thymeleaf,bootstrap-fileinput 多文件上传
组件遍历上传
一、前端
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" >
<head><th:block th:include="include :: header('修改固定资产信息')" /><th:block th:include="include :: datetimepicker-css" /><th:block th:include="include :: bootstrap-fileinput-css"/>
</head>
<body class="white-bg"><div class="wrapper wrapper-content animated fadeInRight ibox-content"><form class="form-horizontal m" id="form-gdzcxx-edit" th:object="${bizGdzcxx}"><input name="gdzcxxId" th:field="*{gdzcxxId}" type="hidden"><div class="form-group"> <label class="col-sm-3 control-label is-required">资产名称:</label><div class="col-sm-8"><input name="zcmc" th:field="*{zcmc}" class="form-control" type="text" required></div></div><div class="form-group"> <label class="col-sm-3 control-label">资产型号:</label><div class="col-sm-8"><input name="zcxh" th:field="*{zcxh}" class="form-control" type="text"></div></div><div class="form-group"><label class="col-sm-3 control-label">资产照片:</label><div class="col-sm-8"><input type="text" name="zczp" th:field="*{zczp}"><div class="file-loading"><input class="form-control file-upload" id="zczp" name="file" type="file" multiple></div></div></div></form></div><th:block th:include="include :: footer" /><th:block th:include="include :: datetimepicker-js" /><th:block th:include="include :: bootstrap-fileinput-js"/><script th:inline="javascript">var prefix = ctx + "biz/gdzcxx";$("#form-gdzcxx-edit").validate({focusCleanup: true});function submitHandler() {if ($.validate.form()) {$.operate.save(prefix + "/edit", $('#form-gdzcxx-edit').serialize());}}$(".file-upload").each(function (i) {var val = $("input[name='" + this.id + "']").val();var preView = val.split(',');$(this).fileinput({'uploadUrl': ctx + 'common/upload',initialPreviewAsData: true,initialPreview: preView,maxFileCount: 10,maxFileSize: 1000,autoReplace: true}).on('fileuploaded', function (event, data, previewId, index) {//多文件上传后,将文件名路径用“,”拼接起来if(data.response.fileName){var filenames = data.response.fileName;var currentFilename = $("input[name='" + event.currentTarget.id + "']").val();if(currentFilename!=''){filenames = currentFilename +',' +filenames;}$("input[name='" + event.currentTarget.id + "']").val(filenames);}}).on('fileremoved', function (event, id, index) {var fileIndex = index.replace('init-','');var currentFilename = $("input[name='" + event.currentTarget.id + "']").val();var fileNames = currentFilename.split(',');var lastFileNames = '';for(var i in fileNames){if(i == parseInt(fileIndex)){continue;}lastFileNames += fileNames[i]+',';}lastFileNames = lastFileNames.split(',').slice(0,-1).join(',');$("input[name='" + event.currentTarget.id + "']").val(lastFileNames);})$(this).fileinput('_initFileActions');});</script>
</body>
</html>二、后端
@Controller
@RequestMapping("/common")
public class CommonController
{private static final Logger log = LoggerFactory.getLogger(CommonController.class);@Autowiredprivate ServerConfig serverConfig;/*** 通用上传请求(单个)*/@PostMapping("/upload")@ResponseBodypublic AjaxResult uploadFile(MultipartFile file) throws Exception{try{// 上传文件路径String filePath = "D:/upload";// 上传并返回新文件名称String fileName = FileUploadUtils.upload(filePath, file);String url = serverConfig.getUrl() + fileName;AjaxResult ajax = AjaxResult.success();ajax.put("url", url);ajax.put("fileName", fileName);ajax.put("newFileName", FileUtils.getName(fileName));ajax.put("originalFilename", file.getOriginalFilename());return ajax;}catch (Exception e){return AjaxResult.error(e.getMessage());}}
}@Component
public class ServerConfig
{/*** 获取完整的请求路径,包括:域名,端口,上下文访问路径* * @return 服务地址*/public String getUrl(){HttpServletRequest request = ServletUtils.getRequest();return getDomain(request);}public static String getDomain(HttpServletRequest request){StringBuffer url = request.getRequestURL();String contextPath = request.getServletContext().getContextPath();return url.delete(url.length() - request.getRequestURI().length(), url.length()).append(contextPath).toString();}
}相关文章:

thymeleaf,bootstrap-fileinput 多文件上传
组件遍历上传 一、前端 <!DOCTYPE html> <html lang"zh" xmlns:th"http://www.thymeleaf.org" > <head><th:block th:include"include :: header(修改固定资产信息)" /><th:block th:include"include :: date…...

爬虫 | 基础模块了解
文章目录 📚http协议📚requests模块📚re模块🐇 re.I 或 re.IGNORECASE🐇re.M或 re.MULTILINE🐇re.S 或 re.DOTALL🐇 re.A 或 re.ASCII🐇 re.X 或 re.VERBOSE🐇特殊字符类…...

