【算法练习Day21】组合剪枝

📝个人主页:@Sherry的成长之路
🏠学习社区:Sherry的成长之路(个人社区)
📖专栏链接:练题
🎯长路漫漫浩浩,万事皆有期待
文章目录
- 组合
- 剪枝
- 总结:
本期我们将进入回溯算法的练习。回溯算法通常和递归三部曲差不多,都是以确定递归函数返回值和参数,通常返回值是void,参数可以在我们写逻辑部分时候再慢慢确定,收获结果(结束跳出判断),和单层逻辑部分,三部分组成。
回溯算法可以用来解决很多正常情况无法用其他算法求解的问题,例如排列组合问题,子串问题,切割问题,棋盘问题。难度我是从低到高列出来的,其中以排列组合问题较易入手,棋盘问题为最难。
下面我们先来看一个经典例题
组合
77. 组合 - 力扣(LeetCode)
组合问题,在1-n这个范围内,找到所有k个数的组合放到数组内然后返回。
首先我们要创立两个数组,一个是二维数组存储的是每一个答案的组合result,另一个是承接每一个k个数的组合数组path,用它把数据放入二维数组内。然后我们需要一个递归函数,收获结果的条件是path里面的数据个数等于k个,这时候说明我们已经有了一个答案,可以将它们放入result里了。那么如何判断这里面的数据是否是我们所需要的呢?在收获结果部分我们并不做判断,判断的逻辑而是体现在单层递归逻辑,不符合的肯定不会被写入,值得注意的是,{1,2}和{2,1}组合是一样的答案,不能做重复的录入,因为组合是不讲究数据顺序的,只看数据的内容。
class Solution {
public:vector<vector<int>> result;vector<int> path;void backtracking(int n,int k,int startIndex){if(path.size()==k){result.push_back(path);return;}for(int i=startIndex;i<=n;i++){path.push_back(i);backtracking(n,k,i+1);path.pop_back();}}vector<vector<int>> combine(int n, int k) {result.clear();path.clear();backtracking(n,k,1);return result;}
};
递归是纵向的取数据,而下面的单层逻辑也就是for循环是横向的在给定区间内取搜索数据。很重要的一点是我们在创立这个函数时候一定要有个start来记录我们每一次进入循环的起始位置。它很重要,它标记着我们下一个数要取什么数,其次起作用的就是i++,在我们满足了k个数要将数据放入result后,我们会进行下一步的回溯过程,也就是pop将最后一位取出来,然后i++放入新的数据,这也是回溯的效果,没有pop的回溯,数组满了我们就无法继续取值了,最后是递归传入的start的值,不是start+1,而是i+1,因为我们录入数据的时候用的就是push_back(i),所以我们要传入的就是i+1,这是一种解释,第二种解释是模拟,当我们k=2,n=4时,起初的1,2、1,3、1,4是正确传入的,但是当到了向上回溯两次时,i=1,start=1时,我们i++传入的push是2,如果我们继续传入start+1,会导致得到2,2这个结果,只有我们传入i++,才能使下一次递归i变成3。
剪枝
虽然回溯算法是纯暴力搜索答案的,但是我们也可以通过一个小技巧:剪枝 来剪掉一些没有必要的继续的递归的的一些条件 ,来使回溯算法的效率得到一些提高。这道题的剪枝思路可以是在for循环的判断进入循环部分,进行对判断部分的修改,以达到剪枝的效果。
实际上很多剪枝部分都是要在这里进行改变的。那么我们剪枝的思路是怎样的呢?当这里的k是需要将两个数放入答案数组的,但是我们遍历到最后一个数时候,它只能装下一个数,这还有必要再递归了吗,没有必要了,但是我们仅仅是为了省去一点点递归步骤吗?并不是,当k值较大时候,这种效果很明显,当k值较大时候,我们剩下很多数都是取不到的,因为可以装进数组中的值不够,而且这些树枝实际上是有深度的,可以画一棵树来模拟一下。比如说k=5,n=10时候,那么k=6之后的树枝我们都剪了下去,这样效率的提升是很明显的。
那么如何将该思路体现在代码上呢?我们很容易的就可以知道path.size()代表的是当前的数组有几个数据,k-path.size()是表示我们还需要传进去几个数值就满了,那么我们用n-(k-path.size())+1表示我们最多可以从哪个数开始递归,超过这个范围,就表示当前的数字不可能找得到正确答案了,为啥要+1呢,是因为我们是从1-n的范围,+1是为了和前面对齐,带一个数字进去就明白为什么了。那么又有疑问了,如果每一次进来都是这个范围,那么我们怎么能继续递归下去呢?
例如当k=3,n=4时候,我们知道这个范围应该是i<=1,那接下来还是这样的范围怎么能让i=2传进去呢?不要忘了,这个判断条件的值是实时发生变化的,由于path.size()的关系,它里面有几个数字我们得到的范围都是不一样的,所以大可不用担心,下面把剪枝代码也一并给出。
class Solution {
public:vector<vector<int>>result;vector<int>path;void backtraking(int n,int k,int start){if(path.size()==k){result.push_back(path);return ;}for(int i=start;i<=n-(k-path.size())+1;i++){path.push_back(i);backtraking(n,k,i+1);path.pop_back();}}vector<vector<int>> combine(int n, int k) {backtraking(n,k,1);return result;}
};
总结:
今天我们开启了回溯算法专题,完成了组合、剪枝的学习,相关的思想需要多复习回顾。接下来,我们继续进行算法练习。希望我的文章和讲解能对大家的学习提供一些帮助。
当然,本文仍有许多不足之处,欢迎各位小伙伴们随时私信交流、批评指正!我们下期见~

