发布npm包质量分测试
查询质量分接口
https://registry.npmjs.org/-/v1/search?text=canvas-plus
v0.0.1 quality 0.2987
新建文件夹 canvas-plus
执行命令 npm init
生成package.json
{"name": "@3r/canvas-plus","version": "0.0.1","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "echo test"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"}
}
新建 index.js文件
在文件夹下执行
# 先登录 如果登录过忽略
npm login
# 发布一个版本
npm publish --access=public
Q:
Package name too similar to existing package xxx;
A:
package.json中的name重名了,需要换一个名字
v0.0.2 quality 0.3234
配置typescript
安装开发依赖包
npm install -D typescript
配置tsconfig.json
{"compilerOptions": {"target": "ES2016", // 指定ECMAScript目标版本"module": "ESNext", // 指定模块化类型"declaration": true, // 生成 `.d.ts` 文件"outDir": "./", // 编译后生成的文件目录"strict": true, // 开启严格的类型检测"sourceMap": false,"allowJs": true,"skipLibCheck": true},"include": ["src/**/*"],"exclude": []
}
新建src文件夹
新建src/index.ts文件
export function add(a: number, b: number) {return a + b
}
执行npx tsc进行代码编译
新建github仓库
将代码上传至仓库
新增.gitignore文件,忽略某些文件上传
node_modules/
新增.npmignore文件,忽略某些文件发布
/src
/.vscode
/.github
新建README.md,简单介绍一下
# Canvas +This a extension methods package to canvas.## Platform- [x] ie11+
修改package.json追加仓库地址信息
{"name": "@3r/canvas-plus","version": "0.0.2","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "echo test"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"},"devDependencies": {"typescript": "^5.2.2"},"repository": {"type": "git","url": "git+https://github.com/White-Dews/canvas-plus.git"},"bugs": {"url": "https://github.com/White-Dews/canvas-plus/issues"},"homepage": "https://github.com/White-Dews/canvas-plus#readme"
}
v0.0.3 quality 0.6709
增加jest
安装依赖
npm i -D jest
安装转换依赖
npm i -D @babel/plugin-transform-modules-commonjs
新建.babelrc文件
{"env": {"test": {"plugins": ["@babel/plugin-transform-modules-commonjs"]}}
}
新建jest.config.cjs文件
// jest.config.js
module.exports = {// 收集测试覆盖率collectCoverage: true
}
新建test文件夹
新建test/index.test.js测试文件
import { add } from "../index.js"describe('canvas-plus', function () {it('add', function () {expect(add(1, 2)).toEqual(3)expect(add(2, 1)).toEqual(3)expect(add(1.5, 1.5)).toEqual(3)expect(add(1.2, 1.8)).toEqual(3)})
})
增加测试脚本命令在package.json文件中
"test": "jest --coverage"
增加eslint
安装依赖
npm i -D eslint
npm i -D @typescript-eslint/eslint-plugin
npm i -D @typescript-eslint/parser
新建.eslintignore文件
*.js
*.cjs
新建.eslintrc.json文件
{"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:@typescript-eslint/recommended"],"overrides": [],"parser": "@typescript-eslint/parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["@typescript-eslint"],"rules": {"indent": ["warn","tab"],"linebreak-style": ["error","windows"],"quotes": ["warn","single"],"semi": ["warn","never"],"no-tabs": "off","generator-star-spacing": "off","no-unused-vars": "off","no-useless-escape": "off","@typescript-eslint/no-explicit-any": "off","space-before-function-paren": "off","no-extend-native": "off","prefer-rest-params": "off","lines-between-class-members": "off"}
}
增加格式检查脚本命令在package.json文件中
"lint": "npx eslint src/*.ts --fix"
完整的package.json文件
{"name": "@3r/canvas-plus","version": "0.0.2","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "jest --coverage","lint": "npx eslint src/*.ts --fix"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"},"devDependencies": {"@babel/plugin-transform-modules-commonjs": "^7.23.0","@typescript-eslint/eslint-plugin": "^6.7.5","@typescript-eslint/parser": "^6.7.5","eslint": "^8.51.0","jest": "^29.7.0","typescript": "^5.2.2"},"repository": {"type": "git","url": "git+https://github.com/White-Dews/canvas-plus.git"},"bugs": {"url": "https://github.com/White-Dews/canvas-plus/issues"},"homepage": "https://github.com/White-Dews/canvas-plus#readme","type": "module","typings": "index.d.ts"
}
更新.npmignore文件
/src
/.vscode
/.github
/coverage
执行脚本
npm run test
npm run lint
v0.0.4 quality 0.6986
增加LICENSE文件
MIT LicenseCopyright (c) 2023 林一怂儿Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
给README.md增加徽章
# Canvas +This a extension methods package to canvas.## Platform- [x] ie11+
v0.0.5 quality 0.8224
增加coveralls
https://coveralls.io/ 授权Github访问权限
新建.github/workflows/ci.yml文件
name: CI Pipelineon:push:branches: [main]paths:- "**/*.test.js"workflow_dispatch:jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Use Node.js 18.xuses: actions/setup-node@v1with:node-version: 18.x- run: |yarn installyarn run lintnpx tscyarn run test- name: Coverallsuses: coverallsapp/github-action@masterwith:github-token: ${{ secrets.GITHUB_TOKEN }}
CI成功后,将徽章赋值到README.md里

