Generics/泛型, ViewBuilder/视图构造器 的使用
1. Generics 泛型的定义及使用
1.1 创建使用泛型的实例 GenericsBootcamp.swift
import SwiftUIstruct StringModel {let info: String?func removeInfo() -> StringModel{StringModel(info: nil)}
}struct BoolModel {let info: Bool?func removeInfo() -> BoolModel{BoolModel(info: nil)}
}// CustomType = T
struct GenericModel<T>{let info: T?func removeInfo() -> GenericModel{GenericModel(info: nil)}
}class GenericsViewModel: ObservableObject{/// 定义具体类型@Published var stringModel = StringModel(info: "hello, word!")@Published var boolModel = BoolModel(info: true)/// 定义泛型@Published var genericStringModel = GenericModel(info: "Hello, world!")@Published var genericBoolModel = GenericModel(info: true)func removeData(){stringModel = stringModel.removeInfo()boolModel = boolModel.removeInfo()genericStringModel = genericStringModel.removeInfo()genericBoolModel = genericBoolModel.removeInfo()}
}/// 泛型 View
struct GenericView<T: View>: View{let content: Tlet title: Stringvar body: some View{VStack {Text(title)content}}
}/// 泛型
struct GenericsBootcamp: View {@StateObject private var viewModel: GenericsViewModelinit() {_viewModel = StateObject(wrappedValue: GenericsViewModel())}var body: some View {VStack {GenericView(content: Text("custom content"), title: "new View")Text(viewModel.stringModel.info ?? "No data")Text(viewModel.boolModel.info?.description ?? "No data")Text(viewModel.genericStringModel.info ?? "No data")Text(viewModel.genericBoolModel.info?.description ?? "No data")}.onTapGesture {viewModel.removeData()}}
}struct GenericsBootcamp_Previews: PreviewProvider {static var previews: some View {GenericsBootcamp()}
}
1.2 效果图:

2. ViewBuilder 视图构造器的定义及使用
2.1 创建视图构造器的实例 ViewBuilderBootcamp.swift
import SwiftUI/// 常规标题视图
struct HeaderViewRegular: View{let title: Stringlet description: String?let iconName: String?var body: some View{VStack(alignment: .leading) {Text(title).font(.largeTitle).fontWeight(.semibold)if let description = description{Text(description).font(.callout)}if let iconName = iconName{Image(systemName: iconName)}RoundedRectangle(cornerRadius: 5).frame(height: 2)}.frame(maxWidth: .infinity, alignment: .leading).padding()}
}
/// 通用的标题视图
struct HeaderViewGeneric<Content: View>: View {let title: String// 泛型,可以为任何类型let content: Contentinit(title: String, @ViewBuilder content: () -> Content) {self.title = titleself.content = content()}var body: some View{VStack(alignment: .leading) {Text(title).font(.largeTitle).fontWeight(.semibold)contentRoundedRectangle(cornerRadius: 5).frame(height: 2)}.frame(maxWidth: .infinity, alignment: .leading).padding()}
}/// 自定义水平堆栈视图
struct CustomHStack<Content: View>:View{let content: Contentinit(@ViewBuilder content: () -> Content){self.content = content()}var body: some View{HStack {content}}
}/// 视图构造器
struct ViewBuilderBootcamp: View {var body: some View {VStack {HeaderViewRegular(title: "New Title", description: "Hello", iconName: "heart.fill")HeaderViewRegular(title: "Another title", description: nil, iconName: nil)HeaderViewGeneric(title: "Generic 3") {VStack {Text("Hello, world!")Image(systemName: "bolt.fill")}}CustomHStack {Text("Hi")Text("Wo")}HStack {Text("Hi")Text("Wo")}Spacer()}}
}/// 本地视图构造器
struct LocalViewBuilder: View{enum ViewType {case one, two, three}let type: ViewType/// 视图构造器var body: some View {VStack {headerSection}}/// 标题部分 头部分@ViewBuilder private var headerSection: some View{switch type {case .one:oneViewcase .two:twoViewcase .three:threeView}}/// 视图一@ViewBuilder private var oneView: some View{Text("One!")}/// 视图二private var twoView: some View{VStack {Text("Two 2")Image(systemName: "heart.fill")}}/// 视图三private var threeView: some View{Image(systemName: "heart.fill")}
}struct ViewBuilderBootcamp_Previews: PreviewProvider {static var previews: some View {//ViewBuilderBootcamp()LocalViewBuilder(type: .one)}
}
2.2 效果图:

相关文章:

Generics/泛型, ViewBuilder/视图构造器 的使用
1. Generics 泛型的定义及使用 1.1 创建使用泛型的实例 GenericsBootcamp.swift import SwiftUIstruct StringModel {let info: String?func removeInfo() -> StringModel{StringModel(info: nil)} }struct BoolModel {let info: Bool?func removeInfo() -> BoolModel…...

数据结构之手撕顺序表(增删查改等)
0.引言 在本章之后,就要求大家对于指针、结构体、动态开辟等相关的知识要熟练的掌握,如果有小伙伴对上面相关的知识还不是很清晰,要先弄明白再过来接着学习哦! 那进入正题,在讲解顺序表之前,我们先来介绍…...

进阶JAVA篇- ZoneId 类与 ZoneDateTime 类、Instant类的常用API(七)
目录 API 1.0 ZoneId 类的说明 1.1 如何创建 ZoneId 类的对象呢? 1.2 ZoneId 类中的 getAvailableZoneIds() 静态方法 2.0 ZoneDateTime 类的说明 2.1 如何创建 ZoneDateTime 类的对象呢? 3.0 Instant 类的说明 3.1 如何创建 Instant 类的对象呢…...

bat脚本字符串替换:路径中\需要替换,解决一些文件写入路径不对的问题
脚本 set dir_tmp%~dp0 set dir%dir_tmp:\\\\\% set dir_tmp%~dp0 新建一个变量dir_tmp,存储获取的脚本当前路径 set dir%dir_tmp:\\\\\% 新建一个变量dir ,存储字符串替换之后的路径 其中黄色的\\实际上代表的是一个\...

python一行命令搭建web服务,实现内网共享文件
python一行命令搭建web服务,实现内网共享文件 有时候我们在本地电脑访问自己的虚拟机的时候,可能因为某些原因无法直接CV文件到虚拟机。但此时我们又想上传文件到虚拟机,如果虚拟机和本地电脑可以互通。那么我们可以直接通过python来启动一个…...

RK3562开发板:升级摄像头ISP,突破视觉体验边界
RK3562开发板作为深圳触觉智能新推出的爆款产品,采用 Rockchip 新一代 64 位处理器 RK3562(Quad-core ARM Cortex-A53,主频最高 2.0GHz),最大支持 8GB 内存;内置独立的 NPU,可用于轻量级人工智能…...

数据结构与算法-队列
队列 🎈1.队列的定义🎈2.队列的抽象数据类型定义🎈3.顺序队列(循环队列)🔭3.1循环队列🔭3.1循环队列类定义🔭3.2创建空队列🔭3.3入队操作🔭3.4出队操作&#…...

腾讯云轻量2核4G5M可容纳多少人访问?
腾讯云2核4G5M服务器支持多少人在线访问?卡不卡?腾讯云轻量2核4G5M带宽服务器支持多少人在线访问?5M带宽下载速度峰值可达640KB/秒,阿腾云以搭建网站为例,假设优化后平均大小为60KB,则5M带宽可支撑10个用户…...

【分布式计算】九、容错性 Fault Tolerance
分布式系统应当有一定的容错性,发生故障时仍能运行 一些概念: 可用性Availability:系统是否准备好立即使用 可靠性Reliability:系统连续运行不发生故障 安全性:衡量安全故障的指标,没有严重事件发生 可维护…...

