html进阶语法
html进阶
列表、表格、表单
目标:掌握嵌套关系标签的写法,使用列表标签布局网页
01-列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<ul><li>第一项</li><li>第二项</li><li>第三项</li>……
</ul>注意事项:
ul 标签里面只能包裹 li 标签
li 标签里面可以包裹任何内容
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目。
<ol><li>第一项</li><li>第二项</li><li>第三项</li>……
</ol>注意事项:
ol 标签里面只能包裹 li 标签
li 标签里面可以包裹任何内容
定义列表
标签:dl 嵌套 dt 和 dd,dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<dl><dt>列表标题</dt><dd>列表描述 / 详情</dd>……
</dl>注意事项:
dl 里面只能包含dt 和 dd
dt 和 dd 里面可以包含任何内容
02-表格
网页中的表格与 Excel 表格类似,用来展示数据。

基本使用
标签:table 嵌套 tr,tr 嵌套 td / th。

提示:在网页中,表格默认没有边框线,使用 border 属性可以为表格添加边框线。
<table border="1"><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td>199</td></tr><tr>/td> <td>100<<td>李四</td><td>98</td><td>100</td><td>198</td></tr><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr>
</table>表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
caption是表格的标题,双标签.使用表格时注意加上.

提示:表格结构标签可以省略。
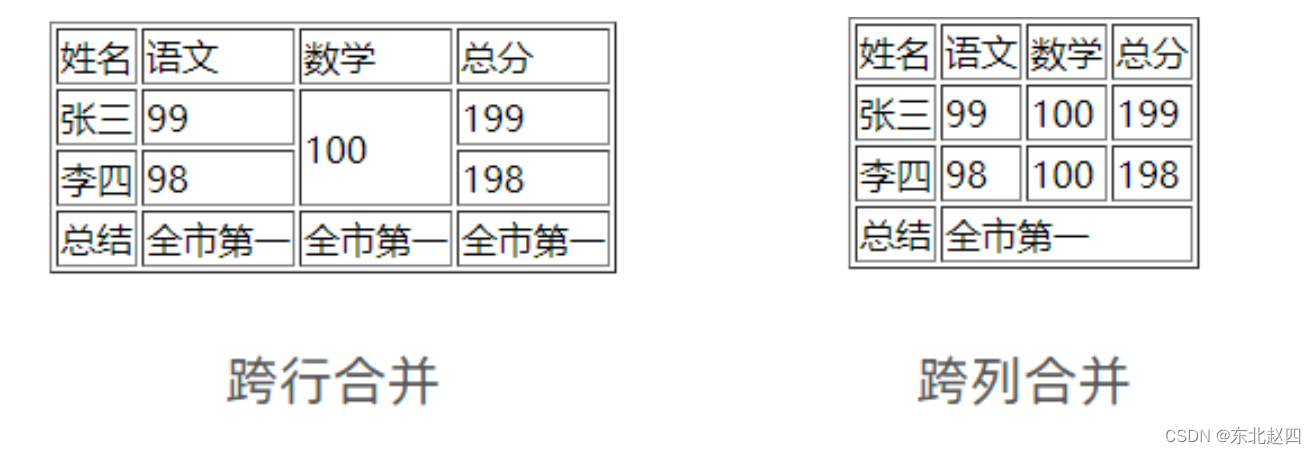
合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。