# Canvas +[](https://coveralls.io/github/White-Dews/canvas-plus?branch=main)This a extension methods package to canvas.## Platform- [x] ie11+
完整的package.json文件
{"name": "@3r/canvas-plus","version": "0.0.4","description": "a extension methods to canvas.","main": "index.js","scripts": {"test": "jest --coverage","lint": "npx eslint src/*.ts --fix"},"keywords": ["canvas","tool","extension"],"author": "@3r","license": "MIT","dependencies": {"@3r/tool": "^1.3.2"},"devDependencies": {"@babel/plugin-transform-modules-commonjs": "^7.23.0","@typescript-eslint/eslint-plugin": "^6.7.5","@typescript-eslint/parser": "^6.7.5","eslint": "^8.51.0","jest": "^29.7.0","typescript": "^5.2.2"},"repository": {"type": "git","url": "git+https://github.com/White-Dews/canvas-plus.git"},"bugs": {"url": "https://github.com/White-Dews/canvas-plus/issues"},"homepage": "https://github.com/White-Dews/canvas-plus#readme","type": "module","typings": "index.d.ts","engines": {"node": ">=8"},"publishConfig": {"access": "public"},"pre-commit": ["fix"],"sideEffects": true
}
v0.0.6 quality 0.8302
增加codeclimate
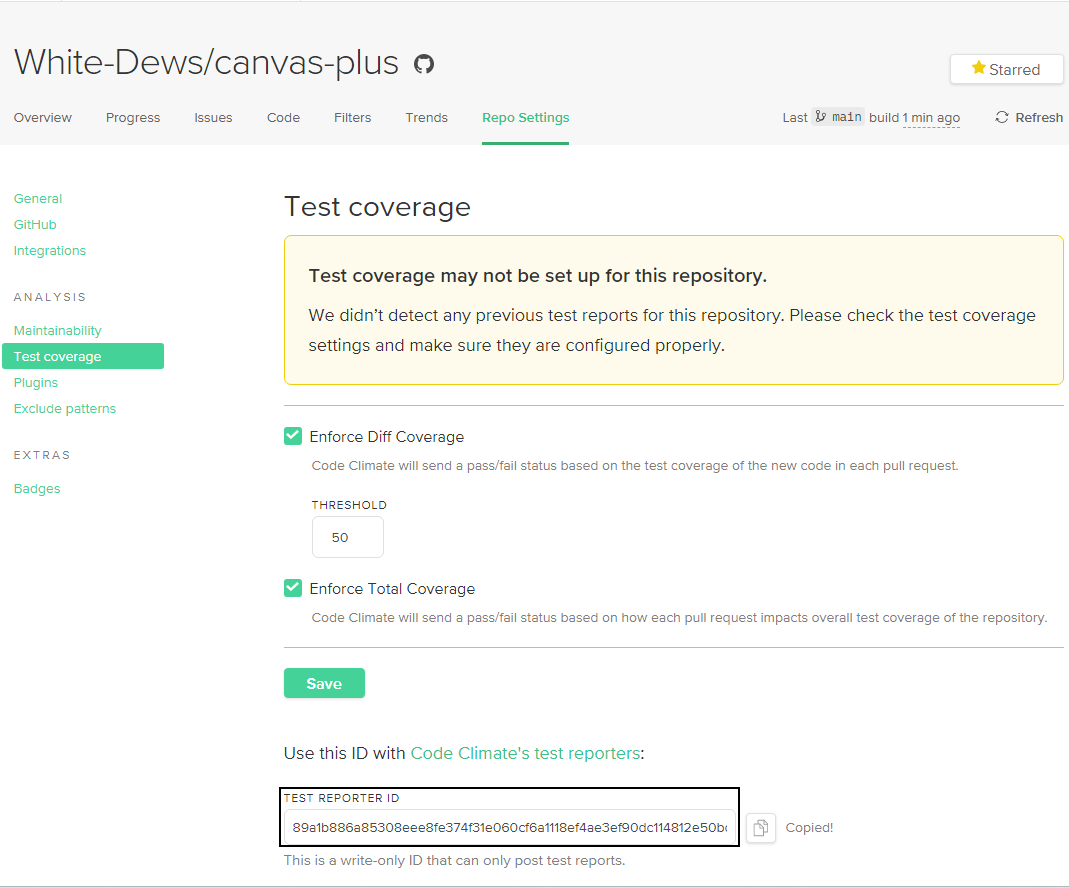
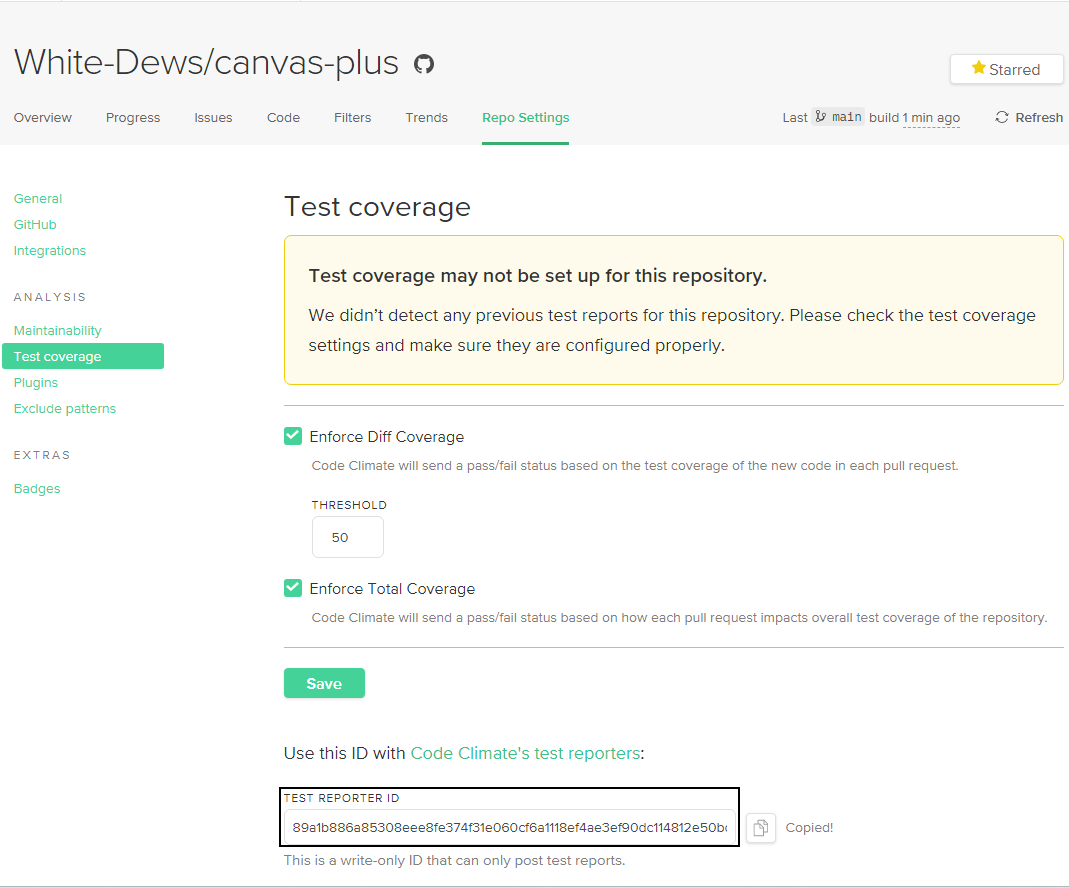
https://codeclimate.com 授权Github访问权限
复制TEST REPORTER ID

