【06】基础知识:React组件实例三大核心属性 - ref
一、 ref 了解
理解
组件内的标签可以定义 ref 属性来标识自己
使用
1、字符串形式的 ref
定义:<input ref="input"/>
获取:this.refs.input
2、回调形式的 ref
定义:<input ref={currentNode => this.input = currentNode} />
定义简写:<input ref={c => this.input = c} />
获取DOM元素:this.input
3、createRef创建 ref 容器
创建容器:myRef = React.createRef()
绑定:<input ref={this.myRef}/>
获取:this.myRef.current
二、案例
需求:自定义组件, 功能说明如下
点击按钮,提示第一个输入框中的值
当第2个输入框失去焦点时,提示这个输入框中的值
1、字符串形式的 ref (过时,不推荐,存在一些效率问题)
通过 ref 给标签打标识,通过组件实例的 refs 属性获取对应的 DOM 元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>1_字符串形式的ref</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {render() {return (<div><input ref="input1" type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点我提示左侧的数据</button> <input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /></div>)}// 展示左侧输入框的数据showData = () => {const { input1 } = this.refsalert(input1.value)}// 展示右侧输入框数据showData2 = () => {alert(this.refs.input2.value)}}ReactDOM.render(<Demo a="1" b="2" />, document.getElementById('test'))</script>
</body>
</html>
2、回调函数形式的ref
拿到当前 ref 所在的节点,React 调用回调函数,传入节点,挂载在实例自身,赋值给 input1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>2_回调函数形式的ref</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {render() {return (<div><input ref={currentNode => this.input1 = currentNode} type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点我提示左侧的数据</button> <input ref={c => this.input2 = c} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /> </div>)}// 展示左侧输入框的数据showData = () => {const { input1 } = thisalert(input1.value)}// 展示右侧输入框的数据showData2 = () => {alert(this.input2.value)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body>
</html>
3、回调ref中回调执行次数的问题
如果 ref 回调函数是以内联函数的方式定义的,在更新过程中它会执行两次,第一次传入参数null,然后第二次会传入参数 DOM 元素。
这是因为在每次渲染是会创建一个新的函数实例,所以 React 清空旧的 ref 并且设置新的。
通过将 ref 的回调函数定成 class 的绑定函数的方式可以避免上述问题,但大多数情况下它是无关紧要的。
内联函数方式定义(推荐,写法简单):
执行 1+n*2 次,初次渲染和更新时执行(第一次null,第二次DOM元素),不会产生什么问题。
绑定函数形式:
执行1次,初次渲染时执行。
jsx 中写注释:{/* … */}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3_回调ref中回调执行次数的问题</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {state = { isHot: false }render() {return (<div>{/* <input ref={c => { this.input = c; console.log('@', c) }} type="text" /> */}<input ref={this.saveInput} type="text" /><button onClick={this.showData}>点我提示内容</button><br /><h2>今天天气很{this.state.isHot ? '炎热' : '凉爽'}</h2><button onClick={this.changeWeather}>点我切换天气</button></div>)}showData = () => {alert(this.input.value)}changeWeather = () => {this.setState({isHot: !this.state.isHot})}saveInput = c => {this.input = cconsole.log('@', c) // 初次渲染时执行1次}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body>
</html>
4、createRef的使用
React.createRef 调用后可以返回一个容器,该容器可以存储被 ref 所标识的节点,该容器是【专人专用】的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>4_createRef的使用</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {myRef = React.createRef()myRef2 = React.createRef()showData = () => {// console.log(this.myRef) // 通过current取DOM元素alert(this.myRef.current.value)}showData2 = () => {alert(this.myRef2.current.value)}render() {return (<div><input ref={this.myRef} type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点我提示左侧的数据</button> <input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据" /> </div>)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body>
</html>
相关文章:

【06】基础知识:React组件实例三大核心属性 - ref
一、 ref 了解 理解 组件内的标签可以定义 ref 属性来标识自己 使用 1、字符串形式的 ref 定义:<input ref"input"/> 获取:this.refs.input2、回调形式的 ref 定义:<input ref{currentNode > this.input curren…...