相关文章:

【算法练习Day21】组合剪枝
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 组合剪枝总结: …...

NPM相关命令
临时使用 npm --registry https://registry.npm.taobao.org install 包名2.永久设置为淘宝镜像 npm config set registry https://registry.npm.taobao.org3.换回国外官方源 npm config set registry https://registry.npmjs.org4.查看使用的源地址 npm config get registr…...

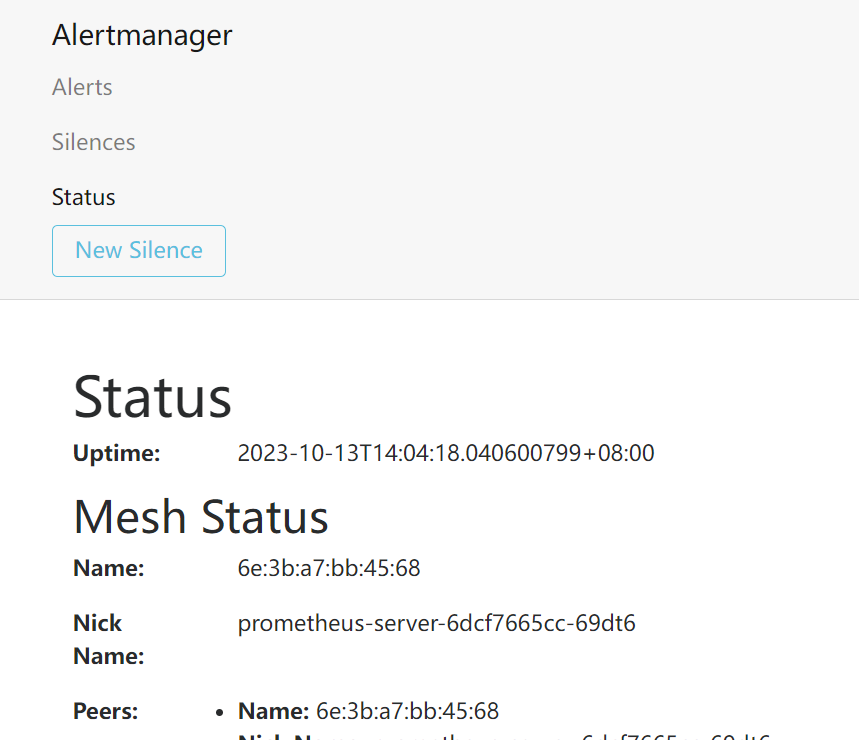
Kubernetes 集群部署 Prometheus 和 Grafana
Kubernetes 集群部署 Prometheus 和 Grafana 文章目录 Kubernetes 集群部署 Prometheus 和 Grafana一.部署 node-exporter1.node-exporter 安装2.部署 node-exporter 二.部署Prometheus1.Prometheus 安装和配置(1)创建 sa 账号,对 sa 做 rbac…...