写入在github setting action secrets 中 起名为 TESTREPORTERID
值赋值进去
最新.github/workflows/ci.yml文件
name: CI Pipelineon:push:branches: [main]paths:- "**/*.test.js"workflow_dispatch:jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/checkout@v2- name: Use Node.js 18.xuses: actions/setup-node@v1with:node-version: 18.x- run: |yarn installyarn run lintnpx tscyarn run test- name: Coverallsuses: coverallsapp/github-action@masterwith:github-token: ${{ secrets.GITHUB_TOKEN }}- name: Codeclimateuses: paambaati/codeclimate-action@v3.2.0env:CC_TEST_REPORTER_ID: ${{ secrets.TESTREPORTERID }}with:coverageCommand: yarn run testdebug: true最新README.md文件
# Canvas +[](https://coveralls.io/github/White-Dews/canvas-plus?branch=main)[](https://codeclimate.com/github/White-Dews/canvas-plus)[](https://codeclimate.com/github/White-Dews/canvas-plus/coverage)This a extension methods package to canvas.## Platform- [x] ie11+
后面的提升就很慢很慢了… 有缘再更/(ㄒoㄒ)/~~
相关文章:

发布npm包质量分测试
查询质量分接口 https://registry.npmjs.org/-/v1/search?textcanvas-plus v0.0.1 quality 0.2987 新建文件夹 canvas-plus 执行命令 npm init 生成package.json {"name": "3r/canvas-plus","version": "0.0.1","descript…...

基于适应度相关优化的BP神经网络(分类应用) - 附代码
基于适应度相关优化的BP神经网络(分类应用) - 附代码 文章目录 基于适应度相关优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.适应度相关优化BP神经网络3.1 BP神经网络参数设置3.2 适应度相关算法应用 4…...

复杂网络 | 利用复杂网络预测城市空间流量
文章目录 效果一览文章概述导入必要的包读取时间序列数据,并使用日期做索引将时间序列进行可视化展示取一年的数据进行分析将数据分布进行可视化展示画移动平均图n 代表滑动窗口的大小向前差分法去趋势化线性回归方法去趋势化拟合模型的线性趋势将拟合得到趋势进行可视化detren…...
—>原始字面量)
【1】c++11新特性(稳定性和兼容性)—>原始字面量
在C11中添加了定义原始字符串的字面量,定义方式为:R “xxx(原始字符串)xxx”其中()两边的字符串可以省略。原始字面量R可以直接表示字符串的实际含义,而不需要额外对字符串做转义或连接等操作。 编程过程中,…...

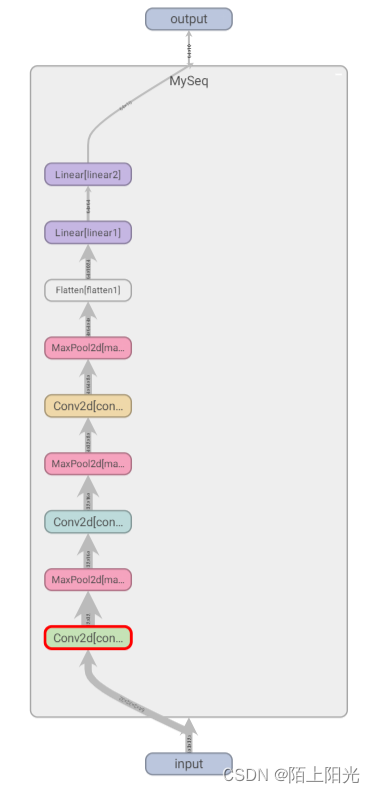
学习pytorch13 神经网络-搭建小实战Sequential的使用
神经网络-搭建小实战&Sequential的使用 官网模型结构根据模型结构和数据的输入shape,计算用在模型中的超参数coderunning log网络结构可视化 B站小土堆pytorch视频学习 官网 https://pytorch.org/docs/stable/generated/torch.nn.Sequential.html#torch.nn.Se…...

