Qt图片定时滚动
目录
- 参考
- 结构
- PicturePlay.pro
- main.cpp
- pictureplay.h
- pictureplay.cpp
- pictureplay.ui
- 效果
参考
Qt图片浏览器
QT制作一个图片播放器
Qt中自适应的label+pixmap充满窗口后,无法缩小只能放大
可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开文件选择,定时滚动图片
重载实现dragEnterEvent(拖拽)、dropEvent(拖拽放下)、resizeEvent(窗口大小改变)
结构

PicturePlay.pro
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \pictureplay.cppHEADERS += \pictureplay.hFORMS += \pictureplay.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \res.qrc
main.cpp
#include "pictureplay.h"#include <QApplication>
#include<QFile>
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 加载样式文件QFile file(":/style.qss");/*判断文件是否存在*/if(file.exists()){file.open(QFile::ReadOnly);// 以只读的方式打开//QString styleSheet=QLatin1String(file.readAll());// 以Latin-1编码的字符串的方式保存读出的结果QString styleSheet=QString(file.readAll());// 以默认编码的字符串的方式保存读出的结果qApp->setStyleSheet(styleSheet);// 设置全局样式file.close();// 关闭文件}PicturePlay w;w.show();return a.exec();
}
pictureplay.h
#ifndef PICTUREPLAY_H
#define PICTUREPLAY_H#include <QWidget>
#include <QFile>
#include <QDir>
#include <QTimer>
#include <QThread>
#include <QFileDialog>
QT_BEGIN_NAMESPACE
namespace Ui { class PicturePlay; }
QT_END_NAMESPACEclass PicturePlay : public QWidget
{Q_OBJECTpublic:PicturePlay(QWidget *parent = nullptr);~PicturePlay();
private slots:void myautoPhoto(); //自动播放函数void showDinamicPhoto(QString path);//动态图播放(格式为gif)void on_pathBtn_clicked();//浏览:打开目录void on_autoPhoto_clicked(bool checked);//自动播放选择void on_photoList_clicked(const QModelIndex &index);//单击播放图片void my_currentRowChanged(int Row);// // 当前项变化void on_cleanBtn_clicked();//清除private:QString Dir;//打开文件的路径QString tempDir; //照片的绝地路径QVector<QString> photoPath;//存放照片相对路径的容器QTimer *mtime; //定时器QString delayTime; //延时间隔bool autoFlag; //判断是否进入的自动播放格式int num; //照片张数// 如果文件的后缀名是jpg、jpeg、bmp或png,则接受拖放事件,否则忽略拖放事件QStringList acceptedFileTypes;void dragEnterEvent(QDragEnterEvent *event)override;//拖进事件void dropEvent(QDropEvent *event)override;// 拖进放下事件void resizeEvent(QResizeEvent *event)override;//用于在窗口大小改变时处理事件QPixmap pixmap;
private:Ui::PicturePlay *ui;
};
#endif // PICTUREPLAY_H
pictureplay.cpp
#include "pictureplay.h"
#include "ui_pictureplay.h"
#include<QDebug>
#include<QMessageBox>
#include<QMovie>
#include <QDragEnterEvent>
#include <QDropEvent>
#include <QMimeData>
PicturePlay::PicturePlay(QWidget *parent): QWidget(parent), ui(new Ui::PicturePlay)
{ui->setupUi(this);this->setWindowTitle("图片播放器");this->setWindowIcon(QIcon(":/ImageEye.jpg"));this->setAcceptDrops(true);//设置允许向窗口拖入图片this->setMinimumSize(QSize(400,300));// 设置最小值ui->photoShow->setAlignment(Qt::AlignCenter); //居中显示//自适应的label+pixmap充满窗口后,无法缩小只能放大ui->photoShow->setSizePolicy(QSizePolicy::Ignored,QSizePolicy::Ignored);// Ignored忽略// 设置拉伸因子(默认缩到最小时失效:一样大小)ui->horizontalLayout_2->setStretch(1,3);//设置窗口布局,(此时控件会随窗口缩放)this->setLayout(ui->horizontalLayout_2);// 设置水平布局控件到边框距离(左,上,右,下)ui->horizontalLayout_2->setContentsMargins(5,0,5,0);ui->photoPath->setFocusPolicy(Qt::NoFocus);//无法获得焦点,自然无法输入,其他文本控件类似ui->photoPath->setPlaceholderText("绝对路径");ui->delayEdit->setPlaceholderText("秒");//不显示行向滚动条,子项文本过长自动显示...ui->photoList->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);num=0; //照片张数delayTime.clear(); //延时间隔mtime = new QTimer(this);//连接自动播放槽函数connect(mtime,SIGNAL(timeout()),this,SLOT(myautoPhoto()));connect(ui->photoList,SIGNAL(currentRowChanged(int)),this,SLOT(my_currentRowChanged(int)));// 如果文件的后缀名是jpg、jpeg、bmp或png,则接受拖放事件,否则忽略拖放事件acceptedFileTypes.append("jpg");acceptedFileTypes.append("jpeg");acceptedFileTypes.append("bmp");acceptedFileTypes.append("png");acceptedFileTypes.append("gif");
