vue和react的区别

目录
1. 数据绑定
Vue
React
2. 组件化
Vue
React
3. 学习曲线
4. 状态管理
Vue
React
5. 社区和生态系统
3. 学习曲线
4. 状态管理
Vue
React
5. 生态系统
6. 社区和支持
7. 性能
8. 生产环境性能
9.语法和模板:
结论
当涉及到前端开发框架时,Vue.js和React.js都是备受欢迎的选择。它们都是用于构建现代、交互式、可维护的用户界面的JavaScript库。然而,它们在很多方面有着不同的设计理念和特点。本文将深入探讨Vue和React之间的一些主要区别。
提示:以下是本篇文章正文内容,下面案例可供参考
1. 数据绑定
Vue 和 React 在数据绑定方面有不同的方法。这是一个关键区别,它对于构建用户界面的方式产生了深远影响。
Vue
Vue 提供了双向数据绑定。这意味着当你改变数据时,视图会自动更新,反之亦然。这使得开发者可以更轻松地管理数据和视图的同步。
<template>
<div>
<p>{{ message }}</p>
<input v-model="message" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
}
};
</script>
React
React 采用了单向数据流的概念。数据通过 props 从父组件传递到子组件,子组件无法直接修改这些 props。如果需要更改数据,必须通过回调函数或状态管理工具(如 Redux)来实现。
import React, { Component } from 'react';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello, React!'
};
}
render() {
return (
<div>
<p>{this.state.message}</p>
<input
type="text"
value={this.state.message}
onChange={e => this.setState({ message: e.target.value })}
/>
</div>
);
}
}
export default MyComponent;
2. 组件化
Vue 和 React 都支持组件化开发,但它们的方式略有不同。
Vue
Vue 使用单文件组件(SFC)的方式,将模板、样式和逻辑封装在一个文件中,这使得组件的开发和维护非常直观。这种组织方式非常符合开发者的直觉。
<template>
<div>
<!-- 模板 -->
</div>
</template><script>
export default {
// 逻辑
};
</script><style scoped>
/* 样式 */
</style>
React
React 鼓励使用 JSX(JavaScript XML)来定义组件,通常将模板和逻辑分开存储在不同的文件中。这使得组件的结构更加灵活,但需要一些配置。
import React, { Component } from 'react';
class MyComponent extends Component {
render() {
return (
<div>
{/* JSX 模板 */}
</div>
);
}
}export default MyComponent;
3. 学习曲线
在学习曲线方面,Vue 被认为更容易上手,因为它的文档清晰,API 直观易懂。React 的学习曲线相对陡峭一些,特别是对于那些没有使用过 JSX 的开发者来说。
4. 状态管理
对于大型应用程序,状态管理是至关重要的。Vue 和 React 都有解决方案,但它们的方法不同。
Vue
Vue 提供了 Vuex,一个官方状态管理库。它具有简单的 API,用于集中管理应用程序的状态。
React
React 可以使用第三方库如 Redux 或 MobX 来管理状态。这些库提供了强大的状态管理工具,但需要更多的配置。
5. 社区和生态系统
3. 学习曲线
在学习曲线方面,Vue 被认为更容易上手,因为它的文档清晰,API 直观易懂。React 的学习曲线相对陡峭一些,特别是对于那些没有使用过 JSX 的开发者来说。
4. 状态管理
对于大型应用程序,状态管理是至关重要的。Vue 和 React 都有解决方案,但它们的方法不同。
Vue
Vue 提供了 Vuex,一个官方状态管理库。它具有简单的 API,用于集中管理应用程序的状态。
React
React 可以使用第三方库如 Redux 或 MobX 来管理状态。这些库提供了强大的状态管理工具,但需要更多的配置。
5. 生态系统
React 有着强大的生态系统,支持库和工具众多。Redux 和 Mobx 用于状态管理,React Router 用于路由,而且有大量第三方组件库可供选择。这意味着你可以根据项目需求自由选择最合适的工具。
Vue 的生态系统也在不断壮大,但相较于 React,可能略显有限。不过,Vue 提供了自己的状态管理工具 Vuex 和路由器 Vue Router,使得构建复杂应用程序仍然很容易。
6. 社区和支持
React 由 Facebook 维护,拥有庞大的社区支持,因此可以很容易找到相关的文档和问题解决方案。Vue 由一个专注的团队和社区维护,社区规模较小,但也相当活跃。
7. 性能
在性能方面,React 使用虚拟 DOM 来提高渲染效率,这使其在大型应用程序中表现良好。Vue 也采用了类似的虚拟 DOM 机制,因此性能表现也相当出色。
8. 生产环境性能
在性能方面,React 在大型应用中表现良好,因为它使用虚拟DOM来提高渲染效率。Vue 也有类似的虚拟DOM机制,因此在性能方面表现也相当出色。
总的来说,Vue 和 React 都是出色的前端框架,选择哪一个取决于项目需求和开发者的个人偏好。如果你更喜欢简单、易学、有直观API的框架,Vue 可能更适合你。如果你更倾向于庞大的生态系统和更多的灵活性,那么 React 可能是更好的选择。无论你选择哪一个,都可以构建出高质量的现代前端应用程序。
9.语法和模板:
Vue 使用模板语法,允许在HTML中声明组件的模板。这可以使模板更容易阅读和理解,特别适合那些有后端开发经验的开发者。
React 使用JSX,这是一种JavaScript扩展语法,将组件的结构和逻辑组合在一起。虽然它提供更大的灵活性,但可能对不熟悉JSX的开发者有一定的学习曲线。
到这里就讲完啦,如果不错的话还希望大家多多支持,记得一建三连哦~如果有不对的地方可以多指点指点。
结论
Vue 和 React 都是强大的前端框架,选择哪一个取决于项目需求和开发者的个人偏好。如果你更喜欢直观的双向数据绑定和单文件组件的开发方式,Vue 可能更适合你。如果你更倾向于更灵活的组件化和强大的状态管理,那么 React 可能是更好的选择。无论你选择哪一个,都可以构建出高质量的现代前端应用程序。

