【three.js】结合vue进行开发第一个3d页面
一、创建vue项目
新建一个项目目录,在集成终端打开,输入
npm init vite@latest回车后,依次输入项目名,选择vue和js开发

然后安装依赖并运行项目


二、安装three
接下来我们开始安装three
npm install three
三、Three.js 的运行需要4个条件
- 场景 (scenes)
- 渲染器 (renderers)
- 相机 (cameras)
- 对象 (objects)
什么是场景?
在 Three.js 中,场景是一个非常重要的概念。它类似于一个容器或者说世界,可以包含各种对象、模型、粒子和灯光等。场景是 Three.js 中的一个核心组件,它是构建一个 3D 场景所必需的。通过将不同的对象添加到场景中,我们可以创建一个复杂的 3D 环境,从而实现更加生动、吸引人的 3D 体验。
什么是渲染器?
渲染器是一个非常重要的组件,它的工作是将我们的代码与设计渲染到我们的web中。在threejs中,我们通常使用 WebGLRenderer 类来进行渲染。WebGL是一种3D绘图标准,它允许我们在web上呈现复杂的3D图形,而不需要插件,这是非常棒的。 WebGLRenderer的一个伟大之处在于它提供了丰富的功能,例如对材质、灯光、阴影和反射的支持。这使得我们能够创建出更加逼真的场景和模型,从而提高用户体验。总之,渲染器是任何三维场景的重要组成部分,也是threejs中不可或缺的组件。
什么是对象?
在 Three.js 中,所有的元素都是对象,包括几何体、模型、粒子和灯光等。这些对象可以应用不同的材质和纹理,并使用相机和光源进行渲染。 Three.js 还提供了许多扩展和库,例如 MeshStandardMaterial 和 dat.gui,可以让你创建更高级的渲染效果和用户界面。
什么是相机?
在 Three.js 中,相机是非常重要的一个元素,用来决定我们观察场景的角度和位置。相机被用来模拟人眼对场景的观察,因此非常重要。在 Three.js 中,创建相机非常简单,我们可以使用 PerspectiveCamera 类来创建。这个类允许我们设置许多参数,例如视角、宽高比、近截面和远截面等等,因此我们可以完全控制相机的行为。
另外,在 Three.js 中,相机本身是不可见的,它仅用于计算和确定场景中物体的位置和角度。因此,我们只能看到相机所观察到的内容,而不能看到相机本身。这意味着,我们需要在场景中加入其他可见的对象,例如物体、灯光等等,才能看到场景。因此,在使用 Three.js 时,不仅需要了解相机的使用,还需要了解如何创建和操作其他类型的对象。
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — 摄像机视锥体垂直视野角度 aspect — 摄像机视锥体长宽比 near — 摄像机视锥体近端面 far — 摄像机视锥体远端面
在Three.js中,我们可以拥有多个相机,但通常情况下只需要一个。
相机在Three.js中类似于一个锥形体,它受到视野范围和纵横比的影响。
视野范围:
视野是你的视角有多大。如果你使用一个非常大的角度,你将能够同时看到各个方向,但会失真很多,因为结果将绘制在一个小矩形上。如果使用小角度,则物体看起来会被放大。

概念图示:相机在场景中的位置示意图:

那么如何将渲染到指定的位置呢?
在这种情况下,我们需要理解笛卡尔坐标系(这个比较难解释,所以这里我们使用图片来解释),通过x,y,z三个坐标轴在三维空间中进行定位。在WebGL与Threejs中使用的是正交右手坐标系:
- 正交右手坐标系:右手拇指代表X轴,食指代表Y轴,中指代表Z轴。
- 手臂和拇指代表Y轴。
- 与地面平行的是Z轴。
- 拇指代表X轴。