合并单元格的步骤:
-
明确合并的目标
-
保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
-
跨行合并,保留最上单元格,添加属性 rowspan
-
跨列合并,保留最左单元格,添加属性 colspan
-
-
删除其他单元格
<table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><!-- <td>100</td> --><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="3">全市第一</td><!-- <td>全市第一</td><td>全市第一</td> --></tr></tfoot>
</table>注意:不能跨表格结构标签合并单元格(thead、tbody、tfoot)。
03-表单
作用:收集用户信息。
使用场景:
-
登录页面
-
注册页面
-
搜索区域
input 标签
input 标签 type 属性值不同,则功能不同。
<input type="..." >
input 标签占位文本
占位文本:提示信息,文本框和密码框都可以使用。
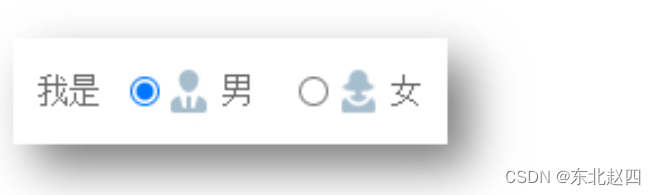
<input type="..." placeholder="提示信息">单选框
常用属性

<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女提示:name 属性值自定义。
上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
<input type="file" multiple>多选框
多选框也叫复选框,默认选中:checked。
<input type="checkbox" checked> 敲前端代码下拉菜单

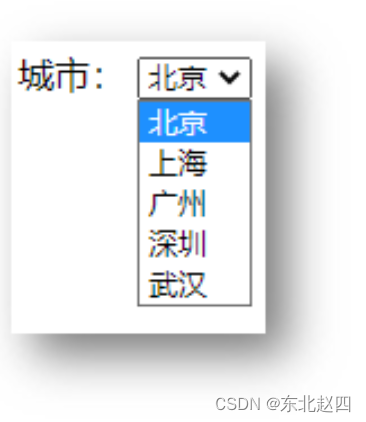
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option selected>武汉</option>
</select>默认显示第一项,selected 属性实现默认选中功能。
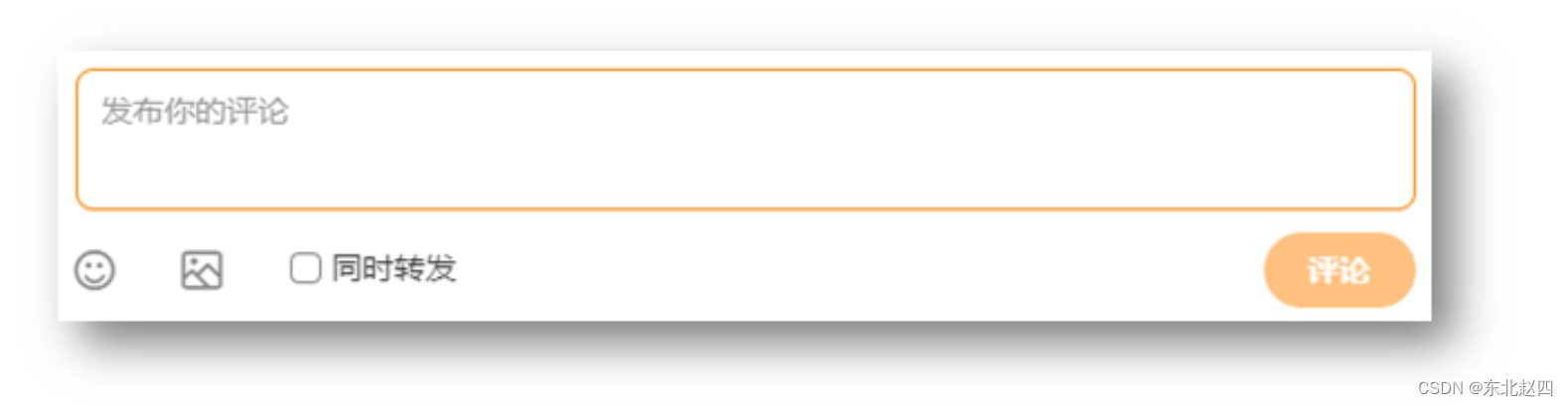
文本域
作用:多行输入文本的表单控件。

<textarea>默认提示文字</textarea>注意点:
实际开发中,使用 CSS 设置 文本域的尺寸
实际开发中,一般禁用右下角的拖拽功能
label 标签
作用:网页中,某个标签的说明文本。

