Vue 绑定style和class
在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。
如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。
绑定 class 样式【字符串写法】
适用于:类名不确定,需要动态指定。
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.red{background-color: red;
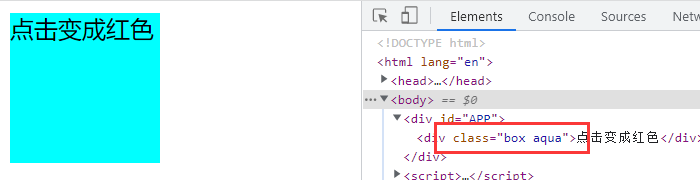
}<div id="APP"><div class="box" :class="back" @click="toggleBack">点击变成红色</div>
</div>注:第二个 class 使用的是 v-bind 简写的方式, :class=" " 。
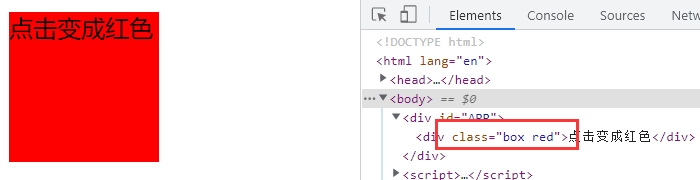
const vm = new Vue({el: "#APP",data(){return {back:"aqua"}},methods:{toggleBack(){this.back = "red";}}
});点击前:

点击后:

绑定 class 样式【数组写法】:
适用于:要绑定多个样式,个数不确定,名字也不确定。
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.border{border: 20px solid red;
}
.radius{border-radius: 25px;
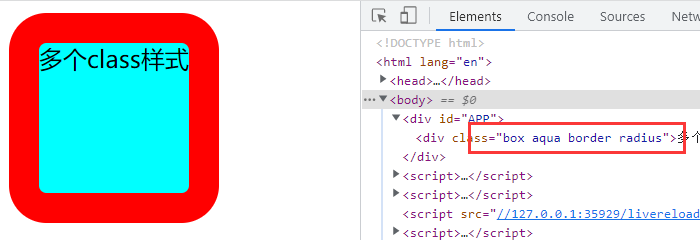
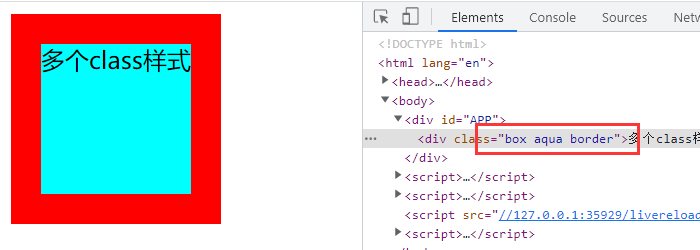
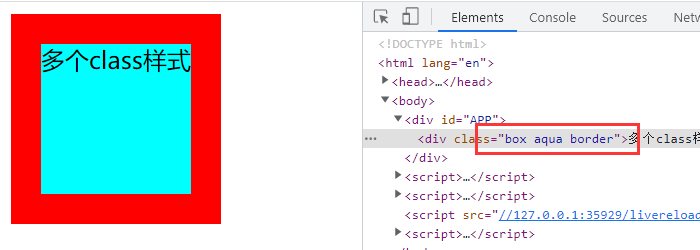
}<div id="APP"><div class="box" :class="classArr">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {classArr:["aqua","border","radius"]}}
});
如果要绑定多个样式,个数确定,但是名字不确定,也可以使用以下写法:
<div id="APP"><div class="box" :class="[a,b,c]">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {a: "aqua",b: "border",c: "radius"}}
});注:效果与上边的示例相同,a、b、c 都是变量,控制是否使用某个 class 样式。

原创作者:吴小糖
创作时间:2023.10.13
相关文章:

Vue 绑定style和class
在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。 如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。 绑定 class 样式【字符串写法】 适用于:类名不确定,需要动态指…...

