Spring Cloud的革新:服务网格和云原生整合
文章目录
- 介绍Spring Cloud
- 服务网格的兴起
- Spring Cloud与Service Mesh的整合
- 1. 服务发现
- 2. 负载均衡
- 3. 故障处理
- 4. 安全性
- 云原生整合
- 结论

🎉欢迎来到架构设计专栏~Spring Cloud的革新:服务网格和云原生整合
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:架构设计
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
随着云原生技术的不断演进,Spring Cloud作为Java微服务架构的主要组件之一,也在不断升级和改进。近年来,服务网格和云原生概念逐渐崭露头角,它们对于构建高效、可伸缩的分布式系统提供了新的视角。本文将探讨Spring Cloud如何融合服务网格和云原生理念,以及它为开发人员提供的全新可能性。

介绍Spring Cloud
Spring Cloud是一套用于构建分布式系统的工具集,它建立在Spring Framework的基础上,为构建云原生应用提供了丰富的支持。Spring Cloud的核心目标之一是简化微服务架构的开发和部署。它提供了众多功能,包括服务注册与发现、负载均衡、断路器、配置管理等,使开发者能够更容易地构建微服务应用。
然而,随着微服务架构的不断演进,出现了新的挑战。微服务架构通常包含大量的微服务,这些微服务之间的交互变得复杂。此外,随着应用程序的扩展,管理和监控也变得愈发困难。这就是服务网格的出现原因。
服务网格的兴起
服务网格是一种用于管理微服务之间通信的基础架构层。它为微服务之间的通信引入了更多的可控性和可见性,通过在服务之间插入代理(通常是“sidecar”代理),实现了对通信的监控和管理。
Service Mesh的一些关键特性包括:
- 服务发现: Service Mesh通过维护服务注册表,使微服务能够互相发现和调用。
- 负载均衡: 它可以自动分发流量到不同的服务实例,实现负载均衡。
- 故障处理: Service Mesh可以检测到服务之间的通信故障,并采取措施以提高可用性。
- 安全性: 它可以提供认证、授权和加密,确保通信的安全性。
Service Mesh的目标是解耦应用程序的业务逻辑和通信逻辑,使开发者可以更专注于应用程序开发,而无需过多关心网络通信。

Spring Cloud与Service Mesh的整合
Spring Cloud已经开始集成Service Mesh的功能,以提供更强大的微服务支持。其中,Istio和Linkerd是两个在Spring Cloud中广泛使用的Service Mesh实现。它们提供了Spring Cloud应用所需的各种功能,如服务发现、负载均衡、故障处理和安全性。
1. 服务发现
Spring Cloud的服务发现功能通过集成Service Mesh实现了更强大的服务注册和发现机制。这意味着您可以轻松地注册和发现微服务,而无需担心复杂的网络配置。
// 使用Spring Cloud的服务注册与发现
@Service
public class MyService {@Autowiredprivate RestTemplate restTemplate;public String callOtherService() {return restTemplate.getForObject("http://other-service/api/resource", String.class);}
}
2. 负载均衡
通过整合Service Mesh,Spring Cloud可以更智能地实现负载均衡。Service Mesh可以根据流量情况自动将请求分发到可用的服务实例,而不需要手动配置。
// 通过Spring Cloud的负载均衡功能调用其他服务
@LoadBalanced
@Bean
public RestTemplate restTemplate() {return new RestTemplate();
}
3. 故障处理
Service Mesh可以检测到微服务之间的通信故障,并采取措施来提高可用性。Spring Cloud集成了这些故障处理机制,以便应对可能的失败情况。
// 使用Spring Cloud的断路器
@HystrixCommand(fallbackMethod = "fallbackMethod")
public String callOtherService() {// ...
}
4. 安全性
Service Mesh提供了强大的安全性功能,包括认证、授权和加密。通过与Service Mesh的整合,Spring Cloud应用程序可以更容易地实现这些安全性功能。
# 使用Service Mesh实现的安全性配置
security:enabled: truepolicy: mutual_tls
云原生整合
Spring Cloud的服务网格整合不仅限于Service Mesh的功能,还包括云原生理念的整合。云原生是一种构建和运行应用程序的方法,强调容器化、微服务架构和自动化管理。
Spring Cloud支持容器化,您可以使用Spring Boot创建容器化的应用程序,并使用Kubernetes或Docker Swarm等容器编排工具来管理这些应用程序。这使得您的应用程序更容易在云环境中部署和扩展。
# Spring Boot应用的Docker容器化配置
spring:profiles: docker
结论
Spring Cloud的革新之旅已经开始,集成了服务网格和云原生理念,使开发者能够更轻松地构建高效、可伸缩的分布式系统。随着这些功能的不断演进,Spring Cloud将继续在云原生领域发挥重要作用,为开发者提供更多可能性。
正如我们所看到的,Service Mesh的整合提供了更强大的服务注册与发现、负载均衡、故障处理和安全性功能,而云原生整合使应用程序更容易在容器化环境中运行。这些变革将为微服务架构的开发和部署带来更多的便捷性和可靠性。