【算法-动态规划】零钱兑换 II-力扣 518
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

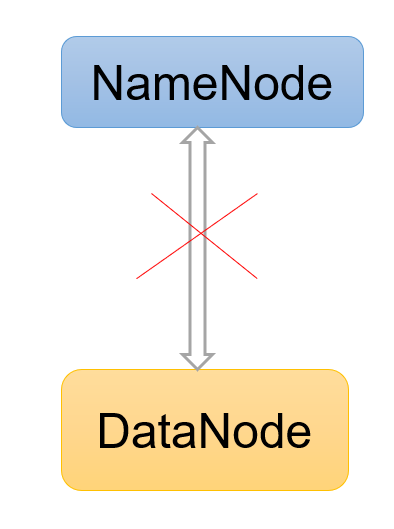
Hadoop3教程(六):HDFS中的DataNode
文章目录 (63)DataNode工作机制(64)数据完整性(65)掉线时限参数设置参考文献 (63)DataNode工作机制 DataNode内部存储了一个又一个Block,每个block由数据和数据元数据组…...

Macos音乐制作:Ableton Live 11 Suite for Mac中文版
Ableton Live 11是一款数字音频工作站软件,用于音乐制作、录音、混音和现场演出。它由Ableton公司开发,是一款极其流行的音乐制作软件之一。 以下是Ableton Live 11的一些主要特点和功能: Comping功能:Live 11增加了Comping功能…...

ThinkPHP5小语种学习平台
有需要请加文章底部Q哦 可远程调试 ThinkPHP5小语种学习平台 一 介绍 此小语种学习平台基于ThinkPHP5框架开发,数据库mysql,前端bootstrap。平台角色分为学生,教师和管理员三种。学生注册登录后可观看学习视频,收藏视频…...

升级包版本之后Reflections反射包在springboot jar环境下扫描不到class排查过程记录
📢📢📢📣📣📣 哈喽!大家好,我是「奇点」,江湖人称 singularity。刚工作几年,想和大家一同进步🤝🤝 一位上进心十足的【Java ToB端大厂…...

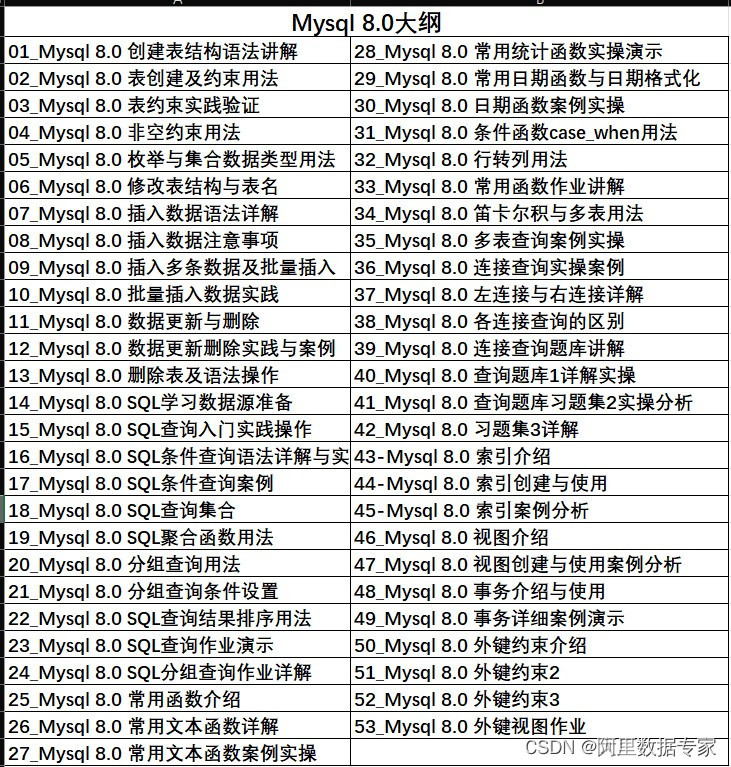
Excel 函数大全应用,包含各类常用函数
Excel 函数大全应用,各类函数应用与案例实操。 AIGC ChatGPT 职场案例 AI 绘画 与 短视频制作, Power BI 商业智能 68集, 数据库Mysql8.0 54集 数据库Oracle21C 142集, Office 2021实战, Python 数据分析࿰…...

