关于OWL-carousel插件在ajax调用后需要重新实例化问题(页面无轮播效果)
维护公司老项目,发现问题,记录一下~
1.产生原因
owl 已经实例已经存在,在ajax请求成功后并更改完页面数据后, 但是没有销毁之前实例,并重新生成新的实例,导致没有owl插件没有轮播效果.
2.解决方案
html:
<div class="owl-slider ps-carousel" data-owl-auto="true" data-owl-loop="true" data-owl-speed="7500" data-owl-gap="30"data-owl-nav="true" data-owl-item="3" data-owl-item-xs="1" data-owl-item-sm="2" data-owl-item-md="3"data-owl-item-lg="3" data-owl-duration="1000" data-owl-mousedrag="false" id="carousel-featured-properties"><div class="ps-project ps-project--grid"><div class="ps-project__thumbnail"><div class="ps-project__image"><img src="../img/property/1.jpg" alt="" id="img0" /></div><aclass="ps-project__overlay" id="detail0"></a><div class="ps-project__actions"><a href="javascript:void(0)" style="float: right"><iclass="lnil lnil-star-fill active"></i></a></div></div><div class="ps-project__content"><h4 class="ps-project__name"><a id="name0">房屋名称111</a></h4><p class="ps-project__address" id="address0">上海市,闵行区,浦秀路</p><p class="ps-project__price"><strong id="price0">¥2,0000/月</strong></p><div class="ps-project__meta"><figure><figcaption>房产经济人</figcaption><p id="agent0">张三</p></figure><figure><figcaption>状态</figcaption><p id="state0">出售</p></figure><figure><figcaption>时间</figcaption><p id="build0">7/4/2021</p></figure></div><div class="ps-project__services"><p><span id="arce0"><i class="lnil lnil-size"></i>250 ㎡</span></p><p><span id="bedroom0"><i class="lnil lnil-hospital-bed"></i>3 卧室</span></p><p><span id="bathroom0"><i class="icon icon-bathtub"></i>2 浴室</span></p></div></div></div><div class="ps-project ps-project--grid">//第二个</div><div class="ps-project ps-project--grid">//第三个</div><div class="ps-project ps-project--grid">//第四个</div></div>js:
success: function (result) {
// alert("查找成功");
//console.log(result)
var allHouse = result.data;
$("#carousel-featured-properties").trigger("destroy.owl.carousel")
$("#carousel-featured-properties").html("");// $("#testId").html('<div class="owl-slider ps-carousel" data-owl-auto="true" data-owl-loop="true"data-owl-speed="7500" data-owl-gap="30" data-owl-nav="true" data-owl-item="4" data-owl-item-xs="1"data-owl-item-sm="2" data-owl-item-md="3" data-owl-item-lg="3" data-owl-duration="1000" data-owl-mousedrag="false"id="carousel-featured-properties"></div>');
$(allHouse).each(function (index,house1){
var house = house1.bHouse;
var image = house1.image;
var agents = house1.agents;// 第二种写法,但是无轮播效果
var div = ' <div class="ps-project ps-project--grid">\n' +' <div class="ps-project__thumbnail">\n' +' <div class="ps-project__image"><img src="'+image[0].imageUrl+'" alt="" id="img0" /></div><aclass="ps-project__overlay" id="detail0"></a>\n' +' <div class="ps-project__actions"><a href="javascript:void(0)" style="float: right"><iclass="lnil lnil-star-fill active"></i></a></div>\n' +' </div>\n' +' <div class="ps-project__content">\n' +' <h4 class="ps-project__name"><a id="name0">'+house.houseName+'</a></h4>\n' +' <p class="ps-project__address" id="address0">'+house.address+'</p>\n' +' </p>\n' +' <div class="ps-project__meta">\n' +' <figure>\n' +' <figcaption>房产经济人</figcaption>\n' +' <p id="agent0">'+agents.name+'</p>\n' +' </figure>\n' +' <figure>\n' +' <figcaption>状态</figcaption>\n' +' <p id="state0">'+house.state+'</p>\n' +' </figure>\n' +' <figure>\n' +' <figcaption>时间</figcaption>\n' +' <p id="build0">'+house.buildTime+'</p>\n' +' </figure>\n' +' </div>\n' +' <div class="ps-project__services">\n' +' <p><span id="arce0"><i class="lnil lnil-size"></i>'+house.area+' ㎡</span></p>\n' +' <p><span id="bedroom0"><i class="lnil lnil-hospital-bed"></i>'+house.bedroom+' 卧室</span></p>\n' +' <p><span id="bathroom0"><i class="icon icon-bathtub"></i>'+house.bathroom+' 浴室</span></p>\n' +' </div>\n' +' </div>\n' +' </div>';$(".owl-slider").append(div);});$(".owl-slider").owlCarousel({
items: 3
});},
error: function (){
alert("查询失败");
}重点:
先销毁实例 再插入数据 再生成实例
//销毁实例代码
$("#carousel-featured-properties").trigger("destroy.owl.carousel")
//生成实例代码
$(".owl-slider").owlCarousel({});相关文章:
)
关于OWL-carousel插件在ajax调用后需要重新实例化问题(页面无轮播效果)
维护公司老项目,发现问题,记录一下~ 1.产生原因 owl 已经实例已经存在,在ajax请求成功后并更改完页面数据后, 但是没有销毁之前实例,并重新生成新的实例,导致没有owl插件没有轮播效果. 2.解决方案 html: <div class"owl-slider …...

