React学习笔记 001
什么是React
1.发送请求获取数据
- 处理数据(过滤、整理格式等)
3.操作DOM呈现页面
react 主要是负责第三部 操作dom 处理页面
数据渲染为HTML视图的开源js库。
好处
避免dom繁琐
组件化 提升复用率
特点
声明式编程: 简单
组件化编程: 服用
react native 可以通过js 进行移动端开发。
虚拟DOM + Diffing算法, 减少和真实DOM交互。
前提知识
this指向
class类
ES6语法: 箭头函数, 浏览字符串,解构赋值
npm包管理器
原型, 原型链
数组常用方法
模块化
什么是npm包管理工具
https://blog.csdn.net/qq_25502269/article/details/79346545
官网
https://reactjs.org/
核心库
react.development.js react核心库
react-dom.development.js 扩展库
babel.min.js 负责 jsx 转js
引用时,核心库 必须 在 扩展库 之前引入
虚拟DOM 和 真实DOM区别
真实DOM 实际结构
虚拟DOM 设计图
真实 DOM: 真实 DOM 相当于房子的实际结构,包括砖墙、木梁、水管、电线等。如果你想要更改房子的结构或者添加新的功能,你需要直接去建筑工地,这可能会涉及到大量的人力和时间。每次做出更改,都会影响整个房子的状态。
虚拟 DOM: 现在,假设你有一份精确的房屋设计图,上面显示了房子的每个房间的详细布局和所有的设计规格,但并不是实际的建筑物。这份设计图相当于虚拟 DOM。你可以在设计图上轻松地进行修改和实验,而不用实际动工。你可以添加新的房间、更改房间的布局,甚至尝试不同的颜色和装饰方案。
更新房子: 一旦你在设计图上满意地调整了房子的布局和设计,你可以将这份设计图交给建筑工人,让他们按照设计图来建造实际的房子。这相当于虚拟 DOM 更新到真实 DOM 的过程。与直接在建筑工地上进行修改相比,这种方法更加高效,因为你可以在设计图上进行多次修改,然后一次性应用到实际建筑中,而不必每次都动工。
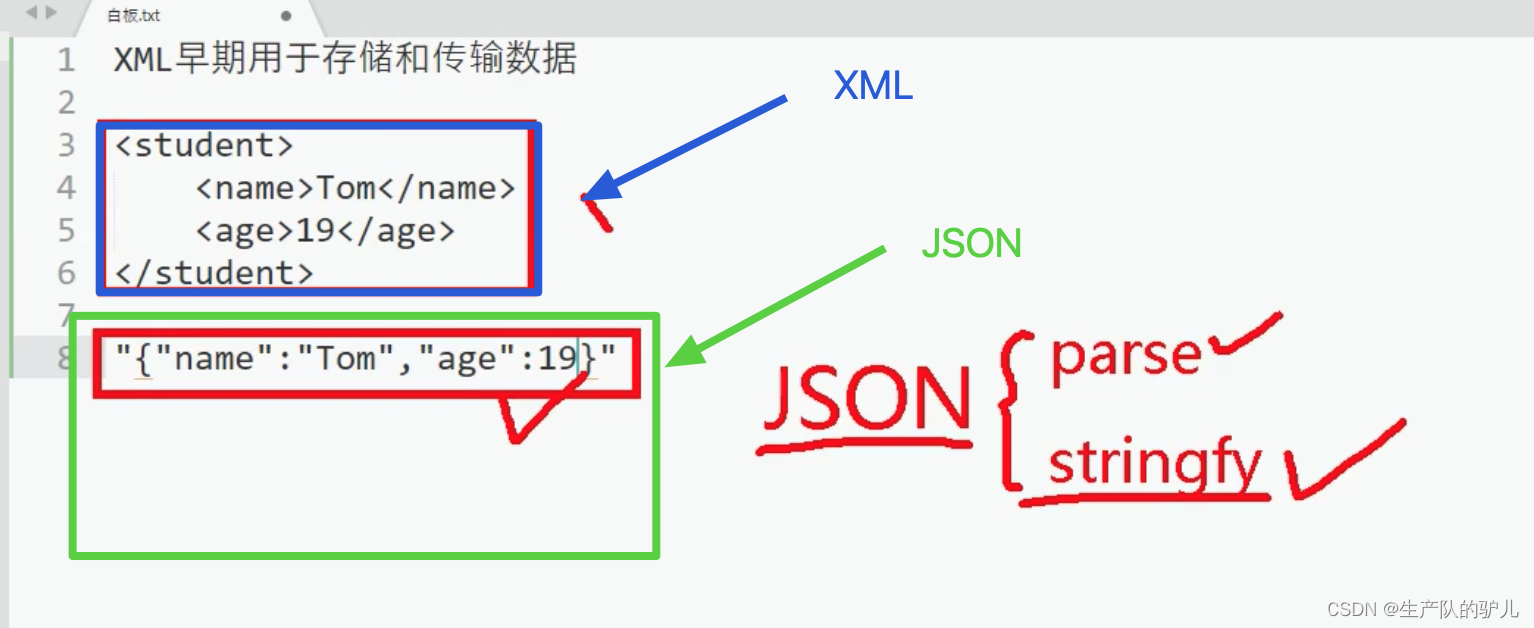
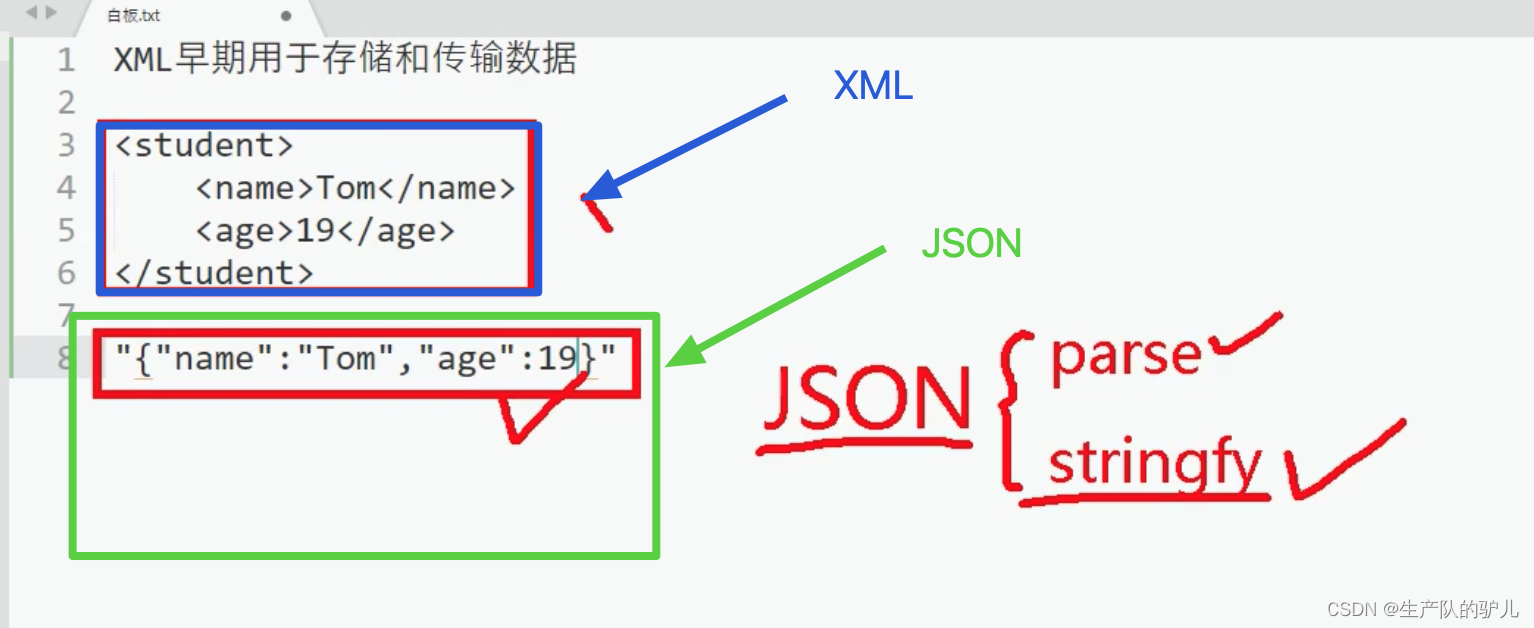
XML 和 JSON 两种存储结构存储数据

