Composition Api 与 Options Api 有什么区别?
Vue 3.0采用的Composition API与Vue 2.x使用的Options API在编写Vue组件时有一些区别。
区别:
-
组织代码的方式不同:
- Options API:按照选项进行组织,将数据、计算属性、方法等声明在一个对象中。
- Composition API:按照逻辑功能进行组织,将相关逻辑代码放在一个函数中。
-
数据和方法的访问方式不同:
- Options API:通过
this关键字访问数据和方法。 - Composition API:通过引入具体的函数进行数据和方法的处理。
- Options API:通过
作用:
- Options API:提供了一种简洁明了的方式来定义和组织组件的选项(data、methods、computed等),适合于小型应用或简单的组件。
- Composition API:通过将逻辑相关的代码封装在函数中,提供更灵活的组织方式,使得代码复用、组织和测试更加方便,特别适合于大型应用或复杂的组件。
使用:
1.
<template><div><p>{{ message }}</p><button @click="changeMessage">Change Message</button></div>
</template><script>
export default {data() {return {message: 'Hello Vue'};},methods: {changeMessage() {this.message = 'New Message';}}
};
</script>
2.Composition API 示例:
<template><div><p>{{ message }}</p><button @click="changeMessage">Change Message</button></div>
</template><script>
import { reactive } from 'vue';export default {setup() {const state = reactive({message: 'Hello Vue'});const changeMessage = () => {state.message = 'New Message';};return {...state,changeMessage};}
};
</script>
在Composition API示例中,使用reactive函数将数据变为响应式,并利用setup()函数组织逻辑代码。通过返回一个包含数据和方法的对象,让它们可以在模板中被访问。
通过Composition API,我们可以将相关的代码逻辑进行封装并复用,使得代码更加清晰、可维护性更强。此外,Composition API还提供了其他一些函数,如computed、watch等,用于处理计算属性和监听数据变化等操作。
相关文章:

Composition Api 与 Options Api 有什么区别?
Vue 3.0采用的Composition API与Vue 2.x使用的Options API在编写Vue组件时有一些区别。 区别: 组织代码的方式不同: Options API:按照选项进行组织,将数据、计算属性、方法等声明在一个对象中。Composition API:按照逻…...

紫光同创FPGA实现UDP协议栈网络视频传输,基于YT8511和RTL8211,提供4套PDS工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐我这里已有的以太网方案紫光同创FPGA精简版UDP方案紫光同创FPGA带ping功能UDP方案 3、设计思路框架OV7725摄像头配置及采集OV5640摄像头配置及采集UDP发送控制视频数据组包数据缓冲FIFOUDP协议栈详解RGMII转GMII动态ARPUDP协议IP地址、端口…...

深度学习简述
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

【从零开始学习Redis | 第二篇】Redis中的数据类型和相关命令
前言: Redis是一种快速、高效的开源内存数据库,被广泛用于构建各种类型的应用程序。其被设计成支持多种数据类型,这使得Redis在处理各种场景的数据存储和操作中非常灵活。Redis的数据类型提供了对不同数据结构的直接支持,包括字符…...

