【Java 进阶篇】JavaScript Math对象详解

在JavaScript编程中,Math对象是一个非常有用的工具,用于执行各种数学运算。它提供了许多数学函数和常数,可以用于处理数字、执行几何运算、生成随机数等。在本篇博客中,我们将深入探讨JavaScript中Math对象的各种功能和用法。
什么是Math对象?
Math对象是JavaScript的内置对象之一,它不需要创建实例,可以直接访问。该对象提供了一系列数学常数和方法,用于执行各种数学运算,包括基本的算术运算、三角函数、指数运算、对数运算、取整运算、生成随机数等。无需引入额外的库或插件,Math对象就为开发人员提供了强大的数学功能。
下面,我们将详细介绍Math对象的各种功能和用法。
基本数学运算
Math对象提供了常用的基本数学运算,如加法、减法、乘法、除法、取余等。这些运算在编写各种数学计算的时候非常有用。
加法
var sum = Math.add(5, 3); // 8
减法
var difference = Math.subtract(10, 4); // 6
乘法
var product = Math.multiply(6, 7); // 42
除法
var quotient = Math.divide(21, 3); // 7
取余
var remainder = Math.mod(17, 5); // 2
这些基本运算方法使得执行数学计算变得非常容易。
三角函数
Math对象还提供了各种三角函数,包括正弦、余弦、正切等。这些函数对于处理几何问题或需要角度计算的任务非常有用。
正弦(Sine)
var sin30 = Math.sin(Math.PI / 6); // 正弦30度
余弦(Cosine)
var cos60 = Math.cos(Math.PI / 3); // 余弦60度
正切(Tangent)
var tan45 = Math.tan(Math.PI / 4); // 正切45度
这些函数可以用于计算角度的三角函数值,帮助解决与几何和物理相关的问题。
指数运算和对数运算
Math对象还提供了指数运算和对数运算的方法。指数运算用于计算一个数的幂,而对数运算则用于计算一个数的自然对数或其他对数。
指数运算
var power = Math.pow(2, 3); // 2的3次方,结果为8
自然对数
var ln = Math.log(Math.E); // 自然对数e的值,结果为1
常用对数
var log10 = Math.log(100) / Math.LN10; // 100的常用对数,结果为2
这些运算对于处理与成长、指数和对数相关的问题非常有用。
取整运算
Math对象提供了几种取整运算的方法,包括向上取整、向下取整和四舍五入。
向上取整
var ceilValue = Math.ceil(4.2); // 向上取整,结果为5
向下取整
var floorValue = Math.floor(4.8); // 向下取整,结果为4
四舍五入
var roundValue = Math.round(4.5); // 四舍五入,结果为5
这些方法对于处理浮点数和需要整数结果的情况非常有用。
生成随机数
Math对象还允许你生成随机数,这在模拟、游戏开发和密码学等领域非常有用。
生成0到1之间的随机数
var randomValue = Math.random(); // 生成0到1之间的随机小数
生成指定范围内的随机整数
function getRandomInt(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;
}var randomInt = getRandomInt(1, 100); // 生成1到100之间的随机整数
这些随机数生成方法可用于模拟随机事件,例如掷骰子、抽奖等。
数学常数
Math对象还包括一些常见的数学常数,这些常数在数学和科学计算中广泛使用。
π(圆周率)
var pi = Math.PI;
自然对数的底数e
var e = Math.E;
2的自然对数
var ln2 = Math.LN2;
10的自然对数
var ln10 = Math.LN10;
这些常数用于各种数学运算和科学计算中,让你能够更方便地执行复杂的计算。
其他数学方法
Math对象还提供了其他数学方法,如绝对值、平方根、最大值、最小值等。
绝对值
var absValue = Math.abs(-5); // 绝对值,结果为5
平方根
var sqrtValue = Math.sqrt(25); // 平方根,结果为5
最大值
var maxValue = Math.max(10, 20, 5, 30); // 最大值,结果为30
最小值
var minValue = Math.min(10, 20, 5, 30); // 最小值,结果为5
这些方法允许你执行各种常见的数学操作。
总结
JavaScript的Math对象是一个功能强大的工具,用于执行各种数学运算,包括基本运算、三角函数、指数运算、对数运算、取整运算、生成随机数等。无需引入额外的库或插件,Math对象就为开发人员提供了数学计算的核心功能。
了解如何使用Math对象对数学运算执行操作,可以帮助你更好地处理各种数学和科学计算的需求。这些功能非常有用,不仅在前端开发中,还在后端开发、数据分析和科学计算等领域。
希望本篇博客能帮助你更好地理解JavaScript中的Math对象以及如何利用它执行各种数学运算。如果你对某个特定数学运算或函数有更多的兴趣,建议查看JavaScript官方文档或相关数学教材,以获得更多深入的知识。数学是编程的重要组成部分,而Math对象将成为你处理数学问题的得力助手。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript Math对象详解
在JavaScript编程中,Math对象是一个非常有用的工具,用于执行各种数学运算。它提供了许多数学函数和常数,可以用于处理数字、执行几何运算、生成随机数等。在本篇博客中,我们将深入探讨JavaScript中Math对象的各种功能和用法。 什…...

