HTML5简介-HTML5 新增语义化标签-HTML5 新增多媒体标签
一、HTML5简介
HTML5,全称为HyperText Markup Language 5,是HTML的第五个版本,由万维网联盟(World Wide Web Consortium,W3C)和Web Hypertext Application Technology Working Group(WHATWG)联合制定的一种标记语言。
HTML5在网络应用开发中的优点:
-
新的标签和属性:HTML5新增了一些标签和属性,如
<header>、<footer>、<article>、<section>、<video>、<audio>等,能够更好地描述语义,使网页结构更加清晰。 -
跨平台兼容性:HTML5支持多种设备和平台,包括PC、平板电脑、智能手机、电视等。
-
增强的多媒体功能:HTML5支持视频、音频、动画等多媒体内容的播放,而且无需安装插件。
-
更好的离线应用支持:HTML5提供了离线存储功能,使得网页可以离线工作,提高了用户体验。
-
更好的性能:由于使用了新的技术,如WebGL、Web Workers等,HTML5能够更好地处理大规模、复杂的数据和交互,提升了性能。
下面是一个简单的HTML5代码示例,用于显示视频:
<video controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg">Your browser does not support the video tag.
</video>
这段代码使用了<video>标签来显示视频,并提供了两种格式(.mp4和.ogg)的视频文件以适应不同的浏览器。controls属性使视频具有播放、暂停、音量控制和全屏等功能。如果浏览器不支持<video>标签或者任何一种视频格式,那么就会显示“Your browser does not support the video tag.”。
二、HTML5 新增语义化标签
HTML5 新增了许多具有语义化的标签,这些标签可以更好地描述文档结构和内容,同时便于开发者进行 SEO 优化和访问性优化。下面是一些常用的 HTML5 语义化标签和代码演示:
<header>标签:表示页面的头部区域,一般包含网站的头部导航、logo、搜索框等元素。
<header><nav><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul></nav>
</header>
<nav>标签:表示页面的导航菜单区域,一般包含网站的主导航和次导航。
<nav><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul>
</nav>
<section>标签:表示文档中的一个区域,一般用于分块,如文章中的正文、评论、推荐等。
<section><h2>关于我们</h2><p>我们是一家致力于提供最优质服务的公司...</p>
</section>
<article>标签:表示文档中的一篇文章、博客或新闻等,一般包含标题、作者、时间、正文等。
<article><h1>如何学好前端开发?</h1><p>本文将介绍如何学好前端开发...</p><div class="author-info"><span class="author">作者:小明</span><span class="date">发布时间:2020年5月1日</span></div>
</article>
<aside>标签:表示页面的侧边栏,一般包含网站的相关信息或广告等。
<aside><h3>相关文章</h3><ul><li><a href="#">文章1</a></li><li><a href="#">文章2</a></li><li><a href="#">文章3</a></li></ul><h3>热门标签</h3><ul><li><a href="#">前端</a></li><li><a href="#">后端</a></li><li><a href="#">移动端</a></li></ul>
</aside>
<footer>标签:表示页面的底部区域,一般包含版权信息、联系方式等。
<footer><p>版权所有 © 2020-2021</p><p>联系方式:123456789</p>
</footer>
三、HTML5 新增多媒体标签
HTML5 引入了多个新的多媒体标签,包括 <audio>、 <video> 和 <canvas>。这些标签帮助开发者更容易地展现和处理各种多媒体数据。
<audio> 标签
<audio> 标签用于嵌入音频文件到网页中。具体用法如下:
<audio src="audio.mp3" controls></audio>
src 属性规定音频文件的 URL。 controls 属性规定浏览器应该提供音频控制器(比如播放/暂停按钮等)。
<video> 标签
<video> 标签用于嵌入视频文件到网页中。具体用法如下:
<video src="video.mp4" controls></video>
src 属性规定视频文件的 URL。 controls 属性规定浏览器应该提供视频控制器(比如播放/暂停按钮等)。
除了 src 和 controls 属性之外,还可以设置其他属性来调整视频播放的选项,如 autoplay、 loop、 muted 等。
<canvas> 标签
<canvas> 标签用于创建绘图区域,可以用 JavaScript 在其中绘制图像、图形、动画等。具体用法如下:
<canvas id="myCanvas" width="500" height="500"></canvas>
id 属性为 <canvas> 元素定义一个唯一的标识符。 width 和 height 属性为 <canvas> 元素定义绘图区域的宽度和高度。
在 JavaScript 中,使用 getContext() 方法获取 <canvas> 元素的绘图上下文对象,然后可以通过调用绘图上下文提供的方法实现具体的绘制功能,如绘制基本形状、图片、文字等。例如:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 75);
上述代码创建了一个 500x500 的绘图区域,然后使用 fillRect() 方法在该区域的左上角绘制一个 150x75 的红色矩形。
以上是三个新增的多媒体标签的详细解析和代码演示。这些标签的引入使得开发者可以更方便地处理和展示各种多媒体内容。
相关文章:

HTML5简介-HTML5 新增语义化标签-HTML5 新增多媒体标签
一、HTML5简介 HTML5,全称为HyperText Markup Language 5,是HTML的第五个版本,由万维网联盟(World Wide Web Consortium,W3C)和Web Hypertext Application Technology Working Group(WHATWG&am…...

pyqt---子线程进行gui操作导致界面崩溃
在 PyQt(或 Qt 通常)中,您不能直接在子线程中执行与 GUI 相关的操作。这可能会导致应用程序崩溃或不可预测的行为。所有与 GUI 相关的操作都应该在主线程中执行。 如果您需要在子线程完成某些操作后显示一个消息框,可以使用 PyQt…...

vue-cli 输出的模板 html 文件使用条件语句
背景 项目使用的是 vue-cli 脚手架,需要根据不同环境的配置,在输出的 html 模板中使用条件语句来生成不同的代码。 环境变量 在 .env.development 中,定义环境变量 VUE_APP_DISABLE_IP_ACCESStrue使用条件语句 第一种方法,使…...

Spring Boot集成kafka的相关配置
引入依赖: 额外依赖只需要这一个,kafka-client 不是springboot 的东西,那是原生的 kafka 客户端, kafka-test也不需要,是用代码控制broker的东西。 <dependency><groupId>org.springframework.kafka</g…...
——Git相关问题解答以及常用命令总结)
Git(11)——Git相关问题解答以及常用命令总结
目录 一、简介 二、问题 三、常用命令总结 一、简介 本篇文章将介绍作者在学习Git的过程所遇到的困惑以及熟悉Git后总结的常用命令 二、问题 ①Git配置的邮箱和用户名和Git的ssh密钥有什么联系?假如我使用Gitlab在张三这个账户上配置了ssh公钥,但是…...

【LeetCode高频SQL50题-基础版】打卡第7天:第36~40题
文章目录 【LeetCode高频SQL50题-基础版】打卡第7天:第36~40题⛅前言按分类统计薪水🔒题目🔑题解 上级经理已离职的公司员工🔒题目🔑题解 换座位🔒题目🔑题解 电影评分🔒题目&#x…...

