html设置前端加载动画
主体思路参考:
前端实现页面加载动画_边城仔的博客-CSDN博客
JS图片显示与隐藏案例_js控制图片显示隐藏-CSDN博客
1、编写load.css
/* 显示加载场景 */
.loadBackGround{position: absolute;top: 0px;text-align: center;width: 100%;height: 100vh;background-color: #efefef;opacity: 0.6;
}/* 加载动画 */
.load{position: absolute;top: 50vh;width: 100px;animation-name: loading;animation-timing-function:linear;animation-duration:1.5s;animation-iteration-count:infinite;
}@keyframes loading {from{transform: rotateZ(0deg);}to{transform: rotateZ(360deg);}
}2、在html中引用
(1)需要在按钮和图片元素设置两个id

(2) 绑定id进行事件绑定

注意:图片一开始是 不显示的
style="display: none;
当点击按钮后才显示。
(3)编写js脚本
<script>// 1. 获取元素var btn = document.querySelector('#btn');var img = document.querySelector('#new');var index = 1;// 2. 添加事件btn.onclick = function() {img.style.display = 'block';}
</script>
完成。

相关文章:

html设置前端加载动画
主体思路参考: 前端实现页面加载动画_边城仔的博客-CSDN博客 JS图片显示与隐藏案例_js控制图片显示隐藏-CSDN博客 1、编写load.css /* 显示加载场景 */ .loadBackGround{position: absolute;top: 0px;text-align: center;width: 100%;height: 100vh;background-c…...

【git的使用方法】——上传文件到gitlab仓库
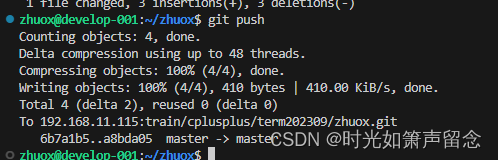
先进入到你克隆下来的仓库的目录里面 比如:我的仓库名字为zhuox 然后将需要上传推送的文件拷贝到你的克隆仓库下 这里的话我需要拷贝的项目是t3 输入命令ls,就可以查看该文件目录下的所有文件信息 然后输入git add 文件名 我这边输入的是 &#x…...

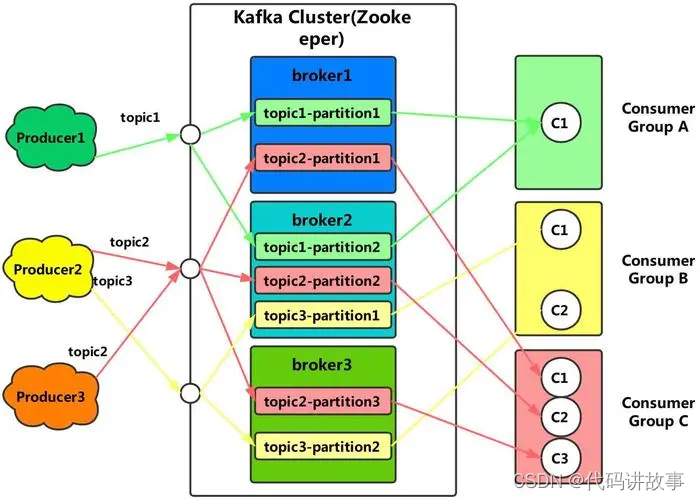
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL
Kafka 开启SASL/SCRAM认证 及 ACL授权(二)ACL。 官网地址:https://kafka.apache.org/ kafka authentorization:https://docs.confluent.io/platform/current/kafka/authorization.html 一、开启ZK ACL(可选,内网环境,用户无机器访问权限时) 给kafka meta都加上zk的ac…...
-- Stream的终结操作)
Java8 新特性之Stream(三)-- Stream的终结操作
目录 1.forEach(Consumer) 2.reduce(BinaryOperator) 3.max([Comparator]) 4.min([Comparator]) 5.count() 6.findFirst() 7.findAny() 拓展:...

