vue elementui的select组件实现滑到底部分页请求后端接口
vue elementui的select组件实现滑到底部分页请求后端接口
- 1.实现效果
- 2.实现原理
1.实现效果
老规矩,直接上最后的实现效果

2.实现原理
直接上代码
<el-form-item class="diagmosisItem" label="诊断" v-scroll="handleScroll"><el-selectsize="small"remotefilterableclearable:loading="getAllDiagnosisLoading"v-model="queryObj.diagnosisDesc":remote-method="handleRemoteDisease"@clear="handleClearDisease"><el-optionv-for="item in allDiagnosisList":key="item.valueId":label="item.valueNo +' '+ item.valueDesc":value="item.valueDesc"></el-option></el-select></el-form-item>
//js
//mothodshandleScroll() {if(!this.scrollStop) {this.diagnosisQuery.pageNo++this.getAllDiagnosis(this.diagnosisQueryText, 'join')}},// 远程搜索诊断async handleRemoteDisease(keyword = '') {this.diagnosisQueryText = keywordthis.getAllDiagnosis(keyword)},// 清除选中诊断handleClearDisease() {this.getAllDiagnosis('', 'clear')},//诊断列表async getAllDiagnosis(val = '', type = 'search') {try {this.getAllDiagnosisLoading = truethis.scrollStop = falselet res = nullif(this.isHaveDiagnoseFlag) {if(type =='search') {this.diagnosisQuery ={pageNo:0,pageSize:100}res = await this.reqGetAllDiagnosis({keyword:val,pageNo:0,pageSize:100})}else if(type == 'join') {res = await this.reqGetAllDiagnosis({keyword:val,...this.diagnosisQuery})}else{this.allDiagnosisList = this.allDiagnosisListthis.getAllDiagnosisLoading = false}}if (res && res.success) {if(type =='search') {this.allDiagnosisList = res.data}else{if(res.data.length == 0) {this.scrollStop = true}this.allDiagnosisList = [...res.data, ...this.allDiagnosisList]}this.getAllDiagnosisLoading = false}} catch (error) {this.getAllDiagnosisLoading = false}},
//主要看这里directives:{scroll:{bind(el, binding) {const SELECTNRAP_DON = el.querySelector('.el-select-dropdown .el-select-dropdown__wrap')SELECTNRAP_DON.addEventListener( 'scroll', function() {console.log(this.scrollHeight - this.scrollTop, this.clientHeight)const CONDITION = this.scrollHeight - this.scrollTop <= this.clientHeightif(CONDITION) {binding.value()}})}}},
scrollStop主要是用来诊断select移到底部不再请求数据,默认为false。思路反正就是到底了触发函数处理,pageNo++请求后端接口
相关文章:

vue elementui的select组件实现滑到底部分页请求后端接口
vue elementui的select组件实现滑到底部分页请求后端接口 1.实现效果2.实现原理 1.实现效果 老规矩,直接上最后的实现效果 2.实现原理 直接上代码 <el-form-item class"diagmosisItem" label"诊断" v-scroll"handleScroll">…...

【Java 进阶篇】JavaScript电灯开关案例:从原理到实现
JavaScript是一门强大的编程语言,它可以用来创建各种交互式网页应用。在这篇博客中,我们将通过一个简单的电灯开关案例来深入了解JavaScript的基础概念,包括HTML、CSS和JavaScript的结合使用。我们将从头开始构建这个案例,逐步引入…...

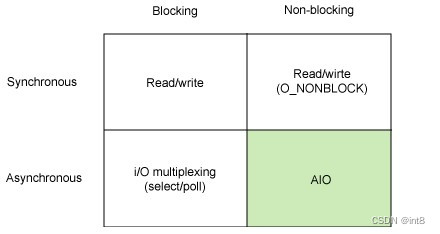
并发、并行、同步、异步、阻塞、非阻塞
一、多核、多cpu (一)多核 Multicore 核是CPU最重要的部分。负责运算。核包括控制单元、运算单元、寄存器等单元。 多核就是指单个CPU中有多个核。 (二)多cpu Multiprocessor 多cpu就是一个系统拥有多个CPU。每个CPU可能有单个核…...