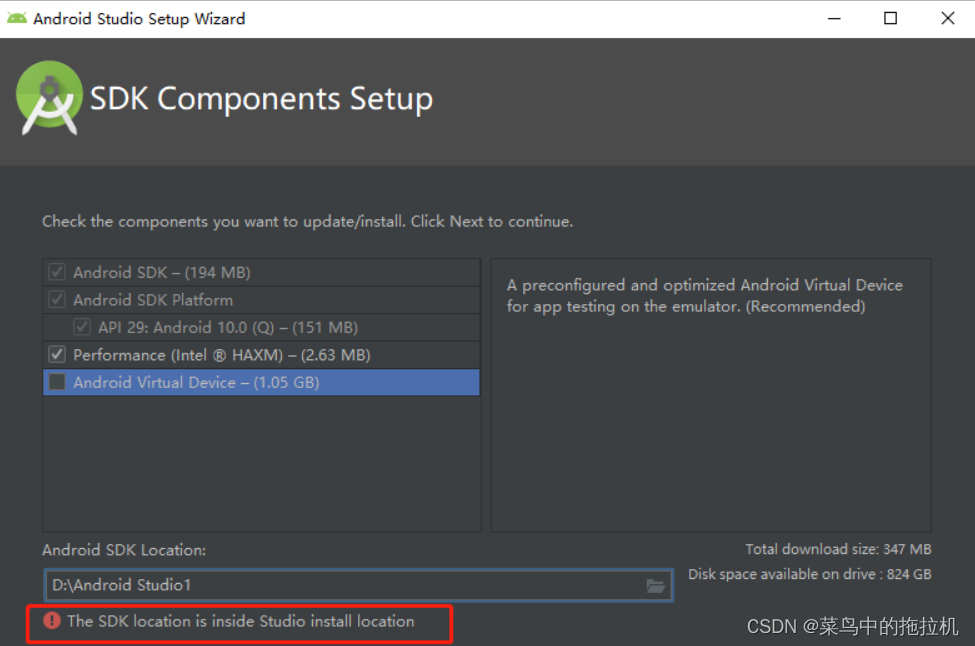
The SDK location is inside Studio install location 解决
The SDK location is inside Studio install location 解决 安装 Android Studio SDK 时提示:The SDK location is inside Studio install location 解决 问题: 由于 SDK 与 编辑器(Android Studio)的安装在同一目录下所以报错。 解决 你需要在 Andro…...

【蓝桥】数树数
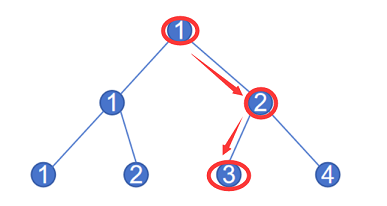
一、题目 1、题目描述 给定一个层数为 n n n 的满二叉树,每个点编号规则如下: 具体来说,二叉树从上往下数第 p p p 层,从左往右编号分别为:1,2,3,4,…, 2p-1。 给你一条从根节点开始的路径࿰…...

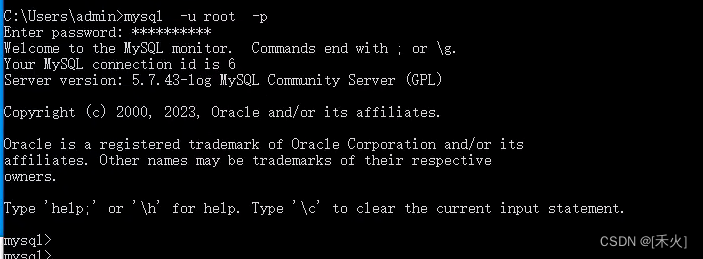
2、Windows下安装
目录 一.安装 1、双击下载的程序: 2、加载完成后,会进入如下界面(选第一个Developer Default) 3、然后点击Next 点击Execute 然后Next 4.继续next注意端口为3306 5.继续next,输入账户密码(要有大小写…...

vue中transition的使用
Vue中的<transition>组件用于在元素或组件添加/移除时应用过渡动画。它能够包裹需要进行过渡效果的元素或组件,通过设置相应的CSS样式来实现过渡动画效果。 <transition name"过渡效果名称" before-enter"beforeEnter" enter"…...

