前端页面布局之【响应式布局】
目录
- 🌟前言
- 🌟优点
- 🌟缺点
- 🌟@media兼容性
- 🌟利用CSS3-Media Query实现响应式布局
- 🌟常见的媒体类型
- 🌟常见的操作符
- 🌟属性值
- 🌟设备检测
- 🌟响应式阈值选取
- 🌟简单案例查看
- 🌟写在最后

🌟前言
现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案。所谓的响应式布局,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。也就说一个页面可以在多个终端呈现出你想要的效果,能够兼容各个终端。
🌟优点
- 面对不同分辨率设备灵活性强
- 能够快捷解决多设备显示适应问题
- 根据不同的显示器调整设计最适合用户浏览习惯的页面
🌟缺点
- 兼容各种设备工作量大,效率低下
- 代码累赘,会出现隐藏无用的元素,加载时间加长
- 其实这是一种折衷性质的设计解决方案,多方面因素影响而达不到最佳效果
- 因为要适应不同的设备,页面的结构可能会有所不同,会导致页面的辨识度不强
🌟@media兼容性

ie8及以下不支持 @media
Respond.js可帮助IE6-8兼容 "min/max-width" 媒体查询条件: Respond.js
使用方法:在页面中所有css文件的引用位置之后引用Respond.js。而且Respond.js的引用得越早,用户看到页面闪烁的机会越小。
🌟利用CSS3-Media Query实现响应式布局
- media query:
通过不同的媒体类型和条件定义样式表规则。媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件
- 语法结构及用法:
@media设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}
- 在link中使用@media
- screen:指的是一种媒体类型;
- and:被称为关键词,与其相似的还有not,only。可能的操作符
- max-width:600px这个就是属性值,媒体特性,也就是就是媒体条件。
<link rel="stylesheet" type="text/css" media="screen and (max-width: 600px)"href="link.css"/>
- 在样式表中内嵌 @media
@media screen and (max-width: 600px) {
选择器 {属性:属性值;}
}
🌟常见的媒体类型
| 值 | 描述 |
|---|---|
| all | 默认。适用于所有设备。 |
| 打印预览模式/打印页。 | |
| screen | 计算机屏幕。 |
🌟常见的操作符
| 值 | 描述 |
|---|---|
| and | 逻辑与,连接设备名与选择条件、选择条件1与选择条件2。 |
| not | 排除某种设备 |
| only | 限定某种设备类型 |
| , | 设备列表 |
🌟属性值
| 媒体特性 | 值 | 可用媒体类型 | 接受min/max | 简介 |
|---|---|---|---|---|
| width | <length> | 视觉屏幕/触摸设备 | yes | 定义输出设备中的页面可见区域宽度(单位一般为px) |
| heigth | <length> | 视觉屏幕/触摸设备 | yes | 定义输出设备中的页面可见区域高度(单位一般为px) |
| device-width | <length> | 视觉屏幕/触摸设备 | yes | 定义输出设备的屏幕可见宽度(单位一般为px) |
| device-heigth | <length> | 视觉屏幕/触摸设备 | yes | 定义输出设备的屏幕可见高度(单位一般为px) |
| orientation | portrait /landscape | 位图介质类型 | no | 定义’height’是否大于或等于’width’。值portrait代表是,landscape代表否即设,备手持方向:portait为横向,landscape为竖向 |
| aspect-ratio | <ratio> | 位图介质类型 | yes | 定义’width’与’height’的比率,即浏览器的长宽比 |
| device-aspect-ratio | <ratio> | 位图介质类型 | yes | 定义’device-width’与’device-height’的比率,即设备屏幕长宽比。如常见的显示器比率:4/3, 16/9,16/10 |
| color | <integer> | 视觉媒体 | yes | 定义每一组输出设备的彩色原件个数。如果不是彩色设备,则值等于0 |
| color-index | <integer> | 视觉媒体 | yes | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| monochrome | <integer> | 视觉媒体 | yes | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| resolution | <resolution> | 位图介质类型 | yes | 定义设备的分辨率。如:96dpi,300dpi,118dpcm |
| scan | progressive / interlace | 电视类 | no | 定义电视类设备的扫描工序, progressive逐行扫描,interlace隔行扫描 |
| grid | <integer> | 栅格设备 | no | 用来查询输出设备是否使用栅格或点阵。只有1和0才是有效值,1代表是,0代表否 |
🌟设备检测
- Phone
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone.css" />
- iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" type="text/css" />
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" type="text/css" />
- android
/*240px的宽度*/
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />
/*360px的宽度*/
<link rel="stylesheet" media="only screen and (min-device-width:241px) and (max-device-width:360px)" href="android360.css" type="text/css" />
/*480px的宽度*/
<link rel="stylesheet" media="only screen and (min-device-width:361px) and (max-device-width:480px)" href="android480.css" type="text/css" />
🌟响应式阈值选取
响应式的阈值即不同设备宽度的临界值,该值由当前市面上设备分辨率比例得出,详见Statcounter:
| 阈值 | 内宽 | 设备 | 描述 |
|---|---|---|---|
| <768px | auto | 手机 | 超小屏幕 |
| ≥768px | 750px | 平板 | 小屏幕 |
| ≥992px | 970px | 桌面显示器 | 中等屏幕 |
| ≥1200px | 1170px | 大桌面显示器 | 大屏幕 |
🌟简单案例查看
F12打开控制台,控制台置与浏览器右侧,拖动观察页面变化
案例一:StatCounter Global Stats - Screen Resolution Market Share
案例二:苹果官方
案例三:Bootstrap
🌟写在最后
更多前端知识请大家持续关注,尽请期待。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

