高德地图基础教程超详细版
在当前社会,对于地图的使用是很必须的,所以对于程序员来说也是需要掌握的技能,目前主流的又百度地图和高德地图,但是我建议使用高德地图,因为百度地图的API着实不好用吖,不好理解,对于开发人员来说,高德地图是最合适的。不多说,咱们一步一步实现。
1. 准备工作
1.1注册
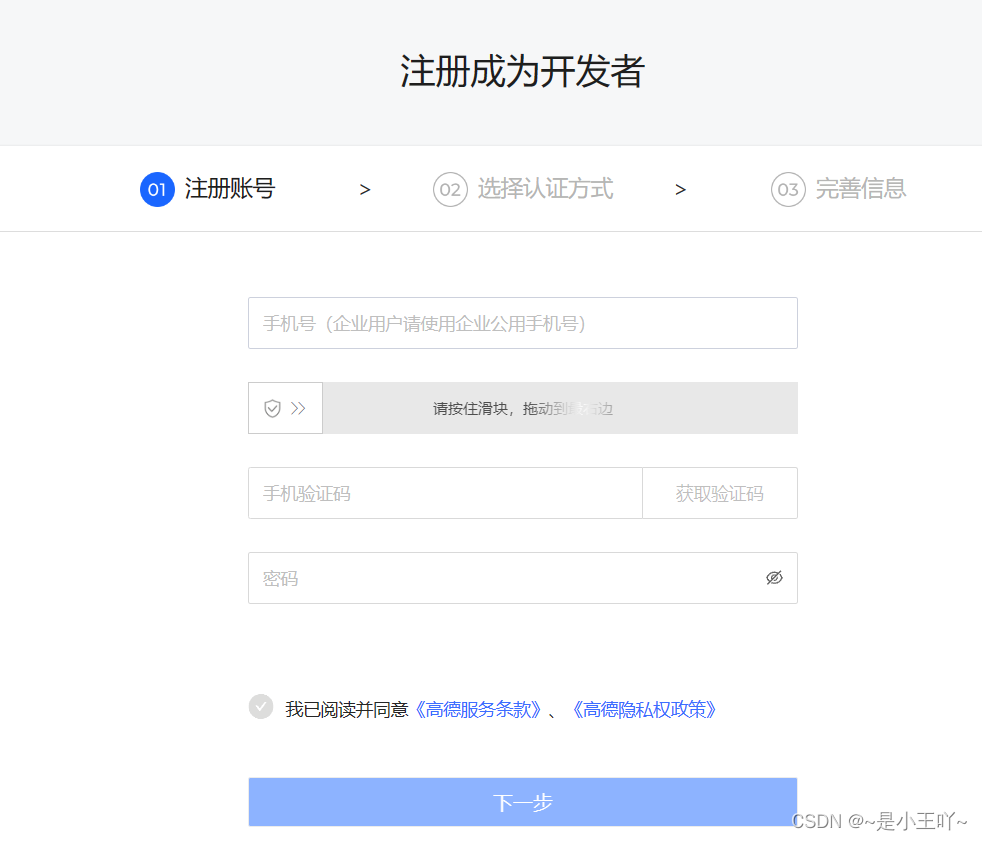
1.注册开发者账号注册链接

