es6(二)——常用es6说明
ES6的系列文章目录
es6(一)——var和let和const的区别
文章目录
- ES6的系列文章目录
- 一、变量的结构赋值
- 1.数组的结构赋值
- 2.对象的结构赋值
- 二、模板字符串
- 三、扩展运算符
- 1.字符串的使用
- 2.数组的使用
- 四、箭头函数
- 1.普通函数的定义
- 2.箭头函数的定义
- 3.箭头函数的注意点
- (1) this指向:是静态的,始终指向函数声明的作用域this的值
- (2) 箭头函数不能作为构造函数实例化对象
- (3) 不能使用arguments变量
- (4) 箭头函数的简写
- 五、函数的默认值
- 六、函数的reset参数
- 总结
一、变量的结构赋值
1.数组的结构赋值
const listArr = ['张三', 18, '男', '地球人'];
const [name, age, sex, address] = listArr
console.log(name); // 张三
console.log(age); // 18
console.log(sex); // 男
console.log(address); // 地球人

2.对象的结构赋值
// 2:对象的解构赋值
const listobj = {name: '张三', age: 18, sex: '男', address: '地球人'};const {name, age, sex, address} = listobjconsole.log(name); // 张三console.log(age); // 18console.log(sex); // 男console.log(address); // 地球人

二、模板字符串
const userName = '张三';
const age = 18;console.log('我是'+ userName + ',我今年' + age + '岁了。'); // es5console.log(`我是${userName},我今年${age}岁了。`); // es6的模板字符串

三、扩展运算符
1.字符串的使用
const userName = 'zhagnsan';
console.log(...userName); // z h a g n s a n

2.数组的使用
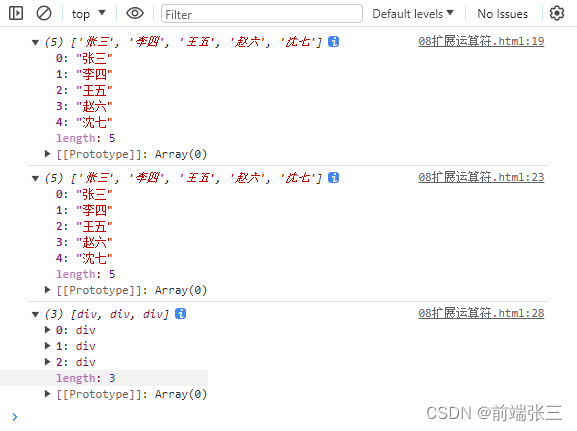
<body><div></div><div></div><div></div><script>const userName = ['张三', '李四', '王五'];const userName2 = ['赵六', '沈七'];// 1: 数组的合并const hebing = [...userName, ...userName2];console.log(hebing);// 2: 数组的克隆const kelong = [...hebing];console.log(kelong);// 3: 将伪数组 (arguments) 转成真数组const getDivList = document.querySelectorAll('div');const divList = [...getDivList];console.log(divList);</script>
</body>

四、箭头函数
1.普通函数的定义
(1)有关键字function,必须小写。
(2)有函数名:一遍由用户自定义,最好见名知意。
(3)函数的参数:'()'不能省略,'参数'是可选的(函数可以有参数,也可以没有参数)。
(4)'{}':不能省略,表示函数的控制范围。
(5)有return ,默认可以不写。
2.箭头函数的定义
在普通函数的基础上,省去了关键字function、采用箭头=>来定义函数、同时箭头在括号前面的函数叫做箭头函数。
3.箭头函数的注意点
(1) this指向:是静态的,始终指向函数声明的作用域this的值
可以通过bing、call、apple等方法来改变this指向。(也可以简单理解为箭头函数的上一级作用域,最高为windows)
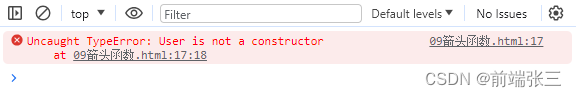
(2) 箭头函数不能作为构造函数实例化对象
// 注意:构造函数大写
let User = (name, age)=>{this.name = name;this.age = age;}let u1 = new User();console.log(u1)

