Ant Design+react 路由跳转
今天我们来继续探讨react的路由跳转
首先,创建router文件夹中的index
import { lazy } from "react";
import { Outlet,useRoutes } from 'react-router-dom';
//引入页面,引用了路由懒加载
const One = lazy(() => import('../pages/one'));
const Two = lazy(() => import('../pages/two'));
const Three = lazy(() => import('../pages/three'));
//设置页面的路由路径
const routes = [{path: '/one',element: <One/>,},{path: '/two',element: <Two/>,children: []},{path: '/three',element: <Three/>,}
];
const WrappedRoutes = () => {return useRoutes(routes);};export default WrappedRoutes;
之后就是App.js页面了,我的layout是写在app.js里的,所以要在app.js进行设置
import React, { useState,lazy } from 'react';
import {MenuFoldOutlined,MenuUnfoldOutlined,UploadOutlined,UserOutlined,VideoCameraOutlined,
} from '@ant-design/icons';
import { Layout, Menu, Button, theme } from 'antd';
import WrappedRoutes from './router/index'; // 引入路由表
import { useLocation, useNavigate,Routes, Route } from 'react-router-dom';
const One = lazy(() => import('./pages/one'));
const Two = lazy(() => import('./pages/two'));
const Three = lazy(() => import('./pages/three'));
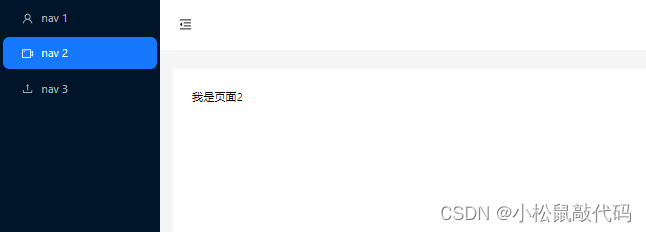
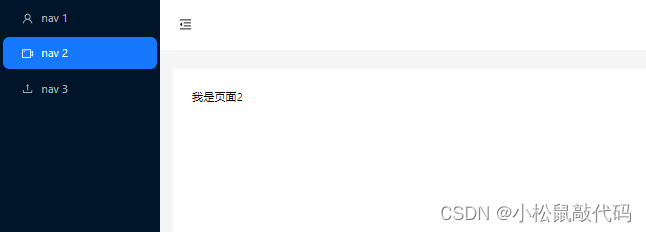
const { Header, Sider, Content } = Layout;const App: React.FC = () => {const [collapsed, setCollapsed] = useState(false);const {token: { colorBgContainer },} = theme.useToken();const navigate = useNavigate();const { pathname } = useLocation(); // 获取当前urlconst handleClick = (e: any) => {// 获取当前点击事件的key值,key值就是我们给页面配置的路由啦console.log('key', e.key);navigate(e.key,{replace:true}); // 实现跳转}return (<Layout><Sider trigger={null} collapsible collapsed={collapsed}><div className="demo-logo-vertical" /><Menutheme="dark"mode="inline"selectedKeys={[pathname]}onClick={handleClick} //给侧边栏item设置点击事件defaultSelectedKeys={['1']}items={[{key: '/one',icon: <UserOutlined />,label: 'nav 1',},{key: '/two',icon: <VideoCameraOutlined />,label: 'nav 2',},{key: '/three',icon: <UploadOutlined />,label: 'nav 3',},]}/></Sider><Layout><Header style={{ padding: 0, background: colorBgContainer }}><Buttontype="text"icon={collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}onClick={() => setCollapsed(!collapsed)}style={{fontSize: '16px',width: 64,height: 64,}}/></Header><Contentstyle={{margin: '24px 16px',padding: 24,minHeight: 280,background: colorBgContainer,}}>{/*路由出口 */}<Routes><Route exact path="/one" element={<One />} /><Route exact path="/two" element={<Two />} /><Route exact path="/three" element={<Three />} /></Routes></Content></Layout></Layout>);
};export default App;到这里还有最重要的一步,因为我们这是的路由懒加载,这个时候跳转是会报错的
一直出现不能读到pathname,从<router>的时候就出现这个问题,那么问题估计出现在<router>这个标签上。找不到路径名,那就是没有找到地址于是我把<router>换成了<BrowserRouter>,就可以了。
import React,{ Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><BrowserRouter>{/* 在使用组件懒加载的时候,在外面套一个react的组件:Suspense ,否则会报错没有 */}<Suspense><App /></Suspense></BrowserRouter></React.StrictMode>
);
reportWebVitals();
最后,在使用路由懒加载的同时,一定要记得使用<Suspense>嵌套,否则还是会报错,切记切记

