黑豹程序员-h5前端录音、播放
H5支持页面中调用录音机进行录音
H5加入录音组件,录音后可以进行播放,并形成录音文件,其采样率固化48000,传言是google浏览器的BUG,它无法改动采样率。
大BUG,目前主流的支持16000hz的采样率。
录音组件
D:\workspace\vue\vzx-admin\src\components\Recorder\recorder.vue
<template><div><button @click="startRecording" :disabled="isRecording">开始录音</button> <button @click="stopRecording" :disabled="!isRecording">停止录音</button> <el-checkbox size="small" checked="isplay">是否播放</el-checkbox></div>
</template><script>
import axios from "axios";export default {data() {return {mediaRecorder: null,isRecording: false,chunks: [],isplay: true};},methods: {async startRecording() {const stream = await navigator.mediaDevices.getUserMedia({ audio: true });let track = stream.getAudioTracks()[0];//获取音频文件的信息console.log(track.getCapabilities());this.mediaRecorder = new MediaRecorder(stream);this.chunks = [];this.mediaRecorder.ondataavailable = (event) => {if (event.data.size > 0) {this.chunks.push(event.data);}};this.mediaRecorder.onstop = () => {const audioBlob = new Blob(this.chunks, { type: 'audio/wav' });const audioUrl = URL.createObjectURL(audioBlob);// ==在这里你可以处理录制完成的音频,比如播放或上传到服务器===========// 创建FormData对象let formData = new FormData();// 第一个参数是后台接收的文件参数名,第二个参数是blob数据,第三个参数是文件名formData.append('file', audioBlob, 'rd.wav');// 发送ajax请求axios.post('http://localhost:6070/basic/coursepic', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(response => {// 处理响应数据console.log(response)}).catch(error => {// 处理错误console.log(error)})//==播放=================if(this.isplay){var audio=document.createElement("audio");audio.controls=true;document.body.appendChild(audio);audio.src=audioUrl;audio.play(); //这样就能播放了audio.style.display = "none";//注意不用了时需要revokeObjectURL,否则霸占内存setTimeout(function(){ URL.revokeObjectURL(audio.src) },5000);}};this.mediaRecorder.start();this.isRecording = true;},stopRecording() {if (this.mediaRecorder && this.isRecording) {this.mediaRecorder.stop();this.isRecording = false;}},},
};
</script>测试页面
<template><Recorder />
</template><script setup>
import Recorder from '../../components/Recorder/recorder.vue';</script>相关文章:

黑豹程序员-h5前端录音、播放
H5支持页面中调用录音机进行录音 H5加入录音组件,录音后可以进行播放,并形成录音文件,其采样率固化48000,传言是google浏览器的BUG,它无法改动采样率。 大BUG,目前主流的支持16000hz的采样率。 录音组件 …...

Leetcode622.设计循环队列
本专栏内容为:leetcode刷题专栏,记录了leetcode热门题目以及重难点题目的详细记录 💓博主csdn个人主页:小小unicorn ⏩专栏分类:Leetcode 🚚代码仓库:小小unicorn的代码仓库🚚 &…...

二十二、【形状工具组】
文章目录 基础图形多边形直线工具自定义形状工具 形状工具组画的图形是矢量图形,在放大和缩小后像素不变看起来不会模糊,位图和矢量图形的存储方式不一样,位图的存储方式是按各个像素的数据来进行存储的,而矢量图形是根据算法来进…...
-20)
设计模式~迭代器模式(Iterator)-20
目录 迭代器模式(Iterator) (1)优点 (2)缺点 (3)使用场景 (4)注意事项 (5)应用实例: 代码 迭代器模式(Iterator) 迭代器模式(…...

亳州市的自然风光与旅游资源:欣赏安徽省中部的壮丽景色
亳州市是中国安徽省的一个地级市,位于该省的中部。 亳州市辖区包括谯城区、涡阳县、蒙城县和利辛县等地。亳州市拥有悠久的历史和丰富的文化遗产,同时也以其独特的自然风光而闻名。 首先,让我们来了解一下亳州的历史和景点。亳州的历史可以…...