JSON 两个核心方法 parse 和 stringfy
parse
{"name": "John Doe","age": 30,"city": "New York"
}
const jsonString = '{"name": "John Doe", "age": 30, "city": "New York"}';
const person = JSON.parse(jsonString);console.log(person.name); // 输出 "John Doe"
console.log(person.age); // 输出 30
console.log(person.city); // 输出 "New York"stringfy
const person = {name: "John Doe",age: 30,city: "New York"
};
const jsonString = JSON.stringify(person);console.log(jsonString);
// 输出 '{"name":"John Doe","age":30,"city":"New York"}'
hello world
JS 实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<div id="demo"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">/* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1>/* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById('test'))
var TDOM = document.getElementById('demo');
console.log('虚拟DOM', VDOM)
console.log('真实DOM', TDOM)
debugger;</script>
</body>
</html>React实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div><!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">/* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1>/* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM, document.getElementById('test'))
</script>
</body>
</html>JSX语法规则
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JSX syntax rules</title><style>.title{background-color: orange;width: 200px;}</style>
</head>
<body><!-- container --><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const myId = "aTgUiGu"const myData = 'HeLlo,rEacT'// create virtual DOMconst VDOM = (<div><h2 className="title" id={myId.toLowerCase()}><span style={{color:'white', fontSize:'29px'}}>{myData.toLowerCase()}</span></h2><input type="text"/></div>)// render the DOM to pageaReactDOM.render(VDOM, document.getElementById('test'))/*** Jsx syntax rules:1. when define the virtual D0M, do not write quotation marks.2. Use {} when mixing JS expressions into the label.3. 样式的类名指定不要用class,要用className。4. 内联样式,要用style={{key:value)}}的形式去写。5. 只有一个根标签6. 标签必须闭合7.标签首字母(1). 若小写字母开头,则将改标签转为htm1中同名元素,若html中无该标签对应的同名元素,则报错。(2). 若大写字母开头,react就去渲染对应的组件, 若组件没有定义,则报错。*/</script>
</body>
</html>
模块化
模块化是按功能开发 组件是按区域开发
模块
向外提供特定功能的js 程序,一般就是一个js文件
组件
用来实现局部功能效果的代码和资源的集合(html/css/js/image 等等)
React面向组件编程
安装react调试工具
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
函数式组件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script type="text/javascript">class Person{constructor(name, age) {this.name = namethis.age = age}speak(){// 通过Person实例调用speak时,speak中的this就是Person实例console.log(`I am ${this.name},I am ${this.age}`)}}class Student extends Person{constructor(name,age,grade){super(name, age)this.grade = grade}speak(){console.log(`I am ${this.name},I am ${this.age}, I am ${this.grade}`)}study(){console.log('I am study hard')}}const p1 = new Person('TOM', 18)const p2 = new Person('Jerry', 19)const c1 = new Student('zs', 12, 'First year of high school')console.log(p1);console.log(p2);console.log(c1);p1.speak()p2.speak()c1.speak()c1.study()</script>
</body>
</html>
简单组件和复杂组件的区别 state
组件实例三大核心属性
state
state 是组件对象最重要的属性,值是对象(可以包含多个 key-value 的组合)
组件被称为“状态机“通过更新组件的state 来更新对应的页面显示(重新渲染组件)
-
组件中 render 方法中的 this 为组件实例对象
-
组件自定义的方法中 this 为 undefined,如何解决?
a. 强制绑定 this:通过函数对象的 bind()
b. 箭头函数 -
状态数据,不能直接修改 or 更新,必须借助 setState()实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Class-defined Component</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入React核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入React DOM,用于支持React操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入Babel,用于将JSX转为JS --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel"> /* 此处一定要写babel */// 1. 创建类组件class Weather extends React.Component {constructor(props){super(props)this.state = {isHot:true, wind:"breeze"}this.changeWeather = this.changeWeather.bind(this)}changeWeather(){// 状态必须通过setstate进行更新,且更新是一种合并,不是替换。const isHot = this.state.isHotthis.setState({isHot: !isHot})this.state.isHot;// console.log('title was clicked')console.log(this.state)}//render调用几次? 1+n次 1是初始化的那次 n是状态更新的次数render() {// console.log(this)const {isHot, wind} = this.state// read the statereturn <h1 onClick={this.changeWeather}>Today is {isHot ? 'so hot' : "so cool"},{wind}</h1>;}}// 渲染ReactDOM.render(<Weather/>, document.getElementById('test'));// alt + shift + a 多行注释
/* const title = document.getElementById('title')title.addEventListener('click',()=>{console.log('title was clicked')}) *//* const title = document.getElementById('title')title.onclick = ()=>{console.log('title was clicked')} */</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Class-defined Component</title>
