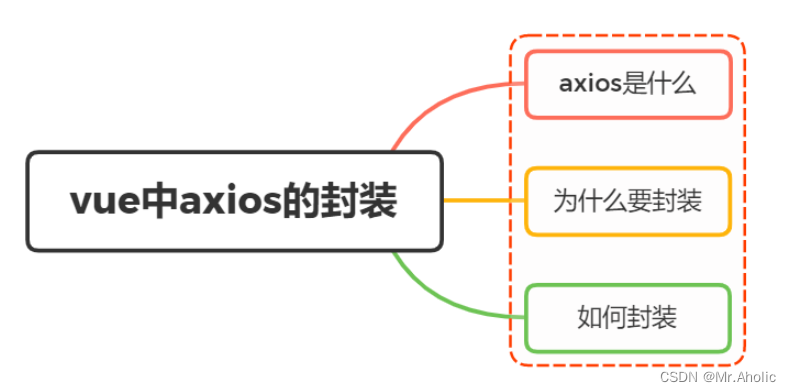
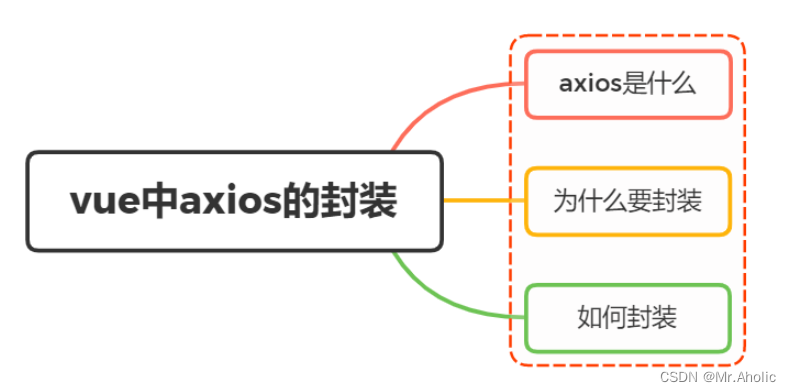
【Vue面试题二十四】、Vue项目中有封装过axios吗?主要是封装哪方面的?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。

面试官:Vue项目中有封装过axios吗?主要是封装哪方面的?