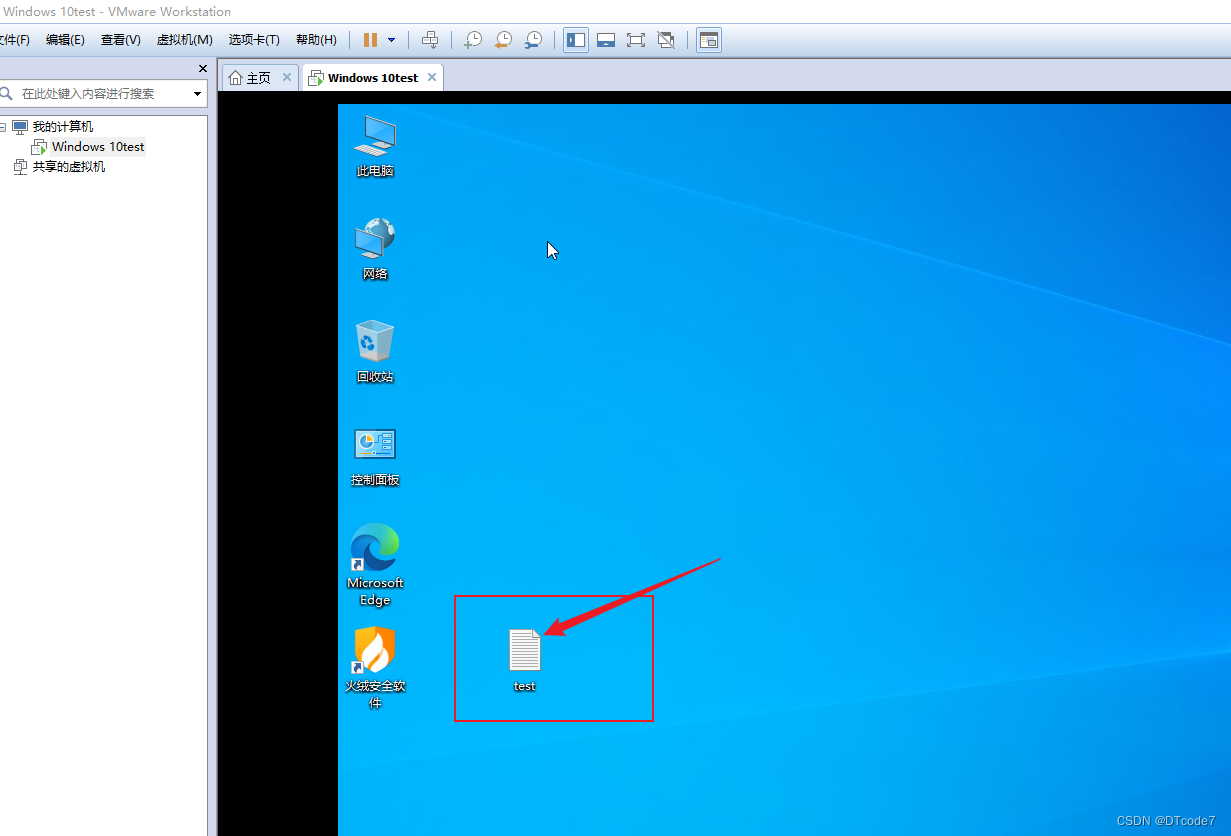
深入浅出的介绍一下虚拟机VMware Workstation——part3(VMware快照)
虚拟机VMware使用 前言快照的原理快照的使用 前言 可以先查看之前的2篇博文,学习基础的虚拟机使用 深入浅出的介绍一下虚拟机VMware Workstation——part1 深入浅出的介绍一下虚拟机VMware Workstation——part2(详细安装与使用) 由于我们使用虚拟机的初衷就是用来…...

《Python基础教程》专栏总结篇
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。…...

JavaScript 事件
HTML 事件是发生在 HTML 元素上的事情。 当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。 HTML 事件 HTML 事件可以是浏览器行为,也可以是用户行为。 以下是 HTML 事件的实例: HTML 页面完成加载HTML input 字段改变…...