相关文章:

vue和react的区别
目录 1. 数据绑定 Vue React 2. 组件化 Vue React 3. 学习曲线 4. 状态管理 Vue React 5. 社区和生态系统 3. 学习曲线 4. 状态管理 Vue React 5. 生态系统 6. 社区和支持 7. 性能 8. 生产环境性能 9.语法和模板: 结论 当涉及到前端开发框架时,…...

STM32 之 HAL 库串口 USART 丢数据及ORE卡死的解决方案
STM32 之 HAL 库串口 USART 丢数据及ORE卡死的解决方案_hal_uart_error_ore-CSDN博客...

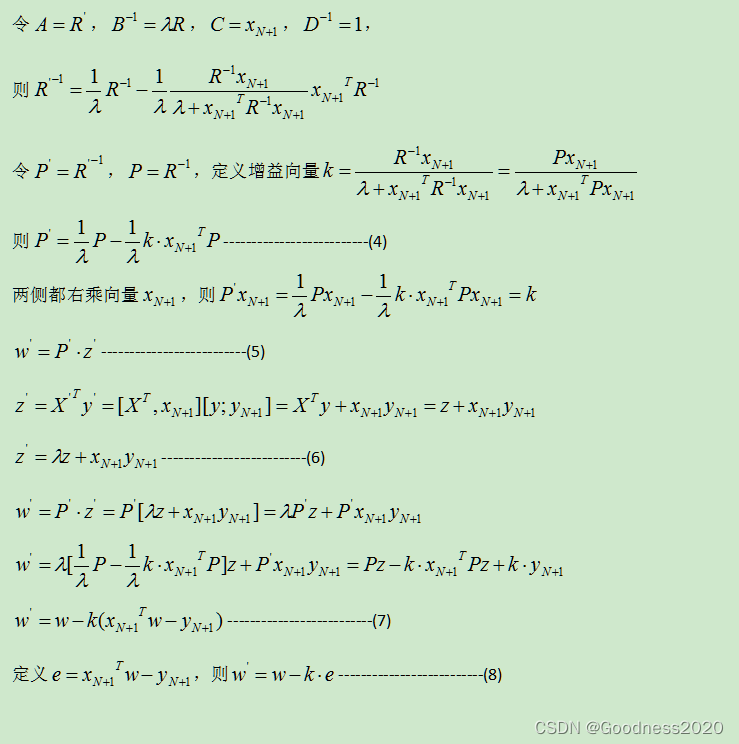
递归最小二乘法RLS
参考:RLS递归最小二乘法(Recursive Least Squares)_hymwgk的博客-CSDN博客...