【Electron+Vue】Error: error:0308010C:digital envelope routines::unsupported
问题描述 使用 electron-builder 构建 vue 项目,运行 npm run electron:build ,构建过程报错。 / Bundling main process...ERROR Failed to compile with 1 errors …...

第7章 验证你的 Micro SaaS 应用程序构想
虽然可以使用一些软性验证技术,但要完全验证你的 Micro SaaS 创意,其实只有一种方法:为你的应用程序打造一个最基本的 MVP(最小化可行产品)版本,把它放出去,看看人们是否愿意为它买单。 不过,在开始构建 MVP 之前,您也可以利用一些软性验证检查,然后再继续编写应用程…...

【微服务部署】七、使用Docker安装Nginx并配置免费的SSL证书步骤详解
SSL(Secure Socket Layer,安全套接字层)证书是一种数字证书,用于加密网站与访问者之间的数据传输。SSL证书是网站安全和可靠性的重要保证,是建立信任和保护用户隐私的重要手段。其作用可以总结为以下几点: …...

【Java 进阶篇】JavaScript 中的全局对象和变量
JavaScript 是一门非常强大的编程语言,它提供了许多全局对象和变量,以便于在整个应用程序中共享数据和功能。本文将详细介绍 JavaScript 中的全局对象和变量,包括全局对象、全局变量、全局函数以及它们的用途和示例。 全局对象 JavaScript …...

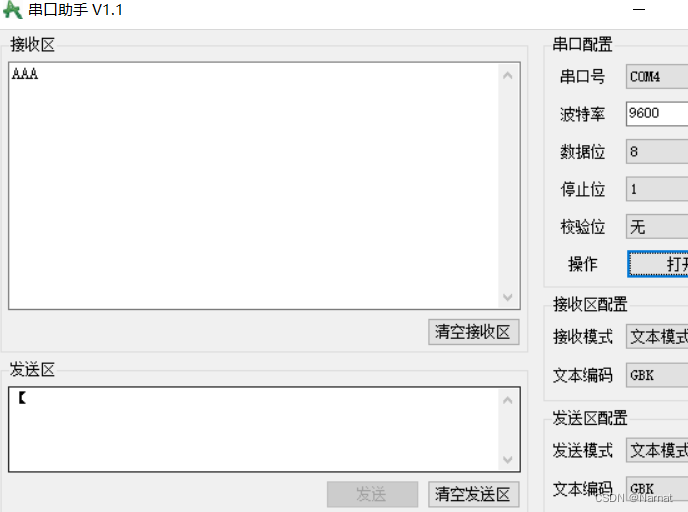
Stm32_标准库_12_串口_发送数据
波特率:约定的传输速率,1000bps,1s发1000位 引脚 结构 数据帧的传输特点 代码: #include "stm32f10x.h" // Device header #include "Delay.h" #include "OLED.h"GPIO_InitTypeDef GPIO_InitStruct; USART…...

“之江创客”跨境电商赛区决赛暨浙南新电商发展论坛圆满落幕
9月26日,由商务部中国国际电子商务中心指导,浙江省商务厅等十个部门主办,浙江省电子商务促进中心、温州市商务局、苍南县人民政府承办的“之江创客”2023全球电子商务创业创新大赛跨境电商赛区决赛暨浙南新电商发展论坛在苍南圆满落幕。浙江省…...

