python 练习--更新
1.判断一个列表中的数值是否全部小于某个数
方法一:利用if函数 (只要列表中有一个数字比大 就可以终止比较)
n = int(input("请输入需要比较的数字:"))
arr1 = [1,3,4,5,8]
index = 0
for i in arr1:if i > n:index += 1continueelse:print("FALSE")break
if index == len(arr1):print("True")方法二:lambda表达式(推荐使用)
print(all(map(lambda x : x < n,arr1)))用到的语法介绍:
* lambda(arguments:expression) * map(arguments,list) * ==> 对列表中的每个元素进行计算,并且返回运算结果的迭代器 * * all(iterable) 接受一个可迭代对象作参数,如果都为true 则为true 否则为false *filter()和map()的区别,filter 只返回true的值 可以用来筛选列表中的 奇偶数*arr2_even = list(filter(lambda x : x % 2 == 0,arr2)) # 奇数:arr2_odd = list(filter(lambda x : x % 2,arr2)) print(arr2_even)
2.对列表中字符串按照特定的要求进行排序
要求:根据字符串的长度进行排序
arr2 = ["lowry","irving","james","durant"]
方法一:冒泡排序法
基础用法:
# 冒泡排序
def double_sort(arr):n = len(arr)for i in range(n):for j in range(0,n-i-1):if arr[j] > arr[j+1]:arr[j],arr[j+1] = arr[j+1],arr[j]return arr
print(double_sort([1,4,2,6,7,3]))利用冒泡排序对arr2 进行排序
def double_sort(arr):n = len(arr)for i in range(n):for j in range(0,n-i-1):#改成比较元素的长度if len(arr[j]) >len(arr[j+1]):arr[j],arr[j+1] = arr[j+1],arr[j]return arr
arr2 = ["TOM","irving","JERRY","BLACK_PINK"]
print(double_sort(arr2))方法二 利用内置函数sorted()
arr2 = ["TOM","irving","JERRY","BLACK_PINK"]
print("sorted方法:",sorted(arr2,key=len))1.基本语法:sorted(iterable(,key)(,reverse)) 默认是升序排序
print(sorted([12,3,4,56,2]))2.如果要降序排列 reverse=False
arr = [1,4,2,6,7,3] print(sorted(arr,reverse=False))3.利用key ()参数 可以对字典进行关键字排序
students = [("tom",18),("jerry",20),("kelly",19)] students.sort(key=lambda x : x[1]) print(students)4.利用key(),ord() 对字符串进行首字母排序
# * ord() 一个字符串作为参数,返回的是ASCII数值 def firstC(str1):return ord(str1[0]) print("按照首字母进行排序:",sorted(arr2,key=firstC))
相关文章:

python 练习--更新
1.判断一个列表中的数值是否全部小于某个数 方法一:利用if函数 (只要列表中有一个数字比大 就可以终止比较) n int(input("请输入需要比较的数字:")) arr1 [1,3,4,5,8] index 0 for i in arr1:if i > n:index 1continue…...

【Java 进阶篇】JavaScript 事件详解
在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地…...

动态内存管理+柔性数组+经典笔试题
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

SQL和Python,哪个更容易自学?哪个更适合数据工作的编程新手?
如果你想从事数据工作,比如数据分析、数据开发、数据科学等,你可能会遇到这样的问题:SQL和Python哪个更容易自学?哪个更有用?哪个更有前途?其实这两种语言都是数据工作的重要技能,但它们的特点和…...

修改CDB的max_string_size,从STANDARD到EXTENDED
操作过程参考19c官方文档。 具体过程如下。先修改参数并重启: -- 修改参数 -- 注意:即使在 MAX_STRING_SIZE 设置为 EXTENDED 之后,根仍继续使用 STANDARD 语义。 -- 在根中将 MAX_STRING_SIZE 设置为 EXTENDED 的原因是,CDB 中…...

Python 字典
目录 1 字典介绍2 字典的创建3 字典元素的访问4 字典元素添加、修改、删除5 序列解包6 表格数据使用字典和列表存储,并实现访问7 字典核心底层原理(重要)7.1 将一个键值对放进字典的底层过程7.2 扩容7.3 根据键查找“键值对”的底层过程7.4 用法总结: 声…...