</head>
<body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel"> // 创建组件class Weather extends React.Component {constructor(props){super(props)// this.changeWeather = this.changeWeather.bind(this)}// 初始化状态state = {isHot:true, wind:"breeze"}// 自定义方法-----要用赋值语句形式 + 箭头函数changeWeather = ()=>{const isHot = this.state.isHotthis.setState({isHot: !isHot})}render() {const {isHot, wind} = this.statereturn <h1 onClick={this.changeWeather}>Today is {isHot ? 'so hot' : "so cool"},{wind}</h1>;}}ReactDOM.render(<Weather/>, document.getElementById('test'));</script>
</body>
</html>prop
每个组件对象都会有 props(properties 的简写)属性
组件标签的所有属性都保存在 props 中
通过标签属性从组件外向组件内传递变化的数据注意:
组件内部不要修改 props 数据
使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>class-defined component</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<!-- 引入 prop-types, 用于对组件标签属性进行限制 -->
<script type="text/javascript" src="../js/prop-types.js"></script>
<script type="text/babel">/* 此处一定要写babel */class Person extends React.Component{static propTypes = {name:PropTypes.string.isRequired, // 限制为string类型sex:PropTypes.string,age:PropTypes.number,speak:PropTypes.func, // 限制函数}static defaultProps = {sex:"不男不女",age:18}// state = {name: 'tom',age:18, sex:'female'}render(){const {name, age, sex} = this.props;return (<ul><li>name: {name}</li><li>gender: {sex}</li><li>age: {age + 100}</li></ul>)}}// Person.propTypes = {// name:PropTypes.string.isRequired, // 限制为string类型// sex:PropTypes.string,// age:PropTypes.number,// speak:PropTypes.func, // 限制函数// }// Person.defaultProps = {// sex:"不男不女",// age:18// }// 这里name不填会有警告ReactDOM.render(<Person age={21} sex="female"/>,document.getElementById('test1'))ReactDOM.render(<Person name="joe2" />,document.getElementById('test2'))// ReactDOM.render(<Person name="joe3" age="23" sex="female"/>,document.getElementById('test3'))const p = {name:'joe3', age:11, sex:'female'}ReactDOM.render(<Person {...p}/>, document.getElementById("test3"))</script>
</body>
</html>拓展知识
展开运算符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script type="text/javascript">let arr1 = [1,3,5,7,9]let arr2 = [2,4,6,8,10]console.log(...arr1) // 展开数组let arr3 = [...arr1, ...arr2] // 连接数组console.log(...arr3)// function sum(...numbers){// console.log('@',numbers)// return a + b + c// }// 在函数中使用function sum(...numbers) {return numbers.reduce((preValue, currentValue)=>{return preValue + currentValue})}console.log(sum(1,2,3,4))let person = {name:'tom',age:18}let person2 = {...person} // 复制一个对象,深度复制// console.log(...person);//报错,展开运算符不能展开对象let person3 = {...person,name:'jack',address:'us'}console.log(person3) // 复制同时,修改对象</script>
</body>
</html>
refs
最旧版本使用refs
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ref string type</title>
</head>
<body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel"> // 创建组件class Demo2 extends React.Component {showData = ()=>{// const input = document.getElementById('input1')// alert(input.value)const {input1} = this.refsalert(input1.value)// console.log(input1);// debugger;}showData2 = ()=>{const {input2} = this.refsalert(input2.value)}render() {return (<div><input ref="input1"type="text" placeholder="prompt data" /><button ref="123"onClick={this.showData}>prompt data</button> <input ref="input2"onBlur={this.showData2}type="text" placeholder="lose data" /><button>lose prompt</button></div>);}} ReactDOM.render(<Demo2/>, document.getElementById('test'));</script>
</body>
</html>回调函数
1.你定义的函数
2.你没有调用
3.这个函数最终被别人调用了
新版本ref的使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ref string type</title>
</head>
<body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel"> </script>
</body>
</html>React官方推荐ref用法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ref string type</title>
</head>
<body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel"> class Demo extends React.Component{state = {isHot:true}myRef = React.createRef()myRef2 = React.createRef()showInfo = ()=>{alert(this.myRef.current.data)}showData = ()=>{alert(myRef2.current.value)}changeWeather = ()=>{//get stateconst {isHot} = this.statethis.setState({isHot:!isHot})}saveInput = (c)=>{this.input1 = c;console.log("@", c);}render(){const {isHot} = this.statereturn ( <div><h2>Today is {isHot ? "Hot" : "Cold"}</h2><inputref={this.myRef}type="text"/><buttononClick={this.showInfo}>click me</button><buttononClick={this.changeWeather}>change weather</button><inputonBlur={this.showData}ref={this.myRef2}type="text"palceholder="lose focus"/></div>);}}ReactDOM.render(<Demo/>, document.getElementById('test'));</script>
</body>
</html>相关文章:

