【宏实现二进制奇偶位交换】
文章目录
- 一. 二进制奇偶位交换说明意思?
- 二. 解题思路
- 三. 代码验证
- 四. 总结
一. 二进制奇偶位交换说明意思?
- 就是一个int类型的整数在操作系统下是32位二进制01序列,第一位和第二位交换,第二位和第三位交换,依次类推。
- 交换奇偶位,需要先分别拿出奇偶位。既然是宏,分别拿出用循环不是很现实,那就用&这些位的方式来做。
二. 解题思路
奇数位拿出,那就是要&上010101010101……,偶数位拿出,就是要&上101010101010……,对应十六进制分别是555……和aaa……,一般我们默认是32位整数,4位对应一位16进制就是8个5,8个a。通过& 0x55555555的方式拿出奇数位和& 0xaaaaaaa的方式拿出偶数位。奇数位左移一位就到了偶数位上,偶数位右移一位就到了奇数位上,最后两个数字或起来,就完成了交换。
举例10这个数字:
- 二进制序列00000000000000000000000000001010
- 奇位置0,将10位&上01010101010101010101010101010101
结果:00000000000000000000000000000000 - 偶位置0, 将10位&上10101010101010101010101010101010
结果:00000000000000000000000000001010 - 将步骤二结果左移一位:00000000000000000000000000000000
- 将步骤三结果右移一位:00000000000000000000000000000101
- 将步骤四和步骤五结果相加即使答案:
00000000000000000000000000000101
最终交换后结果为5
三. 代码验证
#include<stdio.h>#define SWAP(n) (((n&0x55555555)<<1)+((n&0xaaaaaaaa)>>1))int main()
{int n = 0;scanf("%d", &n);printf("交换后%d", SWAP(n));return 0;
}

四. 总结
既然使奇偶交换,第一步先将奇数位全变0,那么就可以将偶数位全左移一位到奇数位,第二步将偶数位全变0,将奇数位全右移一位到偶数位,两结果相加就实现了奇偶交换
最后小编制作不易,麻烦各位兄弟们,点点关注!
相关文章:

【宏实现二进制奇偶位交换】
文章目录 一. 二进制奇偶位交换说明意思?二. 解题思路三. 代码验证四. 总结 一. 二进制奇偶位交换说明意思? 就是一个int类型的整数在操作系统下是32位二进制01序列,第一位和第二位交换,第二位和第三位交换,依次类推。…...

【Java零基础入门到就业】第一天:java简介和cmd窗口的一些常见命令
1、java简介 Java是一种基于类的、面向对象的编程语言,它被设计成具有尽可能少的实现依赖。它旨在让应用程序开发人员编写一次,并在任何地方运行(WORA),这意味着编译后的Java代码可以在所有支持Java的平台上运行,而无需重新编译。…...

ubuntu下yolov5 tensorrt模型部署
文章目录 ubuntu下yolov5 tensorrt模型部署一、Ubuntu18.04环境配置1.1 安装工具链和opencv1.2 安装Nvidia相关库1.2.1 安装Nvidia显卡驱动1.2.2 安装 cuda11.31.2.3 安装 cudnn8.21.2.4 下载 tensorrt8.4.2.41.2.5 下载仓库TensorRT-Alpha并设置 二、从yolov5源码中导出onnx文…...