}PicturePlay::~PicturePlay()
{delete ui;
}
//自动播放函数
void PicturePlay::myautoPhoto()
{tempDir.clear();tempDir=photoPath.at(num); //从容器中找到要播放的照片的相对路径ui->photoList->setCurrentRow(num);// QListWidget项跳动if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")){showDinamicPhoto(tempDir);num++;}else if(!(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif"))){// 内容是否自动缩放,参数true自动缩放ui->photoShow->setScaledContents(true);//显示图片的全部pixmap.load(tempDir);// 更新全局图片ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片//判断自动播放的时候是否播放到了最后一张图片,如果是则停止自动播放if(num == (photoPath.count()-1)){//qDebug()<<num;if(ui->loopPlayback->checkState()==Qt::Checked)//循环重放{num = -1;// 下面num++,为了循环重放回到第一张图片qDebug()<<num;}else{mtime->stop();num = 0;if(autoFlag)//选中自动播放的情况{autoFlag = false;}//qDebug()<<num;ui->autoPhoto->setCheckState(Qt::Unchecked);//把自动播放按钮置于没有选择的状态}}if(autoFlag){num++;}}
}
//动态图播放(格式为gif)
void PicturePlay::showDinamicPhoto(QString path)
{QMovie *movie = new QMovie(path); // path图片路径movie->start(); //开始播放动态图ui->photoShow->setMovie(movie); //将图片设置为为动态ui->photoShow->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true
}//浏览:打开目录
void PicturePlay::on_pathBtn_clicked()
{Dir = QFileDialog::getExistingDirectory(this);//获取本文件所在的具体路径//qDebug()<<"路径:"<<Dir;ui->photoPath->setText(Dir);//显示打开的文件的具体路径QDir dir(Dir);QStringList file;QFileInfoList fileList = dir.entryInfoList(file,QDir::Files); //获取目录下的文件QString fileDir; //保存图片所在的路径//列出目录下的文件for(int i=0;i<fileList.count();i++){QFileInfo info = fileList.at(i);fileDir.clear();if(info.fileName() == "." || info.fileName() == "..") //跳过这两个目录{continue;}// 检查文件的后缀名是否在接受的文件类型列表中;(获取文件的后缀名,并将其转换为小写字母)if(!acceptedFileTypes.contains(info.suffix().toLower())){continue;}fileDir+=Dir + "/";QString filename = info.fileName();fileDir+=filename;photoPath.append(fileDir);// 把图片的路径装到容器中QListWidgetItem *item = new QListWidgetItem(QIcon(fileDir),info.fileName());//建立文件缩小图标item->setToolTip(info.fileName());// tip提示item->setTextAlignment(Qt::AlignCenter);//设置item项中的文字位置ui->photoList->addItem(item);//把图片相对路径显示到窗口中}if(ui->photoList->count()==0){QListWidgetItem *item = new QListWidgetItem("无合适图片");item->setTextAlignment(Qt::AlignCenter);//设置item项中的文字位置ui->photoList->addItem(item);//把图片相对路径显示到窗口中}
}//自动播放选择
void PicturePlay::on_autoPhoto_clicked(bool checked)
{if(ui->delayEdit->text().isEmpty()){QMessageBox::warning(this,"提示","请输入需要间隔的播放时间(秒)");//把按钮重新置于没有被选中的状态;不要用setCheckable()函数[不可用],很容易出错ui->autoPhoto->setCheckState(Qt::Unchecked);return;}else if(ui->photoList->count() == 0){QMessageBox::warning(this,"警告","还没有可以播放的图片");ui->autoPhoto->setCheckState(Qt::Unchecked); //把按钮重新置于没有被选中的状态return;}else if(checked) //启动定时器{delayTime = ui->delayEdit->text();mtime->start(delayTime.toInt()*1000);//启动定时器并设置播放时间间隔autoFlag = true;// 选中自动播放}else if(!checked)//停止定时器{mtime->stop();//停止定时器delayTime.clear();autoFlag = false;}
