Ionic4 生命周期钩子函数和angular生命周期钩子函数介绍
1、Ionic4 生命周期钩子函数
Ionic 4(以及之后的 Ionic 版本)使用了 Angular 生命周期钩子,因为 Ionic 是基于 Angular 构建的。因此,Ionic 4 中的生命周期与 Angular 组件生命周期非常相似。以下是一些常见的 Ionic 4 生命周期钩子:
ionViewDidLoad: 在页面加载完成后触发。通常用于执行一次性的初始化任务。不推荐使用此生命周期,因为它已经被废弃,可以用 ngOnInit 替代。
ionViewWillEnter: 在页面即将进入视图之前触发。通常用于准备页面数据和执行初始化任务。
ionViewDidEnter: 当页面已经进入视图后触发。通常用于执行需要在页面可见时才执行的任务,如加载数据或开始动画。
ionViewWillLeave: 当页面即将离开视图之前触发。通常用于执行在页面离开前必须完成的任务,如保存数据或取消订阅。
ionViewDidLeave: 当页面已经离开视图后触发。通常用于执行在页面不再可见时执行的任务。
ionViewWillUnload: 在页面即将销毁之前触发。通常用于释放资源或进行清理操作。
这些生命周期钩子与 Angular 生命周期钩子相对应,但针对 Ionic 应用的特定需求进行了调整。你可以在 Ionic 4 中的页面组件中使用这些生命周期钩子来控制页面的生命周期和执行相应的任务。
以下是一个简单的 Ionic 4 页面组件示例,展示了如何使用这些生命周期钩子:
import { Component } from '@angular/core';
import { NavController } from '@ionic/angular';@Component({selector: 'app-my-page',template: `<!-- 页面内容 -->`,
})
export class MyPage {constructor(private navCtrl: NavController) {console.log('构造函数被调用');}ionViewWillEnter() {console.log('ionViewWillEnter 被调用,页面即将进入视图');}ionViewDidEnter() {console.log('ionViewDidEnter 被调用,页面已经进入视图');}ionViewWillLeave() {console.log('ionViewWillLeave 被调用,页面即将离开视图');}ionViewDidLeave() {console.log('ionViewDidLeave 被调用,页面已经离开视图');}ionViewWillUnload() {console.log('ionViewWillUnload 被调用,页面即将销毁');}
}
2、angular生命周期钩子函数
Angular 框架提供了一系列生命周期钩子(Lifecycle Hooks),这些钩子允许你在组件生命周期的不同阶段执行特定的任务。这些生命周期钩子包括以下:
ngOnChanges:当输入属性的值发生变化时调用。这是在每次输入属性发生变化时都会触发的生命周期钩子。
ngOnInit:在组件初始化完成后调用,用于执行一次性的初始化任务。通常,你会在这里进行数据获取和初始化。
ngDoCheck:用于自定义的变更检测逻辑。在每个变更检测周期中都会触发,通常结合 ChangeDetectorRef 使用。
ngAfterContentInit:在组件内容投影完成后调用。用于处理内容投影的初始化任务。
ngAfterContentChecked:在组件的内容投影变更检测周期中调用。通常结合 ContentChild 使用。
ngAfterViewInit:在组件视图初始化后调用。用于执行视图初始化后的任务,例如获取子组件的视图。
ngAfterViewChecked:在组件视图变更检测周期中调用。通常结合 ViewChild 使用。
ngOnDestroy:在组件被销毁时调用。用于释放资源和取消订阅。
这些生命周期钩子允许你在组件生命周期的不同时刻执行任务,从组件创建到销毁,以及在组件的视图和数据发生变化时执行适当的操作。
以下是一个简单的示例,演示了如何在 Angular 组件中使用一些常见的生命周期钩子:
import { Component, OnInit, OnDestroy } from '@angular/core';@Component({selector: 'app-lifecycle-example',template: `<!-- 页面内容 -->`,
})
export class LifecycleExampleComponent implements OnInit, OnDestroy {constructor() {console.log('构造函数被调用');}ngOnInit() {console.log('ngOnInit 被调用,用于数据初始化');}ngOnDestroy() {console.log('ngOnDestroy 被调用,用于资源释放');}
}
相关文章:

Ionic4 生命周期钩子函数和angular生命周期钩子函数介绍
1、Ionic4 生命周期钩子函数 Ionic 4(以及之后的 Ionic 版本)使用了 Angular 生命周期钩子,因为 Ionic 是基于 Angular 构建的。因此,Ionic 4 中的生命周期与 Angular 组件生命周期非常相似。以下是一些常见的 Ionic 4 生命周期钩…...

Hive+Flume+Kafka章节测试六错题总结
题目2: EXTERNAL关键字的作用?[多选] A、EXTERNAL关键字可以让用户创建一个外部表 B、创建外部表时,可以不加EXTERNAL关键字 C、通过EXTERNAL创建的外部表只删除元数据,不删除数据 D、不加EXTERNAL的时候,默认创建内…...

【随笔】论多线程CPU离线渲染器的实现:A CPU BASED OFFLINE RENDERING ENGINE
前言 小熊挺喜欢玩游戏的,对于游戏画面有所追求,记得高中第一次玩战地的时候,惊叹于画面细腻的表现,并且还能开坦克车,这样的事情深深吸引了我。我是一个画面党,为了追求更好的画质表现我开始研究设置面板…...

多输入多输出 | MATLAB实现CNN-GRU-Attention卷积神经网络-门控循环单元结合SE注意力机制的多输入多输出预测
多输入多输出 | MATLAB实现CNN-GRU-Attention卷积神经网络-门控循环单元结合SE注意力机制的多输入多输出预测 目录 多输入多输出 | MATLAB实现CNN-GRU-Attention卷积神经网络-门控循环单元结合SE注意力机制的多输入多输出预测预测效果基本介绍程序设计往期精彩参考资料 预测效果…...

Ubuntu:Arduino IDE 开发环境配置【保姆级】
物联网开发学习笔记——目录索引 本章主要介绍在Ubuntu系统搭建Arduino IDE 开发环境,windows系统请移步:Windows:Arduino IDE 开发环境配置【保姆级】 参考官网:Arduino - Home 有关更多详细信息,请参阅 Arduino I…...

Kafka 开启SASL/SCRAM认证 及 ACL授权(三)验证
Kafka 开启SASL/SCRAM认证 及 ACL授权(三)验证。 官网地址:https://kafka.apache.org/ 本文说明如何做client验证ACL是否生效,我们之前开启了无acl信息不允许访问的配置。涉及的client有以下几个场景:shell脚本、python脚本、java应用、flink流。 kafka shell script验证…...

Pycharm 2023 设置远程调试
pycharm 版本 : 2023.2.1 整体流程参考:https://blog.csdn.net/xuanhaolaile/article/details/128293254 首先确定远程服务器上已经安装好 requirements.txt 中所需的依赖包。 1、SSH Configurations 添加远程服务器 2、Python Interpreter 注意&…...

asp.net core在其他程序集获取HttpContext
首先在Program.cs中,注册 builder.Services.AddHttpContextAccessor();Program.cs完整代码: using Microsoft.AspNetCore.Mvc.Filters; using Microsoft.CodeAnalysis.CSharp.Syntax; using System.Text.Encodings.Web; using System.Text.Unicode; us…...

UWB NI框架嵌入式实现——Qorvo示例
在Qorvo提供的DW3000示例代码中,实现了与Apple的NI框架的互通的示例,本文中针对其示例程序进行简要的分析。测试中使用Qorvo提供的模块,该模块为nRF52833DW3000的架构。 1. Qorvo相关库文件 Qorvo在提供示例时,仅提供了相关的库文…...

