微信小程序开发实战:利用差异对比显示对象属性变化
前言
在小程序开发中,经常会遇到需要比较两个对象之间的差异并将这些差异可视化展示在界面上的情况。这一过程对于数据管理和用户反馈至关重要。本文将介绍一种实用的方法,可以帮助开发者高效地比较两个对象的属性差异,并将这些差异以直观的方式展示出来。
实现思路
-
初始化对象和差异存储:
首先,我们需要初始化两个对象,一个是原始对象
form,另一个是要对比的对象dateObj。同时,初始化一个差异存储对象differences和一个标识hasDifferences,用于记录是否有不同项。 -
遍历属性:
通过遍历两个对象的属性,比较它们的值。如果发现不同的属性,将差异信息存储在
differences对象中,并将hasDifferences标识设为true。 -
界面展示差异:
在小程序的界面中,我们可以使用条件渲染来展示不同的属性。可以根据差异信息为不同的属性添加样式,使其在界面上以不同的颜色显示。
-
用户反馈:
最后,我们可以添加一个按钮或触发器,以便用户在需要时查看差异信息。当用户点击按钮时,我们可以显示一个提示框,列出所有不同的属性及其差异值,以便用户清晰地了解数据的变化情况。
代码实例
wxml文件
<view><view><text>标题:</text><text>{{form.title}}</text></view><view><text style="{{differences.name ? 'color: red;' : ''}}">姓名:</text><text wx:if="{{differences.name}}"><text style="color: black;">{{form.name}}</text><text style="color: red;">({{differences.name.formValue}} or {{differences.name.dateObjValue}})</text></text><text wx:else>{{form.name}}</text></view><view><text style="{{differences.age ? 'color: red;' : ''}}">年龄:</text><text wx:if="{{differences.age}}"><text style="color: black;">{{form.age}}</text><text style="color: red;">({{differences.age.formValue}} or {{differences.age.dateObjValue}})</text></text><text wx:else>{{form.age}}</text></view><view><text style="{{differences.number ? 'color: red;' : ''}}">数量:</text><text wx:if="{{differences.number}}"><text style="color: black;">{{form.number}}</text><text style="color: red;">({{differences.number.formValue}} or {{differences.number.dateObjValue}})</text></text><text wx:else>{{form.number}}</text></view><view><text style="{{differences.address ? 'color: red;' : ''}}">地址:</text><text wx:if="{{differences.address}}"><text style="color: black;">{{form.address}}</text><text style="color: red;">({{differences.address.formValue}} or {{differences.address.dateObjValue}})</text></text><text wx:else>{{form.address}}</text></view>
</view>
<!-- 在页面底部显示轻提示 -->
<view><button bindtap="showDiffPrompt">显示不一样的项</button>
</view>
js文件
Page({data: {// 原始对象form: {title: "demo15",name: "小红",age: "18",number: "23",address: "上海",},// 要对比的对象dateObj: {name: "小红",age: "20",number: "23",address: "北京",},differences: {}, // 存储不同的属性hasDifferences: false, // 标识是否有不同项titleColor: '', // 标题颜色fieldNames: { // 字段中英文名字到中文名字的映射title: "字段1中文名",name: "姓名",age: "年龄",number: "数量",address: "地址",},},onLoad() {// 获取页面实例对象const that = this;// 获取表单数据和日期对象const form = that.data.form;const dateObj = that.data.dateObj;// 初始化差异存储对象和差异标识const differences = {};let hasDifferences = false;// 遍历表单数据for (const key in form) {if (form.hasOwnProperty(key) && dateObj.hasOwnProperty(key)) {// 检查是否有差异if (form[key] !== dateObj[key]) {differences[key] = {formValue: form[key],dateObjValue: dateObj[key]};// 如果有不同的项,设置标识为truehasDifferences = true;}}}// 设置标题颜色,如果有不同的项则变红const titleColor = hasDifferences ? 'color: red;' : '';// 更新页面数据that.setData({differences: differences,hasDifferences: hasDifferences, // 设置标识变量的值titleColor: titleColor // 设置标题颜色});},showDiffPrompt: function () {// 打印是否有差异的标识console.log(this.data.hasDifferences);// 获取差异对象const differences = this.data.differences;const promptText = [];// 遍历差异对象,构建提示文本for (const key in differences) {if (differences.hasOwnProperty(key)) {// 获取字段名,优先使用中文名字或者英文名字const fieldName = this.data.fieldNames[key] || key;// 获取表单值和日期对象值const formValue = differences[key].formValue;const dateObjValue = differences[key].dateObjValue;// 构建提示文本promptText.push(`${fieldName} (${formValue} or ${dateObjValue})`);}}// 显示轻提示if (promptText.length > 0) {wx.showToast({title: `以下项不一样:${promptText.join('、')}`,icon: 'none',duration: 2000});} else {wx.showToast({title: '所有项都一样',icon: 'none',duration: 2000});}}
});
实现效果

