Unity后台登录/获取数据——BestHTTP的使用Get/Post
一、使用BestHTTP实现登录功能(Post)
登录具体的步骤如下:
1:传入你的用户名和密码,这是一条包括链接和用户名密码的链接
2:使用BestHTTP的Post功能将链接传到服务器后台
3:后台拿到了你传送的包括用户名和密码的链接以后,解析用户名和密码,和数据库中的内容进行比对
4:如果是匹配的就返回true,如果补匹配就返回false
具体的代码如下:
using UnityEngine;
using System;
using BestHTTP;
using LitJson;
using Cysharp.Threading.Tasks;public class ServerManager : Singleton<ServerManager>
{private string root = "http://*************************************";private ResponseResult response;public ResponseResult Response{get => response;}/// <summary>/// 使用异步操作加载/// </summary>/// <param name="username"></param>/// <param name="password"></param>/// <returns></returns>public async UniTask<bool> Login(string username, string password){var url = $"{root}?username={username}&password={password}";HTTPRequest request = new HTTPRequest(new Uri(url), HTTPMethods.Post);await request.Send();if (request.Exception != null){Debug.Log("请求异常" + request.Exception.Message);return false;}else if (request.Response.IsSuccess){Debug.Log("response success!");string stringResponse = request.Response.DataAsText;response = JsonMapper.ToObject<ResponseResult>(stringResponse);bool isSuccess = response.success;Debug.Log(isSuccess);Debug.Log(response.result);return isSuccess;}return false;}
}
public abstract class Singleton<T> where T : new()
{private static T _instance;private static object _lock = new object();public static T Instance{get{if (_instance == null){lock (_lock){if (_instance == null){_instance = new T();}}}return _instance;}}
}
public class ResponseResult
{public bool success;public string errorMessage;public object data;public string result;
}private string root = "http://*********";这是你后台链接,就是你们的服务器IP地址
var url = $"{root}?username={username}&password={password}";
使用字符串拼接把服务器的地址和你的用户名密码拼接在一起,组成一条链接
HTTPRequest request = new HTTPRequest(new Uri(url), HTTPMethods.Post);
await request.Send();使用BestHTTP插件把刚才的Url链接Post上去,注意使用HTTPMethods.Post方法,这里因为使用了异步,所以直接用await,不用使用回调函数
string stringResponse = request.Response.DataAsText;
response = JsonMapper.ToObject<ResponseResult>(stringResponse);这里使用一个字符串从服务器获取到你的内容,然后使用LitJson解析下内容
bool isSuccess = response.success;
后台写好的bool,可以用来判断是否登陆成功
然后登录界面就很简单了
private async void OnLoginBtnClick(){var res = await ServerManager.Instance.Login(UserField.text, PasswordField.text);if (!res){StartCoroutine(WrongText());}else{SceneManager.LoadScene(1);}}直接判断你返回的bool就好了!
二、使用BestHTTP实现从后台获取数据(Get)
这个原理和上面是一样的,不过只是get数据
1:传入你的url链接到BestHTTP
2:使用回调函数来执行请求后的操作
3:使用匹配的数据类来解析内容
具体的代码如下:
private string dataURL = "http://cottonhouse.tianfuchuang.cn/admin/data/getData";private IEnumerator SendRequest(){HTTPRequest request = new HTTPRequest(new System.Uri(dataURL), OnRequestFinished);request.Send();yield break;}private void OnRequestFinished(HTTPRequest request, HTTPResponse response){if (request.Exception != null){Debug.Log("请求异常" + request.Exception.Message);return;}try{if (response.IsSuccess){Debug.Log("response success!");//转为textstring stringResponse = response.DataAsText;//转为二进制数组//byte[] results = response.Data;//以WebDataClass的数据类来解析获取到的数据dataClass = JsonMapper.ToObject<WebDataClass>(stringResponse);if (dataClass != null){Debug.Log("解析成功");}
}
}
这里的代码和上面的不同是,这里采用了回调函数OnRequestFinished()
其他是一样的
以上就是使用BestHTTP插件实现Post和Get操作的功能!
相关文章:

Unity后台登录/获取数据——BestHTTP的使用Get/Post
一、使用BestHTTP实现登录功能(Post) 登录具体的步骤如下: 1:传入你的用户名和密码,这是一条包括链接和用户名密码的链接 2:使用BestHTTP的Post功能将链接传到服务器后台 3:后台拿到了你传送…...