geecg-uniapp 路由修改 页面创建 (2)
一,增加页面 添加路由 (1)我们以home的常用服务 当作示例 我们修改 usList 数据 (2)查找对应路径 work.js 目前荒石对应的路径跳转 helloword 我们修改成 huang (3)修改跳转路径 修…...

微信开发者工具下载
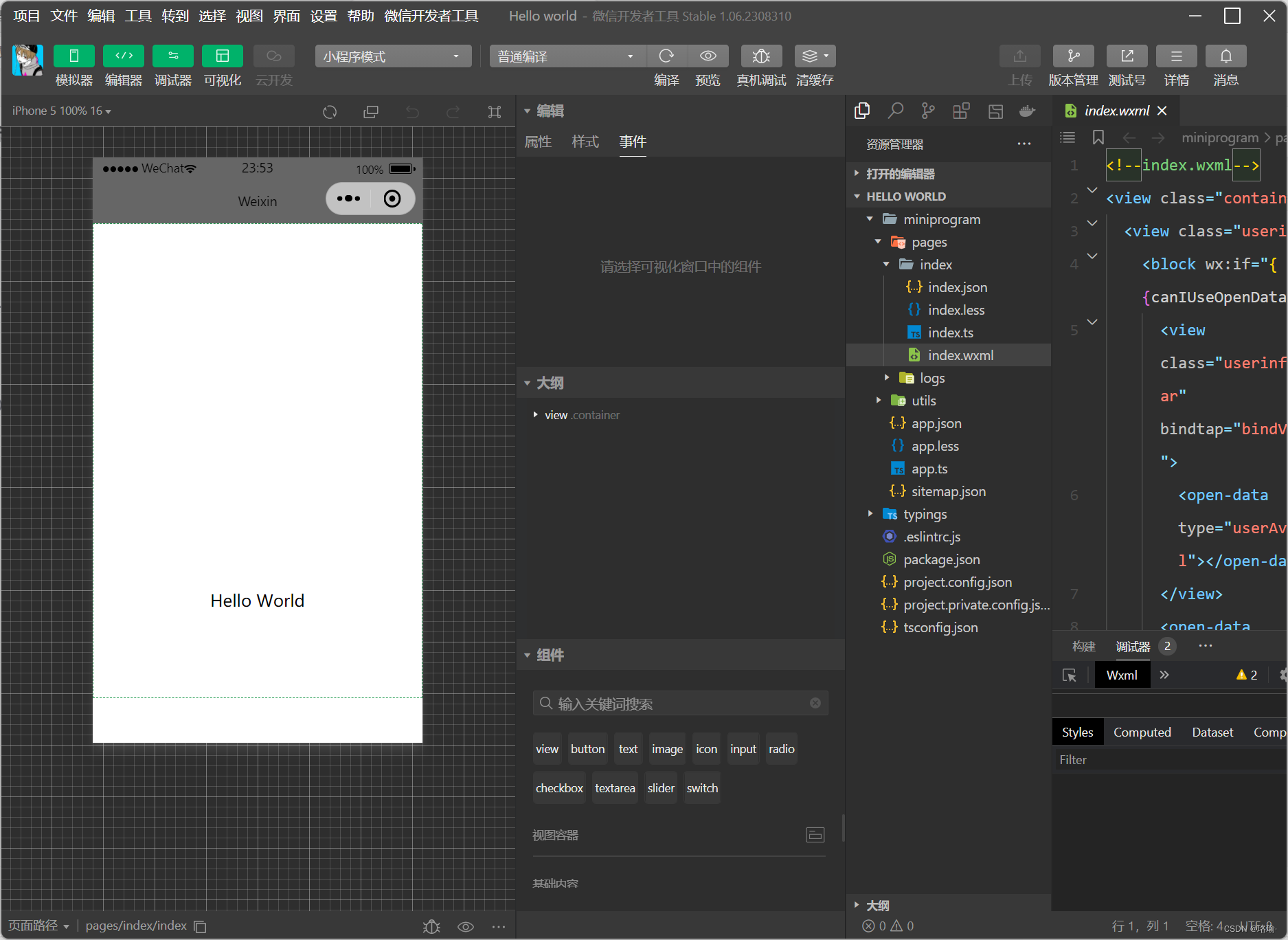
一、微信开发者工具下载官网 微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com) 二、微信开发者工具界面 下载安装好后,软件图标如下图所示。 运行软件如下图所示,这时候就需要使用你的管理员账号扫码登录。 登陆后的界面,如下图…...