按照步骤一步步注册就好了
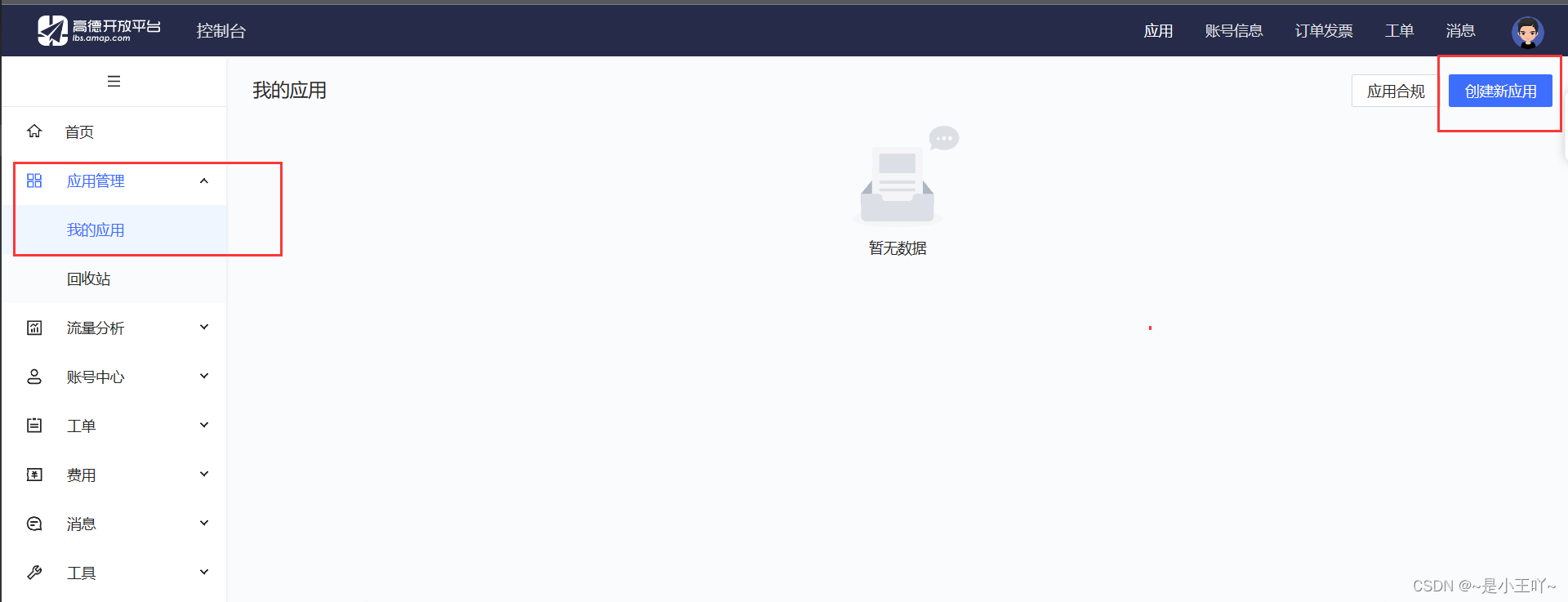
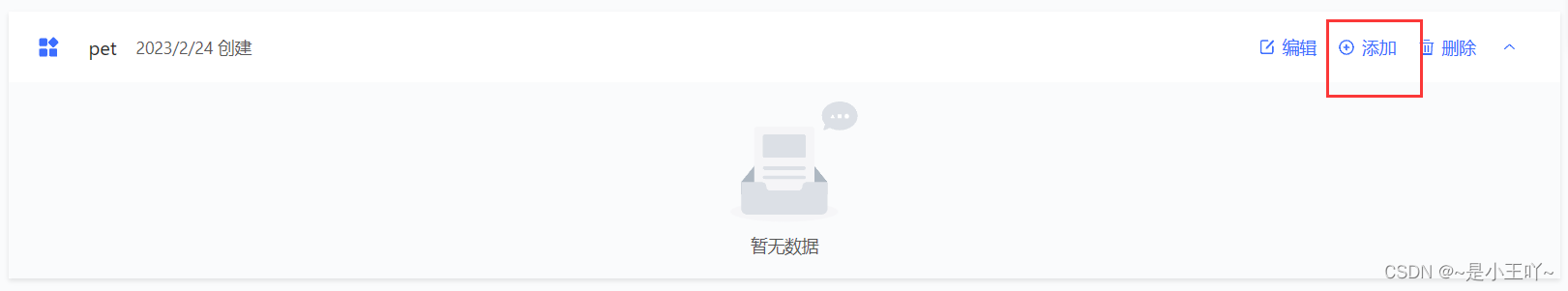
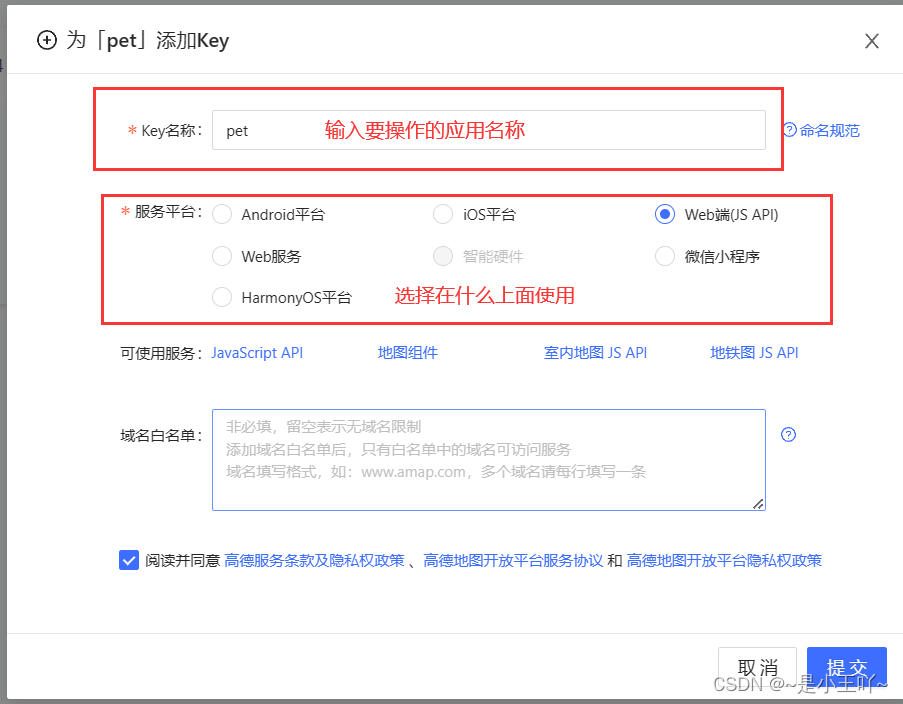
1.2创建应用

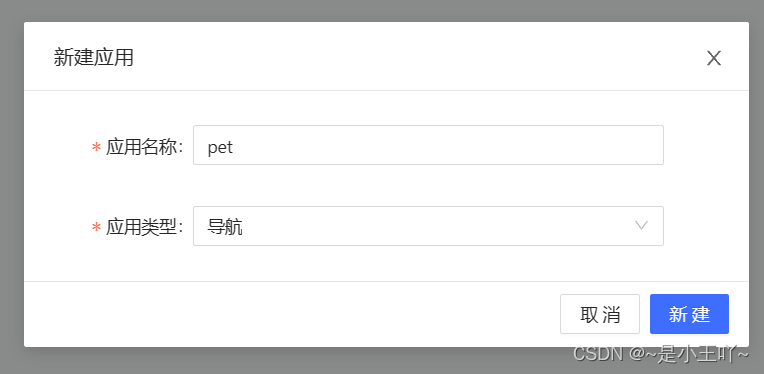
设置名称and类型

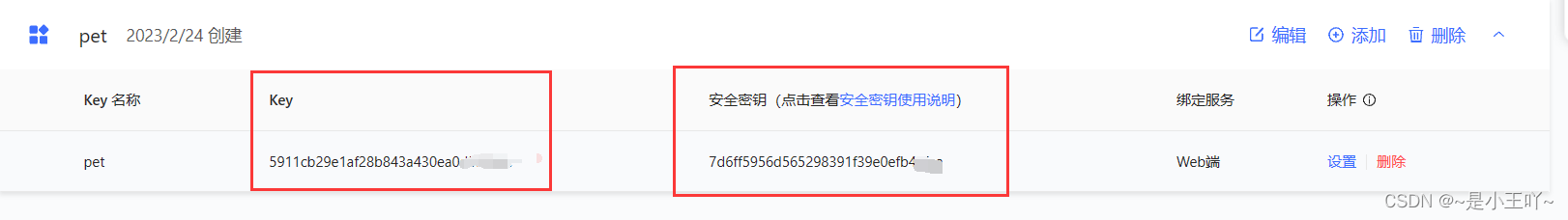
1.3 获取Key


创建好了后就可以得到我们要的Key和密钥了,通过这两个就在前端界面使用了

2. 使用
2.1 创建前端界面
这里我自己创建一个新的页面来演示,如果是自己要放在自己已有的项目界面上的,同样的操作就可以
简简单单一个小页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>地图定位</title><link rel="stylesheet" href="../css/map.css" media="all"><!--记得导入css哈-->
</head>
<body>
<!--创建一个存放地图的容器div,地图就放在这个里面-->
<div id="mapContainer"></div>
<!--在css中去设置这个容器的大小-->
</body>
</html>
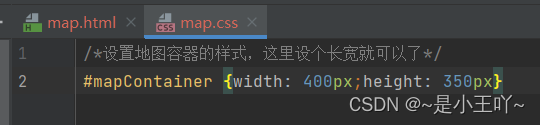
css中样式设置:

注意:如果样式写在和html不在同一层的,记得引入html哈
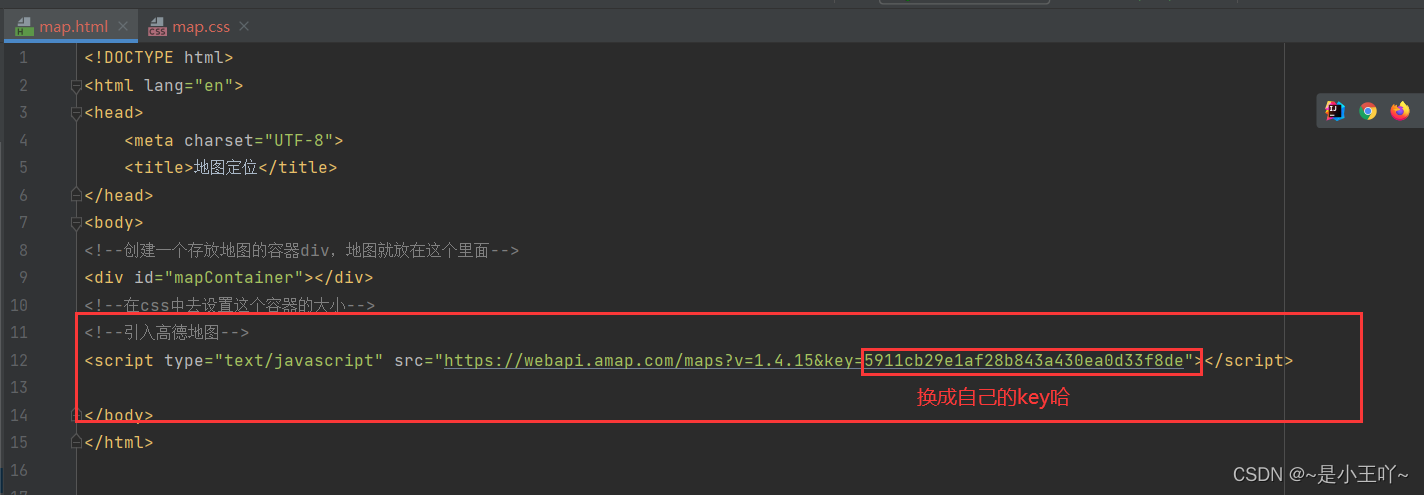
2.2 导入高德地图API
在页面中想要使用其他包的东西的时候,都是要去引入其他的jar的,地图也不例外
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
注意:这里的key值要修改成自己的应用的key值哟