【Windows日志】记录系统事件的日志
文章目录 一、概要二、Windows日志介绍 2.1 应用程序日志2.2 系统日志2.3 安全日志 三、查看与分析日志四、常见事件ID 4.1 登录事件 4.1.1 4624登陆成功4.1.2 4625登陆失败 4.2 特权使用4.3 账户管理事件4.4 账户登录事件5.2 事件ID汇总 一、概要 Windows主要有以下三类日…...

物联网开发学习笔记——目录索引
什么是物联网? 物联网的英文名称是Internet of Things。IoT则是Internet of Things的缩写。 通俗地说,就是把设备与互联网连接起来,进行信息交互。 目录 一、开发环境配置 工欲善其事必先利其器,首先是开发环境配置。 开发环…...

Prometheus:优秀和强大的监控报警工具
文章目录 概述Prometheus的底层技术和原理数据模型数据采集数据存储查询语言数据可视化 Prometheus的部署Prometheus的使用配置数据采集目标查询监控数据设置警报规则 查看数据可视化总结 概述 Prometheus是一款开源的监控和警报工具,用于收集和存储系统和应用程序…...

Appium
# 获取元素和屏幕截图 echo on adb shell uiautomator dump /sdcard/app.uix adb pull /sdcard/app.uix F:\APP\app.uixadb shell screencap -p /sdcard/app.png adb pull /sdcard/app.png F:\APP\app.png卸载appium npm uninstall appium -g 重新安装appium npm install -g a…...

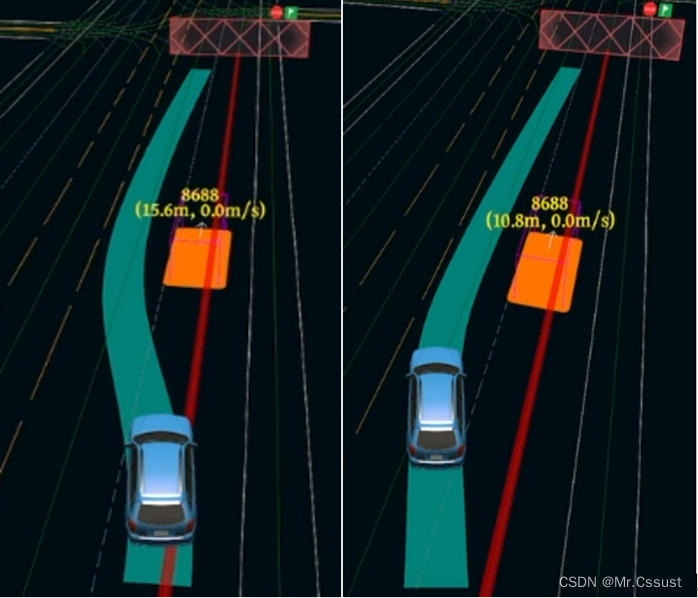
自动驾驶学习笔记(五)——绕行距离调试
#Apollo开发者# 学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往: 《自动驾驶新人之旅》免费课程—> 传送门 《2023星火培训【感知专项营】》免费课程—>传送门 文章目录 前言 调试内容 打开在线编辑器 打开pl…...