相关文章:

微信小程序开发实战:利用差异对比显示对象属性变化
前言 在小程序开发中,经常会遇到需要比较两个对象之间的差异并将这些差异可视化展示在界面上的情况。这一过程对于数据管理和用户反馈至关重要。本文将介绍一种实用的方法,可以帮助开发者高效地比较两个对象的属性差异,并将这些差异以直观的方…...

Redis的GEO结构
GEO就是Geolocation的简写形式,代表地理坐标。Redis在3.2版本中加入了对GEO的支持,允许存储地理坐标信息,帮助我们根据经纬度来检索数据。常见的命令有: GEOADD:添加一个地理空间信息,包含:经度…...

做UI设计师是否需要美术功底?
UI确实需要一定的手绘能力,但是跟画画是有很大不同的。 很多人问:学UI需不需要手绘能力。或者学UI需要什么绘画基础。 所以今天集体回答一下。 我们先来看一下跟绘画有关系的行业: 漫画: 主要的不是绘画能力,更重…...

python txt or 日志等超大文本文件读取
判断文件路径是否存在 要判断一个路径文件是否存在,可以使用Python的os.path模块中的exists()函数。下面是一个示例: import os# 要检查的文件路径 file_path = "path/to/file.txt"# 使用os.path.exists()函数判断文件是否存在 if os.path.exists(file_path):pri…...

Windows:Arduino IDE 开发环境配置【保姆级】
物联网开发学习笔记——目录索引 参考官网:Arduino - Home Arduino是一款简单易学且功能丰富的开源平台,包含硬件部分(各种型号的Arduino开发板)和软件部分(Arduino IDE)以及广大爱好者和专业人员共同搭建和维护的互联…...

【LeetCode 算法专题突破】双指针(⭐)
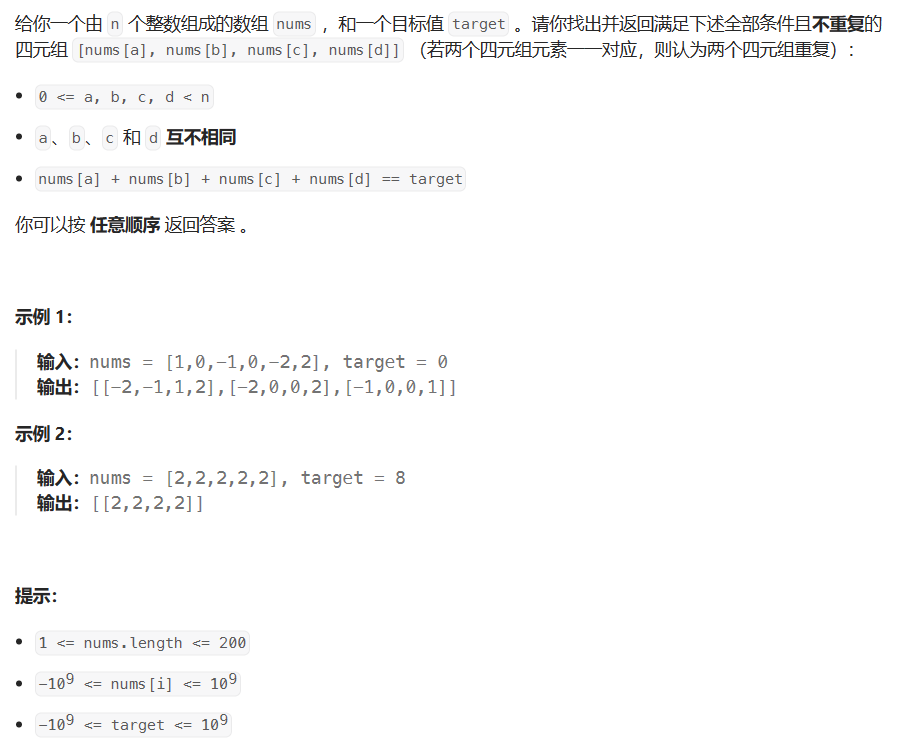
文章目录 前言1. 移动零题目描述代码 2. 复写零题目描述代码 3. 快乐数题目描述代码 4. 盛最多水的容器题目描述代码 5. 有效三角形的个数题目描述代码 6. 三数之和题目描述代码 7. 四数之和题目描述代码 总结 前言 学算法入门必学的一个章节,双指针算法࿰…...

ts知识点——基础积累
第一章 快速入门 1、TypeScript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。TS完全兼容JS,换言之,…...

