vue-rouer 路由
安装/配置:
//进入项目目录:(在搭建项目的时候安装了)
cnpm install vue-router --save
旧版路由
需要自己配置
//项目中载入,一般在main.js中载入:import VueRouter from 'vue-router'Vue.use(VueRouter)let router = new VueRouter({}) //其中配置路径和地址//在Vue中引入:new Vue({el: '#app',router,template: '<APP/>',components: { APP }})
新版路由:
自动配置好了,直接在router/index.js中设置即可
设置页面路由
一个vue页面
<template><div class="apple">213124</div>
</template>
<script>
export default {name: 'Apple'
}
</script>
<style scoped>
</style>
旧版
在new VueRouter({})所在页面引入:
import Apple from '@/components/Apple'routes: [mode:'history',{path:'/apple',component:Apple},{path:'/apple2',component:Apple2}]
新版
方法1:
const all = r => require.ensure([], () => r(require('../components/attendance/a_all')));
方法2:
const Login = (resolve) => {require(['@/components/Login/login'],resolve)};{path: '/hdwrj',name: 'hdwrj',component: hdwrj}
在APP.vue中引入
(会在这里显示)
<router-view></router-view>

路由定义
路由命名
{path:'/apple',component:Apple,name:'applePage'}
访问:<router-link :to="{name:'applePage'}">to apple</router-link>
命名路由视图
在router-view 上添加name
<router-view name='viewA '></router-view>
路由表中可以根据name定义页面
{path:'/apple',component:{viewA:Apple,viewB:OtherApple,},name:'applePage'}
路由嵌套(子路由)
{path:'/apple',component:Apple,childdren:[{path:'/childapple/',component:ChildApple}]},
内容要在Apple.vue中添加
<router-view></router-view>
页面跳转:

路由跳转
页面内跳转router-link
要在 mode:'history', 之下
<router-link :to="{path:'apple'},query: {id:id}">to apple</router-link><router-link :to="{path:'apple2'}">to apple2</router-link>普通页面跳转<router-link :to="{path:'apple'}">to apple</router-link>
基于当前路径跳转<router-link :to="'apple'">to apple</router-link>
根目录:<router-link :to="'/apple'">to apple</router-link>
动态设置:<router-link :to="apple">to apple</router-link>在data中:data(){reurn{apple:'apple'}}
传递参数:<router-link :to="{path:'apple',param:{color:'red'}}">to apple</router-link>可以访问 apple/red(参数)
改变router-link显示样式:<router-link :to="'apple'" tag="li">to apple</router-link>
在链接中设置参数
可以设置多层/apple/:color/:font/....
路由设置:path:'/apple/:color',
页面跳转:http://localhost:8080/apple/red
获取参数:$route.params.color
在?中的参数:query
路由:
{path:'/voucher',name: 'voucher',component: voucher
}传参:
this.$router.push({path:'/xxx',query:{id:id}
})接收参数:
this.$route.query.id
注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!!
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法$route为当前router跳转对象,里面可以获取name、path、query、params等
在json中的参数:params
路由:
{path: '/startWh',name: 'startWh',component: startWh
}
传参:
this.$router.push({name:'xxx'params:{id:id}
})接收参数:
this.$route.params.id
注意:params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
query和params区别
- query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,
- params相当于post请求,参数不会再地址栏中显示
js中定义导航,跳转
router.push('apple') //或 {path:'apple'}
或
this.$router.push('/login');
路由重定向
比如默认页面是具体的某一个页面,比如访问根目录,会自动跳转到Apple.vue目录
{path:"/",redirect:'/apple'},
页面跳转–过渡
<transition name='fff'><keep-alive><!--缓存--><router-view></router-view></keep-alive></transition>
相关文章:

vue-rouer 路由
安装/配置: //进入项目目录:(在搭建项目的时候安装了) cnpm install vue-router --save旧版路由 需要自己配置 //项目中载入,一般在main.js中载入:import VueRouter from vue-routerVue.use(VueRouter)let router new VueRouter({}) //其中配置路径和地址//在Vue中引入:n…...

元数据的前世今生
什么是元数据 元数据(Metadata)是描述数据的数据。它是一组信息,用于描述数据的特征、属性、结构和内容,以便更好地管理、理解、组织和使用数据。让人们能够清楚拥有什么数据、代表什么、源自何处、如何在系统中移动,以及哪些人可以使用源数据,如何使用。 元数据通常包…...