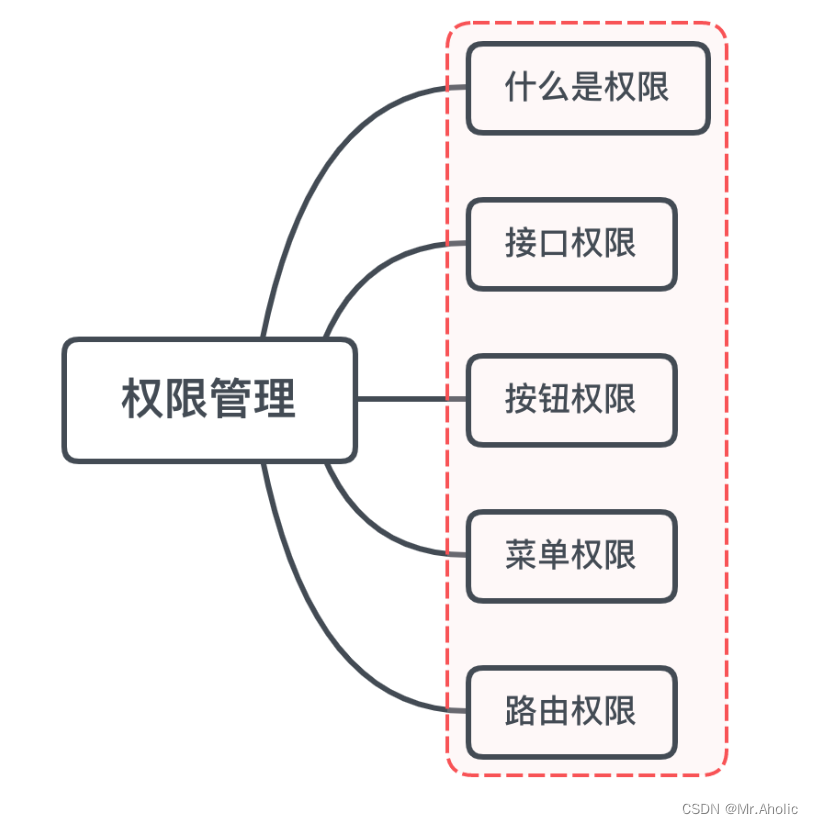
【Vue面试题二十八】、vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:vue要做权限管理该怎么做…...

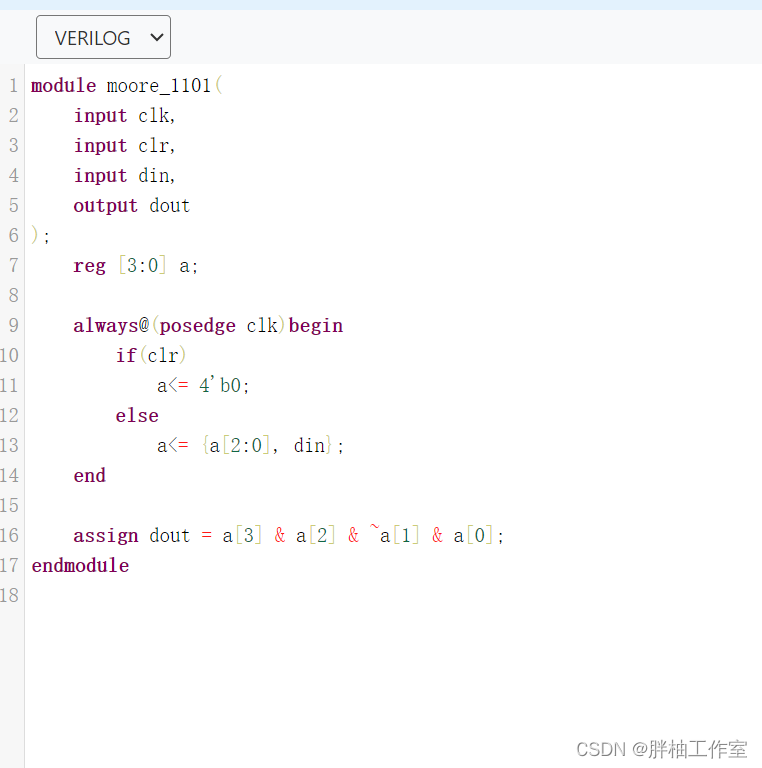
1、验证1101序列(Moore)
题目要求: 用Moore型状态机验证1101序列。 题目描述: 用使用状态机验证1101序列,注意:允许重复子序列。如图 端口描述: module moore_1101(input clk,//时钟信号input clr,//reset复位信号,高电平有效in…...