前端页面布局之【响应式布局】
目录 🌟前言🌟优点🌟缺点🌟media兼容性🌟利用CSS3-Media Query实现响应式布局🌟常见的媒体类型🌟常见的操作符🌟属性值🌟设备检测🌟响应式阈值选取dz…...

定制排序小案例
案例:自定义 Book 类,里面包含 name 和 price,按 price 排序(从大到小)。 要求使用两种方式排序 , 有一个 Book[] books 4 本书对象. 使用前面学习过的传递 实现 Comparator 接口匿名内部类,也称为定制排序。 可以按照 price …...

如何设计一个ToC的弹窗
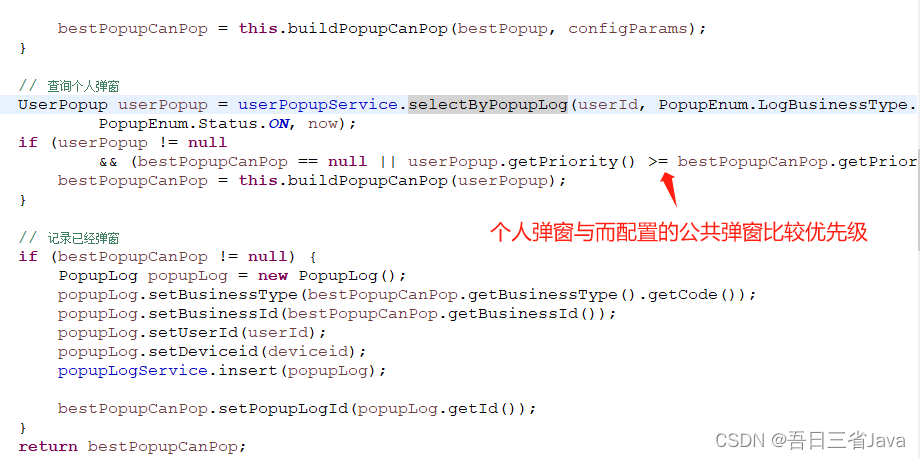
本文主要分享了如何设计一个具有高可扩展性的弹窗功能。 本设计参考了优惠券功能的设计思路,有兴趣的朋友可以看看优惠券的分享:如何设计一个可扩展的优惠券功能_java优惠券系统设计-CSDN博客 一、需求介绍 假如你的项目需要实现以下弹窗,…...

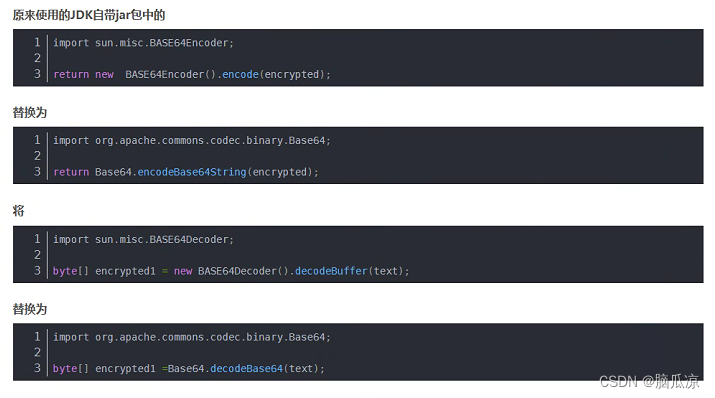
Idea执行Pom.xml导入jar包提示sun.misc.BASE64Encoder jar找不到---SpringCloud工作笔记197
奇怪之前都是好好的,这个是因为,jdk的版本不对,重新打开以后自动被选择成jdk11了...记录一下 原因是从jdk9的时候,这个jar包已经被删除了,所以会报错,如果你用的是jdk自带的这个jar包就会报错,那么还可以,修改,不让他用jdk的,让他用 用org.apache.commons.codec.binary.Base64…...