无论您是新手开发者还是有经验的架构师,Spring Cloud的这些变革都将对您的工作产生积极的影响。因此,不妨尝试一下,探索Spring Cloud在服务网格和云原生整合方面的潜力,为您的下一个微服务项目带来更多创新。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

Spring Cloud的革新:服务网格和云原生整合
文章目录 介绍Spring Cloud服务网格的兴起Spring Cloud与Service Mesh的整合1. 服务发现2. 负载均衡3. 故障处理4. 安全性 云原生整合结论 🎉欢迎来到架构设计专栏~Spring Cloud的革新:服务网格和云原生整合 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒ἷ…...

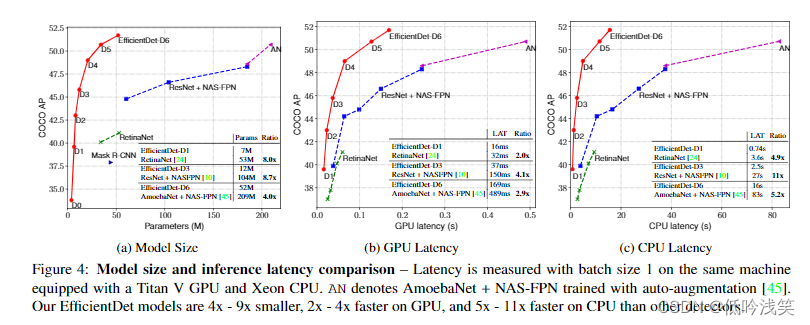
EfficientDet: Scalable and Efficient Object Detection
CVPR2020 V7 Mon, 27 Jul 2020 引用量:243 机构:Google 贡献:1>提出了多尺度融合网络BiFPN 2>对backbone、feature network、box/class prediction network and resolution进行复合放缩,有着不同的…...

【数据结构】二叉树链式存储及遍历
二叉树链式存储及遍历 文章目录 二叉树链式存储及遍历前言实现过程代码实现源代码总结 前言 本文章中的内容参考于王道数据结构考研书,如果你对该部分的内容的记忆有所模糊,可以阅读我的文章再加深印象 实现过程 1.定义二叉树结构体 2.初始化二叉树的根结…...

数字孪生技术:新零售的未来之路
随着科技的不断进步,新零售产业正经历着巨大的变革。数字孪生作为一种新兴技术正在加速这一变革的进程。它不仅为新零售企业带来了更高效的运营方式,还为消费者提供了更个性化、便捷的购物体验。那么,数字孪生技术究竟如何在新零售产业中发挥…...

NIO教程
一,概述 原本的java是基于同步阻塞式的i/o通信(bio) 性能低下,所以出现了nio这种非阻塞式的 二,Java 的I/O演进之路 2.1 i/o模型基本说明 i/o模型:就是用什么样的通道或者说通信模式和架构进行数据的传输和接收&am…...

【MySQL】表的内连和外连
文章目录 一. 内连接二. 外连接1. 左外连接2. 右外连接 一. 内连接 利用where子句对两种表形成的笛卡尔积进行筛选,其实就是内连接的一种方式 另一种方式是inner join select 字段 from 表1 inner join 表2 on 连接条件 and 其他条件现在有如下表 mysql> desc…...

文心一言:文心大模型 4.0 即将发布
本心、输入输出、结果 文章目录 文心一言:文心大模型 4.0 即将发布前言文心 4.0 的成本问题架构文心 4.0 是否可以对标 GPT-4文心4.0 会不会收费弘扬爱国精神文心一言:文心大模型 4.0 即将发布 编辑:简简单单 Online zuozuo 地址:https://blog.csdn.net/qq_15071263 前言 …...