windows Vscode 连接 虚拟机,超详细,含免密免ip配置 以 linux 虚拟机为例
我们这里使用 ssh 进行连接,不了解 ssh 的也没关系,感兴趣的可以自己了解一下。 我的虚拟机是 Ubuntu20.04,如果出现与 Centos 不一样的操作可以自行替换。 (应该不会有??) 一 . 登录虚拟机~&a…...
)
【Unity】VR基础开发2项目准备-VR基本场景构建(OpenXR方向)
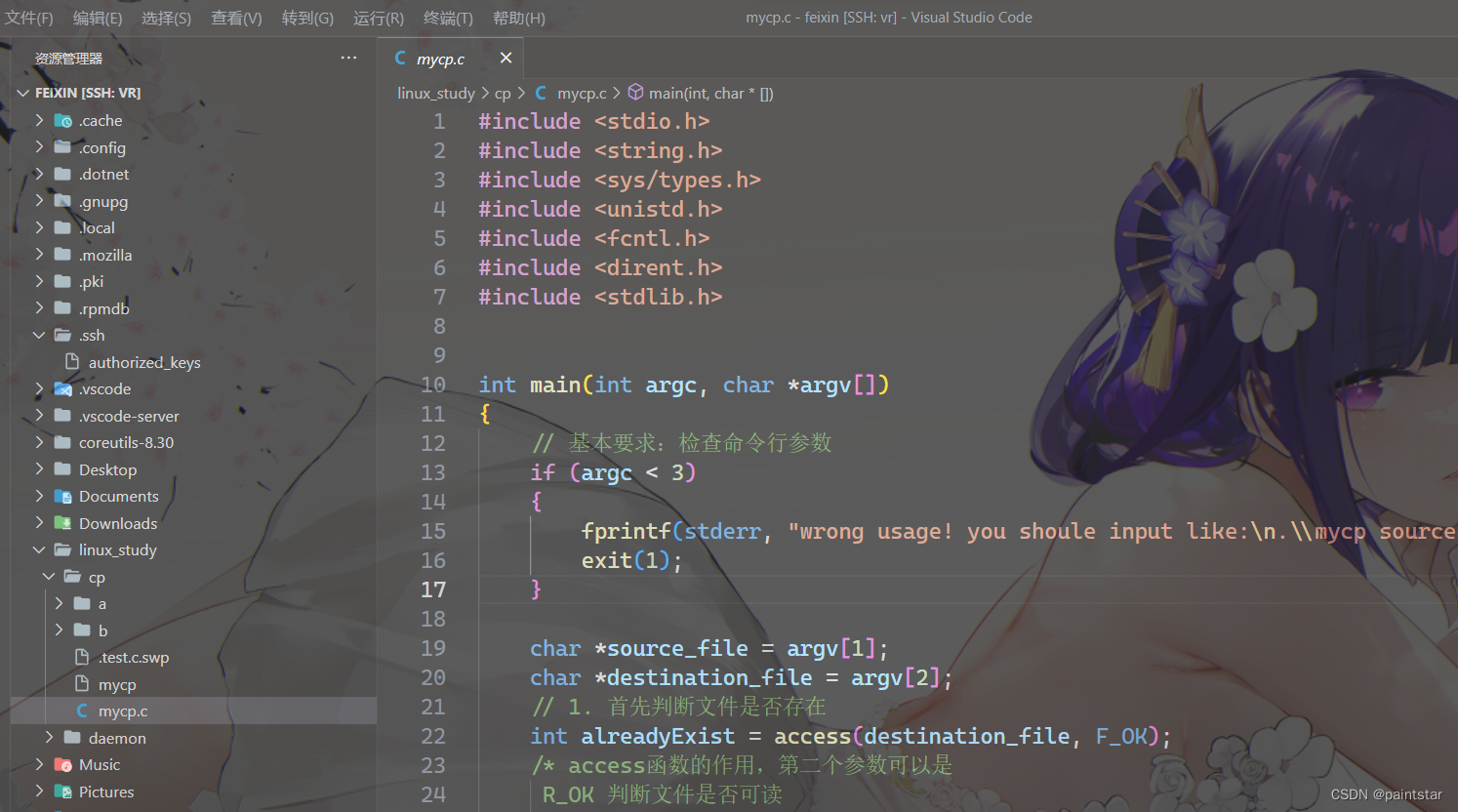
【文字内容】 稍等一会儿,编辑器界面就出现了。有可能你的界面布局会有所不同,可以在右上角点击布局,选择Tall,布局切换后在来到左边窗口的左上角,将Game选项卡拖放到下方Dock,这样就可以得到和我一样的布局了。 简单介绍一下。 场景面板是对游戏进行可视化编辑的地方…...

git checkout 命令
一、拉取更新某个分支中某个文件/文件夹 git checkout 分支名 文件路径 git checkout temporary src/components/tools/UserMenu.vue 二、回退某个文件到前一个提交 git checkout HEAD^ 文件路径 git checkout HEAD^ src/components/tools/UserMenu.vue 如果你要回退到…...

二.镜头知识之镜头总长,法兰距,安装接口
二.镜头知识之镜头总长,法兰距,安装接口 文章目录 二.镜头知识之镜头总长,法兰距,安装接口2.1 线激光模组镜头的FBL 与 TTL(Total Track Length) 镜头总长2.2 相机法兰距2.3 线激光模组镜头的TTL 以及 From Barrel bottom to imag…...

Android studio控制台 输出乱码解决方法
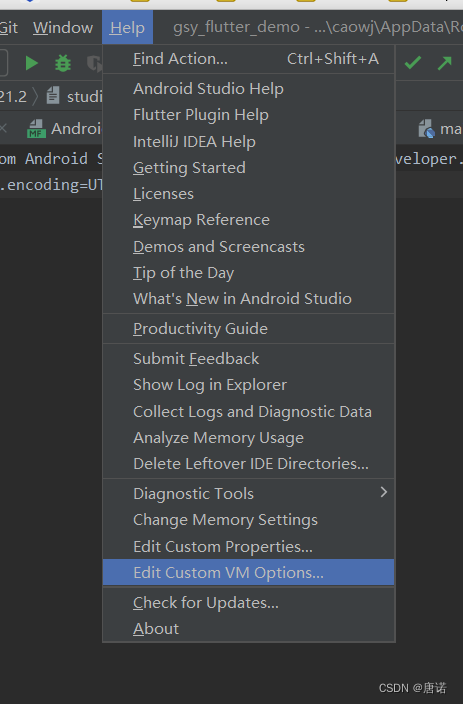
在AS的安装目录,找到 studio64.exe.vmoptions 文件, 用编辑器打开文件,在最后面加上下面的代码: -Defile.encodingUTF-8然后 重启AS。 注意: 下面两种方式也能打开studio64.exe.vmoptions 文件,但是需要确…...