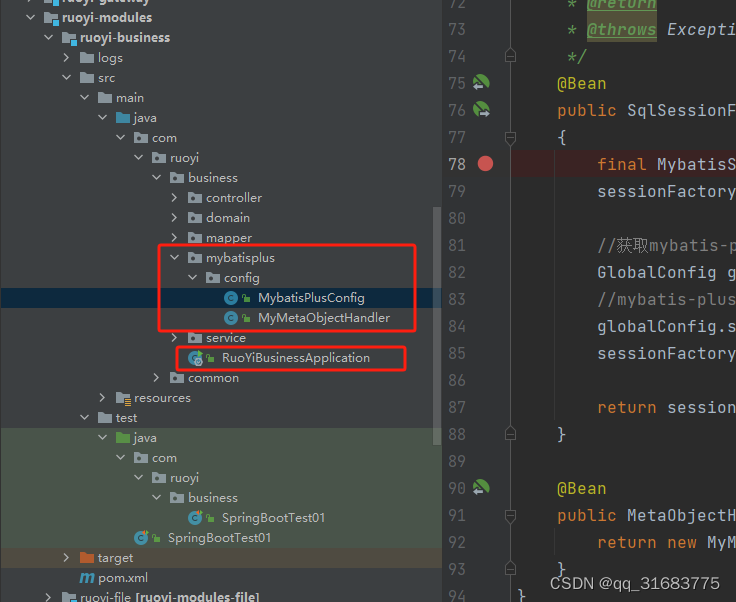
mybatis plus MetaObjectHandler 不生效
首先要知道,spring boot 只会加载启动类同级和下级的bean 如果把bean放在启动类不同的上级目录,是加载不了bean的 如果把mybatisplus的配置文件放在与启动类不同包,就会扫描不到 例如放在这里,就扫描不到 放到这里,就可以扫描到...

力扣第216 组合总和 ||| c++ 回溯 + 注释
题目 216. 组合总和 III 中等 相关标签 数组 回溯 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺…...

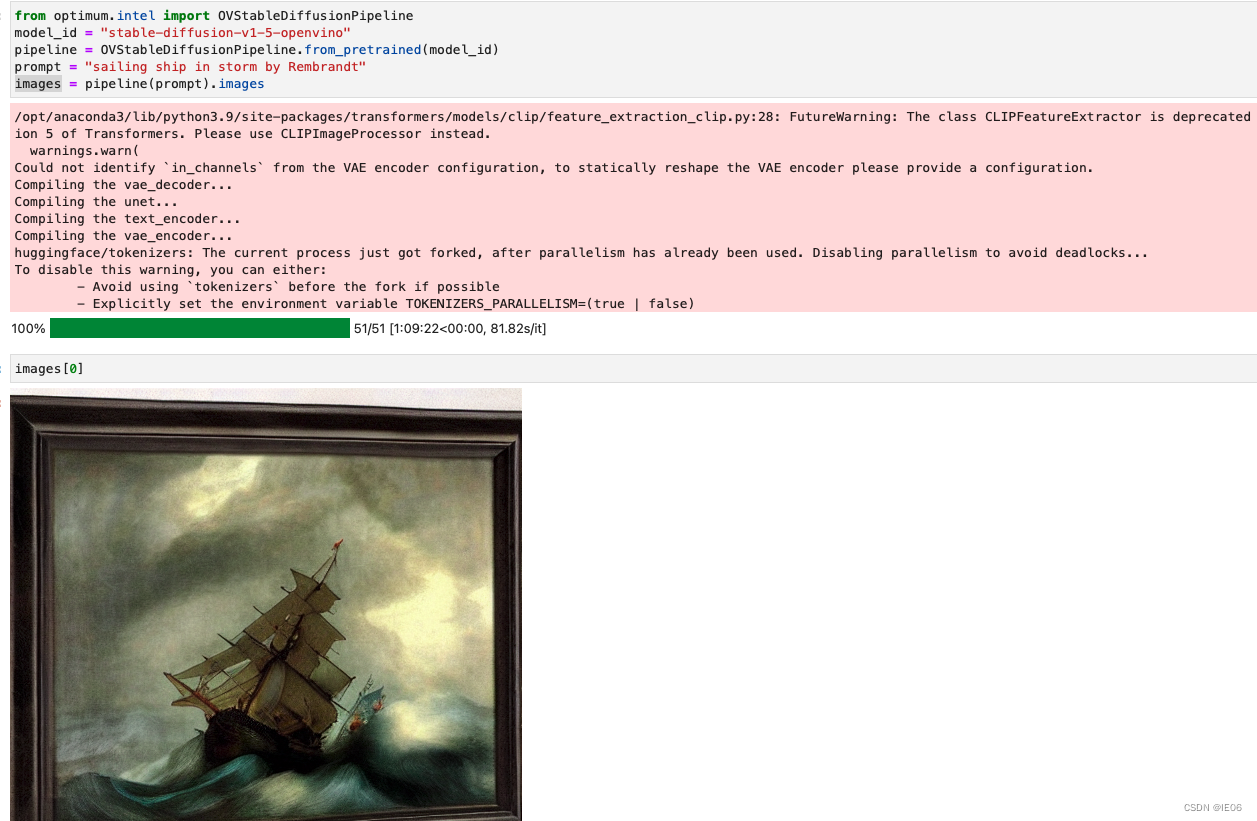
深度学习系列51:hugging face加速库optimum
1. 普通模型 Optimum是huggingface transformers库的一个扩展包,用来提升模型在指定硬件上的训练和推理性能。Optimum支持多种硬件,不同硬件下的安卓方式如下: 如果是国内安装的话,记得加上-i https://pypi.tuna.tsinghua.edu.c…...