四、创建3d物体
在App.vue中
<script setup>
// 引入three
import * as THREE from "three";// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, //视角,视角越大,看的东西越多window.innerWidth / window.innerHeight, //宽高比0.1, //近平面,相机最近看到的物体1000 //远平面,相机最远看到的物体
);// 创建渲染器,最终由渲染器渲染到canvas画布上
const renderer = new THREE.WebGL1Renderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 设置好大小之后,将画布添加到页面的body上
document.body.appendChild(renderer.domElement);// 创建几何体,下面创建的是正方体
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质,不同材质效果是不同的,下面设置的是基础的黄色的材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
// 创建网格,将几何体和材质都传进去(形成物体)
const cube = new THREE.Mesh(geometry, material);// 最后将网格添加到场景当中,我们才能看到它
scene.add(cube);
// 设置相机位置,表示我们要在哪个位置看这个物体
camera.position.z = 5; //xy轴不设置默认为0
// 设置相机看向原点
camera.lookAt(0, 0, 0);// 渲染函数
function animate() {requestAnimationFrame(animate);// 旋转,对立方体进行旋转cube.rotation.x += 0.01;cube.rotation.y += 0.01;// 渲染,每次旋转后都调用这个渲染函数renderer.render(scene, camera);
}
animate();
</script><template></template><style>
* {margin: 0;padding: 0;
}
canvas {display: block;position: fixed;left: 0;top: 0;width: 100vw;height: 100vh;
}
</style>
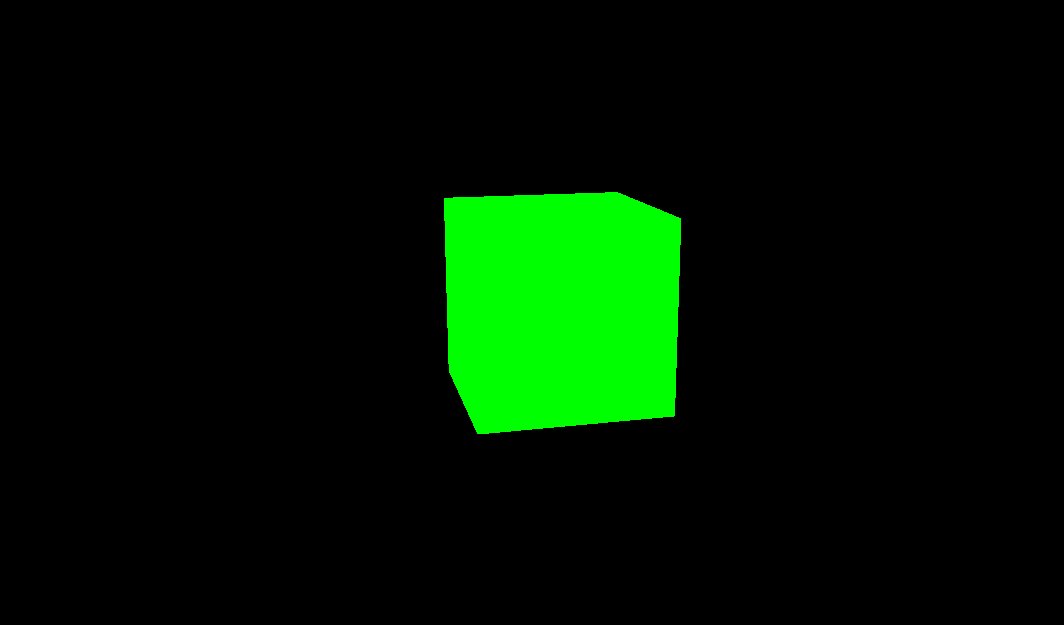
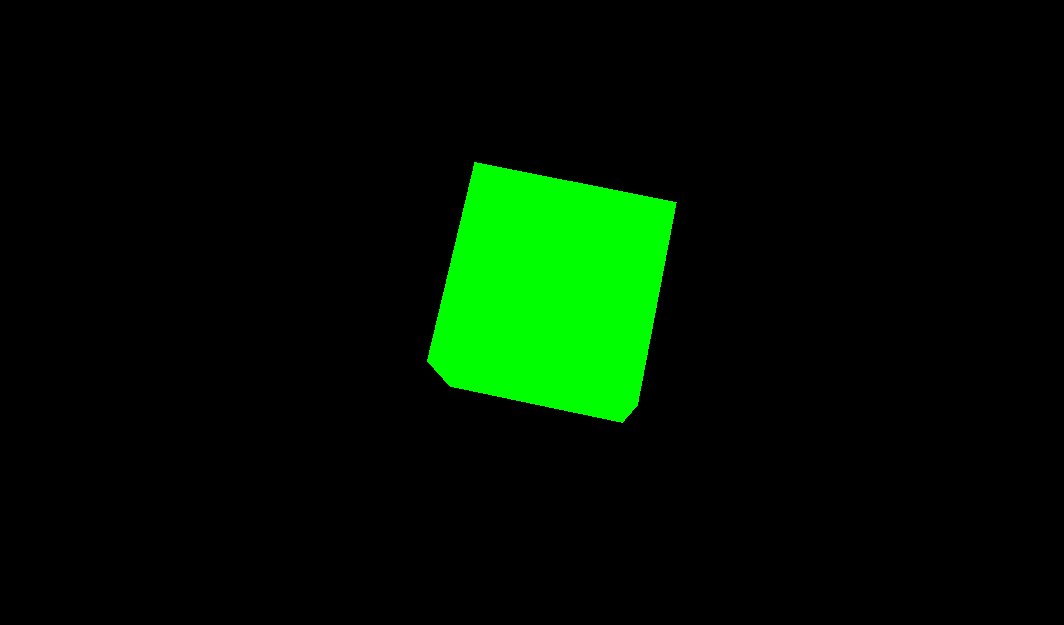
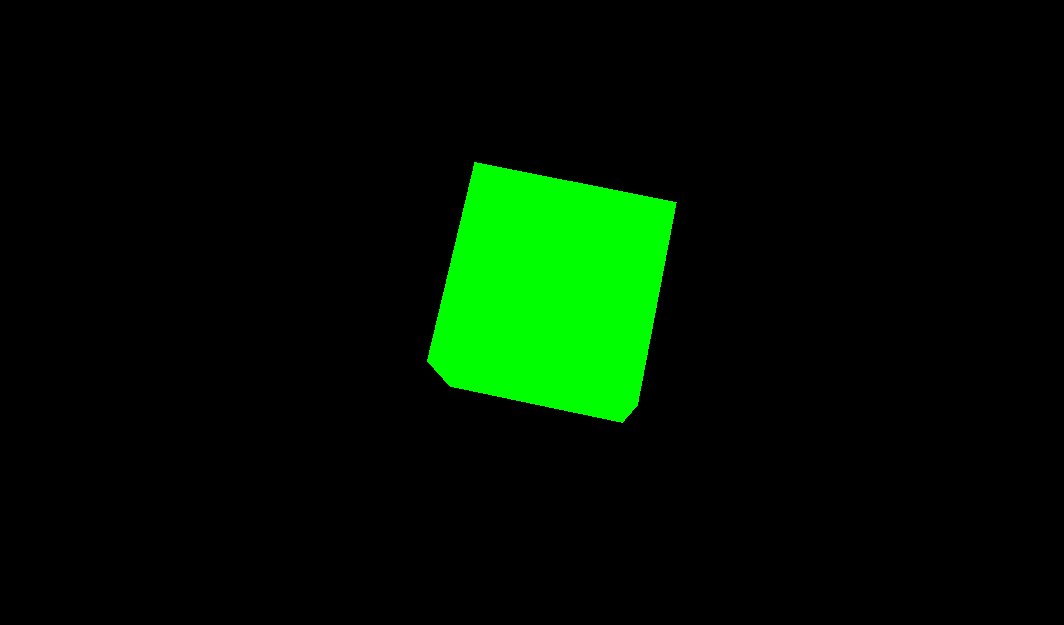
效果:由于我们设置的是从z轴看这个正方体,因此正对z轴看到的是平面