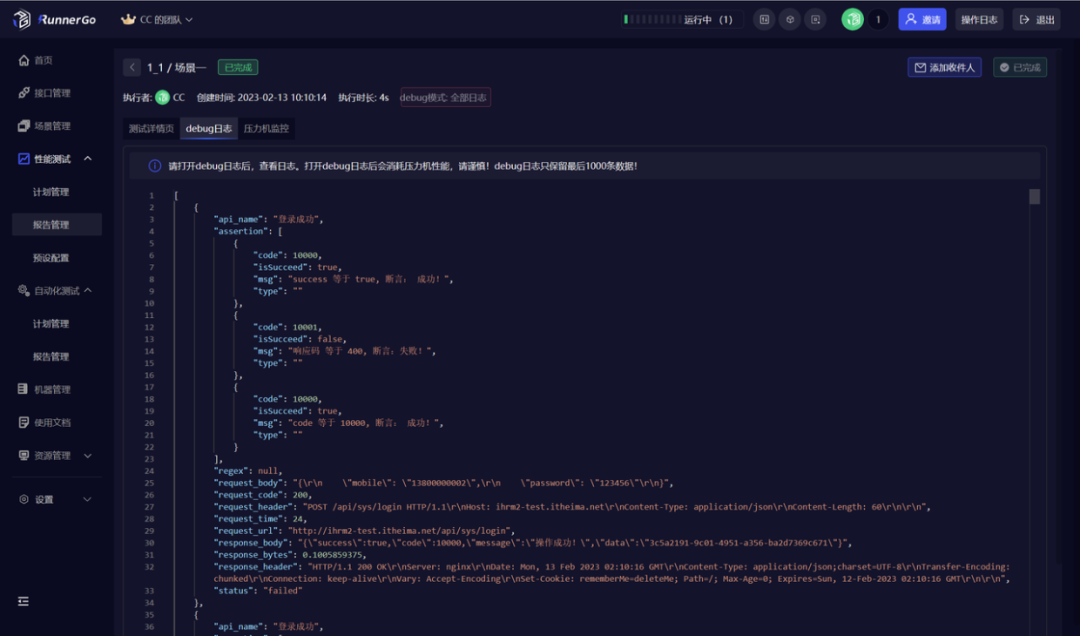
性能测试中如何使用RunnerGo还原混合并发场景
我们在进行软件开发时经常需要进行性能测试、压力测试和负载测试。其中有一类测试场景叫做混合并发测试,需要模拟多个接口下不同数量的用户使用场景,检查同时处理多个并发任务的能力,本文将展示如何使用开源的RunnerGo还原混合并发场景。 在…...

KanziStudio described using object-oriented design patterns(持续更新...)
1.绑定-mvc mvc,model数据与view控件分离。...

线程同步的几种方式
目录 互斥锁条件变量读写锁信号量CAS-- 参考 线程同步方式有互斥锁,条件变量,信号量,读写锁,CAS锁等方式 互斥锁 互斥量 pthread_mutex_t在执行操作之前加锁,操作完之后解锁. 使用互斥量,来确保同一时刻只…...

Linux网络编程系列之服务器编程——多路复用模型
一、什么是多路复用模型 服务器的多路复用模型指的是利用操作系统提供的多路复用机制,同时处理多个客户端连接请求的能力。在服务器端,常见的多路复用技术包括select、poll和epoll等。这些技术允许服务器同时监听多个客户端连接请求,当有请求…...

在SQL语句里使用正则表达式,因该怎么使用
在SQL中使用正则表达式通常需要使用特定的函数或运算符,具体的语法可能因不同的数据库系统而有所不同。以下是使用正则表达式的一般方法,但请注意,具体语法可能会因您使用的数据库而有所不同。 一般情况下,您可以使用以下方法在S…...