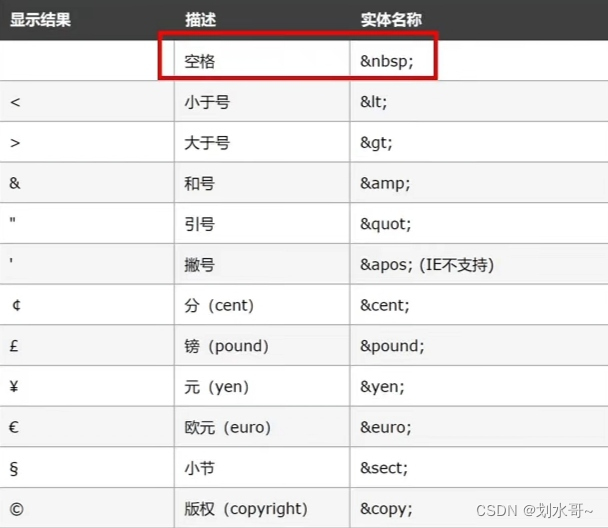
HTML笔记
注释标签:<!-- --> 标题标签:(作用范围依次递减) <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> 段落标签:<p&g…...

design compiler中的drc规则详解
design compiler中的drc规则详解 DRC是什么?DRC分类各个DRC的含义写在最后 DRC是什么? 本文讨论的DRC即是Design Rule Constraint,而不是Design Rule Check,后者是物理端或者后端的一个关键步骤。 DRC分类 DRC为DC中的一个约束大类&#x…...

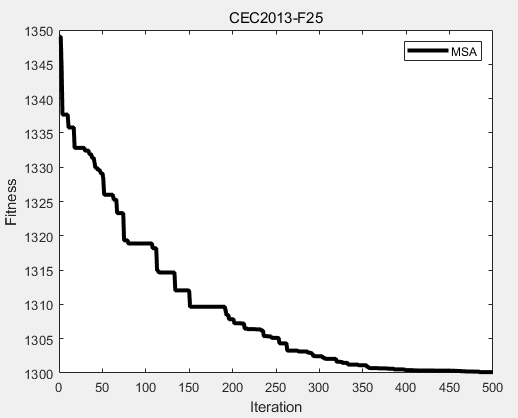
CEC2013(MATLAB):螳螂搜索算法(Mantis Search Algorithm,MSA)求解CEC2013
一、螳螂搜索算法 螳螂搜索算法(Mantis Search Algorithm,MSA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟螳螂独特的狩猎和性同类相食行为。MSA由三个优化阶段组成,包括寻找猎物(探索)…...

【错误:No package snapd available.】在 CentOS 上启用 snap 并安装 snapd
参考:Install snapd on CentOS using the Snap Store | Snapcraft sudo yum install epel-releasesudo yum install snapd...

Shell命令笔记2
大家好,分享下最近工作中用得比较多的shell命令,希望对大家有帮助。 获取数组长度: ${#array_name[*]}获取脚本相对路径 script_path$(dirname "$0")获取脚本的名字 script_name$(basename "$0")获取脚本的绝对路径 …...

怎么团队合作,协作开发
一、代码托管平台 我是在大一下的一个竞赛中接触到的代码托管平台 那个时候我也算是什么都不会的,不过不得不说这个确实比较重要,对我造成了一些冲击 在我看来,代码托管平台的作用就是在一个中转站(仓库)上存储我们写…...

python 练习--更新
1.判断一个列表中的数值是否全部小于某个数 方法一:利用if函数 (只要列表中有一个数字比大 就可以终止比较) n int(input("请输入需要比较的数字:")) arr1 [1,3,4,5,8] index 0 for i in arr1:if i > n:index 1continue…...

【Java 进阶篇】JavaScript 事件详解
在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地…...

动态内存管理+柔性数组+经典笔试题
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

SQL和Python,哪个更容易自学?哪个更适合数据工作的编程新手?
如果你想从事数据工作,比如数据分析、数据开发、数据科学等,你可能会遇到这样的问题:SQL和Python哪个更容易自学?哪个更有用?哪个更有前途?其实这两种语言都是数据工作的重要技能,但它们的特点和…...

修改CDB的max_string_size,从STANDARD到EXTENDED
操作过程参考19c官方文档。 具体过程如下。先修改参数并重启: -- 修改参数 -- 注意:即使在 MAX_STRING_SIZE 设置为 EXTENDED 之后,根仍继续使用 STANDARD 语义。 -- 在根中将 MAX_STRING_SIZE 设置为 EXTENDED 的原因是,CDB 中…...

Python 字典
目录 1 字典介绍2 字典的创建3 字典元素的访问4 字典元素添加、修改、删除5 序列解包6 表格数据使用字典和列表存储,并实现访问7 字典核心底层原理(重要)7.1 将一个键值对放进字典的底层过程7.2 扩容7.3 根据键查找“键值对”的底层过程7.4 用法总结: 声…...

【nginx】nginx部署升级htpp+websocket访问
关注todo-step1和todo-step2就行了: user root; …… http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;client_max_body_size 10240m;include /etc/nginx/mime.types;default_type application/octet-stream;# 配置websocket访问 *…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