Linux OS源的问题记录
场景 安装了一台Linux虚拟机充当服务器,准备搭建一个elk环境,我使用命令安装docker的时候,报错提示 YumRepo Error: All mirror URLs are not using ftp, http[s] or file.Eg. Invalid release/repo/arch combination/ removing mirrorlist…...

数据库:Hive转Presto(五)
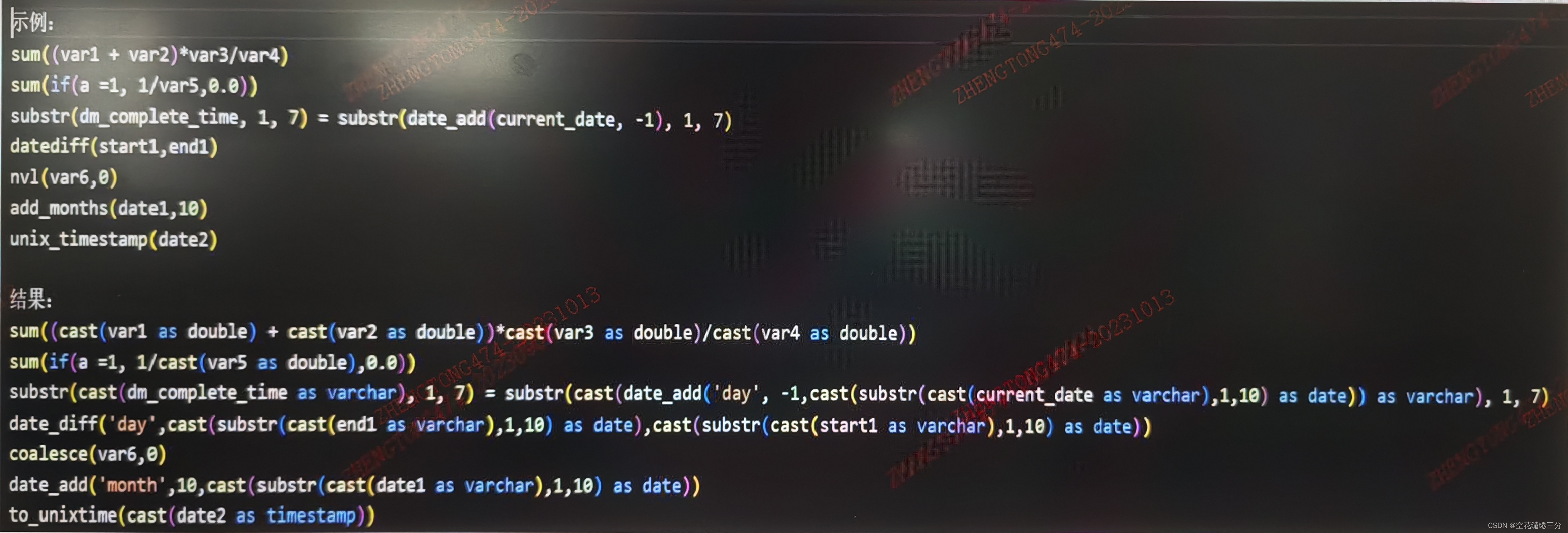
此篇将所有代码都补充完了,之前发现有的代码写错了,以这篇为准,以下为完整代码,如果发现我有什么考虑不周的地方,可以评论提建议,感谢。代码是想哪写哪,可能比较繁琐,还需要优化。 …...

SQL中for xml path 的用法
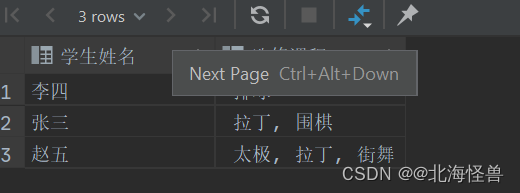
1. 用法 是一种将查询结果转换为 XML 格式的方法。它可以将查询结果中的每一行转换为一个 XML 元素,并且可以指定元素的名称和属性。 2. 应用示例 有一张学生选修课程的表,如下图所示 希望整合成下图所示效果 --建表 if object_id(StudentInfo,u) is…...