ctfshow萌新计划web9-14(正则匹配绕过)
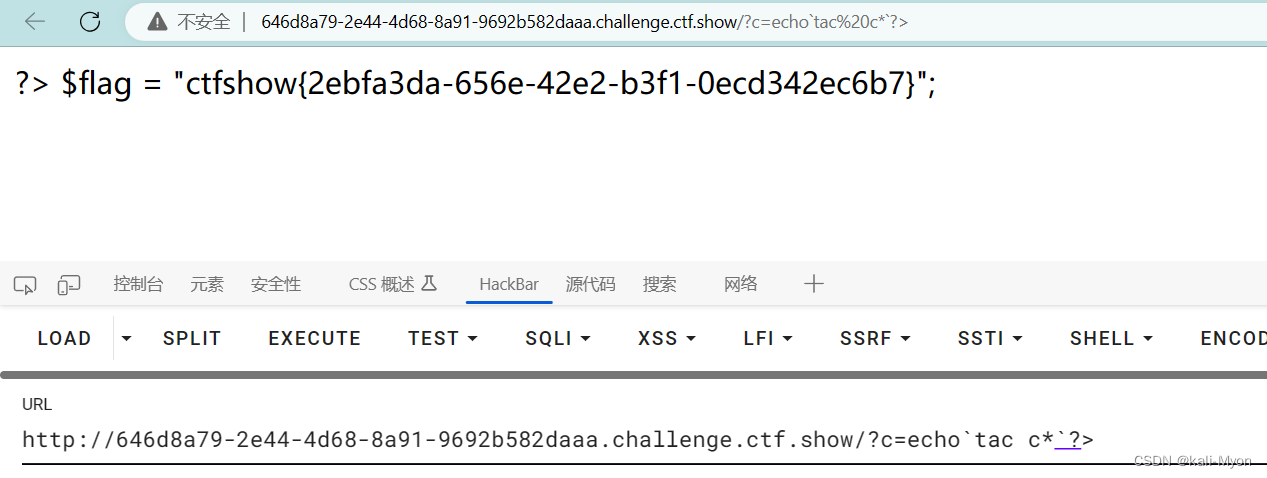
目录 web9 web10 web11 web12 web13 web14 web9 审一下代码,需要匹配到system|exec|highlight才会执行eval函数 先看一下当前目录下有什么 payload:?csystem(ls); index.php是首页,我们看看config.php payload:?csystem…...
这篇很重要,文字说明比起其他篇是正确的)
【数据结构】单链表按位序插入元素e【前插】(带头结点的和不带头结点的)这篇很重要,文字说明比起其他篇是正确的
声明单链表的结构体成员 struct LNode {int data;struct LNode *next; };typedef struct LNode LNode;// 或者: 两者是等价的 typedef struct LNode {int data;struct LNode *next; }LNode;按位序插入元素e:就是在第i个位置插入新结点,数据域为e 以下带…...