2.4 高德地图使用
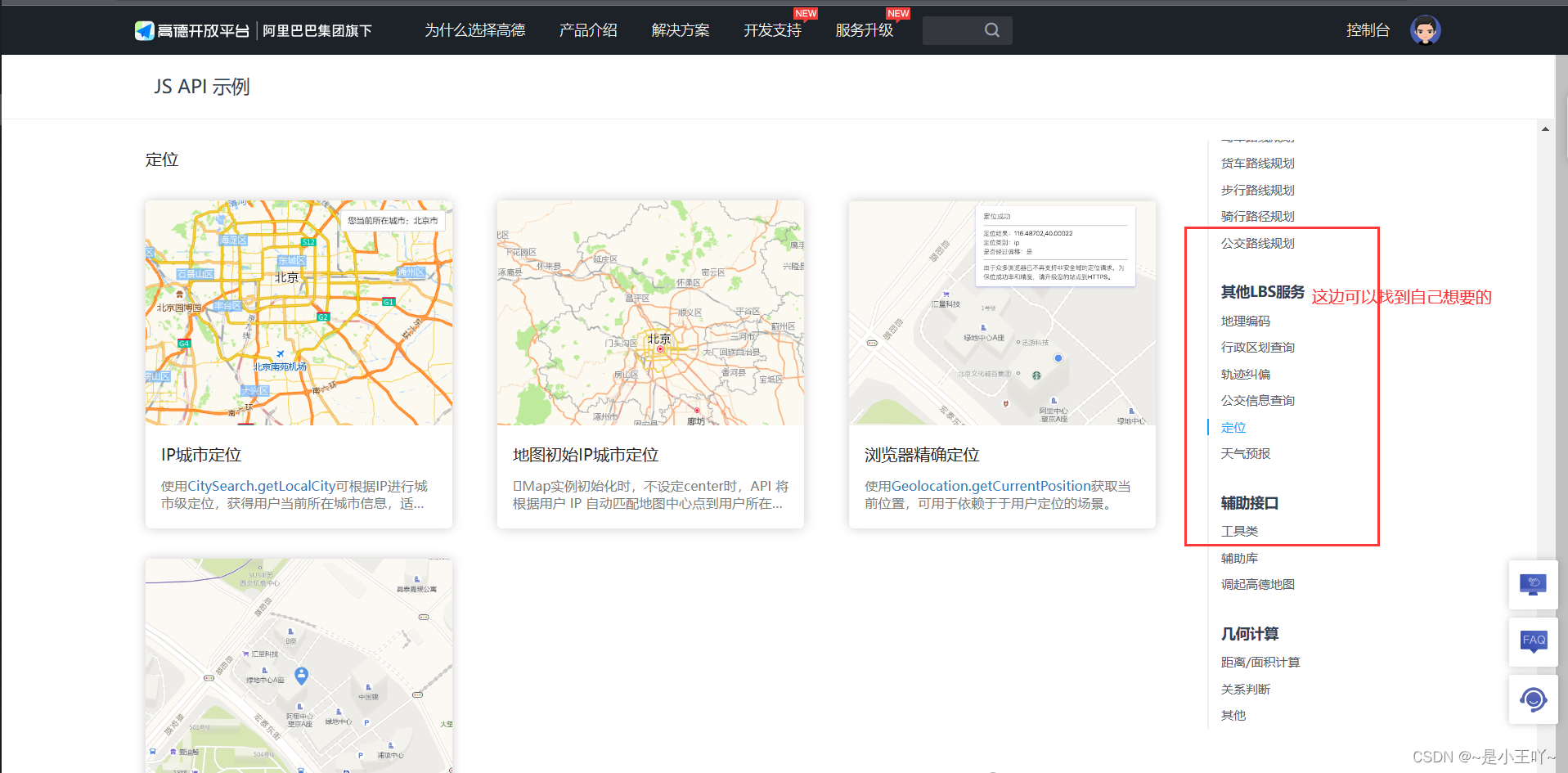
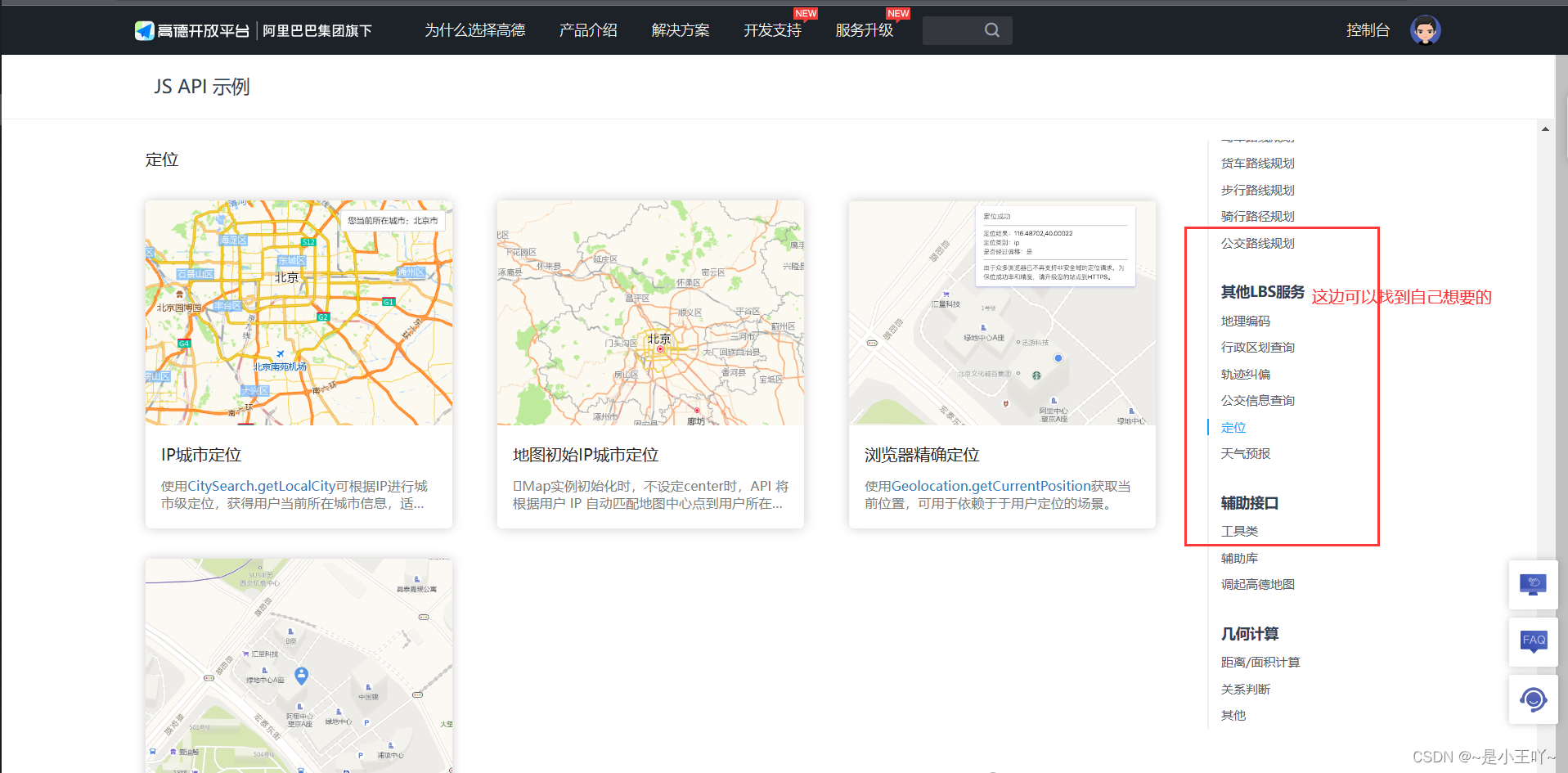
在我们想要用哪一种地图定位的时候,可以直接去高德地图API文档里面去选择,也可以直接去高德地图示例直接地可以看到想要的结果,里面有很多类型,看中哪个就可以根据API将其放到自己的项目中