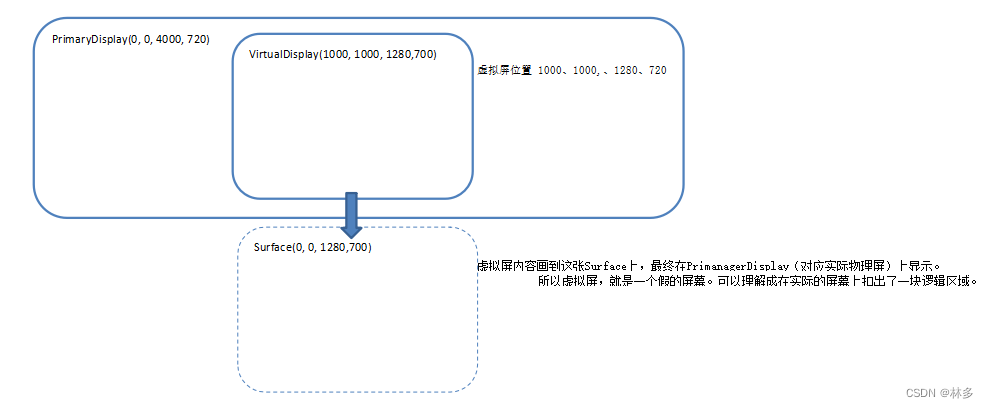
【Android】VirtualDisplay创建流程及原理
Android VirtualDisplay创建流程及原理 Android DisplayManager提供了createVirtualDisplay接口,用于创建虚拟屏。虚拟屏可用于录屏(网上很多资料说这个功能),分屏幕(比如一块很长的屏幕,通过虚拟屏分出不…...

Linux服务器快速搭建pytorch
Linux服务器搭建pytorch 文章目录 Linux服务器搭建pytorch一、使用FileZilla传输Anaconda二、激活Anaconda环境1.创建一个虚拟环境2.使用已有项目生成requirements.txt3.在虚拟环境中使用requirements.txt安装其他项目相关库 总结 一、使用FileZilla传输Anaconda 提示…...

声音克隆,定制自己的声音,使用最新版Bert-VITS2的云端训练+推理记录
说明 本次训练服务器使用Google Colab T4 GPUBert-VITS2库为:https://github.com/fishaudio/Bert-VITS2,其更新较为频繁,使用其2023.10.12的commit版本:主要参考:B站诸多大佬视频,CSDN:https://blog.csdn.…...