Maven Surefire Exclude 无效问题排查日志
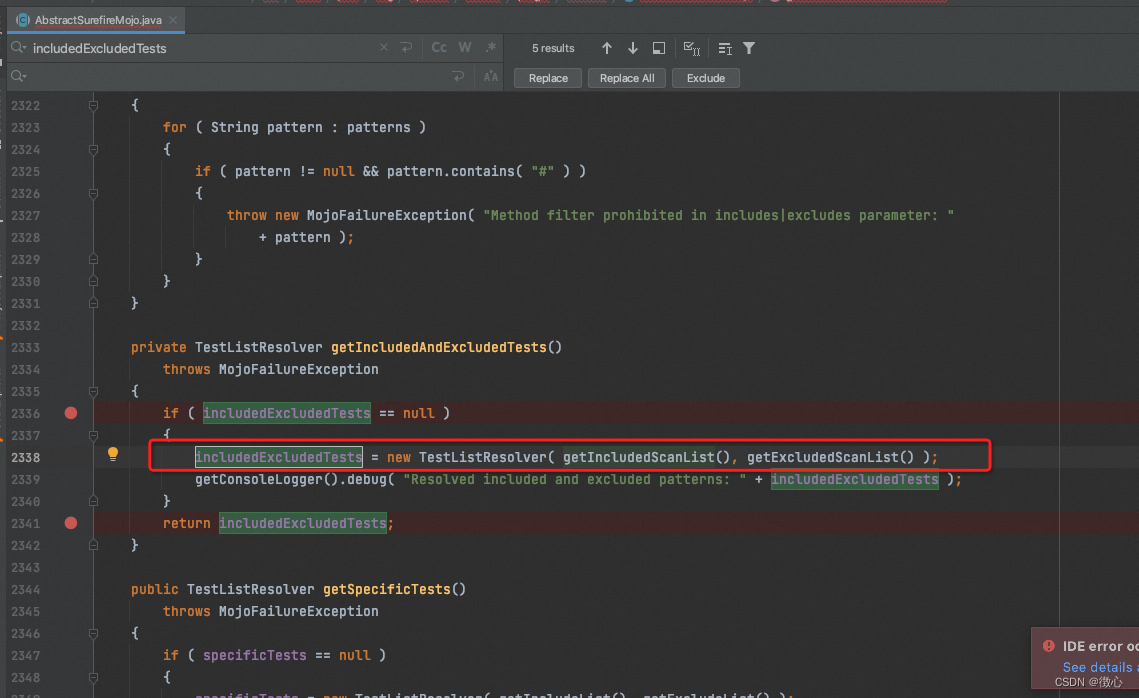
昨天有个需求,要在单元测试的时候单线程执行,并且只执行单元测试类特殊结尾的,那么根据以往经验,直接在maven里面配置exclude并且指定include即可。如下尝试 <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin&…...

ArcGIS笔记4_水动力模型验证不理想时如何修改局部水深地形
本文目录 前言Step 1 模型验证不理想的情况Step 2 修改确值点并重新插值 前言 本章主要服务于MIKE水动力模型的调整修改工作。水动力模型跑完之后,常常会出现验证结果不理想的情况,比如潮位验证中,实测站点数据与模拟数据相差很大࿰…...

介绍一下mysql有哪些索引类型
以下是MySQL的8种不同索引类型的比较,以帮助你了解它们的特点和适用场景: 索引类型用途和特点适用场景B-Tree 索引用于范围查询、等值查找和排序操作大多数查询 ,不适合全文搜索和空间数据。唯一索引保证索引列的值唯一,不允许重…...

#力扣:125. 验证回文串@FDDLC
125. 验证回文串 一、Java class Solution {public boolean isPalindrome(String s) {for (int l 0, r s.length() - 1; l < r; l, r--) {while (l < r && !Character.isLetterOrDigit(s.charAt(l))) l;while (l < r && !Character.isLetterOrDig…...

