orgChart.js组织架构图
OrgChart.js是什么?
基于ES6的组织结构图插件。
特征
支持本地数据和远程数据(JSON)。
基于CSS3过渡的平滑扩展/折叠效果。
将图表对齐为4个方向。
允许用户通过拖放节点更改组织结构。
允许用户动态编辑组织图并将最终层次结构保存为JSON对象。
支持将图表导出为图片。
支持平移和缩放
用户可以采用多种解决方案来构建庞大的组织结构图(请参考多层或混合布局部分)
支持触摸的移动设备插件
使用
<link rel="stylesheet" href="../css/jquery.orgchart.css"><script type="text/javascript" src="../js/jquery.orgchart.js"></script>
下载地址
GitHub - dabeng/OrgChart: It's a simple and direct organization chart plugin. Anytime you want a tree-like chart, you can turn to OrgChart.案例
1.本地直接生成
hrml代码
<div id="chart-container"></div>js代码
(function($){$(function() {var datascource = {'name': 'Lao Lao','title': 'general manager','children': [{ 'name': 'Bo Miao', 'title': 'department manager' },{ 'name': 'Su Miao', 'title': 'department manager','children': [{ 'name': 'Tie Hua', 'title': 'senior engineer' },{ 'name': 'Hei Hei', 'title': 'senior engineer','children': [{ 'name': 'Pang Pang', 'title': 'engineer' },{ 'name': 'Xiang Xiang', 'title': 'UE engineer' }]}]},{ 'name': 'Yu Jie', 'title': 'department manager' },{ 'name': 'Yu Li', 'title': 'department manager' },{ 'name': 'Hong Miao', 'title': 'department manager' },{ 'name': 'Yu Wei', 'title': 'department manager' },{ 'name': 'Chun Miao', 'title': 'department manager' },{ 'name': 'Yu Tie', 'title': 'department manager' }]};$('#chart-container').orgchart({'data' : datascource, //数据'nodeContent': 'title' //内容对应的字段});});
})(jQuery)
效果如下:
选项
| 名称 | 类型 | 必需 | 默认 | 描述 |
|---|---|---|---|---|
| data | json or string | yes | 数据源用于构建组织结构图。 它可以是json对象或包含ajax请求发送到的URL的字符串。 | |
| pan | boolean | no | false | 如果用户启用此选项,则用户可以通过鼠标拖放来平移组织结构图。 |
| zoom | boolean | no | false | 如果用户启用此选项,用户可以通过鼠标滚轮缩放/缩小组织结构图。 |
| zoominLimit | number | no | 7 | 允许用户设置放大限制。 |
| zoomoutLimit | number | no | 0.5 | 允许用户设置缩小限制。 |
| direction | string | no | "t2b" | 可用值是t2b(暗示“从上到下”,它是默认值),b2t(暗示“从下到上”),l2r(暗示“从左到右”),r2l(暗示“从右到左”)。 |
| verticalLevel | integer(>=2) | no | 用户可以使用此选项从指定级别垂直对齐节点。 | |
| toggleSiblingsResp | boolean | no | false | 启用此选项后,用户可以通过单击左/右箭头分别显示/隐藏左/右兄弟节点。 |
| nodeTitle | string | no | "name" | 它将datasource的一个属性设置为orgchart节点的title部分的文本内容。 实际上,用户可以创建一个只有nodeTitle选项的简单orghcart。 |