一、axios是什么
axios 是一个轻量的 HTTP客户端
基于 XMLHttpRequest 服务来执行 HTTP 请求,支持丰富的配置,支持 Promise,支持浏览器端和 Node.js 端。自Vue2.0起,尤大宣布取消对 vue-resource 的官方推荐,转而推荐 axios。现在 axios 已经成为大部分 Vue 开发者的首选
特性
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON 数据
- 客户端支持防御XSRF
基本使用
安装
// 项目中安装
npm install axios --S
// cdn 引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
导入
import axios from 'axios'
发送请求
axios({ url:'xxx', // 设置请求的地址method:"GET", // 设置请求方法params:{ // get请求使用params进行参数凭借,如果是post请求用datatype: '',page: 1}
}).then(res => { // res为后端返回的数据console.log(res);
})
并发请求axios.all([])
function getUserAccount() {return axios.get('/user/12345');
}function getUserPermissions() {return axios.get('/user/12345/permissions');
}axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread(function (res1, res2) { // res1第一个请求的返回的内容,res2第二个请求返回的内容// 两个请求都执行完成才会执行
}));
二、为什么要封装
axios 的 API 很友好,你完全可以很轻松地在项目中直接使用。
不过随着项目规模增大,如果每发起一次HTTP请求,就要把这些比如设置超时时间、设置请求头、根据项目环境判断使用哪个请求地址、错误处理等等操作,都需要写一遍
这种重复劳动不仅浪费时间,而且让代码变得冗余不堪,难以维护。为了提高我们的代码质量,我们应该在项目中二次封装一下 axios 再使用
举个例子:
axios('http://localhost:3000/data', {// 配置代码method: 'GET',timeout: 1000,withCredentials: true,headers: {'Content-Type': 'application/json',Authorization: 'xxx',},transformRequest: [function (data, headers) {return data;}],// 其他请求配置...
})
.then((data) => {// todo: 真正业务逻辑代码console.log(data);
}, (err) => {// 错误处理代码 if (err.response.status === 401) {// handle authorization error}if (err.response.status === 403) {// handle server forbidden error}// 其他错误处理.....console.log(err);
});如果每个页面都发送类似的请求,都要写一堆的配置与错误处理,就显得过于繁琐了
这时候我们就需要对axios进行二次封装,让使用更为便利
三、如何封装
封装的同时,你需要和 后端协商好一些约定,请求头,状态码,请求超时时间…
设置接口请求前缀:根据开发、测试、生产环境的不同,前缀需要加以区分
请求头 : 来实现一些具体的业务,必须携带一些参数才可以请求(例如:会员业务)
状态码: 根据接口返回的不同status , 来执行不同的业务,这块需要和后端约定好
请求方法:根据get、post等方法进行一个再次封装,使用起来更为方便
请求拦截器: 根据请求的请求头设定,来决定哪些请求可以访问
响应拦截器: 这块就是根据 后端`返回来的状态码判定执行不同业务
设置接口请求前缀
利用node环境变量来作判断,用来区分开发、测试、生产环境
if (process.env.NODE_ENV === 'development') {axios.defaults.baseURL = 'http://dev.xxx.com'
} else if (process.env.NODE_ENV === 'production') {axios.defaults.baseURL = 'http://prod.xxx.com'
}
在本地调试的时候,还需要在vue.config.js文件中配置devServer实现代理转发,从而实现跨域
devServer: {proxy: {'/proxyApi': {target: 'http://dev.xxx.com',changeOrigin: true,pathRewrite: {'/proxyApi': ''}}}}
设置请求头与超时时间
大部分情况下,请求头都是固定的,只有少部分情况下,会需要一些特殊的请求头,这里将普适性的请求头作为基础配置。当需要特殊请求头时,将特殊请求头作为参数传入,覆盖基础配置
const service = axios.create({...timeout: 30000, // 请求 30s 超时headers: {get: {'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'// 在开发中,一般还需要单点登录或者其他功能的通用请求头,可以一并配置进来},post: {'Content-Type': 'application/json;charset=utf-8'// 在开发中,一般还需要单点登录或者其他功能的通用请求头,可以一并配置进来}},
})
封装请求方法
先引入封装好的方法,在要调用的接口重新封装成一个方法暴露出去
// get 请求
export function httpGet({url,params = {}
}) {return new Promise((resolve, reject) => {axios.get(url, {params}).then((res) => {resolve(res.data)}).catch(err => {reject(err)})})
}// post
// post请求
export function httpPost({url,data = {},params = {}
}) {return new Promise((resolve, reject) => {axios({url,method: 'post',transformRequest: [function (data) {let ret = ''for (let it in data) {ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'}return ret}],// 发送的数据data,// url参数params}).then(res => {resolve(res.data)})})
}
把封装的方法放在一个api.js文件中
import { httpGet, httpPost } from './http'
export const getorglist = (params = {}) => httpGet({ url: 'apps/api/org/list', params })
页面中就能直接调用
// .vue
import { getorglist } from '@/assets/js/api'getorglist({ id: 200 }).then(res => {console.log(res)
})
这样可以把api统一管理起来,以后维护修改只需要在api.js文件操作即可
请求拦截器
请求拦截器可以在每个请求里加上token,做了统一处理后维护起来也方便
// 请求拦截器
axios.interceptors.request.use(config => {// 每次发送请求之前判断是否存在token// 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况,此处token一般是用户完成登录后储存到localstorage里的token && (config.headers.Authorization = token)return config},error => {return Promise.error(error)})
响应拦截器
响应拦截器可以在接收到响应后先做一层操作,如根据状态码判断登录状态、授权
// 响应拦截器
axios.interceptors.response.use(response => {// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据// 否则的话抛出错误if (response.status === 200) {if (response.data.code === 511) {// 未授权调取授权接口} else if (response.data.code === 510) {// 未登录跳转登录页} else {return Promise.resolve(response)}} else {return Promise.reject(response)}
}, error => {// 我们可以在这里对异常状态作统一处理if (error.response.status) {// 处理请求失败的情况// 对不同返回码对相应处理return Promise.reject(error.response)}
})
小结
- 封装是编程中很有意义的手段,简单的
axios封装,就可以让我们可以领略到它的魅力 - 封装
axios没有一个绝对的标准,只要你的封装可以满足你的项目需求,并且用起来方便,那就是一个好的封装方案
相关文章:

【Vue面试题二十四】、Vue项目中有封装过axios吗?主要是封装哪方面的?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:Vue项目中有封装过axios…...