经验:用 label 标签绑定文字和表单控件的关系,增大表单控件的点击范围。

-
写法一
-
label 标签只包裹内容,不包裹表单控件
-
设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
-
<input type="radio" id="man">
<label for="man">男</label>-
写法二:使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女</label>提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮
<button type="">按钮</button>
<!-- form 表单区域 -->
<!-- action="" 发送数据的地址 -->
<form action="">用户名:<input type="text"><br><br>密码:<input type="password"><br><br>
<!-- 如果省略 type 属性,功能是 提交 --><button type="submit">提交</button><button type="reset">重置</button><button type="button">普通按钮</button>
</form>提示:按钮需配合 form 标签(表单区域)才能实现对应的功能。
04-语义化
无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
-
div:独占一行
-
span:不换行
<div>div 标签,独占一行</div>
<span>span 标签,不换行</span>有语义的布局标签

05-字符实体

06-综合案例一-体育新闻列表

<ul><li><img src="./images/1.jpg" alt=""><h3>主帅安东尼奥回西班牙休假 国青抵达海口进行隔离</h3></li><li><img src="./images/2.jpg" alt=""><h3>梅州主帅:申花有强有力的教练组 球员体能水平高</h3></li><li><img src="./images/3.jpg" alt=""><h3>马德兴:00后球员将首登亚洲舞台 调整心态才务实</h3></li>
</ul>07-综合案例二-注册信息

<h1>注册信息</h1>
<form action=""><!-- 表单控件 --><!-- 个人信息 --><h2>个人信息</h2><label>姓名:</label><input type="text" placeholder="请输入真实姓名"><br><br><label>密码:</label><input type="password" placeholder="请输入密码"><br><br><label>确认密码:</label><input type="password" placeholder="请输入确认密码"><br><br><label>性别:</label><label><input type="radio" name="gender"> 男</label><label><input type="radio" name="gender" checked> 女</label><br><br><label>居住城市:</label><select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option>武汉</option></select><!-- 教育经历 --><h2>教育经历</h2><label>最高学历:</label><select><option>博士</option><option>硕士</option><option>本科</option><option>大专</option></select><br><br><label>学校名称:</label><input type="text"><br><br><label>所学专业:</label><input type="text"><br><br><label>在校时间:</label><select><option>2015</option><option>2016</option><option>2017</option><option>2018</option></select>--<select><option>2019</option><option>2020</option><option>2021</option><option>2022</option></select><!-- 工作经历 --><h2>工作经历</h2><label>公司名称:</label><input type="text"><br><br><label>工作描述:</label><br><textarea></textarea><br><br><!-- 协议 和 按钮 --><input type="checkbox"><label>已阅读并同意以下协议:</label><ul><li><a href="#">《用户服务协议》</a></li><li><a href="#">《隐私政策》</a></li></ul><br><br><button>免费注册</button><button type="reset">重新填写</button>
</form>相关文章:

html进阶语法
html进阶 列表、表格、表单 目标:掌握嵌套关系标签的写法,使用列表标签布局网页 01-列表 作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表、定义列表。 无序列表 作用:布局排列整齐的不需要规定顺序的…...

博客系统(java,MySQL,HTML)
项目展示: 1.输入 http://127.0.0.1:8080/blog_system/login.html 即可进入登录页面 2.输入正确的用户名和密码后进入博客列表页 要是用户名或密码输入错误,会弹出错误提示框 3.点击查看全文,可以进入博客详情页查看详细信息 4.点击写博客&a…...