TCP发送接口(如send(),write()等)的返回值与成功发送到接收端的数据量无直接关系
1. TCP发送接口:send() TCP发送数据的接口有send,write,sendmsg。在系统内核中这些函数有一个统一的入口,即sock_sendmsg()。由于TCP是可靠传输,所以对TCP的发送接口很容易产生误解,比如sn send(...); 错误…...

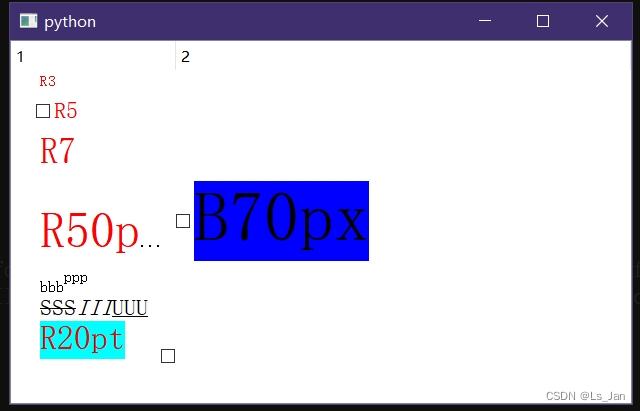
【Python、Qt】使用QItemDelegate实现单元格的富文本显示+复选框功能
主打一个 折磨 坑多 陪伴。代码为Python,C的就自己逐条语句慢慢改吧。 Python代码: import sys from types import MethodType from PyQt5.QtCore import Qt,QPoint,QSize,QRect,QEvent from PyQt5.QtGui import QStandardItemModel, QStandardItem,QTe…...

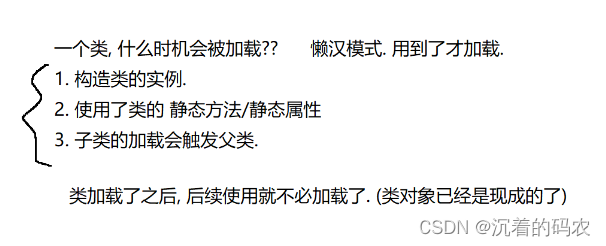
【JVM】JVM类加载机制
JVM类加载机制 加载双亲委派模型 验证准备解析初始化 JVM的类加载机制,就是把类,从硬盘加载到内存中 Java程序,最开始是一个Java文件,编译成.class文件,运行Java程序,JVM就会读取.class文件,把文件的内容,放到内存中,并且构造成.class类对象 加载 这里的加载是整个类加载的一…...

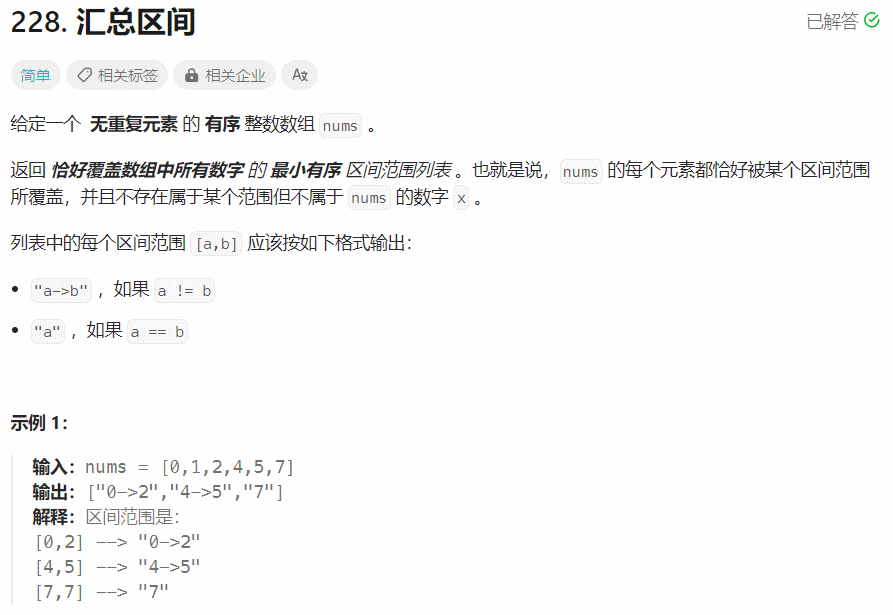
【面试经典150 | 区间】汇总区间
文章目录 Tag题目来源题目解读解题思路方法一:一次遍历复杂度分析 其他语言python3C 写在最后 Tag 【一次遍历】【数组】【字符串】 题目来源 228. 汇总区间 题目解读 给定一个无重复的升序数组 nums,需要将这个数组按照以下规则进行汇总࿱…...

