【CSS 布局】-多列布局
一、两列布局
两列布局:一列定宽(也有可能由子元素决定宽度),一列自适应的布局。
创建一个父盒子,和子盒子
<div class="container clearfix"><div class="left ">定宽</div><div class="right ">自适应</div>
</div>
基本CSS样式如下
body {margin: 0;
}.container {height: 50px;background-color: #fff;
}.left {height: 50px;width: 200px;background-color: antiquewhite;font-size: 12px;line-height: 50px;text-align: center;
}.right {height: 50px;background-color: azure;font-size: 12px;line-height: 50px;
}.mt5 {margin-top: 5px;
}/* 清除浮动 */
.clearfix:after {content: '';display: block;height: 0;clear: both;visibility: hidden;
}
1.定宽浮动: float +calc()函数
(1)左边列开启浮动
(2)右边列开启浮动
(3)右边列宽度为父级 100%减去左列的宽度
<div class="container clearfix"><div class="left left-float-left">定宽 float-left</div><div class="right right-float-left">自适应 float-left + calc(100% - 200px)</div>
</div>
基本CSS样式如下
.left-float-left {float: left;
}.right-float-left {/* 右边列开启浮动 */float: left;/* 宽度减去左列的宽度 */width: calc(100% - 200px);
}2.定宽浮动:float + margin-left
(1)左边列开启浮动
(2)通过外边距的方式使该容器的左边有左边列容器的宽度的外边距
<!-- 2.定宽块级元素水平居中: 设置宽度,设置margin:0 auto; -->
<div class="container clearfix mt5"><div class="left left-float-left">定宽 float-left</div><div class="right right-margin-left">自适应 margin-left</div>
</div>
基本样式如下
.left-float-left {float: left;
}/* 通过外边距的方式使该容器的左边有200px */
.right-margin-left {margin-left: 200px;
}3.定宽定位 : absolute + margin-left
(1)开启定位脱离文档流
(2)通过外边距的方式使该容器的左边有左边列容器的宽度的外边距
<div class="container clearfix mt5"><div class="left left-position-absolute">定宽:position:absolute</div><div class="right right-margin-left">自适应 margin-left</div>
</div>
css基本样式如下
.left-position-absolute {position: absolute;
}.right-margin-left {margin-left: 200px;
}
4.浮动 :float + overflow
(1)左侧元素开始浮动
(2)右侧自适应元素设置overflow会创建一个BFC完成自适应
<div class="container clearfix mt5"><div class="left left-float-left">float-left</div><div class="right right-overflow-hidden">overflow-hidden</div>
</div>
基本样式如下
.left-float-left {float: left;
}.right-overflow-hidden {overflow: hidden;
}5.flex布局 : flex-1
Flex布局通过 flex 属性实现:
flex: 1; (表示 flex-grow: 1; 即该项占所有剩余空间)
<div class="container clearfix mt5 container-flex"><div class="left ">left</div><div class="right flex-1">flex-1</div>
</div>
基本样式如下
.container-flex {display: flex;
}.flex-1 {flex: 1;
}6.Grid布局 : grid-template-columns属性
Grid 布局通过template属性实现:
grid-template-columns: auto 1fr;(将其划分为两行,其中一列有本身宽度决定, 一列占剩余宽度)
<div class="container clearfix mt5 container-grid-1fr"><div class="left ">定宽</div><div class="right ">grid</div>
</div>
基本样式如下
.container-grid-1fr {display: grid;grid-template-columns: auto 1fr;}
二、三列布局
三列布局主要分为两种:
1.第一种:
前两列定宽,最后一列自适应,这一种本质上与两列布局没有什么区别,可以参照两列布局实现。
2.第二种 前后两列定宽,中间自适应。
创建一个父盒子,和子盒子
<!-- 解决高度塌陷 -->
<div class="container clearfix mt5"><div class="left ">左边</div><div class="content">内容</div><div class="right">右边</div>
</div>
公共的 CSS 代码如下
body {margin: 0;
}.container {height: 50px;background-color: antiquewhite;
}.left {height: 50px;width: 100px;background-color: azure;
}.content {height: 50px;background-color: floralwhite;
}.right {height: 50px;width: 100px;background-color: #ccc;
}.left,
.content,
.right {font-size: 12px;line-height: 50px;text-align: center;
}/* 清除浮动 */
.clearfix:after {content: '';display: block;height: 0;clear: both;visibility: hidden;
}.mt5 {margin-top: 5px;
}
1.左右浮动:float + overflow: hidden
(1)左列容器开启左浮动
(2)右列容器开启右浮动
(3)自适应元素设置overflow会创建一个BFC完成自适应
<!-- 解决高度塌陷 -->
<div class="container clearfix mt5"><div class="left left-float-left">左边</div><div class="right right-float-right">右边</div><div class="content content-overflow-hidden">内容</div>
</div>
基本样式如下
.left-float-left {float: left;
}/* 自适应元素设置 overflow 会创建一个BFC 完成自适应 */
.content-overflow-hidden {overflow: hidden;
}.right-float-right {float: right;
}
2.左右浮动:float + calc()函数
(1)左列容器开启左浮动
(2)右列容器开启右浮动
(3)使中间自适应的宽度为父级容器减去两个定宽的列
<!-- 解决高度塌陷 -->
<div class="container clearfix mt5"><div class="left left-float-left">左边</div><div class="right right-float-right">右边</div><div class="content content-width-calc">内容</div>