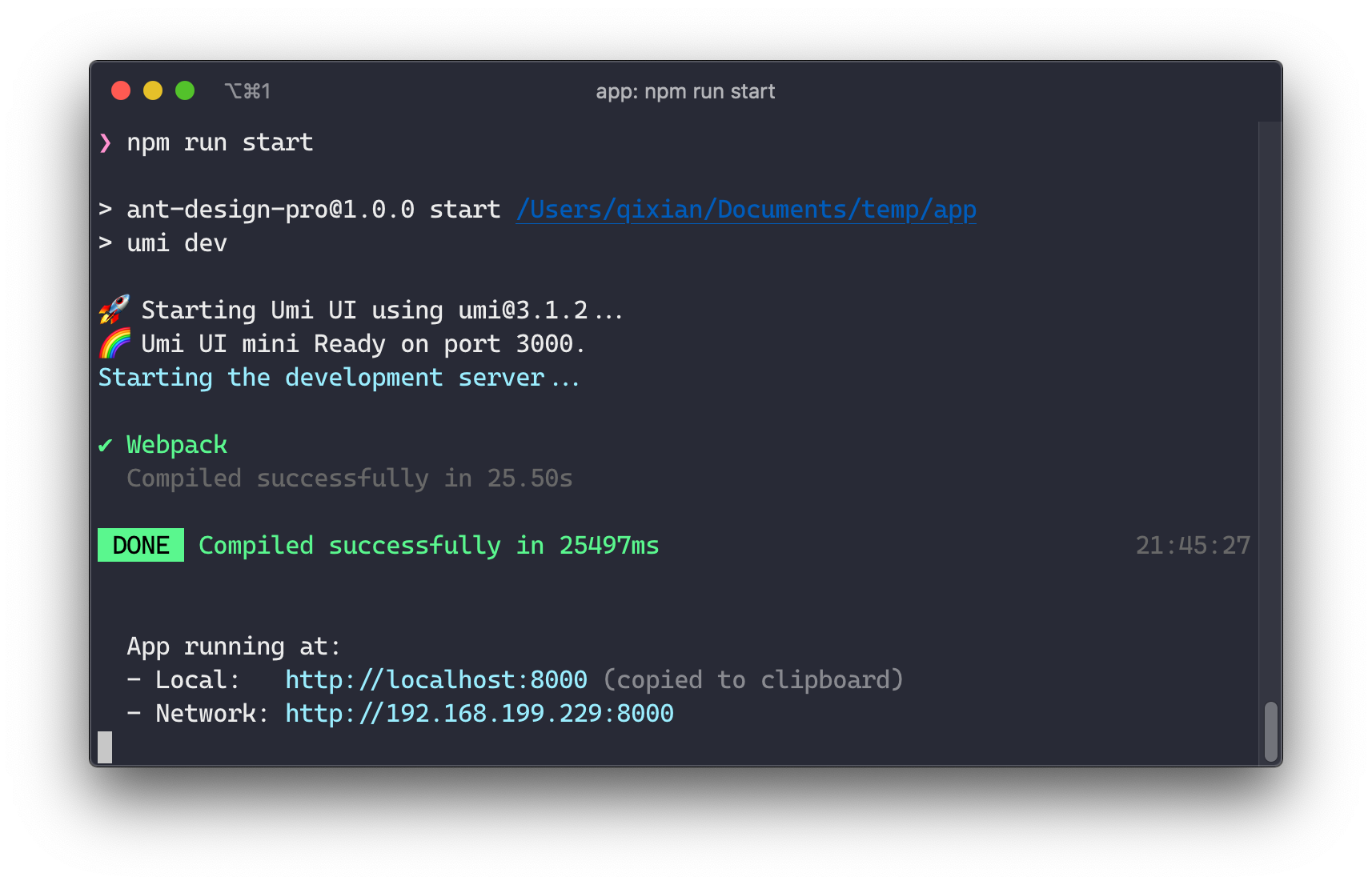
使用antd-pro脚手架搭建react ts项目
Pro 中使用 TypeScript 来作为默认的开发语言,TypeScript 的好处已经无须赘述,无论是开发成本还是维护成本都能大大减少,是中后台开发的必选。 初始化 提供了 pro-cli 来快速的初始化脚手架。 # 使用 npm npm i ant-design/pro-cli -g pro…...

推荐几款简单易用的协作化项目管理工具
您是否正在寻找一种有效且简单的项目管理工具来帮助您与团队成员协作?项目管理工具在当今的商业世界中已经变得必不可少,因为它们帮助团队保持组织和生产力。找到合适的工具是困难的,因为有太多的选择。有些工具是为特定类型的项目设计的,而…...