Hermes - 指尖上的智慧:自定义问答系统的崭新世界
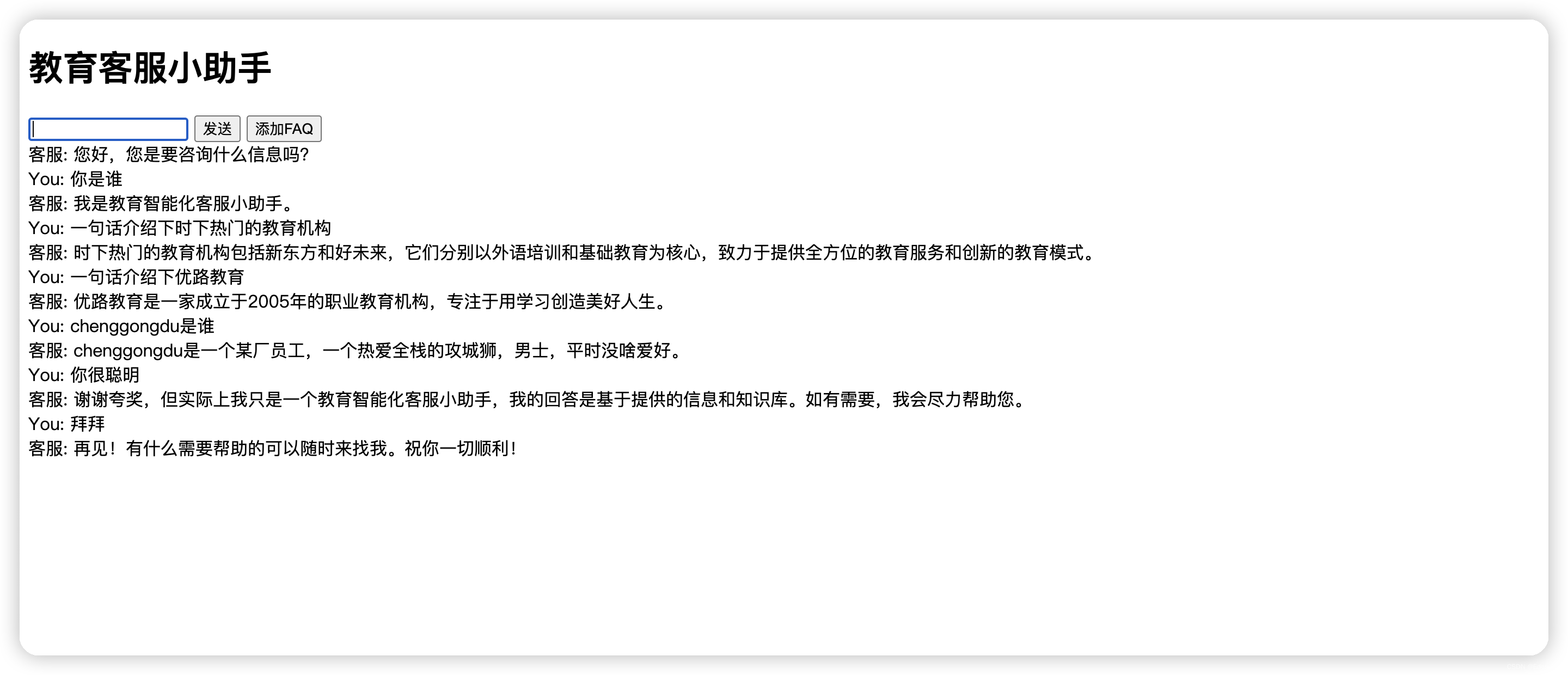
在希腊神话中,有一位智慧与消息的传递者神祇,他就是赫尔墨斯(Hermes)。赫尔墨斯是奥林匹斯众神中的一员,传说他是乌尔阿努斯(Uranus)和莫伊拉(Maia)的儿子,同…...

