KubeVela交付
有什么用我也不想说了,这个是k8s CI/CD,进阶玩家玩的了,比你们喜欢Arg CD更科学,更现代
在 Kubernetes 中安装 KubeVela
helm repo add kubevela https://charts.kubevela.net/core
helm repo update
helm install --create-namespace -n vela-system kubevela kubevela/vela-core --wait
启动VelaUX 控制台
#启用控制台wget https://github.com/kubevela/kubevela/releases/download/v1.9.6/kubectl-vela-v1.9.6-linux-amd64.zip
mv kubectl-vela /usr/bin/
vela addon enable velaux
#暴露端口
vela addon enable velaux serviceType=NodePort
vela status addon-velaux -n vela-system --endpoint# 你的链接地址http://192.168.0.193:30000/
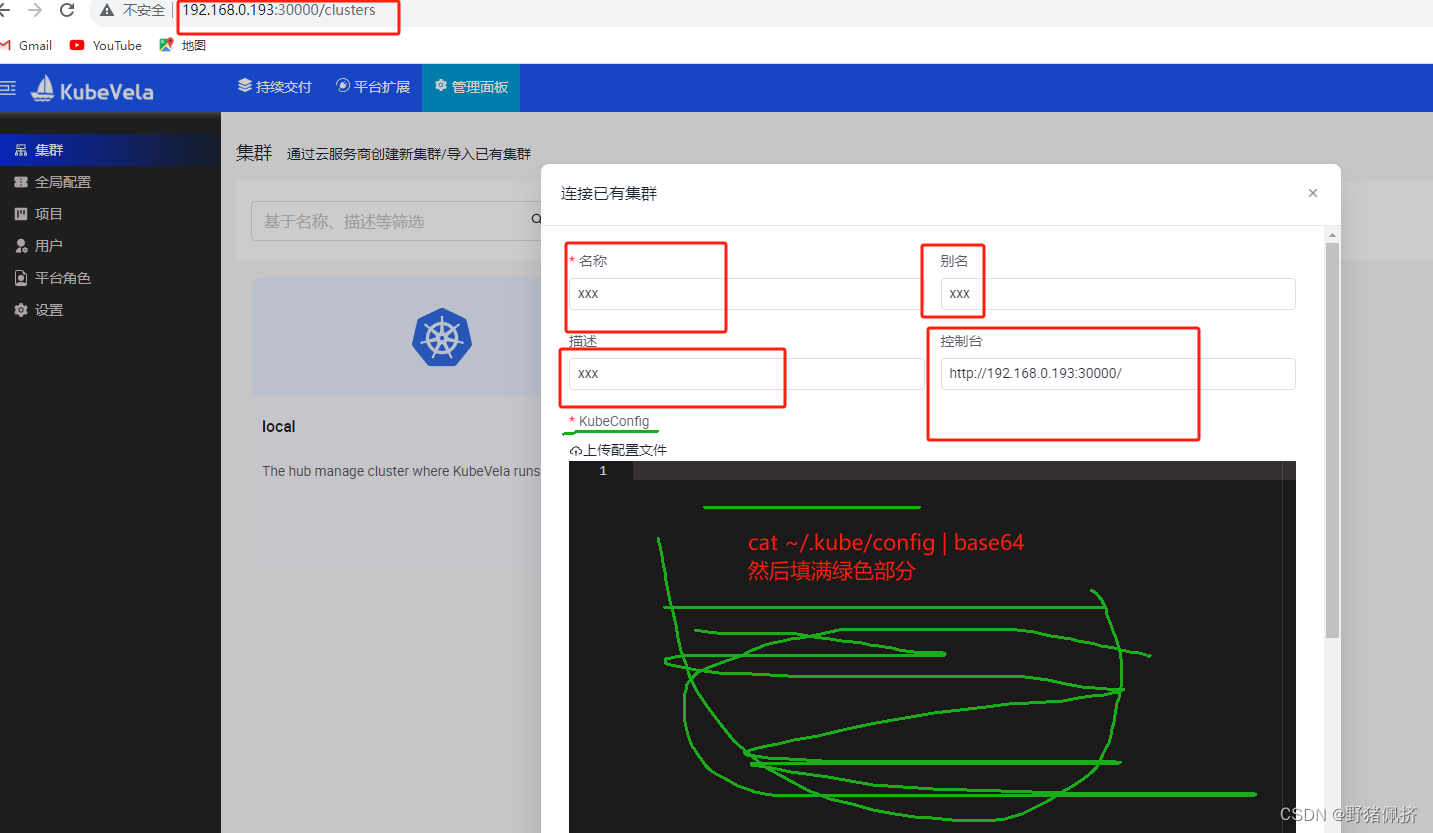
登录完控制台配置集群

