three.js入门 ---- 相机控件OrbitControls
前言:
自用!!!
文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。
controls.addEventListener("change",function(){//浏览器控制台查看相机位置变化console.log(camera.position)
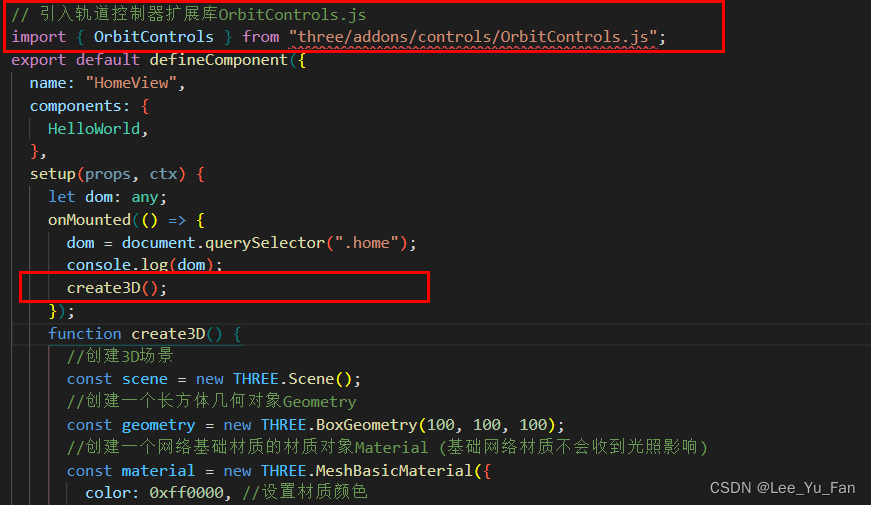
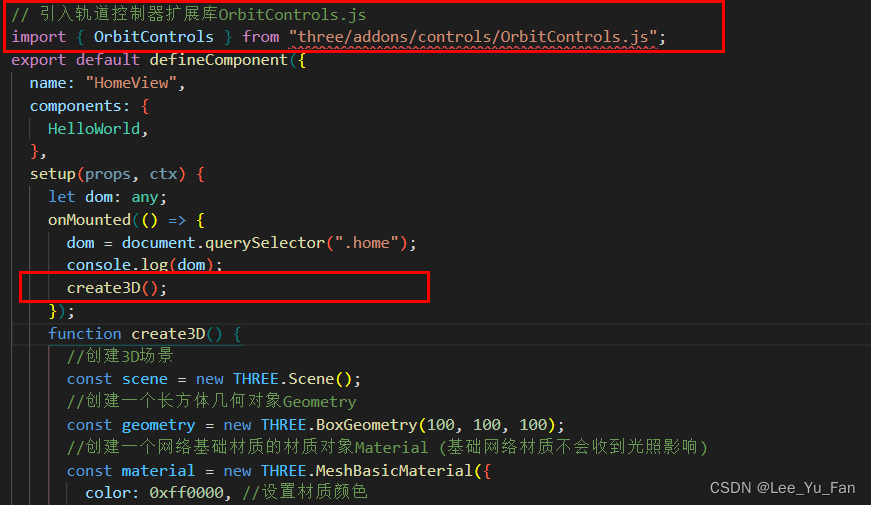
})代码:

function create3D()函数:
function create3D() {//创建3D场景const scene = new THREE.Scene();//创建一个长方体几何对象Geometryconst geometry = new THREE.BoxGeometry(100, 100, 100);//创建一个网络基础材质的材质对象Material (基础网络材质不会收到光照影响)const material = new THREE.MeshBasicMaterial({color: 0xff0000, //设置材质颜色transparent: true, //开启通明opacity: 0.5,});//创建网络模型 ---- 两个参数分别为“几何体”,“材质”const mesh = new THREE.Mesh(geometry, material);//定义网络模型在三维场景中的位置mesh.position.set(0, 0, 0);//将网络模型添加至三维场景中scene.add(mesh);//定义相机渲染输出的画布尺寸const width = 800;const height = 500;//创建一个透视摄影相机const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);//定义相机的位置camera.position.set(300, 300, 300);//相机观察的目标位置 ---- 可以是坐标点,也可以是指定物体的位置camera.lookAt(mesh.position);//创建渲染器对象const renderer = new THREE.WebGLRenderer();//设置画布尺寸renderer.setSize(width, height);//渲染器渲染方法 生成一个画布并把三维场景呈现在画布上renderer.render(scene, camera);//renderer.domElement获取到方法render()生成的画布dom.appendChild(renderer.domElement);// 设置相机控件轨道控制器OrbitControlsconst controls = new OrbitControls(camera, renderer.domElement);// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景controls.addEventListener("change", function () {// console.log(camera.position)renderer.render(scene, camera); //执行渲染操作}); //监听鼠标、键盘事件three.js ---- 动画渲染循环:
threejs可以借助HTML5的API请求动画帧 window.requestAnimationFrame 实现动画渲染
动画本质:就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果
设置了渲染循环,相机控件OrbitControls就不用再通过事件change执行renderer.render(scene,camera),因为渲染循环一直在执行renderer.render(scene,camera)
function create3D() {//创建3D场景const scene = new THREE.Scene();//创建一个长方体几何对象Geometryconst geometry = new THREE.BoxGeometry(100, 100, 100);//创建一个网络基础材质的材质对象Material (基础网络材质不会收到光照影响)const material = new THREE.MeshBasicMaterial({color: 0xff0000, //设置材质颜色transparent: true, //开启通明opacity: 0.5,});//创建网络模型 ---- 两个参数分别为“几何体”,“材质”const mesh = new THREE.Mesh(geometry, material);//定义网络模型在三维场景中的位置mesh.position.set(0, 0, 0);//将网络模型添加至三维场景中scene.add(mesh);//定义相机渲染输出的画布尺寸const width = 800;const height = 500;//创建一个透视摄影相机const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);//定义相机的位置camera.position.set(300, 300, 300);//相机观察的目标位置 ---- 可以是坐标点,也可以是指定物体的位置camera.lookAt(mesh.position);//创建渲染器对象const renderer = new THREE.WebGLRenderer();//设置画布尺寸renderer.setSize(width, height);//renderer.domElement获取到方法render()生成的画布dom.appendChild(renderer.domElement);// 设置相机控件轨道控制器OrbitControlsconst controls = new OrbitControls(camera, renderer.domElement);function render() {//渲染器渲染方法 生成一个画布并把三维场景呈现在画布上renderer.render(scene, camera);mesh.rotateY(0.01); //每次绕y轴旋转0.01requestAnimationFrame(render);}render();}相关文章:

three.js入门 ---- 相机控件OrbitControls
前言: 自用!!! 文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改…...