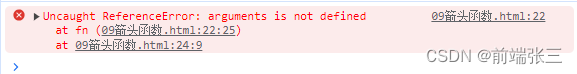
(3) 不能使用arguments变量
const fn = () =>{console.log(arguments); // 报错
}
fn();

(4) 箭头函数的简写
当有且只有一个函数的时候,可以省略括号();
当有且只有一行代码体的时候,可以省略大括号{};如下所示:
let u1 = (name) => {console.log(name);
}
u1('张三'); let u2 = name => console.log(name);
u2('李四');

五、函数的默认值
简单概况: 允许给函数的参数设置默认值。相当于是为函数的参数加了一层保险(如果你没有给对应形参数量的实参的保险),同时为了更好辨别,一般将要设置默认值的放在最后面。
function add (a, b, c=10) {return a + b + c;
}
let a1 = add(1,2,3);
let a2 = add(1,2);
console.log(a1); // 6 1+2+3
console.log(a2); // 13 1+2+10
六、函数的reset参数
es6引入rest参数用于获取函数的实参(用来替代arguments)
以下为es5和es6的对比及其效果
// es5
function getUser(){console.log(...arguments);
}
getUser('张三','李四','王五');// es6 的 rest参数
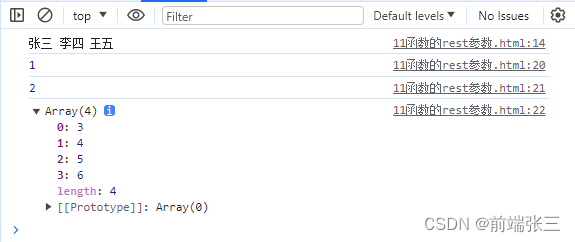
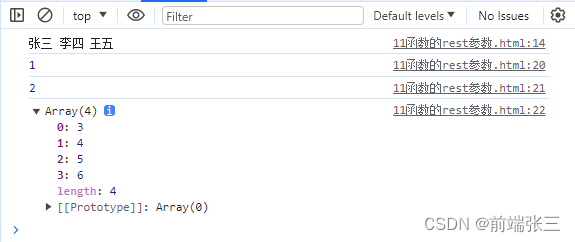
function getAge (a, b, ...c) {console.log(a);console.log(b);console.log(c); // rest 参数可以是任意名字(符合命名规范)
}
getAge(1,2,3,4,5,6);

总结
结合es6(一)和es6(二)我们可以知道,常用的es6有const和let、解构赋值、模板字符串、扩展运算符、箭头函数、函数参数的默认值、函数的rest参数(替代arguments)。
相关文章:

es6(二)——常用es6说明
ES6的系列文章目录 es6(一)——var和let和const的区别 文章目录 ES6的系列文章目录一、变量的结构赋值1.数组的结构赋值2.对象的结构赋值 二、模板字符串三、扩展运算符1.字符串的使用2.数组的使用 四、箭头函数1.普通函数的定义2.箭头函数的定义3.箭头…...

经典垃圾回收器
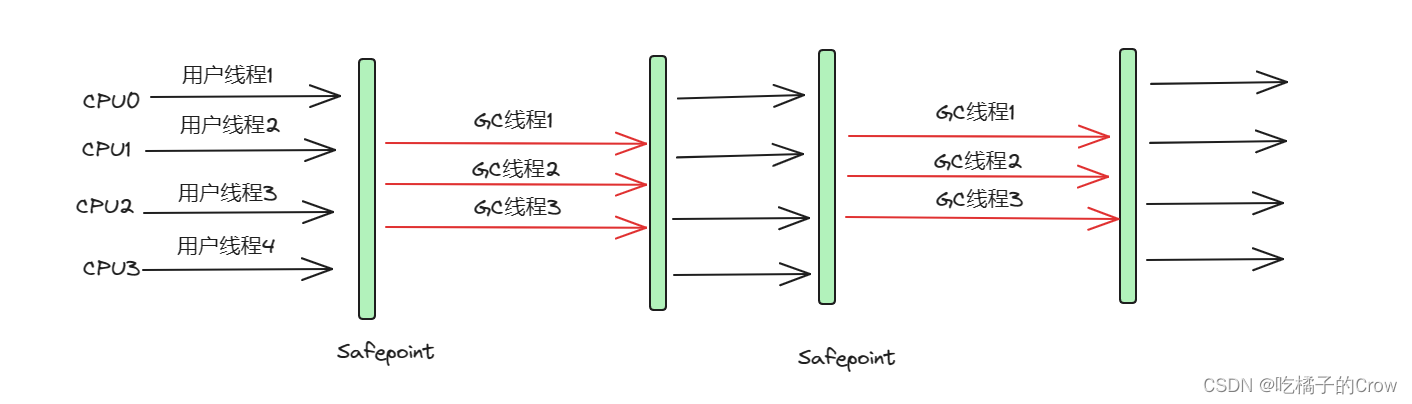
1.各垃圾回收器之间的配合使用关系 2.垃圾回收器的种类 2.1 Serial收集器(默认新生代收集器) Serial收集器是历史最悠久的收集器,曾经是新生代收集器的唯一选择,它是一个单线程工作的收集器,其“单线程”的意义不仅仅…...