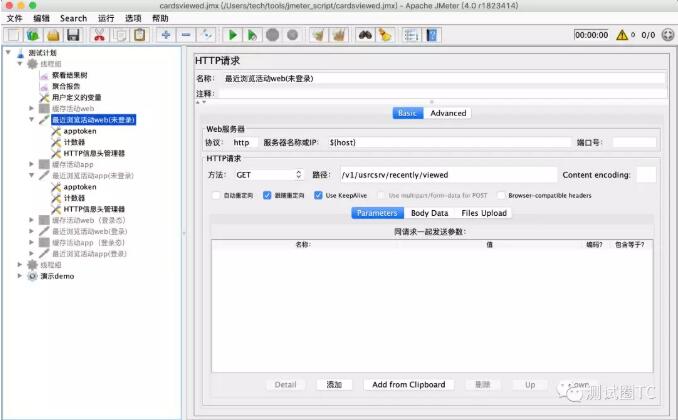
主流接口测试框架对比
公司计划系统的开展接口自动化测试,需要我这边调研一下主流的接口测试框架给后端测试(主要测试接口)的同事介绍一下每个框架的特定和使用方式。后端同事根据他们接口的特点提出一下需求,看哪个框架更适合我们。 需求 1、接口编写…...

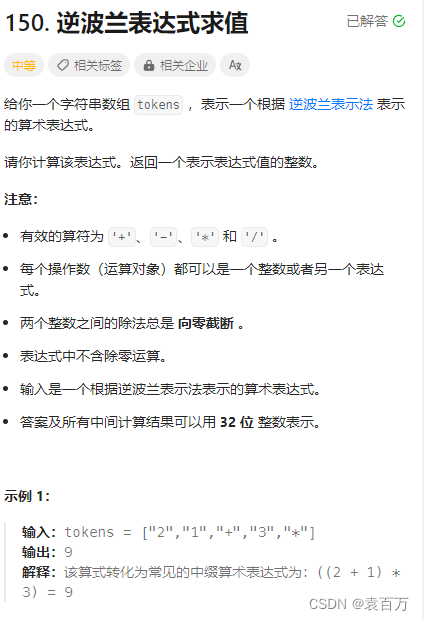
LeetCode 150.逆波兰表达式求值
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 首先我们需要知道什么是逆波兰表达式,像我们平常遇到的都是中缀表达式,然而逆波兰确实后缀表达式,因此这个题目隐含的意思就是将一个后缀表达式转…...

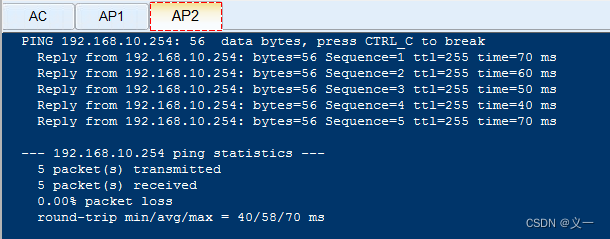
华为---企业WLAN组网基本配置示例---AC+AP组网
ACAP组网所需的物理条件 1、无线AP---收发无线信号; 2、无线控制器(AC)---用来控制管理多个AP; 3、PoE交换机---能给AP实现网络连接和供电的交换机; 4、授权:默认AC管理的AP数量有限,买授权才能管控更多AP。 WLAN创建…...

