【Java 进阶篇】JavaScript 事件详解

在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地理解JavaScript事件。
什么是事件?
在Web开发中,事件是用户或浏览器发生的事情。这些事件可以是用户与页面互动,例如点击按钮、输入文本或鼠标移动,也可以是页面本身发生的事情,如文档加载完成或定时器触发。
JavaScript允许我们捕获、处理和响应这些事件,使得我们可以创建动态和交互性的网页。
事件的类型
JavaScript支持多种不同类型的事件,包括但不限于:
1. 鼠标事件
click:鼠标点击事件。mouseover:鼠标移动到元素上时触发。mouseout:鼠标从元素上移开时触发。mousedown:鼠标按钮被按下时触发。mouseup:鼠标按钮被释放时触发。
2. 键盘事件
keydown:键盘上的键被按下时触发。keyup:键盘上的键被释放时触发。
3. 表单事件
submit:表单提交时触发。change:表单元素的值发生改变时触发。input:输入框的内容发生变化时触发。
4. 网页加载事件
load:整个页面及外部资源加载完成时触发。DOMContentLoaded:DOM结构加载完成时触发,不必等待图片等外部资源加载完毕。
5. 自定义事件
您还可以创建自定义事件,以满足特定需求。
如何注册事件
要在HTML元素上注册事件,您可以使用HTML属性或JavaScript代码。以下是两种主要方法:
1. HTML属性
可以使用以下HTML属性将事件处理程序附加到HTML元素:
<button onclick="myFunction()">点击我</button>
这里onclick是一个事件属性,它告诉浏览器在按钮被点击时执行myFunction函数。
2. JavaScript代码
使用JavaScript,您可以使用addEventListener方法注册事件处理程序:
const button = document.getElementById('myButton');
button.addEventListener('click', myFunction);
这样的方式更具灵活性,可以在JavaScript中动态创建、移除和控制事件。
事件处理程序
事件处理程序是JavaScript函数,它定义了事件触发时要执行的操作。事件处理程序通常带有一个事件对象参数,以便访问事件的相关信息。
function myFunction(event) {alert('按钮被点击了!');
}
事件对象
事件处理程序的参数通常是事件对象,它包含有关事件的详细信息,例如事件类型、目标元素、鼠标坐标等。
function myFunction(event) {console.log('事件类型:' + event.type);console.log('目标元素:' + event.target);console.log('鼠标X坐标:' + event.clientX);console.log('鼠标Y坐标:' + event.clientY);
}
事件对象的属性和方法因事件类型而异,可以根据需要使用。
事件冒泡
事件冒泡是指事件从目标元素冒泡到文档树根元素的过程。这意味着事件会先在最深的嵌套元素上触发,然后逐级向上传播,直到文档树的根元素。
<div id="parent"><button id="child">点击我</button>
</div>
const parent = document.getElementById('parent');
const child = document.getElementById('child');parent.addEventListener('click', function() {console.log('父元素被点击');
});child.addEventListener('click', function() {console.log('子元素被点击');
});
在这个示例中,当点击按钮时,事件会首先在子元素上触发,然后冒泡到父元素。因此,控制台将输出以下内容:
子元素被点击
父元素被点击
您可以使用stopPropagation方法来阻止事件继续冒泡:
child.addEventListener('click', function(event) {console.log('子元素被点击');event.stopPropagation(); // 阻止事件冒泡
});
在这种情况下,只有子元素上的事件处理程序会运行,父元素上的不会执行。
示例代码
让我们通过一些示例代码来演示JavaScript事件的使用。
示例 1:点击按钮改变文本
<!DOCTYPE html>
<html>
<head><title>点击按钮改变文本</title>
</head>
<body><button id="myButton">点击我</button><p id="myText">我会在按钮点击后改变</p><script>const button = document.getElementById('myButton');const text = document.getElementById('myText');button.addEventListener('click', function() {text.textContent = '按钮被点击了!';});</script>
</body>
</html>
示例 2:鼠标悬停显示提示
<!DOCTYPE html>
<html>
<head><title>鼠标悬停显示提示</title><style>.tooltip {position: relative;display: inline-block;cursor: pointer;}.tooltiptext {visibility: hidden;width: 120px;background-color: #333;color: #fff;text-align: center;border-radius: 6px;padding: 5px;position: absolute;z-index: 1;bottom: 125%;left: 50%;margin-left: -60px;opacity: 0;transition: opacity 0.3s;}.tooltip:hover .tooltiptext {visibility: visible;opacity: 1;}</style>
</head>
<body><div class="tooltip">鼠标悬停我<span class="tooltiptext">这是一个提示</span></div>
</body>
</html>
这两个示例展示了事件处理程序的实际应用,以及如何与CSS样式和HTML元素互动,创造出各种交互效果。
结语
JavaScript事件是Web开发中不可或缺的一部分,使得网页变得更加生动和交互。在本博客中,我们深入探讨了事件的类型、注册事件的方法、事件处理程序、事件对象以及事件冒泡。通过不断练习和实验,您将能够掌握JavaScript事件,创造出更具交互性的网页。祝您编写愉快!
如果您对特定主题有更多的疑问或需要更多的示例代码,请随时向我们提问。我们很乐意为您提供帮助。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript 事件详解
在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地…...