}//单击播放图片
void PicturePlay::on_photoList_clicked(const QModelIndex &index)
{qDebug()<<"单击播放图片";Q_UNUSED(index);//忽略编译器发出的警告,表明变量event未使用//如果选中了自动播放的情况下,点击列表中的内容,则停止自动播放if(autoFlag) //选中自动播放的情况{mtime->stop();//把按钮重新置于没有被选中的状态;不要用setCheckable()函数[不可用],很容易出错ui->autoPhoto->setCheckState(Qt::Unchecked);autoFlag = false;}num = ui->photoList->row(ui->photoList->currentItem()); //获取当前点击的内容的行号//在没有选中自动播放的情况下,判断当前是否点击了最后一张照片,如果是最后一张照片,在选中自动播放的情况下让它返回到第一张照片if(!autoFlag&&num == ui->photoList->count()){num = 0;}tempDir.clear();/*tempDir+=Dir+"/";QString path = ui->photoList->currentItem()->text();tempDir+=path*/;tempDir=photoPath.at(num); //从容器中找到要播放的照片的相对路径//判断是否是动态图;endsWith()字符串结尾if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")){showDinamicPhoto(tempDir);}else{// 内容是否自动缩放,参数true自动缩放ui->photoShow->setScaledContents(true);//显示图片的全部pixmap.load(tempDir);// 更新全局图片ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片}
}
// 当前项变化
void PicturePlay::my_currentRowChanged(int Row)
{qDebug()<<"当前项变化:"<<Row;
}
//拖进事件
void PicturePlay::dragEnterEvent(QDragEnterEvent *event)
{// 用于检查拖放的数据是否包含URL,并且获取拖放事件中的URL数量==1if(event->mimeData()->hasUrls()&&event->mimeData()->urls().count()==1){// 获取拖放事件中的第一个URL的本地文件路径QFileInfo file(event->mimeData()->urls().at(0).toLocalFile());// 检查文件的后缀名是否在接受的文件类型列表中;(获取文件的后缀名,并将其转换为小写字母)if(acceptedFileTypes.contains(file.suffix().toLower())){event->acceptProposedAction();//表明用户可以在窗口部件上拖放对象[接受拖放事件的操作]}}
}
// 拖进放下事件
void PicturePlay::dropEvent(QDropEvent *event)
{// 获取拖放事件中的第一个URL的本地文件路径QFileInfo file(event->mimeData()->urls().at(0).toLocalFile());//qDebug()<<"绝对路径:"<<file.absoluteFilePath();//从文件中加载图片,参数file.absoluteFilePath()表示包含文件名的绝对路径,load()返回一个bool值,表示是否加载成功if(pixmap.load(file.absoluteFilePath())){// 将图片缩放到指定大小,参数ui->label->size()表示缩放的大小,Qt::KeepAspectRatio表示保持图片的宽高比,Qt::SmoothTransformation表示使用平滑缩放算法ui->photoShow->setPixmap(pixmap.scaled(ui->photoShow->size(),Qt::KeepAspectRatio,Qt::SmoothTransformation));ui->photoPath->setText(file.absolutePath());//显示打开的文件的绝对路径,这不包括文件名。photoPath.append(file.absoluteFilePath());// 把图片的路径装到容器中QListWidgetItem *item = new QListWidgetItem(QIcon(file.absoluteFilePath()),file.fileName());//建立文件缩小图标item->setToolTip(file.fileName());// tip提示item->setTextAlignment(Qt::AlignCenter);//设置item项中的文字位置ui->photoList->addItem(item);//把图片相对路径显示到窗口中}else{// 错误消息框QMessageBox::critical(this,tr("Error"),tr("The image file count not be read"));}
}
//用于在窗口大小改变时处理事件
int i=0;
void PicturePlay::resizeEvent(QResizeEvent *event)
{Q_UNUSED(event);//忽略编译器发出的警告,表明变量event未使用qDebug()<<"窗口大小改变:"<<i++;if(!pixmap.isNull()){ui->photoShow->setPixmap(pixmap.scaled(ui->photoShow->size(),Qt::KeepAspectRatio,Qt::SmoothTransformation));}
}
// 清除
void PicturePlay::on_cleanBtn_clicked()
{mtime->stop();num = 0;if(autoFlag)//选中自动播放的情况{autoFlag = false;}pixmap.fill(Qt::transparent);//函数用于将QPixmap对象pixmap清空,参数Qt::transparent表示填充透明色,无返回值ui->autoPhoto->setCheckState(Qt::Unchecked);//把自动播放按钮置于没有选择的状态ui->loopPlayback->setCheckState(Qt::Unchecked);//把循环重放钮置于没有选择的状态photoPath.clear();ui->photoPath->clear();ui->photoShow->clear();ui->photoList->clear();
}
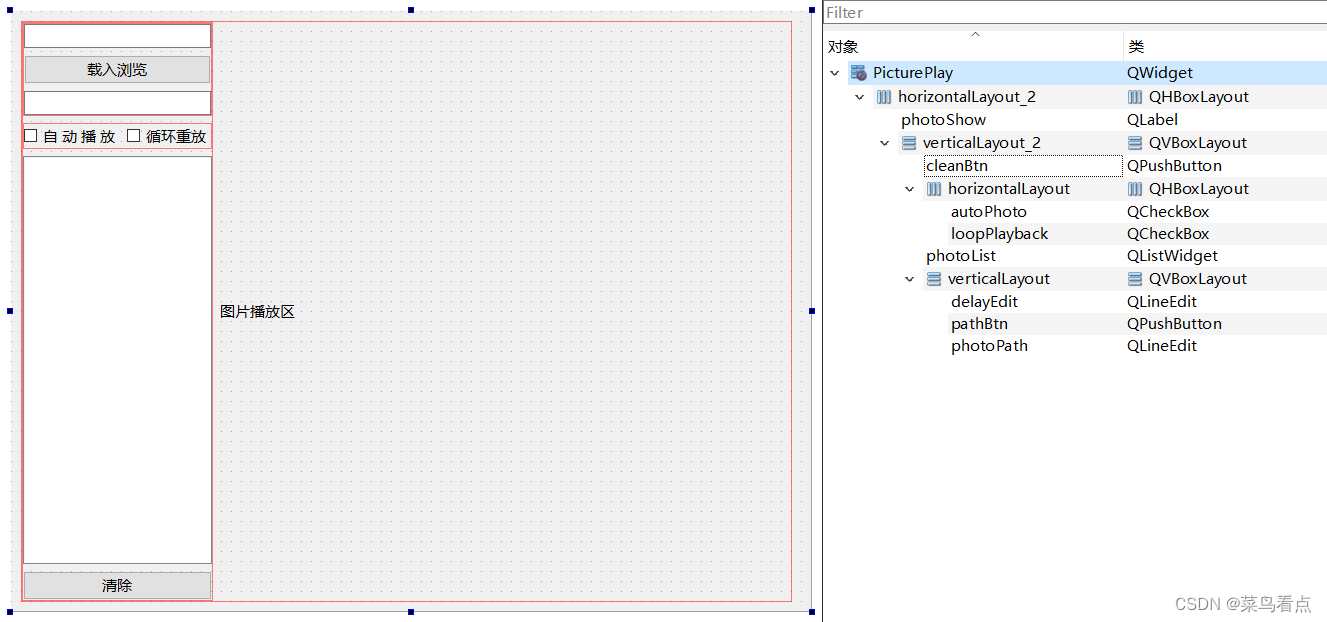
pictureplay.ui

