uni-app 在已有的数据对象中动态添加更多的数据对象
原数据对象
flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2 // 瀑布列宽间距
}动态添加后的数据对象
flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2, // 瀑布列宽间距column_1: [],column_2: []
}动态添加更多的数据对象的方法
created() {/* 初始化每一列的数据 */for (let i = 1; i <= this.flowData.column; i++) {this.$set(this.flowData, `column_${i}`, []);}
},使用 this.$set 来动态添加一个名为 `column_${i}` 的属性,它被初始化为空数组或空对象或其他的值。可以根据需要重复此过程以添加更多的列属性
this.$set(target, key, value);
// target:要更改的数据源(可以是对象或者数组)
// key:要更改的具体数据
// value:重新赋的值官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hello,ningzaichun')
简单来说:当你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,这个时候就需要用到 this.$set() 这个方法
Vue.set() 与 this.$set() 的区别
Vue.set():将 set 函数绑定在 vue 构造函数中,设置实例创建之后添加的新的响应式属性,且触发视图更新,但是不允许添加根级响应式属性,只可以向嵌套对象添加响应式属性
this.$set():将 set 函数绑定在 vue 原型上,只能设置实例创建后存在的数据(数据已经在 data 中)
两者都是实现向实例对象中添加响应式属性,触发视图更新,两者原理和用法基本相同,都是使用 set 函数
Vue.set() 是将 set 函数绑定在 Vue 构造函数上,this.$set() 是将 set 函数绑定在 Vue 原型上
相关文章:

uni-app 在已有的数据对象中动态添加更多的数据对象
原数据对象 flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2 // 瀑布列宽间距 } 动态添加后的数据对象 flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2, // 瀑布列宽间距column_1: [],column_2: [] } 动态添加更多的数据对象的…...

【LeetCode】17. 电话号码的字母组合
1 问题 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:digits “23” 输出&…...

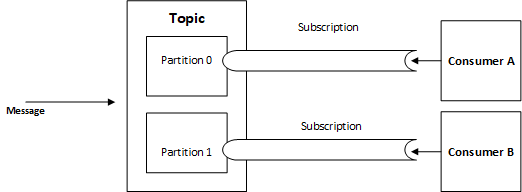
使用 Apache Kafka 进行发布-订阅通信中的微服务
发布-订阅消息系统在任何企业架构中都发挥着重要作用,因为它可以实现可靠的集成,而无需紧密耦合应用程序。在解耦的系统之间共享数据的能力并不是一个容易解决的问题。 考虑一家拥有多个使用不同语言和平台独立构建的应用程序的企业。它需要响应地共享数…...

valarray 包含对象成员的类(cpp14章)
C代码重用 1.公有继承可以实现 2.包含、私有继承、保护继承用于实现has-a关系,即新的类将包含另一个类的对象。 (使用这样类成员:本身是另外一个类对象称为包含 (组合或层次化)。) 3.函数模板、类模…...
)
2023双11笔记本电脑候选名单(截止2023.10.13的价格,双十一活动可能会更便宜一点)
以下是我最近几天查阅抖音,B站,知乎,百度,朋友后候选出来的一些6000-8000的游戏本电脑,标绿的属性是相比之下较为优秀的 附上几个网上的CPU和显卡排行网站 CPU性能排行榜 - CPU天梯图 - 最强CPU2023(较为全面的CPU排行,收录四千多款) 笔记本性能排行榜 - 快科技天梯榜 笔记本CP…...
-客户端负载均衡Ribbon)
Springcloud笔记(4)-客户端负载均衡Ribbon
Ribbon是一个基于HTTP和TCP的客户端负载均衡工具,不需要独立部署,几乎存在于每一个springcloud构建的微服务和基础设施中。 微服务间调用,API网关的请求转发都通过Ribbon实现。 负载均衡 通常所说的负载均衡都是指的服务端负载均衡…...

MediaRecorder媒体录音机
权限: <uses-permission android:name"android.permission.RECORD_AUDIO"/> <uses-permission android:name"android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name"android.permission.READ_EXTE…...