动态内存管理+柔性数组+经典笔试题
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

SQL和Python,哪个更容易自学?哪个更适合数据工作的编程新手?
如果你想从事数据工作,比如数据分析、数据开发、数据科学等,你可能会遇到这样的问题:SQL和Python哪个更容易自学?哪个更有用?哪个更有前途?其实这两种语言都是数据工作的重要技能,但它们的特点和…...

修改CDB的max_string_size,从STANDARD到EXTENDED
操作过程参考19c官方文档。 具体过程如下。先修改参数并重启: -- 修改参数 -- 注意:即使在 MAX_STRING_SIZE 设置为 EXTENDED 之后,根仍继续使用 STANDARD 语义。 -- 在根中将 MAX_STRING_SIZE 设置为 EXTENDED 的原因是,CDB 中…...

Python 字典
目录 1 字典介绍2 字典的创建3 字典元素的访问4 字典元素添加、修改、删除5 序列解包6 表格数据使用字典和列表存储,并实现访问7 字典核心底层原理(重要)7.1 将一个键值对放进字典的底层过程7.2 扩容7.3 根据键查找“键值对”的底层过程7.4 用法总结: 声…...

【nginx】nginx部署升级htpp+websocket访问
关注todo-step1和todo-step2就行了: user root; …… http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;client_max_body_size 10240m;include /etc/nginx/mime.types;default_type application/octet-stream;# 配置websocket访问 *…...

C# 生成JWT的Token
using JWT.Algorithms; using JWT; using JWT.Serializers;private string GetToken(string timeStamp, string deptName, string doctorName, string idNo){string token string.Empty;string appID config.AppID;string secretKey config.AppSecret;//十分钟有效期long ex…...