| nodeId | string | no | "id" | 它将datasource的一个属性设置为每个orgchart节点的唯一标识符。 |
| parentNodeSymbol | string | no | "fa-users" 使用font awesome图标表示该节点具有子节点。 | |
| ajaxURL | json | no | 它包括四个特性 ,父母,孩子,兄弟姐妹,家庭(要求父节点和兄弟节点)。 顾名思义,不同的propety提供了发送不同节点的ajax请求的URL。 | |
| nodeContent | string | no | 它将数据源的一个属性设置为orgchart节点的内容部分的文本内容。 | |
| nodeTemplate | function | no | 它是一个模板生成函数,用于定制任何复杂的节点内部结构。 它只收到一个参数:“data”代表json datasoure,它将用于渲染一个节点。 | |
| createNode | function | no | 它是一个用于自定义每个orgchart节点的回调函数。 它收到两个参数:“$node”代表单节点div的jquery对象; “data”代表单个节点的数据源。 | |
| exportButton | boolean | no | false | 它启用了orgchart的导出按钮。 |
| exportFilename | string | no | "Orgchart" | 将当前组织图导出为图片时,它是文件名。 |
| visibleLevel | positive | integer | no | 它表示在最开始的orgchart扩展到的级别。 |
| exportFileextension | string | no | "png" | 可用值为png和pdf。 |
| chartClass | string | no | "" | 当您想在一个页面上实例化多个组织结构图时,您应该为它们添加不同的类名以区分它们。 |
| draggable | boolean | no | false | 如果用户启用此选项,则可以拖放orgchart的节点。 注意:由于对HTML5拖放API的支持不足,此功能在IE上不起作用。 |
| dropCriteria | function | no | 用户可以构建自己的标准来限制拖动节点和放置区域之间的关系。 此外,此函数接受三个参数(draggedNode,dragZone,dropZone),只返回boolen值。 | |
| initCompleted | function | no | 了解表的完全初始化,数据加载和呈现的时间通常很有用,尤其是在使用ajax数据源时。 它收到了一个参数:“$chart”代表初始化图表的jquery对象。 |
方法
在制定容器加入组织架构图:var oc = $container.orgchart(options);
组织架构图初始化和重载:init(newOptions)
为当前组织架构图添加父节点:.addParent(root,data)
-root:dom节点,默认指向根节点,用于覆盖出事选项
-data:json对象,用于构建根节点的数据源
为指定节点添加兄弟节点:.addSiblings(node,data)
-node:dome节点,基于此节点添加兄弟节点
-data:用于构建兄弟节点的数据源
为制定节点添加子节点.addChildren(node,data)
-node:dome节点,基于此节点添加子节点
-data:用于构建子节点的数据源
删除指定节点.removeNodes(node)
-node:dome节点,要删除的
获取orgchart的层次结构关系,例如,在编辑组织结构图之后,您可以将此方法的返回值发送到服务器端并保存orghcart的新状态。.getHierarchy()
以编程方式隐藏任何特定节点(.node元素)的子节点##### .hideChildren(node)
以编程方式显示任何特定节点(.node元素)的子节点.showChildren(node)
以编程方式隐藏任何特定节点(.node元素)的兄弟节点.hideSiblings(node,direction)
以编程方式显示任何特定节点(.node元素)的兄弟节点.showSiblings(node,direction)
此方法返回相关节点的显示状态.getNodeState(node,relation)
返回与指定节点相关的节点getRelatedNodes($node, relation)
用于放大缩小图表setChartScale($chart, newScale)
许您将当前组织结构导出为png或pdf文件export(exportFilename, exportFileextension)
作者:她的昵称w
链接:https://www.jianshu.com/p/094c2256c5ed
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