React学习笔记 001
什么是React 1.发送请求获取数据 处理数据(过滤、整理格式等) 3.操作DOM呈现页面 react 主要是负责第三部 操作dom 处理页面 数据渲染为HTML视图的开源js库。 好处 避免dom繁琐 组件化 提升复用率 特点 声明式编程: 简单 组件化编程…...

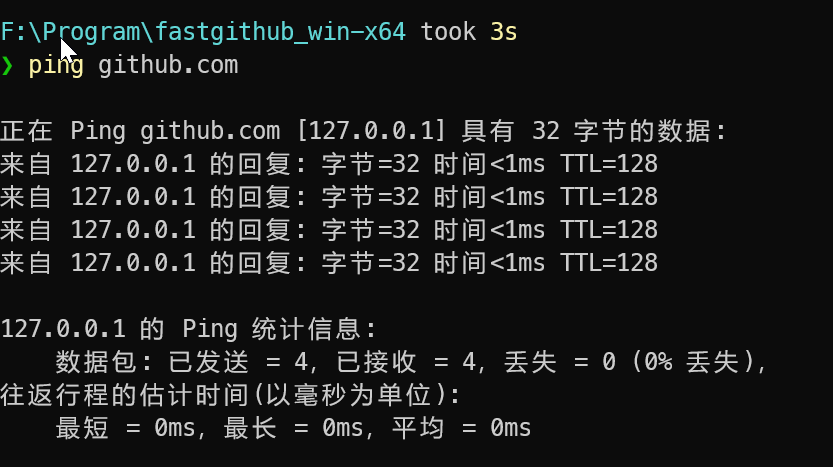
2023 | github无法访问或速度慢的问题解决方案
github无法访问或速度慢的问题解决方案 前言: 最近经常遇到github无法访问, 或者访问特别慢的问题, 在搜索了一圈解决方案后, 有些不再有效了, 但是其中有几个还特别好用, 总结一下. 首选方案 直接在github.com的域名上加一个fast > githubfast.com, 访问的是与github完全相…...

unity各种插件集合(自用)
2D Animation——2D序列帧/骨骼动画相关 2D PSD Importer——psb骨骼动画(unity官方建议使用psb而非psd) (Advanced —show preview package 勾选)出现 2D IK——反向动力学IK Universal RP——升级项目到Urp(通用渲…...