Java基础面试-BeanFactroy和ApplicationContext
ApplicationContext是BeanFactory的子接口 ApplicationContext提供了更完整的功能: 继承MessageSource,因此支持国际化。统一的资源文件访问方式。提供在监听器中注册bean的事件。同时加载多个配置文件。载入多个(有继承关系)上下文,使得每一个上下文都…...

js的入口函数
JavaScript的入口函数是指在HTML页面加载完毕后,JavaScript代码开始执行的函数。这个函数一般被称为onload函数,它的作用是在页面加载完成后执行一些初始化操作,或者对页面进行动态修改。 在HTML页面中,可以通过以下方式设置入口…...

[cpp primer随笔] 10. 函数重载与重载决议
本篇将介绍C函数重载的概念,及重载决议规则。 一、函数重载 同一作用域内,函数名相同,而形参列表不同的函数称之为重载函数(overloaded function)。 需要特别注意:以下情况看似形参列表不同,实则等价,无法…...

java_Stream API
文章目录 一、Stream API vs 集合二、Stream 使用的执行流程2.1、创建Stream2.1、中间操作2.1.1. filter2.1.2. limit2.1.3. skip2.1.4. distinct2.1.5. map2.1.6. sorted 一、Stream API vs 集合 Stream API 关注的是多个数据的计算(排序、查找、过滤、映射、遍历…...

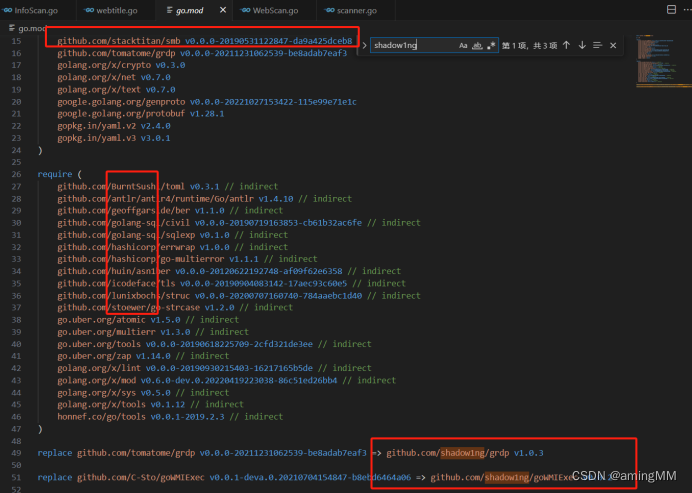
红队专题-工具Fscan
红队专题 招募六边形战士队员简介主要功能 ubuntu 安装windows 安装常用命令:项目框架源文件common目录Plugins目录Webscan目录爆破插件common.Scantype Webtitle函数webpoc扫描类型指纹识别 免杀源码特征 参考链接 招募六边形战士队员 一起学习 代码审计、安全开发…...

【宏实现二进制奇偶位交换】
文章目录 一. 二进制奇偶位交换说明意思?二. 解题思路三. 代码验证四. 总结 一. 二进制奇偶位交换说明意思? 就是一个int类型的整数在操作系统下是32位二进制01序列,第一位和第二位交换,第二位和第三位交换,依次类推。…...