Apache Doris (三十九):Doris数据导出 - MySQL dump导出
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

【Nginx32】Nginx学习:随机索引、真实IP处理与来源处理模块
Nginx学习:随机索引、真实IP处理与来源处理模块 完成了代理这个大模块的学习,我们继续其它 Nginx 中 HTTP 相关的模块学习。今天的内容都比较简单,不过最后的来源处理非常有用,可以帮我们解决外链问题。另外两个其实大家了解一下就…...

vue3后台管理框架之集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss" <style scoped lang="scss"></style> 接下来我们为项目添加一些…...

无需付费开会员,一个Python程序实现PDF转高清图片
今天需要将一个PDF导出为图片,但是一般的在线转换网站导出的图片清晰度都不高,分辨率只有1241*1754,这就导致输出的图片放大后字体是有点模糊的,所以就想到了使用Python中的PyPDF2库来处理PDF文件,以及Pillow库来处理图…...

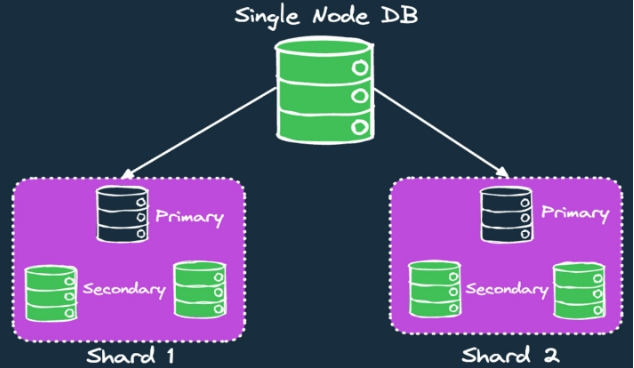
为分布式系统设计数据库
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 数据库设计是微服务和云原生解决方案的关键因素,因为基于微服务的架构导致了数据的分布式。数据管理不再在一个单一的过程中发生,而是可以通过多…...

Programming abstractions in C阅读笔记:p179-p180
《Programming Abstractions In C》学习第60天,p179-p180总结。 一、技术总结 1.palindrome(回文) (1)包含单个字符的字符串(如"a"),或者空字符串(如" ")也是回文。 (2)示例:“level”、“noon”。 2.predicate fun…...