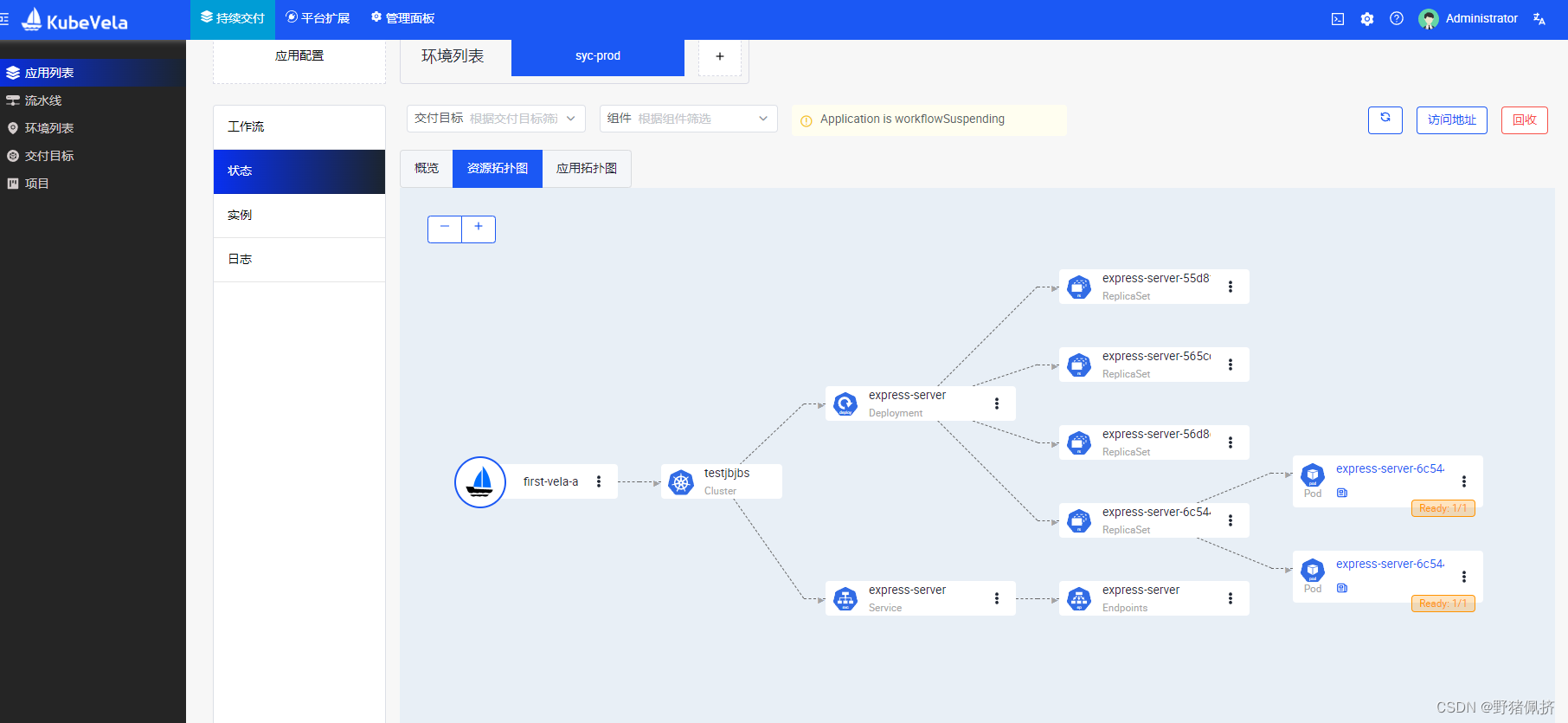
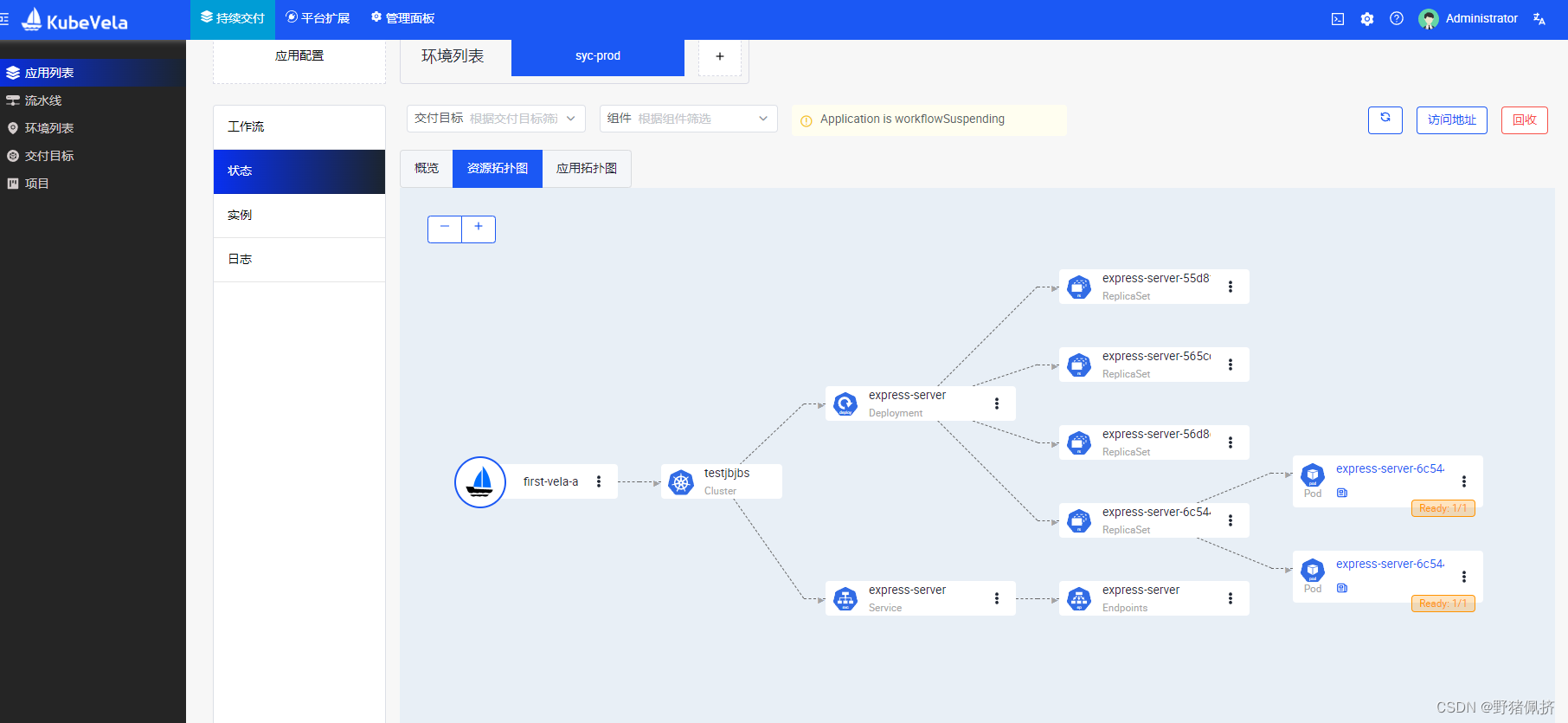
创建一个你的应用
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:name: first-vela-app
spec:components:- name: express-servertype: webserviceproperties:image: oamdev/hello-worldports:- port: 8000expose: truetraits:- type: scalerproperties:replicas: 1policies:- name: target-defaulttype: topologyproperties:# local 集群即 Kubevela 所在的集群clusters: ["你的K8s集群名字"]namespace: "default"- name: target-prodtype: topologyproperties:clusters: ["你的K8s集群名字"]# 此命名空间需要在应用部署前完成创建namespace: "prod"- name: deploy-hatype: overrideproperties:components:- type: webservicetraits:- type: scalerproperties:replicas: 2workflow:steps:- name: deploy2defaulttype: deployproperties:policies: ["target-default"]- name: manual-approvaltype: suspend- name: deploy2prodtype: deployproperties:policies: ["target-prod", "deploy-ha"]
创建你的应用
vela env init prod --namespace prod
# 执行
vela up -f first-app.yamlvela status first-vela-app
最后集成你的喜欢的GitLab或者jnekins,(本人比较喜欢Jenkins技术含量比较丰富,gitlab-ci就不做例子了,太幼稚简单了)
下面一条是jenkinsfile CI/CD(配置了动态slave,docker in docker)
pipeline {agent {kubernetes {inheritFrom 'devops'}}stages {stage('Get Code') {steps {checkout scmGit(branches: [[name: '*/release']], extensions: [], userRemoteConfigs: [[credentialsId: 'll', url: 'http://git.XXXX.com/wallet-pay/api.git']])}}stage('Test-docker....') {steps {//建议使用docker阶级构建一个容器即可container('docker'){sh 'docker BUILD'//script{//dockerlmage = docker.build name + ":" + ${BUILD_ID}}}stage ('Deploy') {steps {sh '''curl -X POST -H 'content-type: application/json' --url http://192.168.0.193:30000/api/v1/webhook/9349hjwlasmpbo41 -d '{"upgrade": {"express-server": {//你的镜像"image": "${image}"}},"codeInfo": {"commit": "","branch": "","user": ""}}''''}} }}
相关文章:

KubeVela交付
有什么用我也不想说了,这个是k8s CI/CD,进阶玩家玩的了,比你们喜欢Arg CD更科学,更现代 在 Kubernetes 中安装 KubeVela helm repo add kubevela https://charts.kubevela.net/core helm repo update helm install --create-namespace -n v…...

【SpringCloud-10】SCA-nacos
前言: 前面介绍的springcloud,可以看做第一代,称为:SCN(spring cloud Netflix); 接下来介绍的是第二代:SCA(spring cloud alibaba); SCA主要有以下组件&#…...

卡顿分析与布局优化
卡顿分析与布局优化 大多数用户感知到的卡顿等性能问题的最主要根源都是因为渲染性能。Android系统每隔大概16.6ms发出VSYNC信 号,触发对UI进行渲染,如果每次渲染都成功,这样就能够达到流畅的画面所需要的60fps,为了能够实现60fp…...

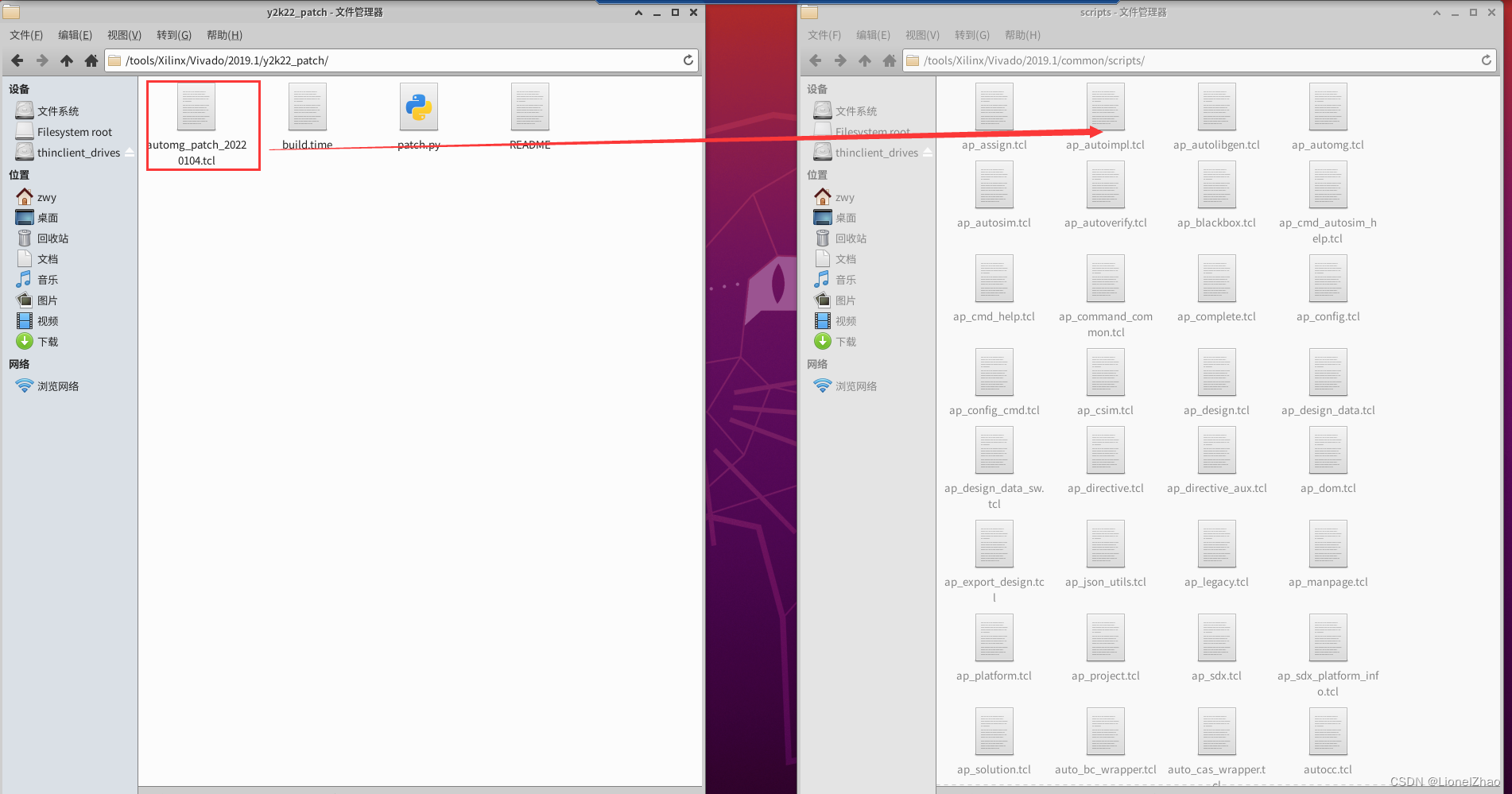
【Vivado HLS Bug】Ubuntu环境下Vivado HLS导出IP报错:HLS ERROR: [IMPL 213-28]
Export IP Invalid Argument / Revision Number Overflow Issue (Y2K22) (xilinx.com)一.问题描述: 在Ubuntu20.04环境中使用Vivado HLS导出IP时报错:HLS ERROR: [IMPL 213-28] 二.解决方法: 1.从如下链接中下载官方补丁Export IP Invalid…...