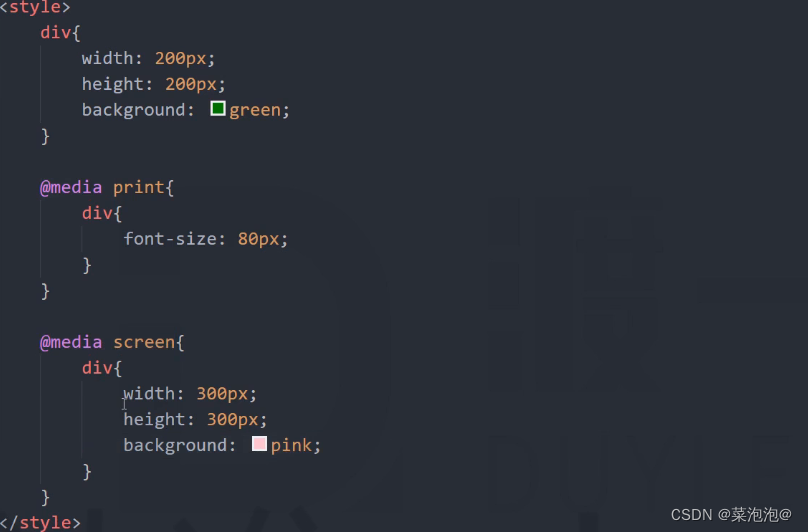
Bootstrap-媒体类型
加上媒体查询之后,只有在特定的设备之下才能起作用!!!...

spring Cloud笔记--服务治理Eureka
服务治理:Eureka 服务治理 主要用来实现各个微服务实例的自动化注册与发现 服务注册: 服务治理框架中,通常会构建一个注册中心,每个服务单元向注册中心登记自己提供的服务,将主机与端口号,版本号&#x…...

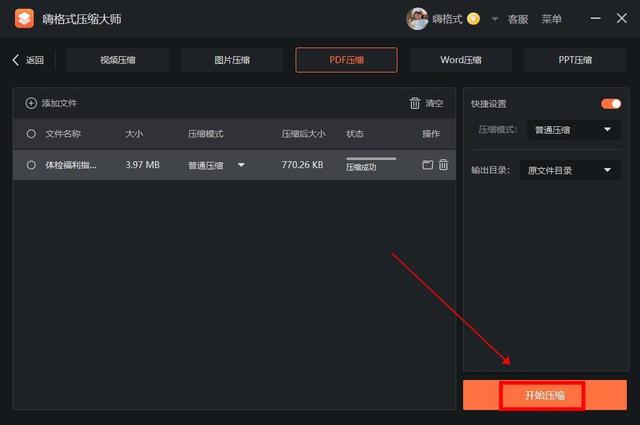
pdf压缩文件怎么压缩最小?pdf压缩方法汇总
PDF是一种常见的文件格式,通常用于电子文档和印刷品,由于PDF文件通常包含大量的元数据、字体、图像和其他元素,因此它们的大小可能会非常大。 为了解决这个问题,我们可以使用一些PDF压缩工具来帮助我们,以便我们能够更…...

Golang学习记录:基础篇练习(一)
Golang学习记录:基础篇练习(一) 1、九九乘法表2、水仙花数3、斐波那契数列4、编写一个函数,求100以内的质数5、统计字符串里面的字母、数字、空格以及其他字符的个数6、二维数组对角线的和7、冒泡排序算法8、选择排序算法9、二分查…...
, python 实现盲注爆破数据库名, 表名, 列名)
sql注入(7), python 实现盲注爆破数据库名, 表名, 列名
python 实现盲注 该python脚本根据之前介绍的盲注原理实现, 对于发送的注入请求没有做等待间隔, 可能给目标服务器造成一定 压力, 所以仅限于本地测试使用. import requests, time# 时间型盲注 def time_blind(base_url, cookie):for length in range(1, 20): # 测试数据库名…...

2021年12月 Python(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python编程(1~6级)全部真题・点这里 C/C编程(1~8级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 执行以下程序 a[33,55,22,77] a.sort() for i in a:print(i)运行…...
预备知识点)
卡尔曼家族从零解剖-(01)预备知识点
讲解关于slam一系列文章汇总链接:史上最全slam从零开始,针对于本栏目讲解的 卡尔曼家族从零解剖 链接 :卡尔曼家族从零解剖-(00)目录最新无死角讲解:https://blog.csdn.net/weixin_43013761/article/details/133846882 文末正下方中心提供了本人 联系…...