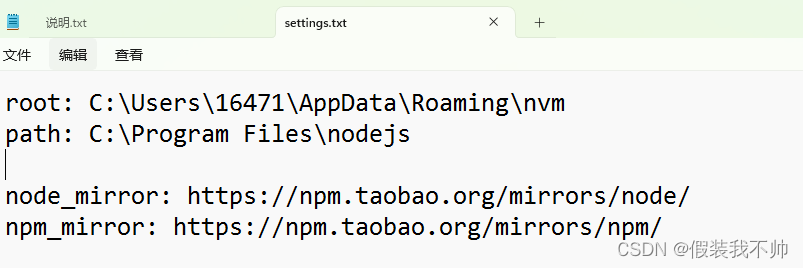
windows安装nvm以及解决yarn问题
源代码 下载 下一步一下步安装即可 检查是否安装成功 nvm出现上面的代码即可安装成功 常用命令 查看目前安装的node版本 nvm list [available]说明没有安装任何版本,下面进行安装 nvm install 18.14使用该版本 node use 18.14.2打开一个新的cmd输入node -…...

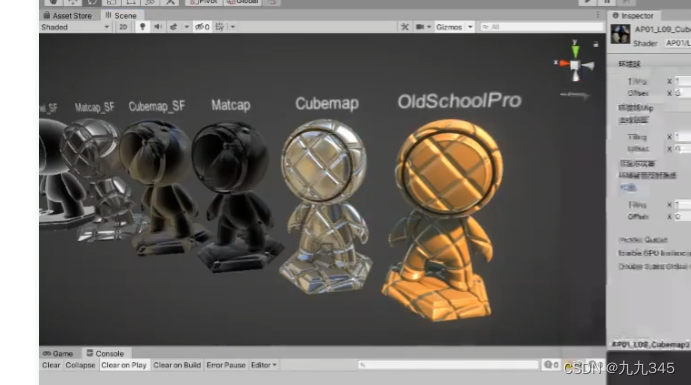
【TA 挖坑04】薄膜干涉 镭射材质 matcap
镭射材质,相对物理的实现? 万物皆可镭射,个性吸睛的材质渲染技术 - 知乎 (zhihu.com) 薄膜干涉材质,matcap更trick的方法?matcapremap, MatCap原理介绍及应用 - 知乎 (zhihu.com) 庄懂的某节课也做了mat…...

OpenCV13-图像噪声:椒盐噪声和高斯噪声
OpenCV13-图像噪声:椒盐噪声和高斯噪声 1.噪声种类2.椒盐噪声3.高斯噪声 1.噪声种类 图像噪声是指图像中的随机或非随机的不希望的视觉扰动。它可以出现在数字图像中的各种形式,例如颗粒状噪声、条纹、斑点、模糊、失真等。图像噪声可能是由于图像采集过…...

天堂2服务器基本设置
[system] server_nameLocal Server ——〉服务器名称 server_rulesPvP http_host127.0.0.1 ——〉HTTP注册页面(需先搭建IIS服务器) http_port8080 rs_host127.0.0.1——〉填你IP rs_port3724 ws_host127.0.0.1 ——〉填你的IP就对啦 ws_port8085 wor…...

如何解决网站被攻击的问题
在当今数字化时代,网站攻击已经成为互联网上的一个常见问题。这些攻击可能会导致数据泄漏、服务中断和用户信息安全问题。然而,我们可以采取一些简单的措施来解决这些问题,以确保网站的安全性和可用性。 使用强密码和多因素认证 密码是保护网…...