相关文章:

Ant Design+react 路由跳转
今天我们来继续探讨react的路由跳转 首先,创建router文件夹中的index import { lazy } from "react"; import { Outlet,useRoutes } from react-router-dom; //引入页面,引用了路由懒加载 const One lazy(() > import(../pages/one)); c…...

提高爬虫效率的秘诀之一:合理配置库池数量
在提高爬虫效率的过程中,合理配置库池数量是一个重要的秘诀。通过增加或减少库池的数量,可以有效提升爬虫系统的效率和稳定性。本文将介绍如何合理配置库池数量,以及配置不同数量库池的优缺点,帮助您提高爬虫效率,顺利…...

初学者必看,前端 Debugger 调试学习
1.文章简介: 报错和Bug,是贯穿程序员整个编程生涯中,无法回避的问题。而调试,就是帮助程序员定位问题、解决问题的重要手段,因此调试是每个程序员必备技能。 调试本身可分为两个过程: 定位问题 和 解决问题࿰…...

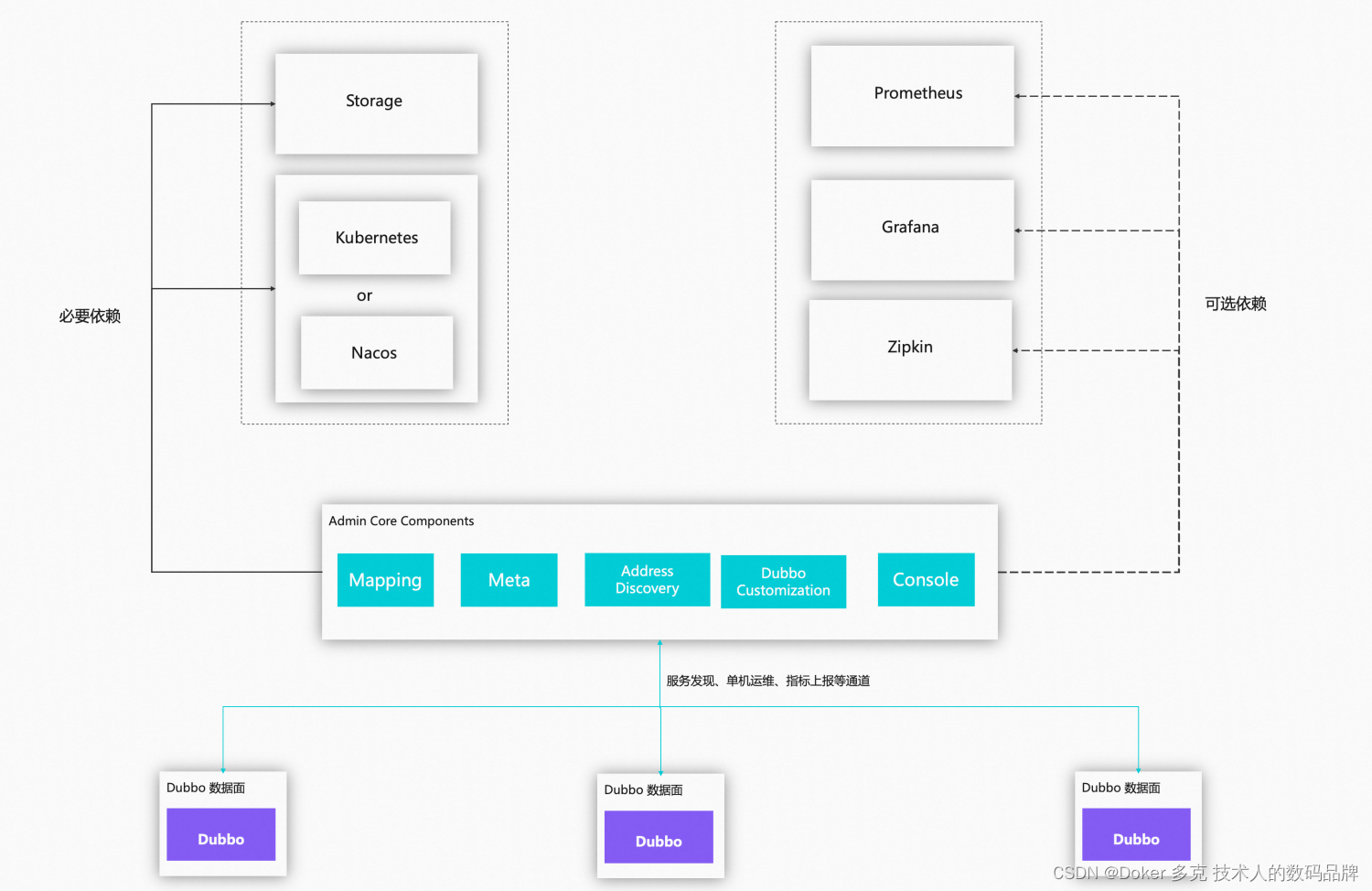
Dubbo—Admin 整体架构与安装步骤
回顾 Dubbo 服务治理体系的总体架构,Admin 是服务治理控制面中的一个核心组件,负责微服务集群的服务治理、可视化展示等。 Admin 部署架构 总体上来说,Admin 部署架构分为以下几个部分: Admin 主进程,包括服务发现…...