分享一下便利店怎么做微信小程序
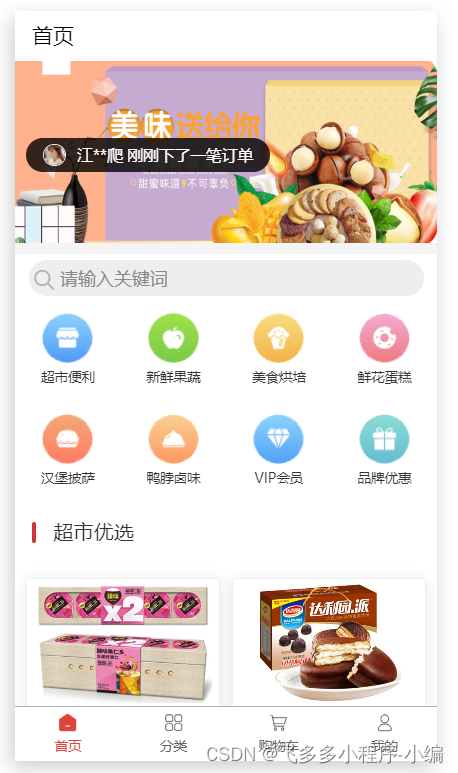
便利店微信小程序开发,让生意更便捷! 在这个数字化时代,微信小程序已经成为一种新的生活方式。它不仅改变了人们的消费习惯,还为各行各业提供了无限商机。对于便利店来说,微信小程序是一个绝佳的营销工具,…...

Gitlab CI/CD 入门教程
前言 开发人员常常提到的 CI/CD 是什么? 是用于集成测试的工具,每次提交代码后自动检测、构建和进行单元测试的过程。这一整条流水线式的测试流程我们称之为 pipeline。 入门教程 如何使用 CI/CD? 首先需要确保有可用的 runner(如何确保…...
【mfc/VS2022】计图实验:绘图工具设计知识笔记
绘制曲线(贝塞尔曲线): 转自:CDC 类 | Microsoft Learn 绘制一条或多条贝塞尔曲线。 BOOL PolyBezier(const POINT* lpPoints,int nCount);参数 lpPoints 指向包含曲线端点和控制点的 POINT 数据结构数组。 nCount 指定 lpPo…...