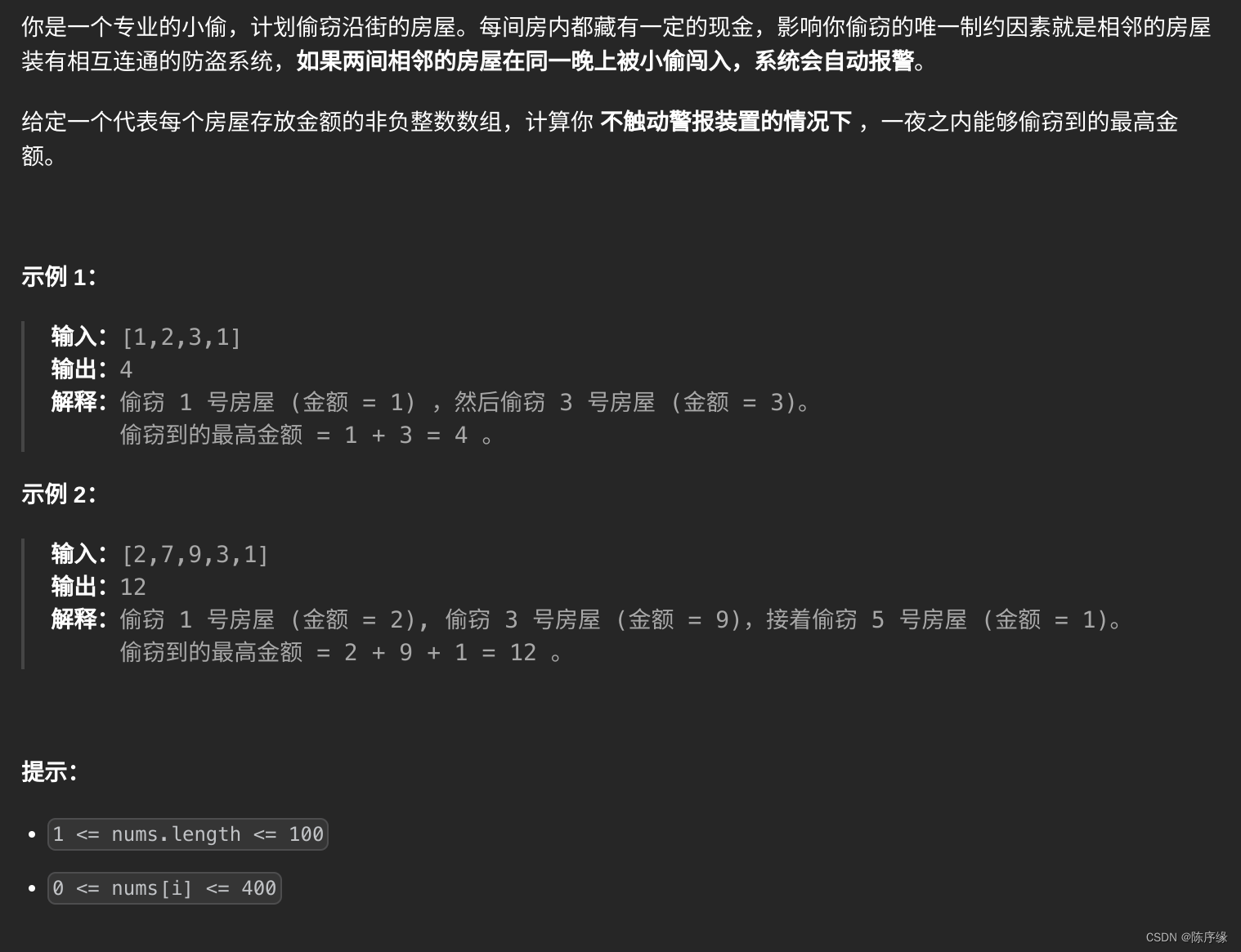
LeetCode讲解篇之198. 打家劫舍
LeetCode讲解篇之198. 打家劫舍 文章目录 LeetCode讲解篇之198. 打家劫舍题目描述题解思路题解代码 题目描述 题解思路 该问题可以通过递推来完成 递推公式: 前n间房的最大金额 max(前n-1间房的最大金额, 前n-2间房的最大金额第n-1间房的最…...
)
【下载共享文件】Java基于SMB协议 + JCIFS依赖下载Windows共享文件(亲测可用)
这篇文章,主要介绍如何使用JCIFS依赖库,基于SMB协议下载Windows共享文件。 目录 一、搭建Windows共享文件服务 1.1、创建共享文件目录 1.2、添加文件...

【评分卡实现】应用Python中的toad.ScoreCard函数实现评分卡
逻辑回归已经在各大银行和公司都实际运用于业务。之前的文章已经阐述了逻辑回归三部曲——逻辑回归和sigmod函数的由来、...

【数据结构】双链表的相关操作(声明结构体成员、初始化、判空、增、删、查)
双链表 双链表的特点声明双链表的结构体成员双链表的初始化带头结点的双链表初始化不带头结点的双链表初始化调用双链表的初始化 双链表的判空带头结点的双链表判空不带头结点的双链表判空 双链表的插入(按值插入)头插法建立双链表带头结点的头插法每次调…...

解析找不到msvcp140.dll的5个解决方法,快速修复dll丢失问题
在使用计算机过程中,我们也会遇到各种各样的问题。其中,找不到msvcp140.dll修复方法是一个非常普遍的问题。msvcp140.dll是一个动态链接库文件,它是Microsoft Visual C 2015 Redistributable的一部分。这个文件包含了许多用于运行C程序的函…...

代码管理工具 gitlab实战应用
系列文章目录 第一章 Java线程池技术应用 第二章 CountDownLatch和Semaphone的应用 第三章 Spring Cloud 简介 第四章 Spring Cloud Netflix 之 Eureka 第五章 Spring Cloud Netflix 之 Ribbon 第六章 Spring Cloud 之 OpenFeign 第七章 Spring Cloud 之 GateWay 第八章 Sprin…...