数字IC/FPGA面试题目合集解析(一)
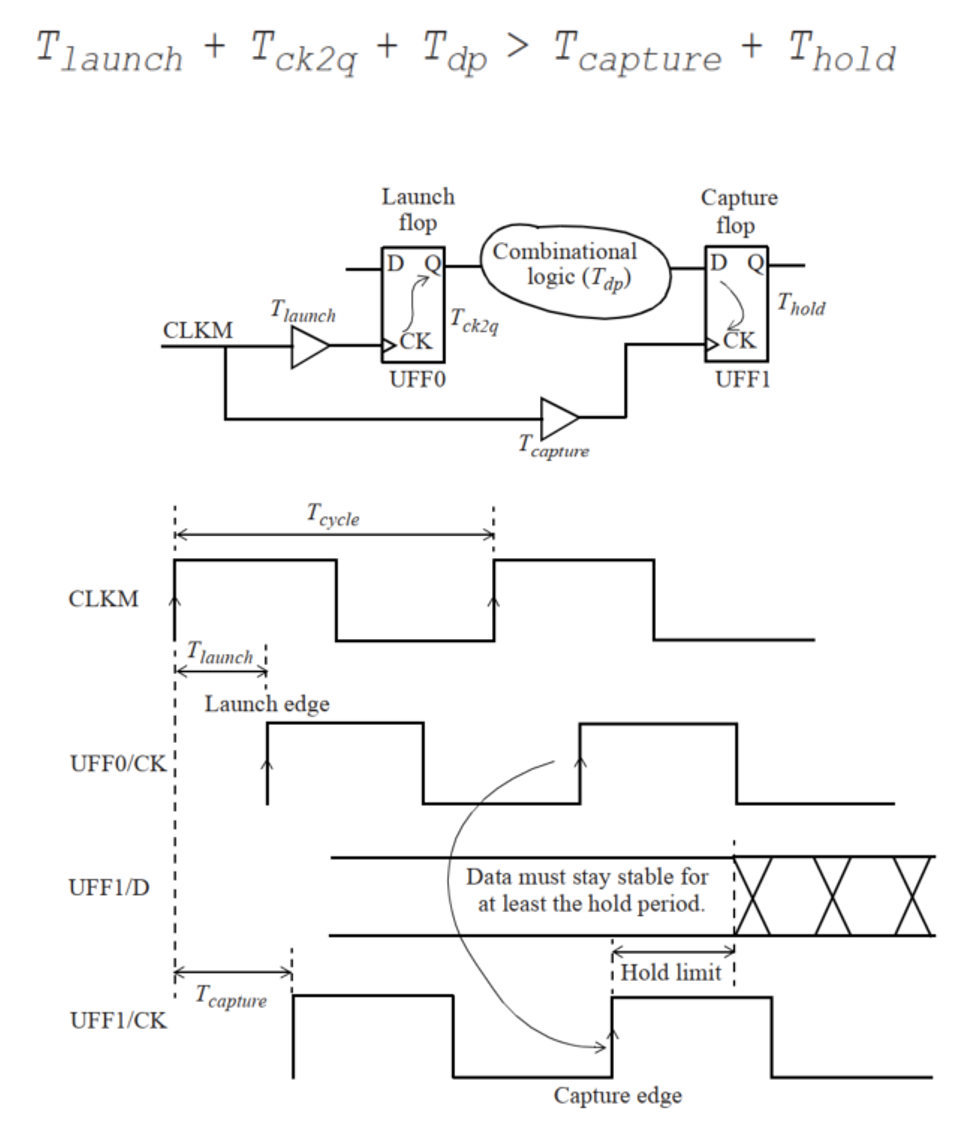
数字IC/FPGA面试题目合集解析(一) 题目概述题目1,计算题2,计算题3,选择题 答案与解析1,计算题2,计算题3,选择题 题目概述 1,计算题:计算该触发器等效的建立保…...

20231014后台面经总结
1.Spring怎么解决循环依赖 形象地解释 为什么三层缓存 我的简单理解: 1.A依赖B,B生成时先注入A未注入属性的原始对象earlySingletonObject 2.引入三级缓存SingletonFacotry的目的是解决aop提前创建代理的步骤,不然它注入的对象跟真实的不一致…...

RabbitMQ的七种工作模式和分别概述
MQ(Message Queuing)的七种工作模式如下: Point-to-Point (P2P)模式:在这种模式下,消息传递是单向的,即消息从一个生产者发送到一个消费者。消息被放置在队列中,消费者从该队列中取出消息进行处…...