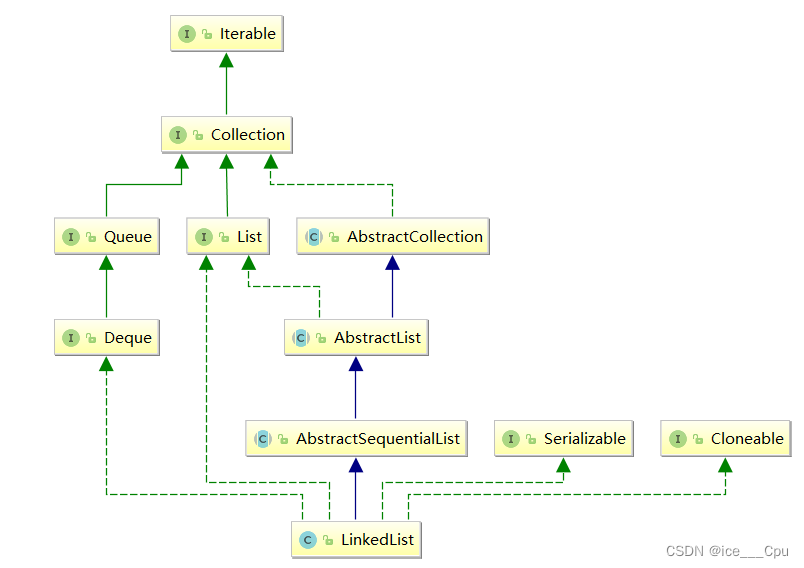
数据结构 - 3(链表12000字详解)
一:LinkedList的使用 1.1 ArrayList的缺陷 上篇文章我们已经基本熟悉了ArrayList的使用,并且进行了简单模拟实现。由于其底层是一段连续空间,当在ArrayList任意位置插入或者删除元素时,就需要将后序元素整体往前或者往后搬移&am…...

Jmeter性能测试插件jpgc的安装
一、获取插件包 1.访问官网获取 官网地址: 2.百度网盘下载 链接:百度网盘 请输入提取码 提取码:blmn 二、安装路径 将下载到的plugins-manager.jar插件存放到%JMETER_HOME%/lib/ext目录下 三、安装插件 1.重启Jmeter 如果已启动了…...

关于safari浏览器浏览html video标签无法正常播放的问题
问题: 前端demo使用一个video标签包含一个非静态资源的mp4文件。在chrome浏览器下可以正常展示,但是safari却不可以。 原因: 1. mp4文件必须用ffmpeg合成的,其他压缩的mp4文件是不可能展示的。请确定mp4文件并用正常的ffmpeg进…...

【C++代码】最大二叉树,合并二叉树,二叉搜索树中的搜索,验证二叉搜索树--代码随想录
题目:最大二叉树 给定一个不重复的整数数组 nums 。 最大二叉树 可以用下面的算法从 nums 递归地构建: 创建一个根节点,其值为 nums 中的最大值。递归地在最大值 左边 的 子数组前缀上 构建左子树。递归地在最大值 右边 的 子数组后缀上 构建右子树。 …...

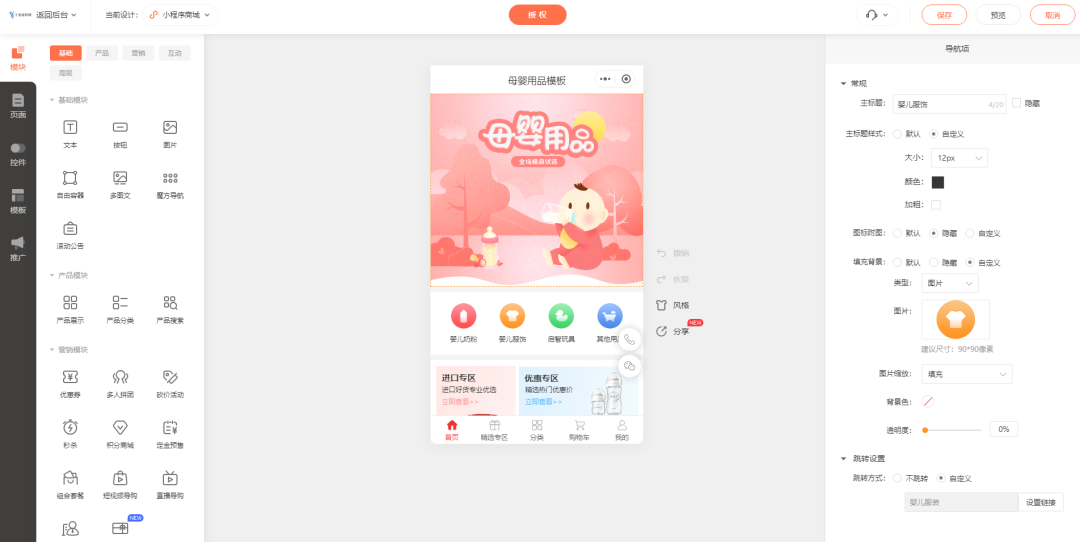
母婴用品会员商城小程序的作用是什么
随着政策放松,母婴行业相比以前迎来了更高的发展空间,由于可以与多个行业连接,因此市场规模也是连年上升,母婴用品是行业重要的分支,近些年从业商家连年增加,但在实际经营中,商家所遇经营痛点也…...