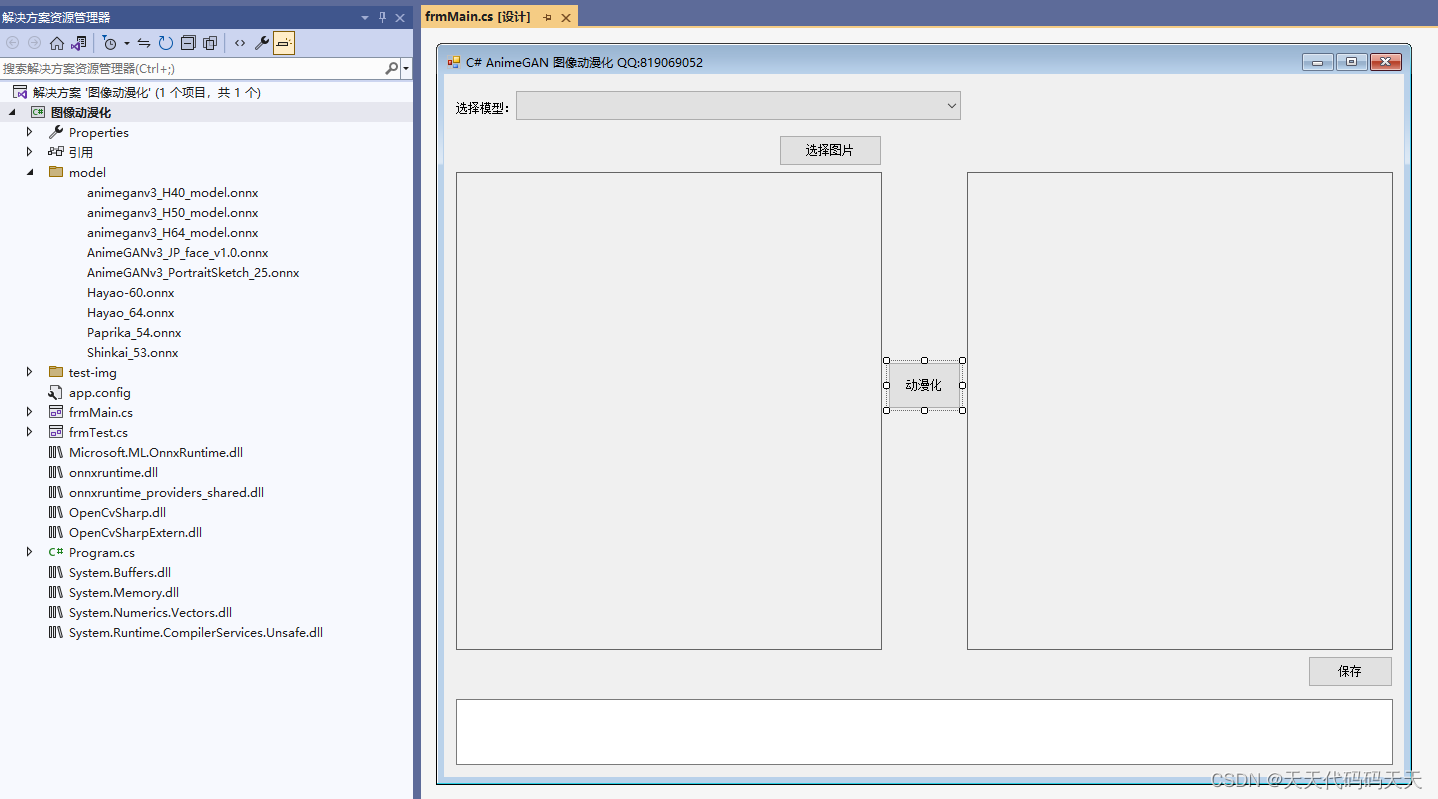
C# AnimeGAN 漫画风格迁移 动漫风格迁移 图像卡通化 图像动漫化
效果 项目 模型 animeganv3_H40_model.onnx animeganv3_H50_model.onnx animeganv3_H64_model.onnx AnimeGANv3_JP_face_v1.0.onnx AnimeGANv3_PortraitSketch_25.onnx Hayao-60.onnx Hayao_64.onnx Paprika_54.onnx Shinkai_53.onnx 下载 可执行文件exe下载 源码下载...

Ruby语言基础知识
Ruby是一种简单快捷的面向对象脚本语言,由日本人松本行弘(Yukihiro Matsumoto)在20世纪90年代开发,遵守GPL协议和Ruby License。它的灵感和特性来自于Perl、Smalltalk、Eiffel、Ada以及Lisp语言。 以下是Ruby语言的一些特点&#…...