C语言:冒泡排序
C语言 基础开发----目录 冒泡排序 1. 原理 对一个有n个数据的数组进行遍历,依次对相邻两个数据进行比较大小,若大的数据在前面则交换位置(升序),完成一次遍历后数组中最大的数据到了数组的末尾位置,就象水…...

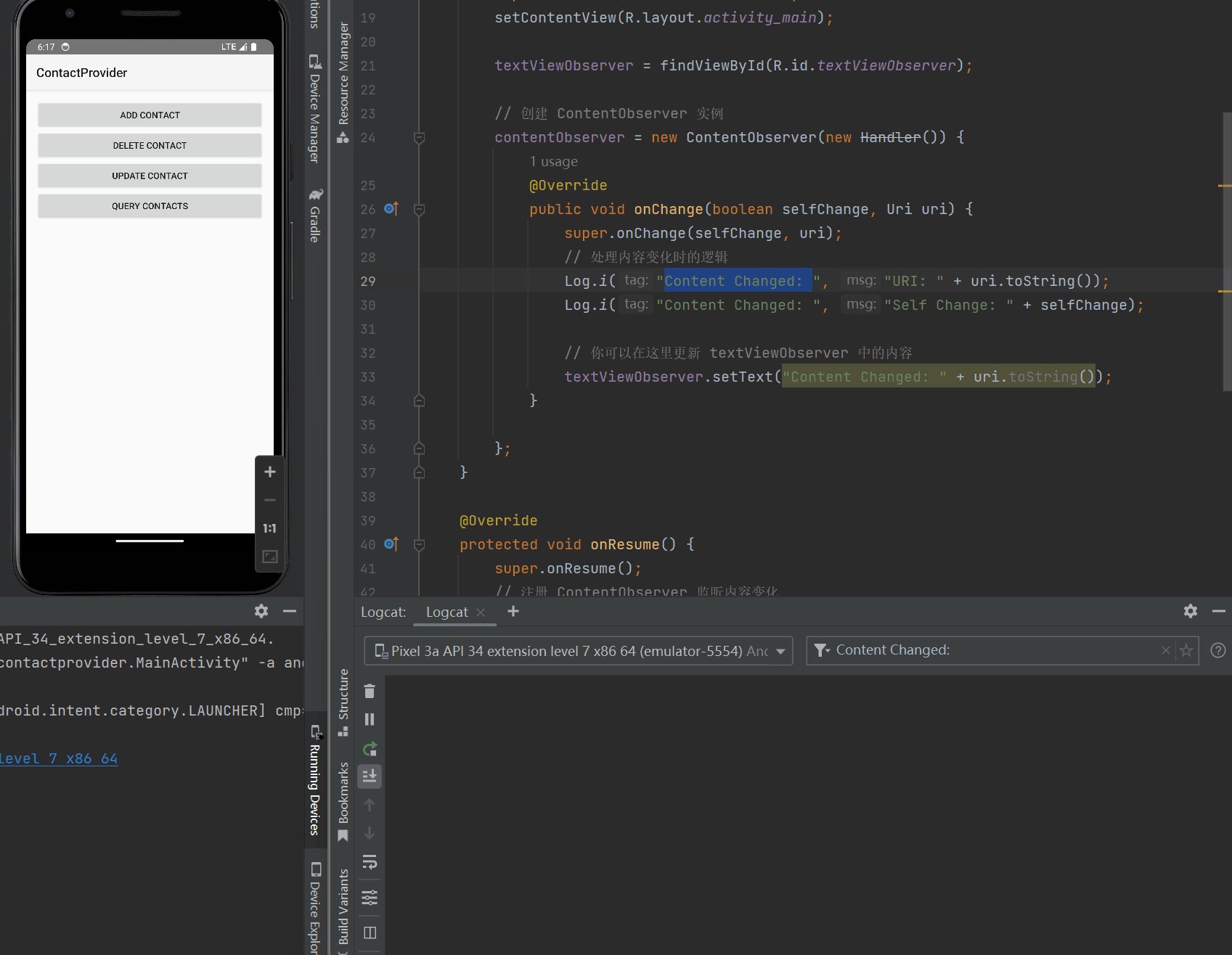
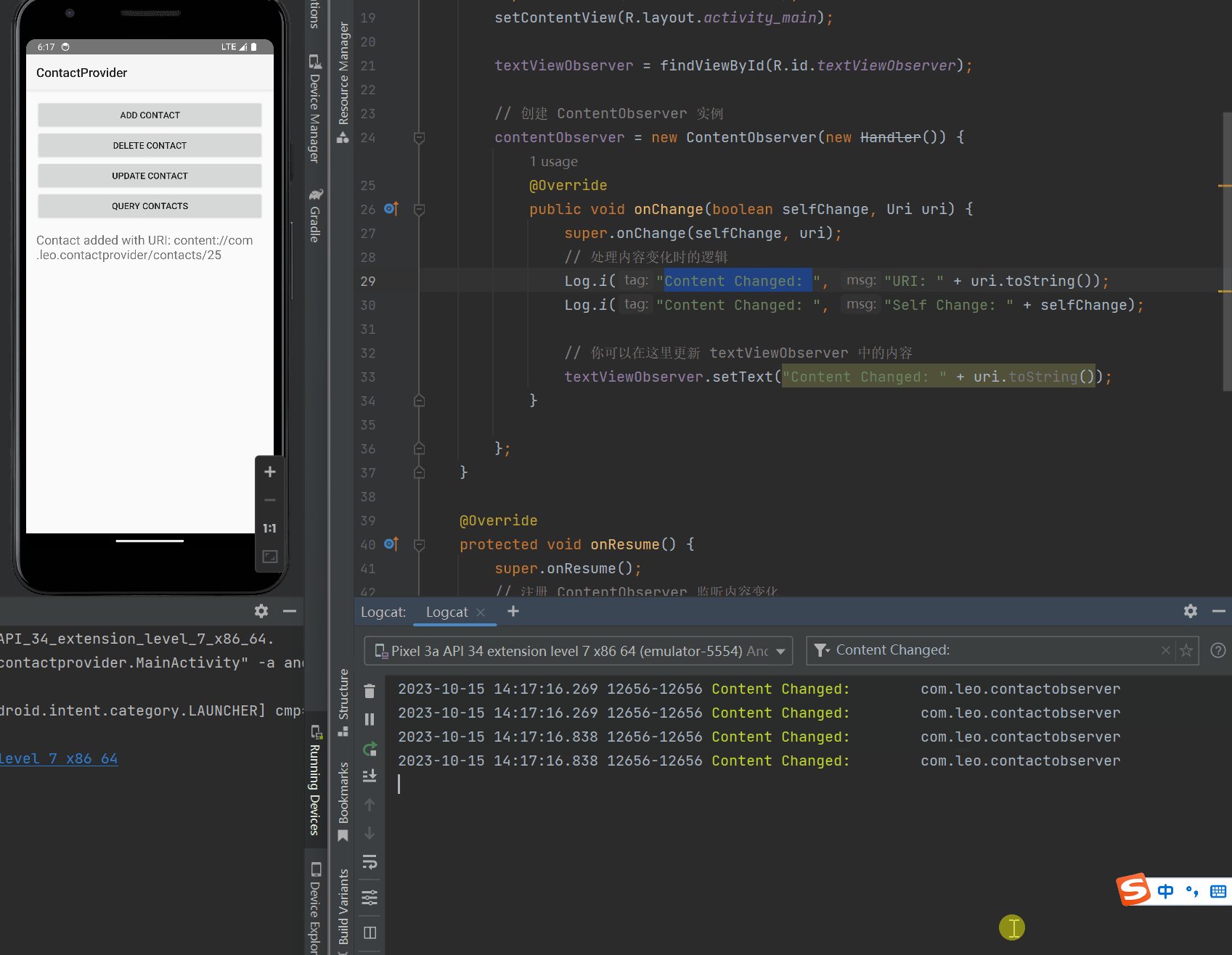
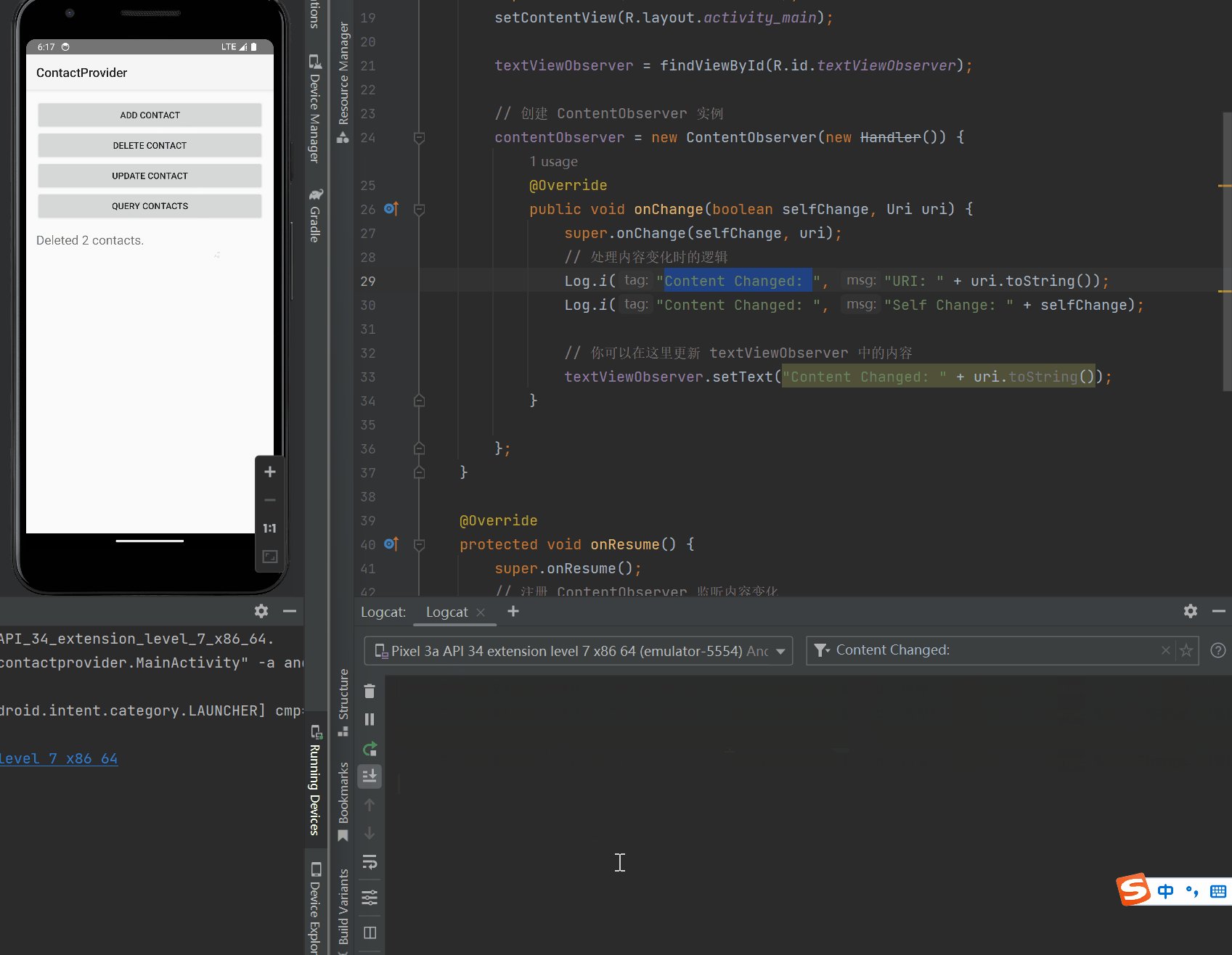