【Java零基础入门到就业】第一天:java简介和cmd窗口的一些常见命令
1、java简介 Java是一种基于类的、面向对象的编程语言,它被设计成具有尽可能少的实现依赖。它旨在让应用程序开发人员编写一次,并在任何地方运行(WORA),这意味着编译后的Java代码可以在所有支持Java的平台上运行,而无需重新编译。…...

ubuntu下yolov5 tensorrt模型部署
文章目录 ubuntu下yolov5 tensorrt模型部署一、Ubuntu18.04环境配置1.1 安装工具链和opencv1.2 安装Nvidia相关库1.2.1 安装Nvidia显卡驱动1.2.2 安装 cuda11.31.2.3 安装 cudnn8.21.2.4 下载 tensorrt8.4.2.41.2.5 下载仓库TensorRT-Alpha并设置 二、从yolov5源码中导出onnx文…...

windows Vscode 连接 虚拟机,超详细,含免密免ip配置 以 linux 虚拟机为例
我们这里使用 ssh 进行连接,不了解 ssh 的也没关系,感兴趣的可以自己了解一下。 我的虚拟机是 Ubuntu20.04,如果出现与 Centos 不一样的操作可以自行替换。 (应该不会有??) 一 . 登录虚拟机~&a…...
)
【Unity】VR基础开发2项目准备-VR基本场景构建(OpenXR方向)
【文字内容】 稍等一会儿,编辑器界面就出现了。有可能你的界面布局会有所不同,可以在右上角点击布局,选择Tall,布局切换后在来到左边窗口的左上角,将Game选项卡拖放到下方Dock,这样就可以得到和我一样的布局了。 简单介绍一下。 场景面板是对游戏进行可视化编辑的地方…...

git checkout 命令
一、拉取更新某个分支中某个文件/文件夹 git checkout 分支名 文件路径 git checkout temporary src/components/tools/UserMenu.vue 二、回退某个文件到前一个提交 git checkout HEAD^ 文件路径 git checkout HEAD^ src/components/tools/UserMenu.vue 如果你要回退到…...

二.镜头知识之镜头总长,法兰距,安装接口
二.镜头知识之镜头总长,法兰距,安装接口 文章目录 二.镜头知识之镜头总长,法兰距,安装接口2.1 线激光模组镜头的FBL 与 TTL(Total Track Length) 镜头总长2.2 相机法兰距2.3 线激光模组镜头的TTL 以及 From Barrel bottom to imag…...

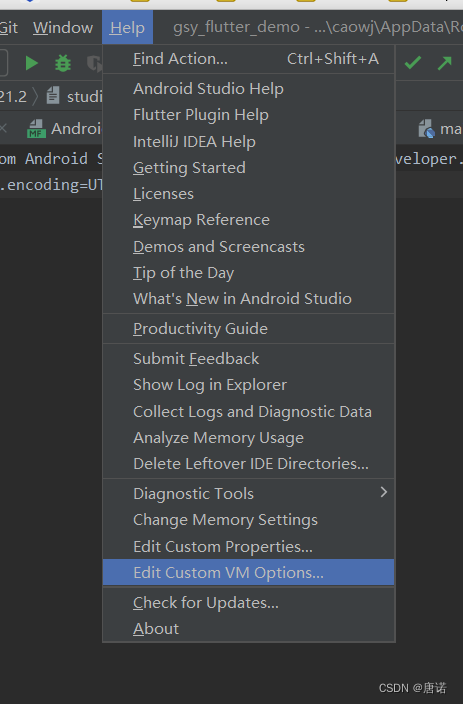
Android studio控制台 输出乱码解决方法
在AS的安装目录,找到 studio64.exe.vmoptions 文件, 用编辑器打开文件,在最后面加上下面的代码: -Defile.encodingUTF-8然后 重启AS。 注意: 下面两种方式也能打开studio64.exe.vmoptions 文件,但是需要确…...

Hermes - 指尖上的智慧:自定义问答系统的崭新世界
在希腊神话中,有一位智慧与消息的传递者神祇,他就是赫尔墨斯(Hermes)。赫尔墨斯是奥林匹斯众神中的一员,传说他是乌尔阿努斯(Uranus)和莫伊拉(Maia)的儿子,同…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