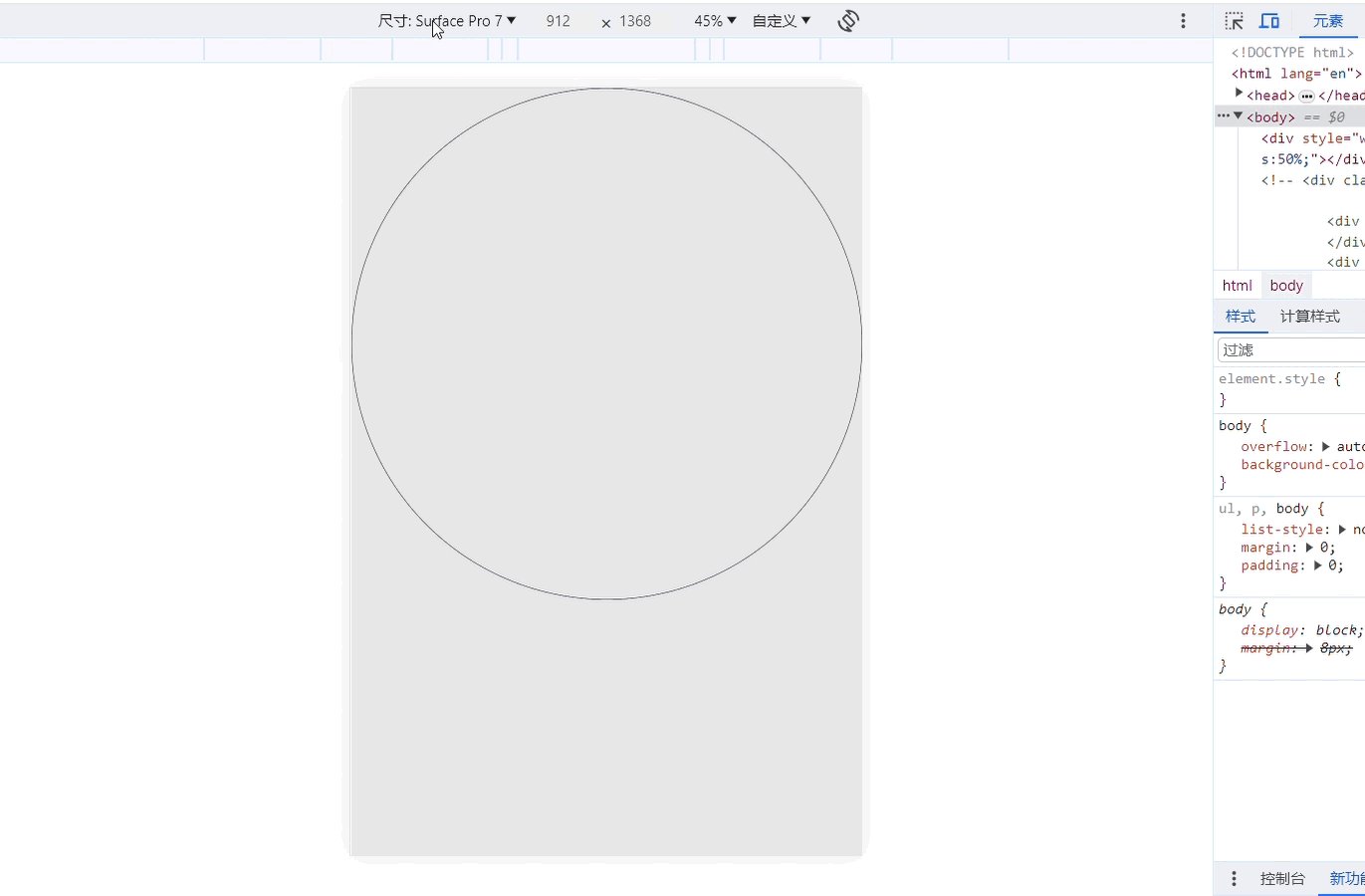
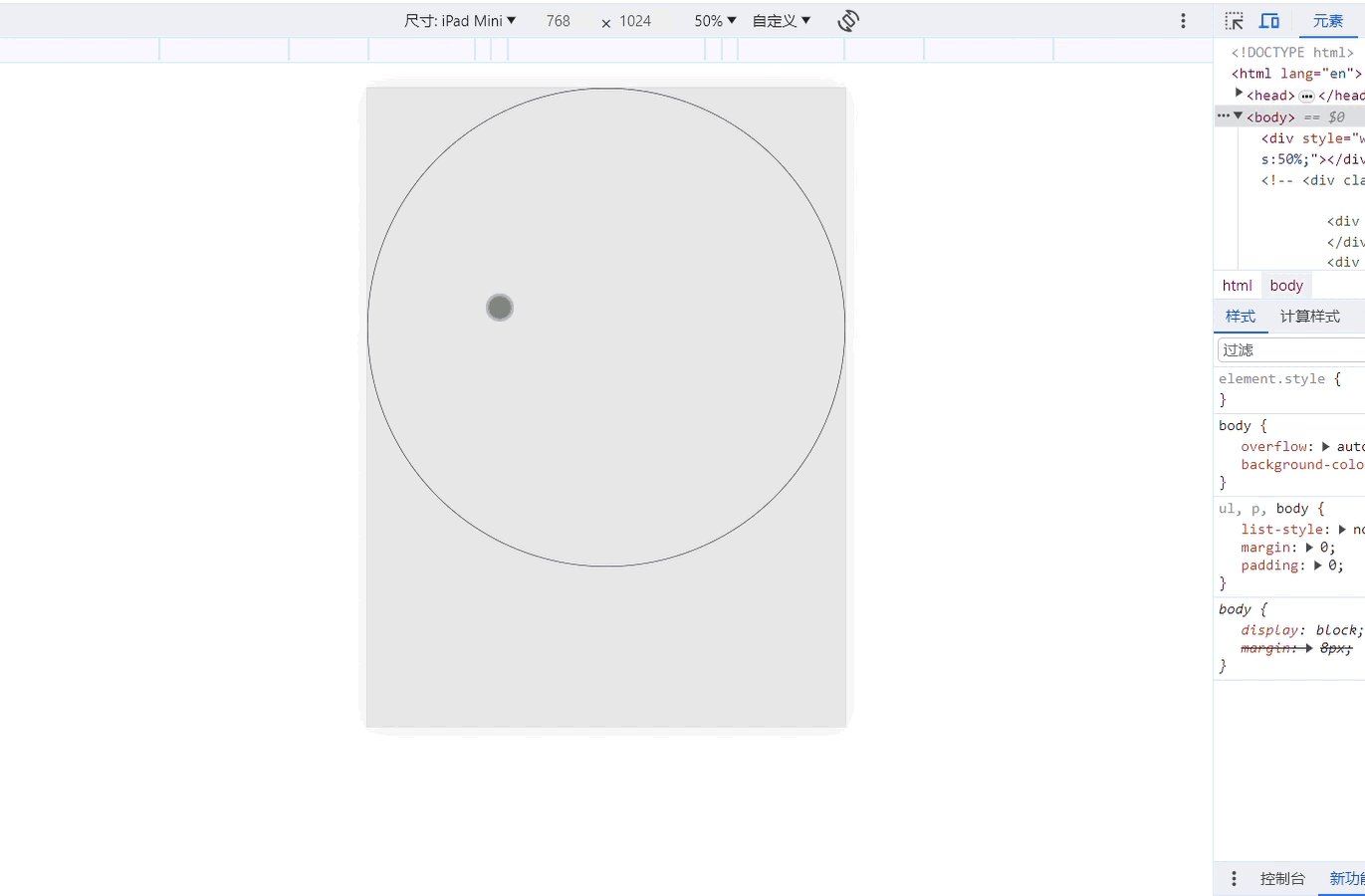
vh、vw、vmin、vmax
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽…...