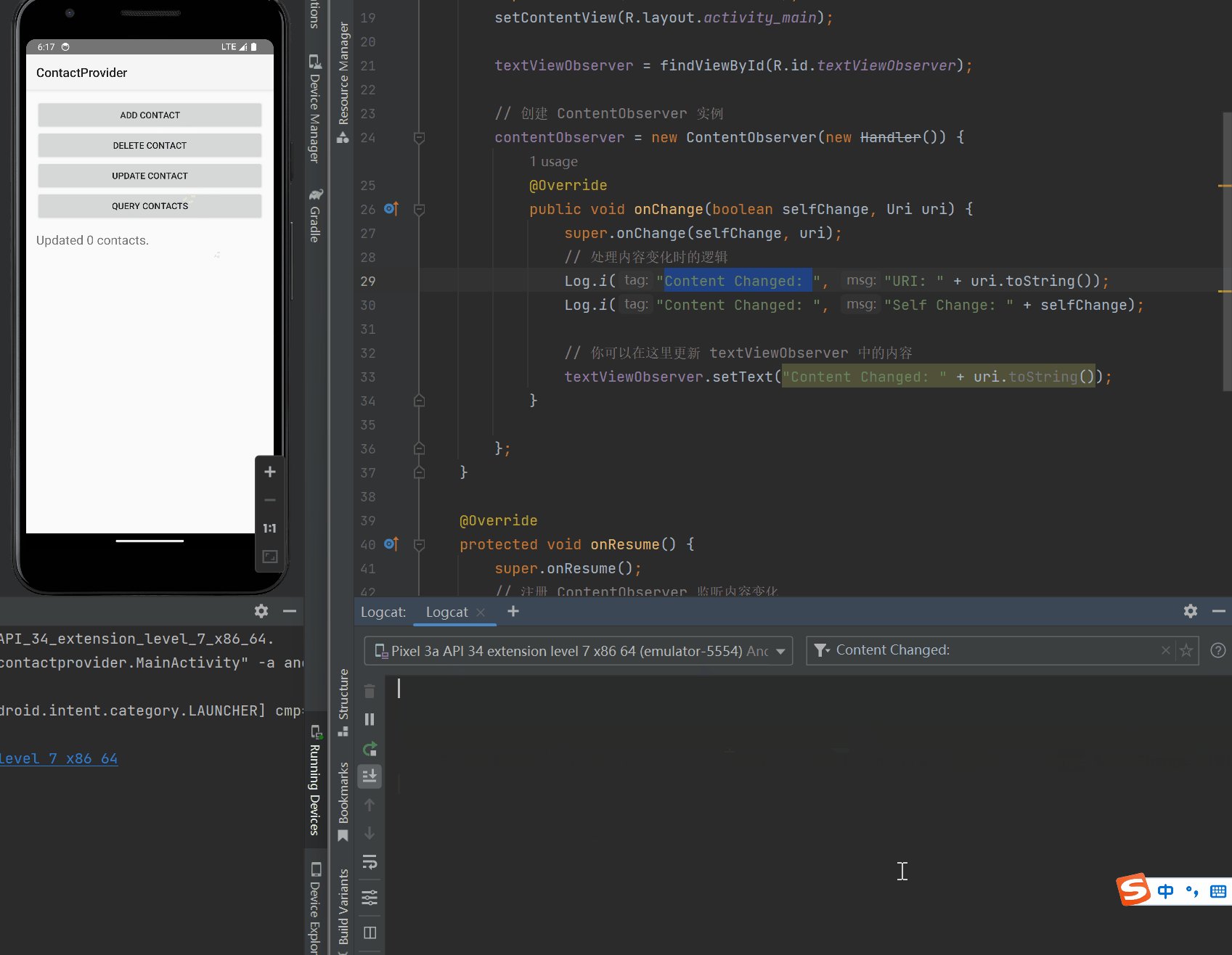
Android 内容提供者和内容观察者:数据共享和实时更新的完美组合
任务要求 一个作为ContentProvider提供联系人数据另一个作为Observer监听联系人数据的变化: 1、创建ContactProvider项目; 2、在ContactProvider项目中用Sqlite数据库实现联系人的读写功能; 3、在ContactProvider项目中通过ContentProvid…...