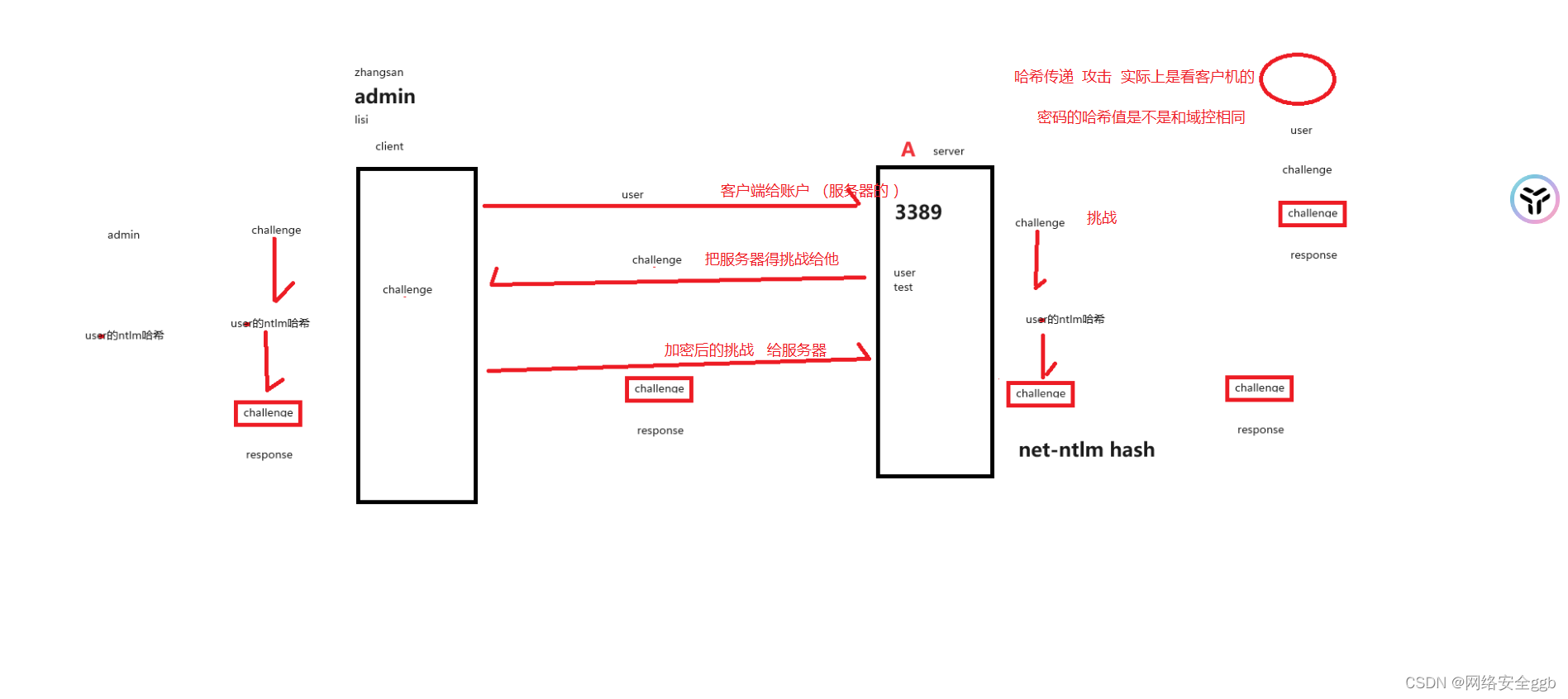
内网收集哈希传递
1.内网收集的前提 获得一个主机权限 补丁提权 可以使用 systeminfo 然后使用python脚本找到缺少的补丁 下载下来 让后使用exp提权 收集信息 路由信息 补丁接口 dns域看一看是不是域控 扫描别的端口 看看有没有内在的web网站 哈希传递 哈希是啥 哈希…...

前端目录笔记
HTML HTML 笔记:初识 HTML(HTML文本标签、文本列表、嵌入图片、背景色、网页链接)-CSDN博客html 笔记:CSS_UQI-LIUWJ的博客-CSDN博客HTML 笔记 表格_UQI-LIUWJ的博客-CSDN博客 javascript JavaScript 笔记 初识JavaScript&…...

Sui主网升级至V1.11.2版本
Sui主网现已升级至V1.11.2版本,同时Sui协议升级至27版本。其他升级要点如下: 对于一些更高级别的交易,更改了一些gas费设置,使其gas费消耗的更快。这些更改不影响以前在网络上运行的任何交易,只是为了确保在开始大量使…...

Mysql-数据库和数据表的基本操作
Mysql数据库和数据表的基本操作 一.数据库 1.创建数据库 创建数据库就是在数据库系统中划分一块空间存储数据 (1)语法 create database 数据库名称;(2)查看数据库 show create database 数据库名;(3)…...

拓扑排序求最长路
P1807 最长路 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目要求我们求出第1号到第n号节点之间最长的距离。 我们想到使用拓扑排序来求最长路。 正常来讲,我们应该把1号节点入队列,再出队列,把一号节点能到达的所有的点的入度减一&a…...

sqli-lab靶场通关
文章目录 less-1less-2less-3less-4less-5less-6less-7less-8less-9less-10 less-1 1、提示输入参数id,且值为数字; 2、判断是否存在注入点 id1报错,说明存在 SQL注入漏洞。 3、判断字符型还是数字型 id1 and 11 --id1 and 12 --id1&quo…...