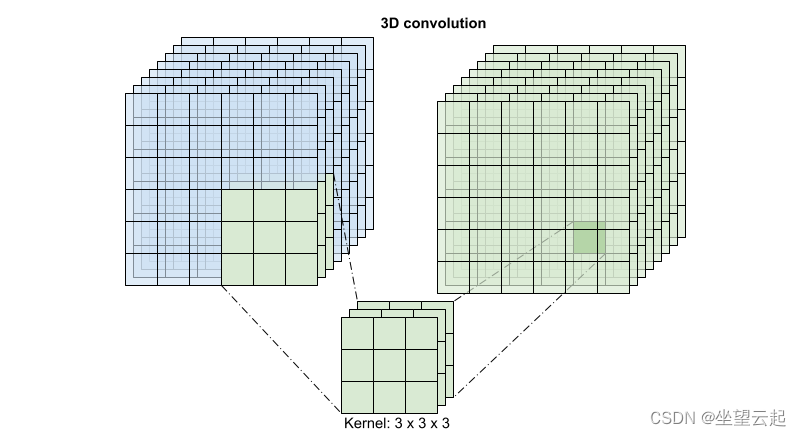
机器学习笔记 - 使用3D卷积神经网络进行视频分类
1、导入相应的库 3D CNN 使用三维滤波器来执行卷积。内核能够在三个方向上滑动,而在 2D CNN 中它可以在二维上滑动。 首先安装并导入必要的库,用于处理ZIP文件内容的Remotezip 、用于使用进度条的tqdm 、用于处理视频文件的OpenCV 、用于执行更复杂的张量操作的einop…...

在Unity中挂载C#脚本的三种方法
第一种 ①在Project(工程)窗口的某个文件夹中(也可以选择新建在Assets(资源根目录)中),然后单击鼠标右键,选择Create->C# Script 注意:扩展名在Unity编辑器中是隐藏…...

vue elementui的select组件实现滑到底部分页请求后端接口
vue elementui的select组件实现滑到底部分页请求后端接口 1.实现效果2.实现原理 1.实现效果 老规矩,直接上最后的实现效果 2.实现原理 直接上代码 <el-form-item class"diagmosisItem" label"诊断" v-scroll"handleScroll">…...

【Java 进阶篇】JavaScript电灯开关案例:从原理到实现
JavaScript是一门强大的编程语言,它可以用来创建各种交互式网页应用。在这篇博客中,我们将通过一个简单的电灯开关案例来深入了解JavaScript的基础概念,包括HTML、CSS和JavaScript的结合使用。我们将从头开始构建这个案例,逐步引入…...

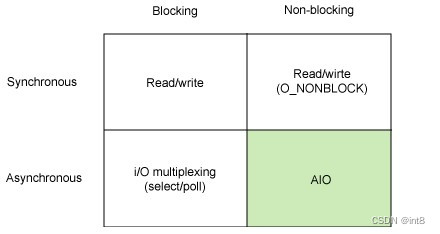
并发、并行、同步、异步、阻塞、非阻塞
一、多核、多cpu (一)多核 Multicore 核是CPU最重要的部分。负责运算。核包括控制单元、运算单元、寄存器等单元。 多核就是指单个CPU中有多个核。 (二)多cpu Multiprocessor 多cpu就是一个系统拥有多个CPU。每个CPU可能有单个核…...

C语言:冒泡排序
C语言 基础开发----目录 冒泡排序 1. 原理 对一个有n个数据的数组进行遍历,依次对相邻两个数据进行比较大小,若大的数据在前面则交换位置(升序),完成一次遍历后数组中最大的数据到了数组的末尾位置,就象水…...