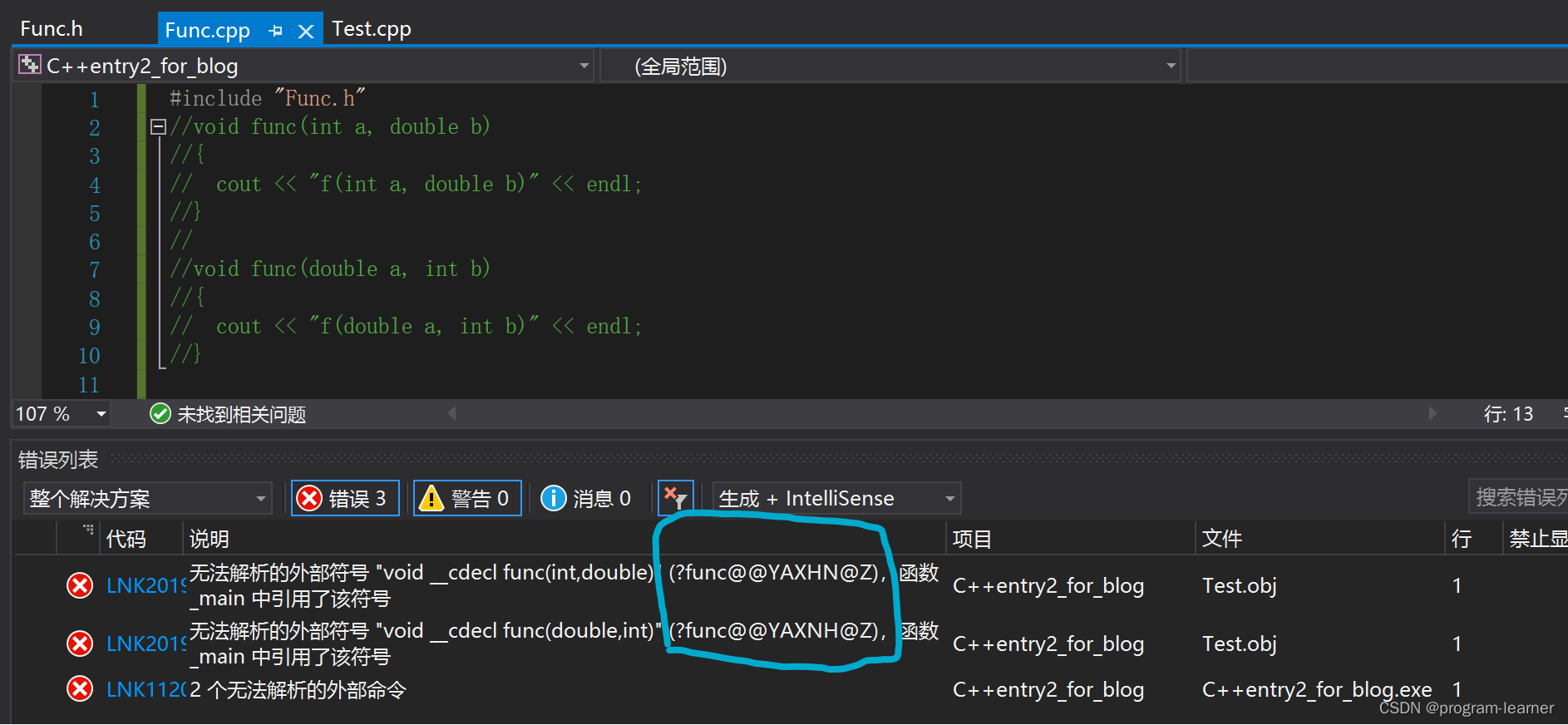
C++入门1
C入门1 1.前言2.命名空间1.C语言对于命名空间方面的缺陷2.命名空间的语法特性1.域作用限定符2.命名空间的可嵌套性 3.声明与定义分离的命名空间4.命名空间的展开5.多个命名空间中命名冲突6.对于命名空间的推荐写法 3.iostream1.cout和endl2.cin 3.缺省参数1.缺省参数的形式2.缺…...