【TensorFlow2 之014】在 TF 2.0 中实现 LeNet-5
一、说明 在这篇文章中,我们将展示如何在 TensorFlow 中实现像 \(LeNet-5\) 这样的基础卷积神经网络。LeNet-5 架构由 Yann LeCun 于 1998 年发明,是第一个卷积神经网络。 数据黑客变种rs 深度学习 机器学习 TensorFlow 2020 年 2 月 29 日 | 0 …...

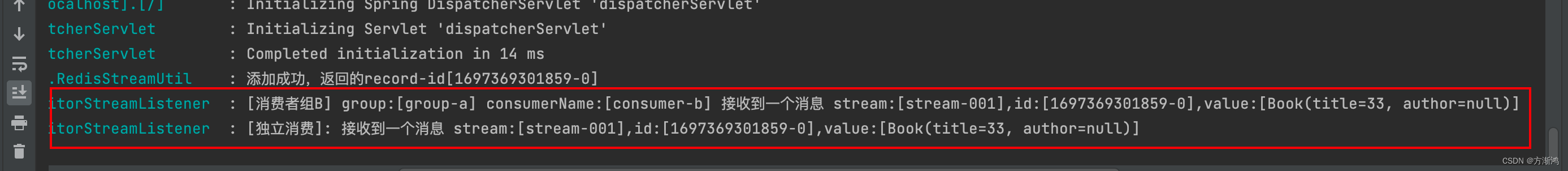
【2023】redis-stream配合spring的data-redis详细使用(包括广播和组接收)
目录 一、简介1、介绍2、对比 二、整合spring的data-redis实现1、使用依赖2、配置类2.1、配置RedisTemplate bean2.2、异常类 3、实体类3.1、User3.2、Book 4、发送消息4.1、RedisStreamUtil工具类4.2、通过延时队列线程池模拟发送消息4.3、通过http主动发送消息 5、dz…...

飞书应用机器人文件上传
背景: 接上一篇 flask_apscheduler实现定时推送飞书消息,当检查出的异常结果比较多的时候,群里会有很多推送消息,一条条检查工作量会比较大,且容易出现遗漏。 现在需要将定时任务执行的结果记录到文件,…...

高版本Mac系统如何打开低版本的Xcode
这里写目录标题 前言解决方案 前言 大家偶尔也碰见过更新Mac系统后经常发现低版本的Xcode用不了的情况吧.基本每年大版本更新之后都可以在各个开发群里碰见问这个问题的. 解决方案 打开访达->应用程序->选中打不开的那个版本的Xcode并且右键显示包内容->Contents-…...

测试H5需要注意的交互测试用例点
H5(HTML5)是一种用于构建网页的标准,可以实现丰富的交互和功能。测试H5交互通常涉及到验证网页在各种情况下的行为,包括用户输入、按钮点击、页面加载等等。以下是一些可能的H5交互测试用例: 页面加载: 验…...

1014蓝桥算法双周赛,学习算法技巧,助力蓝桥杯
家人们,我来免费给大家送福利了!!! 【1014蓝桥算法双周赛 】 背景 蓝桥杯全国软件和信息技术专业人才大赛是由工业和信息化部人才交流中心举办的全国性IT学科赛事。参赛高校超过1200余所,累计参赛人数超过40万人。该…...

