Python —— UI自动化之 三大等待与三大切换
1、三大等待
1、硬性等待
1、概述
硬性等待也可以称之为强制等待,写法如下:
time.sleep()优点:使用简单
缺点:等待时间把握不准,容易造成时间浪费或者等待时间不足
2、实战
from time import sleep
from selenium.webdriver.support import expected_conditions as EC
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWaitdriver = webdriver.Firefox()
driver.get("http://mall.hahahah.com:VVVV/")
driver.maximize_window()
'''
第一类等待:强制等待
'''
sleep(5)
driver.find_element(By.XPATH,"//div[text()='小熊摊手']").click()2、隐式等待
1、概述
在设置的超时时间范围内不断查找元素,直到找到元素或者超时为止,设置方式如下:
driver.implicitly_wait(5)优点:全局应用,它适用于WebDriver会话期间中所有查找的Web元素(通过findElement方法) 缺点:只能等待元素存在,不能适用条件更复杂的情况,如:元素可点击、元素可见
其他特点:
1、如果超过隐式等待的设置时间还是找不到元素,就会抛出了NoSuchElementException-找不到元素异常
2、放置的位置,一般我们会将其放置到driver的初始化之后
3、全局生效,只需要设置一次,之后通过find_element去找元素都会有隐式等待的效果
4、等待条件的区别,只能等待元素存在
2、实战
driver = webdriver.Firefox()
driver.get("http://mall.lemonban.com:3344/")
driver.maximize_window()'''第二类:隐式等待'''
driver.implicitly_wait(5)
driver.find_element(By.XPATH,"//div[text()='小熊摊手']").click()3、显式等待
1、概述
在设置的超时时间范围内根据特定条件不断查找元素,直到找到元素为止。(如元素存在、元素可点 击、元素可见等) 使用方式:
from selenium.webdriver.support import expected_conditions as EC
WebDriverWait(driver, 20,0.5).until(EC.presence_of_element_located((By.LINK_TEXT, '好123')))优点:可以设置更加丰富的特定条件
缺点:仅对指定的元素生效,代码略复杂
| 等待条件 | 解释 |
| presence_of_element_located | 页面元素在页面源代码中存在 |
| visibility_of_element_located | 页面元素在页面存在并且可见 |
| element_to_be_clickable | 页面元素是否在页面上可被单击 |
其他:
1、如果超过显式等待的设置时间还是找不到元素,就会抛出了TimeoutException-超时异常 2、局部生效的,只能针对单个元素生效
3、设置的时候是针对单个元素的,并不是全局的
4、等待更多丰富的条件:等待元素可见、可被点击、等待元素存在...
2、实战
driver = webdriver.Firefox()
driver.get("http://mall.lemonban.com:3344/")
driver.maximize_window()driver.find_element(By.XPATH,"//div[text()='小熊摊手']").click()
# sleep(2)
'''第三类:显示等待,driver,5,0.5 是5秒钟内每0.5s轮循一次'''
WebDriverWait(driver,5,0.5).until(EC.element_to_be_clickable((By.CLASS_NAME,"buy-now"))).click()注意:EC.element_to_be_clickable()函数中的参数是元组形式哦,因此是这样的EC.element_to_be_clickable((By.XPATH, "//a[text()='ceshi']"))这样子
2、三大切换
1、切换Iframe-内联框架-内嵌的网页
1、概述
当想要定位iframe中的元素时,由于driver的焦点还停留在原页面,我们在iframe新的页面上定位元素 时,自然会产生错误,所以我们需要将driver的焦点切换到iframe页面中。
切换方式:
driver.switch_to.frame(XXX);
跳转到父级iframe中:
driver.switch_to.parent_frame(XXX);
回到默认内容页面:
driver.switch_to.default_content(XXX)2、实战
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Firefox()
# driver.get("https://qzone.qq.com/")
# driver.get("https://www.126.com/")# 切换iframe
'''QQ空间案例'''
# driver.switch_to.frame(driver.find_element(By.XPATH,"//iframe[@id='login_frame']"))
# # sleep(2)
# driver.find_element(By.ID,'switcher_plogin').click()
# driver.find_element(By.ID,'u').send_keys('1425301899')
# driver.find_element(By.ID,'p').send_keys('123456')
# driver.find_element(By.ID,'login_button').click()
# sleep(2)
# # 返回上一个页面,即跳出当前的iframe
# driver.switch_to.default_content()
'''
selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: [id="u"]
会报错,因为有iframe
driver.find_element(By.ID,'u')
''''''126邮箱案例 '''
# 切换
# driver.switch_to.frame(driver.find_element(By.XPATH,"//iframe[contains(@id,'x-URS-iframe')] "))
# driver.find_element(By.XPATH,"//input[@placeholder='邮箱账号或手机号码']").send_keys("123456")
# driver.find_element(By.NAME,"password").send_keys("123456")
# driver.find_element(By.ID,"dologin").click()
# sleep(6)
# # 返回默认iframe页面
# driver.switch_to.default_content()
# driver.close()'''多层iframe嵌套的案例'''
driver.get("file:///D:/%E6%9F%A0%E6%AA%AC%E7%8F%AD%E8%AF%BE%E7%A8%8B/web%E8%87%AA%E5%8A%A8%E5%8C%96/lemon/Python%E8%87%AA%E5%8A%A8%E5%8C%96VIP%E5%BD%95%E6%92%AD%E8%A7%86%E9%A2%91/py%E5%85%A8%E6%A0%8864%E6%9C%9F/%E5%8A%A0%E5%AF%86%E5%90%8E%E8%A7%86%E9%A2%91/iframe%E5%A4%9A%E5%B1%82%E5%B5%8C%E5%A5%97/a.html")
driver.maximize_window()
driver.find_element(By.ID,"aa").send_keys("hhh")
sleep(3)
# 切换到第一层iframe
driver.switch_to.frame(driver.find_element(By.ID,"bframe"))
driver.find_element(By.ID,"bb").send_keys("你好,今天和明天")
sleep(5)
# 切换到第二层iframe
driver.switch_to.frame(driver.find_element(By.ID,"cframe"))
driver.find_element(By.ID,"cc").send_keys("人生美好")
sleep(2)
# 回到默认页面
# 方法一
driver.switch_to.default_content()
# 方法二
driver.switch_to.parent_frame()
driver.switch_to.parent_frame()# 清楚原来写入输入框的元素
driver.find_element(By.ID,"aa").clear()
driver.close()2、弹窗切换
1、概述
弹窗有三种不同类型:
alert(警告消息框)、
confirm(确认消息框)、
prompt(提示消息对话框) 通过switch_to.alert()切换到弹窗,再使用accept、dismiss、send_keys、text方法进行操作
2、实战
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import By''' 弹窗切换 '''
driver = webdriver.Firefox()
driver.get("file:///D:/%E6%9F%A0%E6%AA%AC%E7%8F%AD%E8%AF%BE%E7%A8%8B/web%E8%87%AA%E5%8A%A8%E5%8C%96/lemon/Python%E8%87%AA%E5%8A%A8%E5%8C%96VIP%E5%BD%95%E6%92%AD%E8%A7%86%E9%A2%91/py%E5%85%A8%E6%A0%8864%E6%9C%9F/%E5%8A%A0%E5%AF%86%E5%90%8E%E8%A7%86%E9%A2%91/%E5%BC%B9%E7%AA%97%E4%B8%8B%E6%8B%89%E6%A1%86demo.html")
driver.maximize_window()
sleep(2)'''1、警告窗,比较常见,不需要切换'''
# driver.find_element(By.ID,"alert").click()
# sleep(5)'''2、确认窗'''
# 点击确认框
# driver.find_element(By.ID,'confirm').click()
# sleep(2)
# 切换弹窗
# driver.switch_to.alert.accept() 确认
# print(driver.switch_to.alert.text) 输出:confirm弹窗演示
# driver.switch_to.alert.dismiss() 取消
'''3、提示窗,比较少见'''
driver.find_element(By.ID,"prompt").click()
sleep(2)
driver.switch_to.alert.send_keys("测试测试测试")
sleep(3)driver.close()
3、切换windows
1、概述
当我们点击了 a 标签元素(超链接)时,会触发打开链接页面的事件,有两种情形:
1. 在当前窗口加载新页面内容