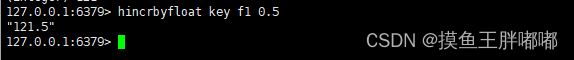
【Redis】Hash 哈希相关的命令
命令 HSET 设置hash中指定的字段(field)的值(value)。 HSET key field value [field value ...]HGET 获取hash中指定字段的值。 HGET key fieldHEXISTS 判断hash中是否有指定的字段。 HEXISTS key fieldHDEL 删除hash中指定…...

人大金仓分析型数据库常见性能原因
目录 硬件失效 管理负载 避免竞争 统计信息 识别问题 调整统计 优化分布 优化设计 硬件失效 数据库的性能取决于它所运行的硬件基础设施。数据库由多台服务器(主机)构成,它们作为一个紧密的系统(阵列)一起工作。…...

【OpenCv光流法进行运动目标检测】
opencv系列文章目录 文章目录 opencv系列文章目录前言一、光流法是什么?二、光流法实例1.C的2.C版本3.python版本 总结 前言 随着计算机视觉技术的迅猛发展,运动目标检测在图像处理领域中扮演着至关重要的角色。在现实世界中,我们常常需要追…...

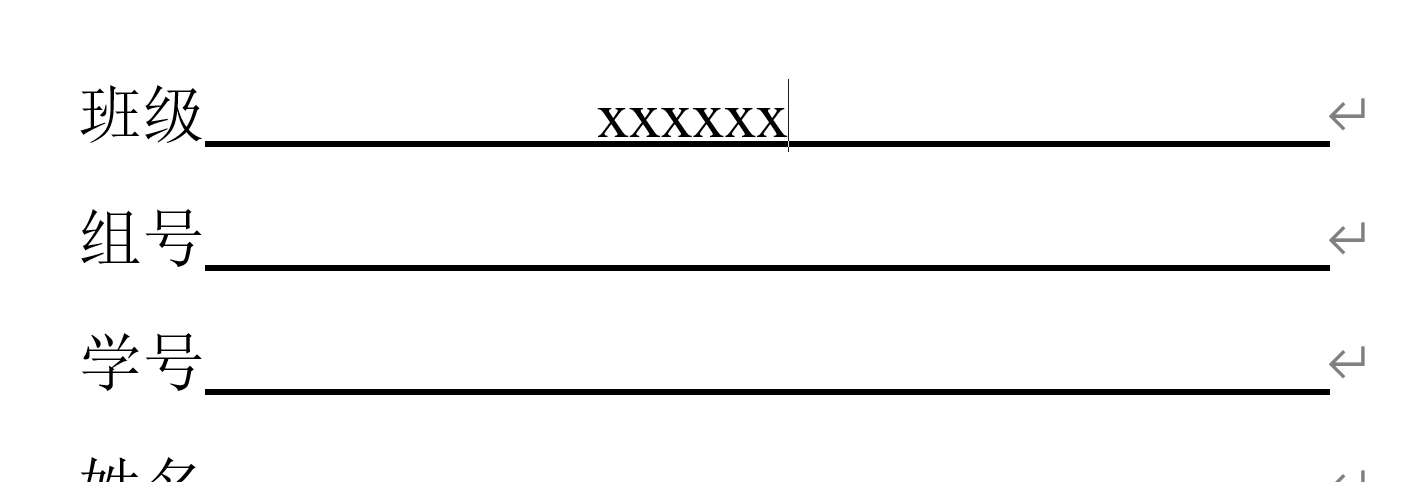
Word论文封面下划线怎么都对不齐
我们常常发现,无论是写论文还是平时填写word封面的信息的时候,下划线老是随着字符的多少的边长变短,我们使用空格键也非常不好对齐,这就给我们造成了很大的烦恼,想想自己也是这样,我一旦输入字符࿰…...