使用 Apache Camel 和 Quarkus 的微服务(五)
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 在本系列的第三部分中,我们了解了如何在 Minikube 中部署基于 Quarkus/Camel 的微服务,这是最常用的 Kubernetes 本地实现之一。虽然这样的本地…...

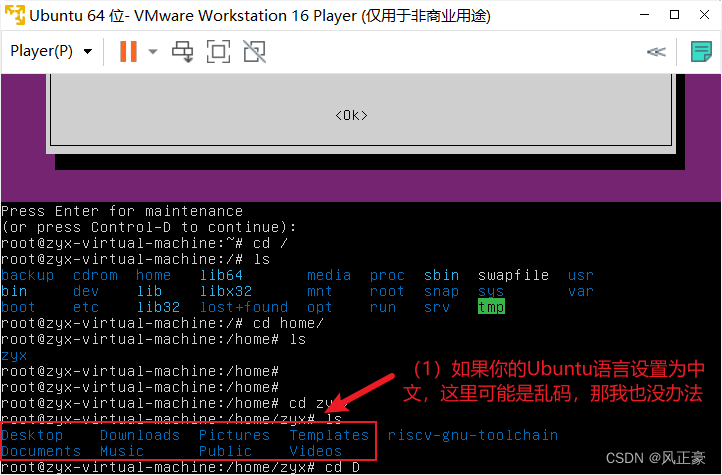
Ubuntu磁盘满了,导致黑屏
前言 (1)最近要玩Milk-V Duo,配置环境过程中,发现磁盘小了。于是退出虚拟机,扩大Ubuntu大小,重新开机,发现无法进入Ubuntu界面。 (2)查了很久,后面发现是磁盘…...

安装sklearn包错误解决以及 scikit-learn简介
安装sklearn包错误解决以及 scikit-learn简介 利用 pip install sklearn时出现错误 pip install sklearn Looking in indexes: https://mirrors.aliyun.com/pypi/simple/ Collecting sklearnUsing cached https://mirrors.aliyun.com/pypi/packages/b9/0e/b2a4cfaa9e12b9ca4…...

CSS点击切换或隐藏盒子的卷起、展开效果
<template><div class"main"><el-button click"onCllick">切换</el-button><transition name"slideDown"><div class"info" v-if"isShow">1111</div></transition></di…...

关于信息安全软考的一些记录1
1、网络信息安全的基本属性 机密性:网络信息不泄露给非授权的用户完整性:未经授权必能改的特性可用性:可以及时获取网络信息和服务的特性可控性:责任主体对网络信息系统具有管理、支配的能力【可管理、可支配】扛抵赖性ÿ…...

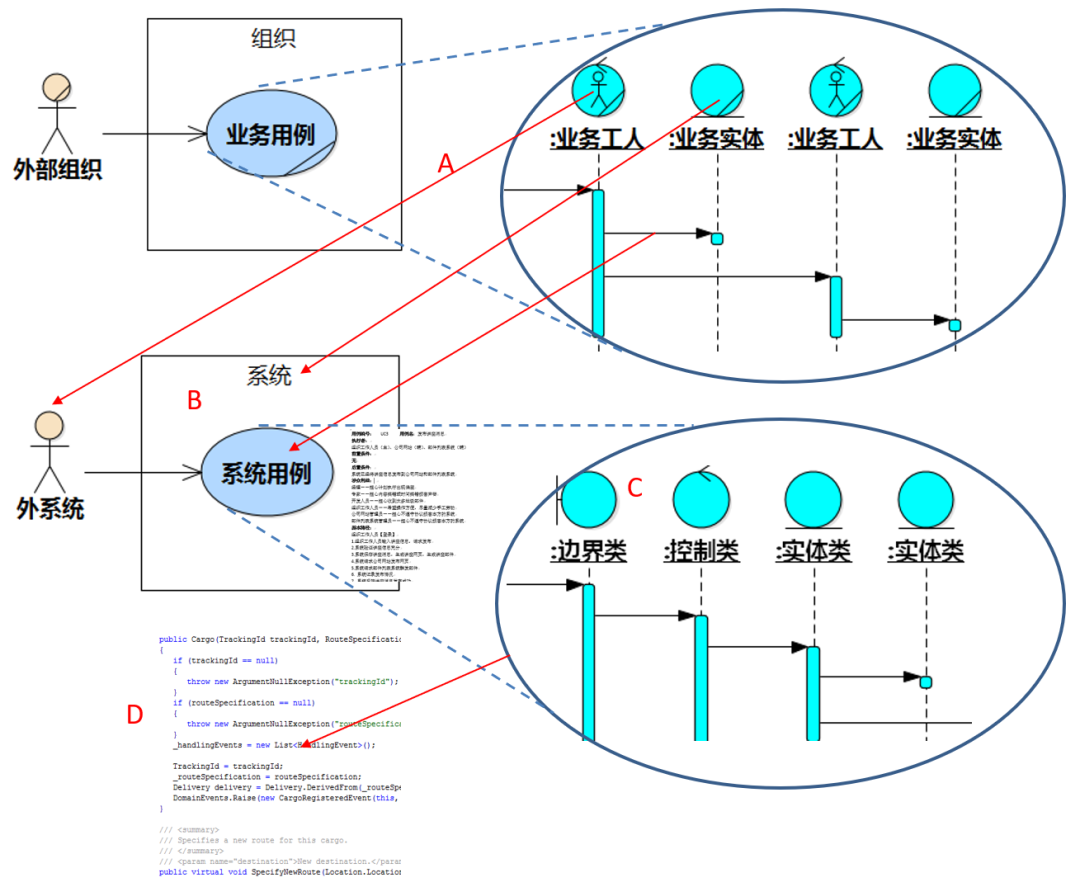
如何选择UMLChina服务
服务口号:聚焦最后一公里 斐力庇第斯从马拉松跑回雅典报信,虽然已是满身血迹、精疲力尽,但他知道:没有出现在雅典人民面前,前面的路程都是白费。 学到的知识如果不能最终【用】于您自己的项目之中,也同样是…...