六、K8S之StatefulSet
StatefulSet 一、概念 和Deployment一样StatefulSet也是中一种可以帮助我们部署和扩展Pod的控制器,使用Deployment时多数时候不需要在意Pod的调度方式。如果需要关心Pod的部署顺序、对应持久化存储或者要求Pod拥有固定的网络标识时,就需要StatefulSet控…...

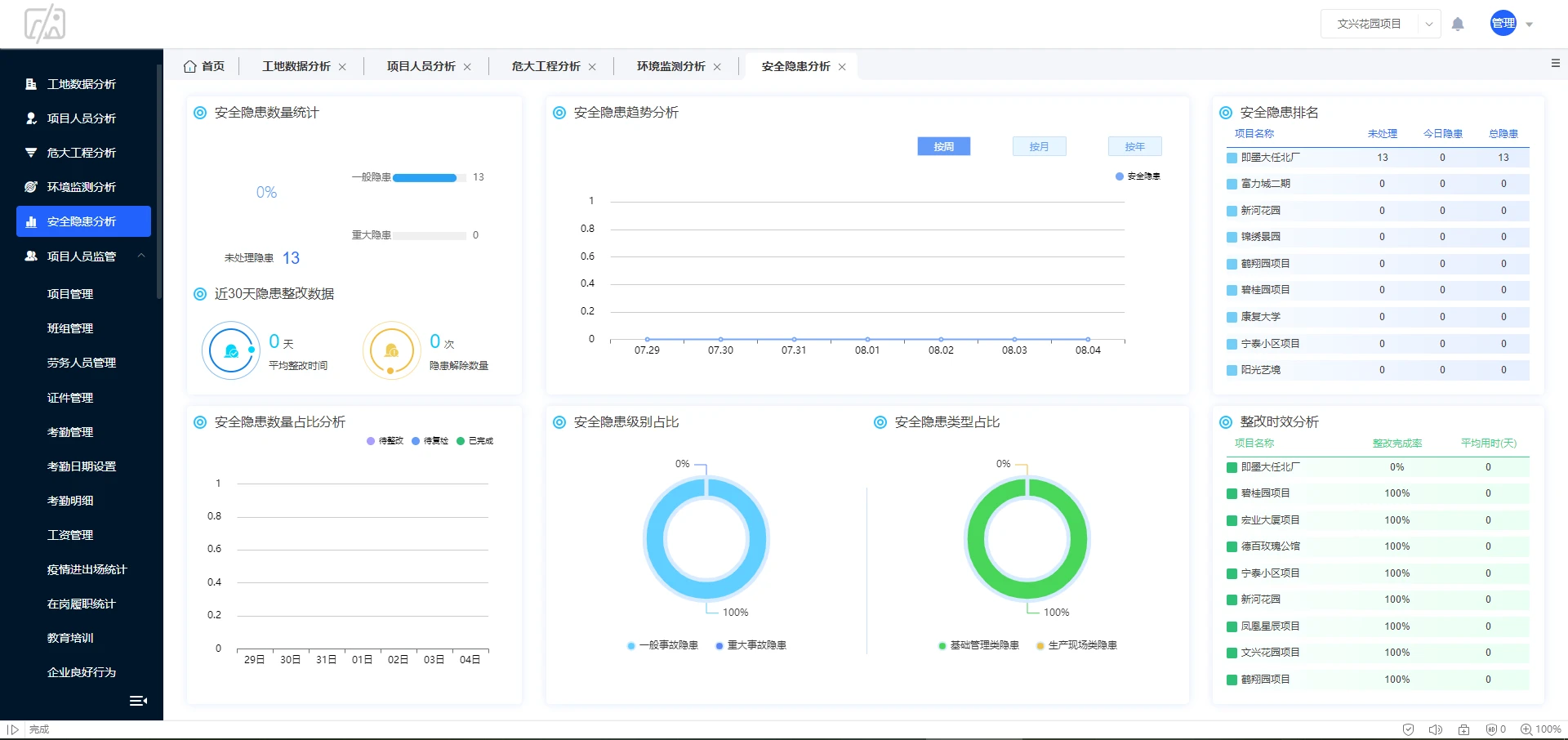
基于微服务+Java+Spring Cloud开发的建筑工地智慧平台源码 云平台多端项目源码
建筑工地智慧平台源码,施工管理端、项目监管端、数据大屏端、移动APP端全套源码 技术架构:微服务JavaSpring Cloud VueUniApp MySql自主版权实际应用案例演示 建筑工地智慧平台已应用于线上巡查、质量管理、实名制管理、危大工程管理、运渣车管理、绿色…...