汇编经典程序——将一个字节数据以十六进制形式显示
法一: 由于0-9的ASCII码实际值30h,A-Z的ASCII码实际值37h,故直接加对应的数即可 ;该程序将一个字节数据以十六进制形式显示(直接加对应数值).model small .stack .data hex db 4bh.code .startup;显示高位mov al,hex…...

Remix 开发小技巧(五)
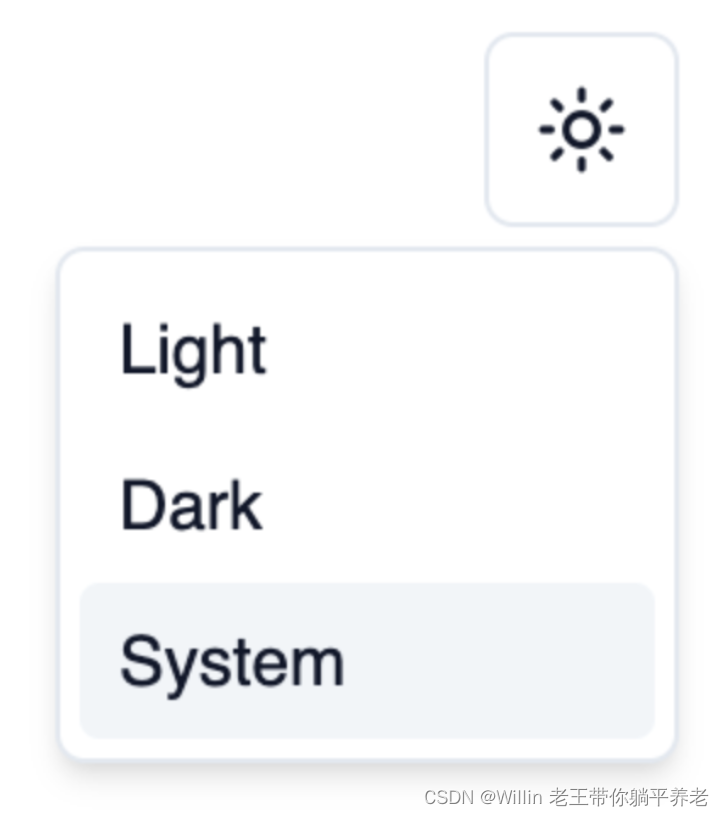
文章目录 类型安全的 Fetcher 钩子一切从资源路由开始RPC 只是使用内置的 URL 获取使用 Zod 验证您的 RPC下一步是自定义提取器钩子 黑暗模式主题切换“最佳用户体验”是什么意思?第一个要求第二个要求第三个要求第四个要求 类型安全的 Fetcher 钩子 RPC 是一种远程…...

hive抽取mysql里的表,如果mysql表没有时间字段如何做增量抽取数据
如果MySQL表中没有时间字段,你可以通过其他方式实现增量抽取数据,以下是一些常见的方式: 使用自增主键:如果MySQL表中有自增主键,你可以记录上一次抽取数据时最大的主键值(即上一次抽取数据的结束位置&…...

20和遍历以及迭代器有关的一些东西
知识点有点散,只能这样记录了 1、这边是和遍历有关的: class Person:def __init__(self):self.result 1def __getitem__(self, item):self.result 1if self.result > 6:raise StopIteration(停止遍历)return self.resultpassp Person() for i in…...