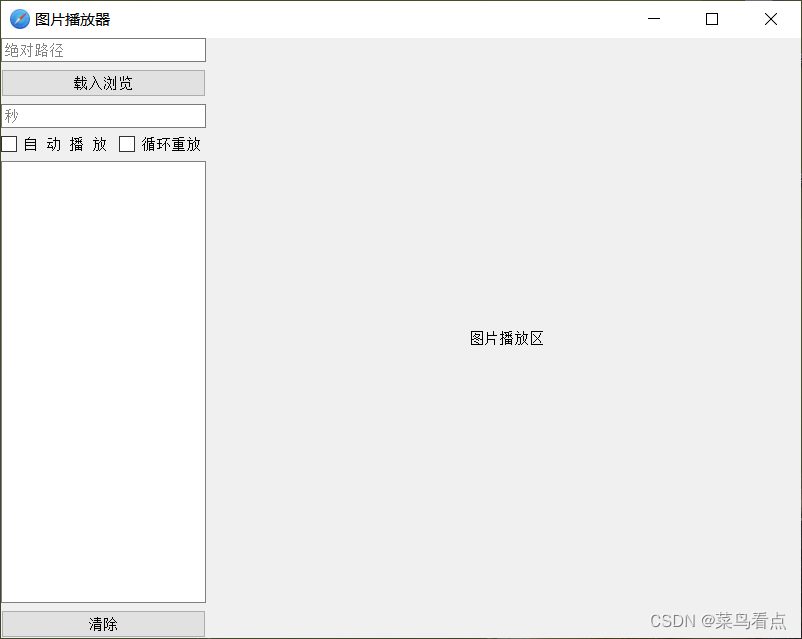
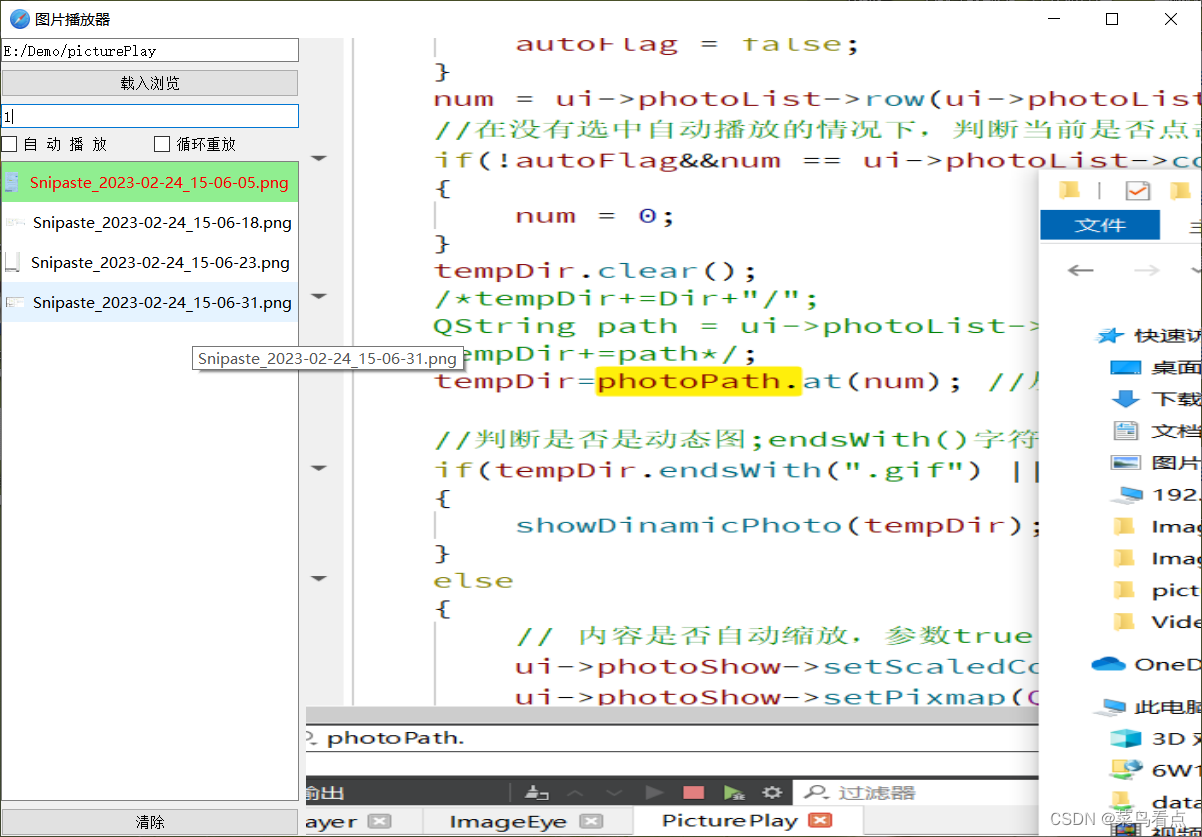