正式开始了噢,这里我们用浏览器精确定位来演示:完整代码见最后,都是一步步来的
- 先创建一个地图对象(根据地图容器的id来噢)
<script>//给地图容器去创建一个map对象,这个对象是高德地图自己有的一个插件完成的,所以可以直接调用//创建AMap.Map对象时如果没有传入center参数,地图将自动定位到您所在城市并显示,// 这就是JS API的初始加载定位:无需传入对应参数就能获取大致的定位信息。以下代码运行后将显示您所在城市的地图:var map = new AMap.Map('container', {resizeEnable: true})
</script>
注意:在这个时候,得到的只是你当前城市的地图,获取不到具体的精确的定位
2.AMap.Geolocation插件获取精确定位
<script>
//=================接上面的==============//如果只是像上面哪个new了一个地图对象,只能得到当前城市的地图,但是不能获取到精确的位置,// 所以这时要通过AMap.Geolocation插件去完成精确定位的服务AMap.plugin('AMap.Geolocation', function() {var geolocation = new AMap.Geolocation({enableHighAccuracy: true,//是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:5sbuttonPosition:'RB', //定位按钮的停靠位置buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点});//然后将其精确定位对象给放到地图对象中去map.addControl(geolocation);//调用获取当前定位信息,就可以定位到当前定位了geolocation.getCurrentPosition(function(status,result){//里面可以进行拿到定位后的信息});});
</script>
注意:到这个时候,我们就已经能够成功定位到精确位置了,但是很多时候都要去拿到当前位置的很多具体的信息进行下一步的操作,就比如经纬度呀什么的,所以这时我们就要去解析定位信息了
- 获取当前定位的具体信息进行解析(完整script代码)
<script>//给地图容器去创建一个map对象,这个对象是高德地图自己有的一个插件完成的,所以可以直接调用//创建AMap.Map对象时如果没有传入center参数,地图将自动定位到您所在城市并显示,// 这就是JS API的初始加载定位:无需传入对应参数就能获取大致的定位信息。以下代码运行后将显示您所在城市的地图:var map = new AMap.Map('container', {resizeEnable: true})//如果只是像上面哪个new了一个地图对象,只能得到当前城市的地图,但是不能获取到精确的位置,// 所以这时要通过AMap.Geolocation插件去完成精确定位的服务AMap.plugin('AMap.Geolocation', function() {var geolocation = new AMap.Geolocation({enableHighAccuracy: true,//是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:5sbuttonPosition:'RB', //定位按钮的停靠位置buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点});map.addControl(geolocation);//获取geolocation.getCurrentPosition(function(status,result){//里面可以进行拿到定位后的信息});});
</script><script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script type="text/javascript">var map = new AMap.Map('container', {resizeEnable: true});AMap.plugin('AMap.Geolocation', function() {var geolocation = new AMap.Geolocation({enableHighAccuracy: true,//是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:5sbuttonPosition:'RB', //定位按钮的停靠位置buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点});map.addControl(geolocation);geolocation.getCurrentPosition(function(status,result){});});</script>
</body>
</html>
到这里就可以显示了
相关文章:

高德地图基础教程超详细版
在当前社会,对于地图的使用是很必须的,所以对于程序员来说也是需要掌握的技能,目前主流的又百度地图和高德地图,但是我建议使用高德地图,因为百度地图的API着实不好用吖,不好理解,对于开发人员来…...

基于A7核开发板的串口实现控制LED亮灭
1.通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作 1>例如在串口输入led1on,开饭led1灯点亮 2>例如在串口输入led1off,开饭led1灯熄灭 3>例如在串口输入led2on,开饭led2灯点亮 4>例如在串口输入led2off,开饭led2灯熄灭 5>例如…...

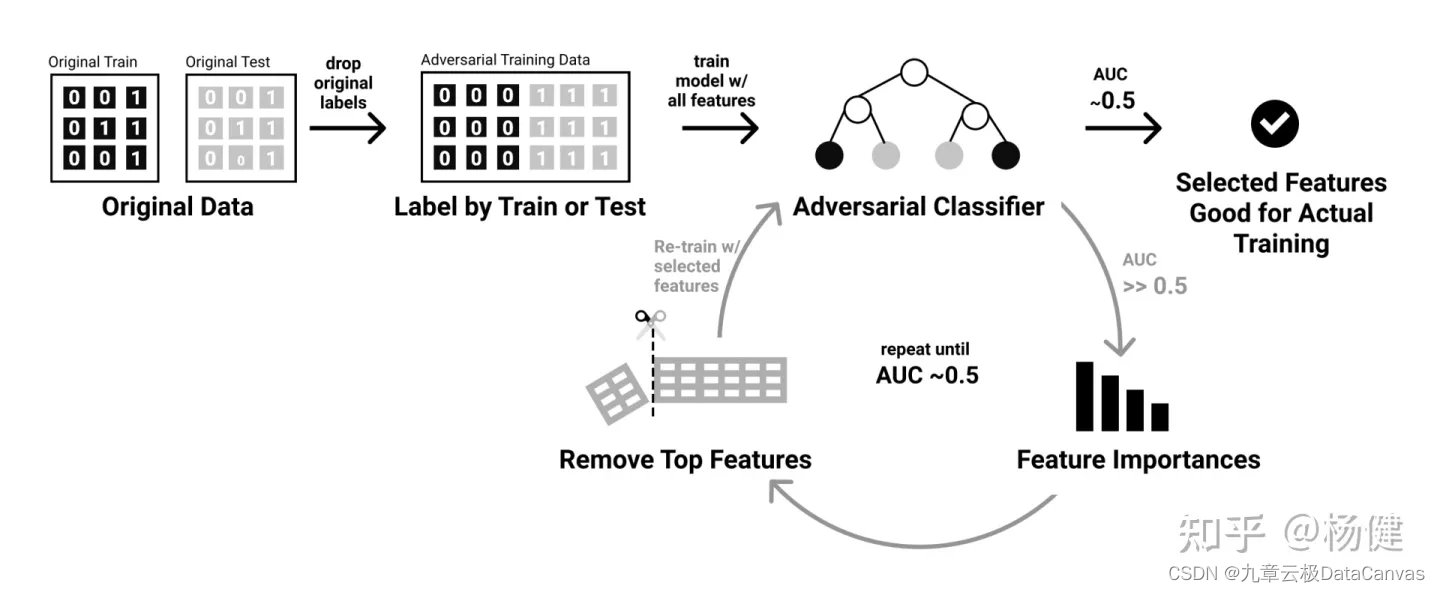
HyperGBM用Adversarial Validation解决数据漂移问题
本文作者:杨健,九章云极 DataCanvas 主任架构师 数据漂移问题近年在机器学习领域来越来越得到关注,成为机器学习模型在实际投产中面对的一个主要挑战。当数据的分布随着时间推移逐渐发生变化,需要预测的数据和用于训练的数据分布…...

关基系统三月重保安全监测怎么做?ScanV提供纯干货!
三月重保当前,以政府、大型国企央企、能源、金融等重要行业和领域为代表的关键信息基础设施运营单位都将迎来“网络安全大考”。 对重要关基系统进行安全风险监测并收敛暴露面,响应监管要求进行安全加固,重保期间实时安全监测与数据汇报等具体…...