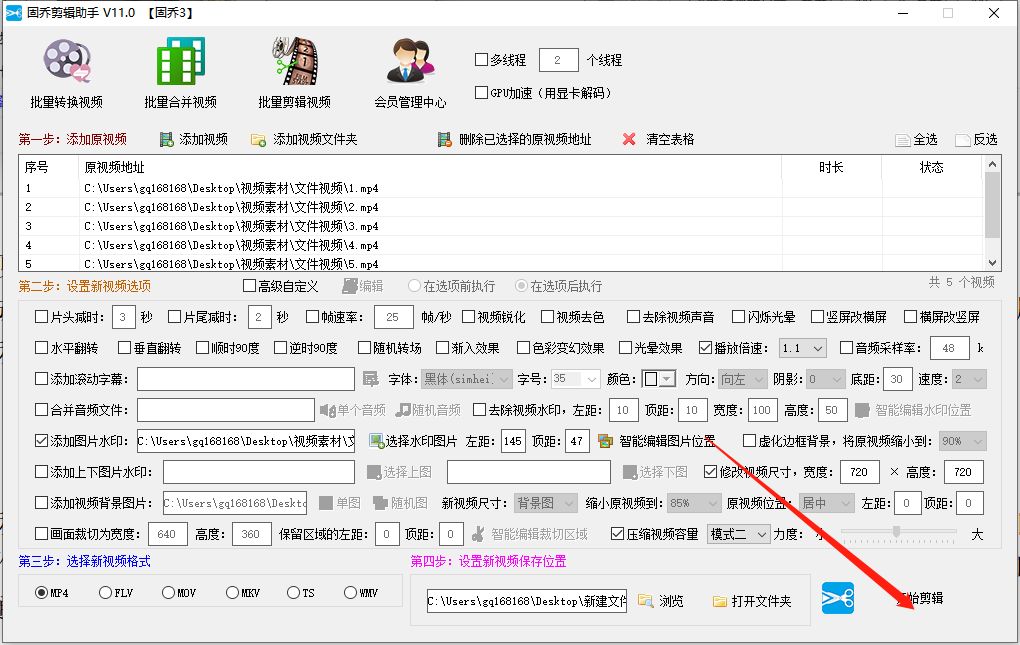
短视频如何批量添加水印
在当今的数字时代,短视频已经成为一种非常流行的内容形式。无论是社交媒体还是视频分享网站,短视频都已经成为了一种非常有吸引力的内容。然而,对于一些拥有大量视频内容的创作者来说,添加水印可能是一项繁琐的任务。本文将介绍如…...

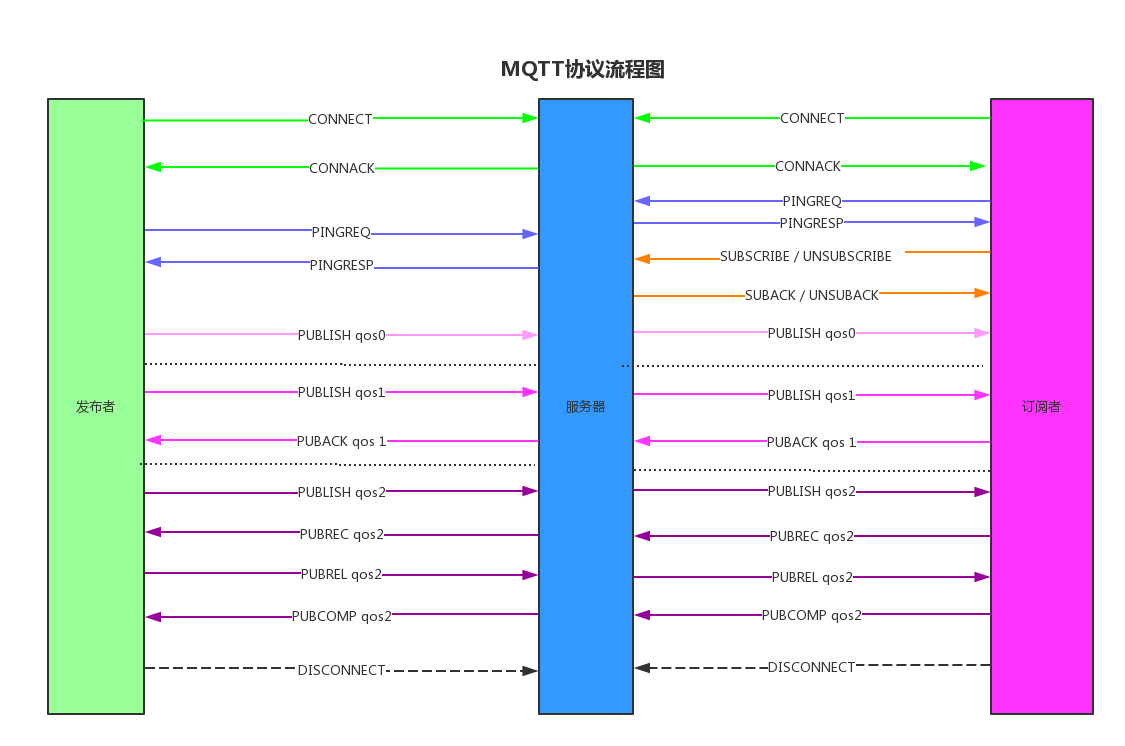
RT-Thread MQTT(学习)
MQTT背景应用 MQTT是机器对机器(M2M)/物联网(IoT)连接协议,英文全名为“Message Queuing Telemetry Transport”,“消息队列遥测传输”协议。它是专为受限设备和低带宽、高延迟或不可靠的网络而设计的&…...