day4作业
1,判断一个整数是奇数还是偶数,至少有两种方式实现 #1,判断一个整数是奇数还是偶数,至少有两种方式实现 #1) number int(input("请输入一个数:"))if number % 2 0:print("偶数") else:print("奇数&qu…...

SSMS中的SQL sever代理
目录 一、用途: 二、用法 SQL Server代理(SQL Server Agent)是SQL Server Management Studio (SSMS) 2008中的一个功能模块,它用于执行和调度自动化任务、作业和脚本,如作业和警报。SQL Server代理允许在指定的时间间…...

估算总体标准差的极差均值估计法sigma = R/d2
总体标准差的估算值可以通过将平均极差除以合适的常数因子d2来计算。这个估算方法是用于估算总体标准差的一种常见方法,尤其在质量控制和过程监控中经常使用。 总体标准差的估算值 (平均极差) / d2 其中: "总体标准差的估算值" 表示用极差…...

JavaScript之正则表达式
详见MDN 正则表达式(RegExp) 正则表达式不是JS独有的内容,大部分语言都支持正则表达式 JS中正则表达式使用得不是那么多,我们可以尽量避免使用正则表达式 在JS中,正则表达式就是RegExp对象,RegExp 对象用于将文本与一个模式匹配 正…...

Spring实战 | Spring AOP核心功能分析之葵花宝典
国庆中秋特辑系列文章: 国庆中秋特辑(八)Spring Boot项目如何使用JPA 国庆中秋特辑(七)Java软件工程师常见20道编程面试题 国庆中秋特辑(六)大学生常见30道宝藏编程面试题 国庆中秋特辑&…...

linux之/etc/skel目录
/etc/skel目录是在使用useradd添加用户时,一个需要用到的目录,该目录用来存放新建用户时需要拷贝到新建用户家目录下的文件。即:当我们新建新用户时,这个目录下的所有文件会自动被复制到新建用户的家目录下,默认情况下…...

文件介绍---C语言编程
0 Preface/Foreword 1 C文件概述 文件(File)是程序设计中的一个重要的概念。所谓“文件”一般指存储在外部介质上数据的集合。一批数据是以文件的形式存放在外部介质(如磁盘)上。操作系统是以文件为单位对数据进行管理,…...
)
软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(6)
接前一篇文章:软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(5) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 3. 特定领域软件架构(Domain Specific Software Archite…...