2. 新建一个窗口加载新页面内容,这种情况在 a 标签有 target="_blank" 时触发
当发生第2种情况时,同iframe类似,我们需要切换窗口 切换方式: 传入要操作窗口的handle句柄 --窗口的标识,唯一
driver.switch_to.window()
如何获取到窗口的句柄
driver.current_window_handle(); #获取当前操作窗口的句柄
driver.window_handles(); #获取所有打开的窗口句柄
备注:窗口的句柄并不是固定的,而是由浏览器分配的
2、实战
from time import sleepfrom selenium import webdriver
from selenium.webdriver.common.by import Bydriver = webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.maximize_window()
#有一个问题,点击超链接时,超链接元素有属性target="_blank"就会重新打开一个页面
print(driver.window_handles) # 输出:['b9ddb693-1b03-4e62-981f-f432e01cfe2d']
driver.find_element(By.LINK_TEXT,"地图").click()
driver.find_element(By.LINK_TEXT,"hao123").click()
print(driver.window_handles) # 最开始打开的页面,有一个句柄,如果再打开2个,那么就会增加2个新的句柄
'''
输出:
['d18c1856-8718-4ec8-9541-665d9605c402', '6a90cdf8-20c6-42e7-a55e-397ecf6e5fa6', '8f90fcc2-633b-4b77-9489-982d9e1a9c4b']
'''
handles = driver.window_handles
# 切换窗口,可以根据下标或者用标题去切换
driver.switch_to.window(handles[-1]) # 用下标
#如果是同时打开了多个窗口,要去切换到目标窗口中for handle in handles:#判断是否符合目标窗口,通过url地址或者title确定if driver.title == 'hao123_上网从这里开始':# url地址# if driver.current_url == 'https://www.hao123.com/?src=from_pc':# 符合的话,就说明当前driver是在目标窗口里面,所以就退出循环breakelse:# 否则我们就需要切换窗口driver.switch_to.window(handle)
driver.find_element(By.LINK_TEXT,'携程旅行网').click()
#需要注意,窗口的句柄并不是固定的,而是由浏览器分配的,类似于进程号
#窗口句柄是唯一,但是并不固定
sleep(5)
driver.close()
3、下拉框的定位
1、select标签的下拉框
有3种方法:
1、通过索引来选择选项。索引从0开始
2、通过value属性来选择
3、通过选项的文本来选择 - 也是最常用的方法
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Selectdriver= webdriver.Firefox()
driver.get("file:///D:/%E6%9F%A0%E6%AA%AC%E7%8F%AD%E8%AF%BE%E7%A8%8B/web%E8%87%AA%E5%8A%A8%E5%8C%96/lemon/Python%E8%87%AA%E5%8A%A8%E5%8C%96VIP%E5%BD%95%E6%92%AD%E8%A7%86%E9%A2%91/py%E5%85%A8%E6%A0%8864%E6%9C%9F/%E5%8A%A0%E5%AF%86%E5%90%8E%E8%A7%86%E9%A2%91/%E5%BC%B9%E7%AA%97%E4%B8%8B%E6%8B%89%E6%A1%86demo.html")
driver.maximize_window()'''
一、当下拉框是Select标签的时候,处理方法如下
'''ele = driver.find_element(By.ID,"select")sleep(3)'''方法一:通过索引来选择选项。索引从0开始'''# Select(ele).select_by_index(3)'''方法二:通过value属性来选择'''# Select(ele).select_by_value("o4")'''方法三:通过选项的文本来选择- 最常用'''
Select(ele).select_by_visible_text("浙江省")sleep(5)
driver.close()2、一般的下拉框
'''
一、非Select标签,处理方法为:直接去点击对应下拉框
以百度页面的“设置”按钮为例
'''
driver.get("https://www.baidu.com/")
driver.find_element(By.ID,"s-usersetting-top").click()
driver.find_element(By.XPATH,"//span[text()='高级搜索']").click()
driver.find_element(By.XPATH,"//span[text()='时间不限']").click()
sleep(3)
driver.find_element(By.XPATH,"//p[text()='一月内']").click()
sleep(5)
driver.close()4、扩展
如果元素定位不到,有哪些原因?
1、检查我们的元素定位表达式是否写错,可以F12搜索验证
2、检查是否是需要加等待
3、检查是否元素在iframe中,如果是的话就需要切换iframe
4、检查元素是否在新的窗口中,如果是的话我们就需要切换窗口
相关文章:

Python —— UI自动化之 三大等待与三大切换
1、三大等待 1、硬性等待 1、概述 硬性等待也可以称之为强制等待,写法如下: time.sleep() 优点:使用简单 缺点:等待时间把握不准,容易造成时间浪费或者等待时间不足 2、实战 from time import sleep from sele…...

初识容器Docker
目前使用 Docker 基本上有两个选择:Docker Desktop和Docker Engine。Docker Desktop 是专门针对个人使用而设计的,支持 Mac 和 Windows 快速安装,具有直观的图形界面,还集成了许多周边工具,方便易用。 不是太推荐使用D…...

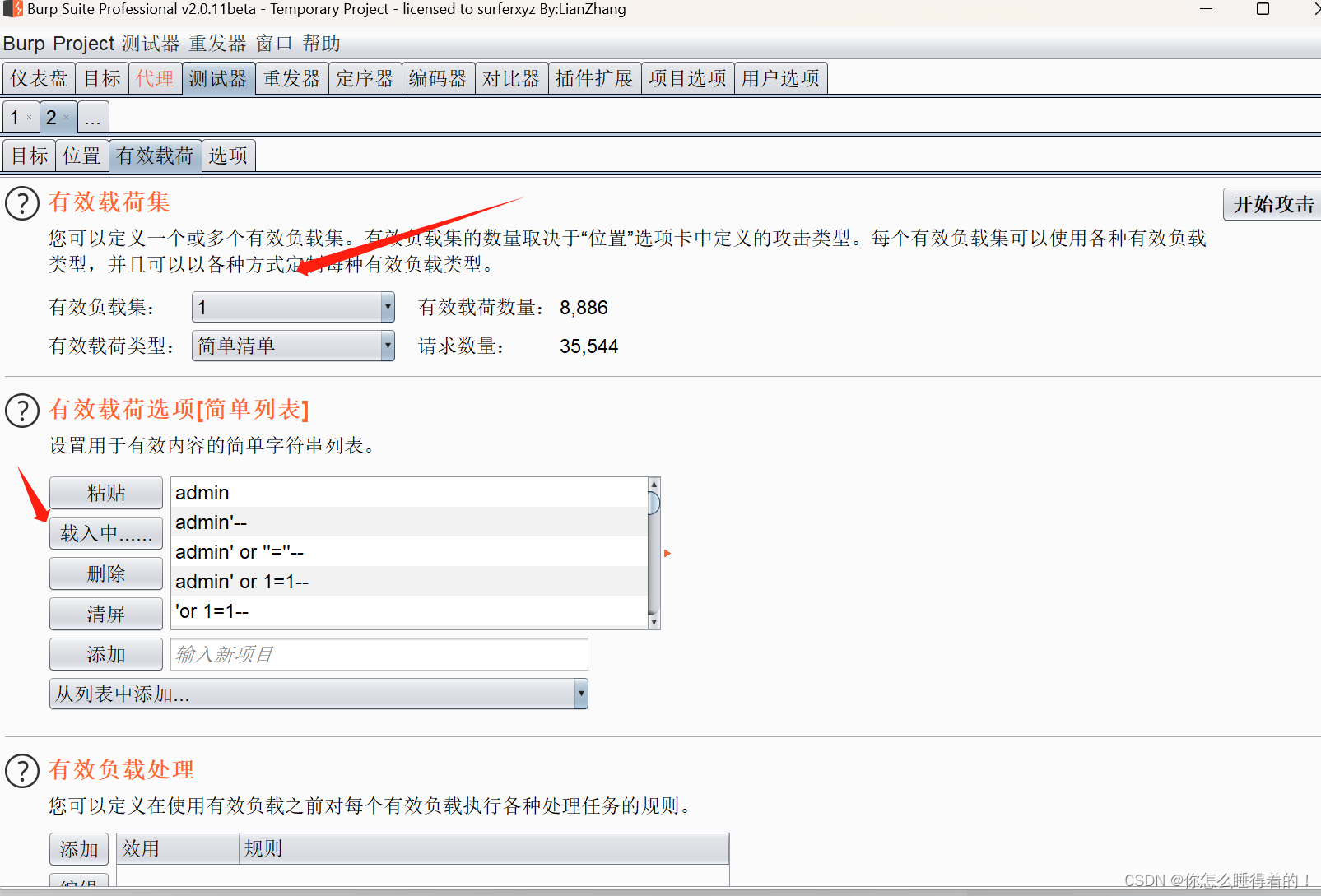
pikachu靶场搭建及通关
一、靶场搭建 下载工具:phpstudy Pikachu靶机下载地址: https://github.com/zhuifengshaonianhanlu/pikachu 下载后解压缩并放入如下文件夹(网站根目录) 建议修改文件名称为 pikachu 修改配置文件(mysql 用户名&…...

选择排序(学习笔记)
选择排序 选择排序的基本思想是冒泡排序,记录当前位置i和最小值k的位置,使用一个变量j往后寻找。 每一轮找到最小值后与第一个元素进行交换,以此类推。 不使用辅助变量交换两个元素的值方法 package com.company.sort;import java.util.Ra…...

PCL 生成球形点云
目录 一、算法原理二、代码实现三、结果展示四、参考链接一、算法原理 生成球体点云的方法有很多种,Marsaglia于1972年提出了一个简单易行的实现方法,它从(-1,1)上的独立均匀分布中选取 x 1 x_1 x...