</div>
css样式如下
.left-float-left {float: left;
}.right-float-right {float: right;
}/* 使中间自适应的宽度为父级容器减去两个定宽的列 */
.content-width-calc {width: calc(100% - 100px);
}
3.定位: 子绝父相 + calc()函数 + margin
(1)左右两列脱离文档流,并通过偏移的方式到达自己的区域
(2)使中间自适应的宽度为父级容器减去两个定宽的列
(3)通过外边距将容器往内缩小
<!-- 解决高度塌陷 -->
<div class="container clearfix mt5 container-position-relative"><div class="left left-position-absolute">左边</div><div class="content content-width-calc-margin">内容</div><div class="right right-position-absolute">右边</div>
</div><!-- 解决高度塌陷 -->
<div class="container clearfix mt5 container-position-relative"><div class="left left-position-absolute">左边</div><div class="right right-position-absolute">右边</div><div class="content content-width-calc-margin">内容</div>
</div>
css样式如下
.container-position-relative {position: relative;
}.left-position-absolute {position: absolute;left: 0;top: 0;
}.right-position-absolute {position: absolute;right: 0;top: 0;
}.content-width-calc-margin {width: calc(100% - 200px);margin-right: 100px;margin-left: 100px;
}
4.flex布局 : flex-1
(1)开启 Flex 布局。
(2)设置 flex 属性,flex : 1。
<!-- 解决高度塌陷 -->
<div class="container clearfix mt5 container-flex"><div class="left">左边</div><div class="content flex-1">内容 flex-1</div><div class="right ">右边</div>
</div>css样式如下
.container-flex {display: flex;
}.flex-1 {flex: 1;
}
5.grid布局 + grid-template-columns
(1)开启 grid布局。
(2)设置 grid 属性, grid-template-columns: auto 1fr auto;
<!-- 解决高度塌陷 -->
<div class="container clearfix mt5 container-grid-1fr"><div class="left">左边</div><div class="content ">内容</div><div class="right ">右边</div>
</div>css样式如下
.container-grid-1fr {display: grid;grid-template-columns: auto 1fr auto;
}
三、等分布局
等分布局就是将一个容器平均分成几等份,这里以 4 等分为例。
创建一个父盒子,和子盒子
<div class="container clearfix"><div class="item item1 "></div><div class="item item2 "></div><div class="item item3 "></div><div class="item item4 "></div>
</div>
基本CSS样式如下
body {margin: 0;
}
.container {height: 50px;background-color: #eee;
}
.item {height: 100%;
}
.item1 {background-color: skyblue;
}
.item2 {background-color: deepskyblue;
}
.item3 {background-color: lightskyblue;
}
.item4 {background-color: royalblue;
}
/* 清除浮动 */
.clearfix::after {content: '';display: block;height: 0;clear: both;visibility: hidden;
}1.浮动+百分比
开启浮动,使每个元素占25%的宽度。
<!-- 1.浮动+百分比 -->
<div class="container clearfix"><div class="item item1 width-25 float-left"></div><div class="item item2 width-25 float-left"></div><div class="item item3 width-25 float-left"></div><div class="item item4 width-25 float-left"></div>
</div>
基本CSS样式如下
.width-25 {width: 25%;
}.float-left {float: left;
}2.行内块级 + 百分比
<!-- 行内块级元素 + 百分比 -->
<div class="container clearfix"><div class="item item4 width-24-5 display-inline-block"></div><div class="item item3 width-24-5 display-inline-block"></div><div class="item item2 width-24-5 display-inline-block"></div><div class="item item1 width-24-5 display-inline-block"></div>
</div>基本CSS样式如下
.width-24-5 {width: 24.5%;
}.display-inline-block {display: inline-block;
}3.flex布局
1.设置父元素相对定位 position:relative; 子元素绝对定位 position:absolute; 2.设置偏移量: left: 50%; top: 50%; 3.外边距-宽度/高度的一半将元素移动:
margin-left:- 宽度的一半 ; margin-top: 高度的一半 ;
<!-- flex -->
<div class="container clearfix display-flex"><div class="item item4 flex-1"></div><div class="item item3 flex-1"></div><div class="item item2 flex-1"></div><div class="item item1 flex-1"></div>
</div>
基本CSS样式如下
.display-flex {display: flex;
}.flex-1 {flex: 1;
}4.grid布局
开启 grid 布局,使用 repeat 函数生成。
<!-- grid -->
<div class="container clearfix display-grid grid-template-columns-repeat"><div class="item item2 "></div><div class="item item1 "></div><div class="item item4 "></div><div class="item item3 "></div>
</div>
基本CSS样式如下
.display-grid {display: grid;
}.grid-template-columns-repeat {grid-template-columns: repeat(4, 1fr);
}相关文章:

【CSS 布局】-多列布局
一、两列布局 两列布局:一列定宽(也有可能由子元素决定宽度),一列自适应的布局。 创建一个父盒子,和子盒子 <div class"container clearfix"><div class"left ">定宽</div><div class"right…...

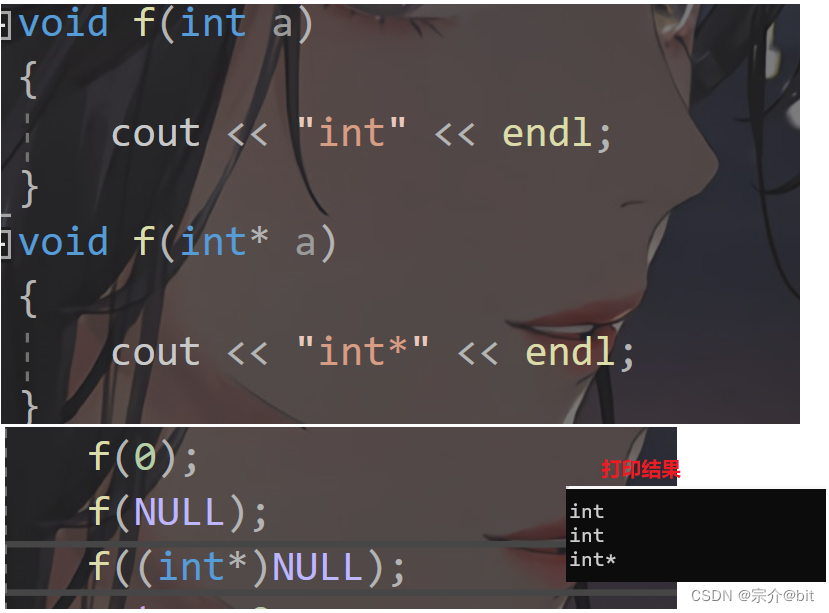
从C语言向C++过渡
文章目录前言1.命名空间1.域的概念2.命名空间的使用2.C输入&输出3.缺省参数1.概念2.分类3.注意事项4.函数重载5.引用1.概念2.使用注意事项3.引用使用场景4.指针和引用的区别6.内联函数7.auto关键字8.nullptr前言 C被成为带类的C,本文由C语言向C过度,将会初步介…...
|乐鑫 Matter 免开发方案与证书服务介绍)
Matter 研讨会回顾(第三期)|乐鑫 Matter 免开发方案与证书服务介绍
1 月 17 日,乐鑫举办了以“乐鑫 Matter 免开发方案与证书服务介绍”为主题的第三期 Matter 线上研讨会,介绍乐鑫开箱即用的 ESP-ZeroCode 模组及其免开发 Matter 方案,以及证书生成和预配置相关服务。欢迎观看研讨会的视频回放了解详情。&…...