TensorFlow入门(二十三、退化学习率)
学习率 学习率,控制着模型的学习进度。模型训练过程中,如果学习率的值设置得比较大,训练速度会提升,但训练结果的精度不够,损失值容易爆炸;如果学习率的值设置得比较小,精度得到了提升,但训练过程会耗费太多的时间,收敛速度慢,同时也容易出现过拟合的情况。 退化学习率 退化学…...

登录中获取验证码的节流
一. 验证码框 <el-input placeholder"请输入验证码" prefix-icon"el-icon-lock" v-model"ruleForm.code"><el-button slot"suffix" :disabled"disabled" type"text" size"mini" click"ch…...

spring boot 实现Minio分片上传
应用场景 分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(我们称之为Part)来进行分别上传,上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件。 分片上传的场景…...

2023年09月 C/C++(六级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C编程(1~8级)全部真题・点这里 Python编程(1~6级)全部真题・点这里 第1题:生日相同 在一个有180人的大班级中,存在两个人生日相同的概率非常大,现给出每个学生的名字,出生月日。试…...

docker-compose 部署示例
文章目录 docker-compose文件格式docker-compose 下载 docker-compose文件格式 这个软件的实际很小,只是根据配置文件产生一些docker命令来执行可以。 配置文件本身是yml的格式,如下 version: 3.5services:# Etherpad: real-time collaborative docume…...

新版WordPress插件短视频去水印小程序源码
最新版去水印小程序源码,本版本全开源,是WordPress插件 上传到Wordpress 安装插件 启动之后 绑定自己的小程序id wordpress可以在宝塔一键部署 也可以用我的这个 搭建前我们需要一下东西: 第一个:一台服务器(国内外都可…...

如何提高MES系统的落地成功率?
导 读 ( 文/ 2768 ) 制造执行系统(MES)在现代制造业中扮演着至关重要的角色,但实施MES系统并取得成功并非易事。为了帮助企业提高MES系统的落地成功率,本文将介绍关键的方法和策略。通过深入了解业务需求、有效的团队合作、全面的…...

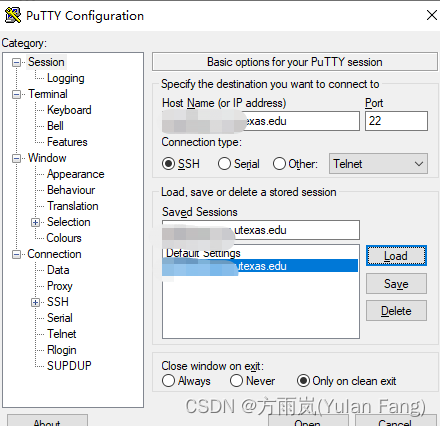
private key ssh连接服务器
这里用到的软件是PuTTY。 https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html 保存本地rsa文件后,打开软件PuTTYgen,点击Load导入文件,输入Key passphrase即密码,保存至本地。 随后在PuTTY配置ssh的用户名 来Cred…...

PDF-Word-图片等的互相转换
轻闪PDF客户端 - 功能强大的一站式PDF工具 | PDF编辑、转换、阅读 上面页面支持PDF转换成各类别:鼠标停留在PDF工具,点击转换类型即可在线转换 Word-PDF:word文档打开word文件中,点击文件->另存为->另存为的位置->保存…...

【VR开发】【Unity】0-课程简介和概述
【说明】 这是我录制的一套VR基础开发课程的文字版本,更加便于快速参考。 应大家在后台所提的需求,从今天开始,我计划带给大家一套完整达40课时的VR开发基础课程。 在开始学习前需要注意如下几点: 本教程基于Unity2022.2.1f1版…...
)
Java面试题-Java核心基础-第三天(基本数据类型)
目录 一、Java的基本数据类型了解吗? 二、基本类型和包装类型的区别 三、包装类型的缓存机制了解吗? 四、自动拆箱和自动装箱了解吗? 五、为什么浮点数在运算的时候会有精度损失的风险? 六、如何解决浮点数在运算时存在的精度…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