大数据面试题:Spark和Flink的区别
面试题来源: 《大数据面试题 V4.0》 大数据面试题V3.0,523道题,679页,46w字 可回答:1)Spark Streaming和Flink的区别 问过的一些公司:杰创智能科技(2022.11),阿里蚂蚁(2022.11)&…...
 等级考试试卷(二级))
2023年9月青少年软件编程(C 语言) 等级考试试卷(二级)
2023年9月青少年软件编程(C 语言) 等级考试试卷(二级) 编程题 1.数组指定部分逆序重放 题目描述 将一个数组中的前k项按逆序重新存放。 例如,将数组8,6,5,4,1前3项逆序重放得到5,6,8,4,1。 输入 输入为两行ÿ…...

【Wifi】Wifi架构介绍
Wifi架构介绍 本文基于Android介绍其Wifi架构。Wifi是许多操作系统提供的重要功能之一,特别是越来越多的车载系统wifi是其必备功能。为啥wifi是必备功能? 一方面是传统的上网(现在有些车载使用DCM模块管理网络),另一方…...

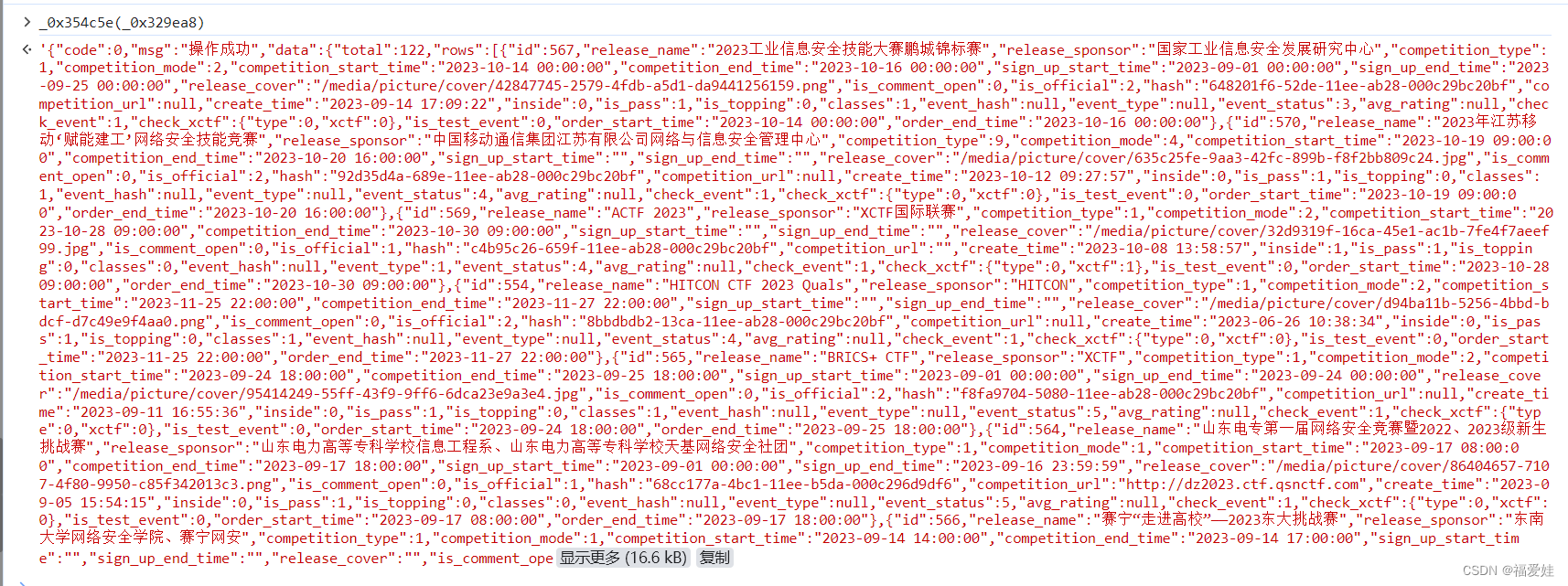
攻防世界数据逆向 2023
https://adworld.xctf.org.cn/contest/list?rwNmOdr1697354606875 目录 请求数据参数加密 cookie加密 响应数据解密 代码 请求数据参数加密 我们可以根据请求的关键字qmze1yzvhyzcyyjr获取到对应的加密地方 可以看到使用了函数_0x1dc70进行了加密 cookie加密 该步骤需…...