CSS复习笔记
CSS 文章目录 CSS1.概念2.CSS 引入方式3.选择器基础选择器:标签选择器类选择器id 选择器通配符选择器 复合选择器:**后代选择器****子代选择器****并集选择器****交集选择器-了解****伪类选择器** 结构伪类选择器:**:nth-child(公式)**伪元素…...

编译linux的设备树
使用make dtbs命令时 在arch/arm 的目录Makefile文件中有 boot : arch/arm/boot prepare 和scripts是空的 在文件scripts/Kbuild.include中 变量build : -f $(srctree)/scripts/Makefile.build obj build变量虽然没有在arch/arm 的目录Makefile文件中定义,但…...

⛳ MyBatis 中 Mapper 接口工作原理实例解析
🎍目录 ⛳ MyBatis 中 Mapper 接口工作原理实例解析🎨 一、Mapper 接口是怎么找到实现类的?🐾 二、从一段代码看起🚜 三、Mapper 接口🏭 四、Mapper 接口的动态代理类的生成🎁 五、总结 ⛳ MyBa…...

Android 音频可视化
Android音频可视化,指的是将音频的频率绘制到屏幕上,达到一种视觉效果,使播放或录制过程更加生动形象。 在Android进行视频可视化涉及的三个主要知识点,其中比较难以理解的傅里叶变换公式。 Android原生的Visualizer使用(获取频…...

刷机与救砖避坑指南
提示:快速进行刷机和救砖学习理解 文章目录 一、刷机1.什么是刷机,需要进行那些准备?2.刷机1.解开bl(bootloader)锁2.刷入TWRP和Magsik3.刷入第三方ROM 二、救砖(9008)1.手机售后一键线刷包&…...

软件建模知识点
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

WSL 配置 Linux
WSL 配置 Linux Windows 启动 Linux 子系统 控制面板 -> 程序和功能, 将 适用于 Linux 的 Windows 子系统 勾选。 安装 Terminal 在 Microsoft Store 市场上搜索 Terminal 安装 Windows Terminal。 安装 编译工具链 sudo apt update # 更新软件包 sudo apt i…...

VS Code:CMake配置
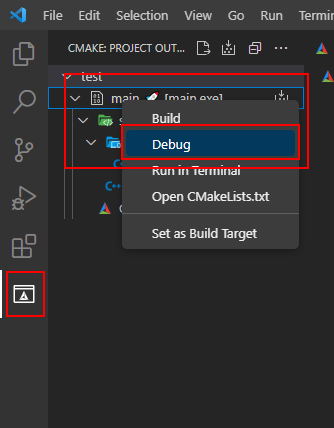
概述 在VSCode和编译器MinGW安装完毕后,要更高效率的进行C/C开发,采用CMake。CMake是一个开源、跨平台的编译、测试和打包工具,它使用比较简单的语言描述编译,安装的过程,输出Makefile或者project文件,再去…...

Flex 词法分析实验实现(电子科技大学编译技术Icoding实验)
Flex 词法分析 此为电子科技大学编译技术 实验1:词法分析 将具体实现中的三个文件和自己的实验报告一起上传才能通过 根据词法分析实验中给定的文法,利用 flex 设计一词法分析器,该分析器从标准输入读入源代码后,输出单词的类别编…...

设计模式——20. 解释器模式
1. 说明 解释器模式(Interpreter Pattern)是一种行为型设计模式,它用于定义一门语言的语法解析,并为该语言创建解释器。该模式将一个问题或领域表达成一个语言,然后提供一个解释器来解释这种语言中的表达式,以执行特定操作。 要点和组成部分: 抽象表达式(Abstract Ex…...

多输入多输出 | MATLAB实现CNN-BiLSTM-Attention卷积神经网络-双向长短期记忆网络结合SE注意力机制的多输入多输出预测
MATLAB实现CNN-BiLSTM-Attention卷积神经网络-双向长短期记忆网络结合SE注意力机制的多输入多输出预测 目录 MATLAB实现CNN-BiLSTM-Attention卷积神经网络-双向长短期记忆网络结合SE注意力机制的多输入多输出预测预测效果基本介绍程序设计往期精彩参考资料 预测效果 基本介绍 C…...

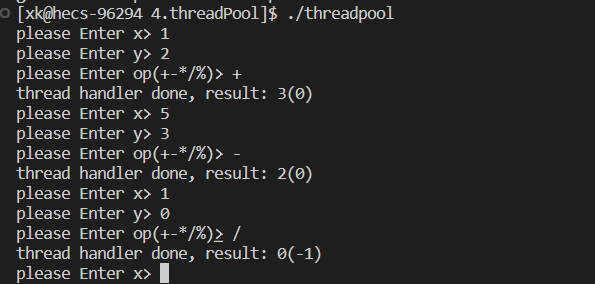
一文让你玩转Linux多进程开发
Linux多进程开发 主要介绍多进程开发时的要点 进程状态转换 进程反应了进程执行的变化。 进程的状态分为三种 ,运行态,阻塞态,就绪态 在五态模型中分为以下几种,新建态,就绪态,运行态,阻塞态,终止态。 运行态:进程占用处理器正在运…...