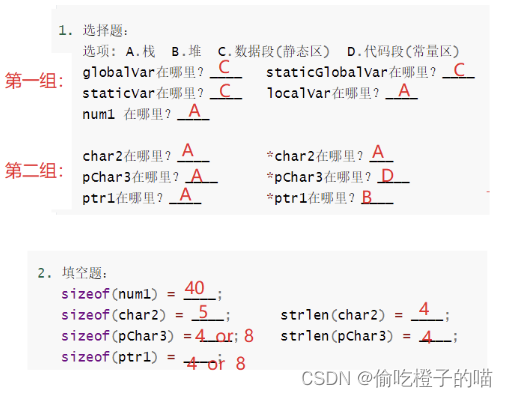
c++初阶--内存管理
目录 c/c 内存分布c内存管理方式new/delete操作内置类型new和delete操作自定义类型 operator new与operator delete函数new和delete的实现原理内置类型自定义类型 malloc/free和new/delete的区别内存泄露什么是内存泄漏,内存泄露的危害如何避免内存泄漏 在c语言中我…...

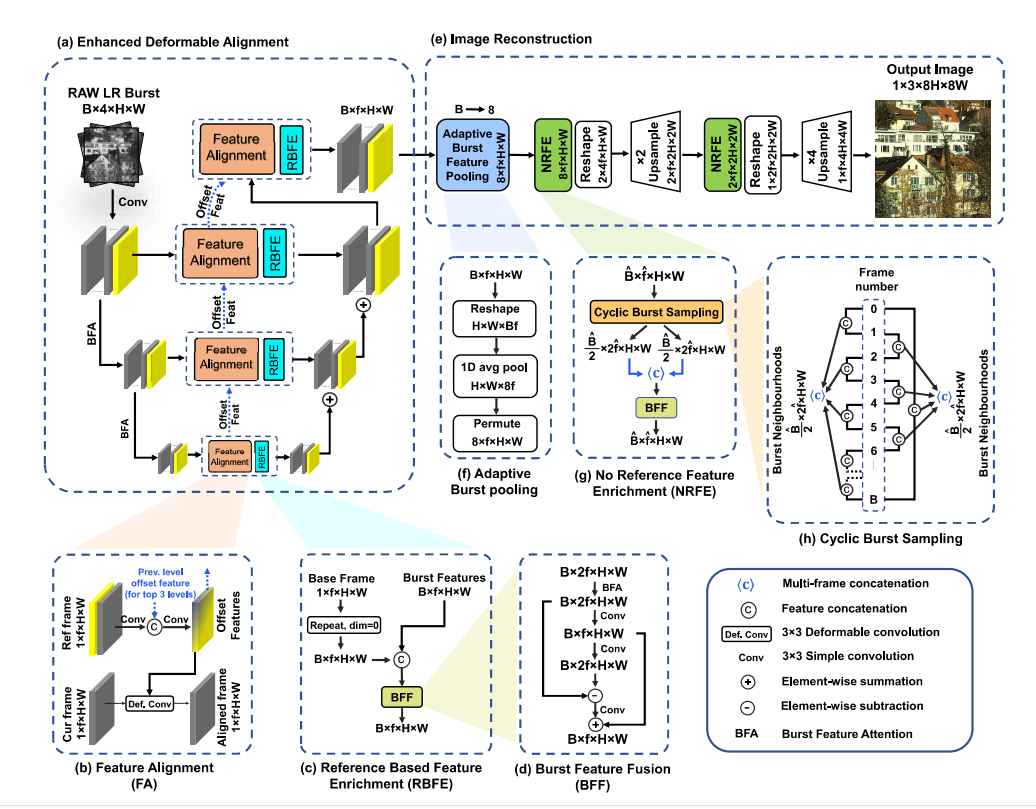
Burstormer论文阅读笔记
这是CVPR2023的一篇连拍图像修复和增强的论文,一作是阿联酋的默罕默德 本 扎耶得人工智能大学,二作是旷视科技。这些作者和CVPR2022的一篇BIPNet,同样是做连拍图像修复和增强的,是同一批。也就是说同一个方向,22年中了…...