技术分享| 二进制部署MySQL
一、介绍 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System&#x…...

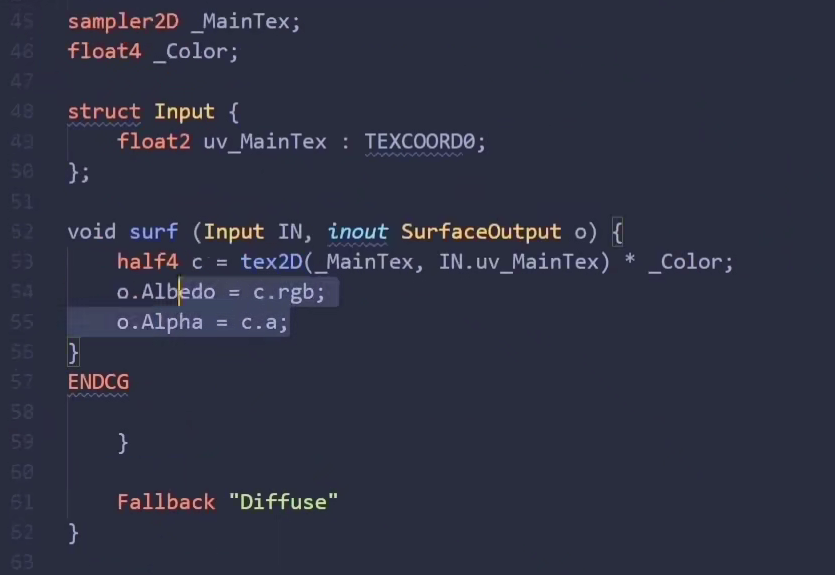
3.1 模板测试与深度测试(Stencil Test Z Test)
一、模板测试(Stencil Test) 模板测试可以实现的一些效果图 1.是什么 ①从渲染管线出发:模板测试是在逐片源操作阶段,透明测试之后,深度测试之前的位置。 ②从书面概念上理解 说到模板测试,就要先说道模…...

一些常见的必须会的谭浩强基本代码大全也是常考的应试是没问题的
//1. 1£¡+2£¡+3£¡+...20! /* #include <stdio.h> int main() {int i;long sum=0,k=1;for(i=1;i<=20;i++){k*=i;sum+=k;}printf("%d",sum); } *///方法2 /* #include <stdio.h> int main() {int i,j;long sum=0,k;for(i…...

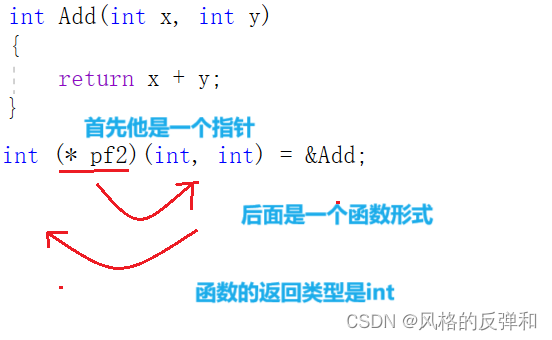
C语言天花板——指针(进阶1)
接上次的指针初阶(http://t.csdnimg.cn/oox5s),这次我们继续的探寻指针的奥秘,发车咯!!!🚗🚗🚗 一、字符指针 可以看到我们将指针p给打印出来,就是…...

二、深度测试(Z Test)
1.是什么 ①从渲染管线出发 ②书面上理解 所谓深度测试,就是针对当前对象在屏幕上(更准确的说是frame buffer)对应的像素点,讲对象自身的深度值与当前该像素点缓存的深度值进行比较,如果通过了,本对象再改…...

Vue_Bug VUE-ADMIN-TEMPLATE-MASTER electron build后无法登录
Bug描述: VUE-ADMIN-TEMPLATE-MASTER 项目在经过 electron 的 build 命令后,无法登录 问题原因: 大部分vue 前段项目 会使用 js-cookie 这个库 来操作浏览器的cookie 然而这个库 在electron下 会无法使用 (最坑的是还没报错&…...