函数栈帧的创建和销毁——“C”
各位CSDN的uu们你们好呀,今天小雅兰来为大家介绍一个知识点——函数栈帧的创建和销毁。其实这个知识点,我们很早之前就要讲,但是因为我的一系列原因,才一直拖到了现在,那么,话不多说,让我们一起…...

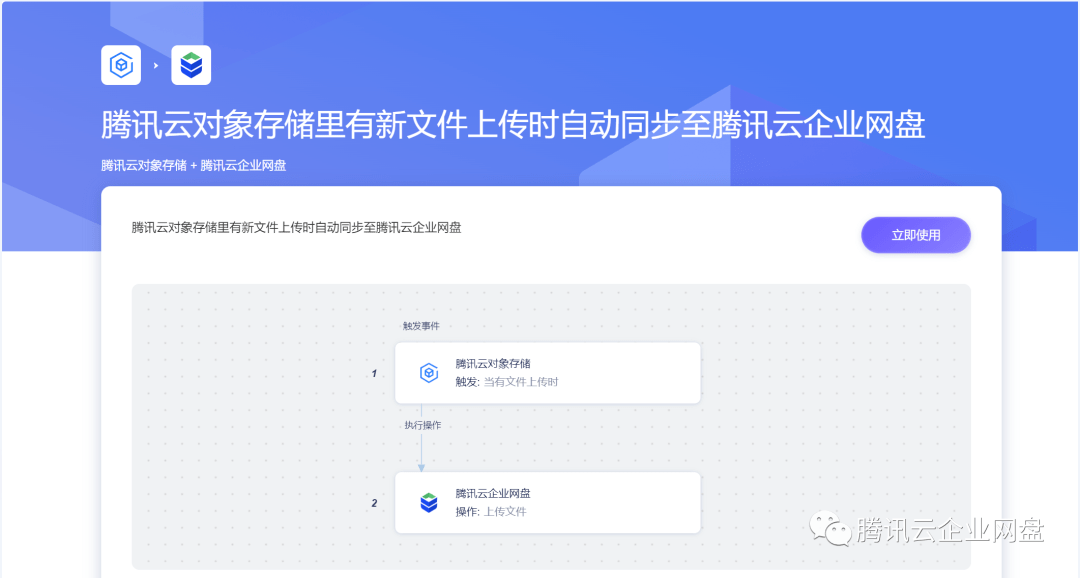
腾讯云对象存储+企业网盘 打通数据链“最后一公里
对云厂商和企业用户来说,随着数据规模的快速增长,企业除了对存储功能和性能的要求不断增加,也越来越注重数据分发的效率。在传统数据分发的过程中,数据管理员往往需要先在存储桶下载对应的客户方案/交付资料,再使用微信…...

在浏览器输入url到发起http请求,这过程发生了什么
当用户输入url,操作系统会将输入事件传递到浏览器中,在这过程中,浏览器可能会做一些预处理,比如 Chrome 会根据历史统计来预估所输入字符对应的网站,例如输入goog,根据之前的历史发现 90% 的概率会访问「ww…...

PyTorch学习笔记:nn.ReLU——ReLU激活函数
PyTorch学习笔记:nn.ReLU——ReLU激活函数 torch.nn.ReLU(inplaceFalse)功能:逐元素应用ReLU函数对数据进行激活 函数方程: ReLU(x)(x)max(0,x)ReLU(x)(x)^\max(0,x) ReLU(x)(x)max(0,x) 输入: inplace:是否改变输…...