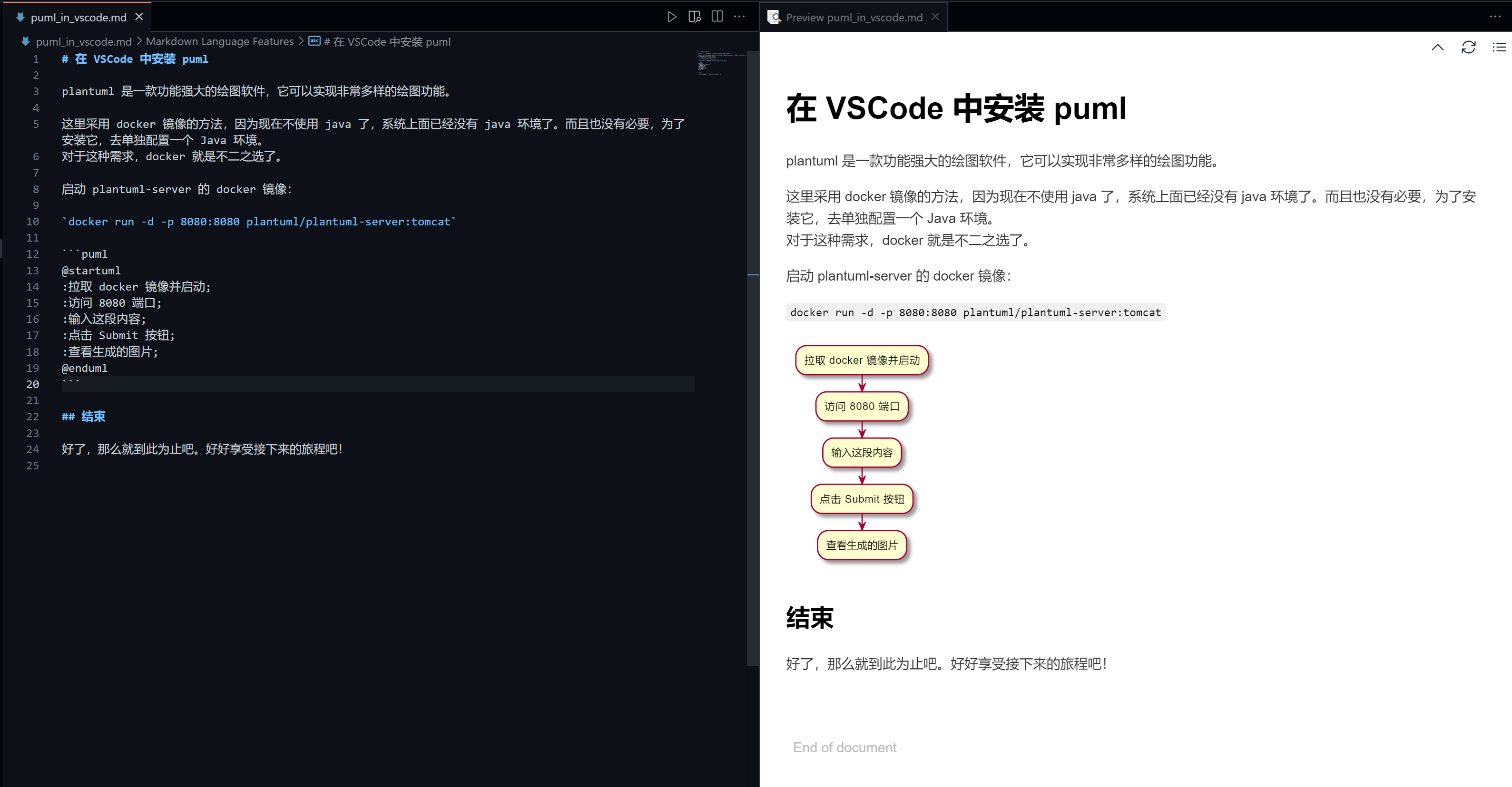
在 VSCode 中使用 PlantUML
最近,因为工作需要绘制一些逻辑图,我自己现在使用的是 PlantUML 或者 mermaid,相比之下前者更加强大。不过它的环境也麻烦一些,mermaid 在一些软件上已经内置了。但是 PlantUML 一般需要自己本地安装或者使用远程服务器࿰…...

css3过渡属性属性名:transition
CSS3的过渡属性属性名是transition,它允许我们在状态改变时为元素添加过渡效果,例如在元素从一种样式变为另一种样式时添加平滑的过渡效果。 transition的语法如下: transition: property duration timing-function delay;其中,…...