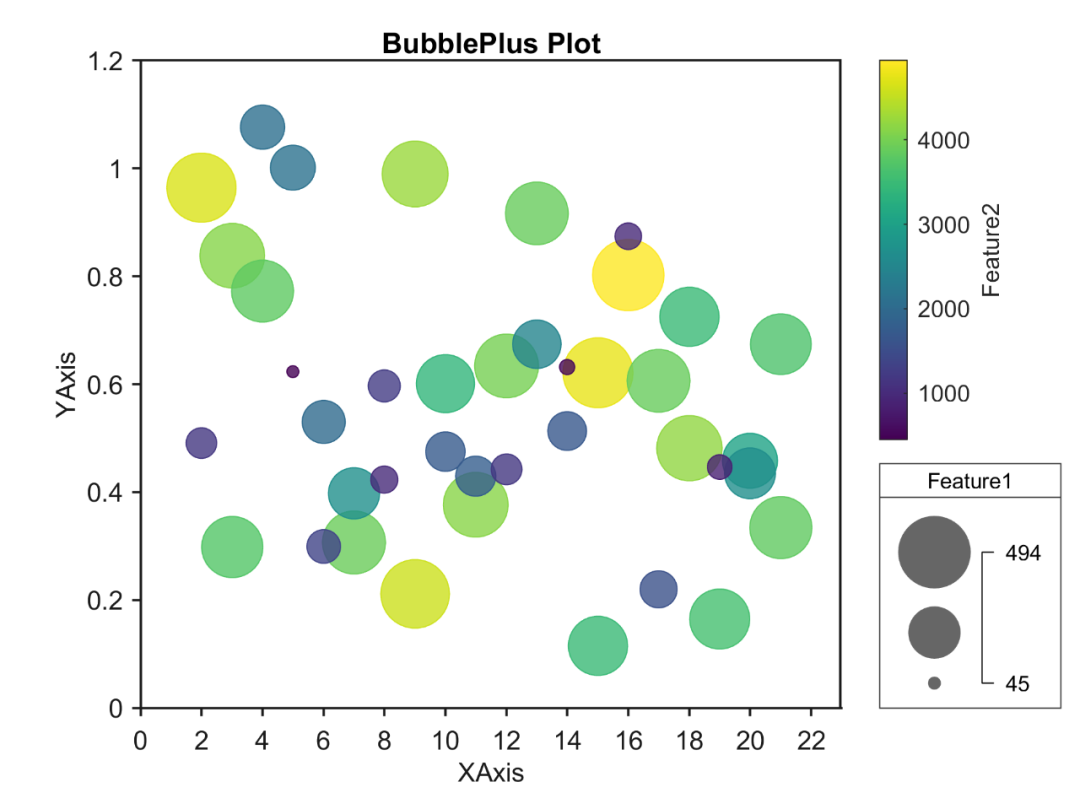
Matlab论文插图绘制模板第118期—进阶气泡图
之前的文章中,分享过Matlab气泡图的绘制模板: 图虽说好看,但有一个缺点:需要手动调节两个图例的位置。 为了解决这一问题,我们不妨结合前段时间分享的紧凑排列多子图的绘制模板: 从而达到自动对齐排列的效…...

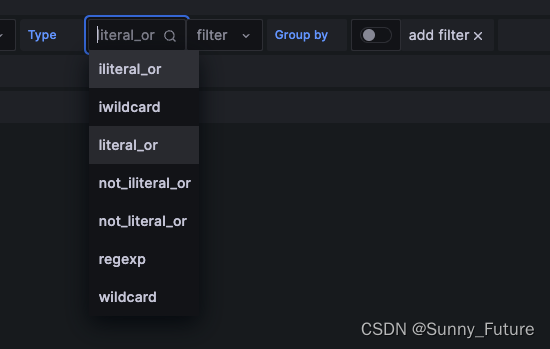
grafana接入OpenTSDB设置大盘语法
目录 1、filter过滤语法1.1 精准匹配1.2 正则匹配1.3 通配符匹配 完整示例1、 展示应用app的CPU利用率监控2)展示应用app的在线核数 1、filter过滤语法 1.1 精准匹配 literal_or : tagv的过滤规则: 精确匹配多项迭代值,多项迭代值以’|分隔&a…...