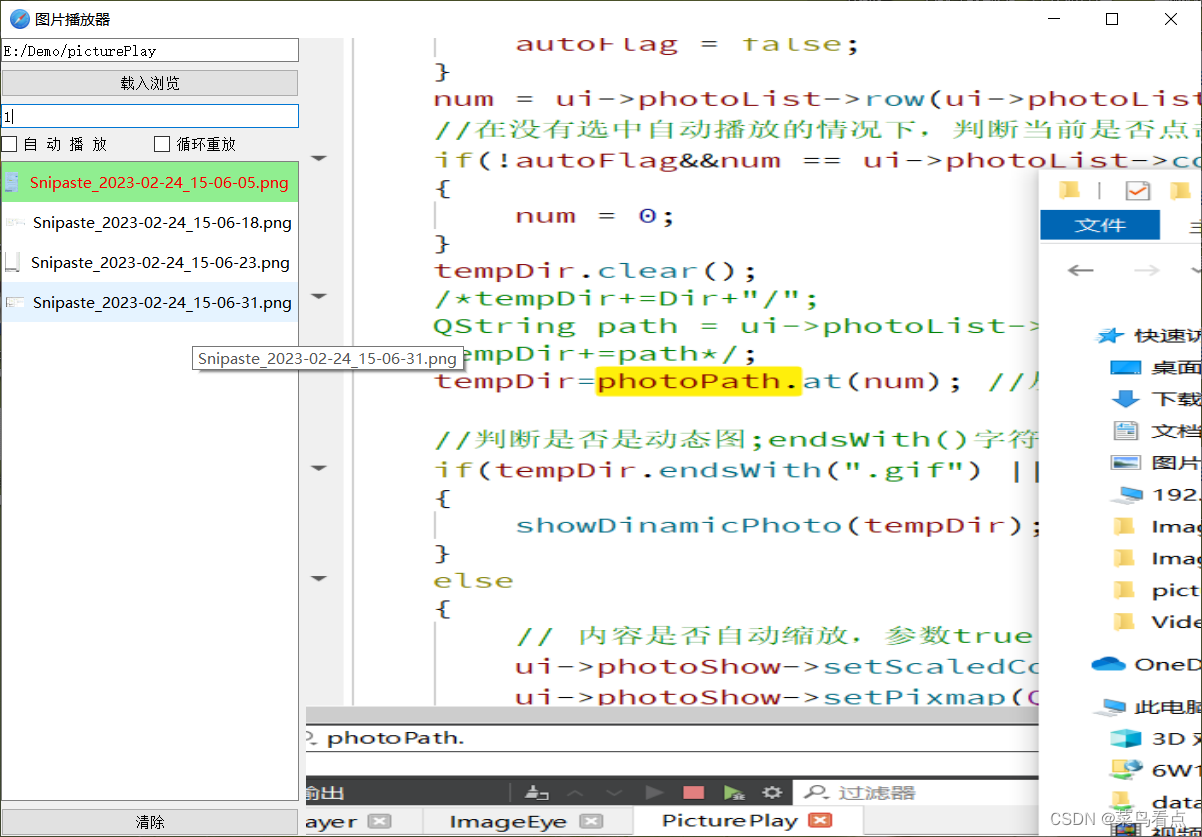
效果
- 启动