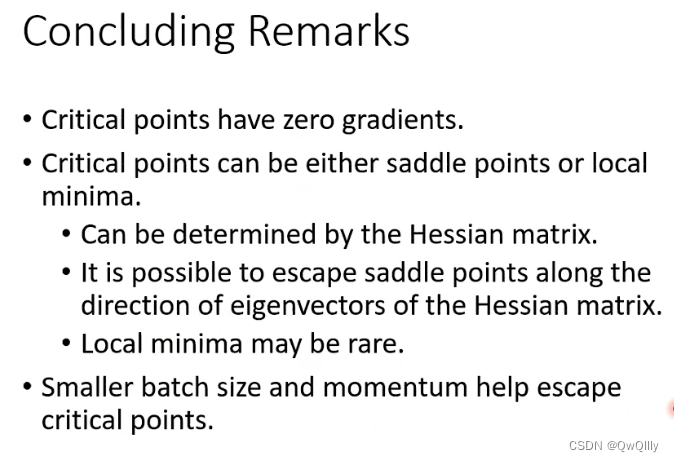
2022最新版-李宏毅机器学习深度学习课程-P14 批次(batch)与动量(momentum)
一、batch 回顾epoch、shuffle batch size大还是小?都有好处 大batchsize的好处 由于GPU有并行计算的能力,左边并不一定用时更长 反而是,batch size小的时候,要跑完一个epoch所用的update时间更长,所以时间方面的比较…...

谜题(Puzzle, ACM/ICPC World Finals 1993, UVa227)rust解法
有一个5*5的网格,其中恰好有一个格子是空的,其他格子各有一个字母。一共有4种指令:A, B, L, R,分别表示把空格上、下、左、右的相邻字母移到空格中。输入初始网格和指令序列(以数字0结束),输出指…...

acwing算法基础之数据结构--双链表
目录 1 知识点2 模板 1 知识点 一般的结构体写法为, struct BiListNode {int val;BiListNode *left;BiListNode *right; };但我们不用这个,而用数组模拟双链表,此时,用编号为0的结点表示头结点,用编号为1的结点表示尾…...

将中文名格式化输出为英文名
要求: 编写Java程序,输入样式为:Zhong wen ming的人名,以 Ming,Zhong.W 的形式打印出来。其中.W是中间单词的首字母;例如输入”Willian Jefferson Clinton“,输出形式为:Clinton,Willian.J public static …...

设计模式_迭代器模式
迭代器模式 介绍 设计模式定义案例迭代器模式行为型:关注对象与行为的分离 提供了一种统一的方式来访问多个不同的集合两个集合:使用了不同的数据存储方式 学生 和 警察 查询显示出集合的内容 ,使用相同的代码 问题堆积在哪里解决办法不同…...

【数据结构】:栈的实现
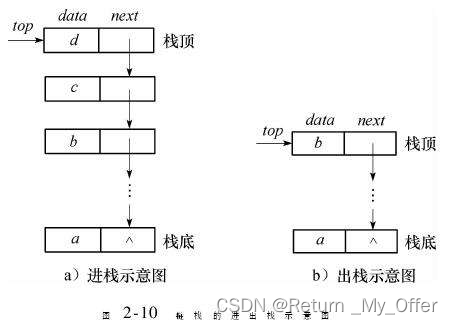
1 栈 1.1栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则 压栈…...

微前端一:技术选型
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 微前端架构具备以下几个核心价值: 1、技术栈无关 主框架不限制接入应用的技术栈,微应用具备完全自主权 2、独立开发、独立部署 微应用仓库独立࿰…...