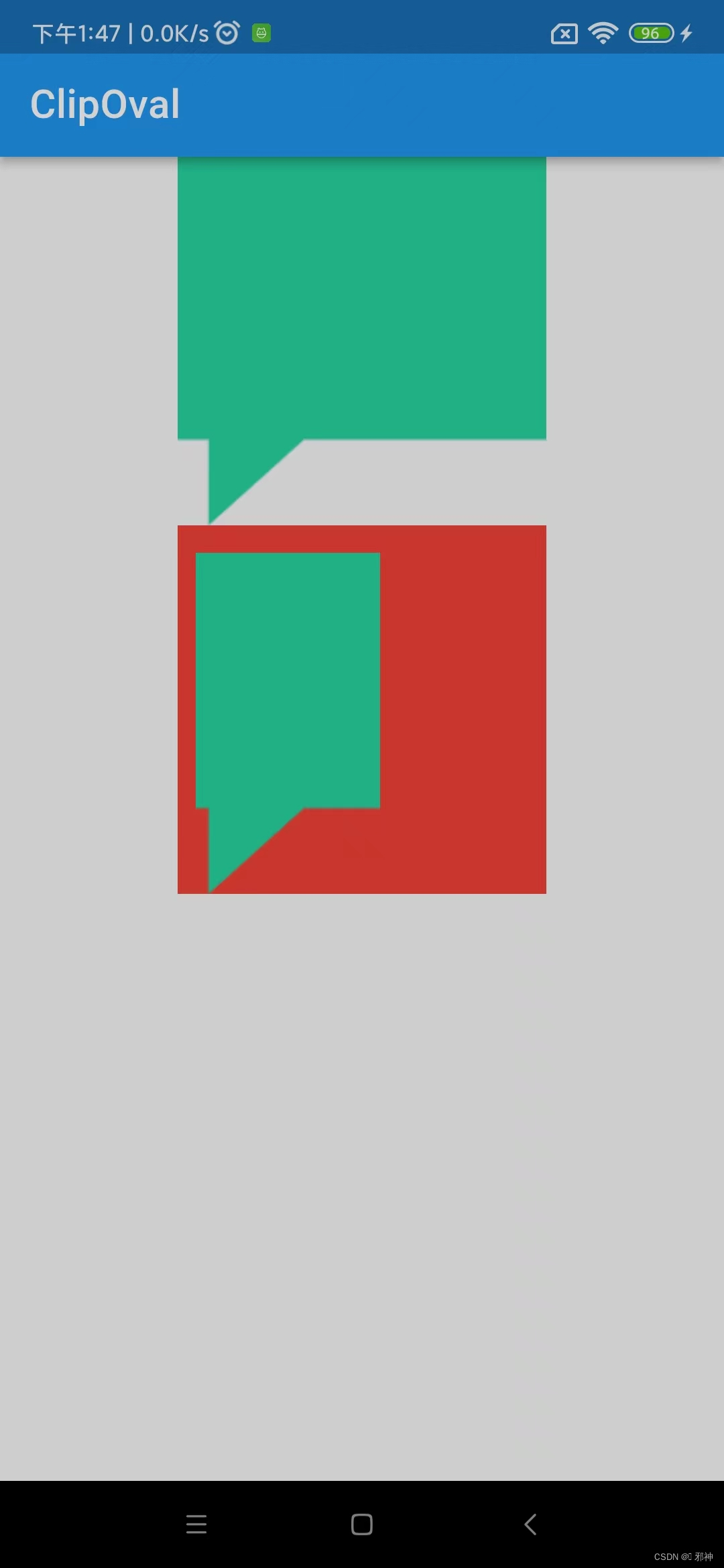
Flutter 剪裁(Clip)
🔥 ClipOval 🔥 子组件为正方形时剪裁成内贴圆形;为矩形时,剪裁成内贴椭圆 裁剪纯色背景 ClipOval(child: Container(width: 300.w,height: 300.w,decoration: const BoxDecoration(color: Colors.red),),), 裁剪背景图片 裁剪前…...

嵌入式C语言自我修养《GNU C编译器扩展语法》学习笔记
目录 一、C语言标准和编译器 二、指定初始化 三、宏构造“利器”:语句表达式 四、typeof与container_of宏 五、零长度数组 六、属性声明:section 七、属性声明:aligned 一、C语言标准和编译器 C语言标准的发展过程: ●…...