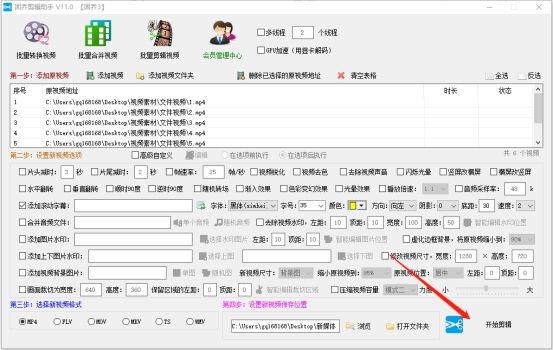
轻松学会这招,给大量视频批量添加滚动字幕不求人
想要给大量视频批量添加滚动字幕不求人吗?下面就教你一个简单的方法。首先你需要下载并安装一款名为“固乔剪辑助手”的软件,这是一款非常专业的视频剪辑软件,它可以帮助你快速地给大量视频添加滚动字幕。 打开固乔剪辑助手软件后,…...

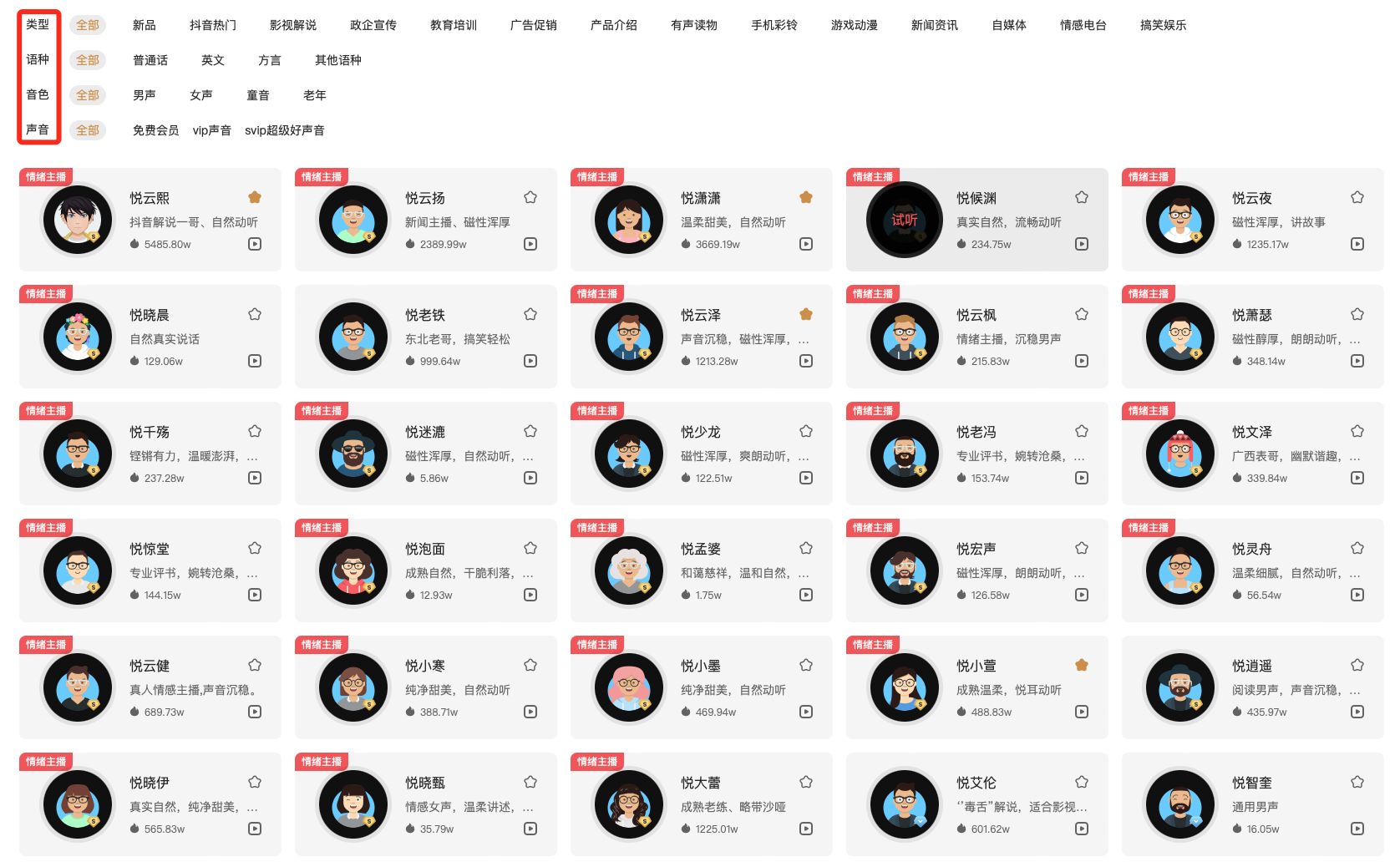
哪个文字转语音配音软件最好用?
现在TTS技术不断发展,文字转语音技术已经越来越成熟,声音听着拟人度非常高,现在好用的软件也不在少数。很多手机里面都有自带的朗读功能,如果觉得声音不够,也可以自己下载软件使用。给大家分享一下我一直使用的一款文字…...

