HTML笔记
注释标签:<!-- -->
标题标签:(作用范围依次递减)
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
段落标签:<p></p>
换行标签:<br>
水平线标签:<hr>
加粗标签:<strong></strong> <b></b>
下划标签:<ins></ins> <u></u>
倾斜标签:<em></em> <i></i>
画横线标签:<del></del> <s></s>
图片标签:
<img src="文件路径" alt="替换文本" title="图片标题" width="数字" height="数字">
(当图片加载失败时,所展示的提示信息即为替换文本)
(title属性的内容只在鼠标悬停在图片面上时,才予展示)
(width与height属性只设定其一时,另一属性按等比例缩放)
音频标签:
<audio src="" controls loop autoplay> </audio>
control:控件 loop:循环 autoplay:自动
视频标签:<video></video>
列表标签:
无序列表:<ul></ul>
有序列表:<ol></ol>
列表内容:<li></li>
自定义列表:
列表整体:<dl></dl>
内容主题:<dt></dt>
内容:<dd></dd>
超链接:<a href=网址 target= >文本信息</a>
target属性:
"_self"为默认取值,代表在原窗口开启连接网页
"_blank"表示在新窗口中进行跳转
表格标签:
表格整体:<table border="1" width= heigth=>(border是边框属性)
表的一行:<tr></tr>
表的内容:<td></td>
表格标题:
caption:table标签属性,为表格名称
<th>:表头单元格,用以标明表格标题
表格结构标签:(可省略,作用范围介于table与tr之间)
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
合并单元格:
rowspan:跨行合并单元格
colspan:跨列合并单元格
使用:<td colspan="2">文本内容</td>
输入标签:
应用:<input type="text" placeholder="请输入账号">,其中placeholder中为占位提示信息
文件选择器:<input type="file" multiple>,multiple表示可以多选
按钮:
一:<input type="submit"/"reset"/"button" value="…">,value中为按钮上的信息
二:<button type="submit"/"reset"/"button">文本信息</button>,其中type信息可以省略
注*想要按钮产生相应动作,必须放置在<form action="">中
多选框:
<select>
<option>北京</option>
<option selected>上海</option>,selected为设置默认值,未设定默认值时,默认值为第一个元素
文本域:I'd more like to it as "WordsPile"
<textarea cols= rows=></textarea>
单选框:
1.<input type="radio" name="gender" id="man"><lable for="man">男</lable>
2.<lable><input type="radio" name="gender" checked>女</lable>
lable表签的使用有1、2两种;
id的作用是为了与lable标签标齐
input标签中的name是分组:同一分组中,只能选择其中一个元素
语义化布局标签:
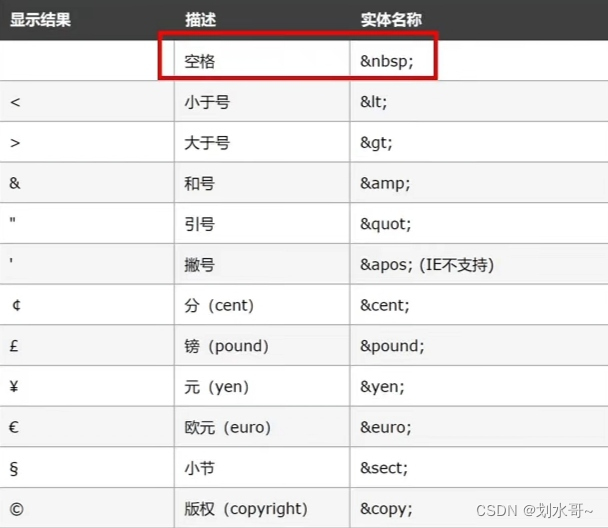
网页特殊字符:
相关文章:

HTML笔记
注释标签:<!-- --> 标题标签:(作用范围依次递减) <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> 段落标签:<p&g…...

design compiler中的drc规则详解
design compiler中的drc规则详解 DRC是什么?DRC分类各个DRC的含义写在最后 DRC是什么? 本文讨论的DRC即是Design Rule Constraint,而不是Design Rule Check,后者是物理端或者后端的一个关键步骤。 DRC分类 DRC为DC中的一个约束大类&#x…...