微信小程序异常:navigateTo:fail can not navigateTo a tabbar page
场景还原 微信小程序利用路径wx.navigateTo跳转界面时发送异常 跳转代码 showDetail(e){// 获取图片绑定的ID编号let id e.currentTarget.dataset.id;// 指定编号查询 携带参数到详情界面 wx.navigateTo({url: /pages/details/details?id id,})}异常代码 WAServiceMain…...

智慧公厕高精尖技术揭秘,让卫生管理更智能、更舒适
随着科技的飞速发展,智慧公厕正逐渐走进人们的生活。借助物联网、互联网、云计算、大数据、人工智能、自动化控制等技术的应用,智慧公厕将卫生管理提升到一个全新的水平,为公众打造了清洁舒适的使用环境。本文以智慧公厕源头厂家广州中期科技…...

Spring Cloud的革新:服务网格和云原生整合
文章目录 介绍Spring Cloud服务网格的兴起Spring Cloud与Service Mesh的整合1. 服务发现2. 负载均衡3. 故障处理4. 安全性 云原生整合结论 🎉欢迎来到架构设计专栏~Spring Cloud的革新:服务网格和云原生整合 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒ἷ…...

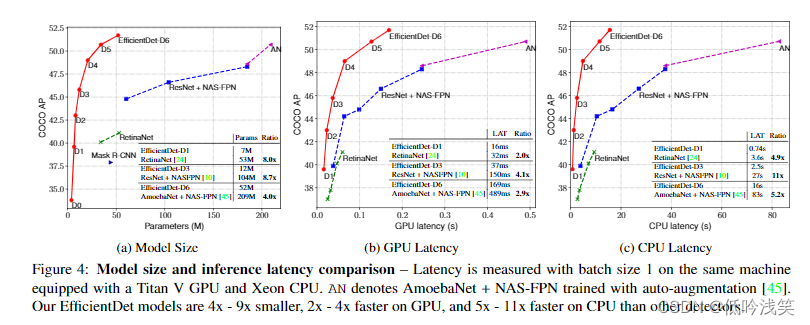
EfficientDet: Scalable and Efficient Object Detection
CVPR2020 V7 Mon, 27 Jul 2020 引用量:243 机构:Google 贡献:1>提出了多尺度融合网络BiFPN 2>对backbone、feature network、box/class prediction network and resolution进行复合放缩,有着不同的…...

【数据结构】二叉树链式存储及遍历
二叉树链式存储及遍历 文章目录 二叉树链式存储及遍历前言实现过程代码实现源代码总结 前言 本文章中的内容参考于王道数据结构考研书,如果你对该部分的内容的记忆有所模糊,可以阅读我的文章再加深印象 实现过程 1.定义二叉树结构体 2.初始化二叉树的根结…...

数字孪生技术:新零售的未来之路
随着科技的不断进步,新零售产业正经历着巨大的变革。数字孪生作为一种新兴技术正在加速这一变革的进程。它不仅为新零售企业带来了更高效的运营方式,还为消费者提供了更个性化、便捷的购物体验。那么,数字孪生技术究竟如何在新零售产业中发挥…...