orgChart.js组织架构图
OrgChart.js是什么? 基于ES6的组织结构图插件。 特征 支持本地数据和远程数据(JSON)。 基于CSS3过渡的平滑扩展/折叠效果。 将图表对齐为4个方向。 允许用户通过拖放节点更改组织结构。 允许用户动态编辑组织图并将最终层次结构保存为…...

华纳云:SQL Server怎么批量导入和导出数据
在SQL Server中,您可以使用不同的方法来批量导入和导出数据,具体取决于您的需求和数据源。以下是一些常见的方法: 批量导入数据: 使用SQL Server Management Studio (SSMS) 导入向导: 打开SQL Server Management Stud…...

深入了解桶排序:原理、性能分析与 Java 实现
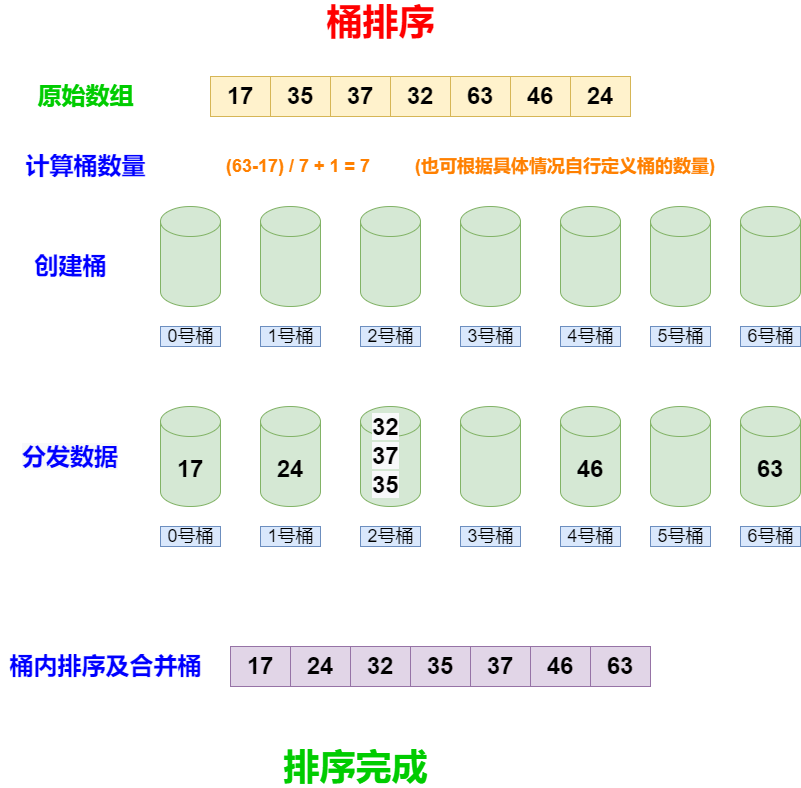
桶排序(Bucket Sort)是一种排序算法,通常用于将一组数据分割成有限数量的桶(或容器),然后对每个桶中的数据进行排序,最后将这些桶按顺序合并以得到排好序的数据集。 桶排序原理 确定桶的数量&am…...

微店店铺所有商品数据接口,微店整店商品数据接口,微店店铺商品数据接口,微店API接口
微店店铺所有商品数据接口是一种允许开发者在其应用程序中调用微店店铺所有商品数据的API接口。利用这一接口,开发者可以获取微店店铺的所有商品信息,包括商品名称、价格、介绍、图片等。 其主要用途是帮助开发者进行各种业务场景的构建,例如…...

SSL证书能选择免费的吗?
当涉及到保护您的网站和您的用户的数据时,SSL证书是必不可少的。SSL证书是一种安全协议,用于加密在Web浏览器和服务器之间传输的数据,例如信用卡信息、登录凭据和个人身份信息。 但是,许多SSL证书都是付费的,这可能会…...

苹果macOS电脑版 植物大战僵尸游戏
植物大战僵尸是一款极富策略性的小游戏,充满趣味性和策略性。主题是植物与僵尸之间的战斗。玩家通过武装多种不同的植物,切换不同的功能,快速有效地把僵尸阻挡在入侵的道路上。不同的敌人,不同的玩法构成五种不同的游戏模式&#…...

【每日一题】ABC311G - One More Grid Task | 单调栈 | 简单
题目内容 原题链接 给定一个 n n n 行 m m m 列的矩阵,问权值最大的子矩阵的权值是多少。 对于一个矩阵,其权值定义为矩阵中的最小值 m i n v minv minv 乘上矩阵中所有元素的和。 数据范围 1 ≤ n , m ≤ 300 1\leq n,m \leq 300 1≤n,m≤300 1 ≤…...

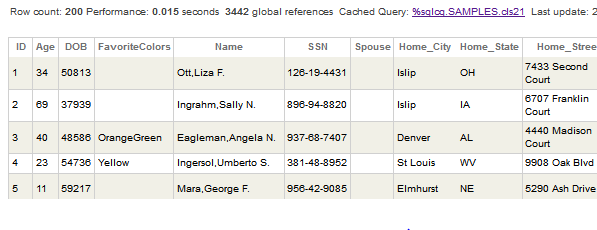
第五十六章 学习常用技能 - 执行 SQL 查询
文章目录 第五十六章 学习常用技能 - 执行 SQL 查询执行 SQL 查询检查对象属性 第五十六章 学习常用技能 - 执行 SQL 查询 执行 SQL 查询 要运行 SQL 查询,请在管理门户中执行以下操作: 选择系统资源管理器 > SQL。如果需要,请选择标题…...