旅游票务商城小程序的作用是什么
随着环境放开,旅游行业恢复了以往的规模,本地游、外地游成为众多用户选择,而在旅游时,不少人会报名旅行团前往各风景热点游玩,对旅游票务经营者而言,市场高需求的同时也面临一些难题。 对旅游票务经营商家…...

LabVIEW在安装了其它的NI软件之后崩溃了
LabVIEW在安装了其它的NI软件之后崩溃了 在安装了其它的NI软件之后,一些原本安装好的或者新安装的软件由于缺少必要的DLL而崩溃掉了。例如,在这种情况下,Teststand可能会报下面的错误: RetrievingCOM class factory for compone…...

基于Java的个人健康管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

nginx https的配置方法
文章目录 安装证书工具安装根证书生成域名证书配置转发 ssl的请求到http请求 安装证书工具 curl ‘http://pan.itshine.cn:5080/?explorer/share/fileOut&shareID64h6PiQQ&path%7BshareItemLink%3A64h6PiQQ%7D%2F%E5%B7%A5%E5%85%B7%2Fmkcert’ > ‘./mkcert’ c…...

使用WebDriver采样器将JMeter与Selenium集成
目录 第一步:在JMeter中添加Selenium / WebDriver插件 第二步:创建一条测试计划--添加线程组 第三步:下载 chromedriver.exe 第四步:在Web Driver 采样器中添加测试脚本 第五步:运行并且验证 注意: 第…...

flink教程
文章目录 来自于尚硅谷教程1. Flink概述1.1 特点1.2 与SparkStreaming对比 2. Flink部署2.1 集群角色2.2 部署模式2.3 Standalone运行模式2.3.1 本地会话模式部署2.3.2 应用模式 2.4 YARN运行模式2.4.1 会话模式部署2.4.2 应用模式部署 2.5 历史服务 3. 系统架构3.1 并行度3.2 …...

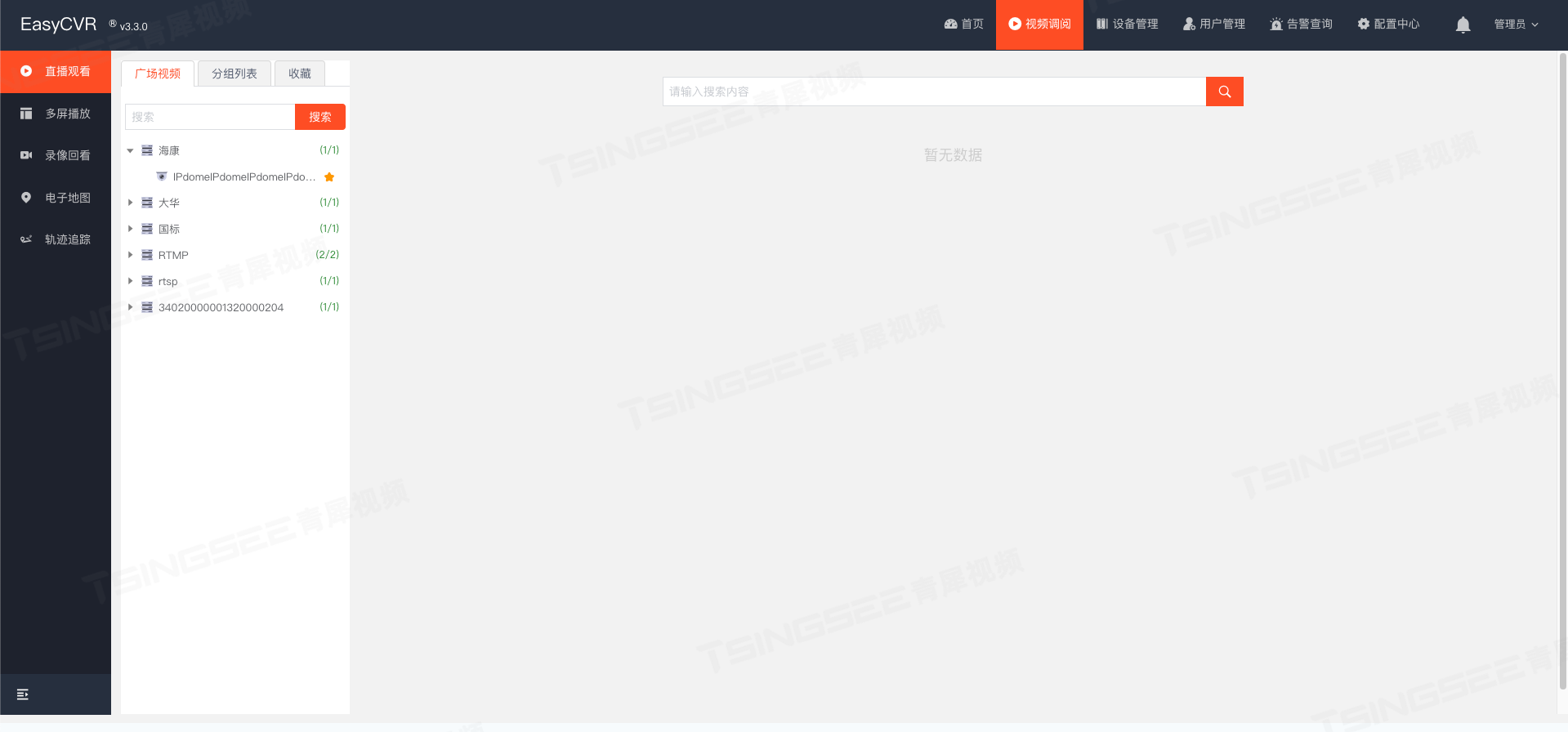
视频监控系统/安防视频平台EasyCVR广场视频细节优化
安防视频监控系统/视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。安防视频汇聚平台EasyCVR拓展性强,视频能力丰富,可实现视频监控直播、视频轮播、…...