关于信息安全软考的记录3
1、网络安全体系的特征 网络安全体系:网络安全保障系统的最高层概念抽象 特征内容整体性网络安全单元按照一定的规则,相互依赖、相互作用而形成人机物一体化的网络安全保护方式协同性通过各种安全机制的相互协作,构建系统性的网络安全保护方…...

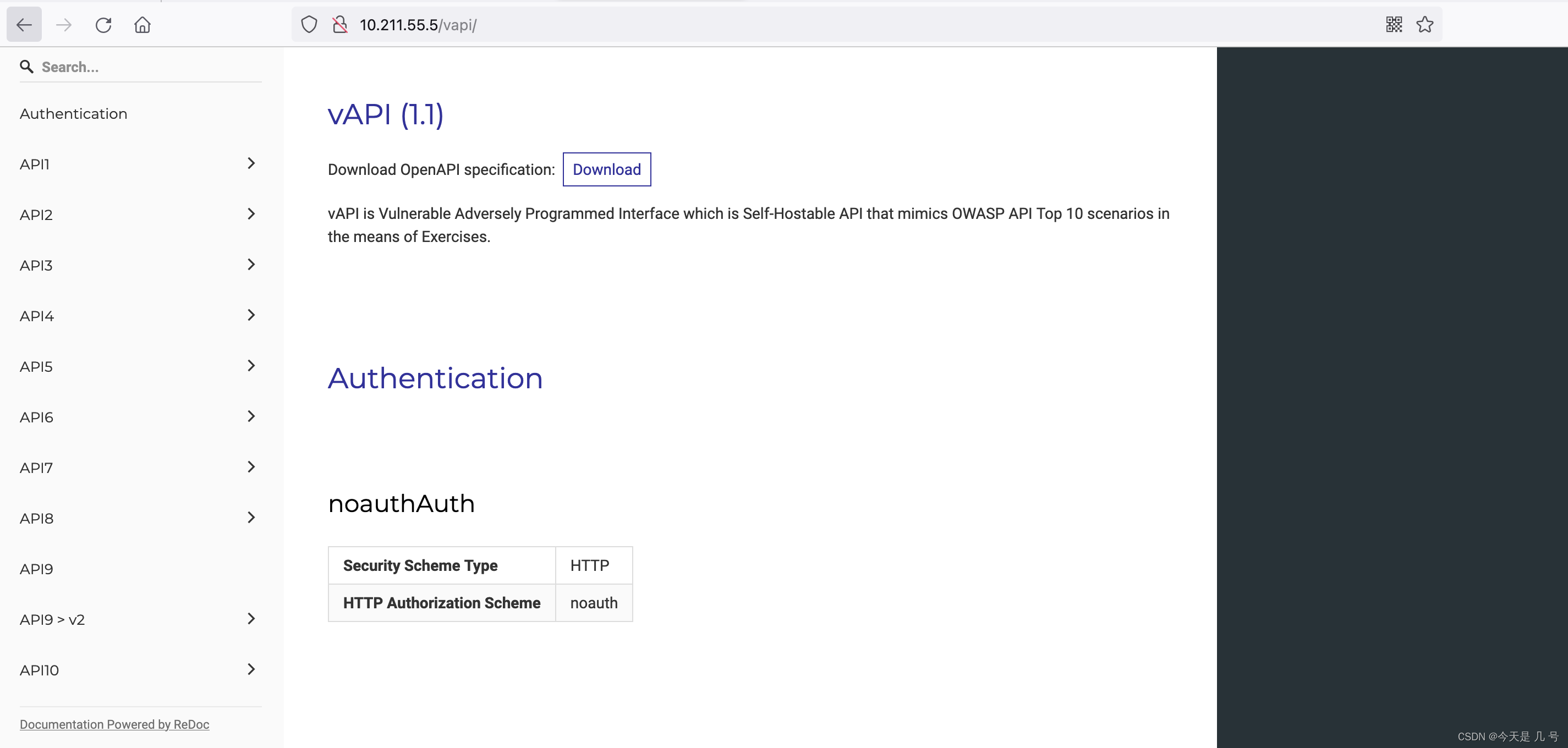
API攻防-接口安全SOAPOpenAPIRESTful分类特征导入项目联动检测
文章目录 概述什么是接口? 1、API分类特征SOAP - WSDLWeb services 三种基本元素: OpenApi - Swagger UISpringboot Actuator 2、API检测流程Method:请求方法URL:唯一资源定位符Params:请求参数Authorizationÿ…...
:UTS namespace IPC namespace)
【Docker 内核详解】namespace 资源隔离(二):UTS namespace IPC namespace
namespace 资源隔离(二):UTS namespace & IPC namespace 1.UTS namespace UTS(UNIX Time-sharing System),UTS namespace 提供了 主机名 和 域名 的隔离,这样每个 Docker 容器就可以拥有独…...