Linux线程同步实例
线程同步实例 1. 生产消费者模型基本概念2. 基于BlockingQueue的生产者消费者模型3. 基于环形队列的生产消费模型4. 线程池 1. 生产消费者模型基本概念 生产者消费者模型是一种常用的并发设计模式,它可以解决生产者和消费者之间的速度不匹配、解耦、异步等问题。生…...
LuatOS-SOC接口文档(air780E)-- iconv - iconv操作
iconv.open(tocode, fromcode)# 打开相应字符编码转换函数 参数 传入值类型 解释 string 释义:目标编码格式 取值:gb2312/ucs2/ucs2be/utf8 string 释义:源编码格式 取值:gb2312/ucs2/ucs2be/utf8 返回值 返回值类型 解…...

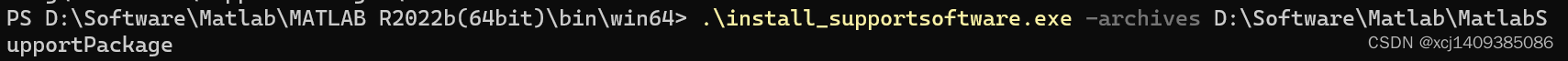
matlab第三方硬件支持包下载和安装
1、在使用matlab内部的附加功能安装时,由于matlab会验证是否正版无法打开 2、在matlab官网直接找到对应的硬件支持包下载,但是是下图的安装程序 可以直接在matlab中跳转到该程序所在的文件夹双击安装,但是安装到最后出错了 3.根据出错时mala…...

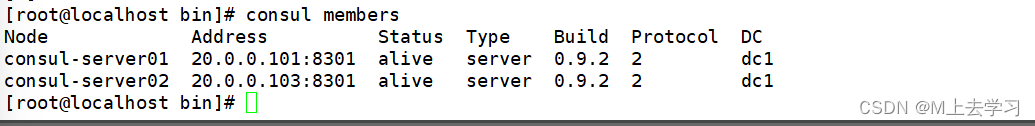
docker compose和consul(服务注册与发现)
一、Docker-compose 简介 Docker-Compose项目是基于Python开发的Docker官方开源项目,负责实现对Docker容器集群的快速编排。 Docker-Compose将所管理的容器分为三层,分别是 工程(project),服务(service&a…...

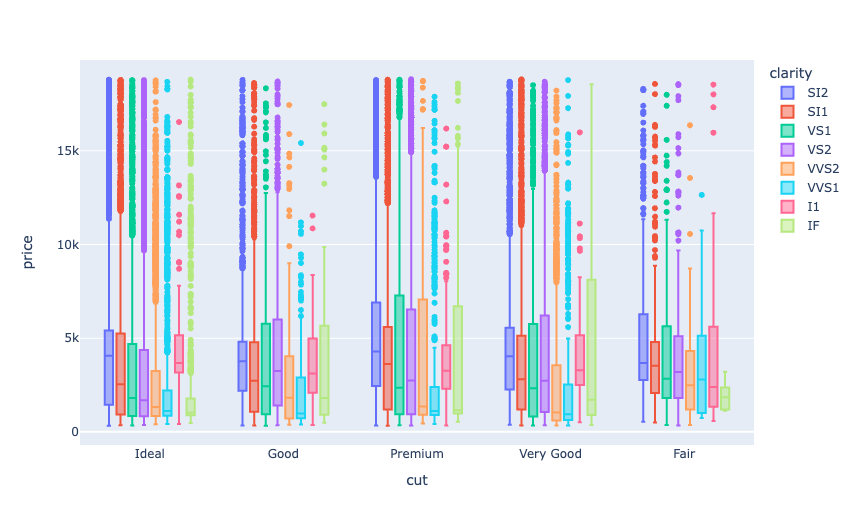
使用Python进行钻石价格分析
钻石是最昂贵的宝石之一。钻石的质量通常以其重量(克拉)、净度、颜色和切工来评估。重量越大、净度越高、色彩纯净、切工精细的钻石价格也越高。其中,4C标准是衡量钻石质量的国际标准,即克拉(Carat)、净度&…...

Java日期查询
本实例使用有关日期处理和日期格式化的类实现一个日期查询的功能,即查询指定日期所在周的周一日期、两个指定日期间相差的天数和指定日期为所在周的星期几的日期 3 个功能。 从功能上来看,本实例至少需要定义 3 个方法,分别完成:获…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