电脑上播放4K视频需要具备哪些条件?
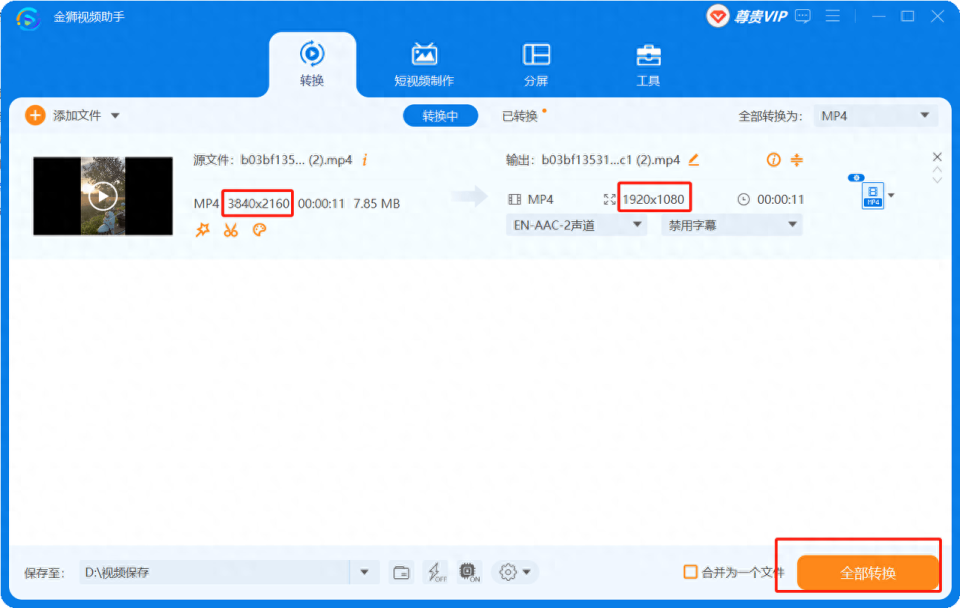
在电视上播放 4K( 4096 2160 像素)视频是很简单的,但在电脑设备上播放 4K 视频并不容易。相反,它们有自己必须满足的硬件要求。 如果不满足要求,在电脑上打开 4K 分辨率文件或大型视频文件会导致卡顿、音频滞后以及更…...

测试除了点点点,还有哪些内容呢?
今天和一个网友讨论了一下关于互联网行业中测试的情况,希望能够了解现在的互联网行业主要的测试工作内容。小编根据以往的工作经历和经验情况,来做一个总结和整理。 1、岗位分类 现在的岗位划分主要是分为两大类:测试工程师 和 测试开发工程…...

HTTP的本质理解
HTTP是超文本传输协议,从协议、传输和超文本三个关键词进行进行分解。 协议关键词讲解 1.协议的第一个词是协,这个就表明需要至少两方参与到其中。 2.协议的第二个词是议,表明HTTP是规范和约定,需要大家共同遵守,也包…...