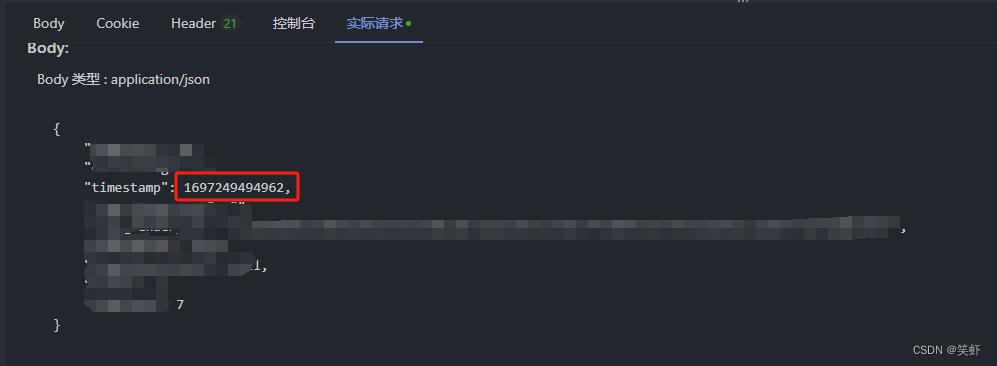
Apifox 学习笔记 - 前置操作之:动态更新请求体中的时间戳
Apifox 学习笔记 - 前置操作之:动态更新请求体中的时间戳 1. 在前置操作中添加一个:自定义脚本或公共脚本2. 定义我们所需的环境变量。3. 在请求参数中使用【时间戳】4. 检验参考资料 1. 在前置操作中添加一个:自定义脚本或公共脚本 2. 定义我…...

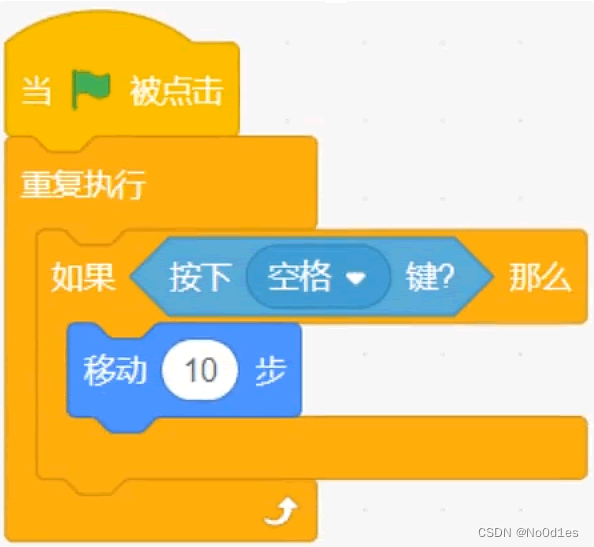
2023年9月 青少年软件编程等级考试Scratch二级真题
202309 青少年软件编程等级考试Scratch二级真题(电子学会等级考试) 试卷总分数:100分 试卷及格分:60 分 考试时长:60 分钟 第 1 题 点击绿旗,运行程序后,舞台上的图形是?( ) A:画…...