2023年起重信号司索工(建筑特殊工种)证考试题库及起重信号司索工(建筑特殊工种)试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2023年起重信号司索工(建筑特殊工种)证考试题库及起重信号司索工(建筑特殊工种)试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特…...

《华为战略管理法:DSTE实战体系》作者谢宁老师受邀为某电力上市集团提供两天的《成功的产品管理及产品经理》内训。
近日,《华为战略管理法:DSTE实战体系》作者谢宁老师受邀为某电力上市集团提供两天的《成功的产品管理及产品经理》内训。 谢宁老师作为华为培训管理部特聘资深讲师和顾问,也是畅销书《华为战略管理法:DSTE实战体系》、《智慧…...

finalshell连接虚拟机中的ubuntu
finalshell下载地址: https://www.finalshell.org/ubuntu设置root密码: sudo passwd rootubuntu关闭防火墙: sudo ufw disable安装ssh # sudo apt update #更新数据(可以不执行) # sudo apt upgrade #更新软件(可以不执行) sudo apt install open…...

django系列之事务操作
Django 默认的事务行为是自动提交,除非事务正在执行,否则每个查询将会马上自动提交到数据库。 1. 全局开启事务 在 Web 里,处理事务比较常用的方式是将每个请求封装在一个事务中。 在你想启用该行为的数据库中,把 settings 配置…...

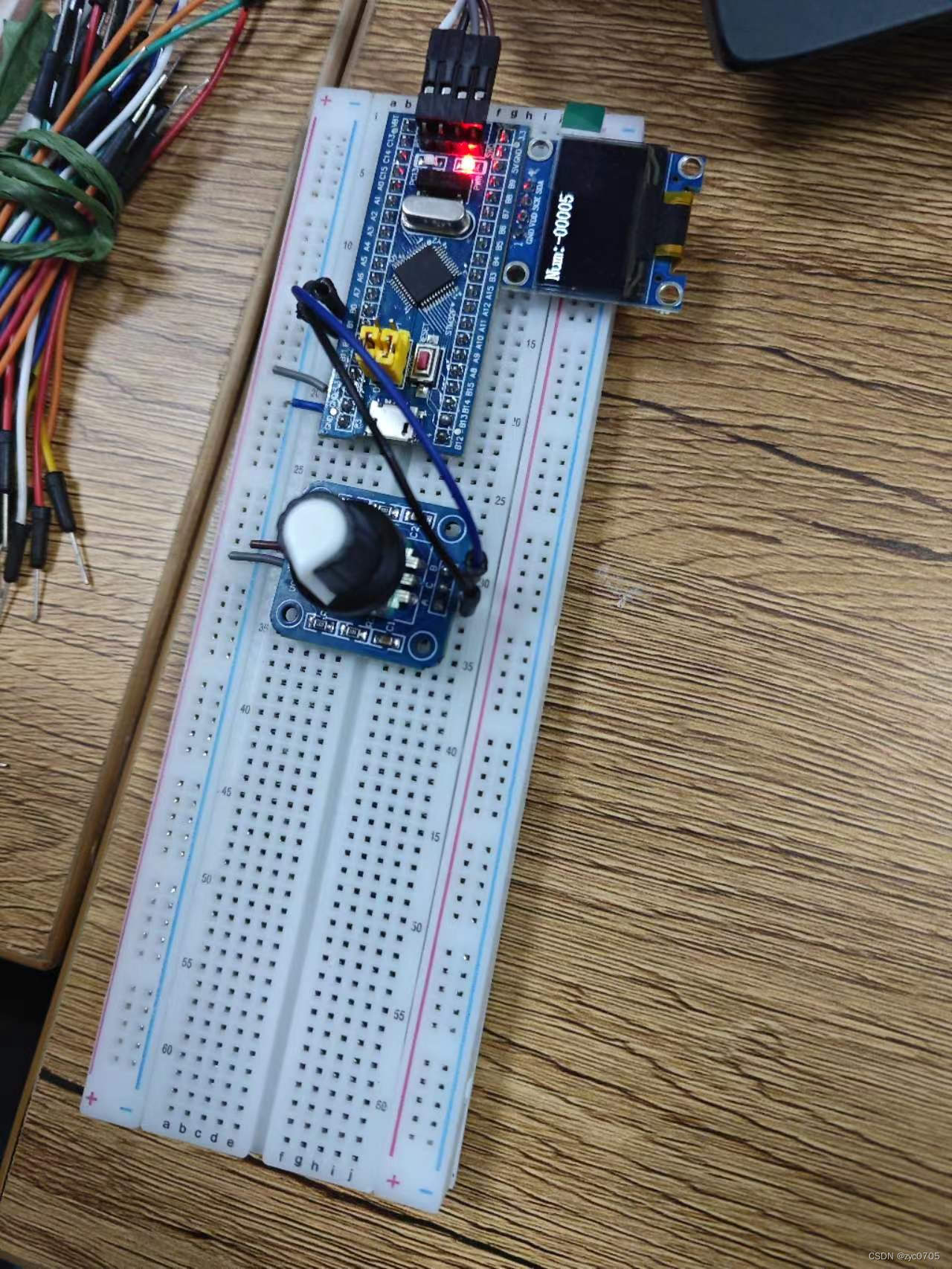
stm32学习笔记:中断的应用:对射式红外传感器计次旋转编码器计次
相关API介绍 EXT配置API(stm32f10x exti.h) NVIC 配置API (misc.h) 初始化的中断的步骤 第一步:配置RCC时钟,把涉及外设的时钟都打开 第二步:配置GPIO,设置为输入模式 第三步:配置AFIO࿰…...