微信小程序获取公众号的文章
背景:我有一个《砂舞指南》的小程序,主要是分享砂舞最新动态等 最近做了一个小程序,想要一些固定的文章展示在小程序里面,比如《什么是砂舞》《玩砂舞注意点》等普及砂舞知识的文章 开发流程: 1、刚开始测试了 素材…...

【算法|动态规划No.20】leetcode416. 分割等和子集
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

深入解析C语言中的strstr函数
目录 一,strstr函数简介 二,strstr函数实现原理 三,strstr函数的用法 四,strstr函数的注意事项 五,strstr函数的模拟实现 一,strstr函数简介 strstr函数是在一个字符串中查找另一个字符串的第一次出现&…...

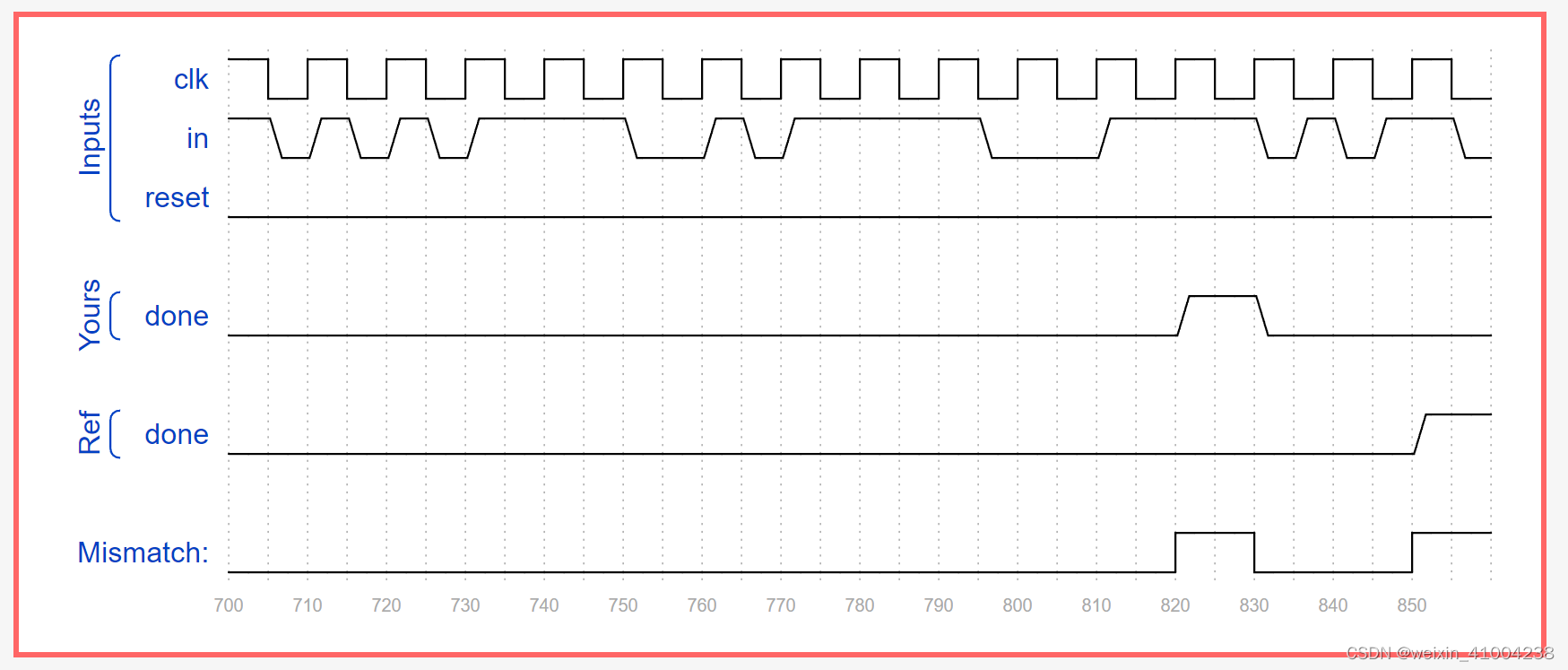
HDLbits: Fsm serial
根据题意设计了四个状态,写出代码如下: module top_module(input clk,input in,input reset, // Synchronous resetoutput done ); parameter IDLE 3b000, START 3b001, DATA 3b010, STOP 3b100, bit_counter_end 4d7;reg [2:0] state,next_sta…...