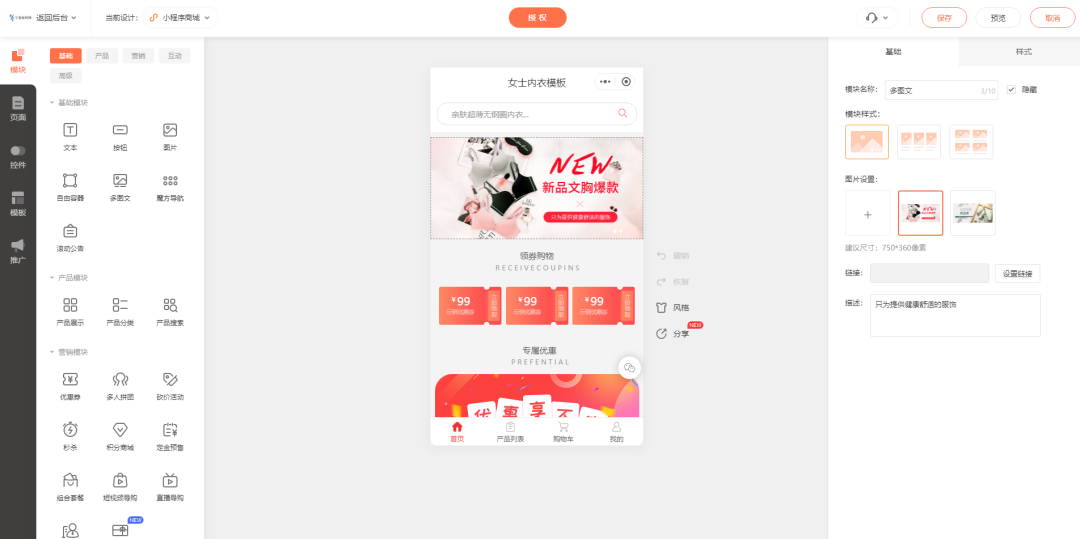
睡衣内衣服装商城小程序的作用是什么
服装行业一直都是市场很重要的组成部分,每个人都需要,且根据品牌、样式作用等可以细分很多类目,其中睡衣内衣也有不小的市场规模,从业商家多、市场需求度高。 但同时睡衣内衣经营痛点也比较明显。 当今消费者习惯于线上消费&…...

idea怎么设置作者信息(详细)
目录 一:在Java类的开头自动注释作者名字和日期等信息 二:给Java的方法注释作者名字和日期等信息 1. 不可修改的模板:Postfix Completion 2. 可修改的模板:Live Templates tips:首先给大家推荐两款好用的免费软件&…...

产品经理如何有效跟进开发进度?
作为产品经理,很难跟进开发过程。随着软件开发的复杂性和不断变化的产品环境,产品经理必须保持在开发过程的顶端,并确保目标得到满足。产品经理如何跟进开发进度? 第一步是对开发过程本身有一个扎实的理解。产品经理必须熟悉开发过…...

【已解决】Qt无法追踪到mouse移动事件
本博文源于笔者正在亲身经历的Qt无法追踪到鼠标移动事件。事情是这样的,笔者有一个应用程序,当应用程序移动进窗口里的时候,每移动一下,检测鼠标位置,进而调整鼠标的形状,结果发现它这死活不听话。后来解决…...
Dubbo从0到1——万字完整学习笔记
目录 RPC理论概述 RPC的基本思想 RPC的实现组成部分 RPC的实现流程 RPC的核心思想 RPC调用分类 初识Dubbo Dubbo特性 Dubbo设计架构 zookeeper环境搭建 搭建注册中心环境 搭建监控中心环境 Dubbo入门案例(Dubbo Spring) 实现步骤 搭建中介者组件共享资源 打包为jar…...

Rust初接触
一、什么是Rust Rust 是由 Mozilla 开发的多范式编程语言,专注于性能和安全性。 Rust 以其先进的安全并发能力而闻名, 它的语法类似于 C,但它提供了更快的速度和内存安全性,但不使用垃圾收集器。 Rust 最初是为 Mozilla Firefox …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