【nginx】nginx部署升级htpp+websocket访问
关注todo-step1和todo-step2就行了: user root; …… http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;client_max_body_size 10240m;include /etc/nginx/mime.types;default_type application/octet-stream;# 配置websocket访问 *…...

C# 生成JWT的Token
using JWT.Algorithms; using JWT; using JWT.Serializers;private string GetToken(string timeStamp, string deptName, string doctorName, string idNo){string token string.Empty;string appID config.AppID;string secretKey config.AppSecret;//十分钟有效期long ex…...

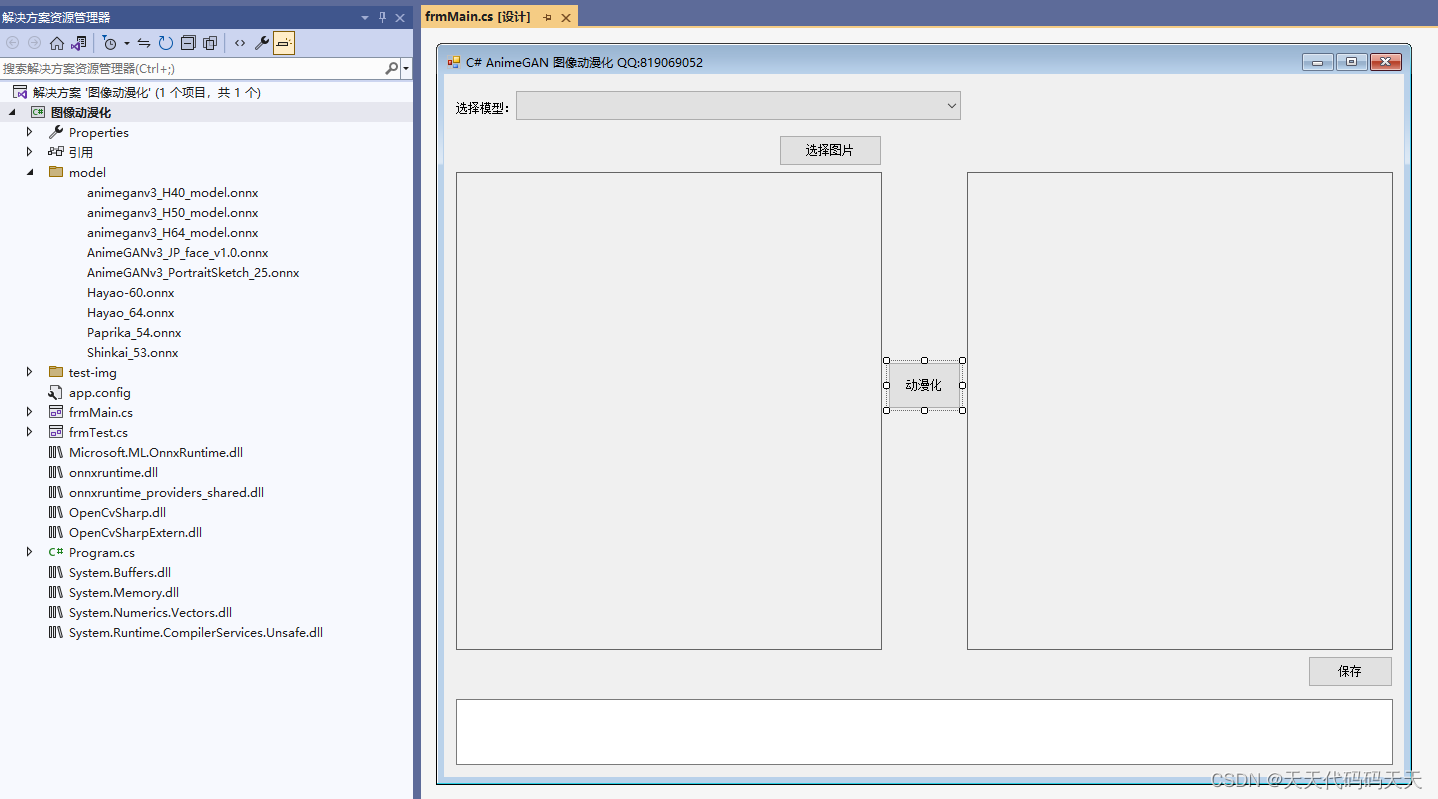
C# AnimeGAN 漫画风格迁移 动漫风格迁移 图像卡通化 图像动漫化
效果 项目 模型 animeganv3_H40_model.onnx animeganv3_H50_model.onnx animeganv3_H64_model.onnx AnimeGANv3_JP_face_v1.0.onnx AnimeGANv3_PortraitSketch_25.onnx Hayao-60.onnx Hayao_64.onnx Paprika_54.onnx Shinkai_53.onnx 下载 可执行文件exe下载 源码下载...

