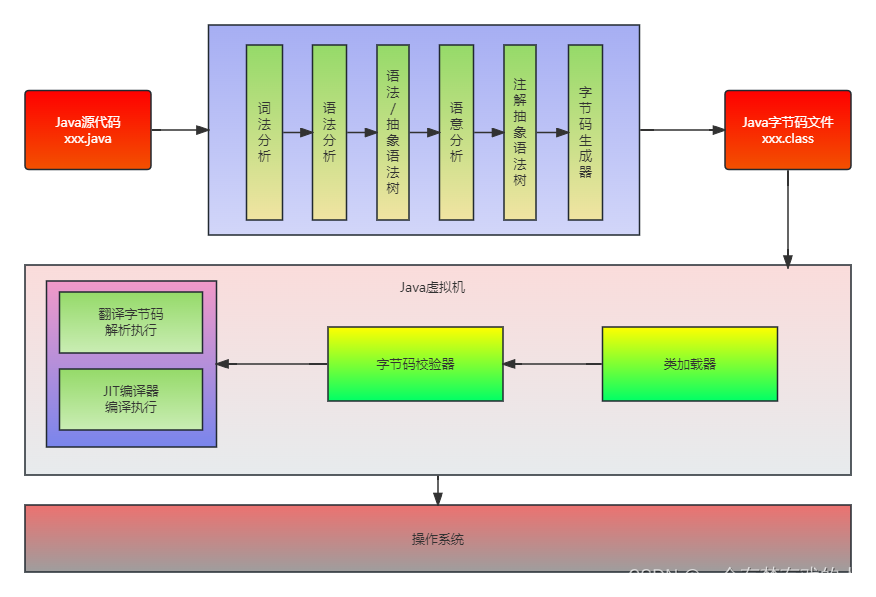
【JVM系列】- 启航·JVM概论学习
启航JVM概论 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 博客首页 怒放吧德德 To记录领地 🌝分享学习心得,欢迎指正,…...

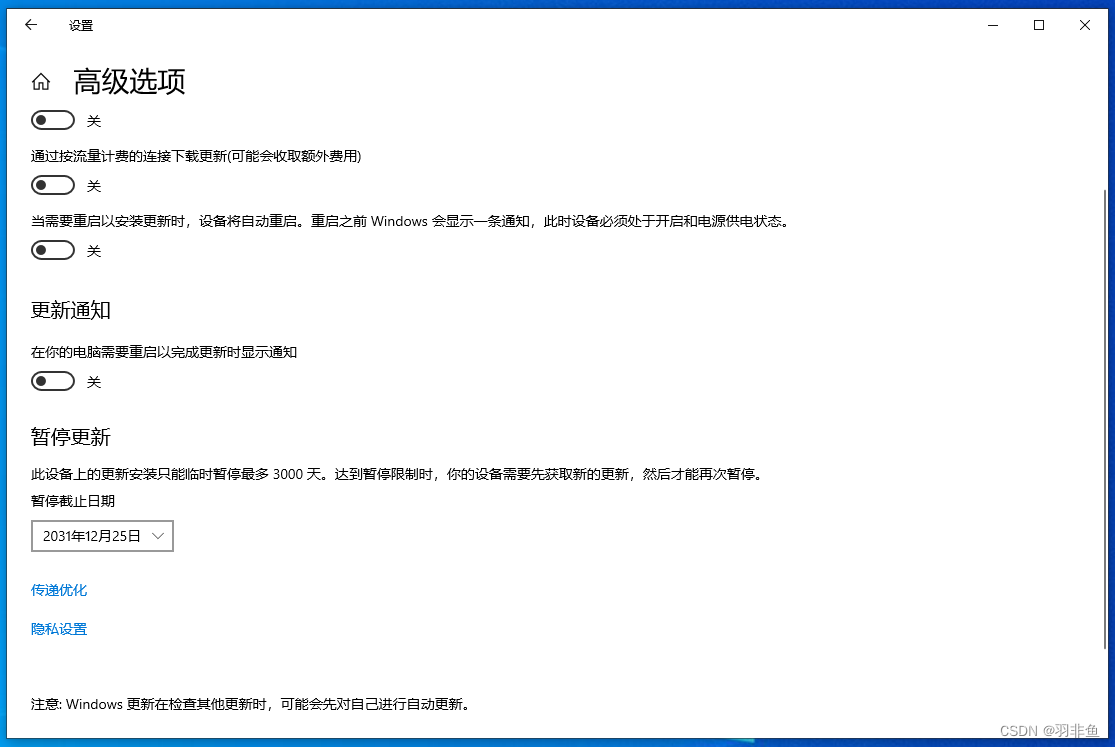
Windows技巧
Windows应用 Windows应用无限延长Windows10 自动更新时间管理员身份打开cmd输入以下代码设置暂停更新时间 Windows应用 无限延长Windows10 自动更新时间 管理员身份打开cmd 输入以下代码 这里设置的是3000天,需要恢复更新可以将其设置为1天 reg add “HKEY_LOCA…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