FPGA project : flash_continue_write
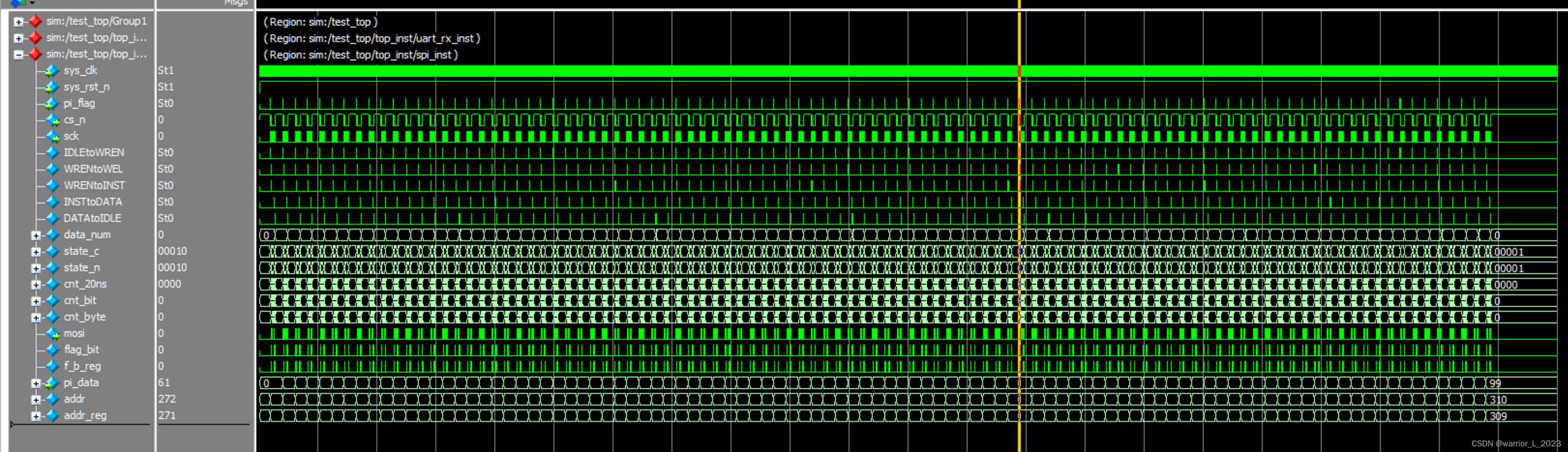
本实验学习了通过spi通信协议,驱动flash;完成连续写操作。 连续写: 本质上还是页编程指令,两种连续写的方式: 1,每次只写1byte的数据。 2,每次写满1页数据,计算剩余数据够不够写…...

论文阅读:Rethinking Range View Representation for LiDAR Segmentation
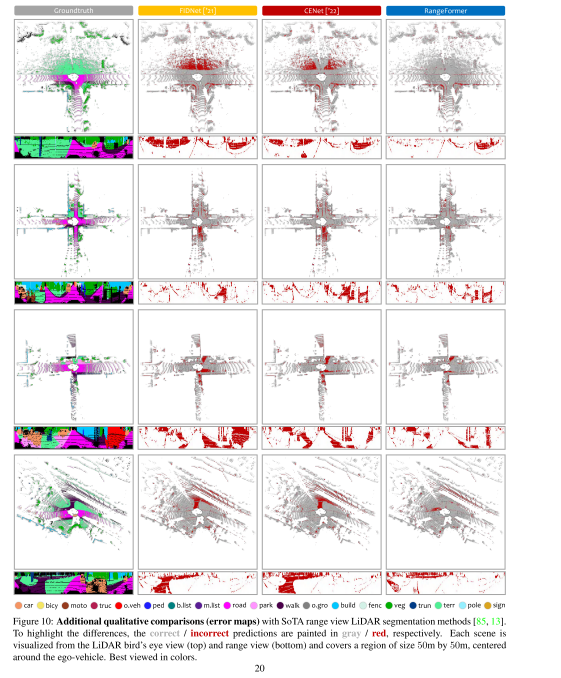
来源ICCV2023 0、摘要 LiDAR分割对于自动驾驶感知至关重要。最近的趋势有利于基于点或体素的方法,因为它们通常产生比传统的距离视图表示更好的性能。在这项工作中,我们揭示了建立强大的距离视图模型的几个关键因素。我们观察到,“多对一”…...

本地配置免费的https咋做?
大家好这里是tony4geek。 今天和公司的小伙伴对接项目,因为涉及到https的权限调用。所以在服务器本地localhost 要配置https用来测试 。现在把过程中遇到的问题记录下来。 • 因为是测试用所以生成https的证书用免费的就可以了。 openssl req -x509 -nodes -days …...

微信小程序框架---详细教程
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》 ⛺️ 越努力 ,越幸运。 目录 1.框架 1.1响应的数据绑定 1.2.页面管理 1.3.基础组件 1.4.丰富的 API 2.视图层 View 2.1.介绍 …...

【LeetCode刷题(数组and排序)】:存在重复元素
给你一个整数数组 nums 。如果任一值在数组中出现 至少两次 ,返回 true ;如果数组中每个元素互不相同,返回 false 示例 1: 输入:nums [1,2,3,1] 输出:true 示例 2: 输入:nums [1,2…...