one-hot是什么
“one-hot” 是一种编码技术,通常用于机器学习和数据处理中,用来表示分类数据或离散变量。它的目的是将一个分类变量转换成二进制向量,其中只有一个元素是 “hot”(值为1),而其他元素都是 “cold”…...

基于阿基米德优化优化的BP神经网络(分类应用) - 附代码
基于阿基米德优化优化的BP神经网络(分类应用) - 附代码 文章目录 基于阿基米德优化优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.阿基米德优化优化BP神经网络3.1 BP神经网络参数设置3.2 阿基米德优化算…...

ubuntu20.04配置阿里的kubernetes源
不仅适用于kubernetes软件源的配置,同样适用于其他软件源 1、安装依赖 sudo apt-get update # apt-transport-https may be a dummy package; if so, you can skip that package sudo apt-get install -y apt-transport-https ca-certificates curl 2、配置gpg签名…...

【运维】一些团队开发相关的软件安装。
gitlab 安装步骤 (1) 下载镜像,并且上传到服务器 https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-16.2.8-ce.0.el7.x86_64.rpm (2)rpm -i gitlab-ce-16.2.8-ce.0.el7.x86_64.rpm (3)安装成功后…...

互联网Java工程师面试题·Java 并发编程篇·第七弹
目录 16、CAS 的问题 17、什么是 Future? 18、什么是 AQS 19、AQS 支持两种同步方式: 20、ReadWriteLock 是什么 21、FutureTask 是什么 22、synchronized 和 ReentrantLock 的区别 23、什么是乐观锁和悲观锁 24、线程 B 怎么知道线程 A 修改了…...

SQL语句常见分类
SQL是Structured Query Language(结构化查询语言)的简写。 Structured发音 SQL 是关系型数据库管理系统的标准语言,如Oracle、MySQL、Microsoft SQL Server。 DDL DDL是Data Definition Language(数据定义语言)的简…...

SpringBoot通过配置切换注册中心(多注册中心nacos和eureka)
场景: 因项目需要,一个springcloud微服务工程需要同时部署到A,B两个项目使用,但A项目使用Eureka注册中心,B项目使用Nacos注册中心,现在需要通过部署时修改配置来实现多注册中心的切换。 解决思路: 如果同时…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