如果我们想要不断的渲染,让它动起来,看到它不同方位的形状,需要调用渲染函数,如下所示
将上面的静态渲染改为下面的旋转动画渲染
// 渲染函数
function animate() {requestAnimationFrame(animate)// 旋转,对立方体进行旋转cube.rotation.x += 0.01cube.rotation.y += 0.01// 渲染,每次旋转后都调用这个渲染函数renderer.render(scene, camera)
}
animate()
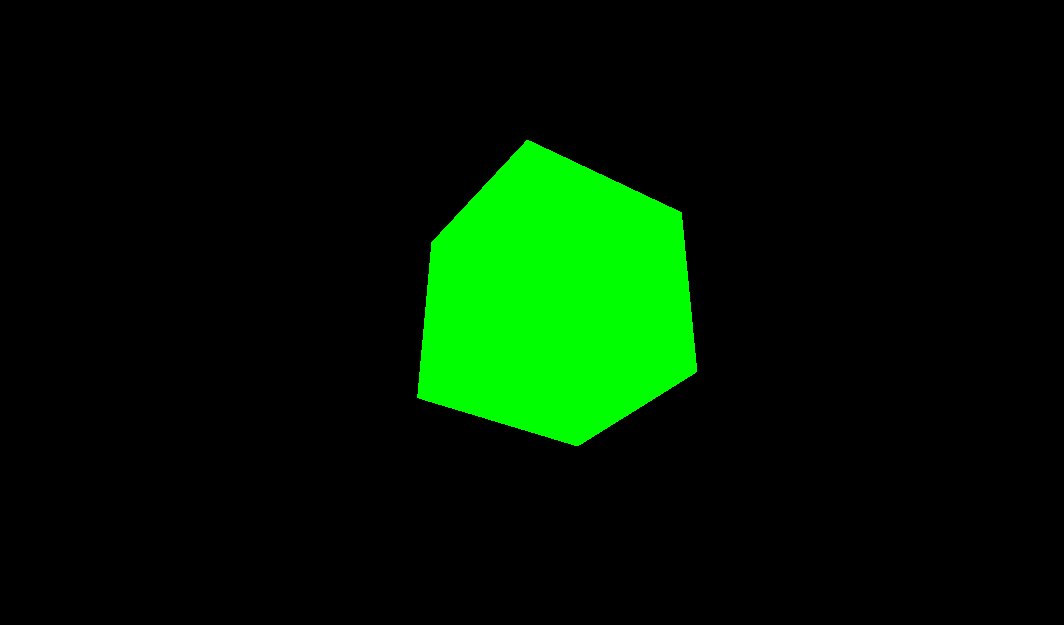
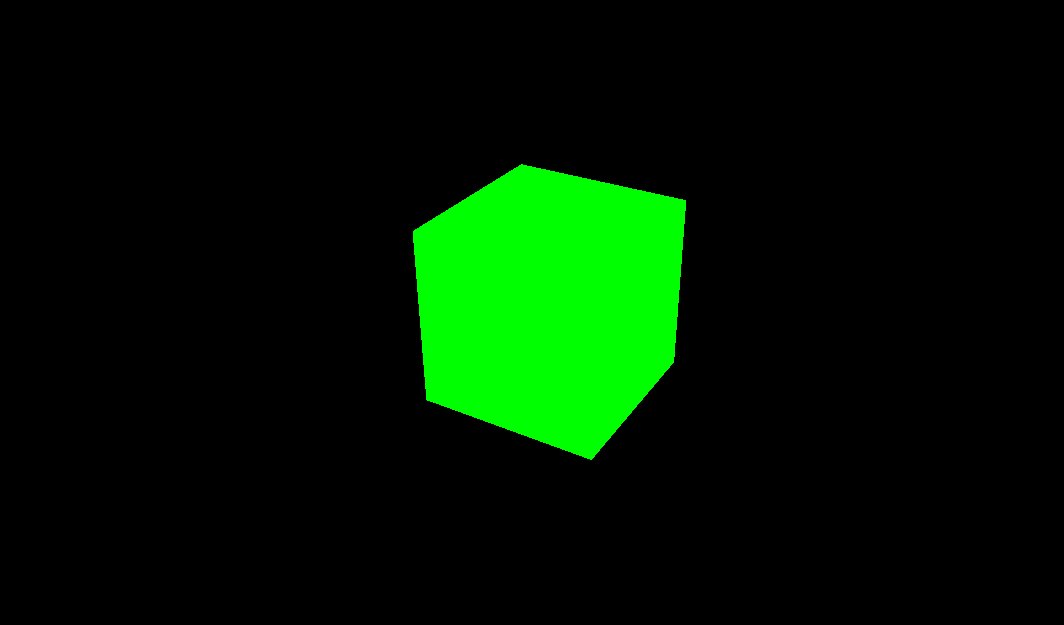
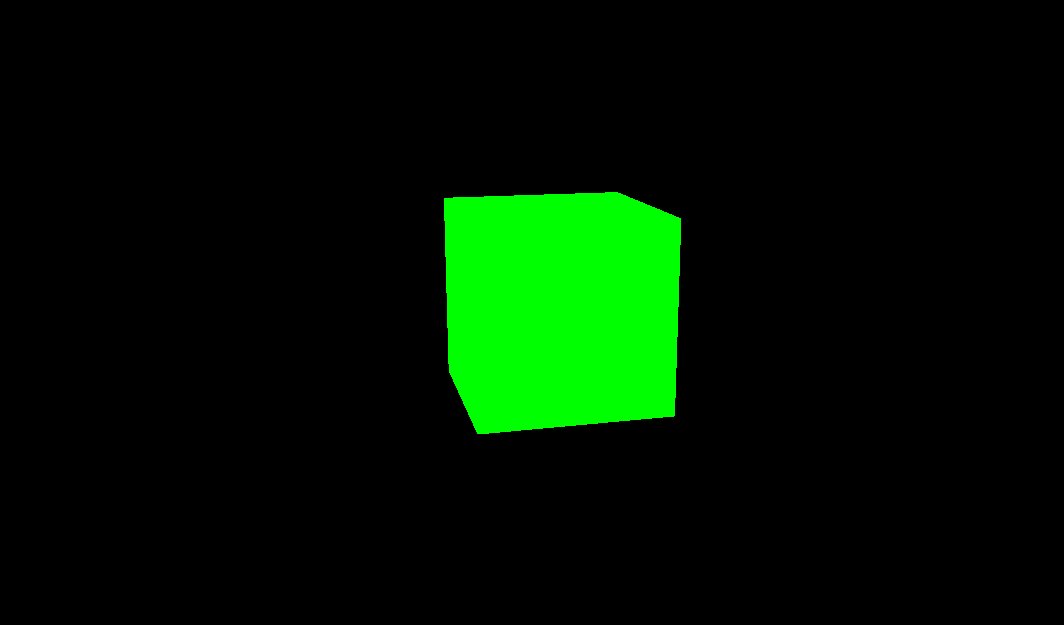
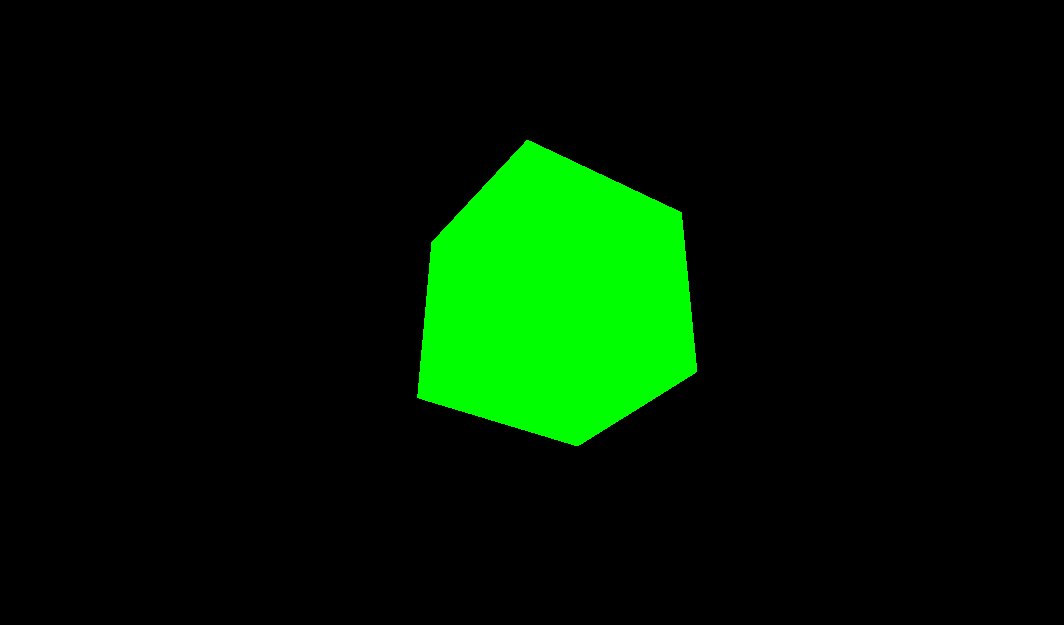
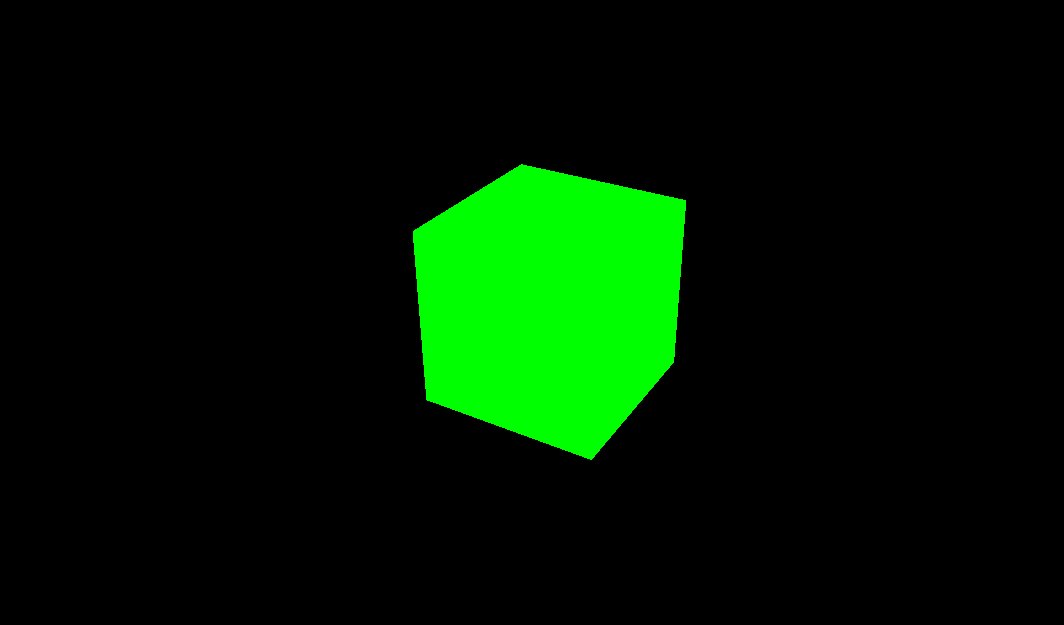
效果如下:

此时就完成了在vue中开发的一个简单的3d页面 ~
相关文章:

【three.js】结合vue进行开发第一个3d页面
一、创建vue项目 新建一个项目目录,在集成终端打开,输入 npm init vitelatest 回车后,依次输入项目名,选择vue和js开发 然后安装依赖并运行项目 二、安装three 接下来我们开始安装three npm install three 三、Three.js 的…...

【Vue】同一个页面多次复用同一个组件数据相互干扰问题
文章目录 问题描述解决方法 问题描述 第二个child会受到第一个child的影响而线上666的值 <template><child :value"666" /><child /> </template> <script> import child from ./child; export default {components: {child,},data(…...

【深度学习实验】卷积神经网络(八):使用深度残差神经网络ResNet完成图片多分类任务
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入必要的工具包 1. 构建数据集(CIFAR10Dataset) a. read_csv_labels() b. CIFAR10Dataset 2. 构建模型(FeedForward&#x…...

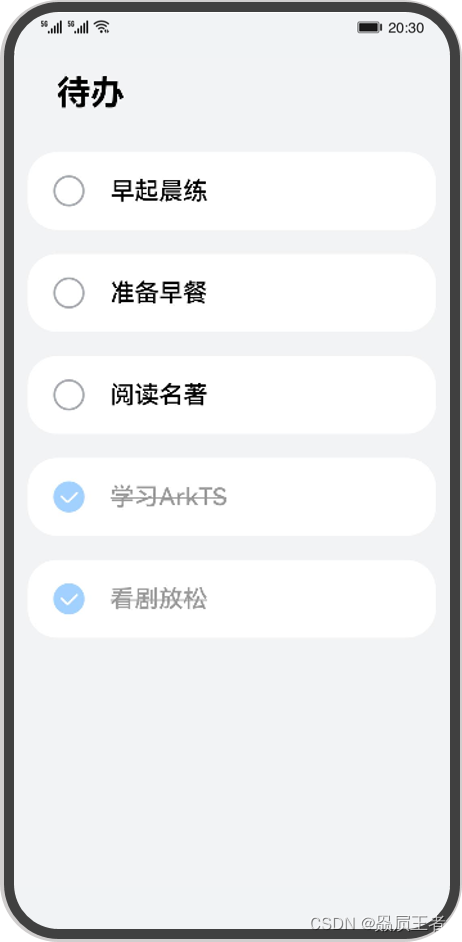
HarmonyOS学习 -- ArkTS开发语言入门
文章目录 一、编程语言介绍二、TypeScript基础类型1. 布尔值2. 数字3. 字符串4. 数组5. 元组6. 枚举7. unknown8. void9. null 和 undefined10. 联合类型 三、TypeScript基础知识条件语句if语句switch语句 函数定义有名函数和匿名函数可选参数剩余参数箭头函数 类1. 类的定义2.…...

早安心语|不委屈不将就,让生活充满仪式感
1、让自己的生活多一种可能,给自己的未来多一份惊喜,人生所有的机会和惊喜,都是在你全力以赴的道路上遇到的。 2、推开自己喜欢的人叫成长,留住自己喜欢的人叫本事,总有人嫌你不够好,也有人觉得你哪都好&am…...

[Python进阶] 操纵键盘:pyuserinput
6.3 操纵键盘:pyuserinput 6.3.1 说明 在安装pyuserinput库时会自动安装PyMouse和PyKeyboard库。前者主要用来操作鼠标,包括鼠标的点击、移动等。后者主要用来操作键盘,包括键盘按键的按下、弹起等。这两个库还可以同时对鼠标和键盘的事件进…...

解析Moonbeam的安全性、互操作性和市场竞争力
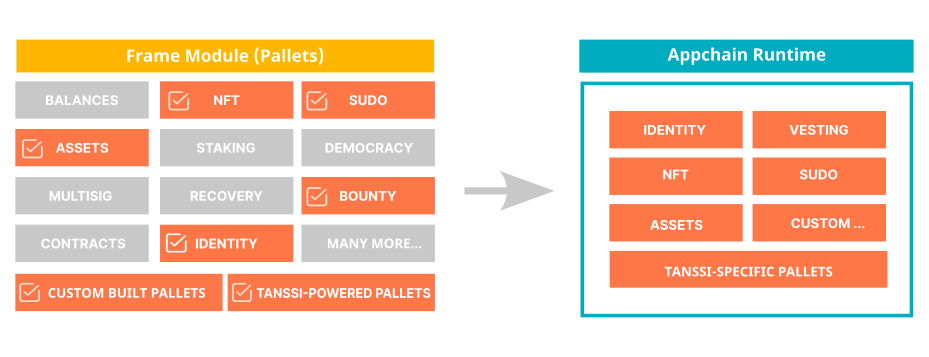
Moonbeam依托Polkadot Substrate框架构建,用Rust程序设计语言创建的智能合约区块链平台,在继承Polkadot安全性的基础上为项目提供以太坊虚拟机(EVM)的兼容性和原生的跨链互操作性优势。Moonbeam的EVM兼容性表示开发者无需学习Subs…...

RPA是什么?怎么成为RPA高手?
RPA(Robotic Process Automation,机器人流程自动化)是一种技术,通过软件机器人模拟人类在计算机上执行重复性任务,从而提高生产力、减少错误并降低成本。RPA 可以广泛应用于金融、医疗、制造、零售等多个行业ÿ…...