Vue_Bug VUE-ELEMENT-ADMIN默认是英文模式
Bug描述: VUE-ADMIN-TEMPLATE-MASTER VUE-ELEMENT-ADMIN-MASTER 两个项目直接从GitHub上拉取下来 默认是英文模式 其他信息: 这两个项目默认支持中文语言包,无需额外引入,只需删除英文语言包依赖 //import enLang from element-…...

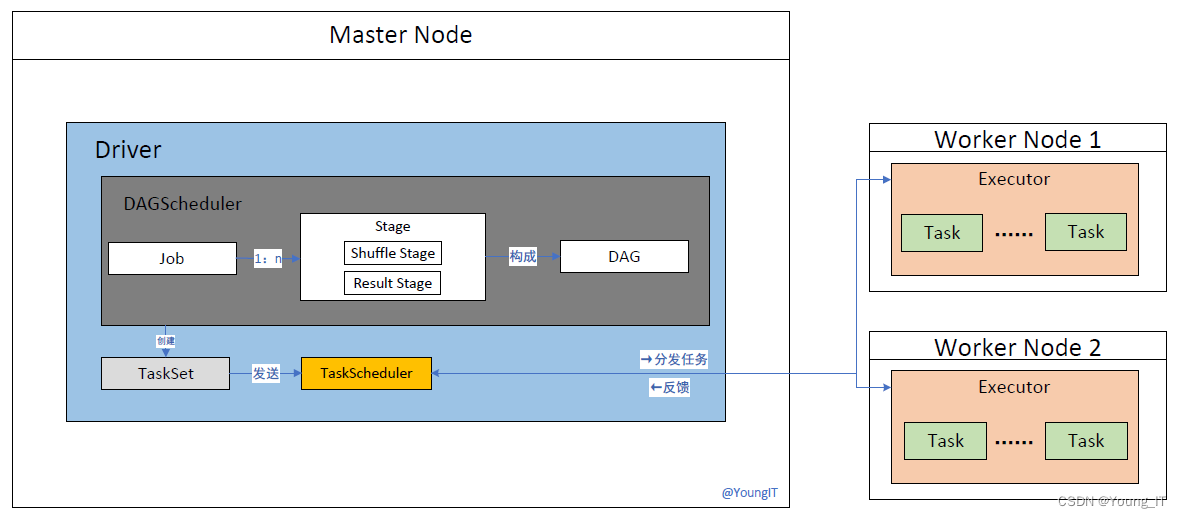
Spark中的Driver、Executor、Stage、TaskSet、DAGScheduler等介绍
工作流程: Driver 创建 SparkSession 并将应用程序转化为执行计划,将作业划分为多个 Stage,并创建相应的 TaskSet。Driver 将 TaskSet 发送给 TaskScheduler 进行调度和执行。TaskScheduler 根据资源情况将任务分发给可用的 Executor 进程执…...

docker的资源限制参数设置错误,导致的clickhouse性能瓶颈
使用场景 我们使用docker作为服务的虚拟化工具,服务都部署在docker里我们使用docker-compose管理所有docker服务的配置文件针对某些服务,我们要限制这个docker占用的资源数量,例如,cpu和内存在进行配置时,网上搜了一些…...