- 运行

相关文章:

Qt图片定时滚动
目录参考结构PicturePlay.promain.cpppictureplay.hpictureplay.cpppictureplay.ui效果参考 Qt图片浏览器 QT制作一个图片播放器 Qt中自适应的labelpixmap充满窗口后,无法缩小只能放大 可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开文件…...

深度学习引言
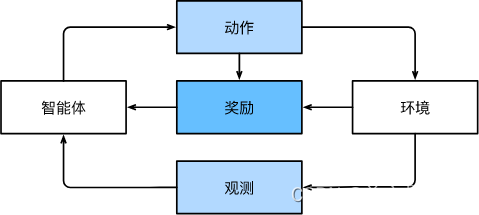
动手学深度学习pytorch版-笔记原文链接日常生活中的机器学习机器学习中的关键组件数据模型目标函数优化算法各种机器学习问题监督学习回归分类标记问题搜索推荐系统序列学习无监督学习与环境互动强化学习特点小结原文链接 动手学深度学习pytorch中文版 日常生活中的机器学习 …...

ESP32 WIFI使用介绍
ESP32 WIFI 概述 WIFI 库支持配置及监控 ESP32 WIFI 连网功能。支持配置 station 模式(即 STA 模式或 WIFI 客户端模式),此时 ESP32 连接到接入点(AP)。AP 模式(即 soft-AP 模式或接入点模式)&…...

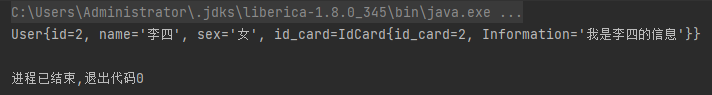
JavaEE简单实例——MyBatis的一对一映射的嵌套查询的简单介绍和基础配置
简单介绍: 在前一章我们介绍了关于MyBatis的多表查询的时候的对应关系,其中有三种对应关系,分别是一对一,一对多,多对多的关系。如果忘记了这三种方式的对应形式可以去前面看看,一定要记住这三种映射关系的…...
(1))
详解指针(进阶版)(1)
前言:总篇章分为(1)和(2),本篇内容包括:指针数组,数组指针,&数组名与数组名的区分 数组传参 ,函数指针,函数指针数组 part 1:指…...

【OJ】盐荒子孙
📚Description: 盐体图 盐是对人类生存具有重要意义的物质之一。当中国古人从肉食为主转向谷食为主的时候,吃盐的需求就发生了,因为动物血肉里面包含有足够人体所需的盐分,而谷 物本身不包含盐分。在长达几十万年的旧石器时代&…...

Java数据结构 —— 手写线性结构(稀疏数组、栈、队列、链表)
目录 稀疏数组 顺序表 链表 单向顺序链表 双向链表 双向循环链表求解约瑟夫环(Joseph) 栈 顺序栈 队列 顺序队列 顺序循环队列 稀疏数组 当一个数组中大部分值为0,或者相同时,可以采用稀疏数组的方式来保存,从而节约存储…...