Ruby语言基础知识
Ruby是一种简单快捷的面向对象脚本语言,由日本人松本行弘(Yukihiro Matsumoto)在20世纪90年代开发,遵守GPL协议和Ruby License。它的灵感和特性来自于Perl、Smalltalk、Eiffel、Ada以及Lisp语言。 以下是Ruby语言的一些特点&#…...

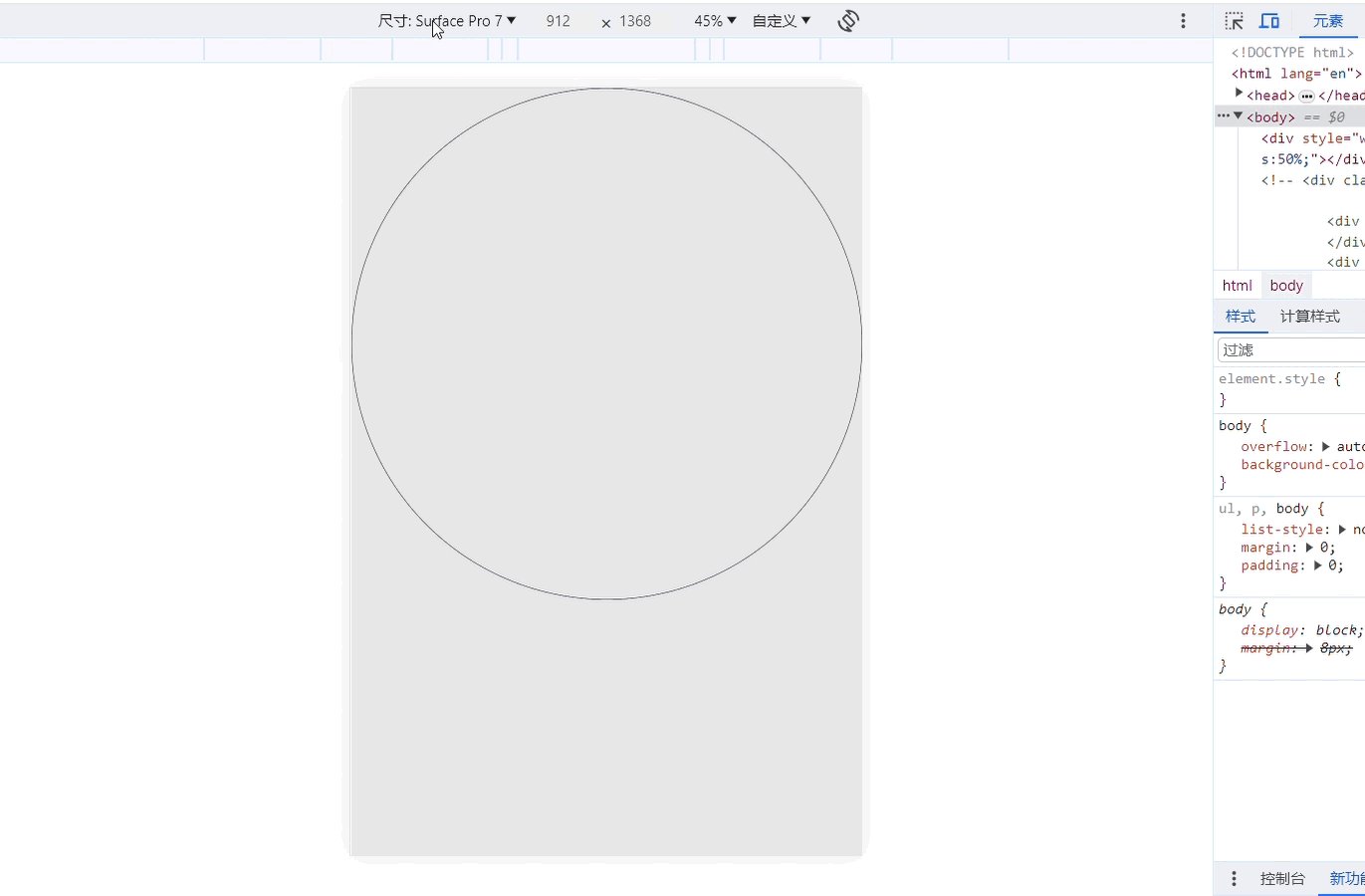
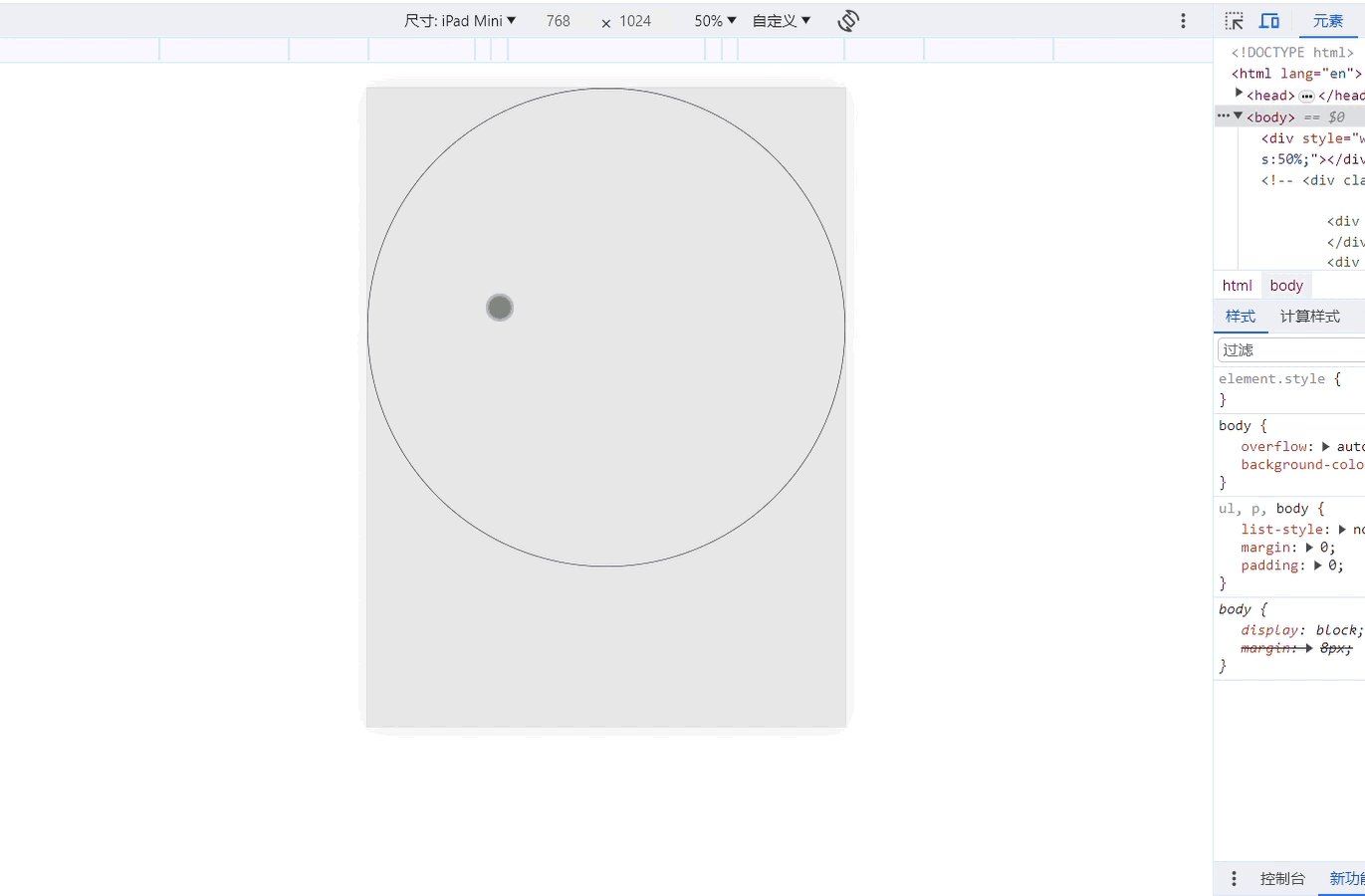
vh、vw、vmin、vmax
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽…...