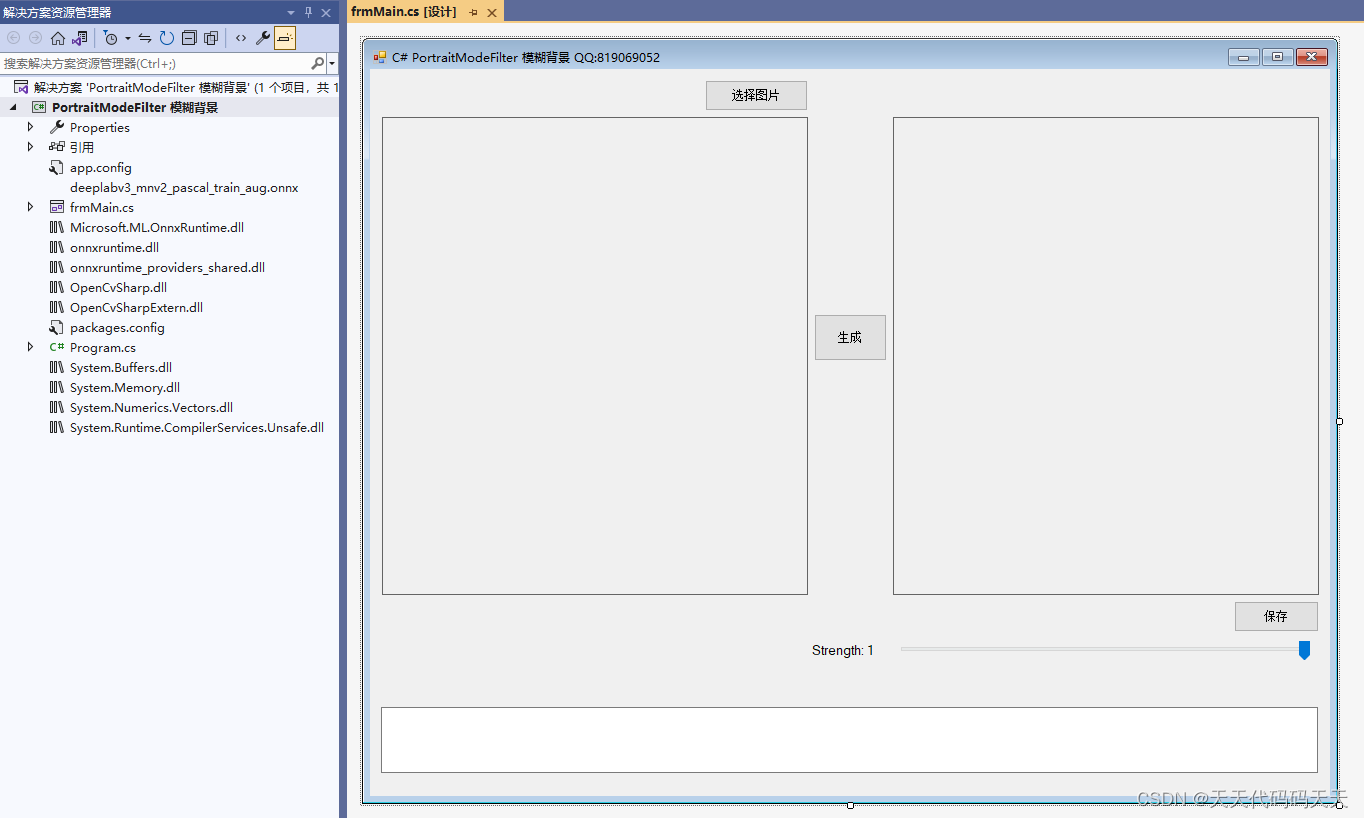
C# PortraitModeFilter (人物图片)背景模糊
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Imaging; using System.Linq; using System.Windows.Forms; us…...

centos7下安装elasticsearch7.8.1并配置远程连接
1、下载安装包 sudo wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.8.1-linux-x86_64.tar.gz 2、解压 sudo tar -zxvf elasticsearch-7.8.1-linux-x86_64.tar.gz 3、添加用户并设置密码 sudo useradd es sudo passwd es # 设置密码 Lida15…...

MongoDB的作用和安装方法
MongoDB是一种非关系型数据库,其作用是存储和管理非结构化数据,例如文档、图像和视频等多媒体数据。它有以下几个特点: 数据存储的格式是类似JSON的文档格式,易于理解、存储和查询。可扩展性强,可以在多个服务器上分布…...

spring boot 使用SSE向前端推送数据
SSE(Server-Sent Events)是一种基于HTTP的实时通信协议,它允许服务器向客户端发送持久性的数据流。与WebSocket不同的是,SSE是单向通信,只能由服务器向客户端发送数据。Spring Boot通过Spring WebFlux模块提供了对SSE的…...