关于数据链路层(初步)
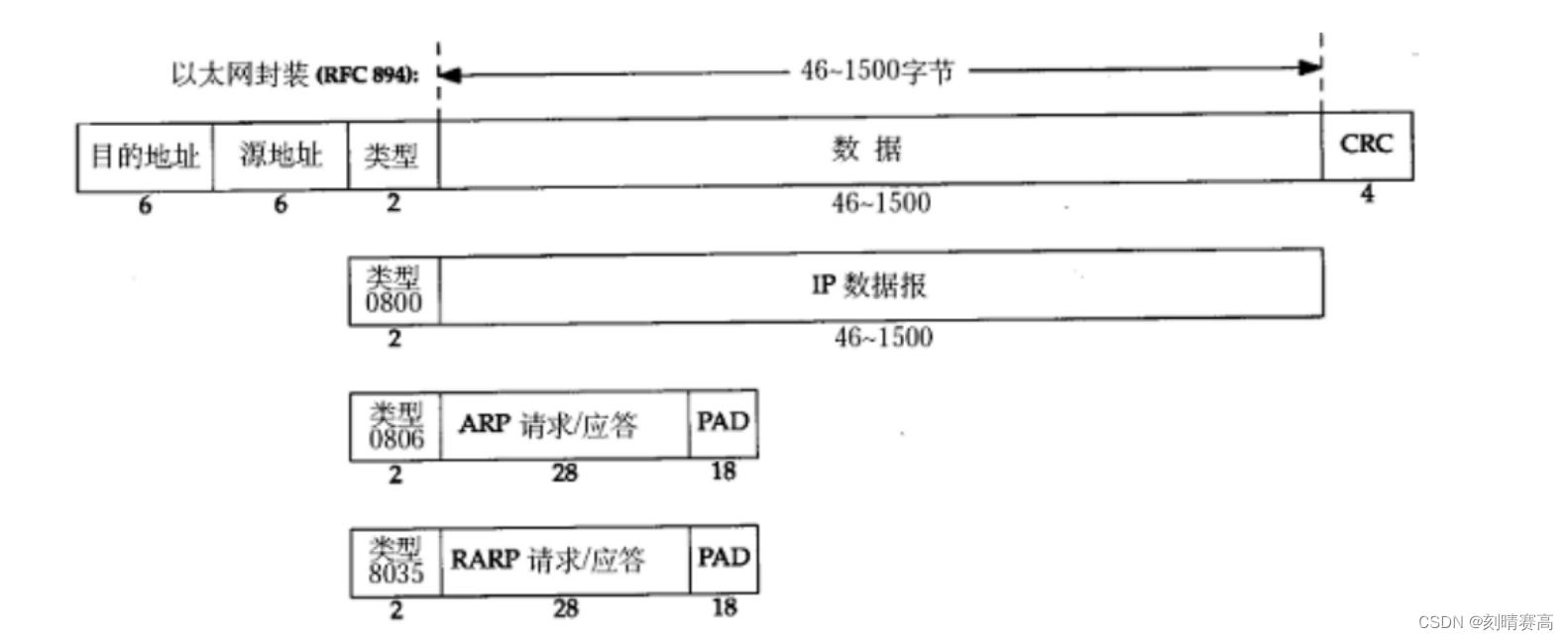
以太网帧格式: 源地址和目的地址是指网卡的硬件地址(也叫MAC地址),长度是48位,是在网卡出厂时固 化的; 帧协议类型字段有三种值,分别对应载荷的形式,有IP、ARP、RARP; …...

诊断DLL——CAPL_DLL集成安全访问算法
文章目录 前言一、CAPL DLL简介DLL生成C2338报错解决方案:二、添加27服务解锁算法三、CAPL调用dll前言 在实际诊断工程应用中,如UDS刷写——27服务,经常会遇到一些Seed2Key的算法问题,为了安全保密,这个算法的源码不便公开,我们可以将其打包成DLL,然后在CANoe诊断控制面…...
)
集合元素处理(传统方式和Stream方式)
1、集合元素处理(传统方式) 现在有两个ArrayList集合存储队伍当中的多个成员姓名,要求使用传统的for循环(或增强for循环)依次进行一下若干操作步骤: 第一个队伍只要 名字为 3 个字 的成员姓名;存…...

亲测好用,这3款免费高清录屏软件,效果惊人!
在当今社会上,录屏软件已经成为了人们日常生活中不可或缺的一部分。无论是在工作还是学习中,我们都需要使用录屏软件来录制屏幕上的内容。然而,许多录屏软件都是收费的,这对于那些想要尝试录屏软件但又不想花钱的人来说࿰…...

超声波清洗机洗眼镜真的可以洗干净吗?眼镜超声波清洗机推荐
截止2023年4月份近视眼的统计,我过近视人群高达3亿人,可想而知现在近视的群体是有多么庞大的。近视就免不了要戴眼镜,但是一副眼镜长时间的佩戴不清洗的话,镜片会不清晰,也有的朋友会眼镜脏了就去配一副新的࿰…...