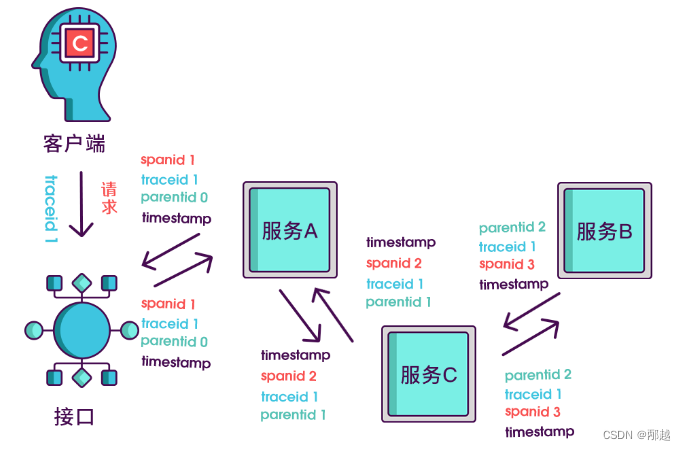
分布式链路追踪如何跨线程
背景 我们希望实现全链路信息,但是代码中一般都会异步的线程处理。 解决思路 我们可以对以前的 Runable 和 Callable 进行增强。 可以使用 ali 已经存在的实现方式。 TransmittableThreadLocal (TTL) 解决异步执行时上下文传递的问题 核心的实现思路如下&#…...

怎样在线修剪音频文件了?【免费,无须注册】
怎样在线修剪音频文件了? 推荐一个免费网址,且不用任何注册,直接可以使用 https://mp3cut.net/cn/ 上传音频文件, 拖动前后滚动条,对音频文件进行修剪。 修剪完成,可以保存如下格式 enjoy!! 作者简介…...

iMeta框架使用方法
📢📢📢📣📣📣 哈喽!大家好,我是「奇点」,江湖人称 singularity。刚工作几年,想和大家一同进步🤝🤝 一位上进心十足的【Java ToB端大厂…...

视频编辑软件 Premiere Pro 2024 macv24.0中文版 (pr2024)
Premiere Pro 2024 mac编辑任何现代格式的素材,从8K到虚拟现实。广泛的原生文件支持和简单的代理工作流程可以轻松使用您的媒体,即使在移动工作站上也是如此。提供针对任何屏幕或平台优化的内容比以往任何时候都快。 Premiere Pro 2024 Mac版软件介绍 视…...

C/C++:双向队列的实现
/** * * Althor:Hacker Hao * Create:2023.10.11 * */#include <bits/stdc.h> using namespace std; #define MAXSIZE 200 typedef struct Deque {int front; //头int rear; //尾int num; //队列中的元素数量int arr[MAXSIZE]; //队列中存储的数字 };Deque…...