密码学二: md5 网站服务器与用户通信过程 ca原理 签名原理 Flame 病毒原理
md5被破解? MD5(Message Digest Algorithm 5)是一个较早的哈希函数,但由于其弱点和漏洞,它已经被认为不再适合用于安全性要求较高的应用。MD5的一些安全性问题包括: 碰撞攻击: MD5已经被证明容易受到碰撞攻…...

Zend Framework 3.1.3 gadget chain
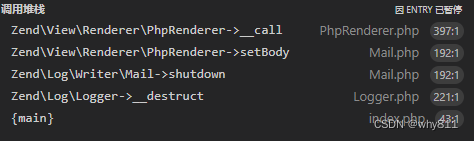
前言 在推特上的PT SWARM账号发布了一条消息。 一个名为Zend Framework的php框架出现了新的gadget chain,可导致RCE。笔者尝试复现,但失败了。所幸,我基于此链,发现在这个框架的最新版本中的另一条链。 复现过程 这里使用vscod…...

互联网Java工程师面试题·Java 并发编程篇·第四弹
目录 39、volatile 有什么用?能否用一句话说明下 volatile 的应用场景? 40、为什么代码会重排序? 41、在 java 中 wait 和 sleep 方法的不同? 42、用 Java 实现阻塞队列 43、一个线程运行时发生异常会怎样? 44、…...

3、Linux下安装
以下操作仅限于rh系列:支持rpm/yum安装方式,不支持deb/apt安装方式。 以下操作仅限于rh系列:支持rpm/yum安装方式,不支持 deb/apt安装方式。 1、在线下载安装包: wget https://downloads.mysql.com/archives/get/p/23/file/ m…...

Zookeeper【Curator客户端Java版】从0到1——万字学习笔记
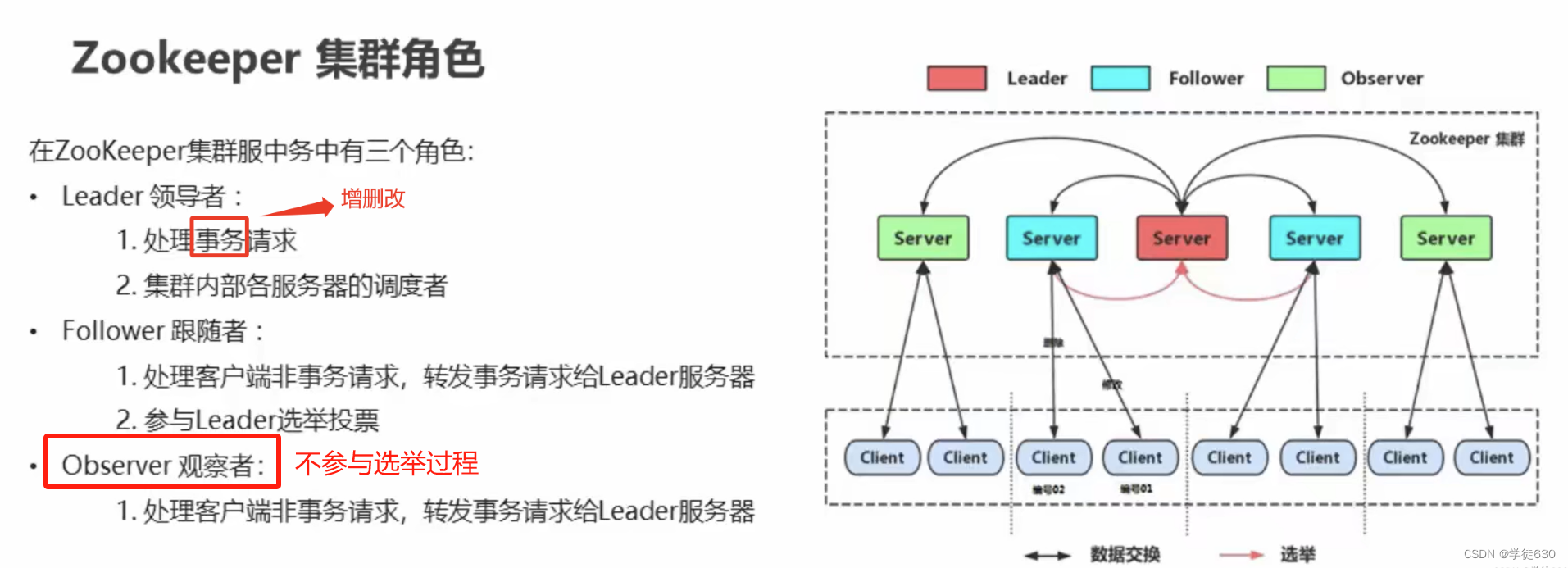
目录 初识Zookeeper Zookeeper作用 维护配置信息 分布式锁服务 集群管理 生产分布式唯一ID Zookeeper的设计目标 Zookeeper 工作机制 数据模型 ZooKeeper 命令操作 服务端常用命令 客户端常用命令 ZooKeeper JavaAPI操作 Curator 介绍 Curator API 常用操作 导入依赖 建立连接 …...