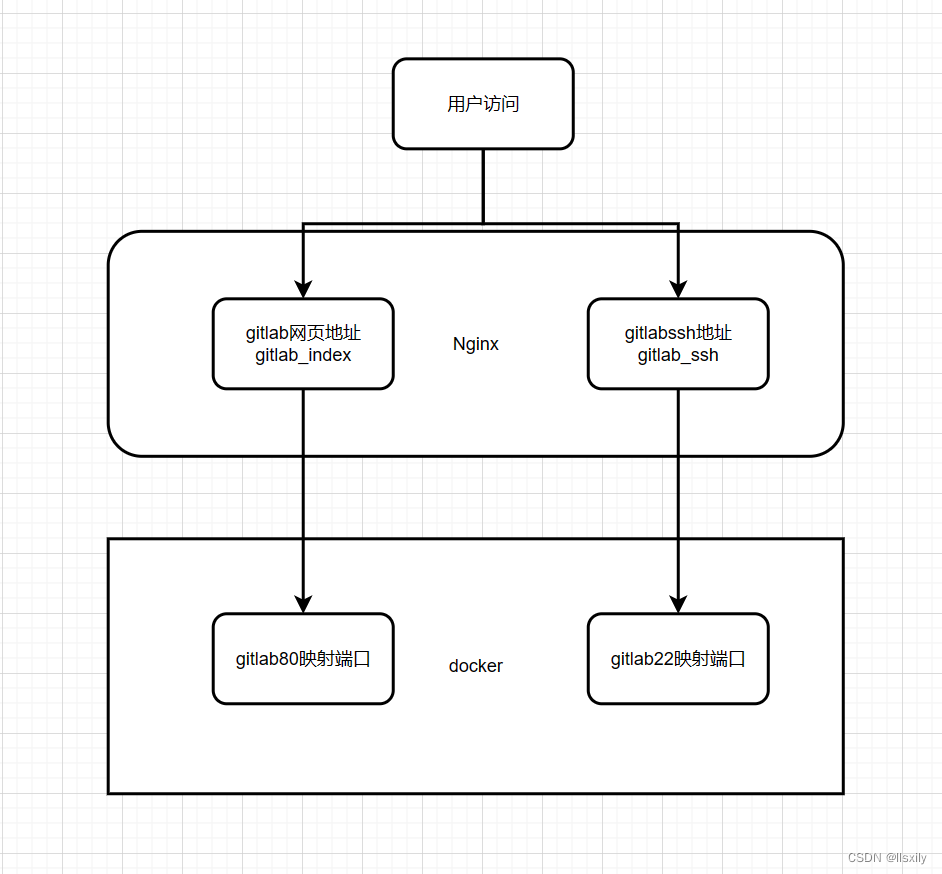
docker部署gitlab过程中遇到的一些问题记录
文章目录用nginx代理docker部署的gitlab服务密码重置docker0网卡异常离线安装apt的包用nginx代理docker部署的gitlab服务 一般咱们不会去暴露很多端口给外面,所以部署完gitlab后,我希望能够用nginx来代理我们的gitlab服务。 gitlab的docker部署参考这个…...

数组的定义与使用
文章目录 数组的基本概念数组的基本用法数组与方法互操作一、数组的基本概念 数组:可以看成是相同类型元素的一个集合。在内存中是一段连续的空间。 注意:1. 数组中存放的元素其类型相同 2. 数组的空间是连在一起的 3. 每个空间有自己的编号࿰…...

SAP ABAP用程序删除开发KEY
在BASISI系统管理中,用户的开发Key存储在DEVACCESS表中,如果由于审计需要删除一些用户的开发Key,而系统有限制SM30, SE16 or SE16N 等事务码的使用,你就可以通过一个小程序去删除开发Key。 代码如下: REPORT ZBCDEV…...

安卓设备TF卡概率性无法识别问题
现象 使用t卡的设备出货前检测是正常的,放在仓库中或出货后再开机,有概率的机器无法识别,重新插拔或重启无效,拔下来放pc电脑上识别后再插回设备则恢复正常能识别。 设备信息 系统: Android 8.1.0 数量:抽检有12%的设备无法识别 TF卡:SanDisk Ultra 64GB 10 A1 microS…...

linux安装nodejs和微信小程序自动化部署操作
一.运行环境安装 Node.js 并且版本大于 8.0基础库版本为 2.7.3 及以上开发者工具版本为 1.02.1907232 及以上安装node.js(1).下载node包官网地址:https://nodejs.org/en/download/如果英文不好的,可以看中文网站:https://nodejs.org/zh-cn/download/点击上面的进行下载,当然,也…...

JavaScript高级 Proxy Reflect
1. Proxy 1. 监听对象的变化 有一个对象,我们希望监听这个对象中的属性被设置或获取的过程 我们可以通过 Object.defineProperty 来实现 const obj {name: "why",age: 18,height: 1.88 }// 需求: 监听对象属性的所有操作 // 监听属性的操作 // 1.针对…...