【QT开发笔记-基础篇】| 第四章 事件QEvent | 4.6 定时器事件
本章要实现的整体效果如下: QT 中使用定时器,有两种方式: 定时器类:QTimer定时器事件:QEvent::Timer,对应的子类是 QTimerEvent 本节通过一个案例,同时讲解这两种方式 案例:当点击…...

阿里云服务器ECS实例规格族c/g/r等字母说明
阿里云服务器ECS实例命名规则:ecs.<规格族>.large字母含义命名说明,包括x86、ARM架构、GPU异构计算、弹性裸金属、超级计算集群SCC云服务器,c代表计算型、g代表通用型、r代表内存型、u代表通用算力型、e代表经济型e实例,阿里…...

Everything和SVN结合使用-在Everything中显示SVN
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...

代码随想录算法训练营第五十二天| 123.买卖股票的最佳时机III 188.买卖股票的最佳时机IV
今日学习的文章链接和视频链接 123.买卖股票的最佳时机III 视频讲解:https://www.bilibili.com/video/BV1WG411K7AR https://programmercarl.com/0123.%E4%B9%B0%E5%8D%96%E8%82%A1%E7%A5%A8%E7%9A%84%E6%9C%80%E4%BD%B3%E6%97%B6%E6%9C%BAIII.html 188.买卖股票的…...