台达DOP-B07S410触摸屏出现HMI no response无法上传的解决办法
台达DOP-B07S410触摸屏出现HMI no response无法上传的解决办法 台达触摸屏(B07S410)在上载程序时(显示No response from HMI)我以前的电脑是WIN7的,从来没出现过这样的问题,现在换成win10的,怎么都不行,(USB显示是一个大容量存储)换一台电脑(win10)有些行,有些不行…...

[资源推荐] 复旦大学张奇老师科研分享
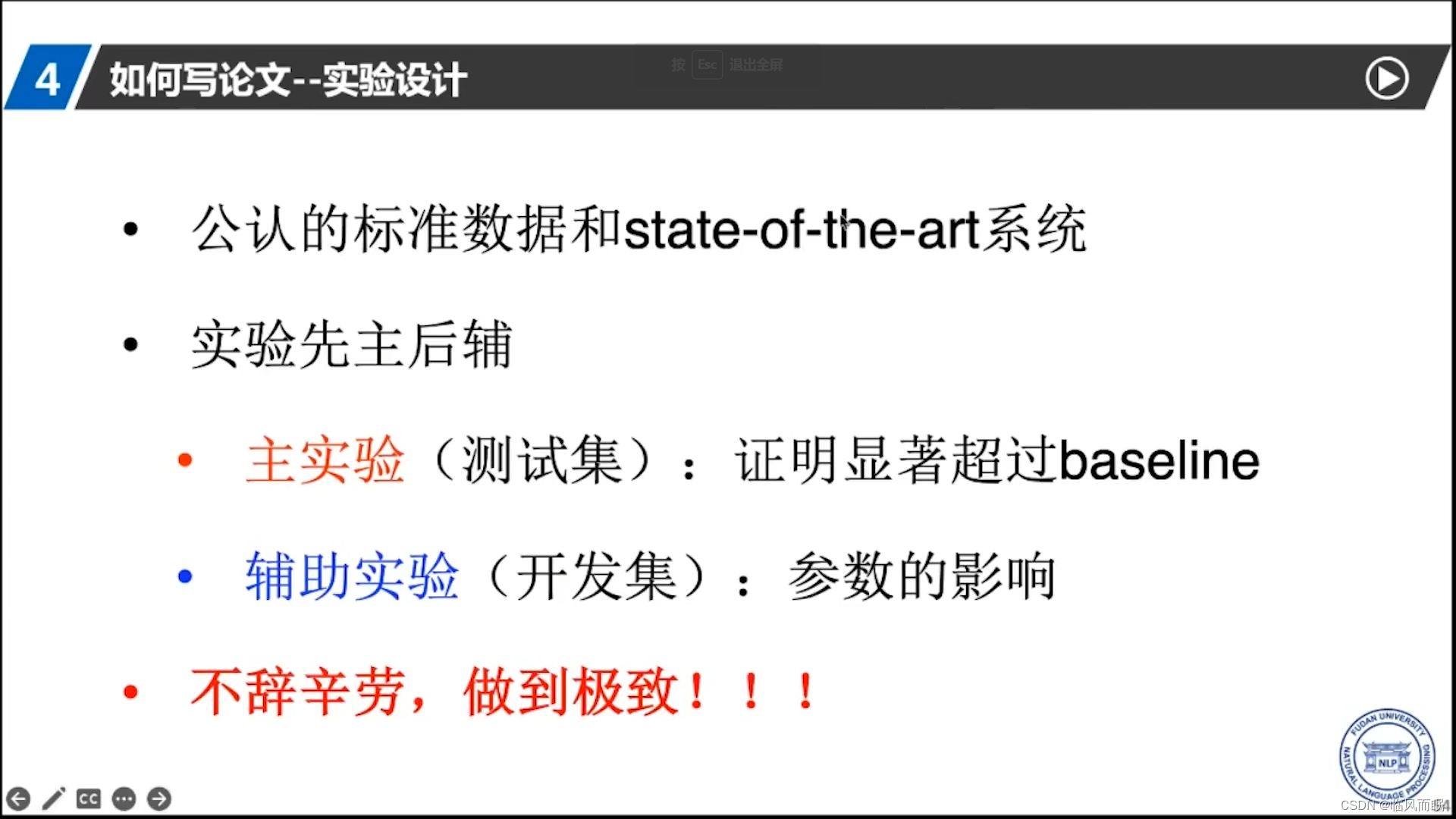
刷B站的时候首页给我推了这个:【直播回放】复旦大学张奇教授亲授:人工智能领域顶会论文的发表指南先前也散漫地读了些许论文,但没有在一些宏观的方法论下去训练,读的时候能感觉出一些科研的套路,论文写作的套路&#x…...