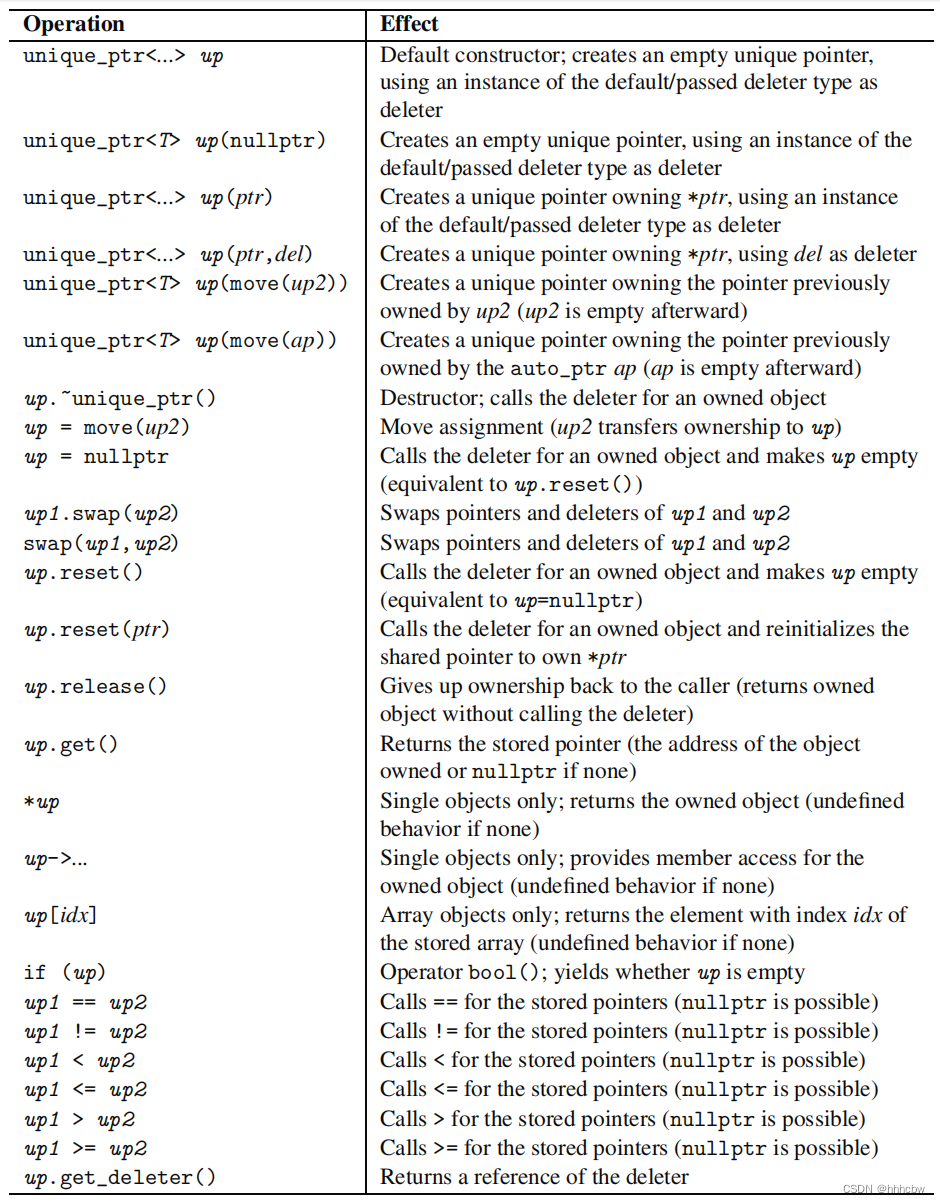
C++智能指针(三)——unique_ptr初探
与共享指针shared_ptr用于共享对象的目的不同,unique_ptr是用于独享对象。 文章目录 1. unqiue_ptr的目的2. 使用 unique_ptr2.1 初始化 unique_ptr2.2 访问数据2.3 作为类的成员2.4 处理数组 3. 转移所有权3.1 简单语法3.2 函数间转移所有权3.2.1 转移至函数体内3.…...

Composition Api 与 Options Api 有什么区别?
Vue 3.0采用的Composition API与Vue 2.x使用的Options API在编写Vue组件时有一些区别。 区别: 组织代码的方式不同: Options API:按照选项进行组织,将数据、计算属性、方法等声明在一个对象中。Composition API:按照逻…...

紫光同创FPGA实现UDP协议栈网络视频传输,基于YT8511和RTL8211,提供4套PDS工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐我这里已有的以太网方案紫光同创FPGA精简版UDP方案紫光同创FPGA带ping功能UDP方案 3、设计思路框架OV7725摄像头配置及采集OV5640摄像头配置及采集UDP发送控制视频数据组包数据缓冲FIFOUDP协议栈详解RGMII转GMII动态ARPUDP协议IP地址、端口…...

深度学习简述
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...

uni-app学习笔记二十三--交互反馈showToast用法
showToast部分文档位于uniapp官网-->API-->界面:uni.showToast(OBJECT) | uni-app官网 uni.showToast(OBJECT) 用于显示消息提示框 OBJECT参数说明 参数类型必填说明平台差异说明titleString是提示的内容,长度与 icon 取值有关。iconString否图…...