同步线程
↵ 由于这节内容资料比较少,所以以下内容总结自Qt官方文献,在文章最后会给出相应链接。 线程的目的是允许并行运行,但有时线程必须停止等待其他线程。例如,如果两个线程尝试访问同一个变量,这样的话结果是未定义的。强…...

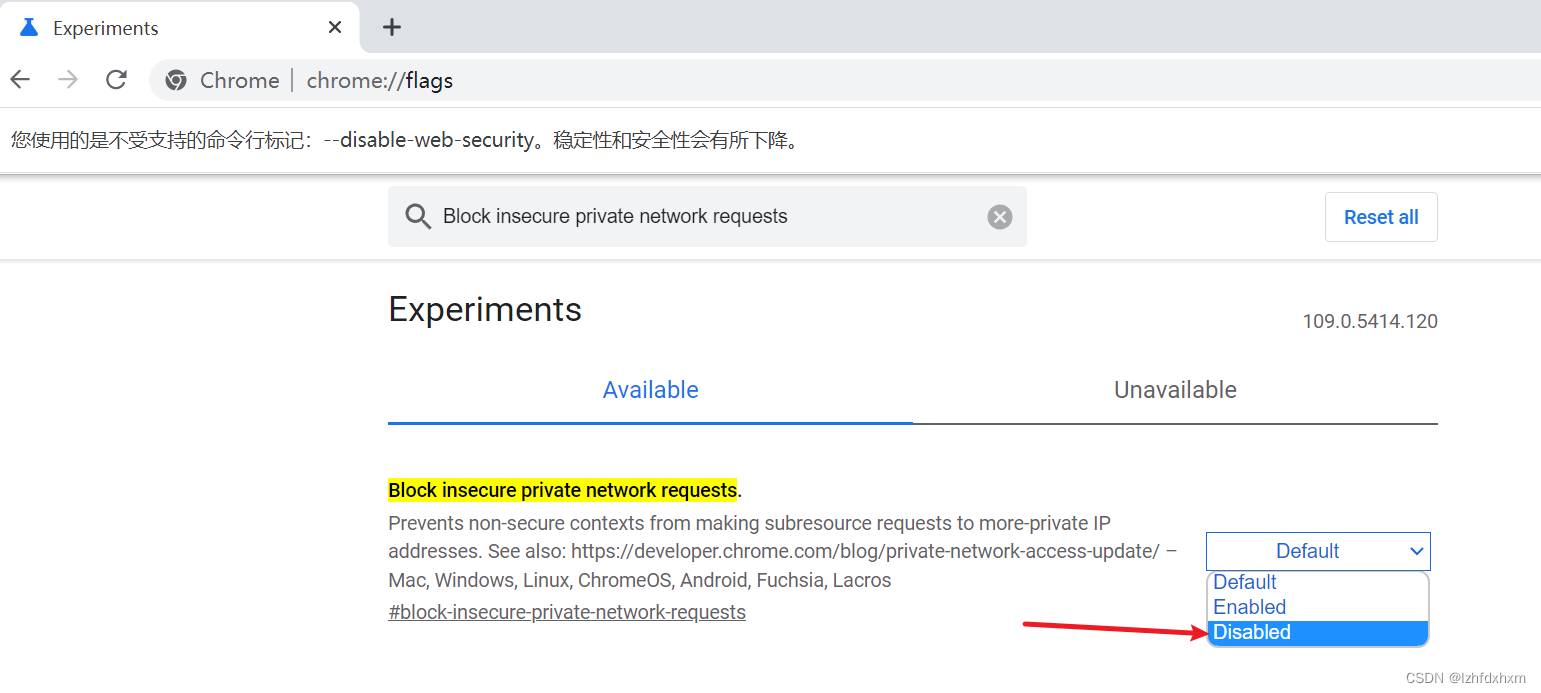
服务端返回内容跨域CORS之后,也在chrome/edge浏览器里显示出响应信息
由于浏览器的同源策略,服务端返回的内容跨域,且没有允许跨域CORS的请求头之后,浏览器无法显示出服务端返回的信息,不方便问题排查。比如:Access to XMLHttpRequest at http://localhost:6001/service-app/query/common…...