Eth-trunk :LACP模式链路聚合实战
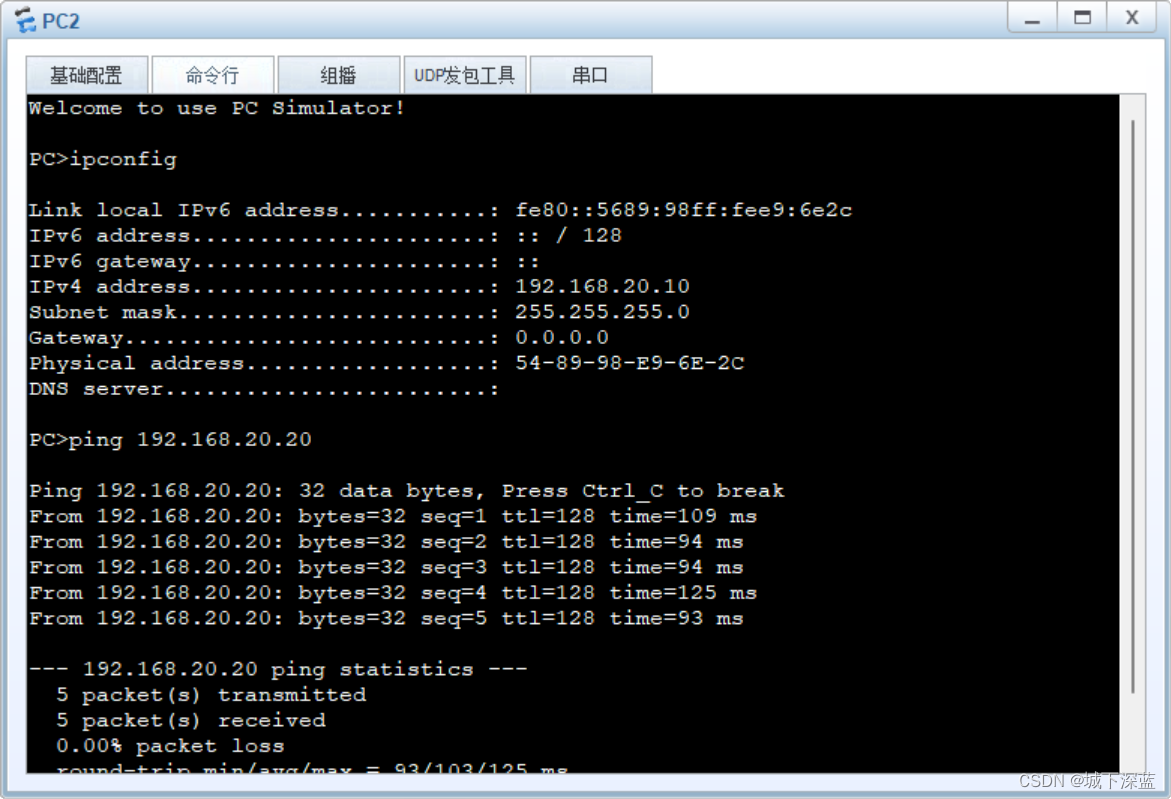
Eth-trunk : LACP模式链路聚合实战 需求描述 PC1和PC3数据vlan10 ,网段为192.168.10.0 /24PC2和PC4数据vlan20 ,网段为192.168.20.0 /24确保设备之间互联互通,使用最大互联带宽并没有环路确保相同网段的PC可以互通判断交换机之间的每个端口…...
)
【第二章 - 线性表之顺序表】- 数据结构(八千字详解)
目录 一、线性表的定义和特点 二、线性表的顺序表示和实现 2.1 - 线性表的顺序存储表示 2.2 - 顺序表中基本操作的实现 三、练习 3.1 - 移除元素 3.2 - 删除有序数组中的重复项 3.3 - BC100 有序序列合并 3.4 - 88.合并两个有序数组 四、顺序表的问题及思考 线性表、…...

【史上最全面esp32教程】RGB彩灯篇
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录rgb彩灯的介绍使用方法连线库操作彩灯变换颜色实验彩灯呼吸灯效果总结提示:以下是本篇文章正文内容,下面案例可供参考 rgb彩灯的介绍 ESP32…...

大规模 IoT 边缘容器集群管理的几种架构-5-总结
前文回顾 大规模 IoT 边缘容器集群管理的几种架构-0-边缘容器及架构简介大规模 IoT 边缘容器集群管理的几种架构-1-RancherK3s大规模 IoT 边缘容器集群管理的几种架构-2-HashiCorp 解决方案 Nomad大规模 IoT 边缘容器集群管理的几种架构-3-Portainer大规模 IoT 边缘容器集群管…...

逆风翻盘拿下感知实习offer,机会总是留给有准备的人
个人背景211本,985硕,本科是计算机科学与技术专业,研究生是自学计算机视觉方向,本科主要做C和python程序设计开发,java安卓开发,研究生主要做目标检测,现在在入门目标跟踪和3d目标检测。无论文&…...

SpringBoot整合阿里云OSS文件上传、下载、查看、删除
SpringBoot整合阿里云OSS文件上传、下载、查看、删除1、开发准备1.1 前置知识1.2 环境参数1.3 你能学到什么2. 使用阿里云OSS2.1 创建Bucket2.2 管理文件2.3 阿里云OSS文档3. 项目初始化3.1 创建SpringBoot项目3.2 Maven依赖3.3 安装lombok插件4. 后端服务编写4.1 阿里云OSS配置…...

对话数字化经营新模式:第2届22客户节(22Day)年猪宴圆满结束!
2023年2月22日,由杭州电子商务研究院联合贰贰网络(集团)、TO B总监联盟等发起举办的“第二届客户节22Day”暨2022年度爱名奖 AM AWARDS颁奖及22年猪宴沙龙活动圆满结束。 (主持人:杜灵芝) 本次沙龙邀请到浙江工业大学管理学院程志…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