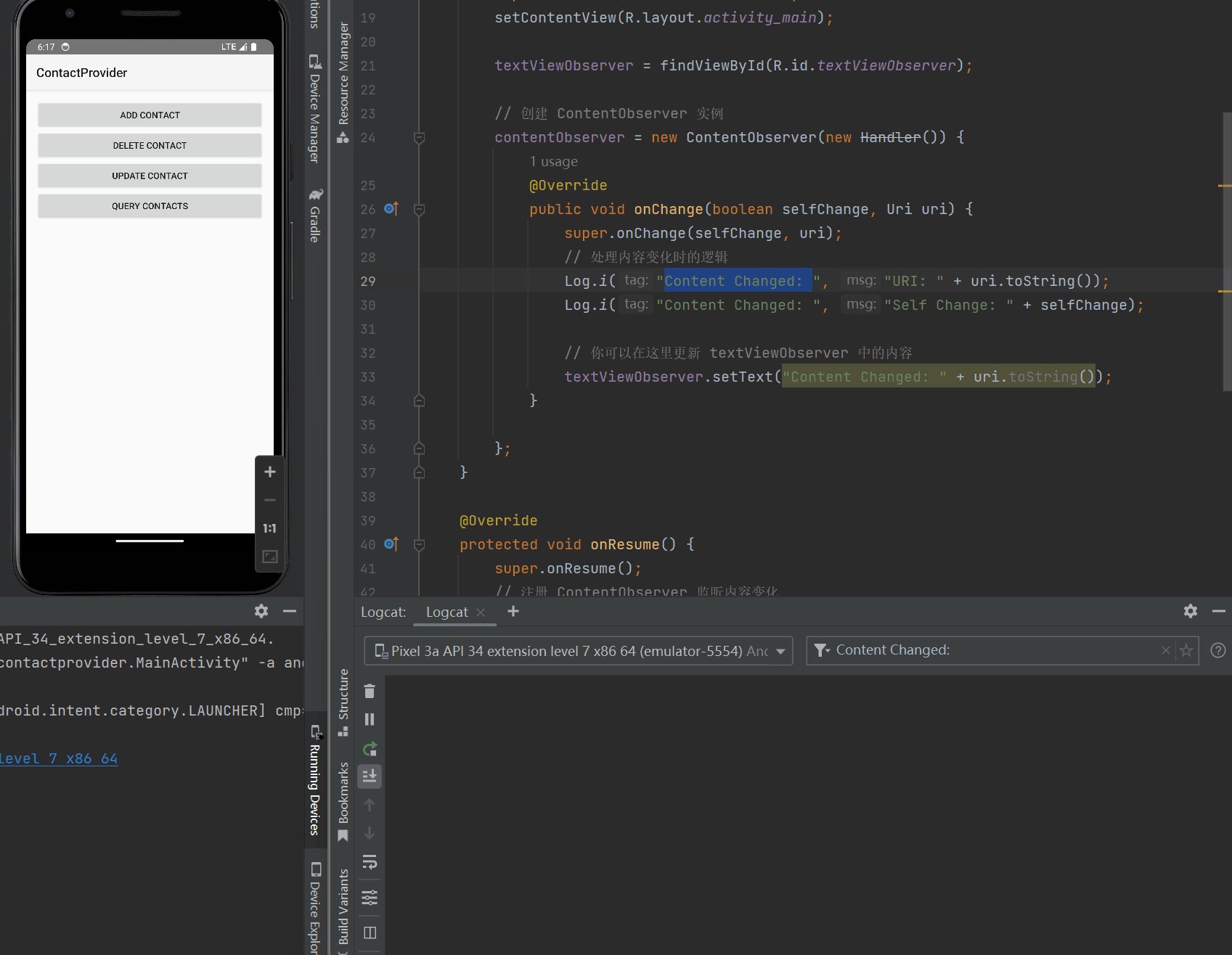
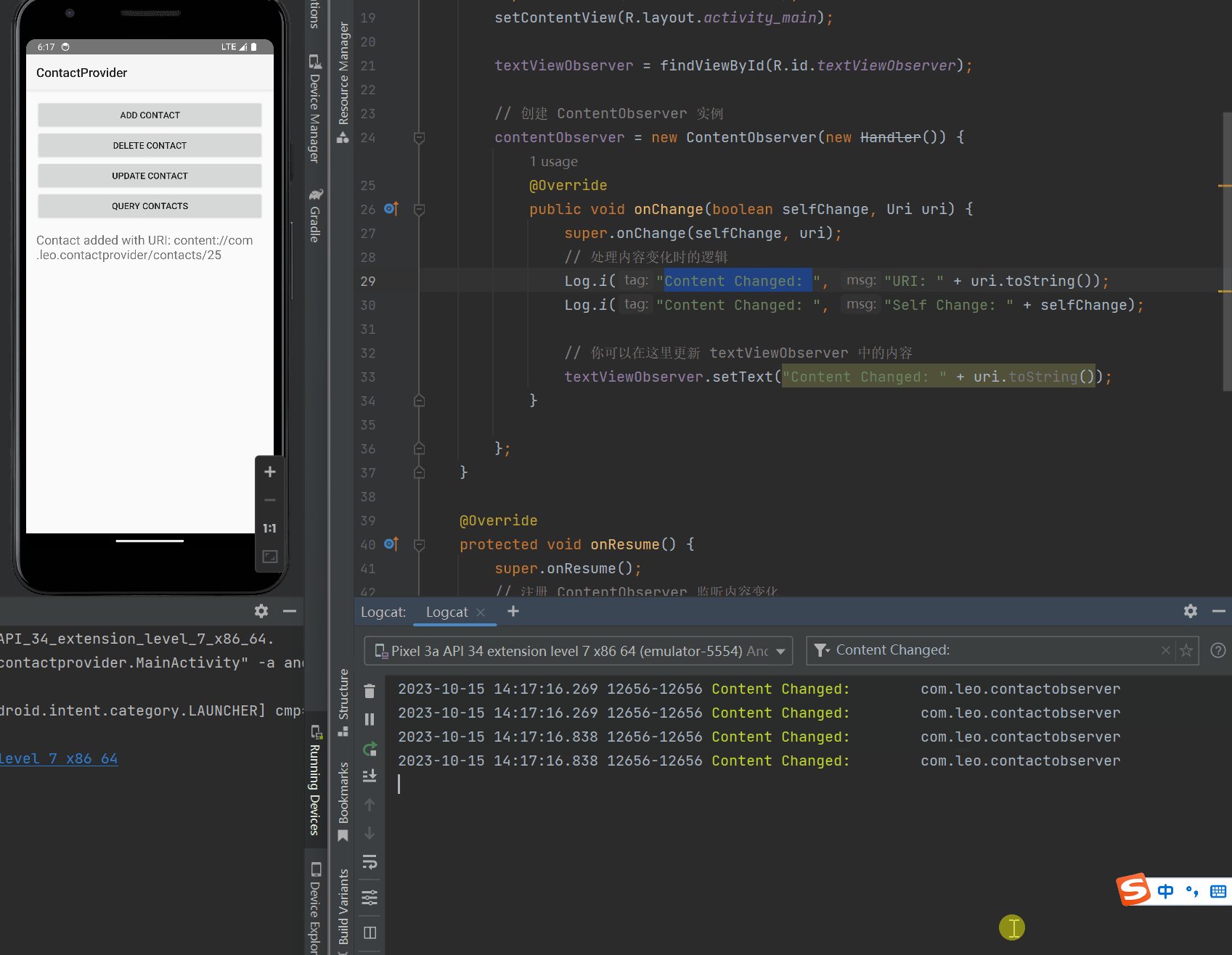
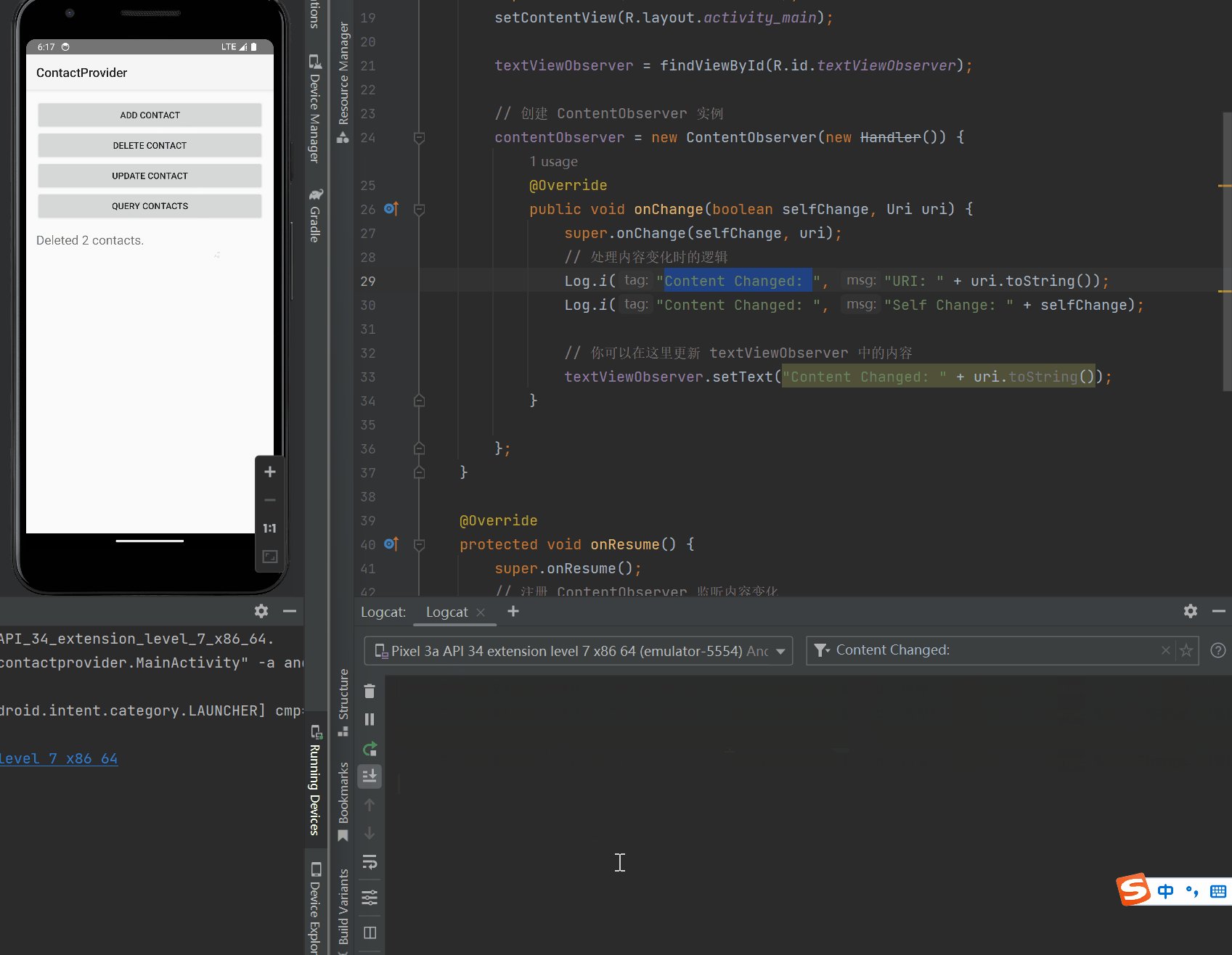