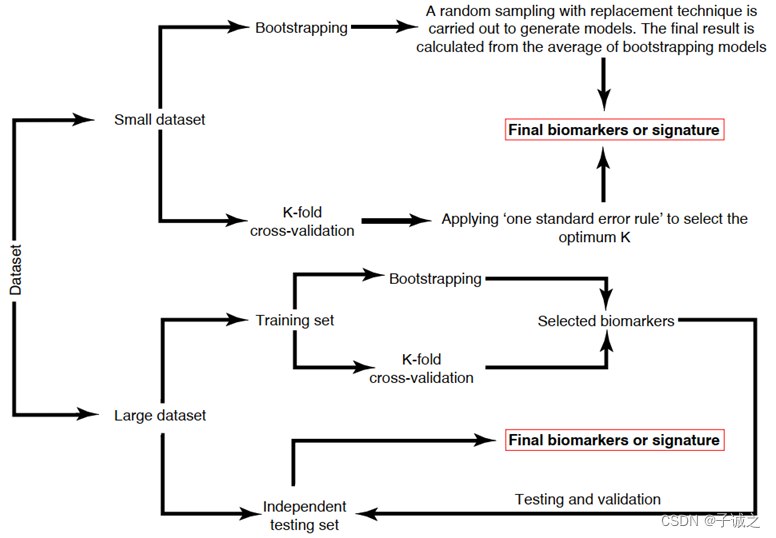
生物标志物发现中的无偏数据分析策略
目录 0. 导论基本概念 1. 生物标志物发现的注意事项2. 数据预处理2.1 高质量原始数据和缺失值处理2.2 数据过滤2.3 数据归一化 3. 数据质量评估3.1 混杂因素3.2 类别分离3.3 功效分析3.4 批次效应 4. 生物标志物发现4.1 策略4.2 数据分析工具4.3 模型优化策略 0. 导论 组学技术…...

华为校招机试题- 机器人活动区域-2023年
题目描述: 现有一个机器人,可放置于 M N的网格中任意位置,每个网格包含一个非负整数编号。当相邻网格的数字编号差值的绝对值小于等于 1 时,机器人可在网格间移动 问题:求机器人可活动的最大范围对应的网格点数目。 说明: 1)网格左上角坐标为 (0, 0),右下角坐标为 (m-…...

半屏小程序
准备工作 tip 管理后台配置 设置-》第三方设置-》半屏小程序管理-》我调用的 添加小程序 有些手机会唤起失败,直接唤起了全屏的小程序,所以我们为了兼容,需要在app.config.ts加上 {"embeddedAppIdList": ["wxxxxxxxx"]/…...

2023年最新Python大数据之Python基础【七】管理系统
文章目录 7、学生管理系统8、函数递归9、lambda函数后记 7、学生管理系统 # 需求拆分:1.展示学生管理系统的功能有哪些,引导用户键入序号选择功能 2.获取用户键入的功能 3.分析具体要执行哪一项功能 4.执行功能 def print_all_option():"""用户功能界面展示&qu…...

【网安】网络安全防止个人信息泄露
网络安全防止个人信息泄露 1、尝试检查自己的网络隐私数据是否泄漏过,可以使用下面的网站2、使用安全非盈利组织的浏览器3、安装浏览器插件,防止网络跟踪4、保持安全的访问方式 1、尝试检查自己的网络隐私数据是否泄漏过,可以使用下面的网站 …...