Vue路由守卫有哪些,怎么设置,有哪些使用场景?
Vue 路由守卫是在 Vue Router 中提供的一种功能,它允许您在导航到某个路由前、路由变化时或导航离开某个路由时执行代码。Vue 路由守卫提供了以下几种类型: 1.全局前置守卫 router.beforeEach 在进入路由前执行的钩子函数,它会接收三个参数&a…...

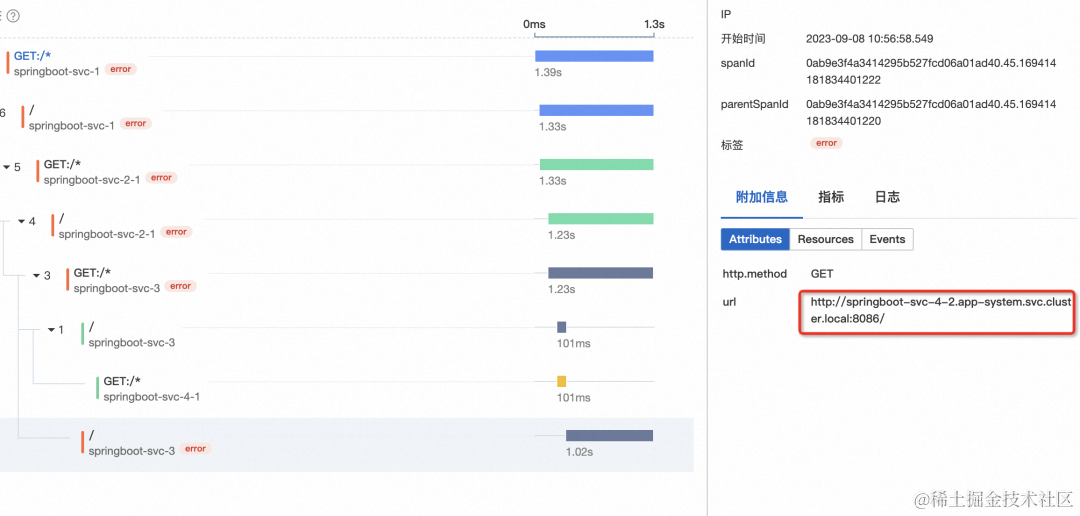
云原生网关可观测性综合实践
作者:钰诚 可观测性 可观测性(Observability)是指系统、应用程序或服务的运行状态、性能和行为能够被有效地监测、理解和调试的能力。 随着系统架构从单体架构到集群架构再到微服务架构的演进,业务越来越庞大,也越来…...

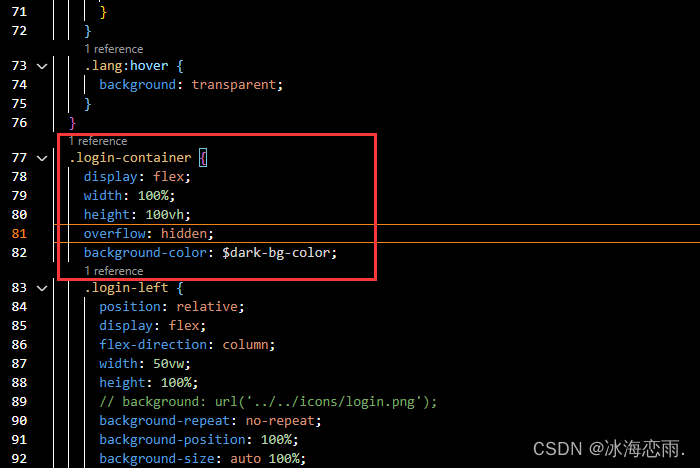
vue-element-admin—登录页面添加自定义背景
一、效果图 初始效果: 更改背景后效果: 二、操作步骤 1、准备图片 2、更改代码 打开下面路径的 index.vue 文件: vue-element-admin-master\src\views\login\index.vue 也就是登录页面。 对 .login-container 样式代码块内代码做如下…...

软设上午题-错题知识点一
软设上午题-错题知识点一 1、ipconfig 显示信息; ipconfig /all 显示详细信息 ,可查看DHCP服务是否已启用; ipconfig /renew 更新所有适配器; ipconfig /release 释放所有匹配的连接。 2、耦合性也叫块间联系。指软件系统结构中各…...
)
微信小程序(小程序入门)
一,介绍 1、什么是小程序 小程序是一种轻量级的应用程序,可以在移动设备上运行,不需要用户下载和安装。它们通常由企业或开发者开发,用于提供特定功能或服务。 微信小程序(wei xin xiao cheng xu)…...