使用Vscode开发C#没有代码提示问题
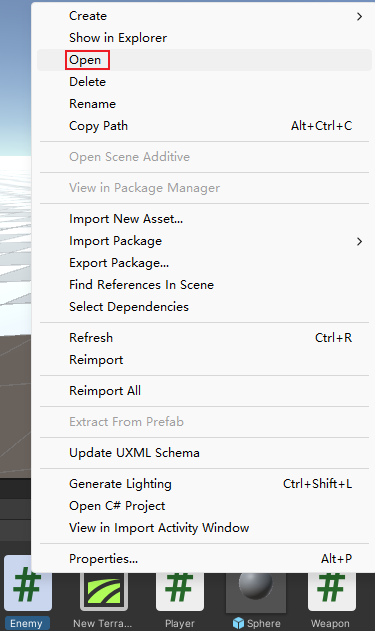
很多小伙伴在使用Vscode去编写C#脚本的时候会发现没有代码提示,这样你的敲代码速度会变的很慢! 错误使用方法 直接把C#脚本拖入到Vscode中进行编写,这样是不会有代码提示的! 正确打开办式 Edit(编辑)…...

统信UOS 1060上通过Fail2Ban来Ban IP
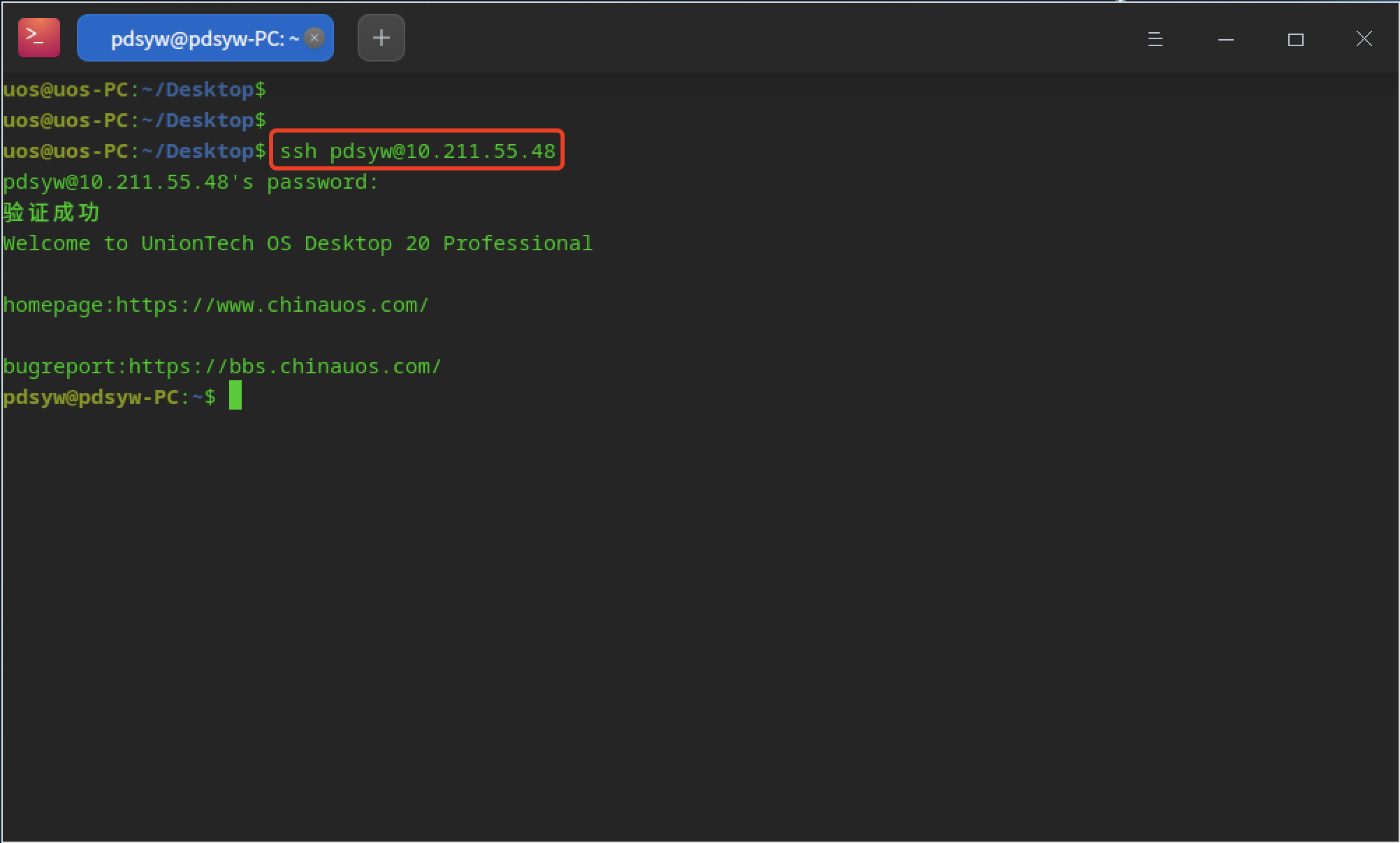
原文链接:统信UOS 1060上通过Fail2Ban来Ban IP hello,大家好啊,今天给大家带来一篇在统信UOS 1060上安装Fail2Ban并且当ip被ban后通过邮件发送通知的文章。Fail2Ban 是一个用于防止暴力攻击的开源软件。它可以扫描日志文件(例如&a…...