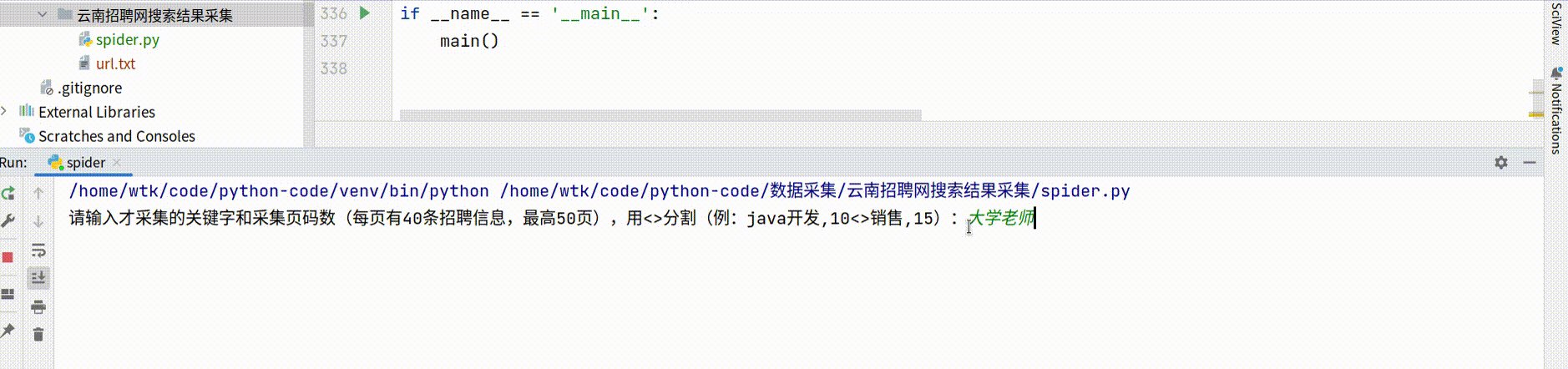
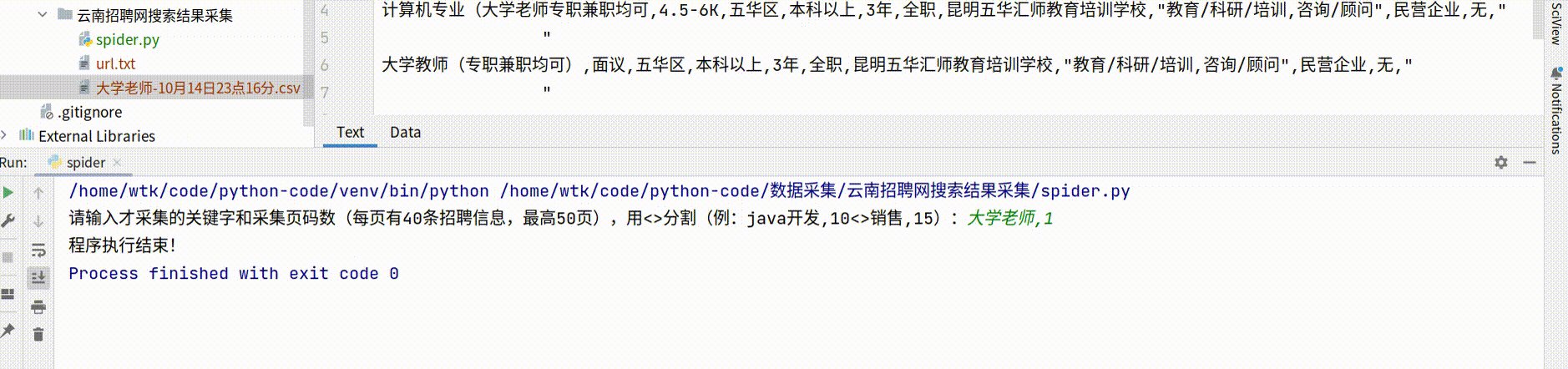
python爬虫入门详细教程-采集云南招聘网数据保存为csv文件
python爬虫之User-Agent大全、随机获取User-Agent 网站地址数据提取技术介绍采集目标流程分析python代码实现 网站地址 https://www.ynzp.com/ 这个网址特别适合新手拿来练习,你采集多了还有个验证码页面,验证码是4位数字,很清晰,…...