Python实现简易过滤删除数字的方法
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 如果想从一个含有数字,汉字,字母的列表中滤除仅含有数字的字符, 当然可以采取正则表达式来完成,但是有点太麻烦了…...

软件测试定位bug方法+定位案例(详解)
1、问题bug定位技巧 首先,作为开发也好,测试也好,定位问题有一个总的思路,而这个思路是和数据的走向一致的。 大致是这样: 用户层面问题 -> Web页面/软件界面 -> 中间件 -> 后端服务 -> 代码 -> 数据…...

【算法练习Day21】组合剪枝
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 组合剪枝总结: …...

NPM相关命令
临时使用 npm --registry https://registry.npm.taobao.org install 包名2.永久设置为淘宝镜像 npm config set registry https://registry.npm.taobao.org3.换回国外官方源 npm config set registry https://registry.npmjs.org4.查看使用的源地址 npm config get registr…...

Kubernetes 集群部署 Prometheus 和 Grafana
Kubernetes 集群部署 Prometheus 和 Grafana 文章目录 Kubernetes 集群部署 Prometheus 和 Grafana一.部署 node-exporter1.node-exporter 安装2.部署 node-exporter 二.部署Prometheus1.Prometheus 安装和配置(1)创建 sa 账号,对 sa 做 rbac…...

【算法-动态规划】零钱兑换 II-力扣 518
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

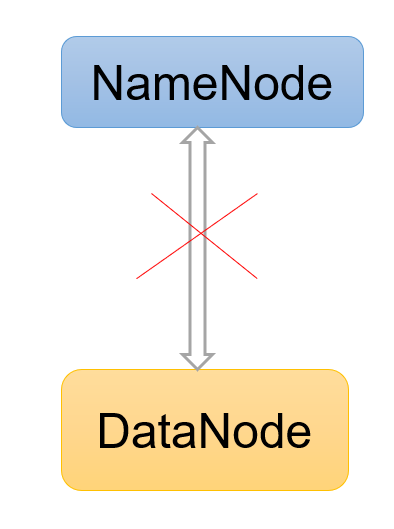
Hadoop3教程(六):HDFS中的DataNode
文章目录 (63)DataNode工作机制(64)数据完整性(65)掉线时限参数设置参考文献 (63)DataNode工作机制 DataNode内部存储了一个又一个Block,每个block由数据和数据元数据组…...

Macos音乐制作:Ableton Live 11 Suite for Mac中文版
Ableton Live 11是一款数字音频工作站软件,用于音乐制作、录音、混音和现场演出。它由Ableton公司开发,是一款极其流行的音乐制作软件之一。 以下是Ableton Live 11的一些主要特点和功能: Comping功能:Live 11增加了Comping功能…...

ThinkPHP5小语种学习平台
有需要请加文章底部Q哦 可远程调试 ThinkPHP5小语种学习平台 一 介绍 此小语种学习平台基于ThinkPHP5框架开发,数据库mysql,前端bootstrap。平台角色分为学生,教师和管理员三种。学生注册登录后可观看学习视频,收藏视频…...

升级包版本之后Reflections反射包在springboot jar环境下扫描不到class排查过程记录
📢📢📢📣📣📣 哈喽!大家好,我是「奇点」,江湖人称 singularity。刚工作几年,想和大家一同进步🤝🤝 一位上进心十足的【Java ToB端大厂…...

Excel 函数大全应用,包含各类常用函数
Excel 函数大全应用,各类函数应用与案例实操。 AIGC ChatGPT 职场案例 AI 绘画 与 短视频制作, Power BI 商业智能 68集, 数据库Mysql8.0 54集 数据库Oracle21C 142集, Office 2021实战, Python 数据分析࿰…...