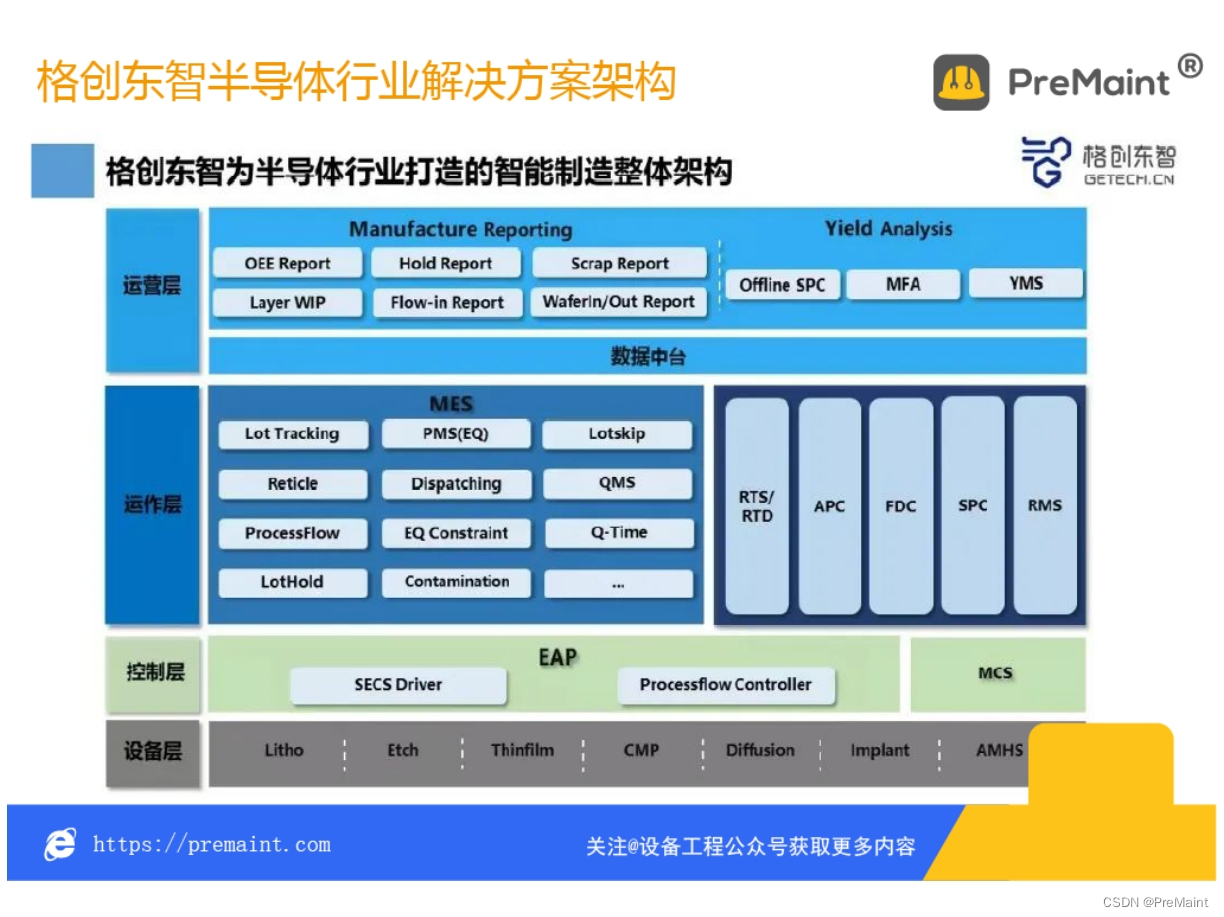
半导体产业链解析:晶圆厂、无晶圆厂与代工厂的比较与作用
半导体产业一直是全球科技发展的关键驱动力,在半导体产业中,晶圆厂、无晶圆厂公司和代工厂是三个重要的参与者。它们在产业环节、生产方式、经营模式和市场竞争等方面存在一些显著差异。本文将探讨半导体晶圆厂、无晶圆厂公司和代工厂之间的区别…...