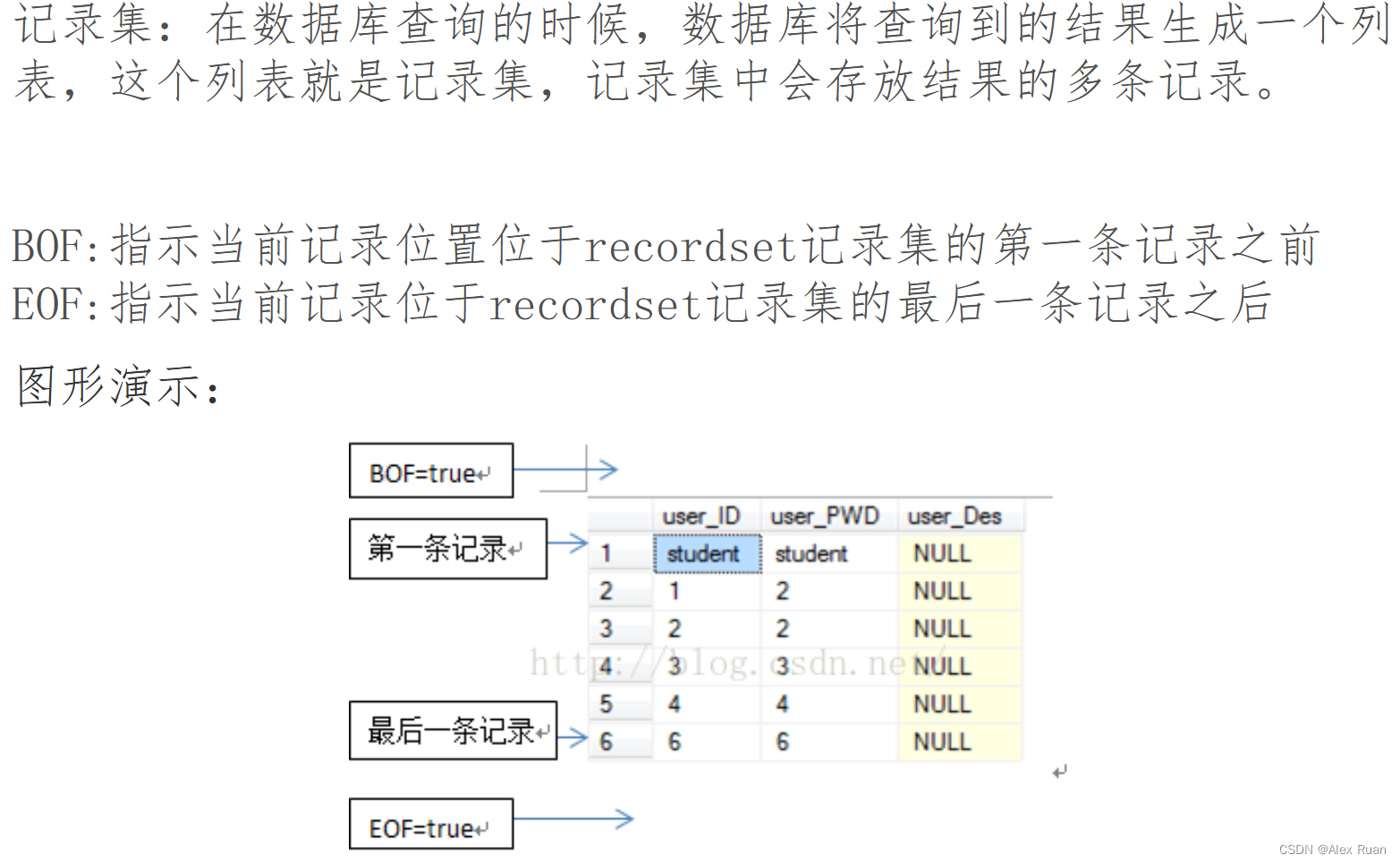
EOF() | BOF()相关题目解析
题目 设当前数据库有10条记录(记录未进行任何索引),在下列3种情况下,当前记录号为1时:EOF()为真时;BOF()为真时,命令RECN()的结果分别是______。 A.1,11,1B.1,10,1C.1,11,0D…...

spring 注入 当有两个参数的时候 接上面
新加一个int 型的 age 记得写getset方法和构造方法 ((((((( 构造方法的作用——无论是有参构造还是无参构造,他的作用都是为了方便为对象的属性初始化值 构造方法是一种特殊的方…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