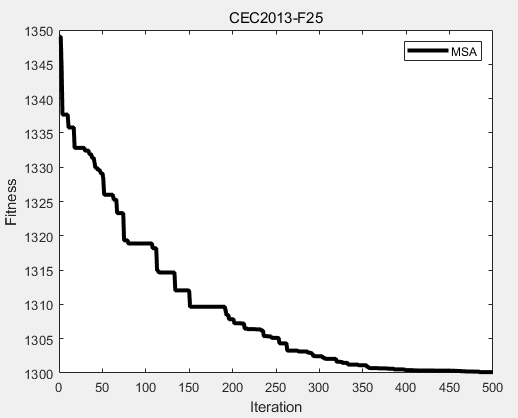
CEC2013(MATLAB):螳螂搜索算法(Mantis Search Algorithm,MSA)求解CEC2013
一、螳螂搜索算法 螳螂搜索算法(Mantis Search Algorithm,MSA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟螳螂独特的狩猎和性同类相食行为。MSA由三个优化阶段组成,包括寻找猎物(探索)…...

【错误:No package snapd available.】在 CentOS 上启用 snap 并安装 snapd
参考:Install snapd on CentOS using the Snap Store | Snapcraft sudo yum install epel-releasesudo yum install snapd...

Shell命令笔记2
大家好,分享下最近工作中用得比较多的shell命令,希望对大家有帮助。 获取数组长度: ${#array_name[*]}获取脚本相对路径 script_path$(dirname "$0")获取脚本的名字 script_name$(basename "$0")获取脚本的绝对路径 …...

怎么团队合作,协作开发
一、代码托管平台 我是在大一下的一个竞赛中接触到的代码托管平台 那个时候我也算是什么都不会的,不过不得不说这个确实比较重要,对我造成了一些冲击 在我看来,代码托管平台的作用就是在一个中转站(仓库)上存储我们写…...

python 练习--更新
1.判断一个列表中的数值是否全部小于某个数 方法一:利用if函数 (只要列表中有一个数字比大 就可以终止比较) n int(input("请输入需要比较的数字:")) arr1 [1,3,4,5,8] index 0 for i in arr1:if i > n:index 1continue…...

【Java 进阶篇】JavaScript 事件详解
在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地…...

动态内存管理+柔性数组+经典笔试题
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

SQL和Python,哪个更容易自学?哪个更适合数据工作的编程新手?
如果你想从事数据工作,比如数据分析、数据开发、数据科学等,你可能会遇到这样的问题:SQL和Python哪个更容易自学?哪个更有用?哪个更有前途?其实这两种语言都是数据工作的重要技能,但它们的特点和…...

修改CDB的max_string_size,从STANDARD到EXTENDED
操作过程参考19c官方文档。 具体过程如下。先修改参数并重启: -- 修改参数 -- 注意:即使在 MAX_STRING_SIZE 设置为 EXTENDED 之后,根仍继续使用 STANDARD 语义。 -- 在根中将 MAX_STRING_SIZE 设置为 EXTENDED 的原因是,CDB 中…...

Python 字典
目录 1 字典介绍2 字典的创建3 字典元素的访问4 字典元素添加、修改、删除5 序列解包6 表格数据使用字典和列表存储,并实现访问7 字典核心底层原理(重要)7.1 将一个键值对放进字典的底层过程7.2 扩容7.3 根据键查找“键值对”的底层过程7.4 用法总结: 声…...

【nginx】nginx部署升级htpp+websocket访问
关注todo-step1和todo-step2就行了: user root; …… http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;client_max_body_size 10240m;include /etc/nginx/mime.types;default_type application/octet-stream;# 配置websocket访问 *…...

C# 生成JWT的Token
using JWT.Algorithms; using JWT; using JWT.Serializers;private string GetToken(string timeStamp, string deptName, string doctorName, string idNo){string token string.Empty;string appID config.AppID;string secretKey config.AppSecret;//十分钟有效期long ex…...