NIO教程
一,概述 原本的java是基于同步阻塞式的i/o通信(bio) 性能低下,所以出现了nio这种非阻塞式的 二,Java 的I/O演进之路 2.1 i/o模型基本说明 i/o模型:就是用什么样的通道或者说通信模式和架构进行数据的传输和接收&am…...

【MySQL】表的内连和外连
文章目录 一. 内连接二. 外连接1. 左外连接2. 右外连接 一. 内连接 利用where子句对两种表形成的笛卡尔积进行筛选,其实就是内连接的一种方式 另一种方式是inner join select 字段 from 表1 inner join 表2 on 连接条件 and 其他条件现在有如下表 mysql> desc…...

文心一言:文心大模型 4.0 即将发布
本心、输入输出、结果 文章目录 文心一言:文心大模型 4.0 即将发布前言文心 4.0 的成本问题架构文心 4.0 是否可以对标 GPT-4文心4.0 会不会收费弘扬爱国精神文心一言:文心大模型 4.0 即将发布 编辑:简简单单 Online zuozuo 地址:https://blog.csdn.net/qq_15071263 前言 …...

HTML笔记
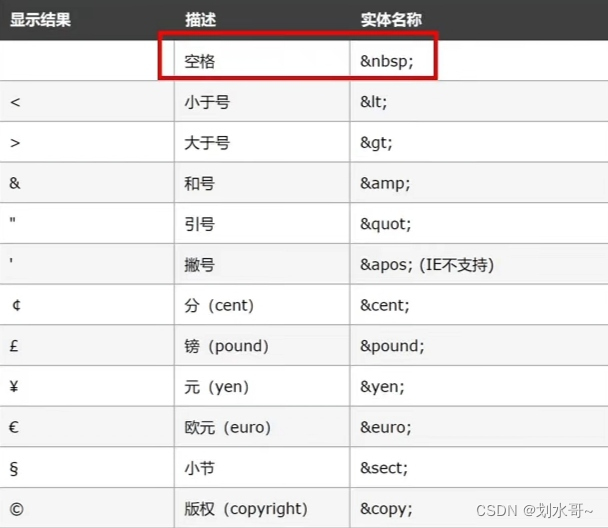
注释标签:<!-- --> 标题标签:(作用范围依次递减) <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> 段落标签:<p&g…...

design compiler中的drc规则详解
design compiler中的drc规则详解 DRC是什么?DRC分类各个DRC的含义写在最后 DRC是什么? 本文讨论的DRC即是Design Rule Constraint,而不是Design Rule Check,后者是物理端或者后端的一个关键步骤。 DRC分类 DRC为DC中的一个约束大类&#x…...

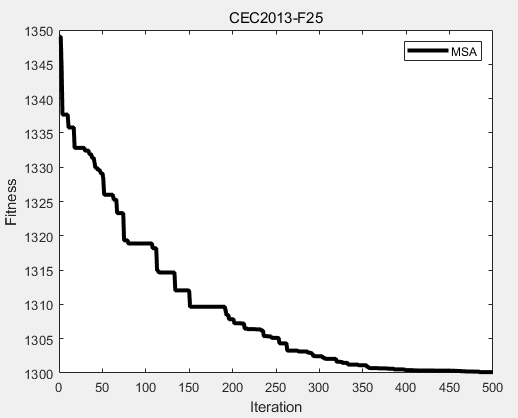
CEC2013(MATLAB):螳螂搜索算法(Mantis Search Algorithm,MSA)求解CEC2013
一、螳螂搜索算法 螳螂搜索算法(Mantis Search Algorithm,MSA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟螳螂独特的狩猎和性同类相食行为。MSA由三个优化阶段组成,包括寻找猎物(探索)…...

【错误:No package snapd available.】在 CentOS 上启用 snap 并安装 snapd
参考:Install snapd on CentOS using the Snap Store | Snapcraft sudo yum install epel-releasesudo yum install snapd...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