Selenium浏览器启动方式
Chromedriver所有版本下载 原文链接 浏览器的基本操作 普通方式启动浏览器: from selenium import webdriver # 启动Chrom浏览器 browser webdriver.Chrome() # 启动Edge浏览器 browser webdriver.Edge() # 启动Firefox浏览器 browser webdriver.Firefox() br…...

Linux 网络编程 tcp server 笔记
一、TCP 服务器的创建 在 Linux 上创建一个简单的 tcp 服务器步骤如下: ①创建套接字 ②将套接字绑定到 IP 地址和端口号 ③监听来自客户端的连接 ④接受连接并创建新的套接字用于与客户端通信 ⑤通过新建的套接字发送和接收数据 ⑥关闭套接字 流程框图如下…...

C语言-贪吃蛇 1.输入控制ncurse
一、为什么要用nurse C语言中的gets()、scanf()、getchar()等函数是在用户输入后需要按下Enter键才能执行代码,而贪吃蛇要求按下按键后立即对蛇的方向进行操作,所以根据贪吃蛇功能的需求引入ncurse,让用户输入后就能让蛇进行对应的行动。 二、…...

Pytorvh之Vision Transformer图像分类
文章目录 前言一、Transformer1.Transformer概览2.Self-Attention3.Multi-head Attention4.Position-wise Feed-Forward Networks(位置前馈网络)5.残差连接和层归一化6.Positional Encodings(位置编码) 二、Vision Transformer1.Vision Transformer概览2.Embedding层结构&#…...