Linux系统编程:文件描述符以及IO多路复用
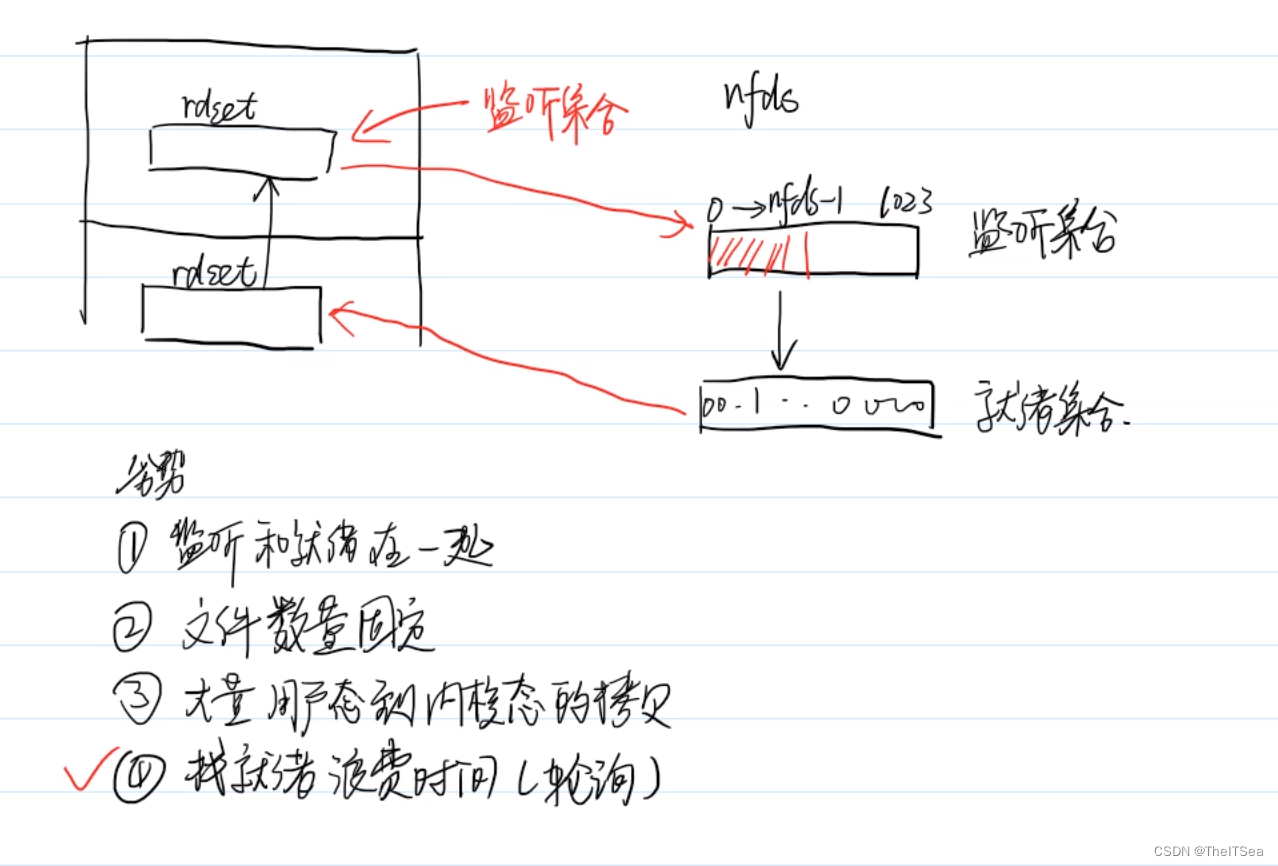
书接上回,我们之前学习的文件系统编程都是在内存空间中的文件流(用户态文件缓冲区)内进行操作的,比如使用的fopen、fclose、fread和fwrite等等都是库函数,并没有用到内核态的功能(实际上库函数中调用的是内…...