Selenium浏览器启动方式
Chromedriver所有版本下载 原文链接 浏览器的基本操作 普通方式启动浏览器: from selenium import webdriver # 启动Chrom浏览器 browser webdriver.Chrome() # 启动Edge浏览器 browser webdriver.Edge() # 启动Firefox浏览器 browser webdriver.Firefox() br…...

Linux 网络编程 tcp server 笔记
一、TCP 服务器的创建 在 Linux 上创建一个简单的 tcp 服务器步骤如下: ①创建套接字 ②将套接字绑定到 IP 地址和端口号 ③监听来自客户端的连接 ④接受连接并创建新的套接字用于与客户端通信 ⑤通过新建的套接字发送和接收数据 ⑥关闭套接字 流程框图如下…...

C语言-贪吃蛇 1.输入控制ncurse
一、为什么要用nurse C语言中的gets()、scanf()、getchar()等函数是在用户输入后需要按下Enter键才能执行代码,而贪吃蛇要求按下按键后立即对蛇的方向进行操作,所以根据贪吃蛇功能的需求引入ncurse,让用户输入后就能让蛇进行对应的行动。 二、…...

Pytorvh之Vision Transformer图像分类
文章目录 前言一、Transformer1.Transformer概览2.Self-Attention3.Multi-head Attention4.Position-wise Feed-Forward Networks(位置前馈网络)5.残差连接和层归一化6.Positional Encodings(位置编码) 二、Vision Transformer1.Vision Transformer概览2.Embedding层结构&#…...

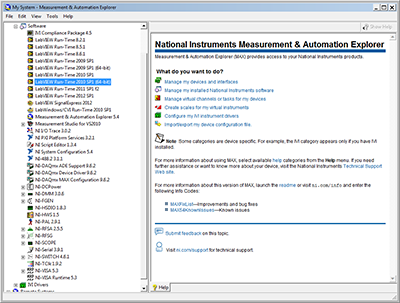
LabVIEW为什么不能在RT机箱内看到NI-IMAQ设备
LabVIEW为什么不能在RT机箱内看到NI-IMAQ设备 最近把NI-IMAQ更新到最新的1394版本。这个新驱动工作良好。但是,当打开MAX,NII MAQ设备却在RT PXI机箱里找不到。 问题最有可能是NIIMAQ服务器的版本跟主机PC和RT目标设备是不同的。为保证通信正常NII MAQ服…...

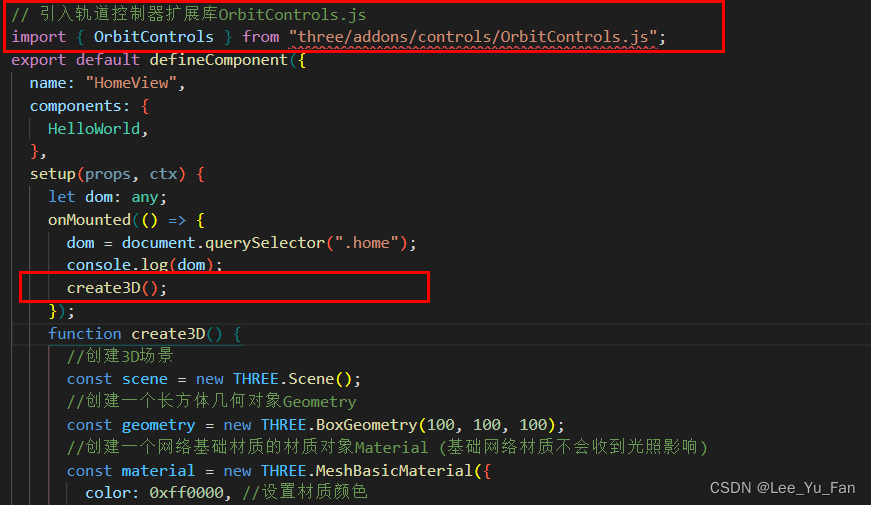
three.js入门 ---- 相机控件OrbitControls
前言: 自用!!! 文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改…...