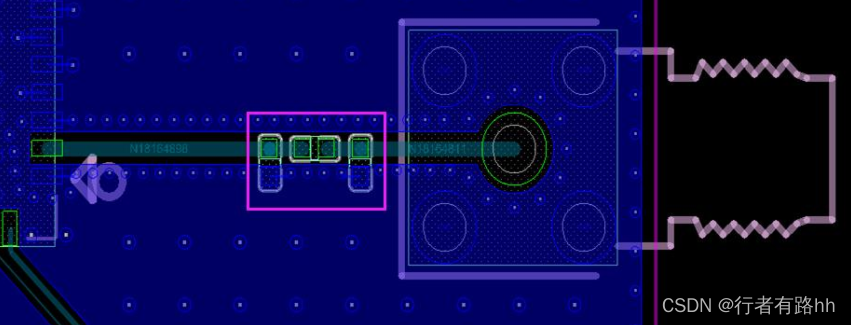
RK3588关键电路 PCB Layout设计指南
1、音频接口电路 PCB 设计(1)所有 CLK 信号建议串接 22ohm 电阻,并靠近 RK3588 放置,提高信号质量;(2)所有 CLK 信号走线不得挨在一起,避免串扰;需要独立包地,…...

二分边界详细总结
一、查找精确值 从一个有序数组中找到一个符合要求的精确值(如猜数游戏)。如查找值为Key的元素下标,不存在返回-1。 //这里是left<right。 //考虑这种情况:如果最后剩下A[i]和A[i1](这也是最容易导致导致死循环的…...

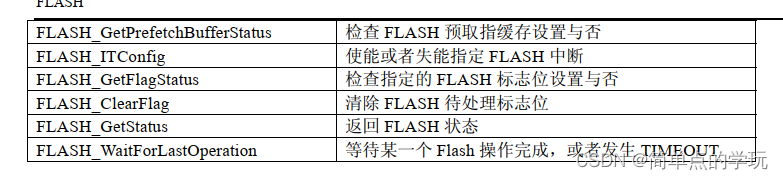
STM32---备份寄存器BKP和 FLASH学习使用
BKP库函数 学习BKP,首先就是知道BKP每一个函数的作用然后如何使用即可 使用备份域的作用只需要操作上面的两个函数即可,其余的都是它的其他功能 BKP简介 备份寄存器是42个16位的寄存器,可用来存储84个字节的用户应用程序数据。他们处在备份…...

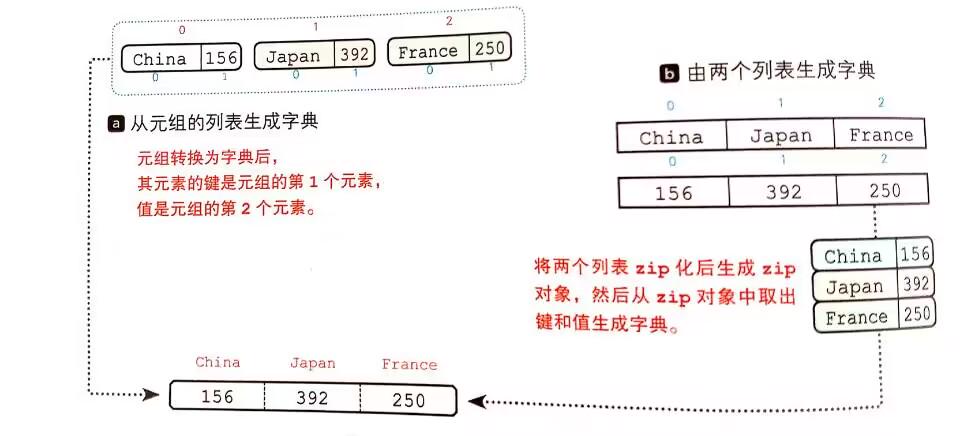
Python-生成元组和字典
1.生成元组元组是元素按顺序组合后的产物,元组对象的类型是tuple型含有两个元素的元组成为数据对元组可以包含任意数量和任意类型的元素,其元素总数可以为0、1、2等,并且元素的先后顺序是由意义的。另外,元组中的元素类型没有必要…...

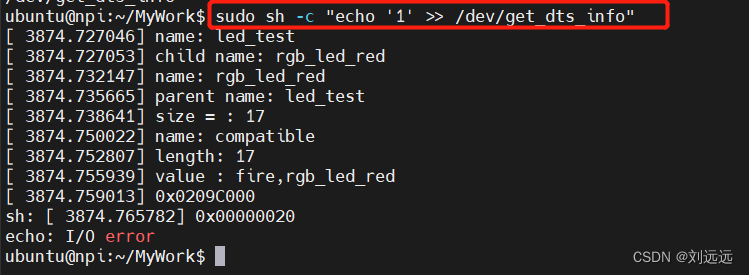
I.MX6ULL内核开发10:设备树
目录 一、设备树简介 二、设备树源码 三、获取设备树信息 1、增加设备节点 2、内核编译设备树 3、替换设备树文件 4、查看设备树节点 5、在驱动中获取节点的属性 6、编译驱动模块 7、加载模块 一、设备树简介 设备树的作用是描述一个硬件平台的硬件资源。这个“设备树…...

【大数据】记一次hadoop集群missing block问题排查和数据恢复
问题描述 集群环境总共有2个NN节点,3个JN节点,40个DN节点,基于hadoop-3.3.1的版本。集群采用的双副本,未使用ec纠删码。 问题如下: bin/hdfs fsck -list-corruptfileblocks / The list of corrupt files under path…...

国产音质好的蓝牙耳机有哪些?国产音质最好的耳机排行
随着时间的推移,真无线蓝牙耳机逐渐占据耳机市场的份额,成为人们日常生活中必备的数码产品之一。蓝牙耳机品牌也多得数不胜数,哪些国产蓝牙耳机音质好?下面,我们从音质出来,来给大家介绍几款国产蓝牙耳机&a…...