HarmonyOS 远端状态订阅开发实例
IPC/RPC 提供对远端 Stub 对象状态的订阅机制, 在远端 Stub 对象消亡时,可触发消亡通知告诉本地 Proxy 对象。这种状态通知订阅需要调用特定接口完成,当不再需要订阅时也需要调用特定接口取消。使用这种订阅机制的用户,需要实现消…...

实战一:Http轮询弹幕拦截
系列文章目录 训练地址:https://www.qiulianmao.com websocket逆向http拦截websocket拦截视频号直播弹幕采集实战一:Http轮询更新中实战一:Http轮询 系列文章目录前言一、判断消息传输技术二、用户进入直播间三、 用户发言四、 用户送礼五、点赞事件六、用户唯一id的获取七…...

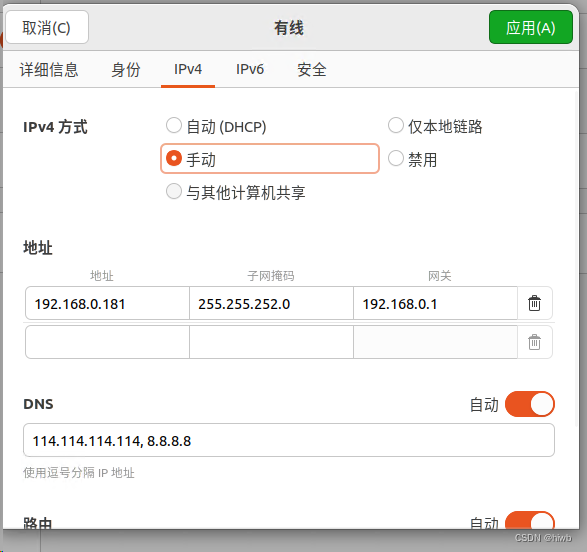
虚拟机独立 IP 配置
虚拟机独立 IP 配置 1. 点击虚拟网络编辑器 2. 点击更改设置 3. 查看本地电脑网卡型号并设置虚拟网络编辑器桥接网卡为同型号网卡 4. 设置有限网络信息 5. 点击网络编辑按钮并点击身份 6. 编辑名称并选择MAC地址 7. 配置 IPv4 地址后点击应用即可...

升级教育技术软件的多合一解决方案
当今时代技术和教育联系越来越紧密,教育机构对强大、安全、灵活的 IT 解决方案的探索至关重要。 全球事件、技术进步以及学生和教职员工不断变化的需求影响着不断变化的教育格局,我们要采取变革性的方法来确保教育的连续性和质量提升。 Splashtop Ente…...

c++视觉检测-----角点检测
角点检测:cornerHarris() cornerHarris()函数是OpenCV中用于执行Harris角点检测的函数。Harris角点检测是一种用于检测图像中角点的技术,通常用于特征检测和图像匹配。以下是cornerHarris()函数的用法: void cornerHarris(InputArray src, …...

虚拟机安装Docker
安装Docker Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版,强调安全,付费使用,支持周期 24 个月。 Docker CE 分为 stable test 和 nightly 三个更新频道。…...