12.验证码以及付费代理
文章目录 一、验证码的处理1、验证码概述1、2 什么是图片验证码?1、2 验证码的作用1、3 图片验证码使用场景1、4 图片验证码的处理方案 2、图片在网页页面中的形式2、1 如何进行图片形式的转化 3、打码平台 二、代理的使用2、1 付费代理2、1、1 找付费代理服务站点2…...

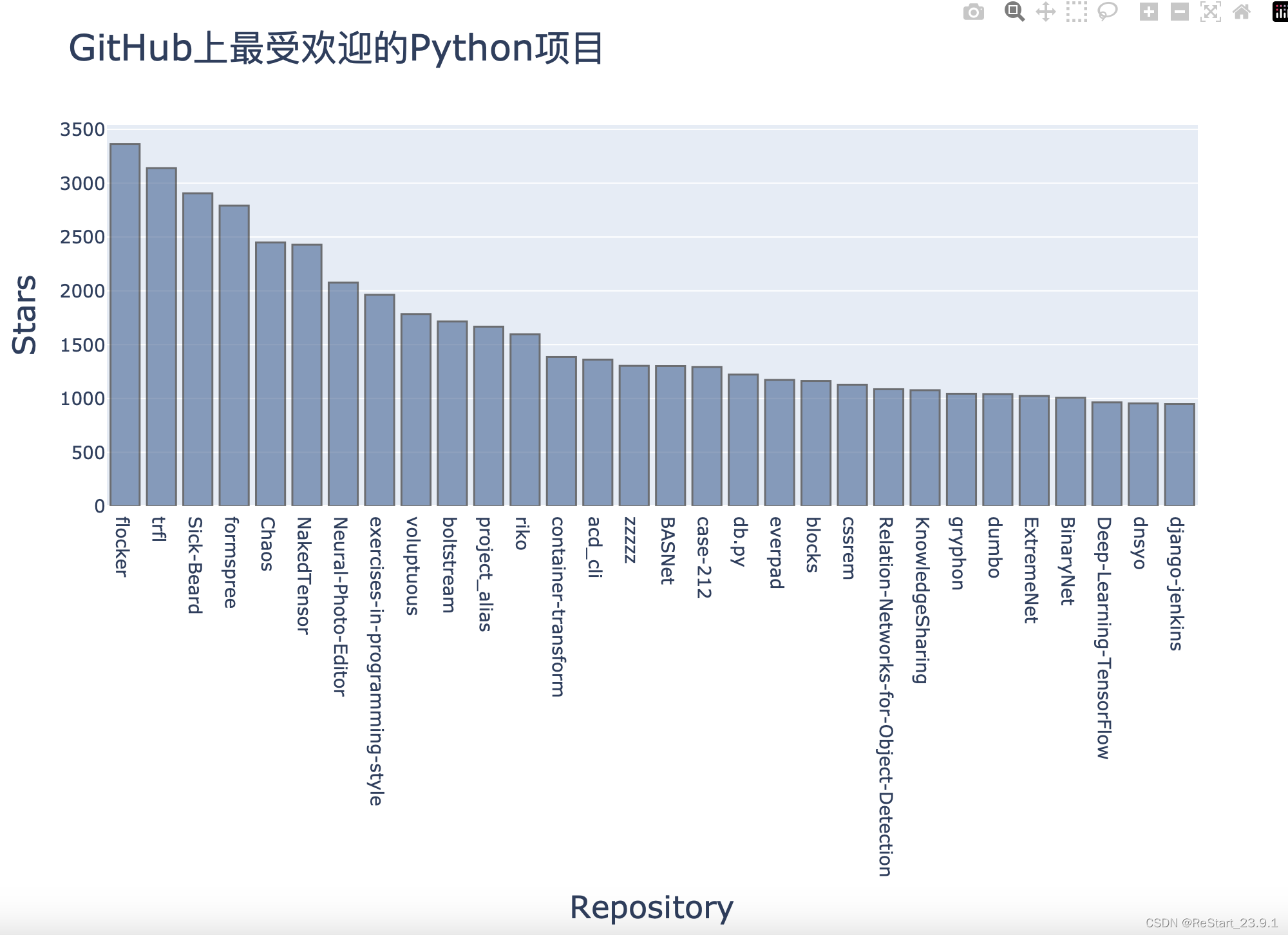
使用Plotly可视化
显示项目受欢迎程度 改进图表 设置颜色,字体...