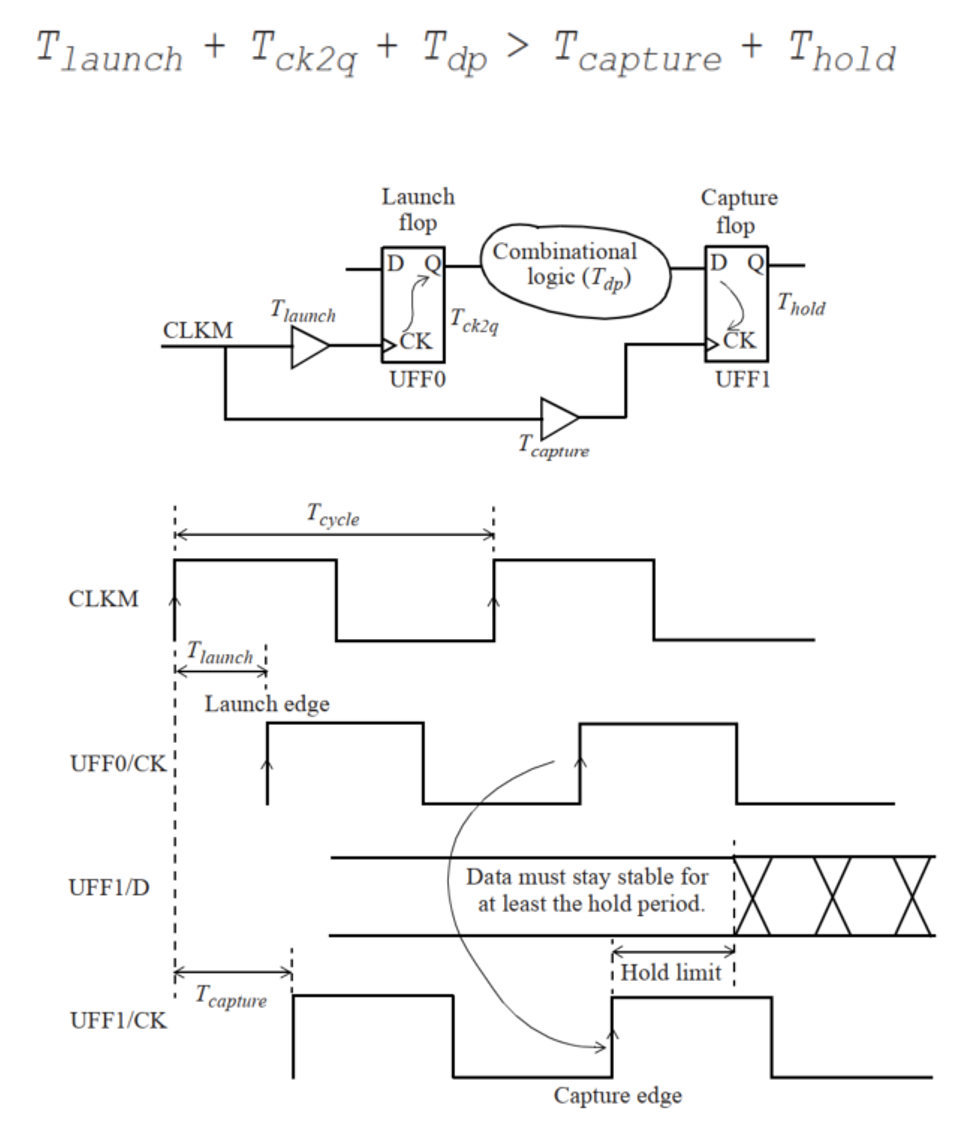
数字IC/FPGA面试题目合集解析(一)
数字IC/FPGA面试题目合集解析(一) 题目概述题目1,计算题2,计算题3,选择题 答案与解析1,计算题2,计算题3,选择题 题目概述 1,计算题:计算该触发器等效的建立保…...

20231014后台面经总结
1.Spring怎么解决循环依赖 形象地解释 为什么三层缓存 我的简单理解: 1.A依赖B,B生成时先注入A未注入属性的原始对象earlySingletonObject 2.引入三级缓存SingletonFacotry的目的是解决aop提前创建代理的步骤,不然它注入的对象跟真实的不一致…...

RabbitMQ的七种工作模式和分别概述
MQ(Message Queuing)的七种工作模式如下: Point-to-Point (P2P)模式:在这种模式下,消息传递是单向的,即消息从一个生产者发送到一个消费者。消息被放置在队列中,消费者从该队列中取出消息进行处…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