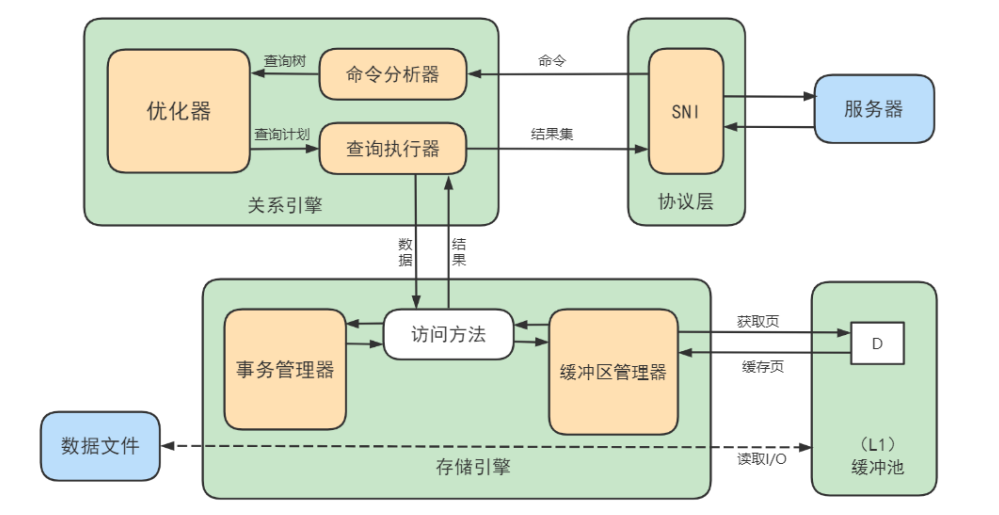
MySQL逻辑架构
文章目录 逻辑架构剖析1. 连接层2. 服务层3. 引擎层4. 存储层 SQL执行流程1. MySQL中的 SQL执行流程(理论)2. MySQL8中的 SQL 执行流程(实践)确认profiling 是否开启多次执行相同SQL查询查看profiles查看profile 3. SQL语法顺序 数…...

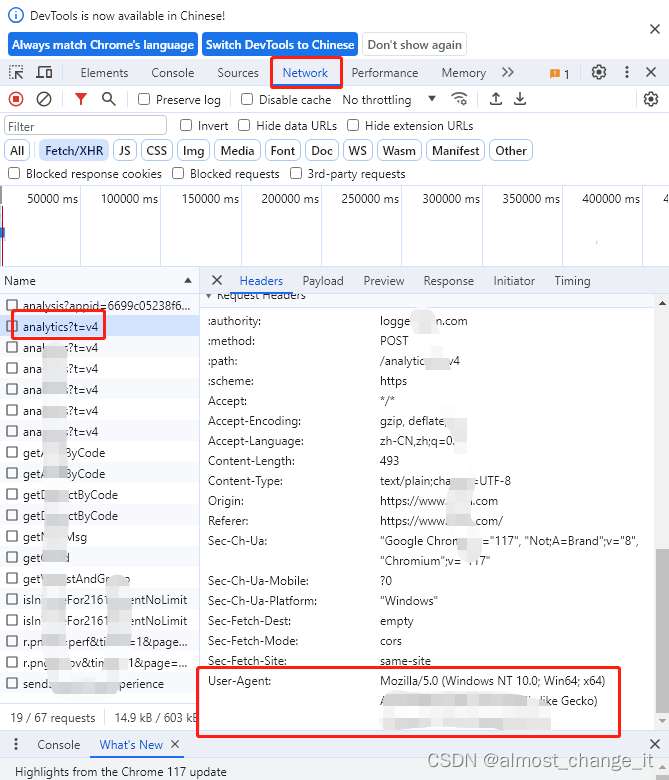
python爬虫练手项目之获取某地企业名录
因为很多网站都增加了登录验证,所以需要添加一段利用cookies跳过登陆验证码的操作 import pandas as pd import requests from lxml import etree # 通过Chrome浏览器F12来获取cookies,agent,headers cookies {ssxmod_itna2:eqfx0DgQGQ0QGDC…...
)
Python —— 接口自动化(1)
1、接口测试的基础概述 1、接口测试的方式 1、主流的工具类型 - jmeter,postman,apifox,fastapi,apipost.... 2、公开的自动化平台 - metersphere,yapi.... 3、公司内部自研平台 - 4、全面使用代码自己去完成框架搭建,项目实战.... 不论是平台还是工具࿰…...

【MySQL】关于MySQL升级到8.0版本的实践方案
关于MySQL升级到8.0版本的实践方案 关于数据库版本升级,一直都是热议话题,对于升级的缘由各家也有所不同,有业务驱动的,有DBA自发驱动的,有规划导向也有方向指引的……抛开各种原因,当升级这个决定落下来的时候,对于DBA手头的几百几千套数据库来说,就好比是一场动物大…...

【Python-Django】基于TF-IDF算法的医疗推荐系统复现过程
复现步骤 step1: 修改原templates路径,删除,将setting.py中的路径置空 step2: 注册app python manage.py startapp [app名称]在app目录下创建static和templates目录 step3: 将项目中的资源文化进行拷贝 step4&#…...