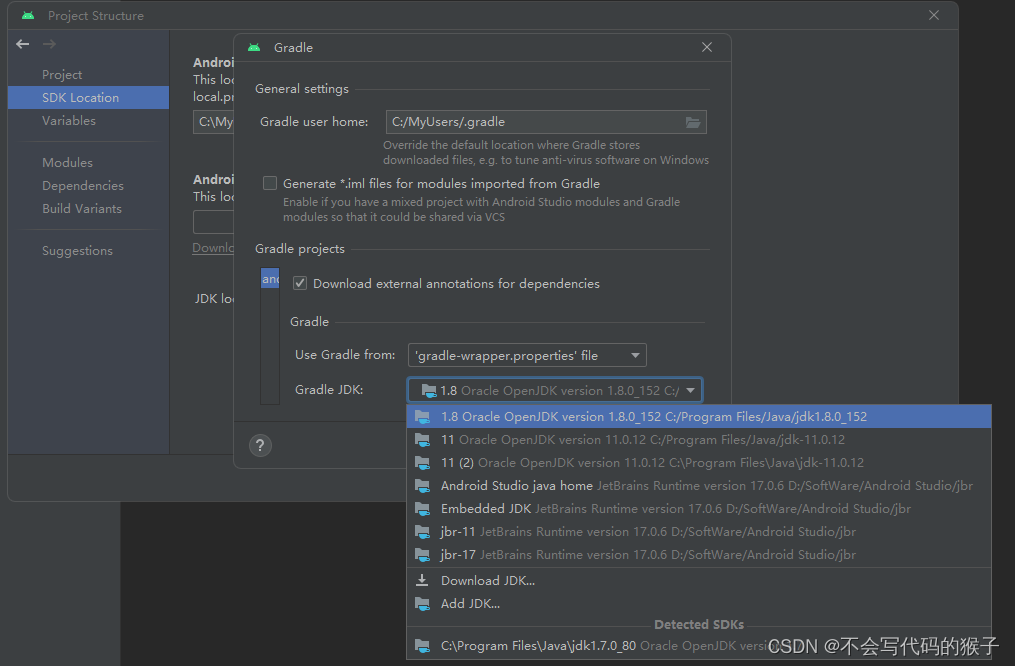
Android Studio SDKGradleJDK等工具的正确使用
AS在安装使用过程中可能会占用C盘大量空间,对于C盘容量本来就小的人来说非常不友好,其实我们可以自定义安装路径 SDK默认安装位置 各种版本和NDK也会安装到这个路径 SDK版本选择性安装 通过选择图示的按钮,可以显示SDK的版本详情࿰…...

利用Python提取将Excel/PDF文件数据
使用Python来创建一个接口,用于接收Excel文件资源链接,下载文件并执行指定的操作,然后返回处理后的数据。以下是一个基本的示例,展示如何使用Flask来创建这样的接口。请注意,这是一个简化的示例,您可能需要…...

纯 CSS 实现瀑布流布局的方法
纯 CSS 实现瀑布流布局的方法 这种方式兼容性不是很好,全部支持需要些时间,但是目前是可以使用 css 写出来的 display: grid; grid-template-columns: repeat(4, 1fr); grid-gap: 10px; grid-template-rows: masonry;全部的 css .container {display:…...