小谈设计模式(27)—享元模式
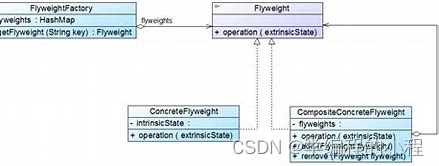
小谈设计模式(27)—享元模式 专栏介绍专栏地址专栏介绍 享元模式模式结构分析享元工厂(FlyweightFactory)享元接口(Flyweight)具体享元(ConcreteFlyweight)非共享具体享元࿰…...

网络代理技术:隐私保护与安全加固的利器
随着数字化时代的不断演进,网络安全和个人隐私保护变得愈发重要。在这个背景下,网络代理技术崭露头角,成为网络工程师和普通用户的得力助手。本文将深入探讨Socks5代理、IP代理,以及它们在网络安全、爬虫开发和HTTP协议中的关键应…...

orgChart.js组织架构图
OrgChart.js是什么? 基于ES6的组织结构图插件。 特征 支持本地数据和远程数据(JSON)。 基于CSS3过渡的平滑扩展/折叠效果。 将图表对齐为4个方向。 允许用户通过拖放节点更改组织结构。 允许用户动态编辑组织图并将最终层次结构保存为…...

华纳云:SQL Server怎么批量导入和导出数据
在SQL Server中,您可以使用不同的方法来批量导入和导出数据,具体取决于您的需求和数据源。以下是一些常见的方法: 批量导入数据: 使用SQL Server Management Studio (SSMS) 导入向导: 打开SQL Server Management Stud…...

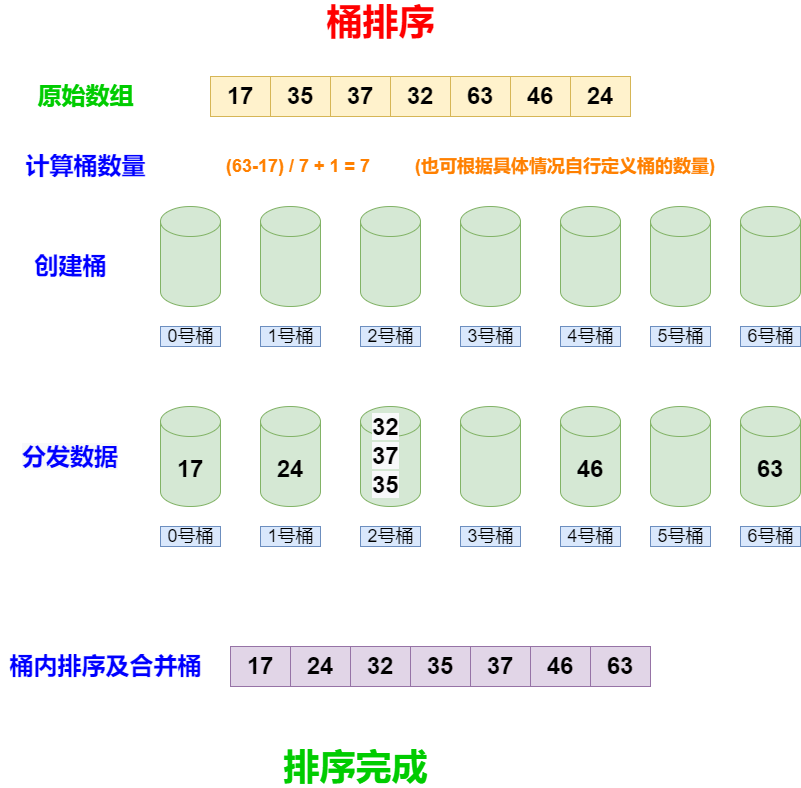
深入了解桶排序:原理、性能分析与 Java 实现
桶排序(Bucket Sort)是一种排序算法,通常用于将一组数据分割成有限数量的桶(或容器),然后对每个桶中的数据进行排序,最后将这些桶按顺序合并以得到排好序的数据集。 桶排序原理 确定桶的数量&am…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