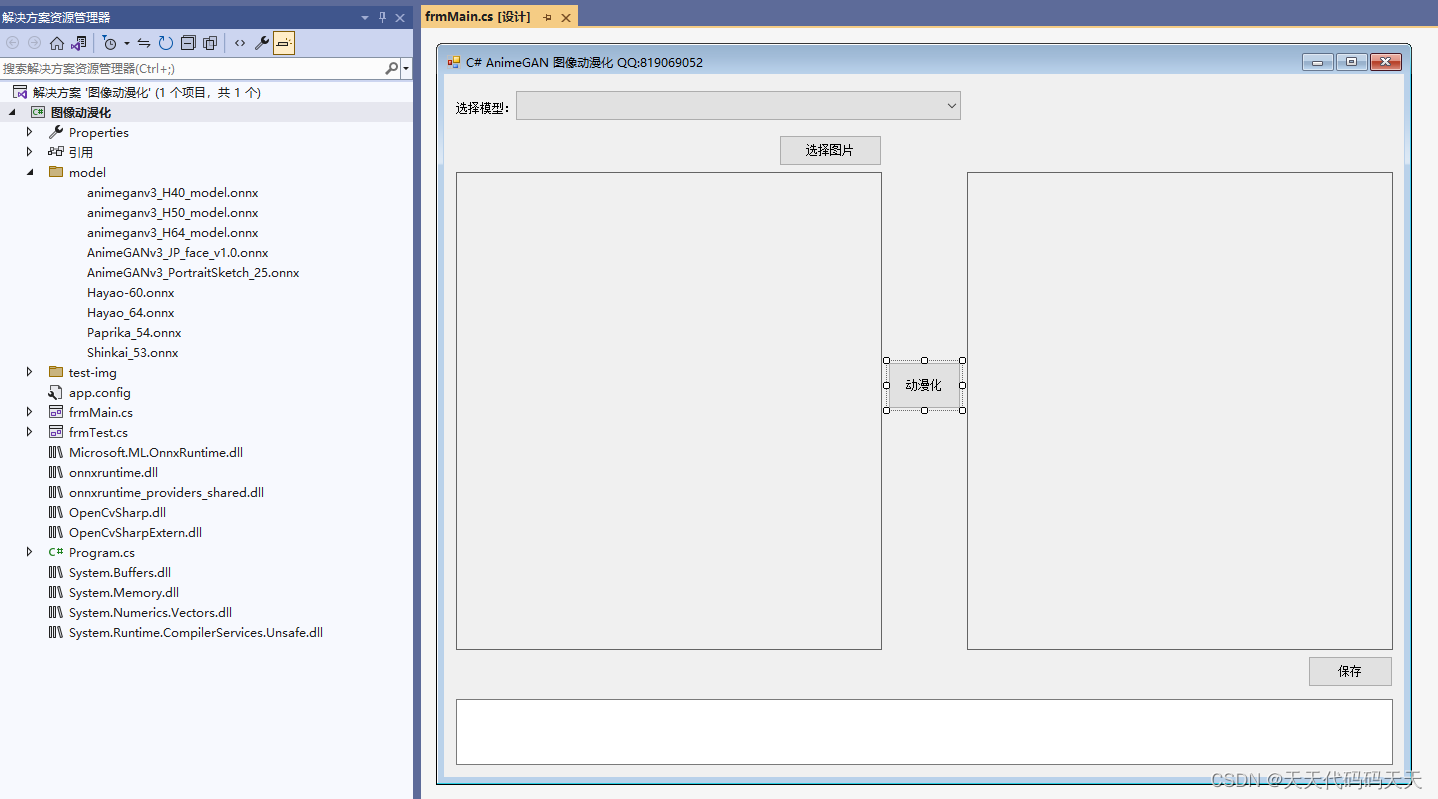
C# AnimeGAN 漫画风格迁移 动漫风格迁移 图像卡通化 图像动漫化
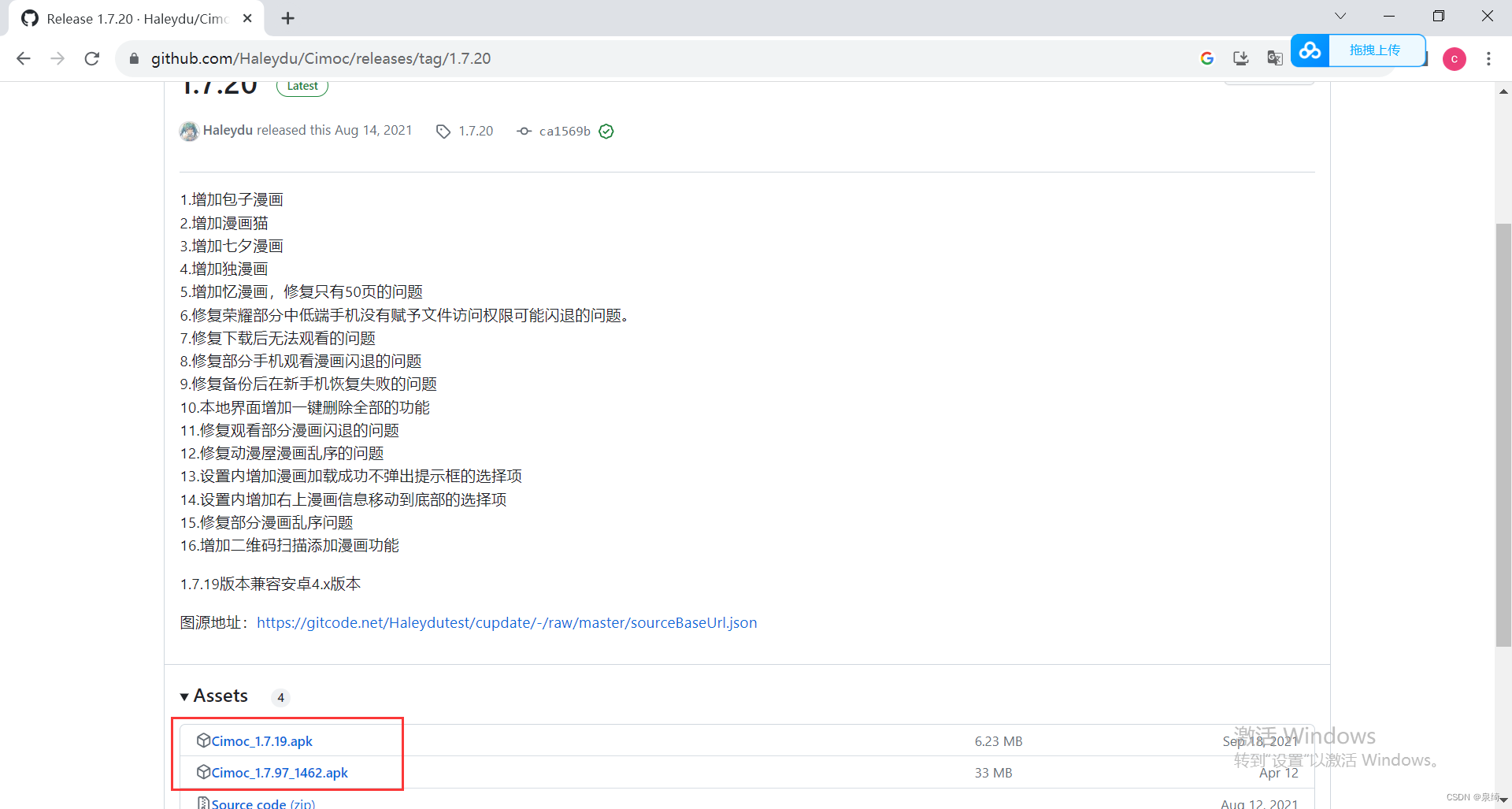
效果 项目 模型 animeganv3_H40_model.onnx animeganv3_H50_model.onnx animeganv3_H64_model.onnx AnimeGANv3_JP_face_v1.0.onnx AnimeGANv3_PortraitSketch_25.onnx Hayao-60.onnx Hayao_64.onnx Paprika_54.onnx Shinkai_53.onnx 下载 可执行文件exe下载 源码下载...