python基于django的留学生服务管理平台
留学服务管理平台的用户是系统最根本使用者,按需要分析系统包括三类用户:学生、教师、管理员。这三类用户对系统的需求简要如下。技术栈 后端:pythondjango 前端:vueCSSJavaScriptjQueryelementui 开发语言:Python 框架…...

C++ 之 Map
Map map 是C STL中的关联容器, key-Value键值对存储,一对一的映射关系。 内部结构采用的是红黑树, 它会实现对数据的自动排序 ,所以map内部所有的数据都是有序的。 #include <map>定义的结构: map<数据类型1, 数据类型…...

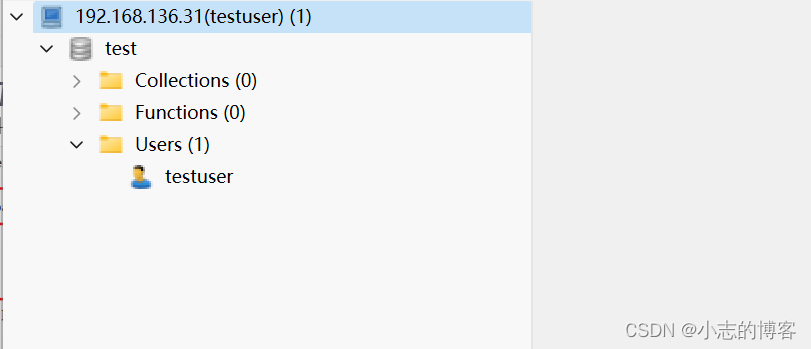
MongoDB——centOS7环境Mongodb权限管理(图解版)
目录 一、MongDB权限概述1.1、MongDB权限概述1.2、MongDB权限列表 二、Mongodb权限管理示例2.1、创建账号2.1.1、创建管理员用户2.1.2、开启认证2.1.3、创建普通账号 一、MongDB权限概述 1.1、MongDB权限概述 mongodb是没有默认管理员账号,所以要先添加管理员账号…...

AndroidX项目接入穿山甲广告填坑
本文旨在记录初步接入过程遇到的一点点小问题,更详细的文档还是要参考官方文档。 一、项目版本 GradlePlugin:8.0.2 Gradle:8.0 Kotlin:1.7.20 compileSdk:34 compose-bom:2022.10.00 AS:2022.2.1 …...

汽车电子 - matlab - 用法
汽车电子 - matlab - 用法 面向对象 面向对象 % Man.m classdef Man < handle%UNTITLED2 此处显示有关此类的摘要% 此处显示详细说明properties(Accessprivate) %私有变量scoreendpropertiesageheightendmethodsfunction obj Man(inputArg1,inputArg2)%UNTITLED2 构造此…...