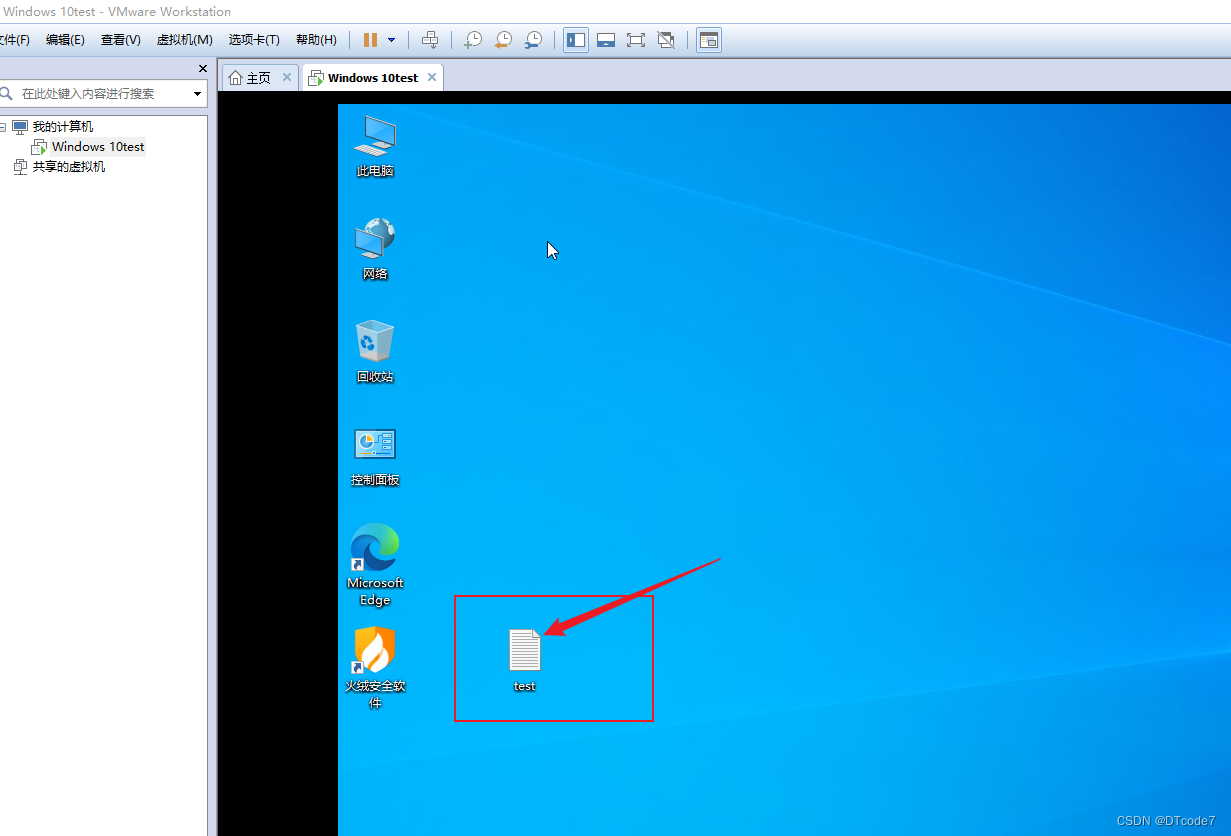
深入浅出的介绍一下虚拟机VMware Workstation——part3(VMware快照)
虚拟机VMware使用 前言快照的原理快照的使用 前言 可以先查看之前的2篇博文,学习基础的虚拟机使用 深入浅出的介绍一下虚拟机VMware Workstation——part1 深入浅出的介绍一下虚拟机VMware Workstation——part2(详细安装与使用) 由于我们使用虚拟机的初衷就是用来…...

《Python基础教程》专栏总结篇
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。…...

JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。 当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。 HTML 事件 HTML 事件可以是浏览器行为,也可以是用户行为。 以下是 HTML 事件的实例: HTML 页面完成加载HTML input 字段改变…...

轻松学会这招,给大量视频批量添加滚动字幕不求人
想要给大量视频批量添加滚动字幕不求人吗?下面就教你一个简单的方法。首先你需要下载并安装一款名为“固乔剪辑助手”的软件,这是一款非常专业的视频剪辑软件,它可以帮助你快速地给大量视频添加滚动字幕。 打开固乔剪辑助手软件后,…...

哪个文字转语音配音软件最好用?
现在TTS技术不断发展,文字转语音技术已经越来越成熟,声音听着拟人度非常高,现在好用的软件也不在少数。很多手机里面都有自带的朗读功能,如果觉得声音不够,也可以自己下载软件使用。给大家分享一下我一直使用的一款文字…...

多关键词高亮显示
引入关键词文件,符合有条件的背景色高亮显示,也可取消。 <div id"testHtml"><p>写入的文本</p><p>关键词</p></div> var str 多个关键词,关键词文件,关键词 var strL str.replac…...

浅谈 33 台 iPad 发展史;OpenAI“悄悄”修改了企业核心价值观丨 RTE 开发者日报 Vol.67
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE (Real Time Engagement) 领域内「有话题的 新闻 」、「有态度的 **观点 **」、「有意思的 数据 」、「有思考…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...