Apipost一键压测已支持导入CSV文件
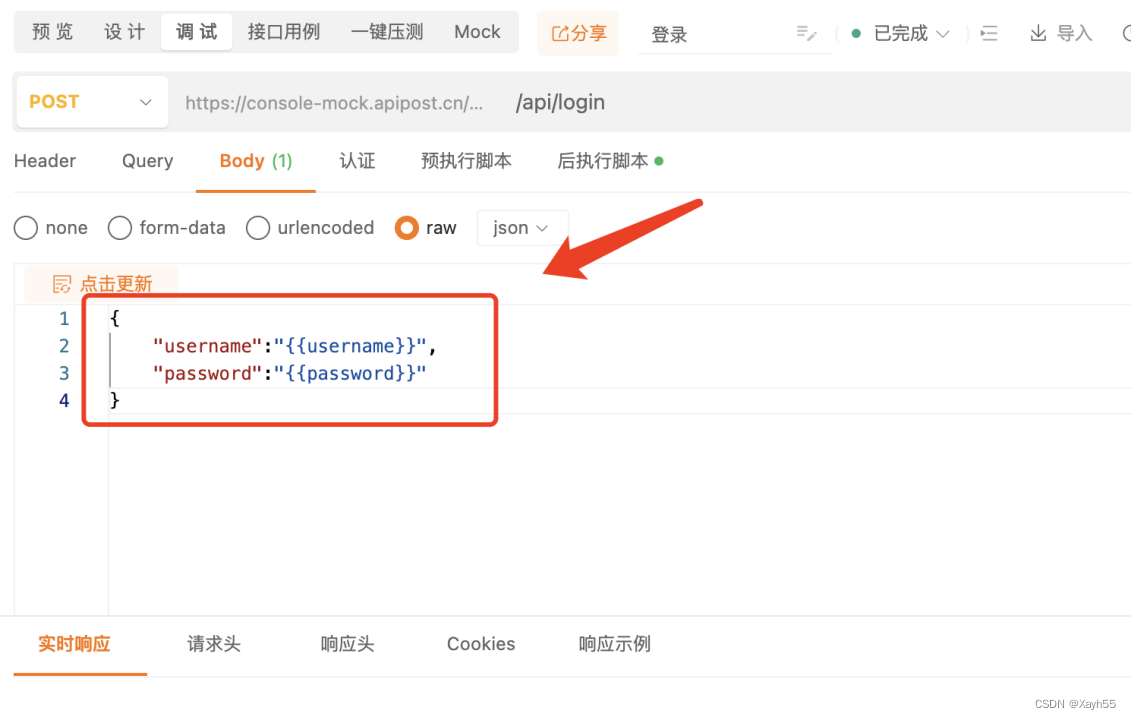
最近更新中Apipost对UI页面进行了一些调整,另外一键压测功能支持参数化!本篇文章将详细介绍这些改动! API调试页面的细节改动 在请求区填入请求参数或脚本时会有相应的标识 如在Query中填入多个参数时上方会展示数量 在预、后执行脚本中写…...

RabbitMQ的5种模式——再探RabbitMQ的模式,简单、工作,发布订阅(广播),路由、主题 页面分析
前言 RabbitMQ作为一款常用的消息中间件,在微服务项目中得到大量应用,其本身是微服务中的重点和难点,有不少概念我自己的也是一知半解,本系列博客尝试结合实际应用场景阐述RabbitMQ的应用,分析其为什么使用࿰…...

初识华为云数据库GaussDB for openGauss
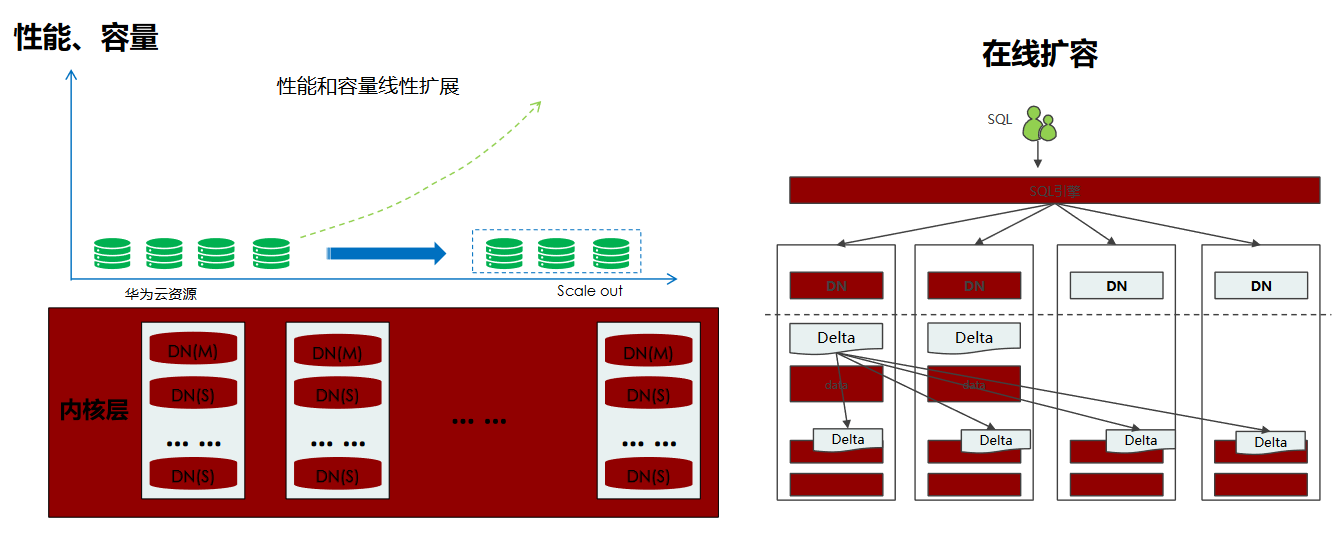
01 前言 GaussDB是华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000的扩展能力,PB级海量存储。同时拥有云上高可用,高可…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