C++数位动态规划算法:统计整数数目
题目 给你两个数字字符串 num1 和 num2 ,以及两个整数 max_sum 和 min_sum 。如果一个整数 x 满足以下条件,我们称它是一个好整数: num1 < x < num2 min_sum < digit_sum(x) < max_sum. 请你返回好整数的数目。答案可能很大&…...

ip 网段设置 --chatGPT
问:host all all 127.0.0.1/32 scram-sha-256 里的 127.0.0.1/32 是什么含义 ,要指定某个呢 gpt: 在 PostgreSQL 的 pg_hba.conf 文件中,127.0.0.1/32 是一个用于定义访问控制规则的CIDR(无类域间路由)标记࿰…...

使用JMeter进行接口测试教程
安装 使用JMeter的前提需要安装JDK,需要JDK1.7以上版本目前在用的是JMeter5.2版本,大家可自行下载解压使用 运行 进入解压路径如E: \apache-jmeter-5.2\bin,双击jmeter.bat启动运行 启动后默认为英文版本,可通过Options – Cho…...

文本生成解码策略
解码策略 1. sample实现了怎样的功能 不是直接选择概率最大的token,而是根据多项式分布进行采样获得下一个token 这里的概率通过设置一些策略,进行处理。例如,解码最小长度(当长度小于该值的时候,eos的采样概率为0&am…...

华为数通方向HCIP-DataCom H12-831题库(单选题:221-240)
第221题 以下关于IS-IS的LSP分片功能的描述,正确的是哪一项? A、IS-IS的分片扩展功能的Mode-1模式,虚拟系统是需要参与路由SPF计算的 B、IS-IS的LSP分片功能,是用于让收到LSP分片报文的设备老化相关路由信息 C、IS-IS的分片扩展功能,是通过LSP报文中的LSPID实现的 D、IS-…...

AttributeError: module ‘hanlp.utils.rules‘ has no attribute ‘tokenize_english‘
附原文链接:http://t.csdnimg.cn/wVLib import hanlp tokenizer hanlp.utils.rules.tokenize_english tokenizer(Mr. Hankcs bought hankcs.com for 1.5 thousand dollars.) 改为: from hanlp.utils.lang.en.english_tokenizer import tokenize_eng…...