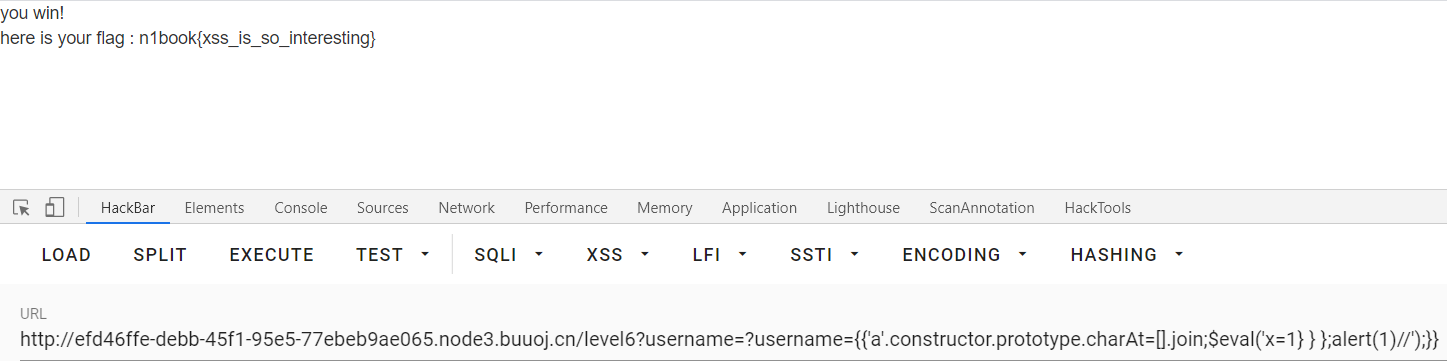
CTFer成长之路之XSS的魔力
XSS的魔力CTF XSS闯关 题目描述: 你能否过关斩将解决所有XSS问题最终获得flag呢? docker-compose.yml version: "3.2"services:xss:image: registry.cn-hangzhou.aliyuncs.com/n1book/web-xss:latestports:- 3000:3000启动方式 docker-compose up -…...

行锁、表锁、主键外键、表之间的关联关系
Java知识点总结:想看的可以从这里进入 目录2.4、行锁、表锁2.5、主键、外键2.5.1、主键2.5.2、外键2.6、表的关联关系2.4、行锁、表锁 MyISAM默认采用表级锁,InnoDB默认采用行级锁。 表锁:开销小,加锁快,不会出现死锁…...

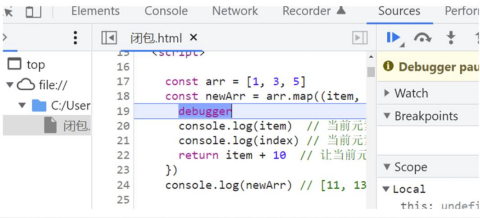
JavaScript 进阶(面试必备)--charater4
文章目录前言一、深浅拷贝:one: 浅拷贝:two:深拷贝二、异常处理:one: throw 抛异常:two: try /catch 捕获异常:three:debugger三、处理thisthis指向 :one:普通函数this指向this指向 :two: 箭头函数this指向3.2 改变this:one: call():two: apply():three: bind()四、性能优化:on…...

ARM+FPGA架构开发板PCIE2SCREEN示例分析与测试-米尔MYD-JX8MMA7
本篇测评由电子发烧友的优秀测评者“zealsoft”提供。 本次测试内容为米尔MYD-JX8MMA7开发板其ARM端的测试例程pcie2screen并介绍一下FPGA端程序的修改。 01. 测试例程pcie2screen 例程pcie2screen是配合MYD-JX8MMA7开发板所带的MYIR_PCIE_5T_CMOS 工程的测试例&#…...

51单片机入门 - SDCC / Keil_C51 会让没有调用的函数参与编译吗?
Small Device C Compiler(SDCC)是一款免费 C 编译器,适用于 8 位微控制器。 不想看测试过程的话可以直接划到最下面看结论:) 关于软硬件环境的信息: Windows 10STC89C52RCSDCC (构建HEX文件&…...

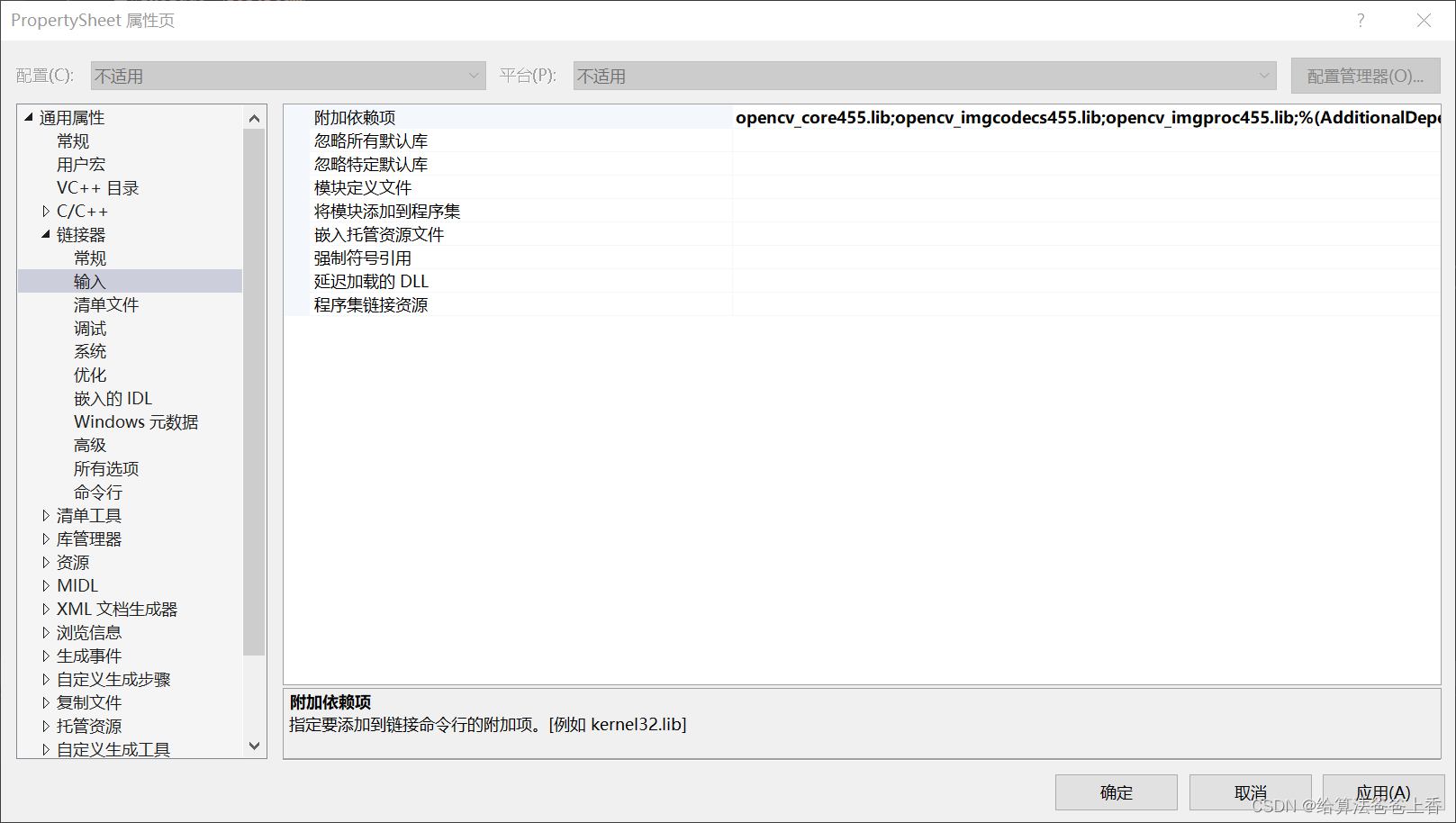
OpenCV只含基本图像模块编译
编译OpenCV4.5.5只含基本图像模块,环境为Windows10 x64CMake3.23.3VS2019。默认编译选项编译得到的OpenCV库往往大几百MB甚至上GB,本文配置下编译得到的库压缩后得到的zip包大小仅6.25MB,适合使用OpenCV基本图像功能模块的项目移植而不牵涉其…...