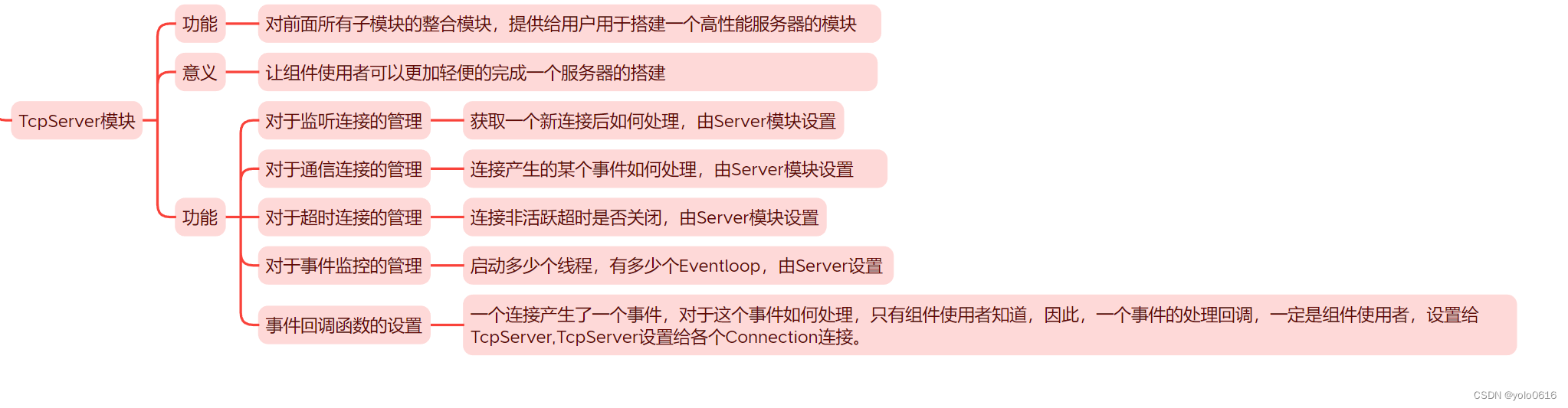
1.13.C++项目:仿muduo库实现并发服务器之TcpServer模块的设计
文章目录 一、LoopThreadPool模块二、实现思想(一)管理(二)流程(三)功能设计 三、代码 一、LoopThreadPool模块 TcpServer模块: 对所有模块的整合,通过 tcpserver 模块实例化的对象&…...

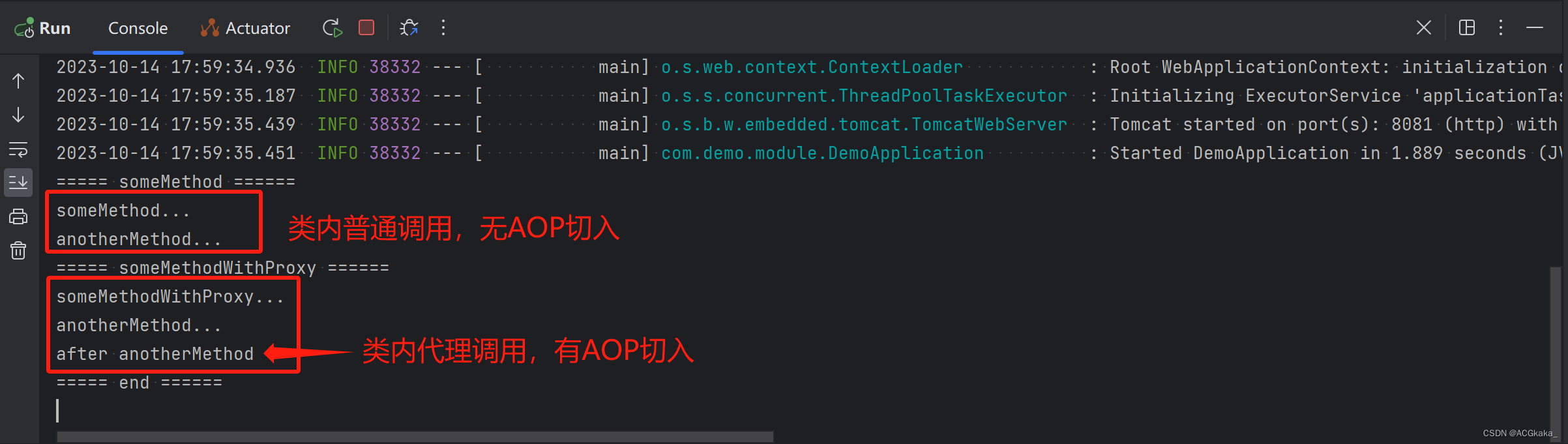
Spring(17) AopContext.currentProxy() 类内方法调用切入
目录 一、简介二、代码示例2.1 接口类2.2 接口实现类2.3 AOP切面类2.4 启动类(测试)2.5 执行结果 一、简介 背景: 在之前 Spring 的 AOP 用法中,只有代理的类才会被切入。例如:我们在 Controller 层调用 Service 的方式…...
)
自己的类支持基于范围的for循环 (深入探索)
自己的类支持基于范围的for循环 (深入探索) 编译器实际运行伪代码为: auto && __range range_expression; auto __begin begin_expr; auto __end end_expr; for (; __begin ! __end; __begin) {range_declaration *__begin;loop_statement }观察伪代码࿰…...