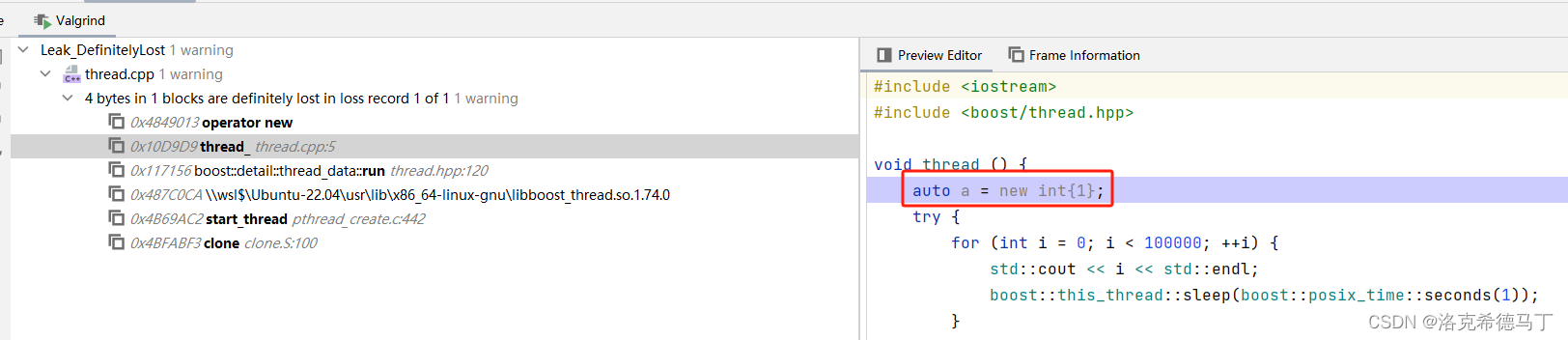
C++11打断线程的几种方式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pthread_cancel1.代码演示2.两个重要方法1.pthread_setcancelstate2.pthread_setcanceltype 3.资源回收 二、Boost1.看代码2.资源泄露2.资源回收 总结 前言…...

如何提升网站排名和用户体验:优化网站速度
网站的排名和用户满意度直接受到站点内容的加载速度影响深远。通过精心的网站优化,您不仅可以提高排名,还可以提供更出色的用户体验,尽管用户可能不会察觉到您的网站加载得更快,但这是一个非常有意义的改进。在这篇文章中…...