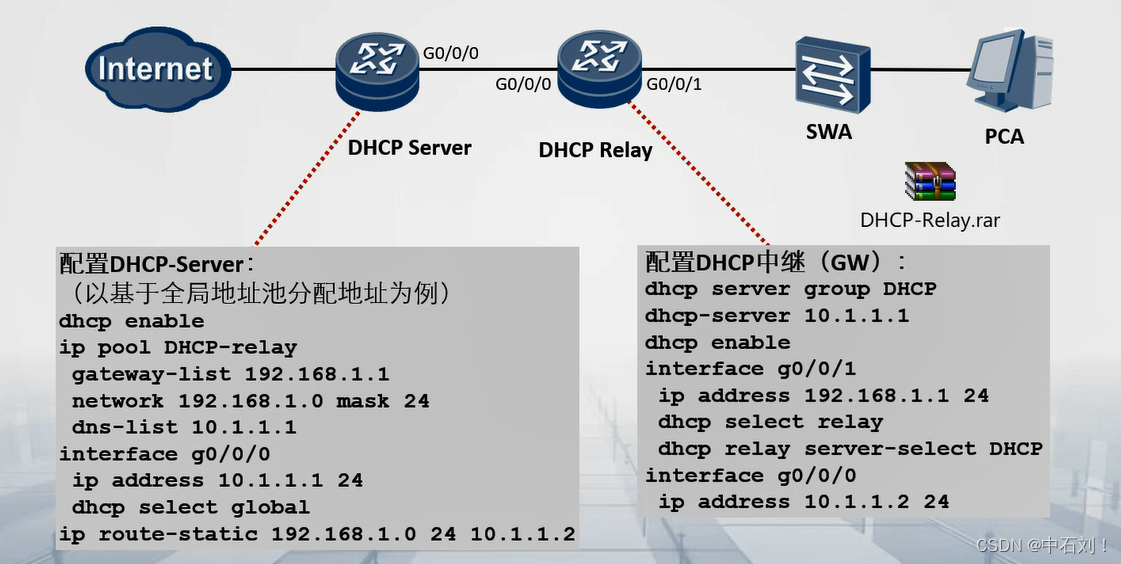
DHCP中继及配置
为什么需要DHCP Relay?产生背景解决方案DHCP Relay工作原理DHCP Relay配置实现产生背景 随着网络规模的扩大,网络中就会出现用户处于不同网段的情况。 这个时候客户A和客户B要请求IP地址时,首先会发送DHCP Discover广播包,这个广…...

中国社科院与美国杜兰大学金融管理硕士,让我们相遇在春暖花开时
在芸芸众生中,能拥有志同道合的朋友是一件多么幸运的事。人们常说:你是谁,就会遇见谁。走过半生才知道,看似命中注定的遇见谁、发生的事,其实都取决于自己。只有自己足够优秀,才能遇到更优秀的别人。在这个…...

MySQL---单表查询、多表查询
一、单表查询 素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 v…...

3年自动化测试这水平?我还不如去招应届生
公司前段缺人,也面了不少测试,结果竟然没有一个合适的。一开始瞄准的就是中级的水准,也没指望来大牛,提供的薪资在10-20k,面试的人很多,但平均水平很让人失望。看简历很多都是3年工作经验,但面试…...

5 个自定义 React Hooks 将改变你的代码
昨天完成我的每日文章(是的,我每天都会发布一篇关于前端开发的新文章,所以如果你想要每天的代码丸,请务必关注 😉),我去编码了一点......我开始为我正在构建的副项目编写一些自定义挂钩…...

Java学习笔记-03(API阶段)
前言 目前我们看到的是Java基础部分的一个新的部分API,这是个啥,又能做啥呢? 其实可以概括成一句话:帮助我们站在巨人的肩膀上,实现更加高效的开发,那么我们来一探究竟吧~ API API(Application Programming Interface,应用程序接口)是一些预…...