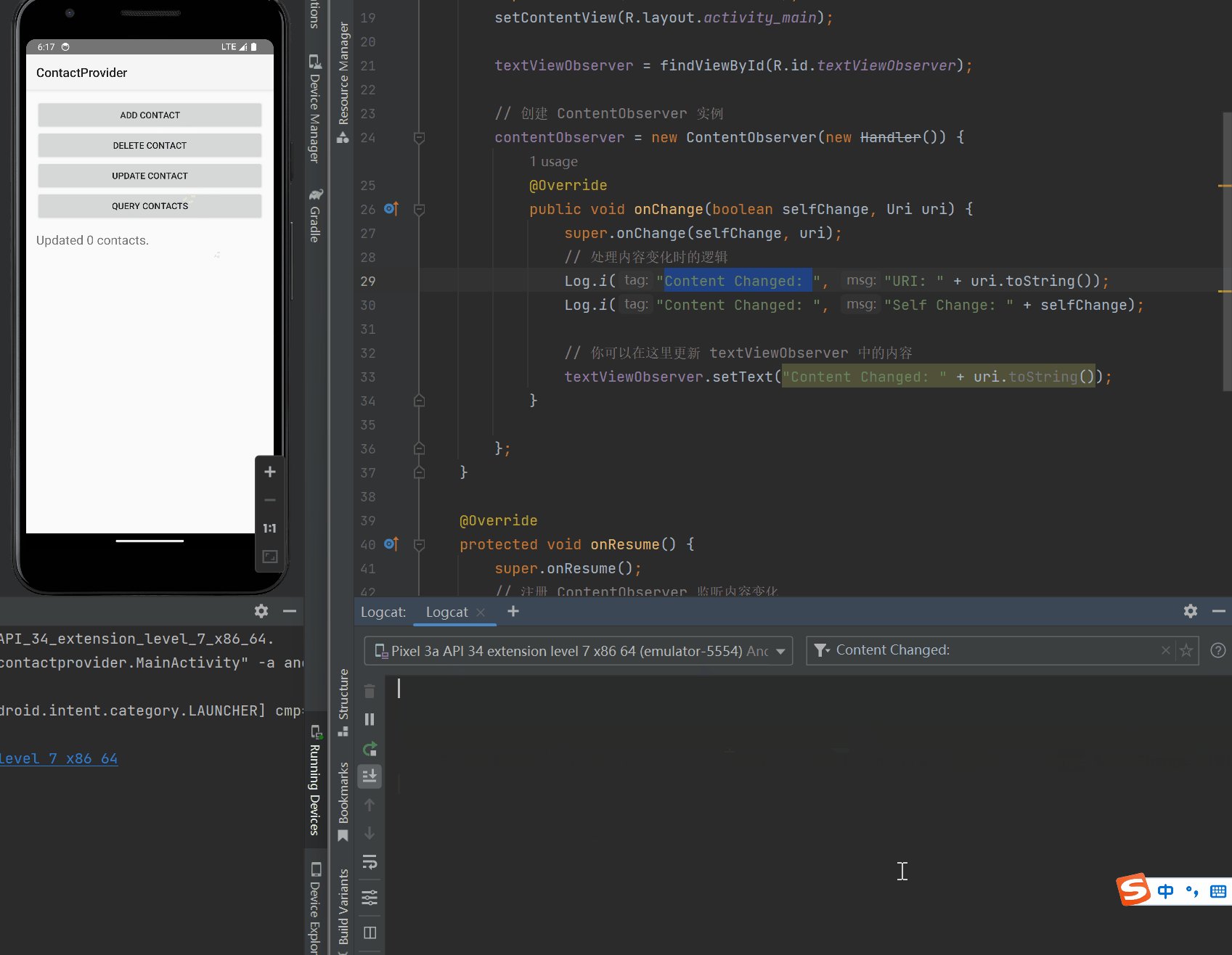
Android 内容提供者和内容观察者:数据共享和实时更新的完美组合
任务要求 一个作为ContentProvider提供联系人数据另一个作为Observer监听联系人数据的变化: 1、创建ContactProvider项目; 2、在ContactProvider项目中用Sqlite数据库实现联系人的读写功能; 3、在ContactProvider项目中通过ContentProvid…...