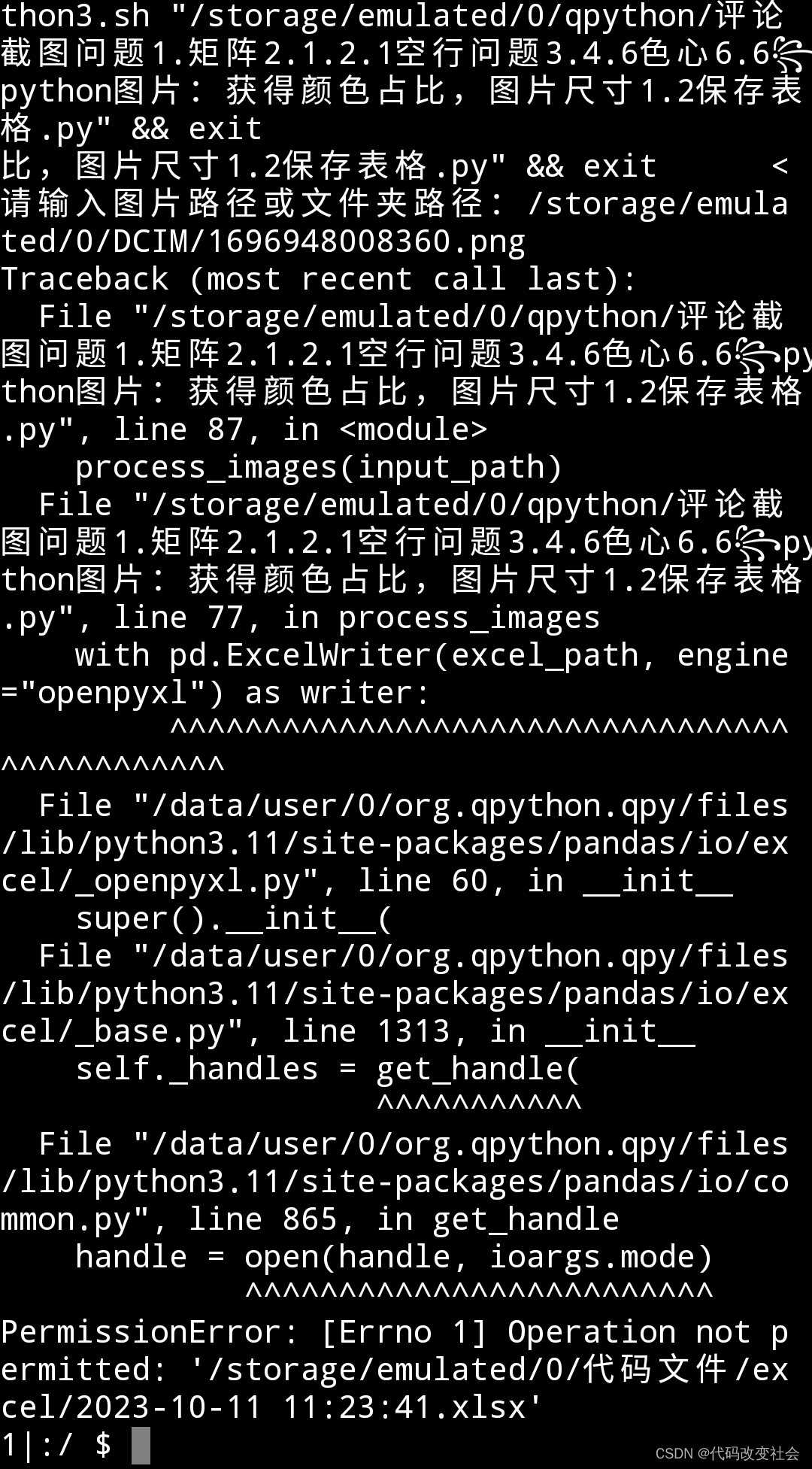
②. GPT错误:图片尺寸写入excel权限错误
꧂问题最初 ꧁ input输入图片路径 print图片尺寸 大小 长宽高 有颜色占比>0.001的按照大小排序将打印信息存储excel表格文件名 表格路径 图片大小 尺寸 颜色类型 占比信息input输入的是文件就处理文件 是文件夹📁就处理文件。路径下的图片 1. 是处理本路径图片 …...

JQuery、JSON、AJAX、XML、IO流、多线程、反射核心知识点详解
JQuery 一、什么是JQuery JQuery是JavaScript的一个框架,对js的封装,使得js简单易学 优点: 1、不用考虑浏览器兼容性问题 2、jquery拥有强大的选择器,简化了js代码 3、jquery提供了很多系统函数,直接调用 二、版本 1.x…...

基于python的多种图像增强算法实现
基于python的多种图像增强算法实现 引言工具算法增强对比度直方图均衡化锐化图像噪声消除中值滤波均值滤波高斯滤波双边滤波增强对比度直方图均衡化总结全部资源引用引言 本项目使用python实现多种空域增强的图像增强算法,并使用了pyqt编写页面。通过点击不同页面的多种按钮,…...

Java前后端交互实现班级管理(查询)
1,数据库创建存储专业信息的表 2,后端: 连接数据库工具类DBUtil.java: package com.ffyc.webserver.util;import java.sql.*;public class DButils {static {try {Class.forName("com.mysql.cj.jdbc.Driver");} catch…...

论文速递 | 8月下旬9月上旬Operations ResearchManagement Science文章精选
编者按 本期我们选取了8月下旬及9月上旬Operations Research文章2篇,Management Science文章4篇期刊文章,着眼于各种不同场景下对于风险的预测、量化及管理,通过聚焦于风险这一主题,体系化地形成文章精选。 文章1 Computation of…...

DataBinding使用报错
val dataBinding DataBindingUtil.setContentView<ActivityMainBinding>(this,R.layout.activity_main)报错一: Unresolved reference: ActivityMainBinding 首先你要知道一个概念,ActivityMainBinding是DataBinding中的一种视频绑定ÿ…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