Apache Shiro 漏洞复现
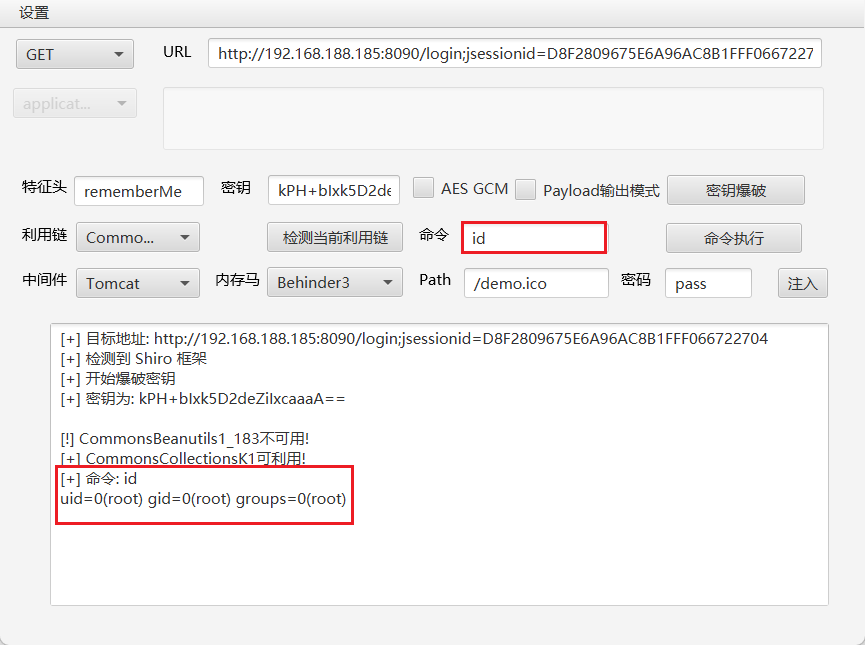
文章目录 Apache Shiro 漏洞复现1. Apache Shiro 1.2.4 反序列化漏洞1.1 漏洞描述1.2 漏洞原理1.3 漏洞复现1.3.1 环境启动 1.4 漏洞利用1.5 修复方案 Apache Shiro 漏洞复现 链接地址:Vulhub - Docker-Compose file for vulnerability environment 1. Apache Shi…...

炒现货白银的最佳时间
天时地利人和是我们进行现货白银投资最关键的因素。天时是指我们因时而动,在适合的时机出击。地利,就是我们对市场的定位,对自己入场的定位有清晰的了解,并且这些位置对我们有利。人和就是指投资者的状态很好,对如何进…...

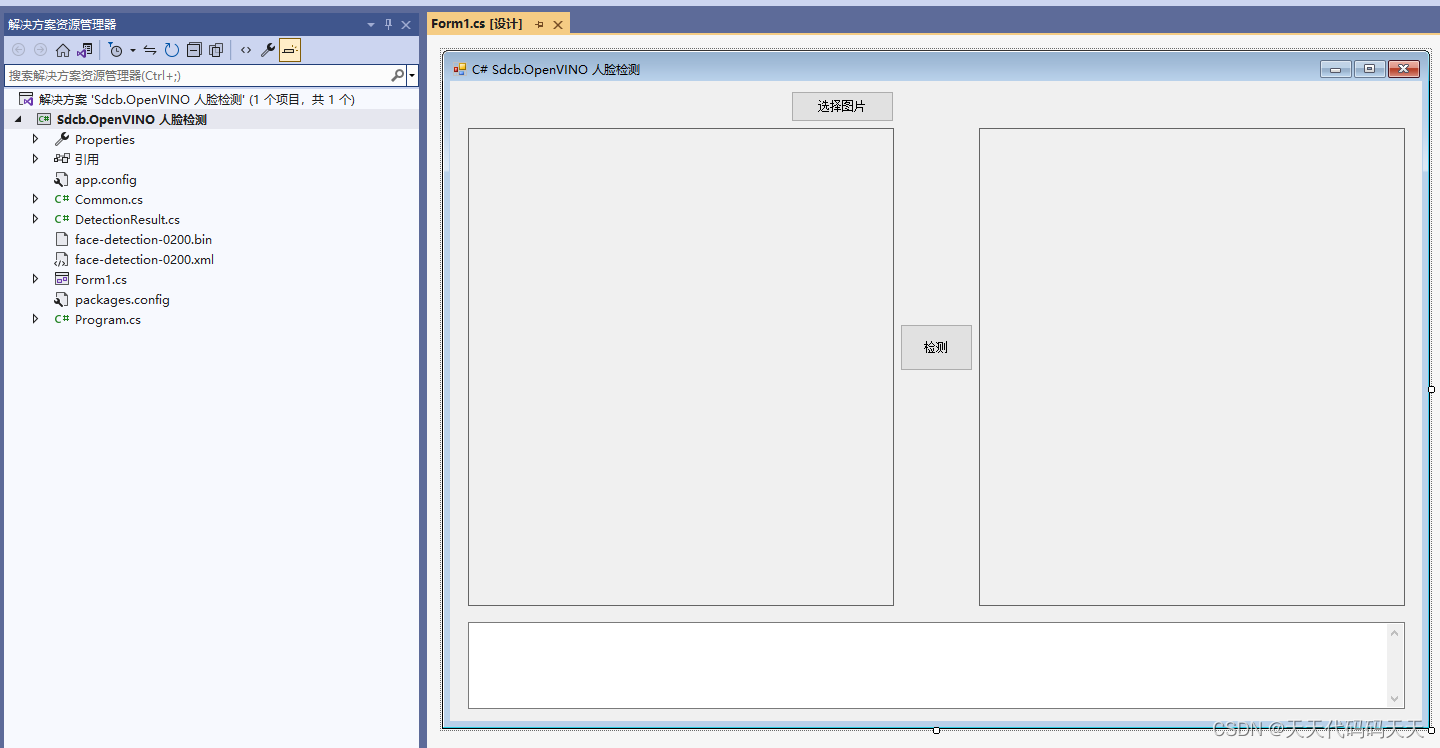
C# OpenVINO 人脸识别
效果 耗时 Preprocess: 1.41ms Infer: 4.38ms Postprocess: 0.03ms Total: 5.82ms 项目 代码 using OpenCvSharp; using Sdcb.OpenVINO; using System; using System.Collections.Generic; using System.Diagnostics; using System.Drawing; using System.Text; using Syste…...