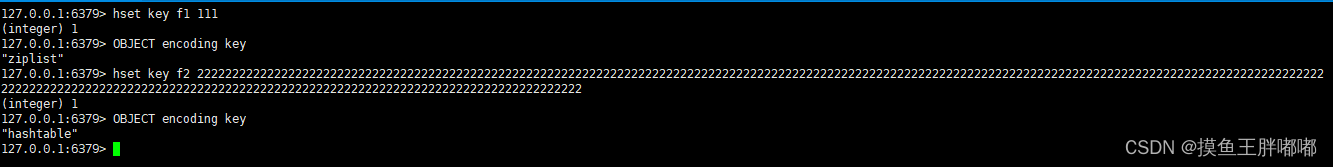
【Redis】Hash 哈希内部编码方式
Hash 哈希内部编码方式 哈希的内部编码有两种: ziplist(压缩列表):当哈希类型元素个数⼩于hash-max-ziplist-entries配置(默认512个)、同时所有值都⼩于hash-max-ziplist-value配置(默认64字节…...

JUC第二十八讲:JUC工具类: Semaphore详解
JUC工具类: Semaphore详解 本文是JUC第二十八讲,JUC工具类: Semaphore详解。Semaphore底层是基于AbstractQueuedSynchronizer来实现的。Semaphore称为计数信号量,它允许n个任务同时访问某个资源,可以将信号量看做是在向外分发使用资源的许可证…...

vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景
vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景 目录 vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景一、问题背景二、解决方法三、示例 一、问题背景 代码环境:vue3 ࿰…...

【Qt之QTableWidget和QTreeWidget】树悬停、选择样式及表格表头和首行间隔线
QTableWidget设置表头与首行间隔线 win10 实例化QTableWidget后,表格表头和首行中间无间隔线,以下是通过样式表进行设置: // 设置横向表格头的间隔线,可设置四个方向的间隔线,不需要间隔线的可以设置为0px// border-left:0px sol…...

使用余弦算法计算向量相似性
import pandas as pd import numpy as np import openaifrom openai.embeddings_utils import get_embedding, cosine_similarityopenai.api_key sk-???? embedding_model "text-embedding-ada-002" embedding_encoding "cl100k_base" # this the …...

存档&改造【06】Apex-Fancy-Tree-Select花式树的使用误删页数据还原(根据时间节点导出导入)
之前一直想实现厂区-区域-产线之间的级联选取,于是导入插件Apex-Fancy-Tree-Select花式树 存档&改造【03】Apex-Fancy-Tree-Select花式树的导入-CSDN博客 现在则是在Oracle Apex中的应用 花式书级联列表展示厂区-区域-产线 想要实现的效果 由厂区>…...

OpenCV7-copyTo截取ROI
OpenCV7-copyTo截取ROI copyTo截取感兴趣区域 copyTo截取感兴趣区域 有时候,我们只对一幅图像中的部分区域感兴趣,而原图像又十分大,如果带着非感兴趣区域一次处理,就会对程序的内存造成负担,因此我们希望从原始图像中…...

OpenCV10-图像直方图:直方图绘制、直方图归一化、直方图比较、直方图均衡化、直方图规定化、直方图反射投影
OpenCV10-图像直方图:直方图绘制、直方图归一化、直方图比较、直方图均衡化、直方图规定化、直方图反射投影 1.直方图的绘制2.直方图归一化3.直方图比较4.直方图均衡化5.直方图规定化(直方图匹配)6.直方图反向投影 1.直方图的绘制 图像直方图…...