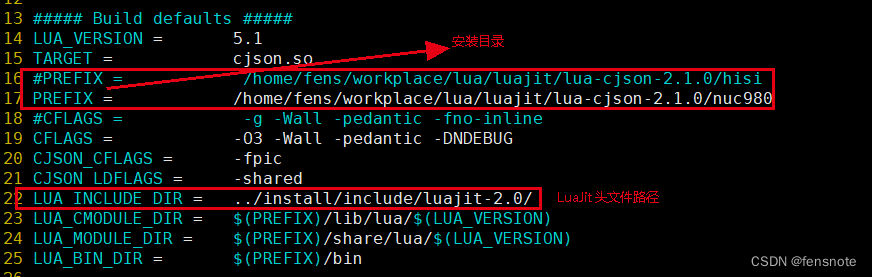
LuaJit交叉编译移植到ARM Linux
简述 Lua与LuaJit的主要区别在于LuaJIT是基于JIT(Just-In-Time)技术开发的,可以实现动态编译和执行代码,从而提高了程序的运行效率。而Lua是基于解释器技术开发的,不能像LuaJIT那样进行代码的即时编译和执行。因此&…...

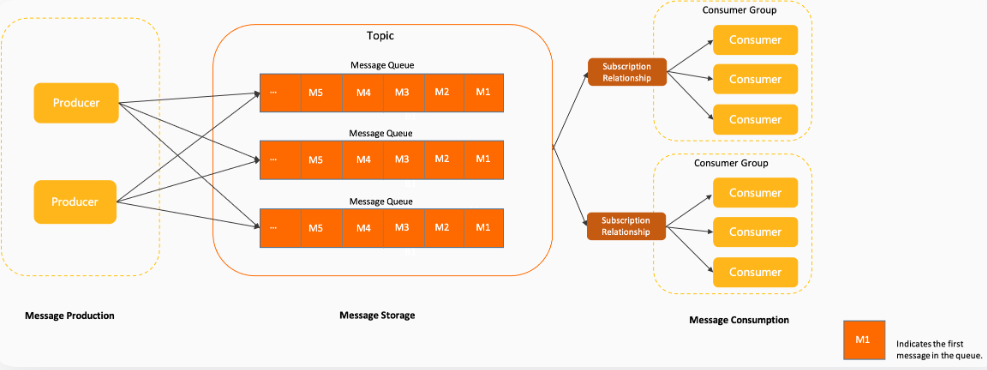
【RocketMQ系列一】初识RocketMQ
您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。 💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精…...

【06】基础知识:React组件实例三大核心属性 - ref
一、 ref 了解 理解 组件内的标签可以定义 ref 属性来标识自己 使用 1、字符串形式的 ref 定义:<input ref"input"/> 获取:this.refs.input2、回调形式的 ref 定义:<input ref{currentNode > this.input curren…...

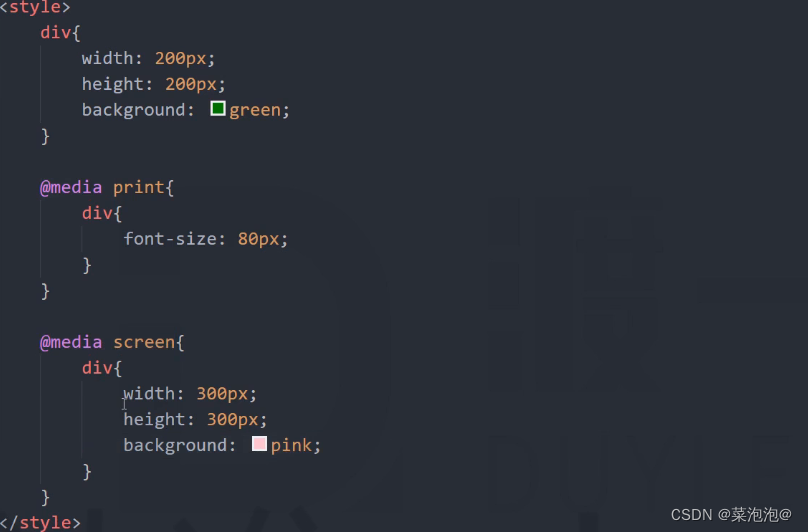
Bootstrap-媒体类型
加上媒体查询之后,只有在特定的设备之下才能起作用!!!...

spring Cloud笔记--服务治理Eureka
服务治理:Eureka 服务治理 主要用来实现各个微服务实例的自动化注册与发现 服务注册: 服务治理框架中,通常会构建一个注册中心,每个服务单元向注册中心登记自己提供的服务,将主机与端口号,版本号&#x…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