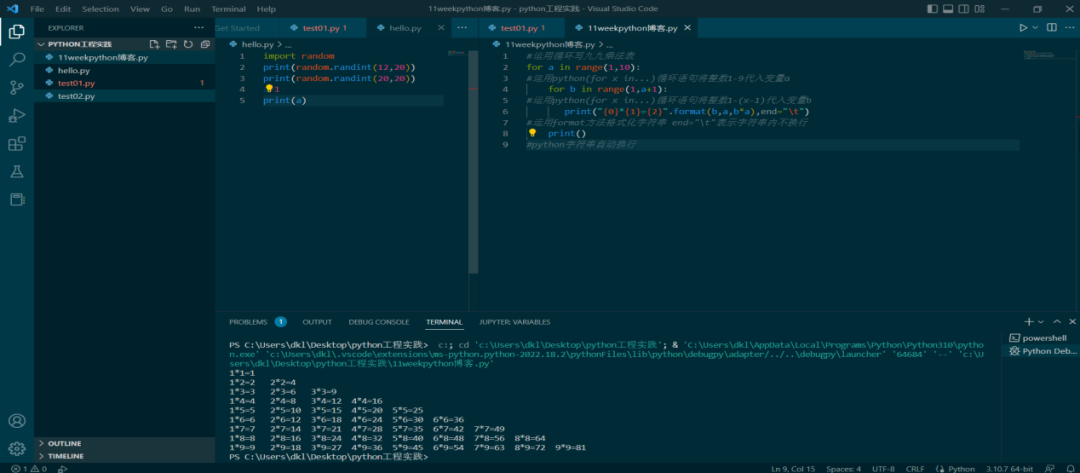
循环结构的运用
乘法口诀起源于中国,是古代人进行乘法、除法、开方等运算的基本法则,距今已经有两千多年的历史了,如何运用现代计算机技术快速写出九九乘法表呢? 循环结构可以用来重复执行一条或者多条语句,利用循环结构可以减少源程序…...

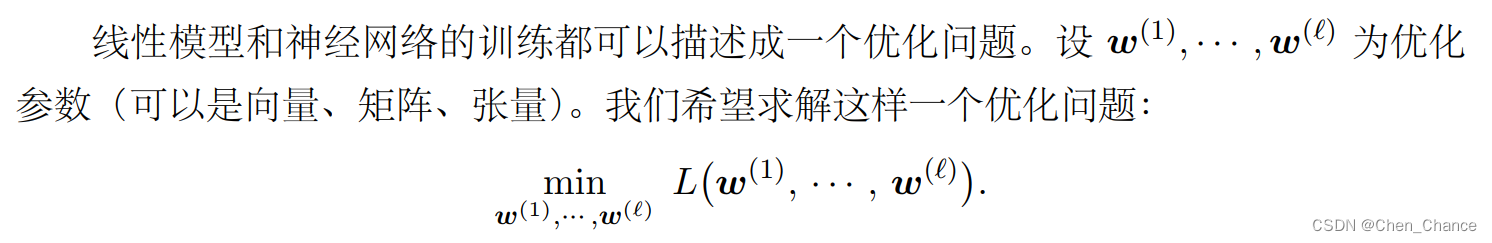
深度强化学习第 1 章 机器学习基础
1.1线性模型 线性模型(linear models)是一类最简单的有监督机器学习模型,常被用于简单的机 器学习任务。可以将线性模型视为单层的神经网络。本节讨论线性回归、逻辑斯蒂回归(logistic regression)、 softmax 分类器等…...

第一章 STM32 CubeMX (CAN通信发送)基础篇
第一章 STM32 CubeMX (CAN通信)基础篇 文章目录 第一章 STM32 CubeMX (CAN通信)基础篇STM32中文手册简介简介stm32f1系列CAN的特点CAN连接网络示意图硬件电路CAN波特率计数 一、 STM32 CubeMX设置设置波特率工程目录结构添加CAN驱…...

原子性操作
原子性操作是指一个操作在执行过程中不会被中断,要么全部执行成功,要么全部不执行,不会出现部分执行的情况。原子性操作对于多线程并发编程至关重要,因为它可以确保多个线程之间不会出现竞态条件或数据不一致性。 在计算机科学中…...