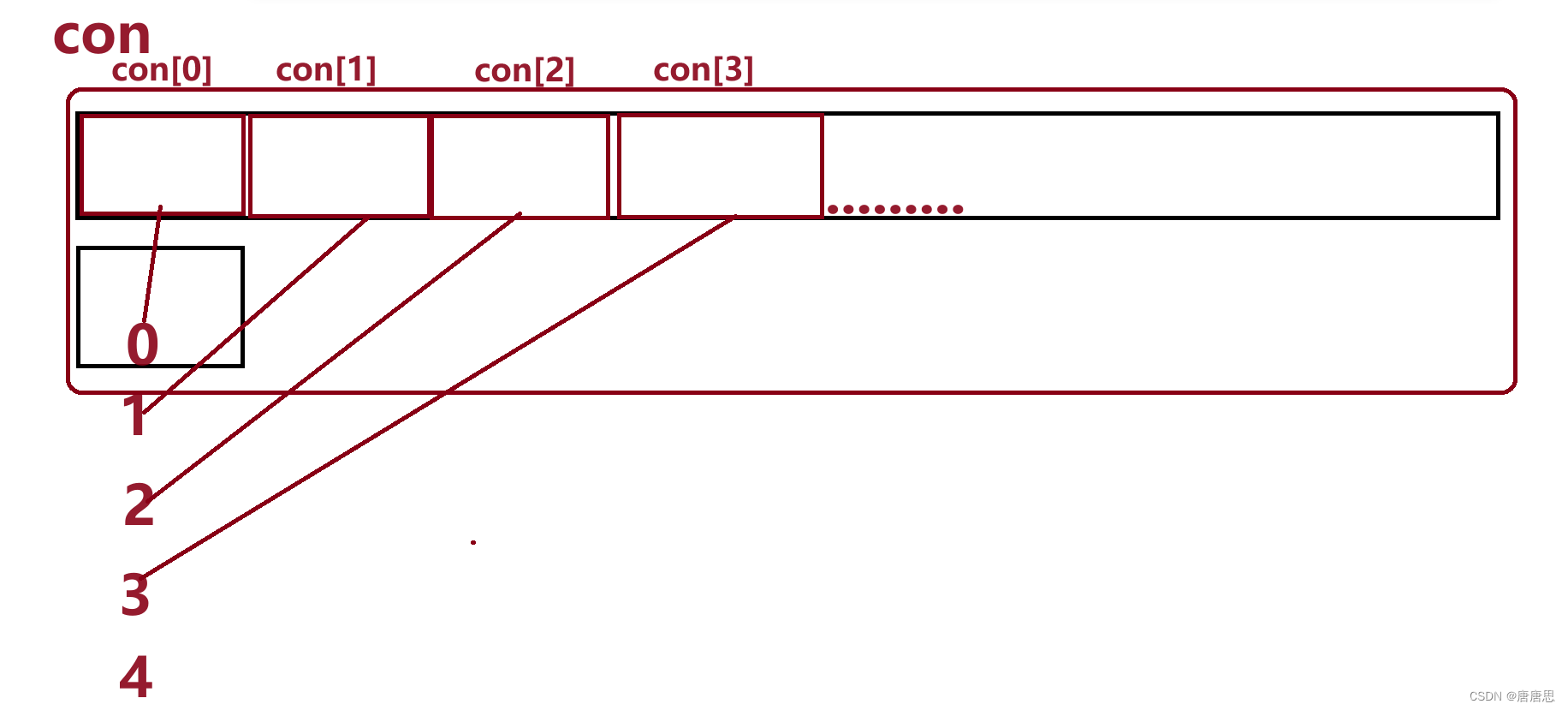
C语言之通讯录的实现篇
目录 test.c 主菜单menu 创建通讯录con 初始化通讯录InitContact 增加个人信息AddContact 展示个人信息ShowContact 删除个人信息DelContact 查找个人信息SearchContact 修改个人信息ModifyContact test.c总代码 contact.h 头文件包含 PeoInfo_个人信息的设置声…...

如何降低海康、大华等网络摄像头调用的高延迟问题(二)
目录 1.RTSP介绍 2.解决办法1 3.解决办法2 1.RTSP介绍 RTSP(Real-time Streaming Protocol)是一种用于实时流媒体传输的网络协议。它被设计用于在服务器和客户端之间传输音频、视频以及其他流媒体数据。 RTSP协议允许客户端通过与服务器建立RTSP会话…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