Ruby语言基础知识
Ruby是一种简单快捷的面向对象脚本语言,由日本人松本行弘(Yukihiro Matsumoto)在20世纪90年代开发,遵守GPL协议和Ruby License。它的灵感和特性来自于Perl、Smalltalk、Eiffel、Ada以及Lisp语言。 以下是Ruby语言的一些特点&#…...

vh、vw、vmin、vmax
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽…...

Selenium浏览器启动方式
Chromedriver所有版本下载 原文链接 浏览器的基本操作 普通方式启动浏览器: from selenium import webdriver # 启动Chrom浏览器 browser webdriver.Chrome() # 启动Edge浏览器 browser webdriver.Edge() # 启动Firefox浏览器 browser webdriver.Firefox() br…...

Linux 网络编程 tcp server 笔记
一、TCP 服务器的创建 在 Linux 上创建一个简单的 tcp 服务器步骤如下: ①创建套接字 ②将套接字绑定到 IP 地址和端口号 ③监听来自客户端的连接 ④接受连接并创建新的套接字用于与客户端通信 ⑤通过新建的套接字发送和接收数据 ⑥关闭套接字 流程框图如下…...

C语言-贪吃蛇 1.输入控制ncurse
一、为什么要用nurse C语言中的gets()、scanf()、getchar()等函数是在用户输入后需要按下Enter键才能执行代码,而贪吃蛇要求按下按键后立即对蛇的方向进行操作,所以根据贪吃蛇功能的需求引入ncurse,让用户输入后就能让蛇进行对应的行动。 二、…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...