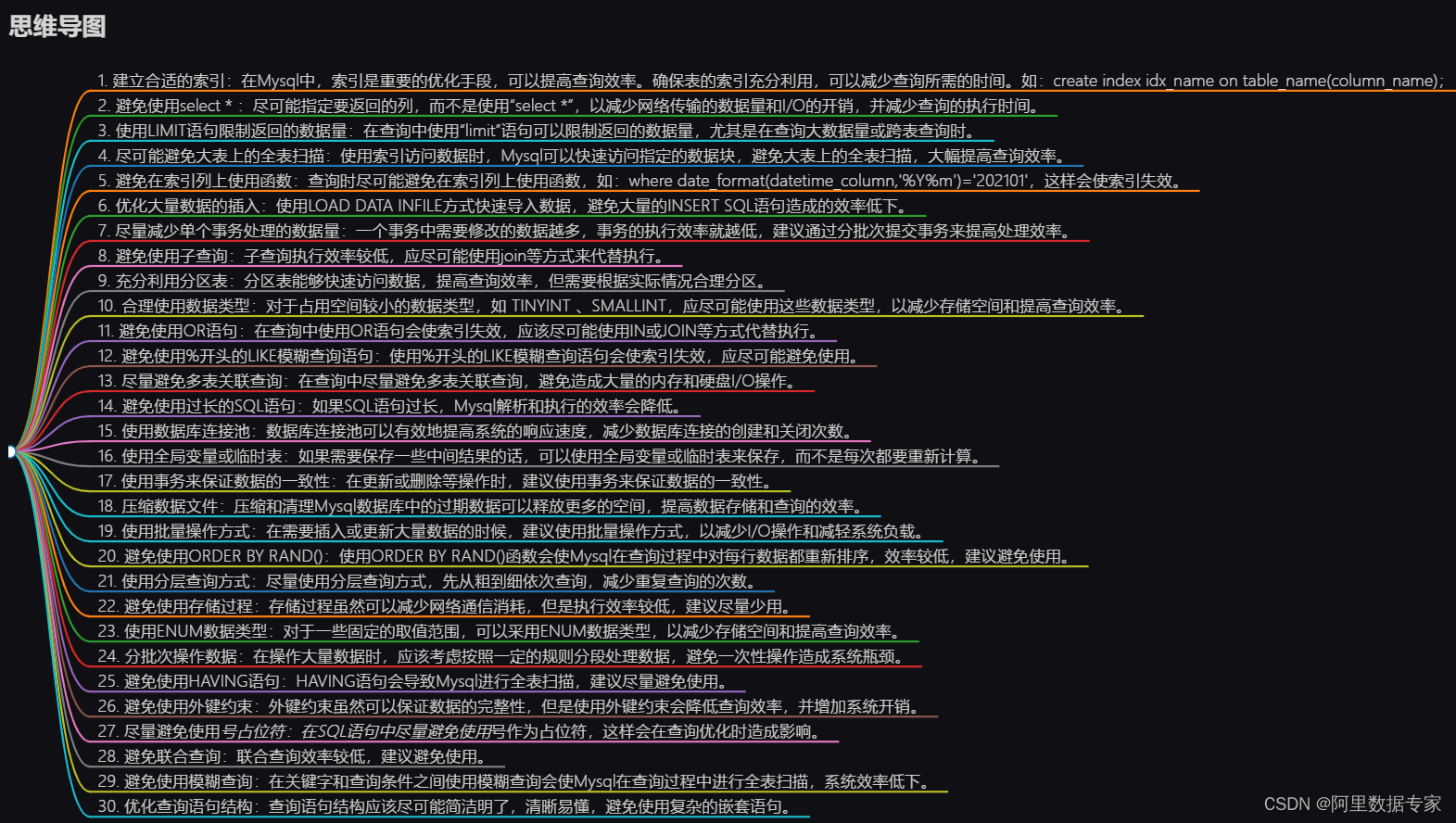
ChatGPT,AIGC 数据库应用 Mysql 常见优化30例
使用ChatGPT,AIGC总结出Mysql的常见优化30例。 1. 建立合适的索引:在Mysql中,索引是重要的优化手段,可以提高查询效率。确保表的索引充分利用,可以减少查询所需的时间。如:create index idx_name on table_name(column_name); 2. 避免使用select * :尽可能指定要返回的…...

并查集路径压缩
并查集里的 find 函数里可以进行路径压缩,是为了更快速的查找一个点的根节点。对于一个集合树来说,它的根节点下面可以依附着许多的节点,因此,我们可以尝试在 find 的过程中,从底向上,如果此时访问的节点不…...

spring和springMVC的说明
Spring和Spring MVC都是Java应用程序开发中常用的框架,它们提供了一种结构化的方法来构建企业级Java应用程序。下面我将对它们进行详细的说明: Spring: 概述: Spring是一个综合的Java应用程序开发框架,旨在简化企业级…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
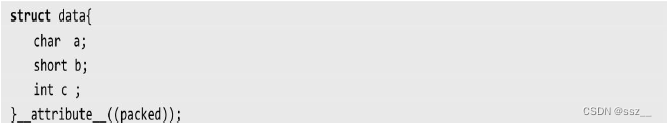
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