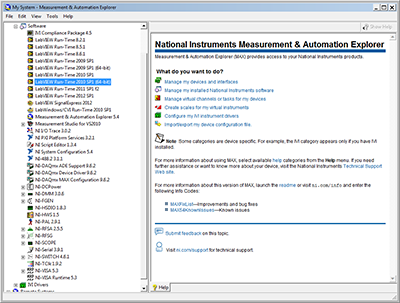
LabVIEW为什么不能在RT机箱内看到NI-IMAQ设备
LabVIEW为什么不能在RT机箱内看到NI-IMAQ设备 最近把NI-IMAQ更新到最新的1394版本。这个新驱动工作良好。但是,当打开MAX,NII MAQ设备却在RT PXI机箱里找不到。 问题最有可能是NIIMAQ服务器的版本跟主机PC和RT目标设备是不同的。为保证通信正常NII MAQ服…...

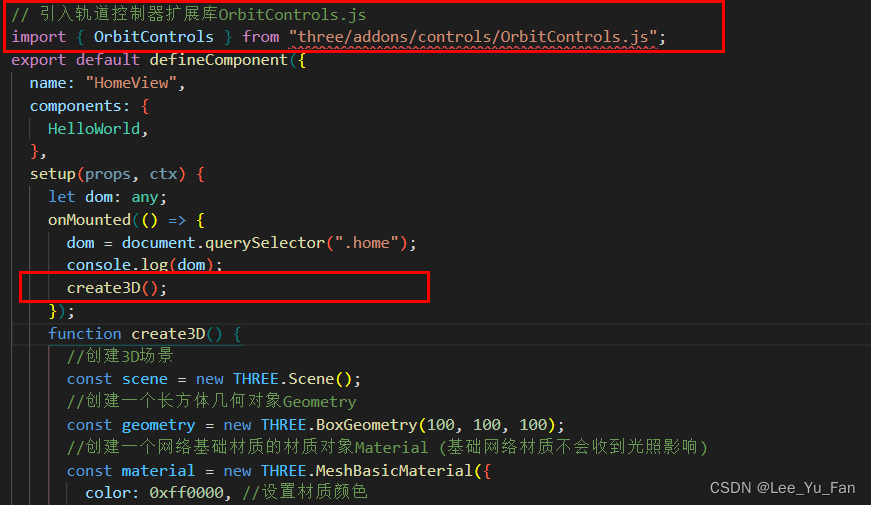
three.js入门 ---- 相机控件OrbitControls
前言: 自用!!! 文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改…...