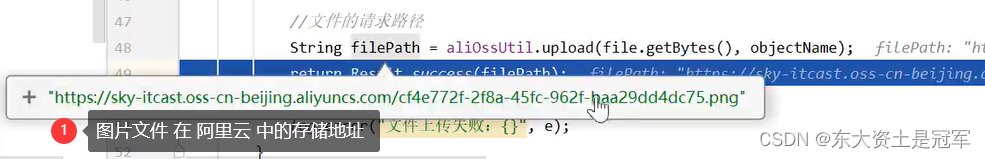
苍穹外卖(四) AOP切面公共字段自动填充及文件上传
一.AOP切面公共字段填充 问题分析 如果都按照上述的操作方式来处理这些公共字段, 需要在每一个业务方法中进行操作, 编码相对冗余、繁琐,那能不能对于这些公共字段在某个地方统一处理,来简化开发呢? 答案是可以的,我们使用AOP切…...

vue-cli + vue3 项目 ios 苹果手机白屏问题
目录 问题描述原因分析解决方案遇到的坑1,架构问题2,项目引入其他依赖的问题 参考 问题描述 vue-cli vue3 的项目,在苹果手机上打开白屏,安卓手机正常显示。 原因分析 1,借助 vconsole 发现并没有打印报错信息&…...

Spring Boot中的JdbcTemplate是什么,如何使用
Spring Boot中的JdbcTemplate是什么,如何使用 Spring Boot是一个流行的Java应用程序开发框架,它简化了Java应用程序的开发过程,并提供了丰富的功能和工具。在Spring Boot中,JdbcTemplate是一个强大的数据库访问工具,它…...

Python测网络连通性、能否访问某个网络或者端口号<网络检测、ping主机、测试端口>
一、ping命令及其使用 ping命令是在计算机网络领域中用来测试目标主机是否可达以及其延迟时间的命令。对于Python来说,我们可以通过subprocess模块来实现执行命令。下面是示例代码: import subprocessdef ping(host):result subprocess.run([ping, -c…...

【沧元图】玉阳宫主是正是邪,和面具人有勾结吗?现在已有答案了
Hello,小伙伴们,我是小郑继续为大家深度解析沧元图。 沧元图这部动漫中,有一个很特殊的人物,也是一个让人看不透的人物,因为很多人都不知道这个人是正还是邪,这个人就是玉阳宫主。 因为这个人明面上是掌管东宁府维护东…...

C++笔记之popen()和std_system()和std_async()执行系统命令比较
C笔记之popen()和std_system()和std_async()执行系统命令比较 code review! 文章目录 C笔记之popen()和std_system()和std_async()执行系统命令比较1.popen()2.std::system()3.std::async()——C11提供的异步操作库,适合在多线程中执行外部命令,建议使…...

pycharm2020无法打开,点击无反应
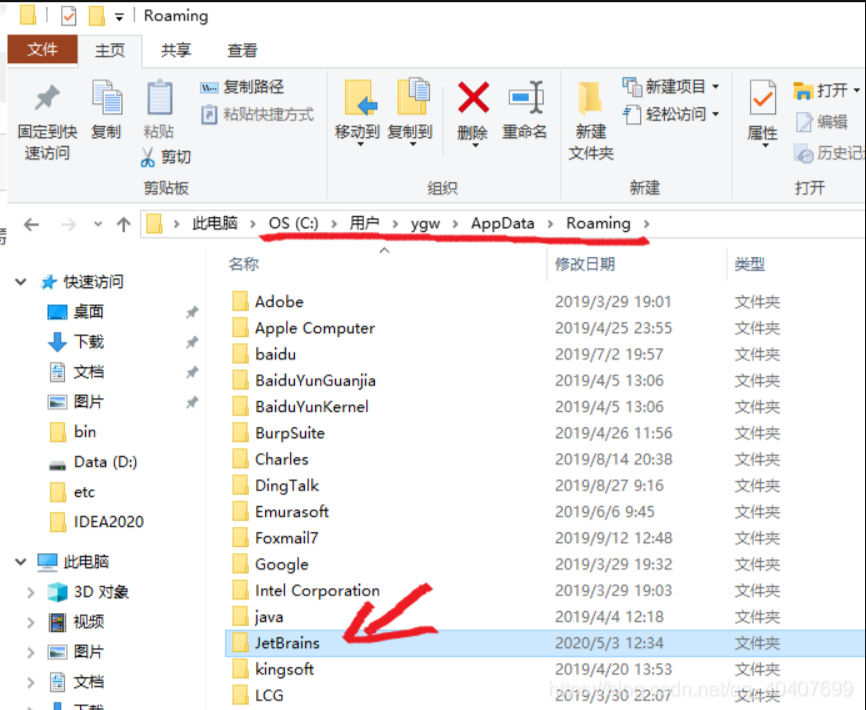
pycharm 2020 无法打开,点击无反应,今天我碰到这现象,总结大体原因 C:\Users\ygw\AppData\Roaming\JetBrains (删除该目录即可,一般由于升级安装 或 安装两个不同版本 会存在老旧文件影响导致)...