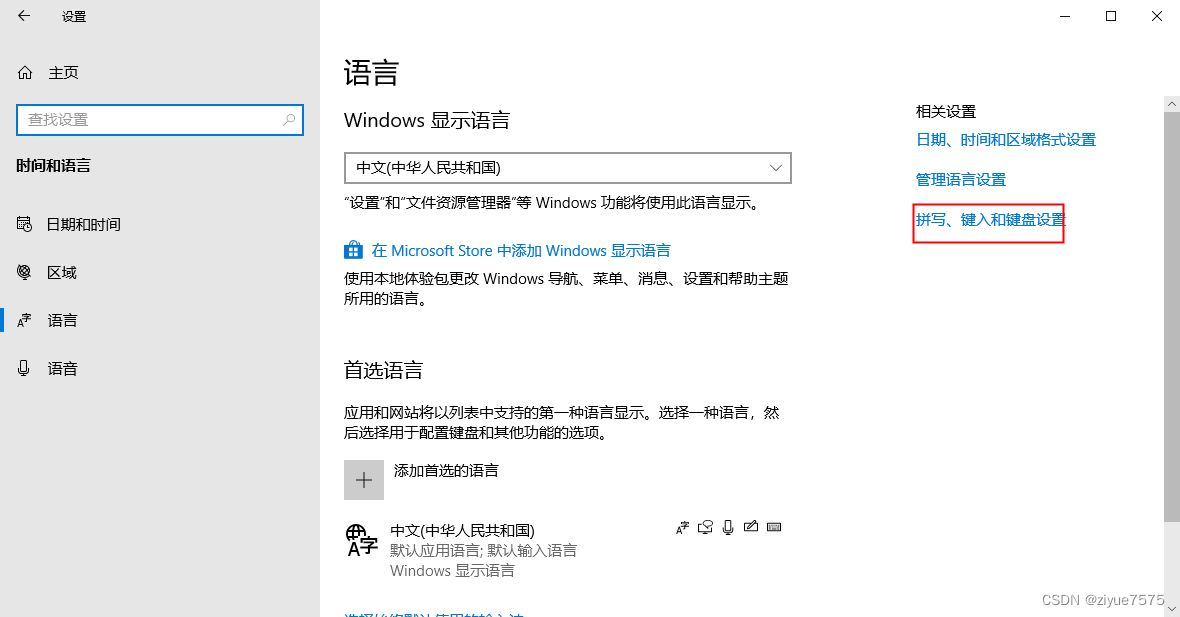
输入法显示到语言栏_状态栏
设置–时间和语言–语言–最右侧"相关设置"中的"拼写、键入和键盘设置" 最下方的"高级键盘设置"–“使用桌面语言栏(如果可用)” 点击"语言栏选项" 接下来就是不同输入法的设置了 搜狗输入法:右键输入法选择"隐藏状态栏"–…...

[samba]同一个文件夹,分不同权限管理
#问题 有一个文件夹A能让用户1拥有写权限,而让用户2拥有只读权限,而用户3啥权限都没有,该如何设置samba呢? #解决办法 1.首先创建一个linux分组(group),命名为samba groupadd samba 2.创建一个samba默认…...

项目整合管理
项目整合管理概述 概述 项目的复杂性来源于组织的系统行为、人类行为以及组织或环境中的不确定性。在项目整合之前,项目经理需要考虑项目面临的内外部环境因素,检查项目的特征或属性。 作为项目的一种特征或属性,复杂性的含义: …...
)
基于RuoYi-Flowable-Plus的若依ruoyi-nbcio支持本地图片上传与回显的功能实现(一)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 原先这个基于RuoYi-Flowable-Plus的这个不支持本地图片上传,只支持oss图片上传,所以…...

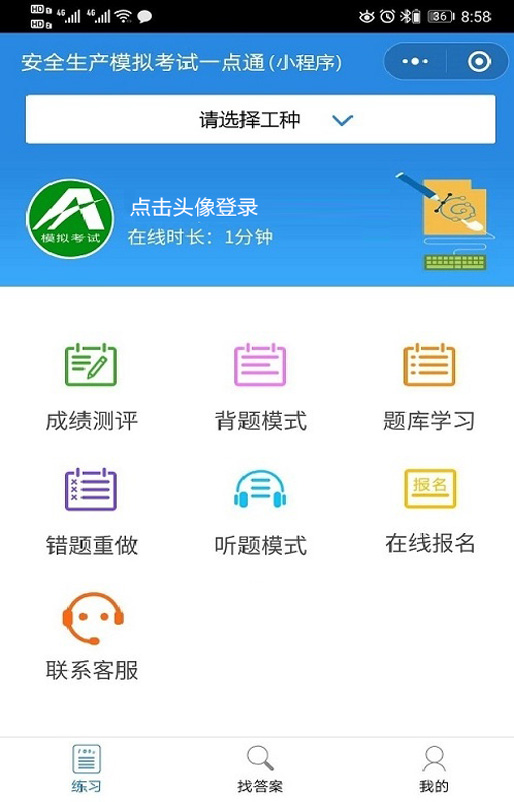
2023年建筑电工(建筑特殊工种)证考试题库及建筑电工(建筑特殊工种)试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2023年建筑电工(建筑特殊工种)证考试题库及建筑电工(建筑特殊工种)试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人…...

Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)
Puppeteer实现上下滚动、打开新Tab、用户数据保存(三) Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)一、实现上下滚动二、打开新Tab三、用户数据保存四、效果演示 一、实现上下滚动 在自动化测试中,我们需要能…...

ArduPilot开源飞控之AP_InertialNav
ArduPilot开源飞控之AP_InertialNav 1. 源由2. 调用关系3. 重要例程3.1 read_inertia3.2 update 4. 封装接口4.1 get_filter_status4.2 get_position_neu_cm4.3 get_position_xy_cm4.4 get_position_z_up_cm4.5 get_velocity_neu_cms4.6 get_velocity_xy_cms4.7 get_speed_xy_c…...
)
DataX工具部署与使用(PostgreSQL to Oracle)
目录: 一、准备环境(1)安装JDK(2)检查Python版本(3)DataX 解压及测试 二、同步测试1、配置清单2、操作示例(1)同步测试环境(2)准备测试表…...

【PyTorch2 之027】在 PyTorch 中的R-CNN、Fast R-CNN和 Faster R-CNN
一、说明 亮点:对象检测是计算机视觉中最重要的任务之一。在这篇文章中,我们将概述最有影响力的对象检测算法家族之一:R-CNN、Fast R-CNN 和 Faster R-CNN。我们将重点介绍它们中的每一个的主要新颖性和改进。 最后,我们将专注于 …...

C++学习——C++函数的编译、成员函数的调用、this指针详解
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 从博文的分析中可以看出,对象的内存中只保留了成员变量,除此之外没有任何其他信息,程序运行时不知道 stu 的类型为 Student,也不知道它…...

Pulsar Manager和dashboard部署和启用认证
Pulsar Manager部署和启用认证 官方地址: https://pulsar.apache.org/docs/zh-CN/next/administration-pulsar-manager/ Pulsar Manager 是一个网页式可视化管理与监测工具,支持多环境下的动态配置。可用于管理和监测租户、命名空间、topic、订阅、broker、集群等…...

K8S环境搭建
K8S环境搭建 前置条件 部署3台VM,一台作为master,两台作为slave需要保障vm之间网络是互通的 为vm安装docker # 安装/更新 yum-utils yum install -y yum-utils#添加阿里镜像稳定版仓库 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce…...

常用的软件项目管理工具一览
软件项目管理工具是帮助团队成功管理和完成软件开发项目的软件程序和应用程序。根据项目及其规模和复杂性,可以使用各种各样的这些工具来协助完成任务,从任务跟踪和调度,到项目报告,到版本控制和协作。 项目经理对软件项目的整体成…...

关于网络协议的若干问题(五)
1、DH 算法会因为传输随机数被破解吗? 答:DH 算法的交换材料要分公钥部分和私钥部分,公钥部分和其他非对称加密一样,都是可以传输的,所以对于安全性是没有影响的,而且传输材料远比传输原始的公钥更加安全。…...

TensorFlow入门(十七、神经元的拟合原理)
深度学习的概念源于人工神经网络的研究,神经网络是由多个神经元组成,。一个神经元由以下几个关键知识点组成: ①激活函数 ②损失函数 ③梯度下降 单个神经元的网络模型如图所示 用计算公式表达如下: z为输出的结果,x为输入,w为权重,b为偏置值。z…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