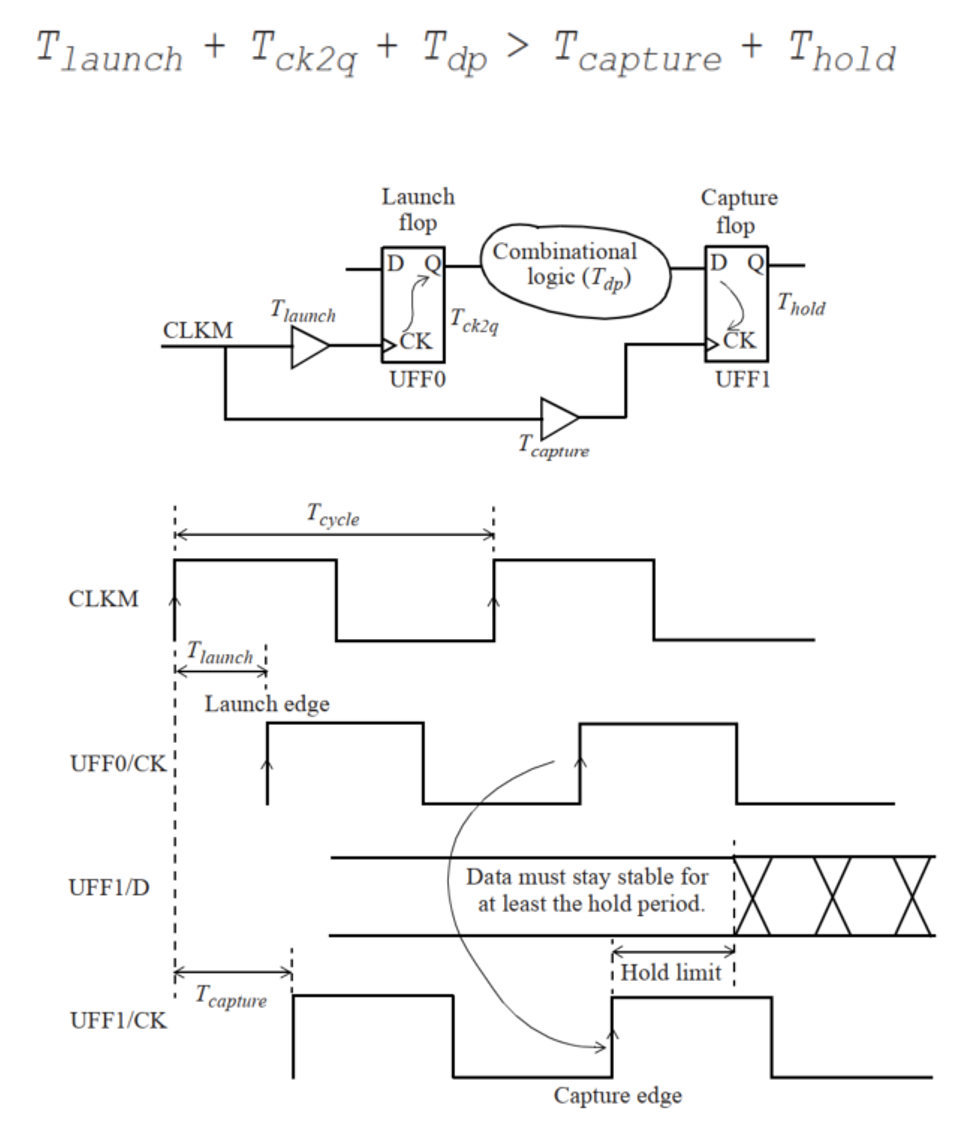
数字IC/FPGA面试题目合集解析(一)
数字IC/FPGA面试题目合集解析(一) 题目概述题目1,计算题2,计算题3,选择题 答案与解析1,计算题2,计算题3,选择题 题目概述 1,计算题:计算该触发器等效的建立保…...

20231014后台面经总结
1.Spring怎么解决循环依赖 形象地解释 为什么三层缓存 我的简单理解: 1.A依赖B,B生成时先注入A未注入属性的原始对象earlySingletonObject 2.引入三级缓存SingletonFacotry的目的是解决aop提前创建代理的步骤,不然它注入的对象跟真实的不一致…...

RabbitMQ的七种工作模式和分别概述
MQ(Message Queuing)的七种工作模式如下: Point-to-Point (P2P)模式:在这种模式下,消息传递是单向的,即消息从一个生产者发送到一个消费者。消息被放置在队列中,消费者从该队列中取出消息进行处…...

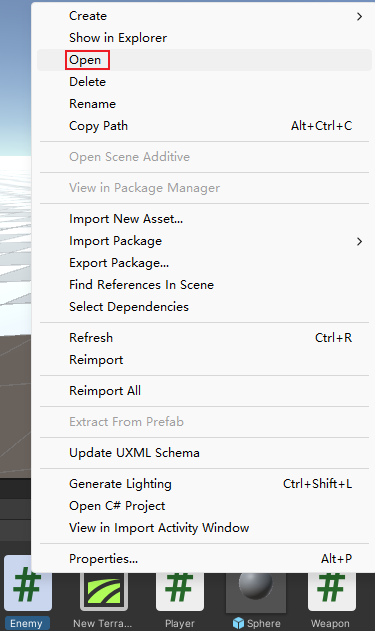
使用Vscode开发C#没有代码提示问题
很多小伙伴在使用Vscode去编写C#脚本的时候会发现没有代码提示,这样你的敲代码速度会变的很慢! 错误使用方法 直接把C#脚本拖入到Vscode中进行编写,这样是不会有代码提示的! 正确打开办式 Edit(编辑)…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