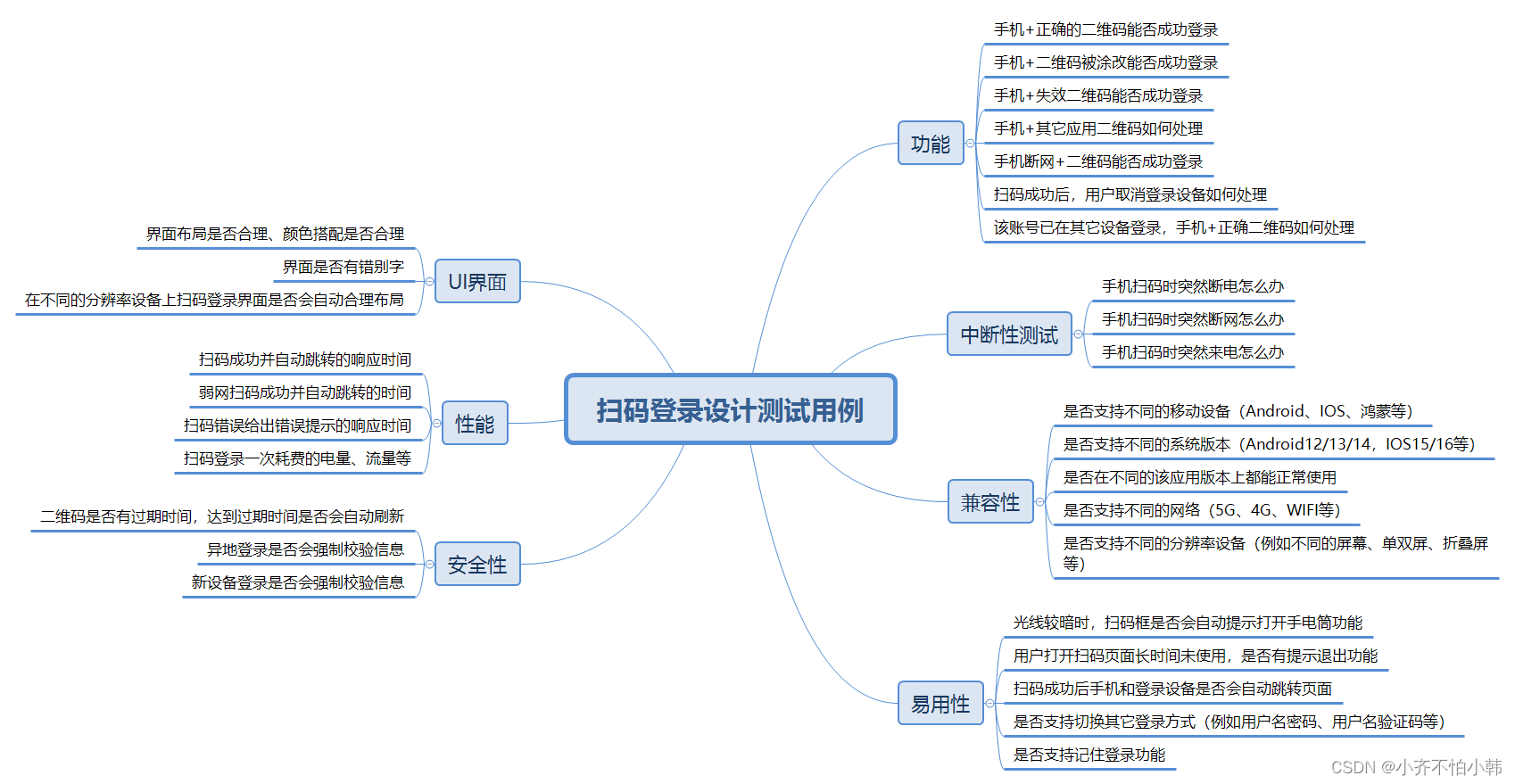
扫码登录-测试用例设计
扫码登录测试用例...

PyTorch CUDA GPU高占用测试
0x00 问题描述 安装完成PyTorch、CUDA后,验证PyTorch是否能够通过CUDA高占用GPU(占用>95%),特地使用以下代码测试。 0x01 代码设计 这个代码会持续执行神经网络的训练任务,每次循环都进行前向传播、反向传播和参数…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