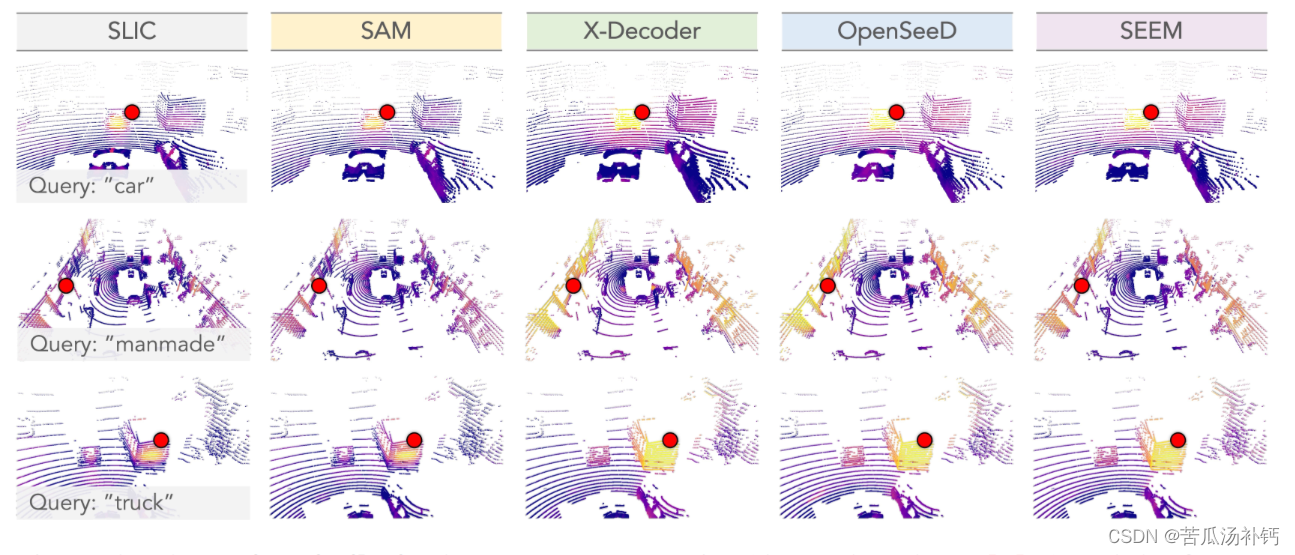
论文阅读:Segment Any Point Cloud Sequences by Distilling Vision Foundation Models
目录 概要 Motivation 整体架构流程 技术细节 小结 论文地址:[2306.09347] Segment Any Point Cloud Sequences by Distilling Vision Foundation Models (arxiv.org) 代码地址:GitHub - youquanl/Segment-Any-Point-Cloud: [NeurIPS23 Spotlight]…...

Netty 入门 — 亘古不变的Hello World
这篇文章我们正式开始学习 Netty,在入门之前我们还是需要了解什么是 Netty。 什么是 Netty 为什么很多人都推崇 Java boy 去研究 Netty?Netty 这么高大上,它到底是何方神圣? 用官方的话说:Netty 是一款异步的、基于事…...

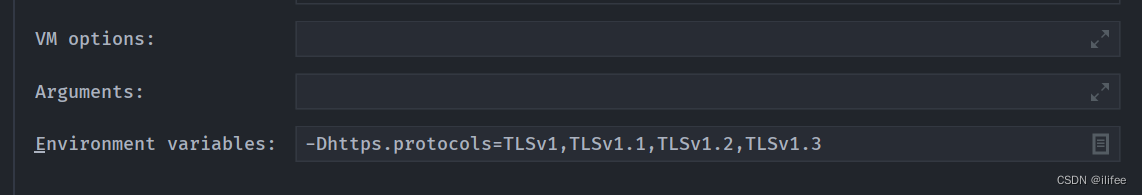
idea插件开发javax.net.ssl.SSLException: No PSK available. Unable to resume.
idea插件开发,编译出错 javax.net.ssl.SSLException: No PSK available. Unable to resume.at java.base/sun.security.ssl.Alert.createSSLException(Alert.java:129)at java.base/sun.security.ssl.Alert.createSSLException(Alert.java:117)at java.base/sun.security.ssl.…...

Selenium的WebDriver操作页面的超时或者元素重叠引起的ElementClickInterceptedException
超时 处理由页面加载引起的超时是在使用 Selenium 进行自动化测试中常见的任务。页面加载可能因网络速度慢、页面复杂性或异步操作而导致超时。以下是一些处理页面加载超时的方法: 1.设置隐式等待时间: 使用 implicitly_wait 方法可以设置隐式等待时间…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