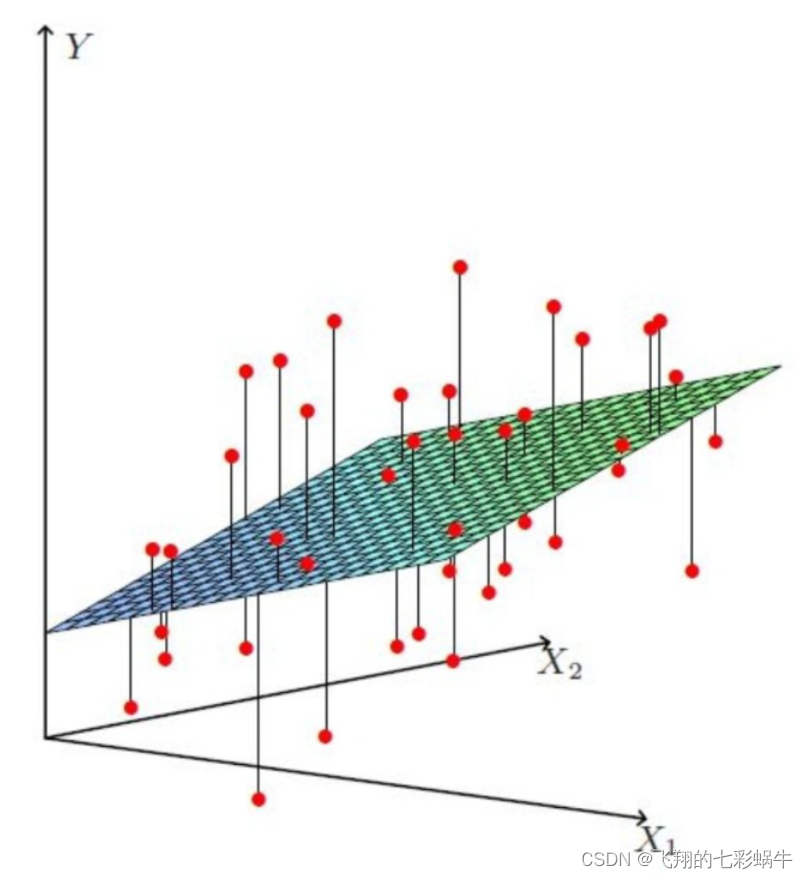
线性回归模型进行特征重要性分析
目的 线性回归是很常用的模型;在局部可解释性上也经常用到。 数据归一化 归一化通常是为了确保不同特征之间的数值范围差异不会对线性模型的训练产生过大的影响。在某些情况下,特征归一化可以提高模型的性能,但并不是所有情况下都需要进行归一…...

hadoop -hive 安装
1.下载hive http://archive.apache.org/dist/hive/hive-3.1.3/apache-hive-3.1.3-bin.tar.gz2.解压/usr/app 目录 tar -zxvf apache-hive-3.1.3-bin.tar.gz -C /usr/app3.设置软连接 ln -s /usr/app/apache-hive-3.1.3-bin /usr/app/hive4.修改/usr/app/hive/conf/hive-env.…...

小迈物联网网关对接串口服务器[Modbus RTU]
很多工控现场,方案中会使用串口服务器采集Modbus RTU的设备,这种情况下一般会在PC机上装上串口服务器厂家的软件来进行数据采集。如果现场不需要PC机,而是通过网关将数据传输到软件平台,如何实现呢? 本文简要介绍小迈网…...

Java版本+企业电子招投标系统源代码+支持二开+招投标系统+中小型企业采购供应商招投标平台
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供…...

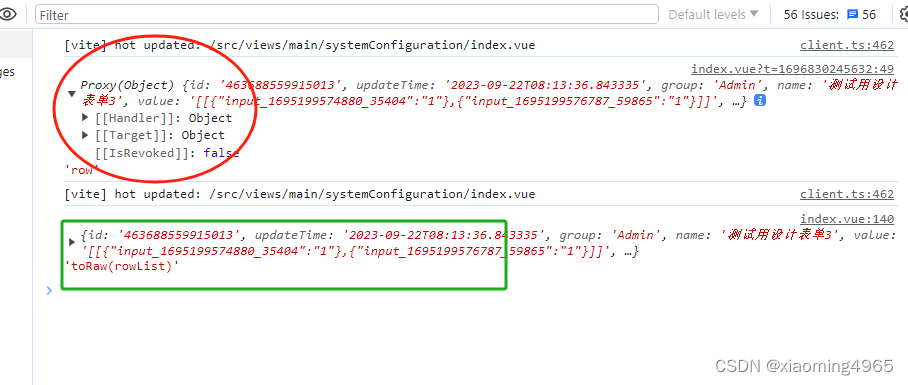
Vue3中reactive, onMounted, ref,toRaw,conmpted 使用方法
import { reactive, onMounted, ref,toRaw,conmpted } from vue; vue3中 reactive ,ref , toRaw,watch,conmpted 用法 toRaw 返回原响应式对象 用法: const rowList toRaw(row) reactive:ref: ref和reactive都是V…...

有哪些免费的PPT模板网站,推荐这6个PPT模板免费下载网站!
混迹职场的打工人,或是还在校园的学生党,在日常的工作汇报或课程作业中,必然少不了PPT的影子,而每当提到做PPT,许多人首先会想到:有哪些免费的PPT模板下载网站? 本着辛苦自己,造福所…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