深度学习之微调
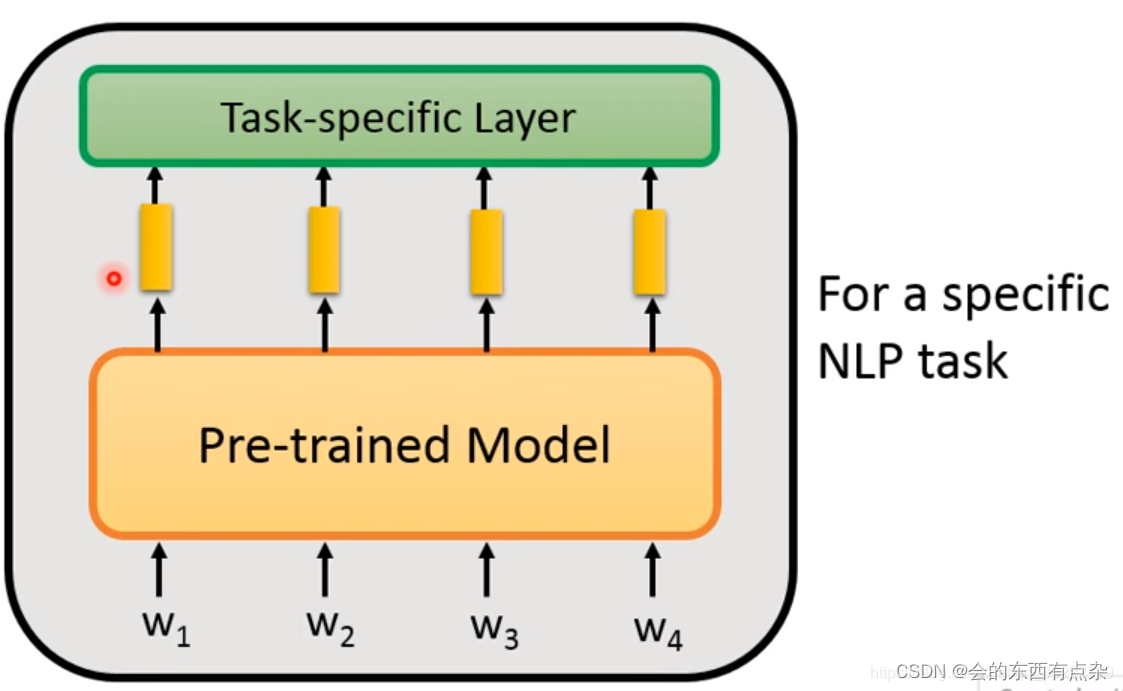
在现代深度学习领域,精细调整(Fine-tune)已经成为一种非常重要的技术手段。 预训练模型 在介绍finetune之前,先了解一下什么是预训练模型。在搭建一个网络模型来完成一个特定的图像分类的任务时,首先,需要…...

【# 完美解决 node.js 模块化后报错 ReferenceError: require is not defined】
完美解决 node.js 模块化后报错 ReferenceError: require is not defined 错误信息如图 直接改插件源码:(不是cnpm里的插件,而是下载下来的export2Excel.js) 在export2Excel.js内只要改动头部一行源码即可 改之前:…...

Jackson忽略json数组中null元素
问题 前端传过来的json字符串中,其中json数组包含null字符。类型如下: ["0","1","2",null]这边Spring使用Jackson进行反序列化是会出现List对象中,包含null的数组元素。即List大小为4,本来List的…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