Django自定义模板标签的使用详解
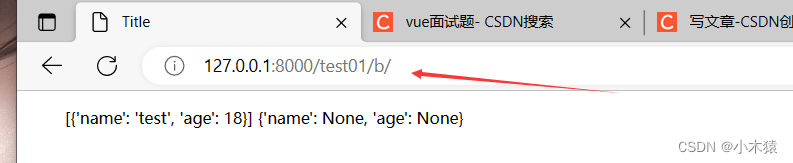
目录 1.创建子应用:python manage.py startapp test01 2.进行相关的配置 3.在新建的test01文件下创建urls.py(此处名称可变但注意上图) 4.在test01文件下创建名称为templatetags的文件夹 5.templatetags文件下继续创建几个py文件如下图编辑 6.views视图函数…...

洗地机怎么选?洗地机品牌排行榜
洗地机的出现不仅能高效的清洁地面还能节省我们做家务的时间,对于上班族、有宠物的家庭以及宝妈来说简直不要太方便;目前市面上的洗地机有分有线款和无线款,无线款会比有线款操作更加方便;洗地机怎么选,其实洗地机的清洁能力主要是看吸力大小…...

CSS的元素显示模式
😊博主页面:鱿年年 👉博主推荐专栏:《WEB前端》👈 💓博主格言:追风赶月莫停留,平芜尽处是春山❤️ 目录 前言 一、什么是元素显示模式 1.1块元素 1.2行内元素 1.3行内块元素…...

【MySQL Shell】8.9.1 在 InnoDB ClusterSet 中隔离集群
在发生紧急故障切换后,如果 ClusterSet 的各个部分之间存在事务集不同的风险,则必须保护集群不受写入流量或所有流量的影响。 如果发生网络分区,则有可能出现脑裂的情况,即实例失去同步,无法正确通信以定义同步状态。…...

Ubuntu20.04+cuda11.2+cudnn8.1+Anaconda3安装tensorflow-GPU环境,亲测可用
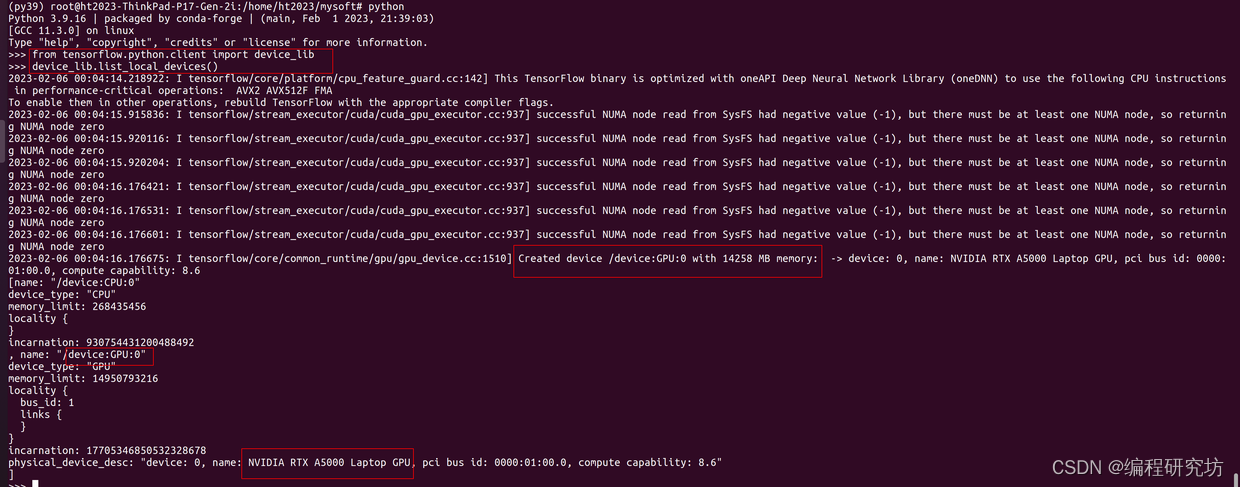
(1)安装nvidia显卡驱动注意Ubuntu20.04和Ubuntu16.04版本的安装方法不同,安装驱动前一定要更新软件列表和安装必要软件、依赖(必须)sudo apt-get update #更新软件列表sudo apt-get install gsudo apt-get install gccsudo apt-get install make查看GP…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