ESP32-WROOM-32无法进入下载模式进行程序上传的问题
结论 先说结论,ESP32-WROOM-32无法进入下载模式通过串口进行程序上传,可能是GPIO2引脚没有通过下拉电阻拉低,导致无法进入正确的启动模式。 启动模式 ESP32启动时会打印rst:0x1 (POWERON_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT) 复位源rs…...

尚硅谷Flink(一)
目录 ☄️前置工作 fenfa脚本 🌋概述 ☄️Flink是什么 ☄️特点(多nb) ☄️应用场景(不用看) ☄️分层API 🌋配环境 ☄️wordcount ☄️WcDemoUnboundStreaming 🌋集群部署 ☄️集…...

C++ 设计模式 —— 桥接模式
C 设计模式 —— 桥接模式 0. 引用连接 本文主要的思路和代码,来自于对以下连接的学习和实现: 桥接模式 1. 引言 1.1 什么是桥接模式? 桥接模式的定义桥接模式的作用 桥接模式,顾名思义,就像是一座连接两岸的桥…...
微信怎么删除好友?非常简单,2个方法!
随着生活和工作的节奏加快,这也导致我们微信里的联系人变得越来越多。有时候,我们可能只是需要给对方转钱、发送照片或者是一些其他理由。 而这部分“好友”可能除了这次交流后再也没有别的联系了,那么这时候大家可能会想把他们删除。那么微…...

小谈设计模式(25)—职责链模式
小谈设计模式(25)—职责链模式 专栏介绍专栏地址专栏介绍 职责链模式分析角色分析抽象处理者(Handler)具体处理者(ConcreteHandler)客户端(Client) 优缺点分析优点123 缺点12 应用场…...

Python- JSON-RPC创建一个远程过程调用
我们使用JSON-RPC创建一个远程过程调用的例子,我们将使用jsonrpcserver库和Flask框架创建一个后端服务,并使用jsonrpcclient作为客户端。这个例子将包括: 一个计算服务,提供加、减、乘、除四个方法。错误处理:除数为零…...

Linux中scp命令复制文件
scp命令是在Linux中用于在本地主机和远程主机之间进行安全传输文件的命令。下面是使用scp命令的语法: scp [参数] [来源路径] [目标路径]参数: -r:递归复制整个目录。-P:指定远程主机的端口。-p:保留原文件的修改时间…...

Interlay采用Moonbeam路由流动性,为波卡发展更多流动性
波卡上的首选多链开发平台Moonbeam宣布Interlay现在支持由Carrier赋能的Moonbeam路由流动性。Carrier是一个功能强大的token和NFT跨链桥,支持超过12个网络。Interlay是波卡上的一条平行链,与HydraDX一起通过Wormhole、Moonbeam和Carrier为波卡生态挖掘流…...

Jetson Orin NX 开发指南(9): Pixhawk 6X 飞控固件的烧写与 QGroundControl 参数配置
一、前言 由于 Jetson Orin NX 常被用作自主无人机机载电脑,其往往需要与烧写了 PX4 固件的飞控进行通信,飞控的烧写与配置往往会遇到很多问题,因此本文将介绍时下最款的 Pixhawk 系列飞控 Pixhawk 6X,做一个固件烧写和参数配置的…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