多关键词高亮显示
引入关键词文件,符合有条件的背景色高亮显示,也可取消。 <div id"testHtml"><p>写入的文本</p><p>关键词</p></div> var str 多个关键词,关键词文件,关键词 var strL str.replac…...

浅谈 33 台 iPad 发展史;OpenAI“悄悄”修改了企业核心价值观丨 RTE 开发者日报 Vol.67
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE (Real Time Engagement) 领域内「有话题的 新闻 」、「有态度的 **观点 **」、「有意思的 数据 」、「有思考…...
)
Mysql之备份(Mysqldump)
本篇文章旨在介绍Mysql的备份,借助mysqldump命令。 1.准备数据 准备一个数据库d1,表t1 表结构如下: mysql> desc t1; ------------------------------------------------------- | Field | Type | Null | Key | Default | Extra …...

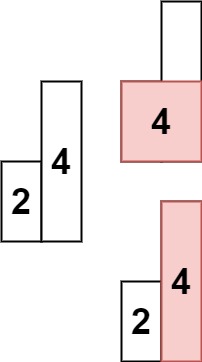
算法leetcode|84. 柱状图中最大的矩形(rust重拳出击)
文章目录 84. 柱状图中最大的矩形:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 84. 柱状图中最大的矩形: 给定 n 个非负整…...

Java中通过List中的stream流去匹配相同的字段去赋值,避免for循环去查询数据库进行赋值操作
List<EquipmentDeviceMessage> equipmentDeviceMessageInfo greenThinkTanksInfoPlanMapper.getEquipmentDeviceMessageInfo(phone, startDate, endDate); List<BladeUserVo> userList bladexsqlMapper.getUserList();Q:上面两个列表怎么使用流&#…...

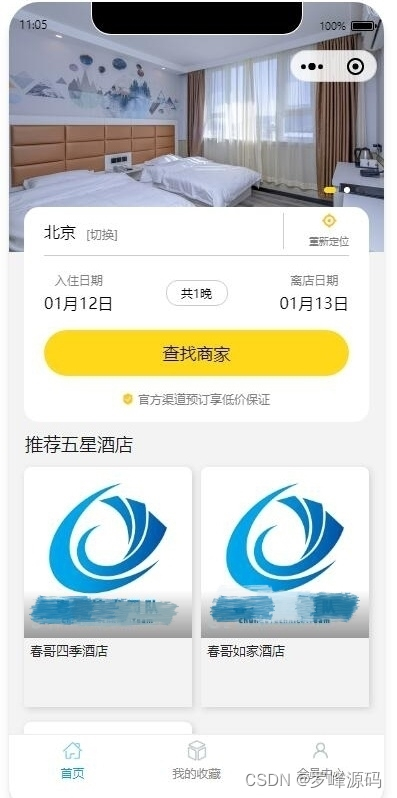
开源酒店预订订房小程序源码系统+多元商户 前端+后端完整搭建教程 可二次开发
大家好啊,罗峰今天来给大家分享一款酒店预订订房小程序源码系统,这款系统进行了全新的升级,从原来的单门店升级成了多门店,可以自由切换账号,统一管理。功能强大。以下是部分代码截图: 酒店预订订房小程序源…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