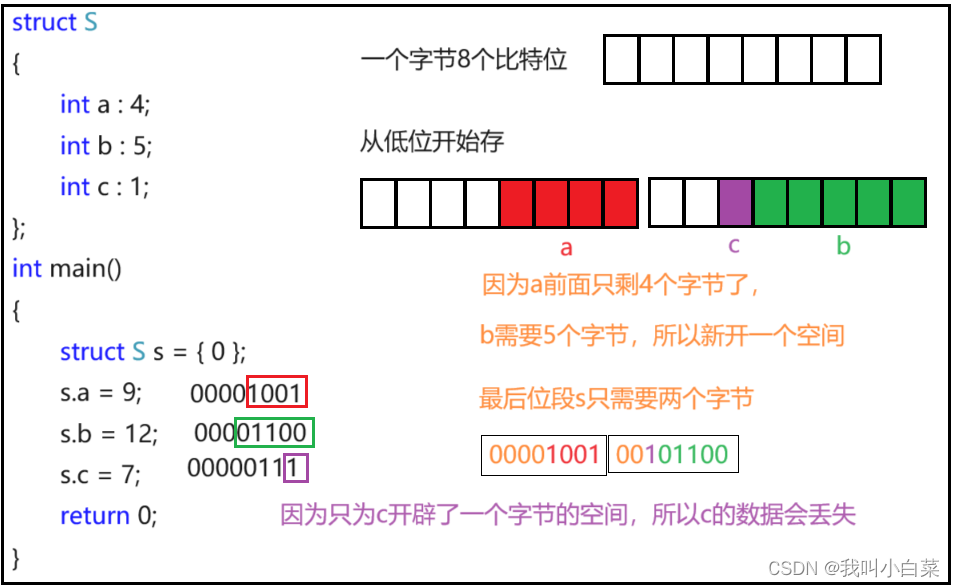
【C语言】结构体、位段、枚举、联合(共用体)
结构体 结构:一些值的集合,这些值称为成员变量。结构体的每个成员可以是不同类型的变量; 结构体声明:struct是结构体关键字,结构体声明不能省略struct; 匿名结构体:只能在声明结构体的时候声…...
“Python+”集成技术高光谱遥感数据处理与机器学习深度应用
涵盖高光谱遥感数据处理的基础、python开发基础、机器学习和应用实践。重点解释高光谱数据处理所涉及的基本概念和理论,旨在帮助学员深入理解科学原理。结合Python编程工具,专注于解决高光谱数据读取、数据预处理、高光谱数据机器学习等技术难题…...

Excel 转为 PDF,PNG,HTML等文件
1.安装 Spire.XLS for Java,下载jar包 下载地址 2.引入方式一(我这里这种方式一直无法引入,都是失败,所以用的方式二) <repositories><repository><id>com.e-iceblue</id><name>e-iceblue</na…...

docker中使用GPU+rocksdb
配置环境 delldell-Precision-3630-Tower ~ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 20.04.6 LTS Release: 20.04 Codename: focaldelldell-Precision-3630-Tower ~ nvcc --version nvcc: NVIDIA (R) Cuda comp…...

好用的跨平台同步笔记工具,手机和电脑可同步的笔记工具
在这个快节奏的工作环境中,每个人都在寻找一种方便又高效的方式来记录工作笔记。记录工作笔记可以帮助大家统计工作进展,了解工作进程,而如果工作中常在一个地方办公,直接选择电脑或者手机中笔记工具来记录即可,但是对…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