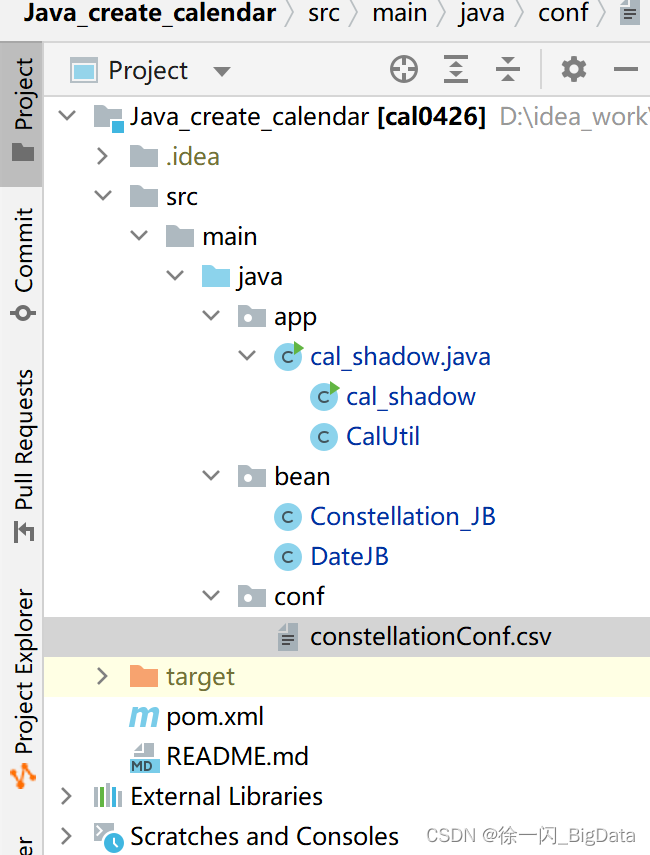
Java实现阴历日历表(附带星座)
准备工作 1.无敌外挂(GitHub直达源码) Nobb 直击灵魂 https://github.com/xuyishanBD/Java_create_calendar.git2.maven配置(如果没有走上面的捷径) <dependencies><dependency><groupId>net.sourceforge.javacsv</groupId><artifactId>javac…...

Python入门之最基础
Python入门之最基础 IDLE有两种模式,一种是交互模式,通俗讲就是写一个代码,会得到相应的反馈,另一种为编辑模式. 注意事项: 标点符号一定要用英文符号 要注意缩进 dir(builtins)可以看到python所有的内置函数&#…...

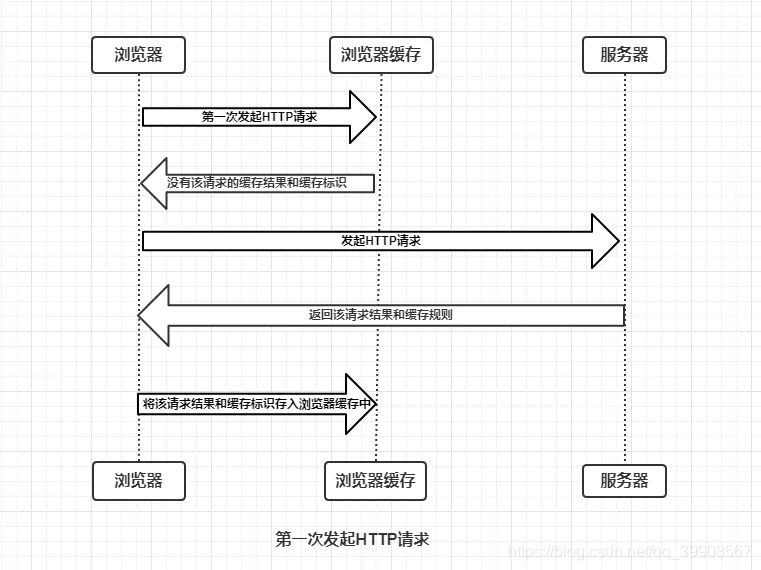
浏览器缓存策略
先走强缓存,再走协商缓存 强缓存 不发送请求,直接使用缓存的内容 状态码200 当前会话没有关闭的话就是走memory cache,否则就是disk cache 由响应头的 Pragma(逐渐废弃,优先级最高),catch-…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