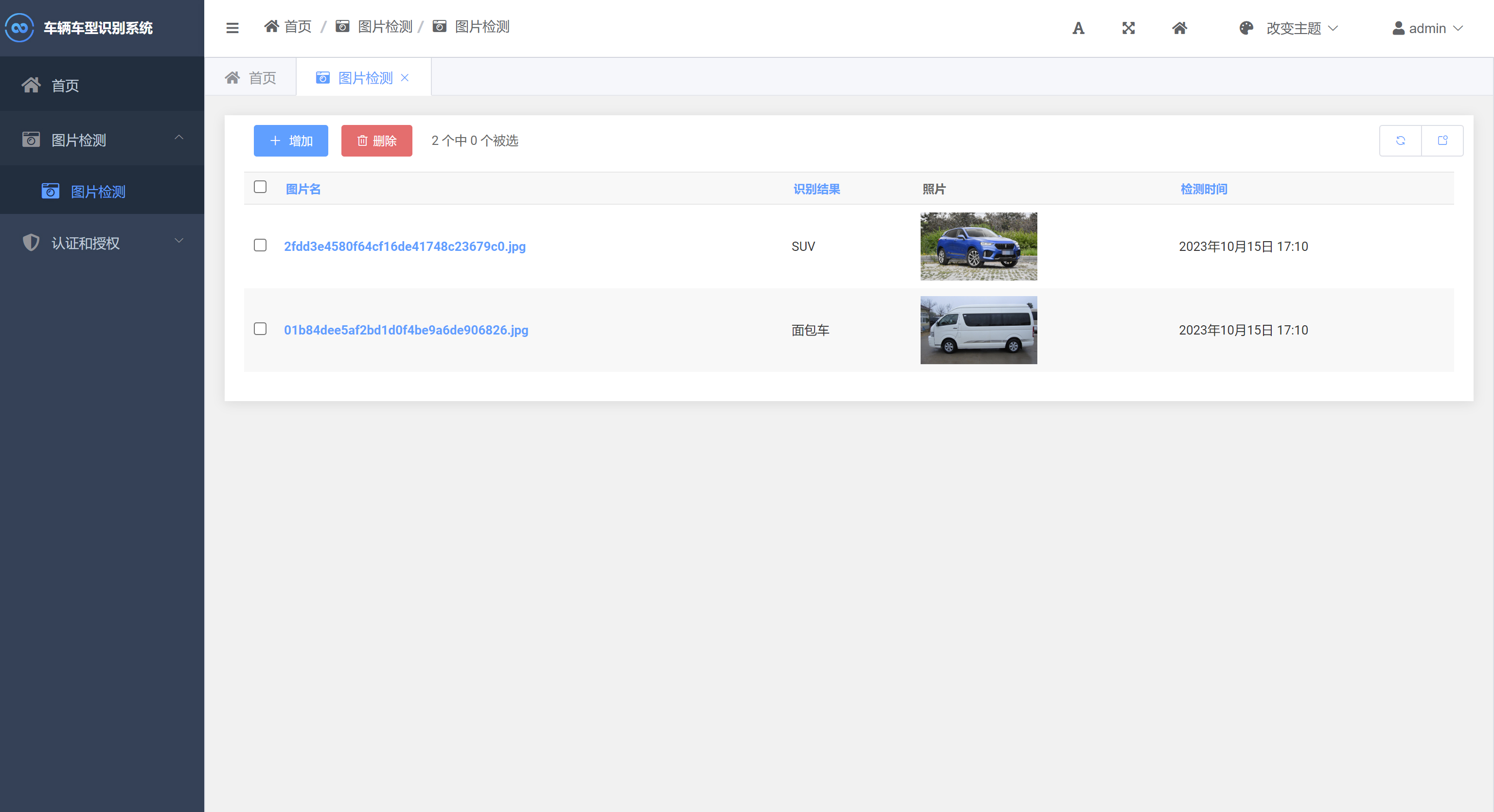
车辆车型识别系统python+TensorFlow+Django网页界面+算法模型
一、介绍 车辆车型识别系统。本系统使用Python作为主要开发编程语言,通过TensorFlow搭建算法模型网络对收集到的多种车辆车型图片数据集进行训练,最后得到一个识别精度较高的模型文件。并基于该模型搭建Django框架的WEB网页端可视化操作界面。实现用户上…...

小程序如何设置各种时间参数
在小程序管理员后台->基本设置处,可以设置各种时间。例如待支付提醒时间、待支付取消时间、自动发货时间、自动收货时间、自动评价时间等等。下面具体解释一下各个时间的意思。 1. 待支付提醒时间:在用户下单后,如果一段时间内没有完成支付…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...