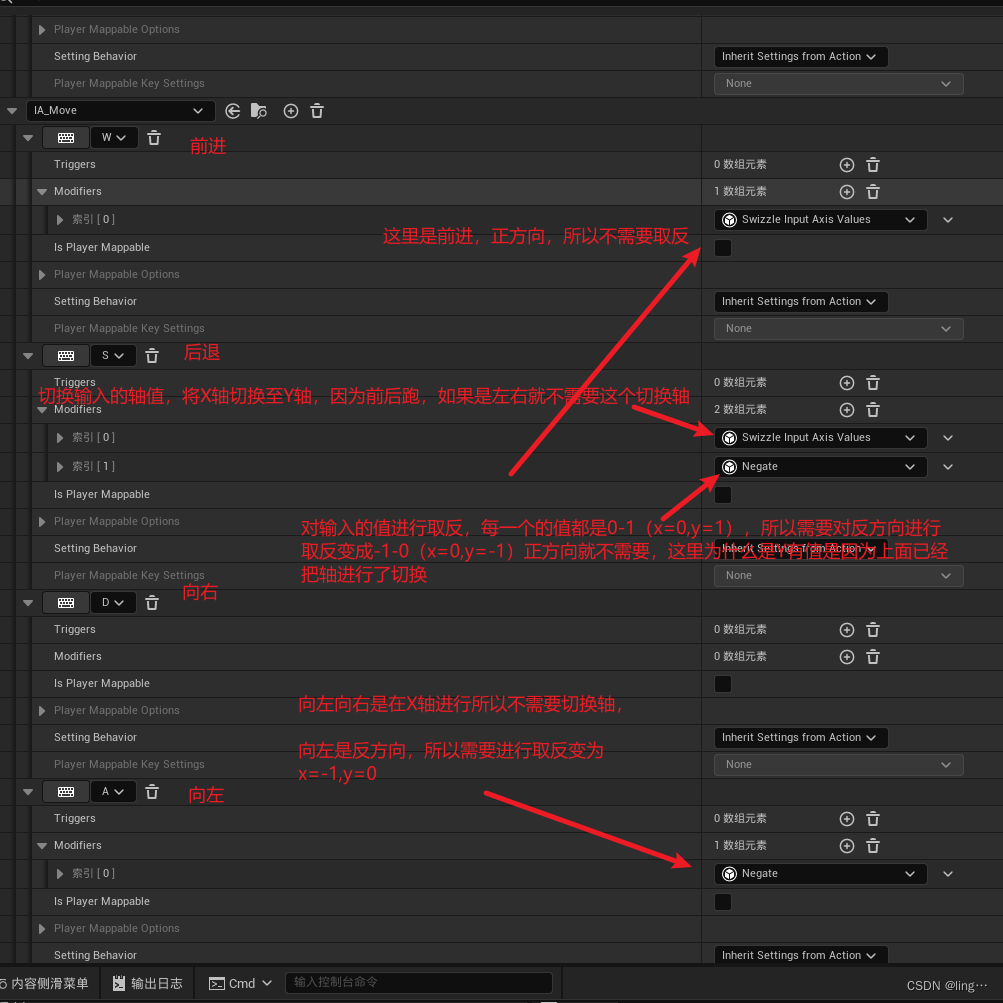
虚幻引擎5:增强输入的使用方法
一、基本配置 1.创建一个输入映射上下文(映射表) 2.创建自己需要的操作映射或者轴映射 3.创建完成之后进入这个映射,来设置类型,共有4个类型 1.Digital:是旧版操作映射类型,一般是按下抬起来使用,像跳跃…...

buffer overflow detected
背景 在应用上云改造中,业务场景如下: 在使用ecs的场景中,应用的ip都是固定的;在使用k8s之后pod的ip就变的不固定了,k8s提供了statefulset的模式来支持这种场景,以固定域名的方式支持。 问题 在平台pod开…...

【c++源码】老飞飞源码完整v15源码(包含数据库前端后端源文件)
老飞飞源码完整v15源码(包含数据库前端后端源文件)程序来源于国外网站。程序仅供参考学习游戏开发流程。以及框架内容。 测试环境搭建 Visual Studio 2013 SQL Server 2008r Windows 10 和 11 专业版 这些文件已经过测试,搭建,运行…...

MySQL创建数据库、创建表操作和用户权限
1、创建数据库school,字符集为utf8 2、在school数据库中创建Student和Score表 3、授权用户tom,密码Mysql123,能够从任何地方登录并管理数据库school 4、使用mysql客户端登录服务器,重置root密码...

时间序列分析基础篇
**时间序列分析(time series analysis)是量化投资中的一门基本技术。时间序列是指在一定时间内按时间顺序测量的某个变量的取值序列。**比如变量是股票价格,那么它随时间的变化就是一个时间序列;同样的,如果变量是股票…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