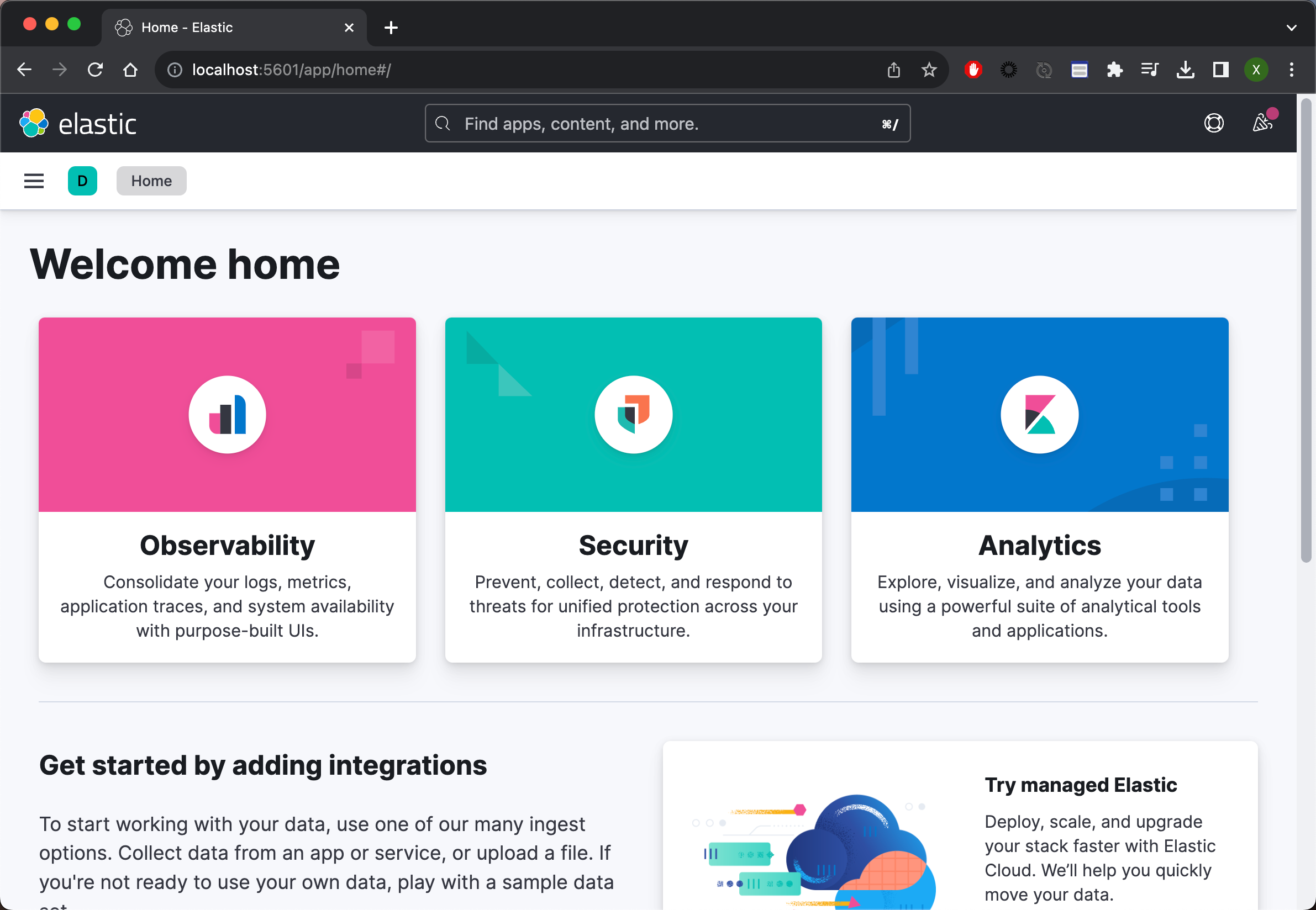
centos7安装部署ElasticSearch
文章目录 ElasticSearch安装部署简介安装卸载 ElasticSearch安装部署 简介 全文搜索属于最常见的需求,开源的 Elasticsearch (以下简称 es)是目前全文搜索引擎的首选。 它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、G…...

websocket+node+vite(vue)实现一个简单的聊天
1.前端逻辑 本项目基于之前搭建的vite环境:https://blog.csdn.net/beekim/article/details/128083106?spm1001.2014.3001.5501 新增一个登录页和聊天室页面 <template><div>登录页</div><div>用户名:<input type"text" pl…...