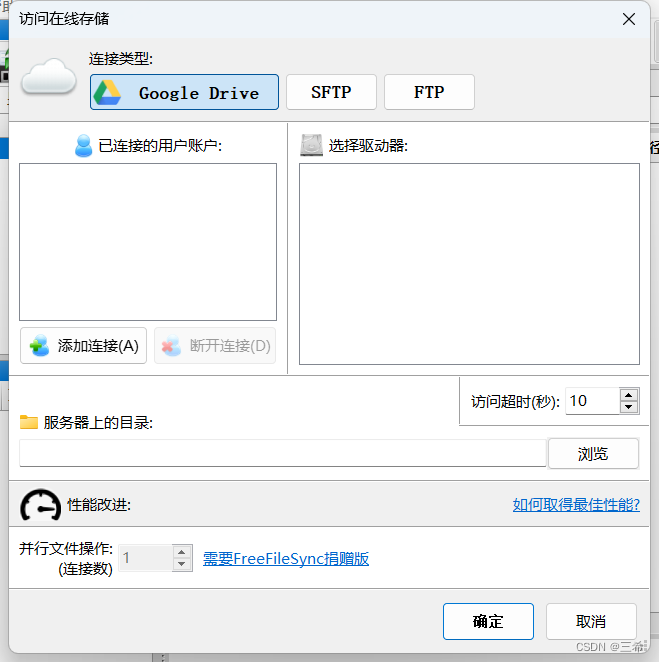
freefilesync文件同步软件
下载 下载链接 https://freefilesync.org/download.php 往下拉,看到下载的链接 下载windows版本 下载地址: https://freefilesync.org/download/FreeFileSync_13.0_Windows_Setup.exe 直接复制到浏览器中访问就能下载 安装 双击安装包,一路默…...

【2023】M1/M2 Mac 导入Flac音频到Pr的终极解决方案
介绍 原作者链接:https://github.com/fnordware/AdobeOgg 很早之前就发现了这个插件,超级好用,在windows上完全没有问题,可惜移植到mac就不行了(然后我给作者发了一个Issue,后来就有大佬把m1的编译出来了&…...

C# 图解教程 第5版 —— 第6章 方法
文章目录 6.1 方法的结构6.2 方法体内部的代码执行6.3 局部变量6.3.1 类型推断和 var 关键字6.3.2 嵌套块中的局部变量 6.4 局部常量6.5 控制流6.6 方法调用(*)6.7 返回值(*)6.8 返回语句和 void 方法6.9 局部函数6.10 参数&#…...

283 移动零
解题思路: \qquad 适用双指针,l:最左边‘0’元素坐标;r:l右边第一个非零元素坐标。 \qquad 最初的思路:将l和r初始化为0,遍历数组nums若任意一个指针到达数组末尾时停止。若当前nums[l] 0则移…...

maven 编译.../maven-metadata.xml 报错
文章目录 问题解决 问题 突然编译报错: 解决 打开maven的里离线工作模式,感觉就是下载包到本地. 一个是在maven设置里面 或者直接在maven编译的窗口:...

【Rust笔记】Rust与Java交互-JNI模块编写-实践总结
近期工作中有Rust和Java互相调用需求,这篇文章主要介绍如何用Rust通过JNI和Java进行交互,还有记录一下开发过程中遇到的一些坑。 JNI简单来说是一套Java与其他语言互相调用的标准,主要是C语言,官方也提供了基于C的C接口。 既然是C…...

uniapp:幸运大转盘demo
<template><view class"index"><image src"../../static/img/158.png" mode"" class"banner"></image><view class"title">绿色积分加倍卡拿到手软</view><almost-lottery :lottery…...

android 13.0 通过系统自定义服务控制屏幕亮屏和灭屏操作
1.前言 在13.0的产品开发中, 需要提供亮屏和灭屏的接口在8.0以后系统对于屏幕亮灭屏做了限制,直接调用亮屏和灭屏的方法就调不到了,所有就需要通过增加自定义服务的功能,来实现 通过系统服务的方法来调用系统关于控制屏幕亮屏灭屏的相关操作 2.通过系统自定义服务控制屏幕…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