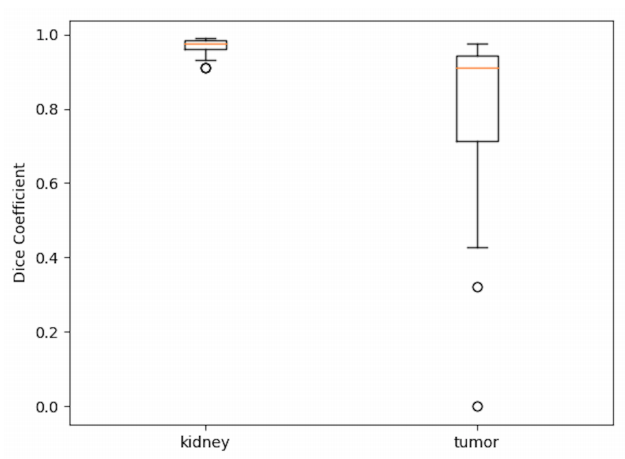
Multi Scale Supervised 3D U-Net for Kidney and Tumor Segmentation
目录 摘要1 引言2 方法2.1 预处理和数据增强2.2 网络的体系结构2.3 训练过程2.4 推理与后处理 3 实验与结果4 结论与讨论 摘要 U-Net在各种医学图像分割挑战中取得了巨大成功。一些新的、带有花里胡哨功能的架构可能在某些数据集中在使用最佳超参数时取得成功,但它们…...

《操作系统真象还原》第一章 部署工作环境
ref:https://www.bilibili.com/video/BV1kg4y1V7TV/?spm_id_from333.999.0.0&vd_source3f7ae4b9d3a2d84bf24ff25f3294d107 https://www.bilibili.com/video/BV1SQ4y1A7ZE/?spm_id_from333.337.search-card.all.click&vd_source3f7ae4b9d3a2d84bf24ff25f32…...

SpringCloud-Config
一、介绍 (1)服务注册中心 (2)管理各个服务上的application.yml,支持动态修改,但不会影响客户端配置 (3)一般将application.yml文件放在git上,客户端通过http/https方式…...

劣币驱良币的 pacing 之殇
都说 pacing 好 burst 孬(参见:为啥 pacing),就像都知道金币好,掺铁金币孬一样。可现实中掺铁的金币流通性却更好,劣币驱良币。劣币流通性好在卖方希望收到别人的良币而储存,而自己作为买方只使用劣币。 burst 和 pac…...
)
Gin 中的 Session(会话控制)
Session 介绍 session和cookie实现的底层目标是一致的,但是从根本而言实现的方法是不同的; session 是另一种记录客户状态的机制, 不同的是 Cookie 保存在客户端浏览器中,而 session保存 在服务器上 ; Session 的工作流程 当客户端浏览器第一次访问服务器并发送请求时,服…...

ChatGPT AIGC 实现数据分析可视化三维空间展示效果
使用三维空间图展示数据有以下一些好处: 1可视化复杂性:三维图可以展示三个或更多的变量,一眼就能看出数据各维度之间的关系,使复杂数据的理解和分析变得更为直观。 2检测模式和趋势:通过三维图,用户可以…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...