YApi和Swagger接口管理
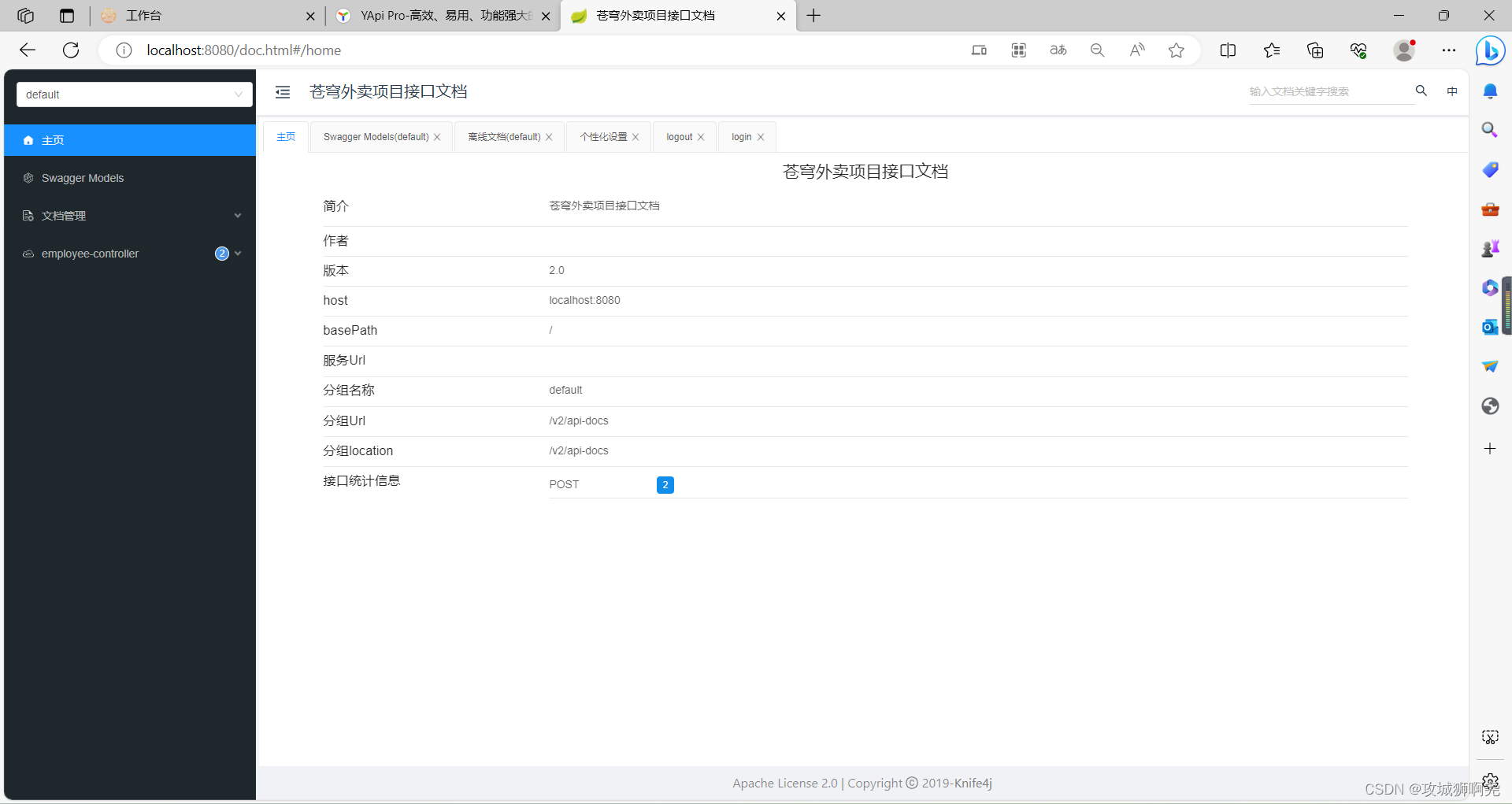
这篇博客针对苍穹外卖而写 YApi 之前的官网:yapi.smart-xwork.cn 由于之前的网址访问不了,现在我用的是这个网址:YApi Pro-高效、易用、功能强大的可视化接口管理平台 登录之后如下 创建两个工作空间 用户端接口也是如法炮制 Swagger 使用…...

在不安全的集群上启用 Elasticsearch Xpack 安全性
本博文详细描述如何把一个没有启动安全的 Elasticsearch 集群升级为一个带有 HTTPS 访问的启用 Elasticsearch xpack 安全的集群。 为了增强 Elasticsearch 集群的安全性,你需要执行完全集群重启,并在客户端进行一些更改。 启用身份验证后,所…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