虹科分享 | 想买车无忧?AR为您带来全新体验!
新能源汽车的蓬勃发展,推动着汽车行业加速进行数字化变革。据数据显示,全球新能源汽车销售额持续上升,预计到2025年,新能源汽车市场规模将达到约 4200亿美元,年复合增长率超过 30%。这表明消费者对清洁能源出行的需求不…...

easyUI重新渲染
问题 使用Easyui 时,动态后添加的元素样式无法生效。 解决颁发 全页面重新渲染 $.parser.parse();单一元素重新渲染 var obj $("#div1").append("<input classeasyui-textbox typetext>"); $.parser.parse(obj);...

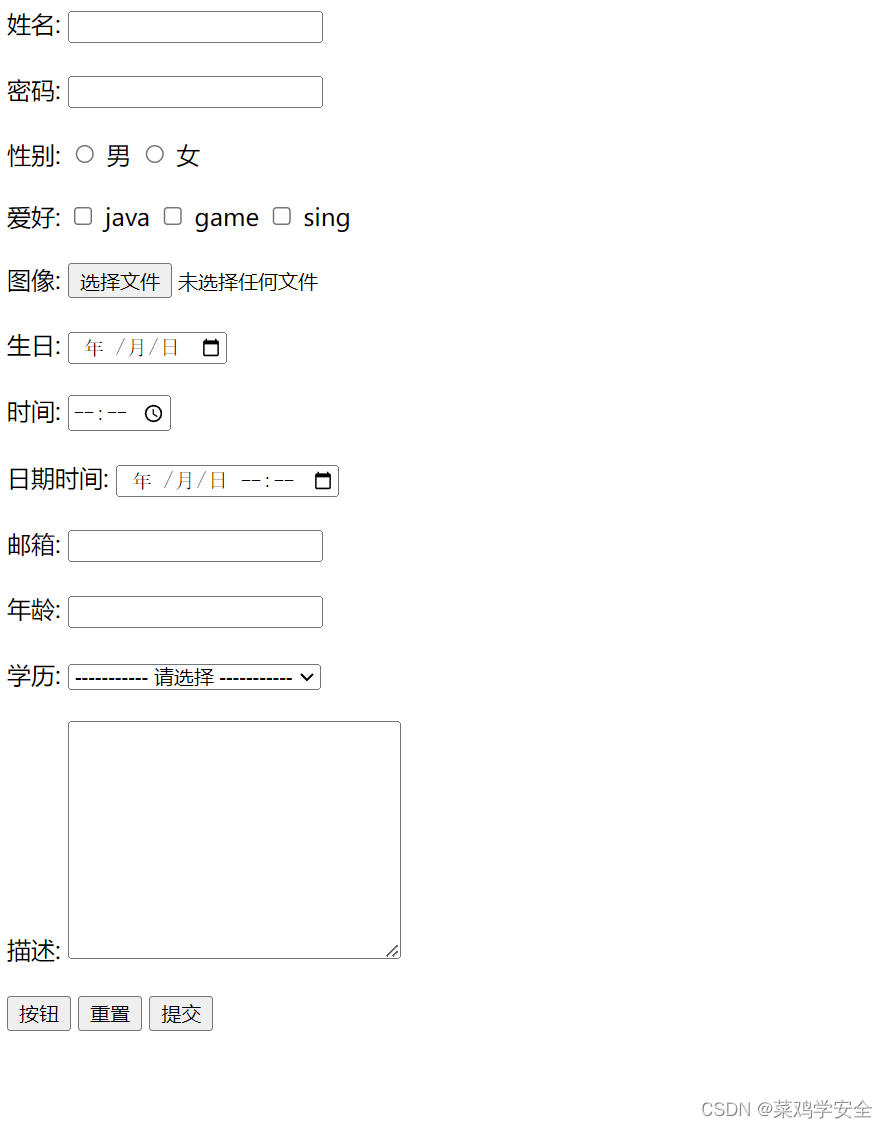
html和css基础练习
vscode快捷键 alt b 在浏览器中打开 alt shift b 在其他浏览器打开 ctrl / 注释 ctrl y 快捷键删除 参考文章 https://www.bilibili.com/video/BV1m84y1w7Tb 基础html标签 img:图像,title:头部文字,body:主…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