六、K8S之StatefulSet
StatefulSet 一、概念 和Deployment一样StatefulSet也是中一种可以帮助我们部署和扩展Pod的控制器,使用Deployment时多数时候不需要在意Pod的调度方式。如果需要关心Pod的部署顺序、对应持久化存储或者要求Pod拥有固定的网络标识时,就需要StatefulSet控…...

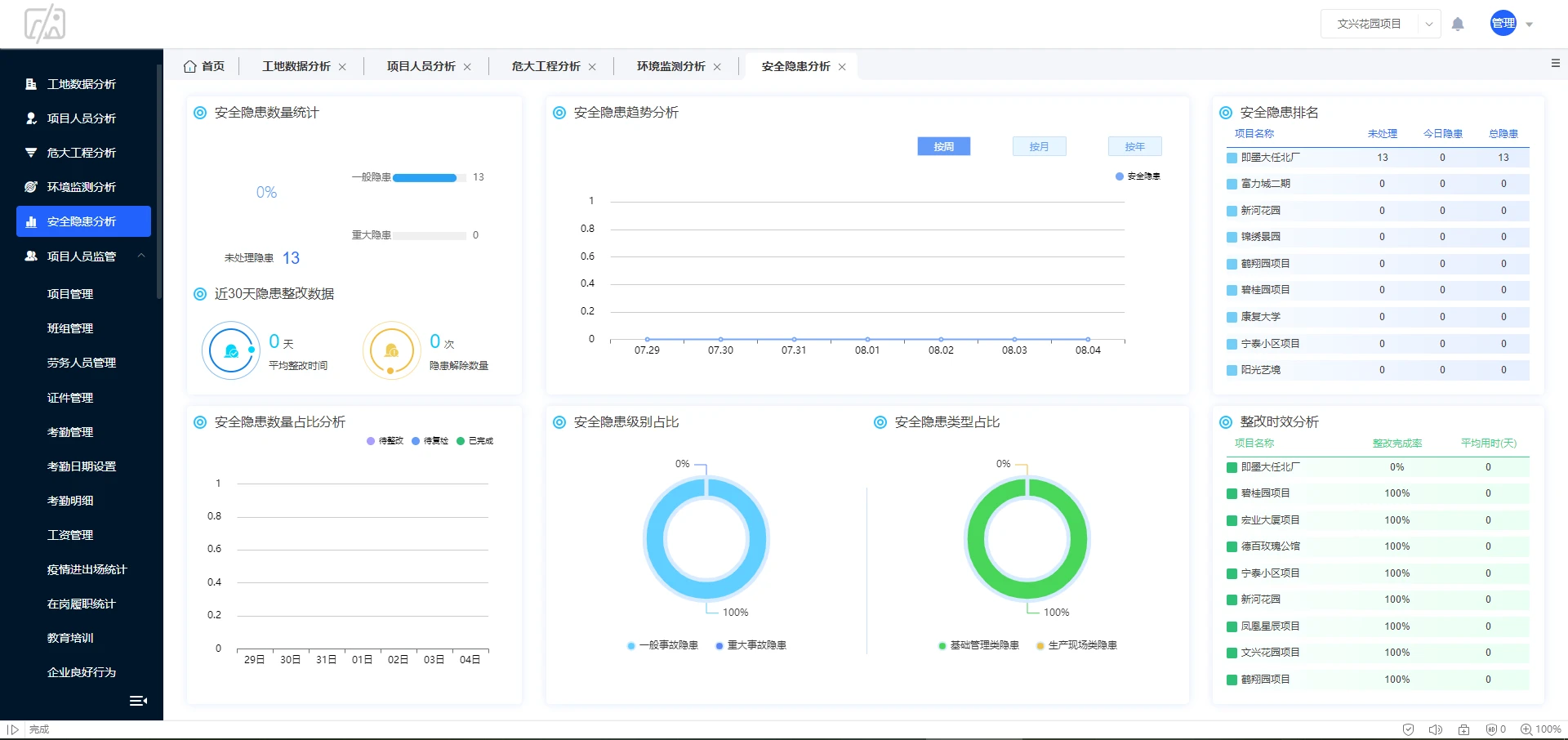
基于微服务+Java+Spring Cloud开发的建筑工地智慧平台源码 云平台多端项目源码
建筑工地智慧平台源码,施工管理端、项目监管端、数据大屏端、移动APP端全套源码 技术架构:微服务JavaSpring Cloud VueUniApp MySql自主版权实际应用案例演示 建筑工地智慧平台已应用于线上巡查、质量管理、实名制管理、危大工程管理、运渣车管理、绿色…...

微信小程序异常:navigateTo:fail can not navigateTo a tabbar page
场景还原 微信小程序利用路径wx.navigateTo跳转界面时发送异常 跳转代码 showDetail(e){// 获取图片绑定的ID编号let id e.currentTarget.dataset.id;// 指定编号查询 携带参数到详情界面 wx.navigateTo({url: /pages/details/details?id id,})}异常代码 WAServiceMain…...

智慧公厕高精尖技术揭秘,让卫生管理更智能、更舒适
随着科技的飞速发展,智慧公厕正逐渐走进人们的生活。借助物联网、互联网、云计算、大数据、人工智能、自动化控制等技术的应用,智慧公厕将卫生管理提升到一个全新的水平,为公众打造了清洁舒适的使用环境。本文以智慧公厕源头厂家广州中期科技…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