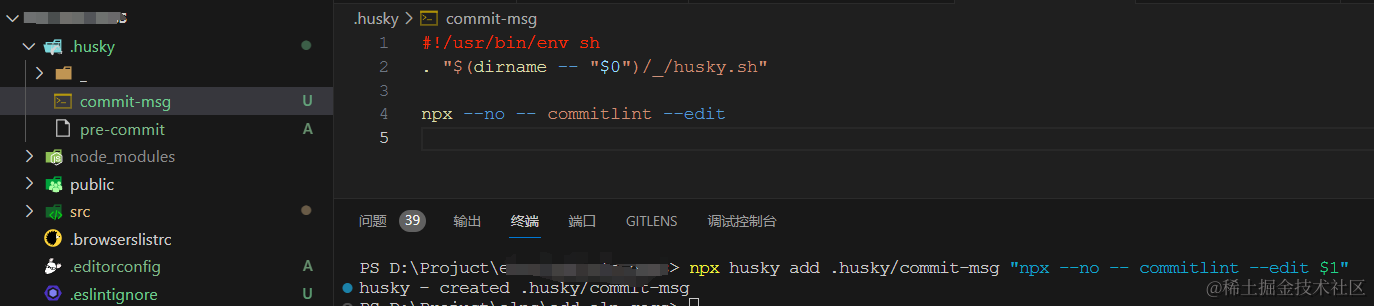
前端工程化(editorconfig+ESLint+Prettier+StyleLint+Husky、Commitlint)
前言 致谢:有来技术大大 通过学习有来技术大大的文章和结合自己的实践,写一篇笔记记录一下 所使用的工具: ide项目风格(editorconfig)代码检查(ESLint)代码风格(Prettier)样式风格(StyleLint)git提交规范(Husky、Commitlint) 一、ide项目…...

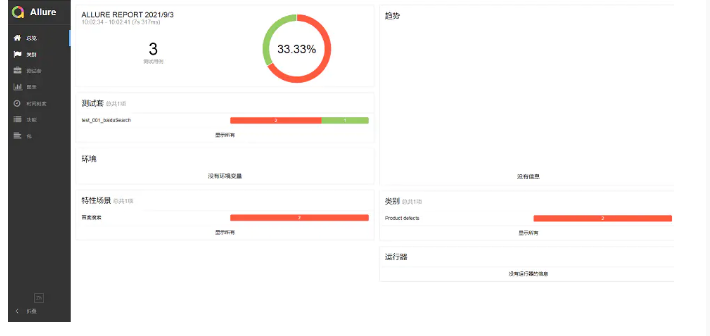
UI自动化测试:Selenium+PO模式+Pytest+Allure整合
本人目前工作中未涉及到WebUI自动化测试,但为了提升自己的技术,多学习一点还是没有坏处的,废话不多说了,目前主流的webUI测试框架应该还是selenium,考虑到可维护性、拓展性、复用性等,我们采用PO模式去写我…...

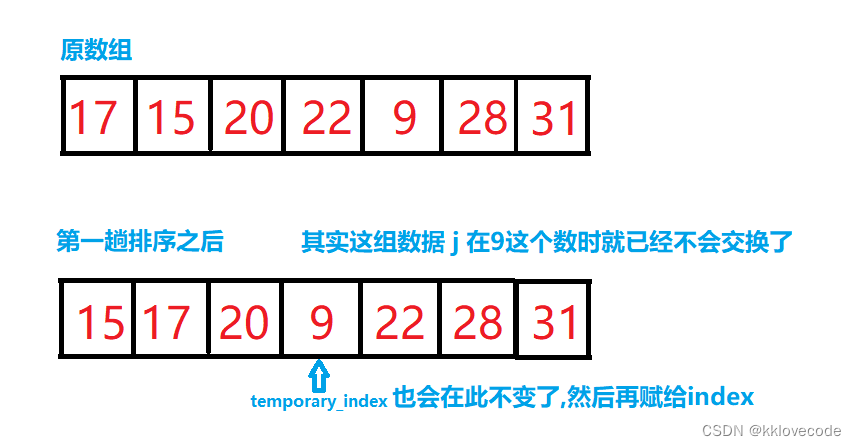
【排序算法】详解冒泡排序及其多种优化稳定性分析
文章目录 算法原理细节分析优化1优化2算法复杂度分析稳定性分析总结 算法原理 冒泡排序(Bubble Sort) 就是从序列中的第一个元素开始,依次对相邻的两个元素进行比较,如果前一个元素大于后一个元素则交换它们的位置。如果前一个元素小于或等于后一个元素…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
